এই নির্দেশিকা আপনাকে দেখায় কিভাবে Chrome DevTools কনসোলে বার্তা ফরম্যাট এবং স্টাইল করতে হয়। কনসোলে কীভাবে বার্তাগুলি লগ করতে হয় তা শিখতে লগিং বার্তাগুলির সাথে শুরু করুন দেখুন৷
এই নির্দেশিকাটি অনুমান করে যে আপনি ওয়েব ডেভেলপমেন্টের মৌলিক বিষয়গুলি বোঝেন, যেমন একটি পৃষ্ঠায় ইন্টারঅ্যাক্টিভিটি যোগ করতে কীভাবে জাভাস্ক্রিপ্ট ব্যবহার করতে হয়।
কনসোল বার্তা ফরম্যাট করুন
আপনি কনসোল বার্তা ফরম্যাট করতে বিন্যাস নির্দিষ্টকরণ ব্যবহার করতে পারেন।
ফর্ম্যাট স্পেসিফায়ারগুলি একটি শতাংশ অক্ষর (%) দিয়ে শুরু হয় এবং একটি "টাইপ অক্ষর" দিয়ে শেষ হয় যা ডেটার ধরন নির্দেশ করে (পূর্ণসংখ্যা, ফ্লোট, ইত্যাদি)।
যেমন,
- কনসোল খুলুন
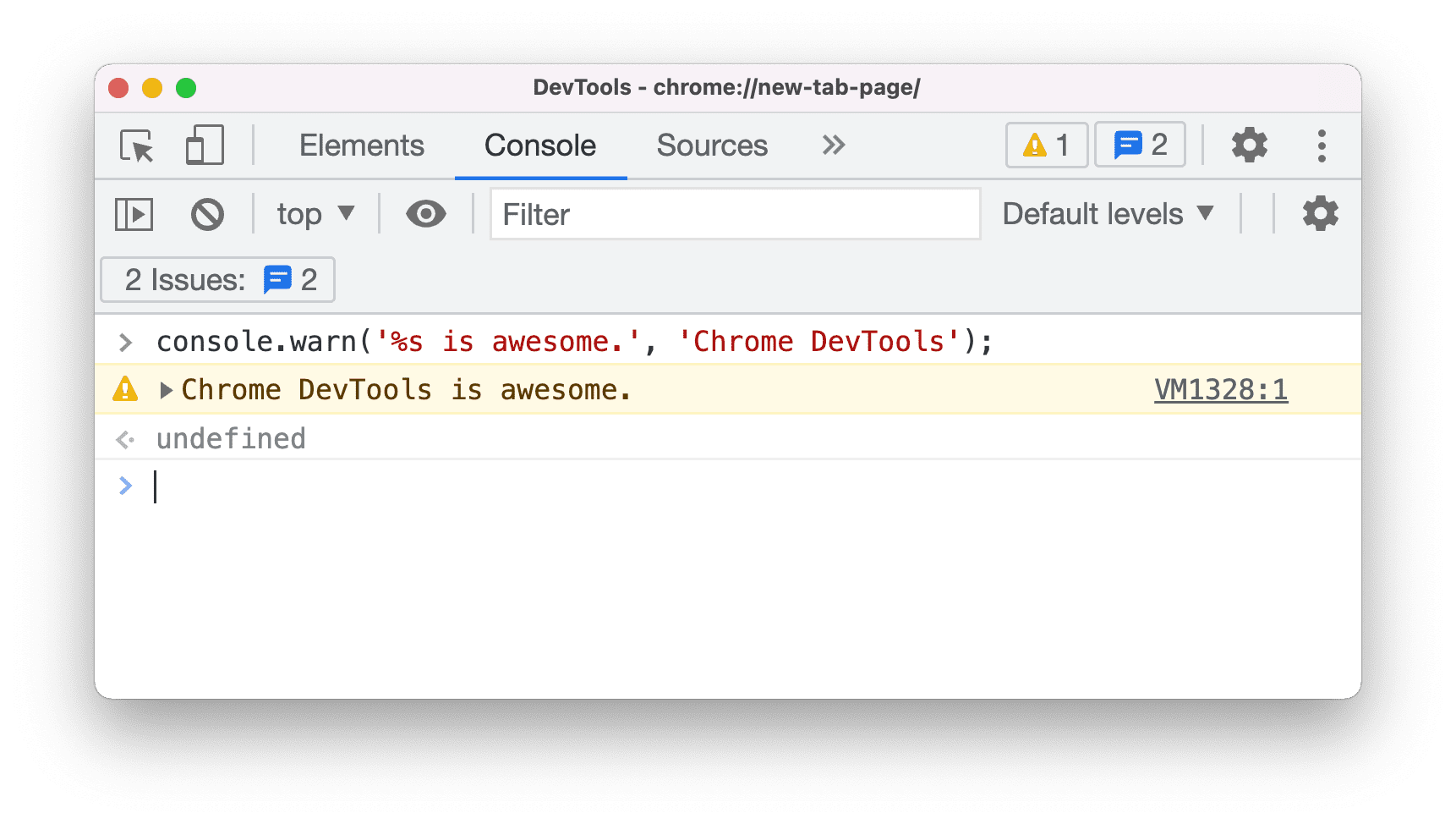
নিম্নলিখিত কনসোল কমান্ড লিখুন।
const tools = 'Chrome DevTools'; console.warn('%s is awesome.', tools);উপরের কমান্ডটি
Chrome DevTools is awesome.বার্তা
এখানে বর্তমানে Chrome DevTools সমর্থনকারী ফর্ম্যাট স্পেসিফায়ারগুলির তালিকা রয়েছে৷
| স্পেসিফায়ার | আউটপুট |
|---|---|
%s | একটি স্ট্রিং হিসাবে মান বিন্যাস |
%i বা %d | একটি পূর্ণসংখ্যা হিসাবে মান বিন্যাস |
%f | একটি ফ্লোটিং পয়েন্ট মান হিসাবে মান ফর্ম্যাট করে |
%o | মানটিকে একটি প্রসারণযোগ্য DOM উপাদান হিসাবে ফর্ম্যাট করে৷ |
%O | মানটিকে একটি প্রসারণযোগ্য জাভাস্ক্রিপ্ট অবজেক্ট হিসাবে ফর্ম্যাট করে |
%c | দ্বিতীয় প্যারামিটার দ্বারা নির্দিষ্ট করা আউটপুট স্ট্রিং-এ CSS শৈলী নিয়ম প্রয়োগ করে |
একাধিক বিন্যাস স্পেসিফায়ার প্রয়োগ করুন
আপনি একটি বার্তায় একাধিক ফর্ম্যাট স্পেসিফায়ার ব্যবহার করতে পারেন।
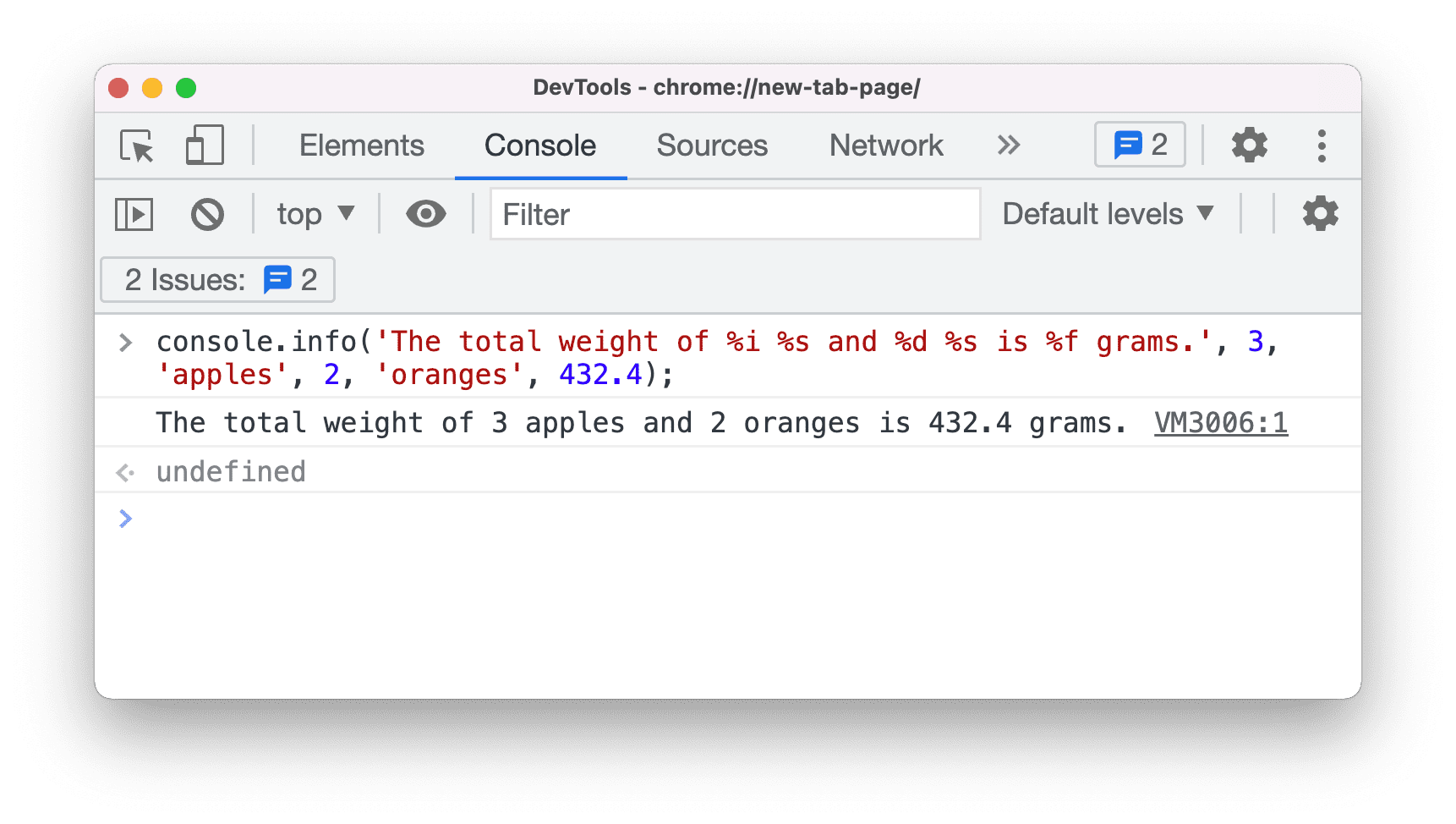
নিম্নলিখিত কনসোল কমান্ড লিখুন।
console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4);উপরের কমান্ডটি
The total weight of 3 apples and 2 oranges is 432.4 grams.বার্তা
টাইপ রূপান্তর বুঝতে
আউটপুট বার্তা ফর্ম্যাট নির্দিষ্টকরণ অনুযায়ী রূপান্তরিত হবে।
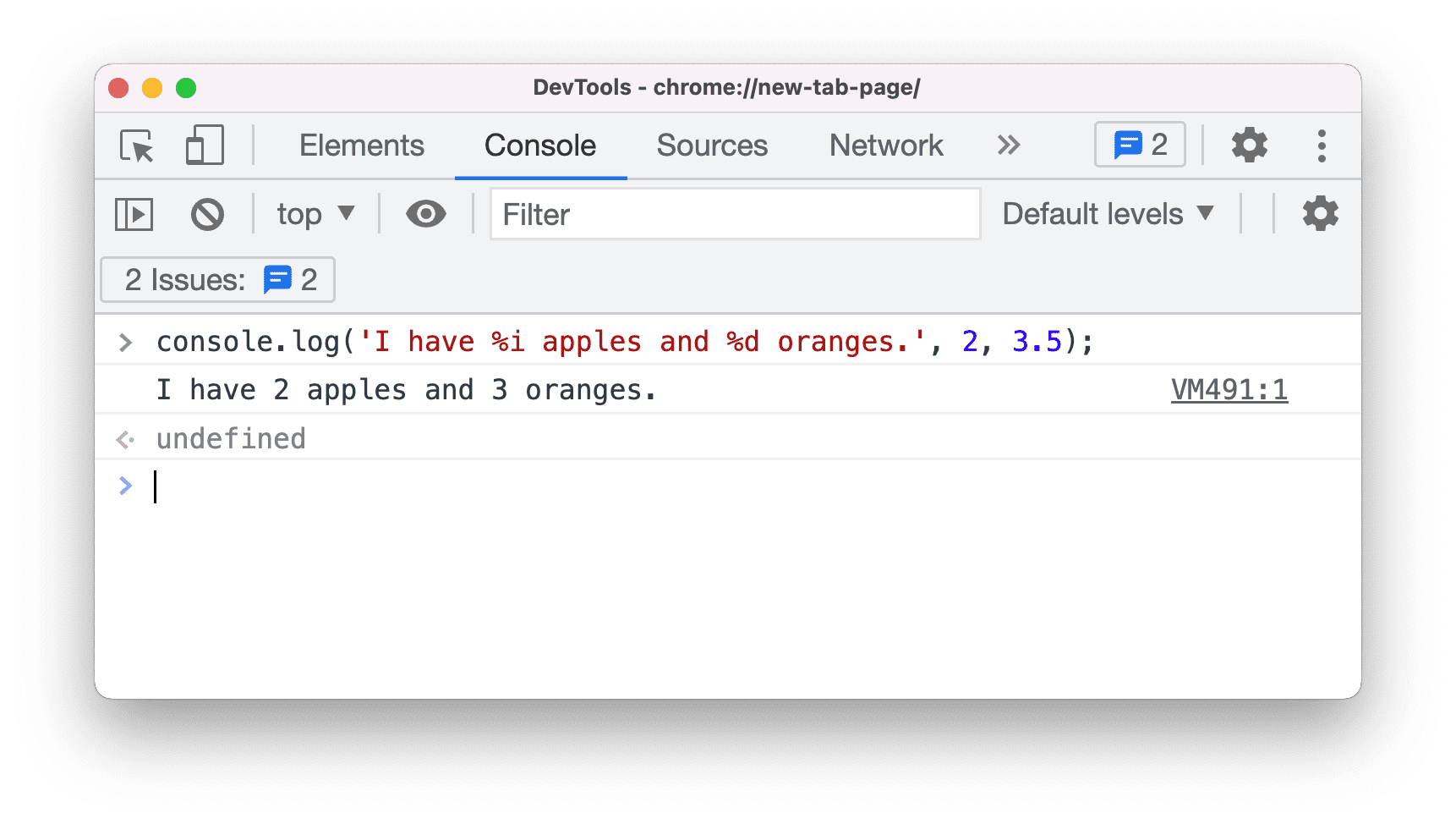
নিম্নলিখিত কনসোল কমান্ড লিখুন।
console.log('I have %i apples and %d oranges.', 2, 3.5);উপরের কমান্ডটি উৎপন্ন করে
I have 2 apples and 3 oranges.বার্তা
3.5 orangesলগ করার পরিবর্তে, আউটপুট3 oranges।%dনির্দেশ করে যে মানটিকে একটি পূর্ণসংখ্যাতে রূপান্তর করা উচিত/হবে।
টাইপ রূপান্তরটি অবৈধ হলে কী হবে তার একটি উদাহরণ এখানে রয়েছে।
নিম্নলিখিত কনসোল কমান্ড লিখুন।
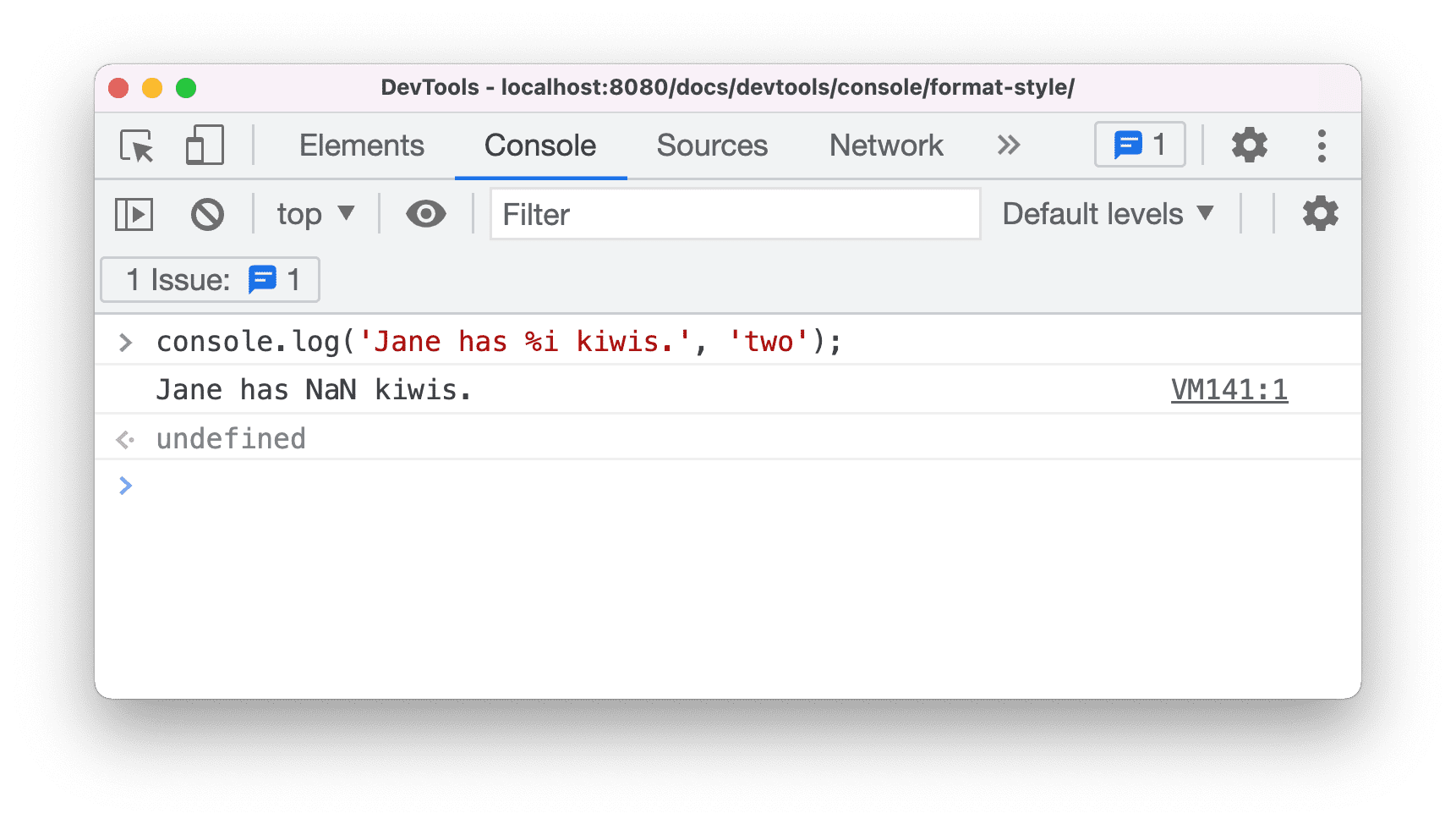
console.log('Jane has %i kiwis.', 'two');উপরের কমান্ড
Jane has NaN kiwis.বার্তা
%iনির্দেশ করে যে মানটিকে একটি পূর্ণসংখ্যাতে রূপান্তরিত করা উচিত, কিন্তু আর্গুমেন্টটি একটি স্ট্রিং। এইভাবে এটি NaN (Not-A-Number) প্রদান করে।
শৈলী কনসোল বার্তা
DevTools-এ কনসোল মেসেজ স্টাইল করার দুটি উপায় আছে।
বিন্যাস স্পেসিফায়ার সহ শৈলী
আপনি CSS এর সাথে কনসোল মেসেজ স্টাইল করতে %c ফর্ম্যাট স্পেসিফায়ার ব্যবহার করতে পারেন।
নিম্নলিখিত কনসোল কমান্ড লিখুন।
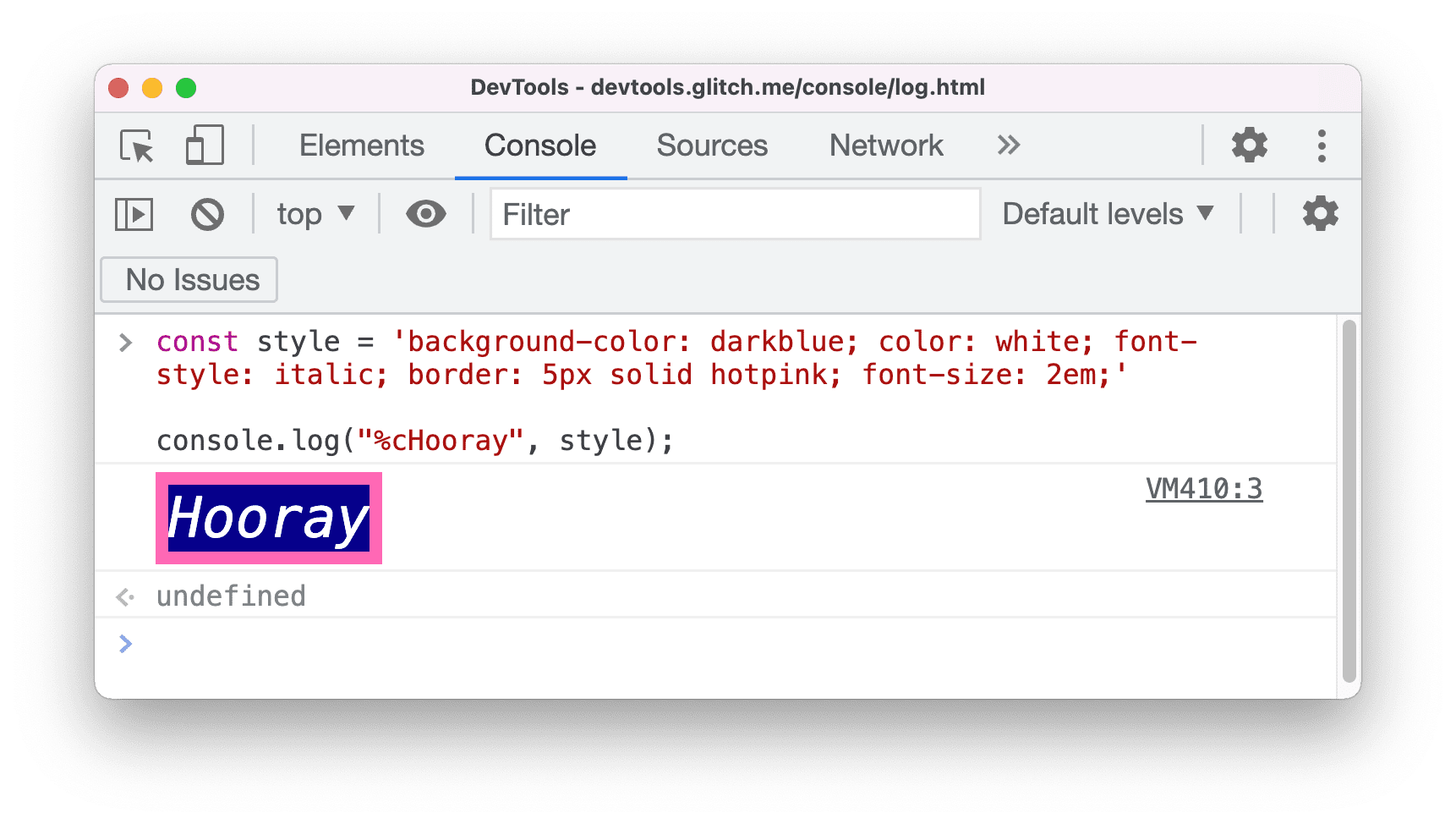
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;' console.log("%cHooray", style);উপরের কমান্ডটি সিএসএস শৈলী প্রয়োগ করে
Hoorayতৈরি করে।
ANSI এস্কেপ সিকোয়েন্স সহ স্টাইল
আপনি কনসোল বার্তা স্টাইল করতে ANSI এস্কেপ সিকোয়েন্স ব্যবহার করতে পারেন।
Node.js ডেভেলপারদের জন্য ANSI এস্কেপ সিকোয়েন্সের মাধ্যমে লগ বার্তাগুলিকে রঙিন করা সাধারণ, প্রায়শই চক , রং , ansi-colors , kleur এর মতো কিছু স্টাইলিং লাইব্রেরির সাহায্যে।
তবুও, আপনি কোনো লাইব্রেরি ব্যবহার না করে ANSI এস্কেপ সিকোয়েন্স দিয়ে বার্তাটি স্টাইল করতে পারেন। এখানে সিনট্যাক্স আছে:
\x1B[𝘗1;…;𝘗nm
কোথায়,
-
𝘗1থেকে𝘗nহল SGR (সিলেক্ট গ্রাফিক রেন্ডিশন) প্যারামিটারের বৈধ অনুসৃতি। -
𝘗1থেকে𝘗nযে কোনো প্যারামিটার বাদ দেওয়া যেতে পারে, সেক্ষেত্রে এর মান শূন্য বলে ধরে নেওয়া হয়। -
\x1B[mহল\x1B[0mএর শর্টহ্যান্ড, যেখানে ডিসপ্লে অ্যাট্রিবিউট রিসেট করা হবে।
যেমন,
নিম্নলিখিত কনসোল কমান্ড লিখুন।
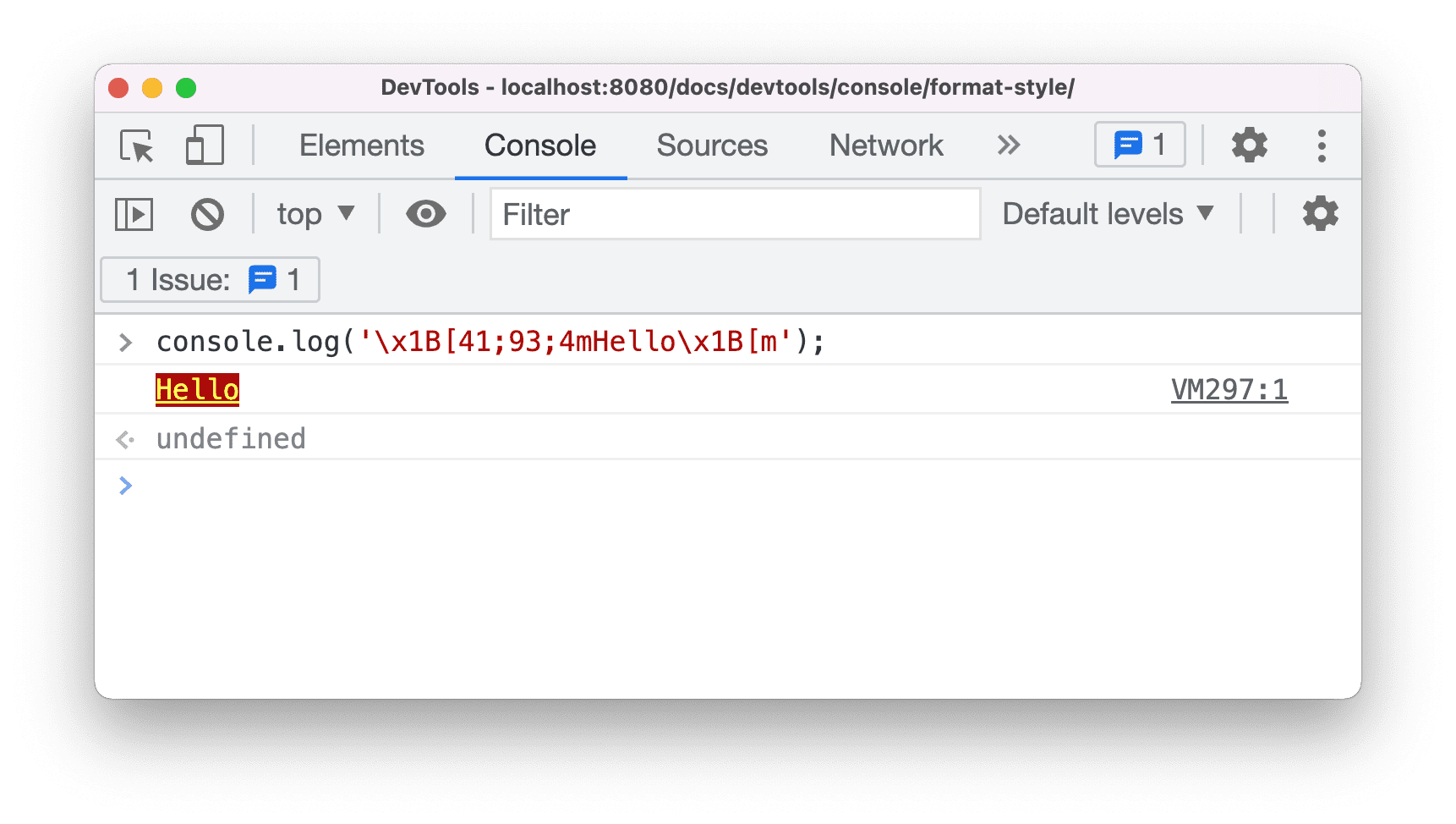
console.log('\x1B[41;93;4mHello\x1B[m');উপরের কমান্ডটি লাল পটভূমি, হলুদ টেক্সট এবং আন্ডারলাইন সহ একটি
Helloবার্তা তৈরি করে।
এখানে DevTools সমর্থিত রঙের কোডগুলির একটি তালিকা রয়েছে৷
| ফোরগ্রাউন্ড | পটভূমি | হালকা থিম | গাঢ় থিম |
|---|---|---|---|
| 30 | 40 | #00000 | #00000 |
| 31 | 41 | #AA0000 | #ed4e4c |
| 32 | 42 | #00AA00 | #01c800 |
| 33 | 43 | #AA5500 | #d2c057 |
| 34 | 44 | #0000AA | #2774f0 |
| 35 | 45 | #AA00AA | #a142f4 |
| 36 | 46 | #00AAAA | #12b5cb |
| 37 | 47 | #আআআআআআ | #cfd0d0 |
| 90 | 100 | #555555 | #898989 |
| 91 | 101 | #FF5555 | #f28b82 |
| 92 | 102 | #55FF55 | #01c801 |
| 93 | 103 | #FFFF55 | #ddfb55 |
| 94 | 104 | #5555FF | #669df6 |
| 95 | 105 | #FF55FF | #d670d6 |
| 96 | 106 | #55FFFF | #84f0ff |
| 97 | 107 | #FFFFFF | #FFFFFF |
এখানে DevTools-এ সমর্থিত স্টাইলিং কোডের একটি তালিকা রয়েছে।
| প্যারামিটার(গুলি) | অর্থ |
|---|---|
| 0 | সমস্ত প্রদর্শন বৈশিষ্ট্য পুনরায় সেট করুন |
| 1 | font-weight: bold |
| 2 | font-weight: lighter |
| 3 | font-style: italic |
| 4 | text-decoration সম্পত্তিতে underline যোগ করুন |
| 9 | text-decoration বৈশিষ্ট্যে line-through যোগ করুন |
| 22 | font-weight সম্পত্তি রিসেট করুন |
| 23 | font-style প্রপার্টি রিসেট করুন |
| 24 | text-decoration সম্পত্তি থেকে underline সরান |
| 29 | text-decoration বৈশিষ্ট্য থেকে line-through সরান |
| 38;2;𝑅;𝐺;𝐵 | color: rgb(𝑅,𝐺,𝐵) |
| 39 | color property রিসেট |
| 48;2;𝑅;𝐺;𝐵 | background: rgb(𝑅,𝐺,𝐵) |
| 49 | background property রিসেট করুন |
| 53 | text-decoration সম্পত্তিতে overline যোগ করুন |
| 55 | text-decoration সম্পত্তি থেকে overline সরান |
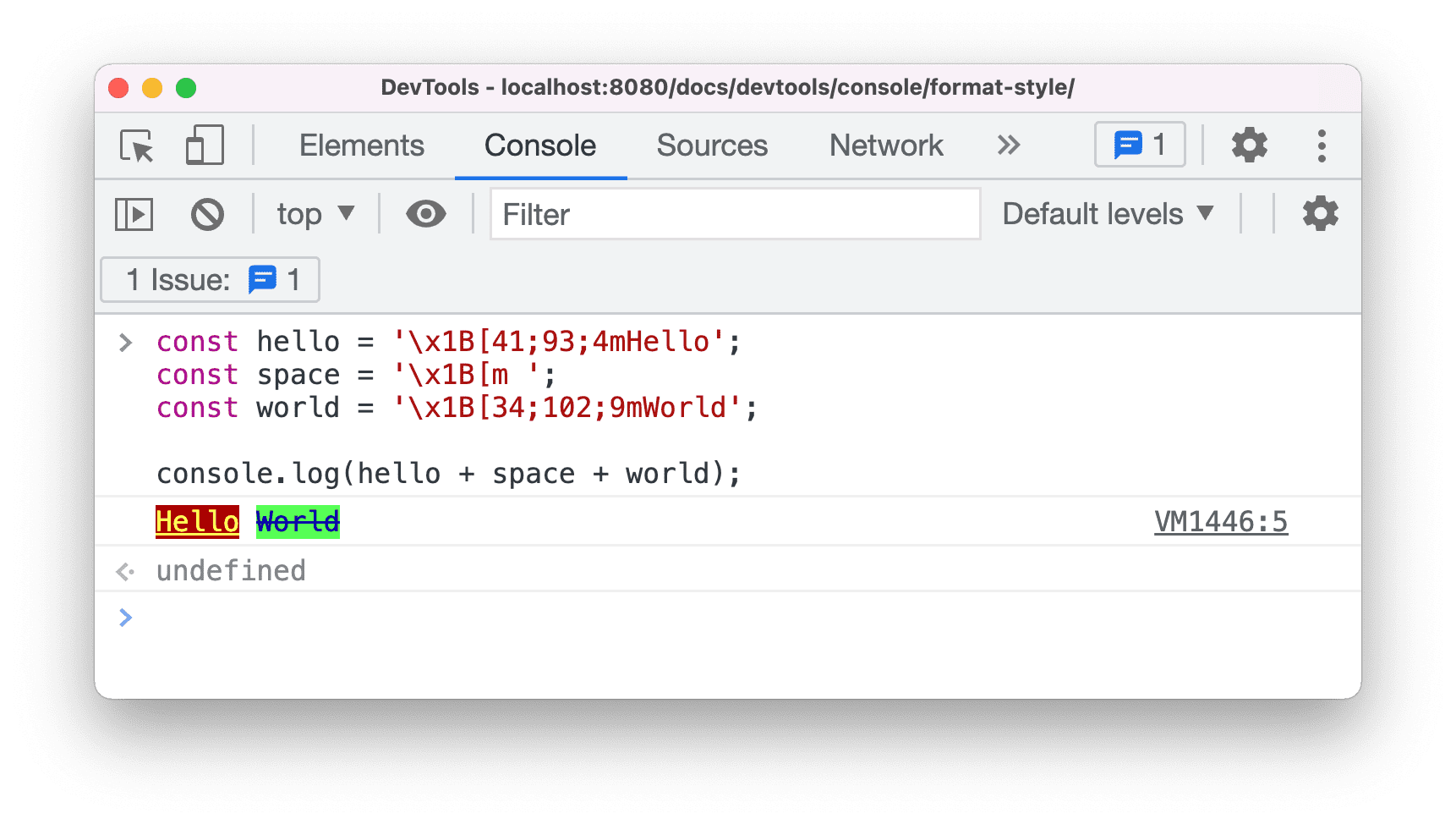
এখানে একাধিক স্টাইলিং সহ আরও একটি জটিল উদাহরণ রয়েছে।
নিম্নলিখিত কনসোল কমান্ড লিখুন।
const hello = '\x1B[41;93;4mHello'; const space = '\x1B[m '; const world = '\x1B[34;102;9mWorld'; console.log(hello + space + world);উপরের কমান্ডটি 3টি ভিন্ন শৈলী সহ একটি
Hello Worldবার্তা তৈরি করে।