В этом интерактивном руководстве показано, как запустить JavaScript в консоли Chrome DevTools . См. раздел Начало работы с регистрацией сообщений , чтобы узнать, как регистрировать сообщения в консоли. См. раздел Начало работы с отладкой JavaScript , чтобы узнать, как приостанавливать код JavaScript и выполнять его по одной строке за раз.

Рисунок 1. Консоль .
Обзор
Консоль — это REPL , что означает Read, Evaluate, Print, and Loop. Она считывает JavaScript, который вы в нее вводите, оценивает ваш код, выводит результат вашего выражения , а затем возвращается к первому шагу.
Настройка DevTools
Этот урок разработан так, чтобы вы могли открыть демо и попробовать все рабочие процессы самостоятельно. Когда вы физически следуете, вы с большей вероятностью вспомните рабочие процессы позже.
Нажмите Command+Option+J (Mac) или Control+Shift+J (Windows, Linux, ChromeOS), чтобы открыть Консоль прямо здесь, на этой самой странице.

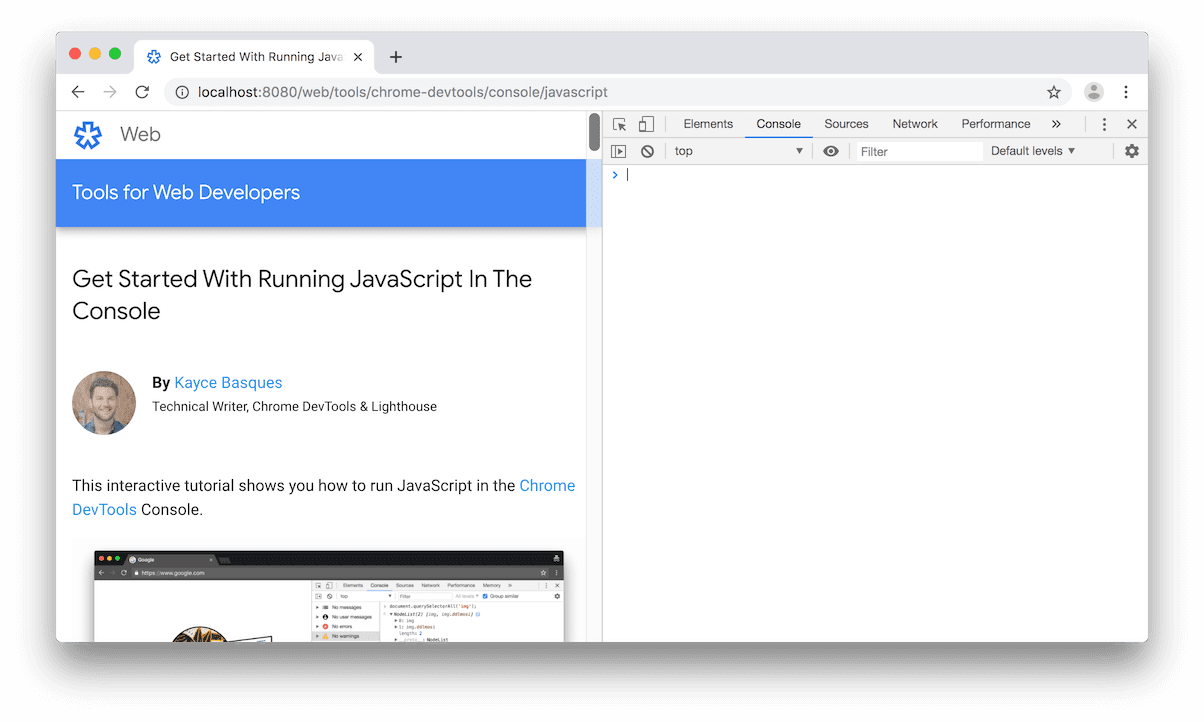
Рисунок 2. Этот урок слева, а DevTools справа.
Просмотр и изменение JavaScript или DOM страницы
При создании или отладке страницы часто бывает полезно запускать операторы в консоли , чтобы изменить внешний вид или работу страницы.
Обратите внимание на текст на кнопке ниже.
Введите
document.getElementById('hello').textContent = 'Hello, Console!'в Консоли , а затем нажмите Enter, чтобы оценить выражение. Обратите внимание, как меняется текст внутри кнопки.
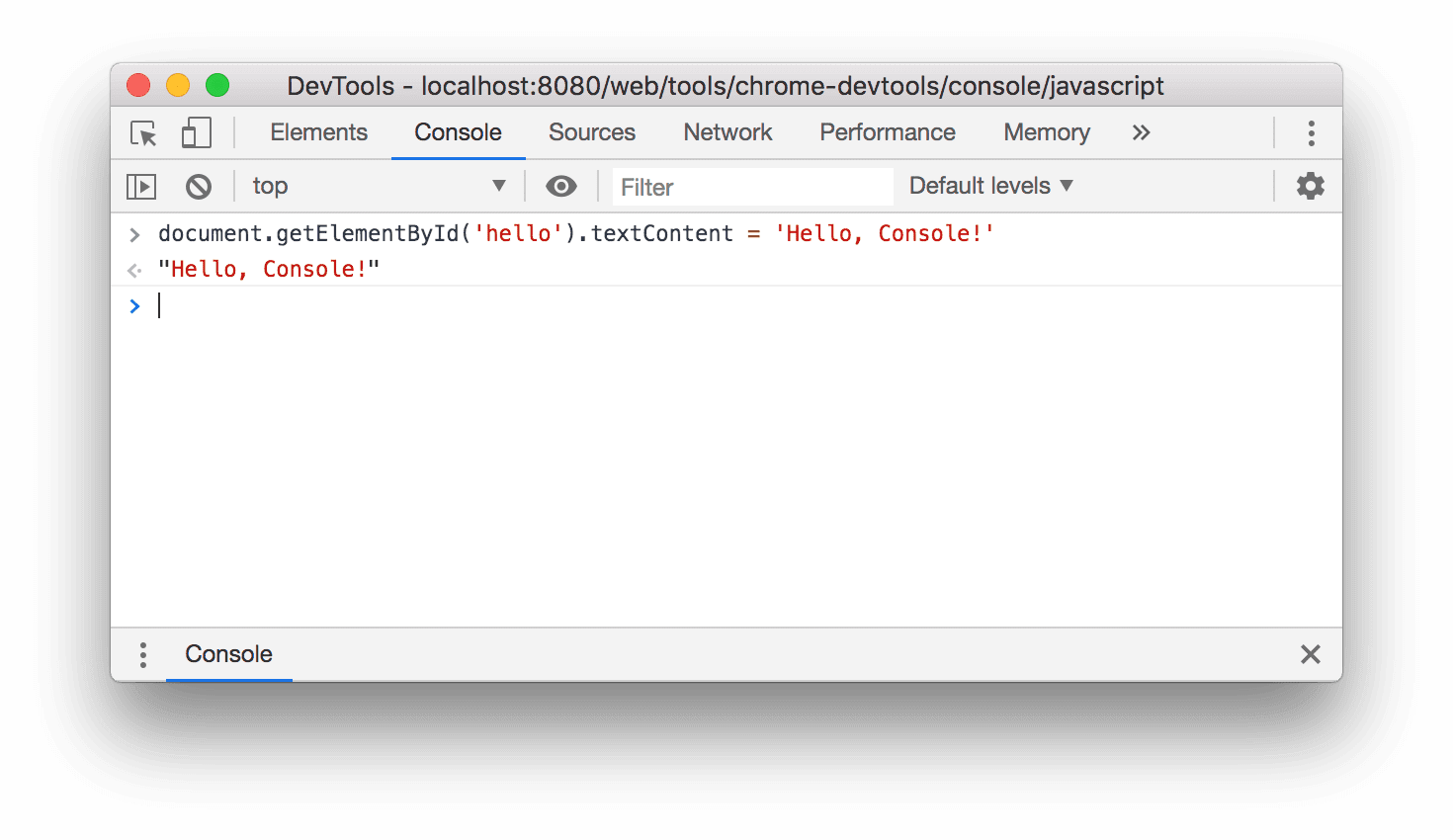
Рисунок 3. Как выглядит консоль после вычисления выражения выше.
Ниже кода, который вы оценили, вы видите
"Hello, Console!". Вспомните 4 шага REPL: чтение, оценка, печать, цикл. После оценки вашего кода REPL выводит результат выражения. Таким образом,"Hello, Console!"должно быть результатом оценкиdocument.getElementById('hello').textContent = 'Hello, Console!'.
Запустить произвольный JavaScript, не относящийся к странице.
Иногда вам просто нужна площадка для кода, где вы можете протестировать какой-то код или попробовать новые функции JavaScript, с которыми вы не знакомы. Консоль — идеальное место для таких экспериментов.
- Введите
5 + 15в Консоли. Результат20появится под вашим выражением (если только ваше выражение не требует слишком много времени для вычисления). - Нажмите
Enter, чтобы оценить выражение. Консоль выведет результат выражения под вашим кодом. На рисунке 4 ниже показано, как должна выглядеть ваша консоль после оценки этого выражения. Введите следующий код в Консоль . Попробуйте ввести его символ за символом, а не копировать-вставлять.
function add(a, b=20) { return a + b; }Если вы не знакомы с синтаксисом
b=20. раздел Определение значений по умолчанию для аргументов функции.Теперь вызовите функцию, которую вы только что определили.
add(25);
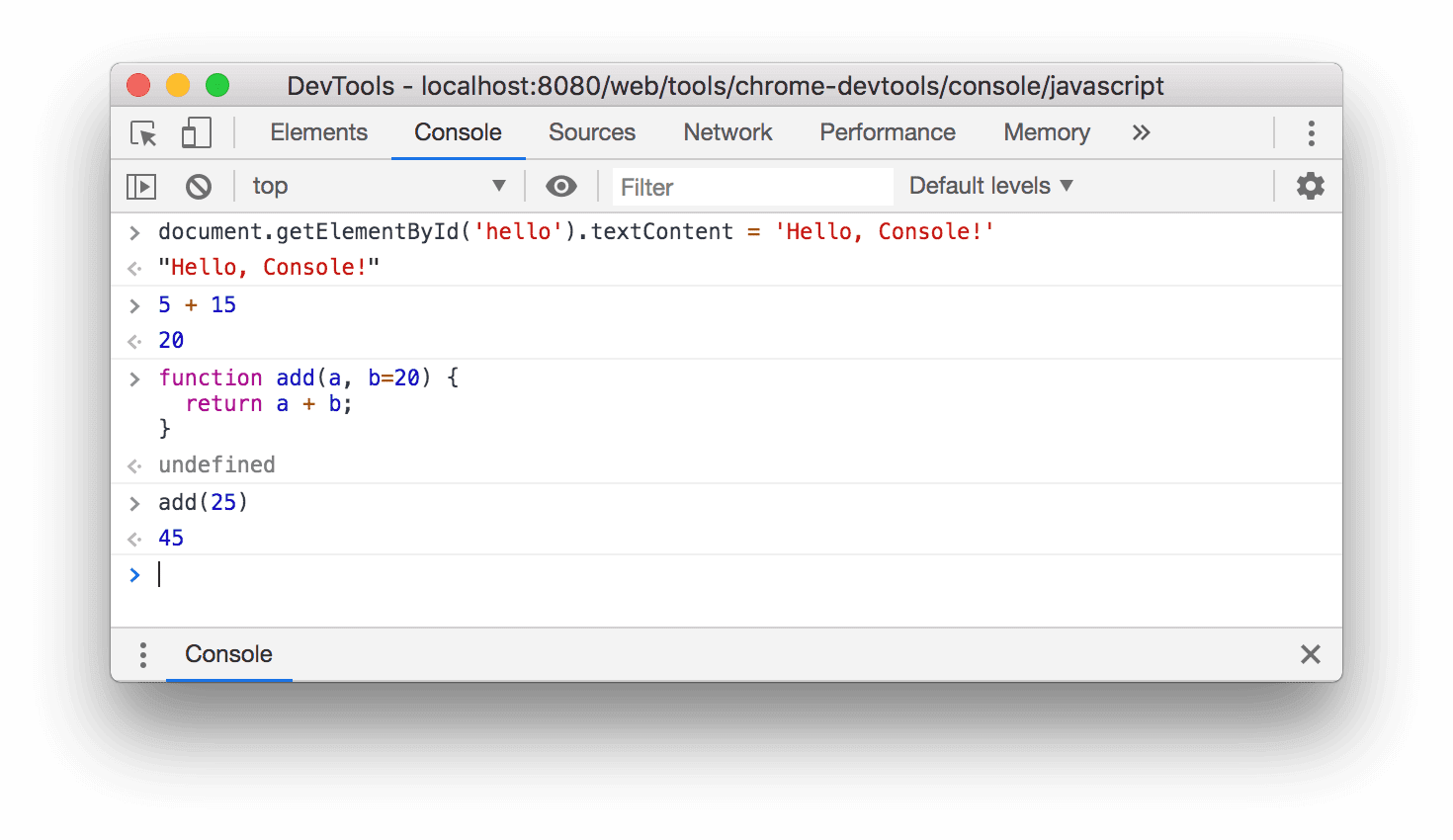
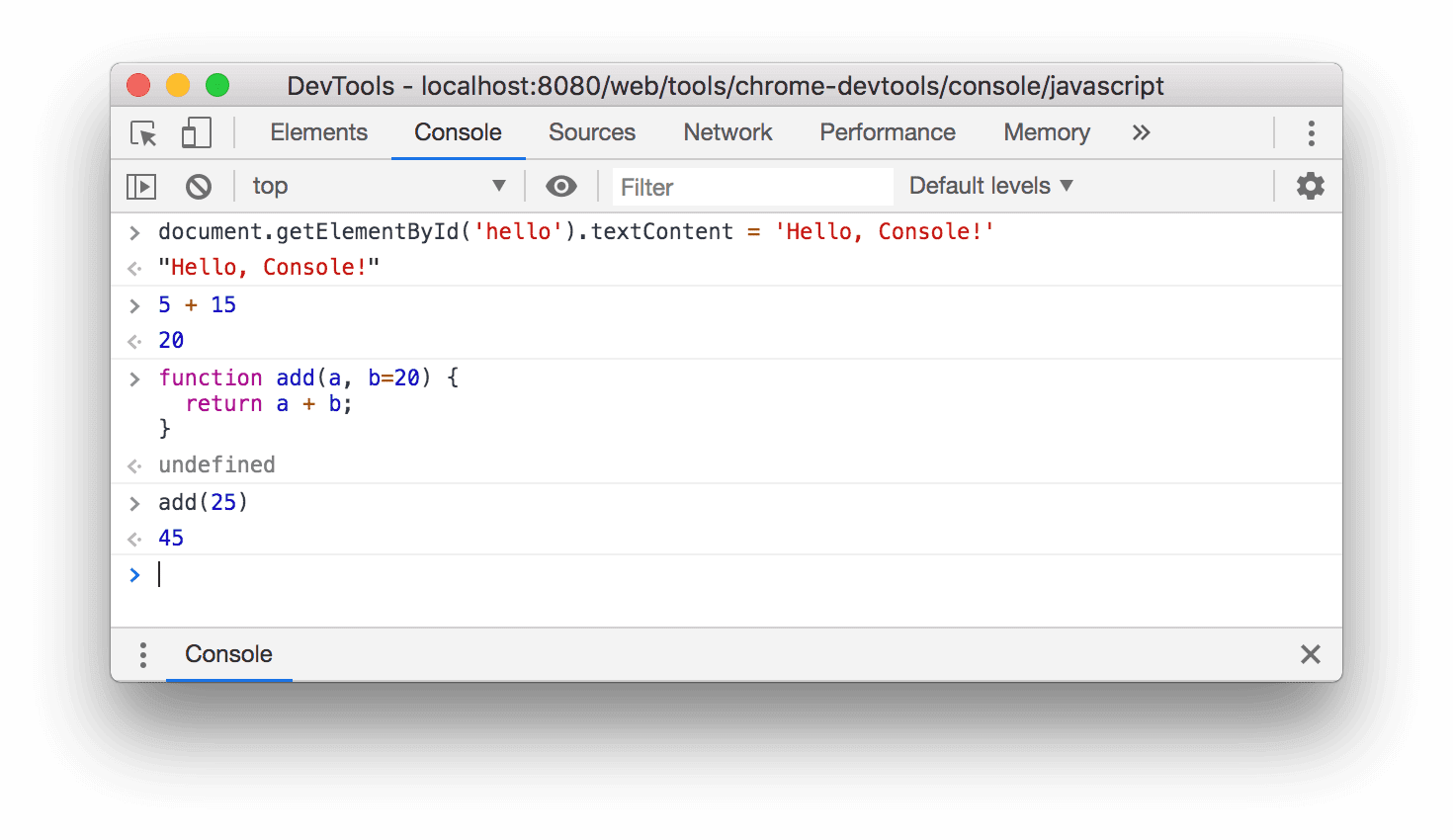
Рисунок 4. Как выглядит консоль после оценки выражений выше.
add(25)вычисляется как45поскольку при вызове функцииaddбез второго аргументаbпо умолчанию принимает значение20.
Вы не сможете запустить какой-либо код в этом сеансе консоли, пока ваша функция не вернет управление. Если это займет слишком много времени, вы можете использовать диспетчер задач , чтобы отменить требующее много времени вычисление; однако это также приведет к сбою текущей страницы, и все введенные вами данные будут потеряны.
Следующие шаги
Дополнительные сведения о функциях, связанных с запуском JavaScript в консоли, см. в разделе Запуск JavaScript.
DevTools позволяет вам приостанавливать выполнение скрипта. Пока вы приостановлены, вы можете использовать Консоль для просмотра и изменения window страницы или DOM в данный момент времени. Это обеспечивает мощный рабочий процесс отладки. См. Начало работы с отладкой JavaScript для интерактивного руководства.
Консоль также поддерживает набор спецификаторов формата. См. Форматирование и стилизация сообщений в консоли, чтобы изучить все методы форматирования и стилизации сообщений консоли.
Кроме того, Консоль также имеет набор удобных функций, которые облегчают взаимодействие со страницей. Например:
- Вместо того, чтобы вводить
document.querySelector()для выбора элемента, вы можете ввести$(). Этот синтаксис вдохновлен jQuery, но на самом деле это не jQuery. Это просто псевдоним дляdocument.querySelector(). -
debug(function)фактически устанавливает точку останова на первой строке этой функции. -
keys(object)возвращает массив, содержащий ключи указанного объекта.
Ознакомьтесь со Справочником по API консольных утилит, чтобы изучить все удобные функции.


