Deze interactieve tutorial laat zien hoe je JavaScript uitvoert in de Chrome DevTools Console. Zie Aan de slag met het loggen van berichten voor meer informatie over het loggen van berichten in de console. Zie Aan de slag met het debuggen van JavaScript voor meer informatie over het pauzeren van JavaScript-code en het stap voor stap doorlopen ervan.

Figuur 1. De console .
Overzicht
De console is een REPL , wat staat voor Read, Evaluate, Print en Loop. Deze leest de JavaScript-code die u erin typt, evalueert uw code, print het resultaat van uw expressie en loopt vervolgens terug naar de eerste stap.
DevTools instellen
Deze tutorial is zo ontworpen dat je de demo kunt openen en alle workflows zelf kunt uitproberen. Als je de tutorial fysiek volgt, is de kans groter dat je de workflows later onthoudt.
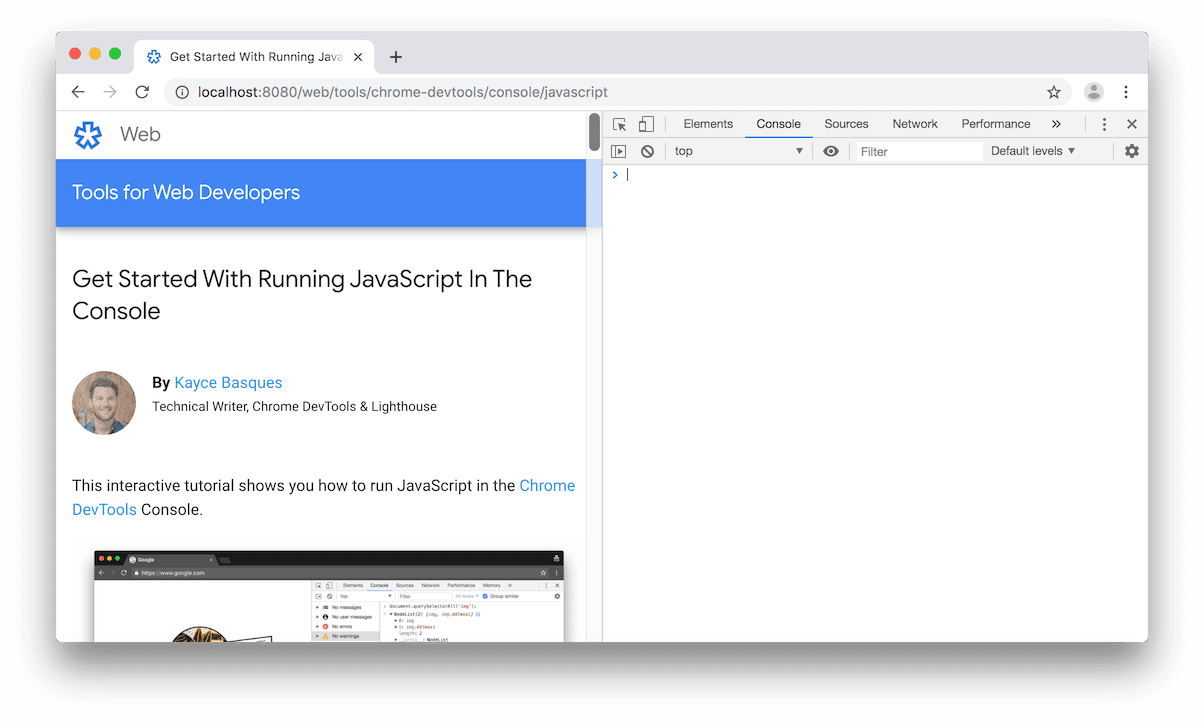
Druk op Command+Option+J (Mac) of Control+Shift+J (Windows, Linux, ChromeOS) om de Console te openen, hier op deze pagina.

Figuur 2. Deze tutorial aan de linkerkant en DevTools aan de rechterkant.
Bekijk en wijzig de JavaScript of DOM van de pagina
Bij het bouwen of debuggen van een pagina is het vaak nuttig om statements in de Console uit te voeren om het uiterlijk of de uitvoering van de pagina te wijzigen.
Let op de tekst in de onderstaande knop.
Typ
document.getElementById('hello').textContent = 'Hello, Console!'in de console en druk vervolgens op Enter om de expressie te evalueren. Let op hoe de tekst in de knop verandert.
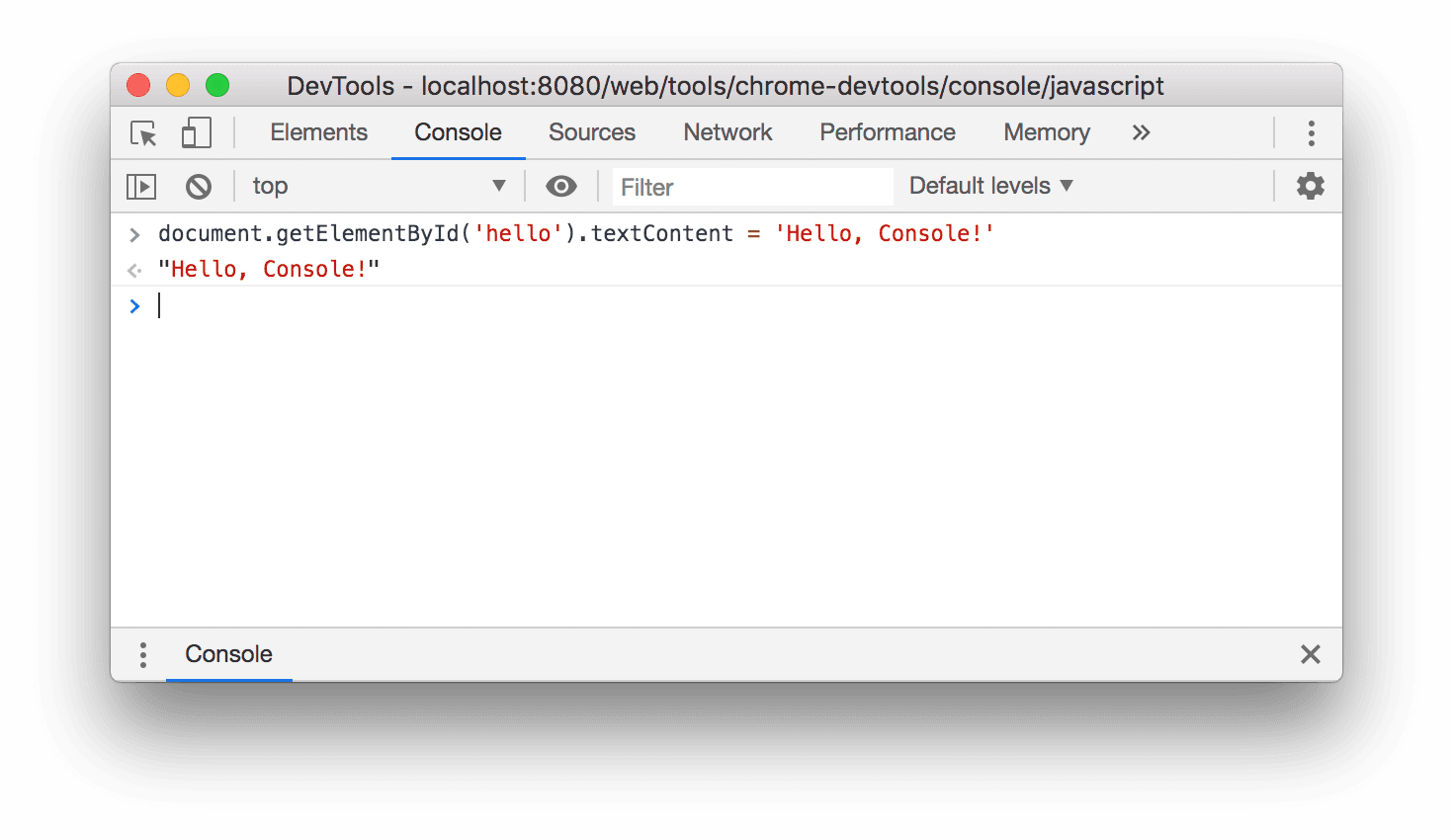
Figuur 3. Hoe de console eruitziet na evaluatie van de bovenstaande expressie.
Onder de code die u hebt geëvalueerd, ziet u
"Hello, Console!". Denk aan de vier stappen van REPL: lezen, evalueren, afdrukken, herhalen. Na het evalueren van uw code, print een REPL het resultaat van de expressie. Dus"Hello, Console!"moet het resultaat zijn van de evaluatie vandocument.getElementById('hello').textContent = 'Hello, Console!'.
Voer willekeurige JavaScript uit die niet gerelateerd is aan de pagina
Soms wil je gewoon een code-speeltuin waar je code kunt testen of nieuwe JavaScript-functies kunt uitproberen waar je nog niet bekend mee bent. De console is de perfecte plek voor dit soort experimenten.
- Typ
5 + 15in de console. Het resultaat20verschijnt onder uw expressie (tenzij de evaluatie van uw expressie te lang duurt). - Druk op
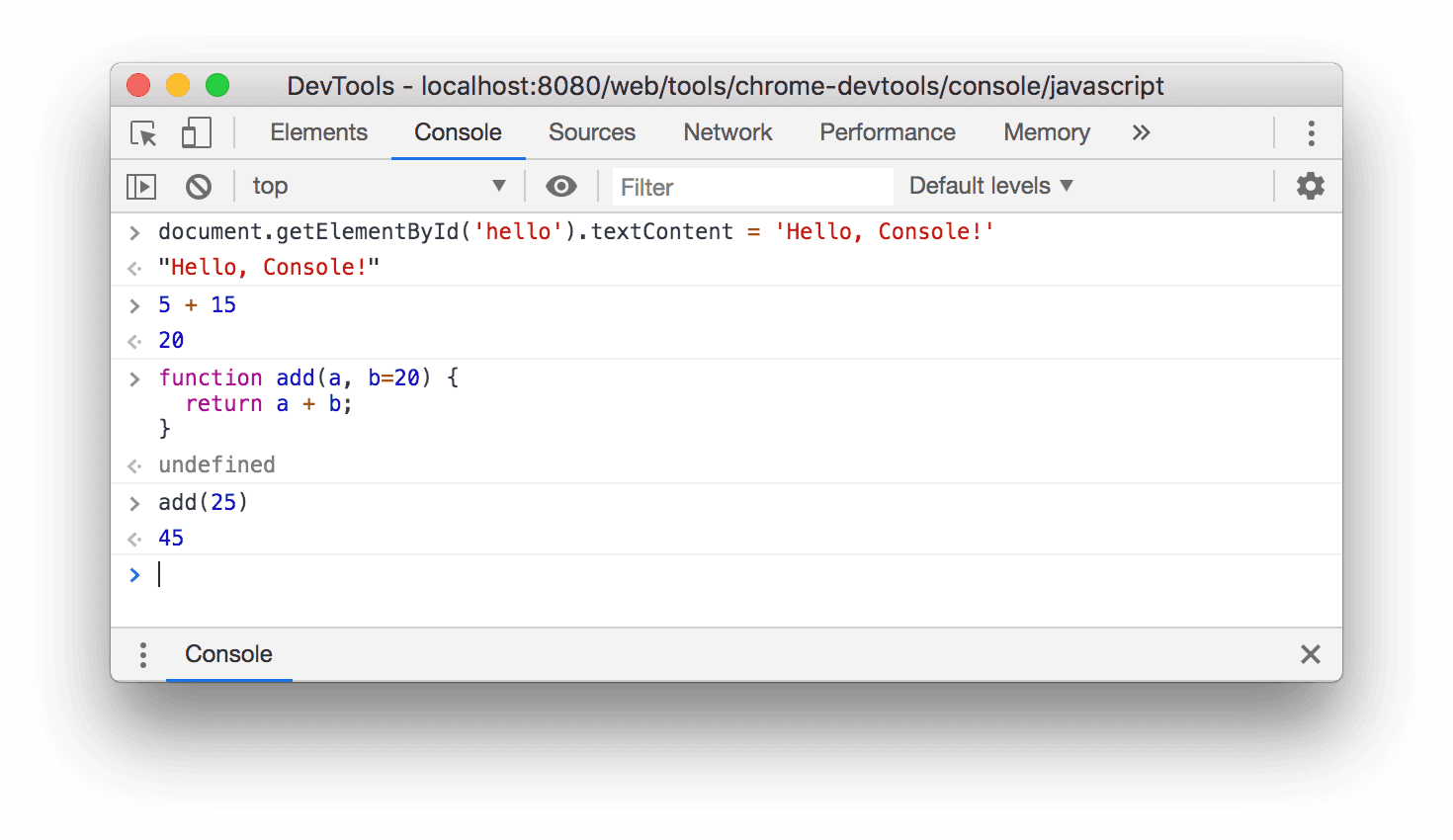
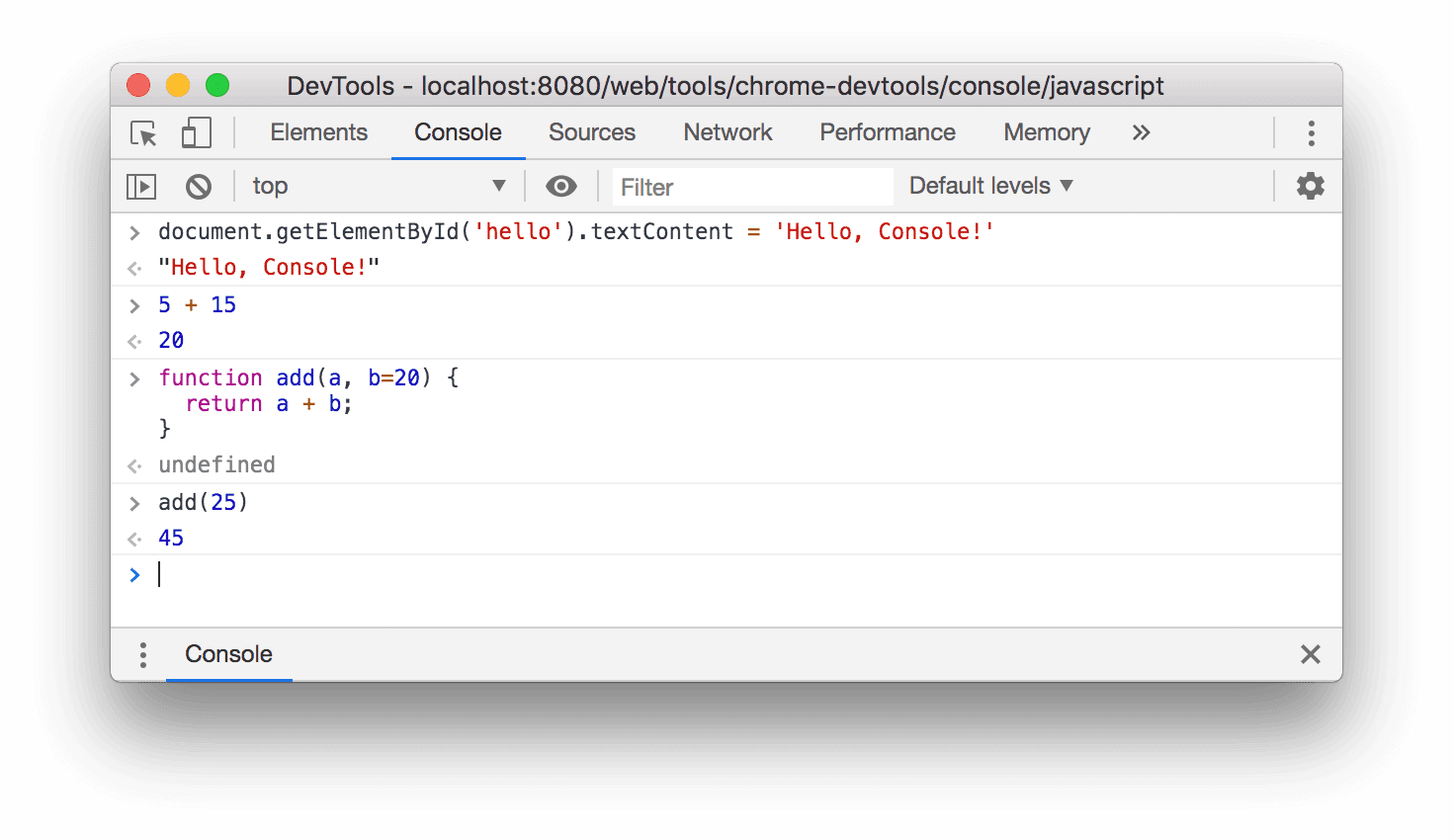
Enterom de expressie te evalueren. De console drukt het resultaat van de expressie onder uw code af. Figuur 4 hieronder laat zien hoe uw console eruit zou moeten zien na het evalueren van deze expressie. Typ de volgende code in de console . Probeer deze teken voor teken uit te typen in plaats van te kopiëren en te plakken.
function add(a, b=20) { return a + b; }Zie Standaardwaarden voor functie-argumenten definiëren als u niet bekend bent met de
b=20syntaxis.Roep nu de functie aan die u zojuist hebt gedefinieerd.
add(25);
Figuur 4. Hoe de console eruitziet na evaluatie van de bovenstaande expressies.
add(25)wordt geëvalueerd naar45omdat wanneer deadd-functie wordt aangeroepen zonder een tweede argument,bstandaard op20staat.
U kunt in deze consolesessie geen code uitvoeren totdat uw functie is teruggekeerd. Als dat te lang duurt, kunt u Taakbeheer gebruiken om de tijdrovende berekening te annuleren. Dit zal er echter ook voor zorgen dat de huidige pagina niet meer werkt en alle ingevoerde gegevens verloren gaan.
Volgende stappen
Zie JavaScript uitvoeren voor meer informatie over het uitvoeren van JavaScript in de console.
Met DevTools kun je een script midden in de uitvoering pauzeren. Tijdens de pauze kun je de console gebruiken om het window of DOM van de pagina op dat moment te bekijken en te wijzigen. Dit zorgt voor een krachtige debugworkflow. Zie Aan de slag met JavaScript debuggen voor een interactieve tutorial.
De console ondersteunt ook een set opmaakspecificaties. Zie Berichten opmaken en stylen in de console voor alle methoden voor het opmaken en stylen van consoleberichten.
Daarnaast beschikt de console over een aantal handige functies die de interactie met een pagina vergemakkelijken. Bijvoorbeeld:
- In plaats van
document.querySelector()te typen om een element te selecteren, kunt u$()typen. Deze syntaxis is geïnspireerd op jQuery, maar is eigenlijk geen jQuery. Het is gewoon een alias voordocument.querySelector(). -
debug(function)plaatst effectief een breekpunt op de eerste regel van die functie. -
keys(object)retourneert een array met de sleutels van het opgegeven object.
Zie de Console Utilities API Reference voor meer informatie over alle handige functies.


