Questo tutorial interattivo mostra come registrare e filtrare i messaggi nella console di Chrome DevTools.

Questo tutorial è pensato per essere completato in ordine. Si presume che tu abbia una conoscenza di base dello sviluppo web, ad esempio come utilizzare JavaScript per aggiungere interattività a una pagina.
Configurare la demo e DevTools
Questo tutorial è progettato in modo che tu possa aprire la demo e provare tutti i flussi di lavoro. Se segui la procedura, è più probabile che ricordi i flussi di lavoro in un secondo momento.
- Apri la demo.
(Facoltativo) Sposta la demo in una finestra separata. In questo esempio, il tutorial è a sinistra e la demo è a destra.

Imposta lo stato attivo sulla demo, quindi premi Control+Maiusc+J o Comando+Opzione+J (Mac) per aprire DevTools. Per impostazione predefinita, DevTools si apre a destra della demo.

(Facoltativo) Aggancia DevTools alla parte inferiore della finestra o sgancialo in una finestra separata.
DevTools agganciato alla parte inferiore della demo:

DevTools sganciato in una finestra separata:

Visualizzare i messaggi registrati da JavaScript
La maggior parte dei messaggi visualizzati nella console proviene dagli sviluppatori web che hanno scritto il codice JavaScript della pagina. Lo scopo di questa sezione è presentarti i diversi tipi di messaggi che potresti vedere nella console e spiegare come puoi registrare autonomamente ogni tipo di messaggio dal tuo codice JavaScript.
Fai clic sul pulsante Log Info nella demo.
Hello, Console!viene registrato nella console.
Accanto al messaggio
Hello, Console!nella console, fai clic su log.js:2. Si apre il riquadro Origini e viene evidenziata la riga di codice che ha causato la registrazione del messaggio nella console.
Il messaggio è stato registrato quando il codice JavaScript della pagina ha chiamato
console.log('Hello, Console!').Torna alla console utilizzando uno dei seguenti flussi di lavoro:
- Fai clic sulla scheda Console.
- Premi Ctrl+[ o Comando+[ (Mac) finché la Console non diventa attiva.
- Apri il menu dei comandi, inizia a digitare
Console, seleziona il comando Mostra riquadro della console e premi Invio.
Fai clic sul pulsante Registra avviso nella demo.
Abandon Hope All Ye Who Enterviene registrato nella console.
I messaggi formattati in questo modo sono avvisi.
(Facoltativo) Fai clic su log.js:12 per visualizzare il codice che ha causato il formato del messaggio come questo, quindi torna alla console al termine. Esegui questa operazione ogni volta che vuoi vedere il codice che ha causato la registrazione di un messaggio in un determinato modo.
Fai clic sull'icona Espandi
davanti a
Abandon Hope All Ye Who Enter. DevTools mostra la traccia dello stack che precede la chiamata.
La traccia dello stack indica che è stata chiamata una funzione denominata
logWarning, che a sua volta ha chiamato una funzione denominataquoteDante. In altre parole, la chiamata che si è verificata per prima si trova nella parte inferiore della traccia dello stack. Puoi registrare le tracce dello stack in qualsiasi momento chiamandoconsole.trace().Fai clic su Registra errore. Viene registrato il seguente messaggio di errore:
I'm sorry, Dave. I'm afraid I can't do that.
Fai clic su Tabella di log. Nella console viene registrata una tabella di artisti famosi.

Tieni presente che la colonna
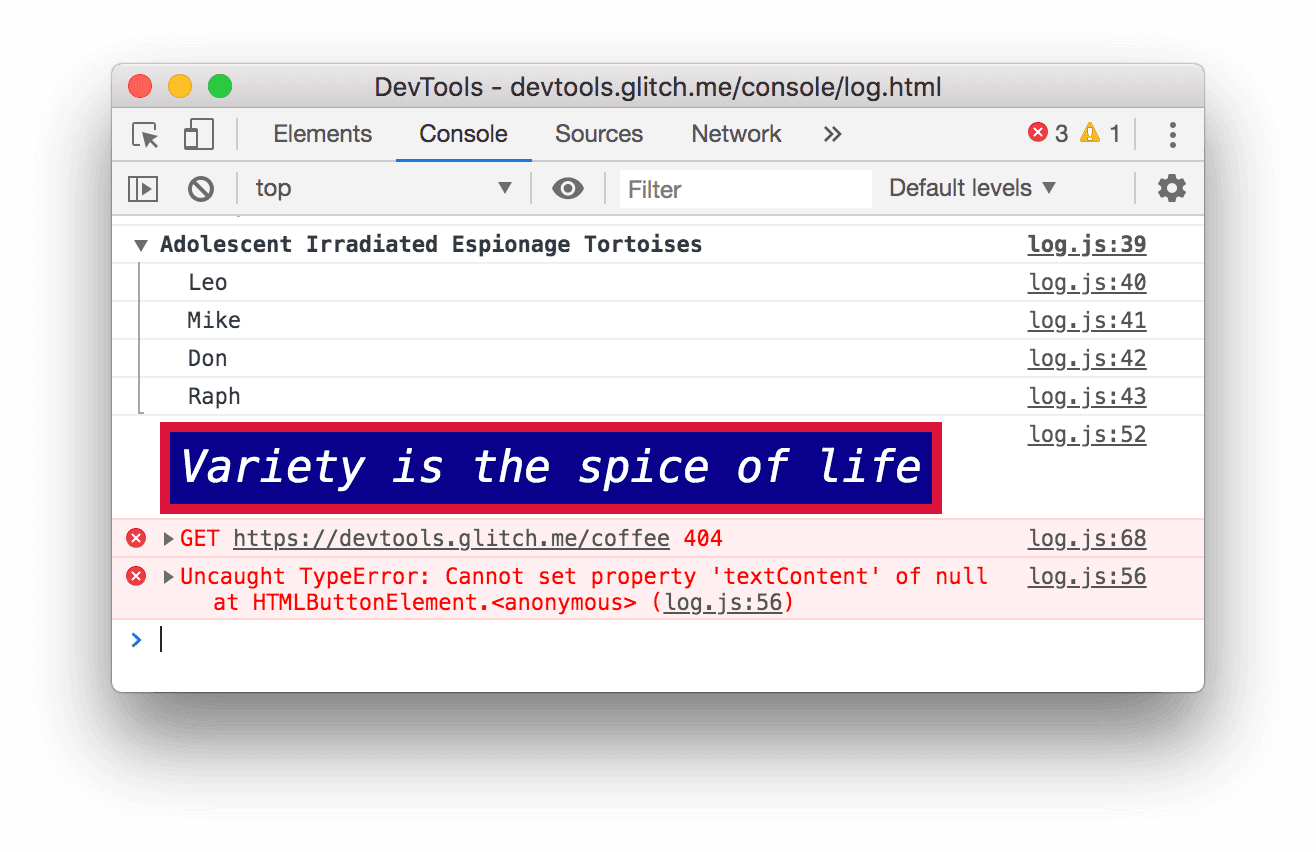
birthdayè compilata solo per una riga. Controlla il codice per capire il motivo.Fai clic su Gruppo di log. I nomi di quattro famose tartarughe che combattono il crimine sono raggruppati sotto l'etichetta
Adolescent Irradiated Espionage Tortoises.
Fai clic su Registra personalizzato. Nella Console viene registrato un messaggio con un bordo rosso e uno sfondo blu.

L'idea principale è che, quando vuoi registrare messaggi nella console dal tuo codice JavaScript, devi utilizzare uno dei metodi console. Ogni metodo formatta i messaggi in modo diverso.
Esistono ancora più metodi di quelli mostrati in questa sezione. Al termine del tutorial imparerai a esplorare gli altri metodi.
Visualizzare i messaggi registrati dal browser
Anche il browser registra i messaggi nella Console. Di solito questo accade quando si verifica un problema con la pagina.
Fai clic su Causa 404. Il browser registra un errore di rete
404perché il codice JavaScript della pagina ha provato a recuperare un file inesistente.
Fai clic su Causa errore. Il browser registra un
TypeErrornon rilevato perché JavaScript sta tentando di aggiornare un nodo DOM inesistente.
Fai clic sul menu a discesa Livelli di log e attiva l'opzione Dettagliato se non è attivata. Scopri di più sui filtri nella sezione successiva. Devi farlo per assicurarti che il messaggio successivo registrato sia visibile. Nota:se il menu a discesa Livelli predefiniti è disattivato, potresti dover chiudere la barra laterale della console. Filtra per Origine messaggio di seguito per saperne di più sulla barra laterale della console.

Fai clic su Causa violazione. La pagina non risponde per alcuni secondi, dopodiché il browser registra il messaggio
[Violation] 'click' handler took 3000msnella console. La durata esatta può variare.
Filtra i messaggi
In alcune pagine, la console viene inondata di messaggi. DevTools offre molti modi diversi per filtrare i messaggi non pertinenti all'attività in corso.
Filtra per livello di log
A ogni metodo console.* viene assegnato un livello di gravità: Verbose, Info, Warning o Error. Ad esempio, console.log() è un messaggio a livello Info, mentre console.error() è un messaggio a livello Error.
Per filtrare in base al livello del log:
Fai clic sul menu a discesa Livelli di log e disattiva Errori. Un livello è disattivato quando non è più presente un segno di spunta accanto. I messaggi a livello
Errorscompaiono.
Fai di nuovo clic sull'elenco a discesa Livelli di log e riattiva Errori. I messaggi a livello
Errorriappaiono.
Filtra per testo
Quando vuoi visualizzare solo i messaggi che includono una stringa esatta, digita la stringa nella casella di testo Filtro.
Digita
Davenella casella di testo Filtro. Tutti i messaggi che non includono la stringaDavesono nascosti. Potresti anche vedere l'etichettaAdolescent Irradiated Espionage Tortoises. Si tratta di un bug.
Elimina
Davedalla casella di testo Filtro. Tutti i messaggi vengono visualizzati di nuovo.
Filtra per espressione regolare
Quando vuoi mostrare tutti i messaggi che includono un pattern di testo anziché una stringa specifica, utilizza un'espressione regolare.
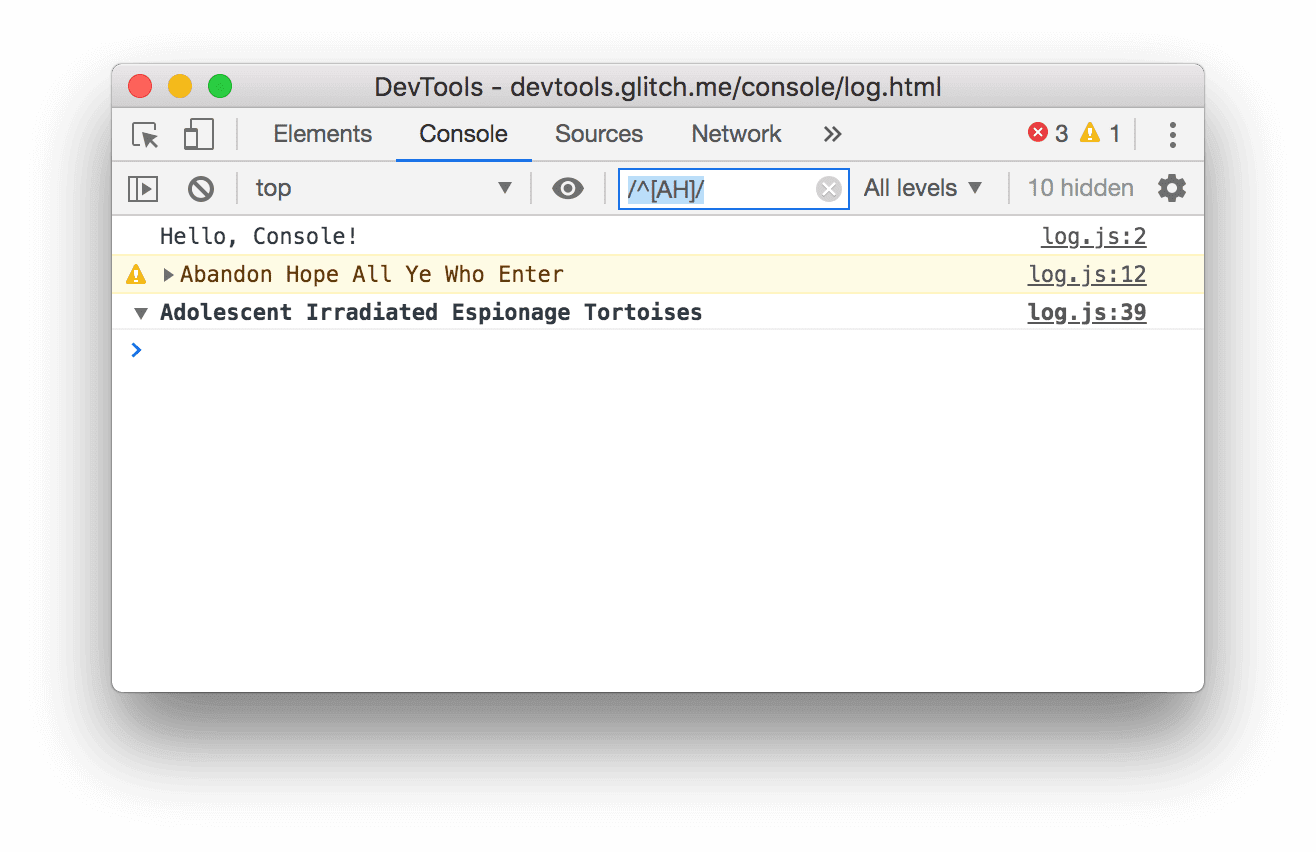
Digita
/^[AH]/nella casella di testo Filtro. Digita questo pattern in RegExr per una spiegazione di cosa fa.![Filtra tutti i messaggi che non corrispondono al pattern "/^[AH]/".](https://developer.chrome.com/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=8&hl=it)
Elimina
/^[AH]/dalla casella di testo Filtro. Tutti i messaggi sono di nuovo visibili.
Filtra per origine messaggio
Quando vuoi visualizzare solo i messaggi provenienti da un determinato URL, utilizza la barra laterale.
Fai clic su Mostra barra laterale della console
 .
.
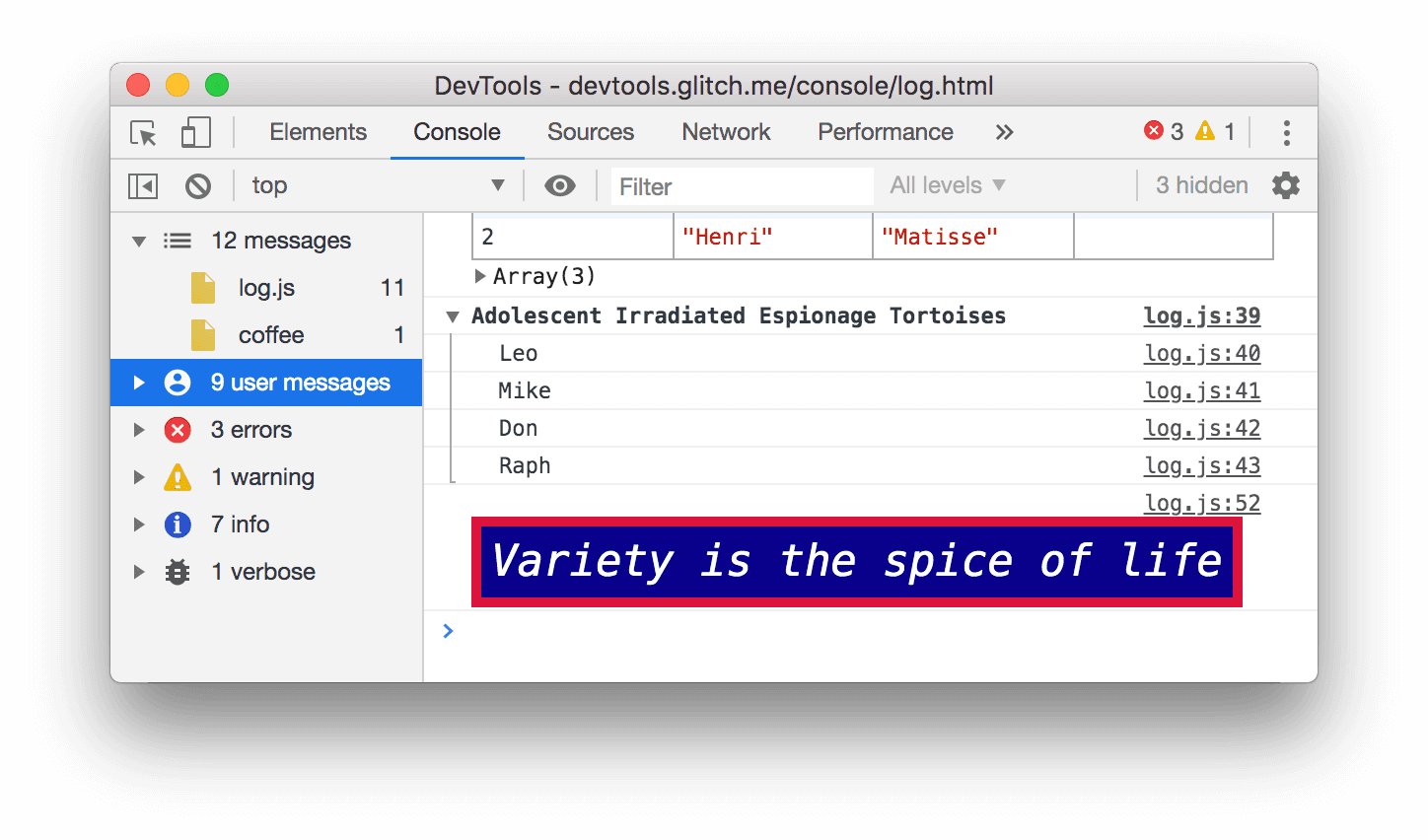
Fai clic sull'icona Espandi
accanto a 12 messaggi. La barra laterale mostra un elenco di URL che hanno causato la registrazione dei messaggi. Ad esempio,
log.jsha causato 11 messaggi.
Filtra per messaggi utente
In precedenza, quando hai fatto clic su Log Info (Informazioni log), è stato eseguito uno script chiamato console.log('Hello, Console!') per registrare il messaggio nella console. I messaggi registrati da JavaScript come questo sono chiamati messaggi
dell'utente. Al contrario, quando hai fatto clic su Causa 404, il browser ha registrato un messaggio di livello Error
che indica che la risorsa richiesta non è stata trovata. Messaggi come questi sono considerati messaggi browser. Puoi utilizzare la barra laterale per filtrare i messaggi del browser e mostrare solo i messaggi degli utenti.
Fai clic su 9 messaggi per gli utenti. I messaggi del browser sono nascosti.

Fai clic su 12 messaggi per visualizzare di nuovo tutti i messaggi.
Utilizzare la console insieme a qualsiasi altro riquadro
Cosa succede se stai modificando gli stili, ma devi controllare rapidamente il log di Console? Utilizza il riquadro scorrevole.
- Fai clic sulla scheda Elementi.
Premi Esc. Si apre la scheda Console del riquadro laterale. Include tutte le funzionalità della console che hai utilizzato durante questo tutorial.

Passaggi successivi
Complimenti, hai completato il tutorial. Fai clic su Assegna trofeo per ricevere il trofeo.
- Consulta la pagina Documentazione di Console per scoprire altre funzionalità e altri flussi di lavoro relativi all'interfaccia utente di Console.
- Consulta il riferimento all'API Console per scoprire di più su tutti i metodi
consoleche sono stati illustrati in Visualizzare i messaggi registrati da JavaScript ed esplora gli altri metodiconsoleche non sono stati trattati in questo tutorial. - Consulta la sezione Inizia per scoprire cosa puoi fare con DevTools.
- Consulta Formattare e applicare stili ai messaggi nella console per scoprire di più su tutti i metodi di formattazione e applicazione di stili
console.


