บทแนะนำแบบอินเทอร์แอกทีฟนี้จะแสดงวิธีบันทึกและกรองข้อความในคอนโซล Chrome DevTools

บทแนะนำนี้มีไว้เพื่อให้ทำตามลำดับ โดยถือว่าคุณเข้าใจพื้นฐานของการพัฒนาเว็บ เช่น วิธีใช้ JavaScript เพื่อเพิ่มความโต้ตอบในหน้าเว็บ
ตั้งค่าเดโมและเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์
บทแนะนำนี้ออกแบบมาเพื่อให้คุณเปิดการสาธิตและลองใช้เวิร์กโฟลว์ทั้งหมดด้วยตนเองได้ เมื่อทำตามไปด้วย คุณจะมีแนวโน้มที่จะจำเวิร์กโฟลว์ได้มากขึ้นในภายหลัง
- เปิดการสาธิต
ไม่บังคับ: ย้ายการสาธิตไปยังหน้าต่างแยกต่างหาก ในตัวอย่างนี้ บทแนะนำจะอยู่ทางด้านซ้าย และสาธิตจะอยู่ทางด้านขวา

วางโฟกัสที่เดโม แล้วกด Control+Shift+J หรือ Command+Option+J (Mac) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ โดยค่าเริ่มต้น เครื่องมือสำหรับนักพัฒนาเว็บจะเปิดทางด้านขวาของเดโม

ไม่บังคับ: ปักหมุด DevTools ไว้ที่ด้านล่างของหน้าต่างหรือเลิกปักหมุดเป็นหน้าต่างแยกต่างหาก
เครื่องมือสำหรับนักพัฒนาเว็บที่ปักหมุดไว้ที่ด้านล่างของหน้าจอแสดงตัวอย่าง

เลิกตรึงเครื่องมือสำหรับนักพัฒนาเว็บในหน้าต่างแยกต่างหาก โดยทำดังนี้

ดูข้อความที่บันทึกจาก JavaScript
ข้อความส่วนใหญ่ที่คุณเห็นในคอนโซลมาจากนักพัฒนาเว็บที่เขียน JavaScript ของหน้า เป้าหมายของส่วนนี้คือเพื่อแนะนำประเภทข้อความต่างๆ ที่คุณมีแนวโน้มจะเห็นในคอนโซล และอธิบายวิธีบันทึกข้อความแต่ละประเภทด้วยตนเองจาก JavaScript ของคุณเอง
คลิกปุ่มบันทึกข้อมูลในเดโม
Hello, Console!ได้รับการบันทึกไว้ในคอนโซล
คลิก log.js:2 ข้างข้อความ
Hello, Console!ในคอนโซล แผงแหล่งที่มาจะเปิดขึ้นและไฮไลต์บรรทัดโค้ดที่ทำให้ระบบบันทึกข้อความลงในคอนโซล
ระบบบันทึกข้อความเมื่อ JavaScript ของหน้าเรียก
console.log('Hello, Console!')กลับไปที่คอนโซลโดยใช้เวิร์กโฟลว์ใดก็ได้ต่อไปนี้
- คลิกแท็บคอนโซล
- กด Control+[ หรือ Command+[ (Mac) จนกว่าคอนโซลจะอยู่ในโฟกัส
- เปิดเมนูคำสั่ง เริ่มพิมพ์
Consoleเลือกคำสั่ง Show Console Panel แล้วกด Enter
คลิกปุ่มบันทึกคำเตือนในเดโม
Abandon Hope All Ye Who Enterได้รับการบันทึกลงในคอนโซล
ข้อความที่จัดรูปแบบเช่นนี้ถือเป็นคำเตือน
ไม่บังคับ: คลิก log.js:12 เพื่อดูโค้ดที่ทำให้ข้อความมีการจัดรูปแบบเช่นนี้ จากนั้นกลับไปที่คอนโซลเมื่อเสร็จแล้ว ทําเช่นนี้ทุกครั้งที่ต้องการดูโค้ดที่ทําให้ระบบบันทึกข้อความในลักษณะหนึ่งๆ
คลิกไอคอนขยาย
หน้า
Abandon Hope All Ye Who Enterเครื่องมือสําหรับนักพัฒนาเว็บจะแสดงสแต็กเทรซที่นําไปสู่การเรียกใช้
ข้อมูลการติดตามสแต็กบอกคุณว่ามีการเรียกใช้ฟังก์ชันชื่อ
logWarningซึ่งเรียกใช้ฟังก์ชันชื่อquoteDanteกล่าวคือ การเรียกใช้ที่เกิดขึ้นก่อนจะอยู่ด้านล่างของสแต็กเทรซ คุณสามารถบันทึกสแต็กเทรซได้ทุกเมื่อโดยเรียกใช้console.trace()คลิกบันทึกข้อผิดพลาด ระบบจะบันทึกข้อความแสดงข้อผิดพลาดต่อไปนี้
I'm sorry, Dave. I'm afraid I can't do that.
คลิกตารางบันทึก ระบบจะบันทึกตารางเกี่ยวกับศิลปินชื่อดังลงในคอนโซล

โปรดสังเกตว่าระบบป้อนข้อมูลในคอลัมน์
birthdayเพียง 1 แถวเท่านั้น โปรดตรวจสอบโค้ดเพื่อหาสาเหตุคลิกกลุ่มบันทึก ชื่อเต่า 4 ตัวที่มีชื่อเสียงซึ่งต่อสู้กับอาชญากรรมจะจัดกลุ่มไว้ภายใต้ป้ายกำกับ
Adolescent Irradiated Espionage Tortoises
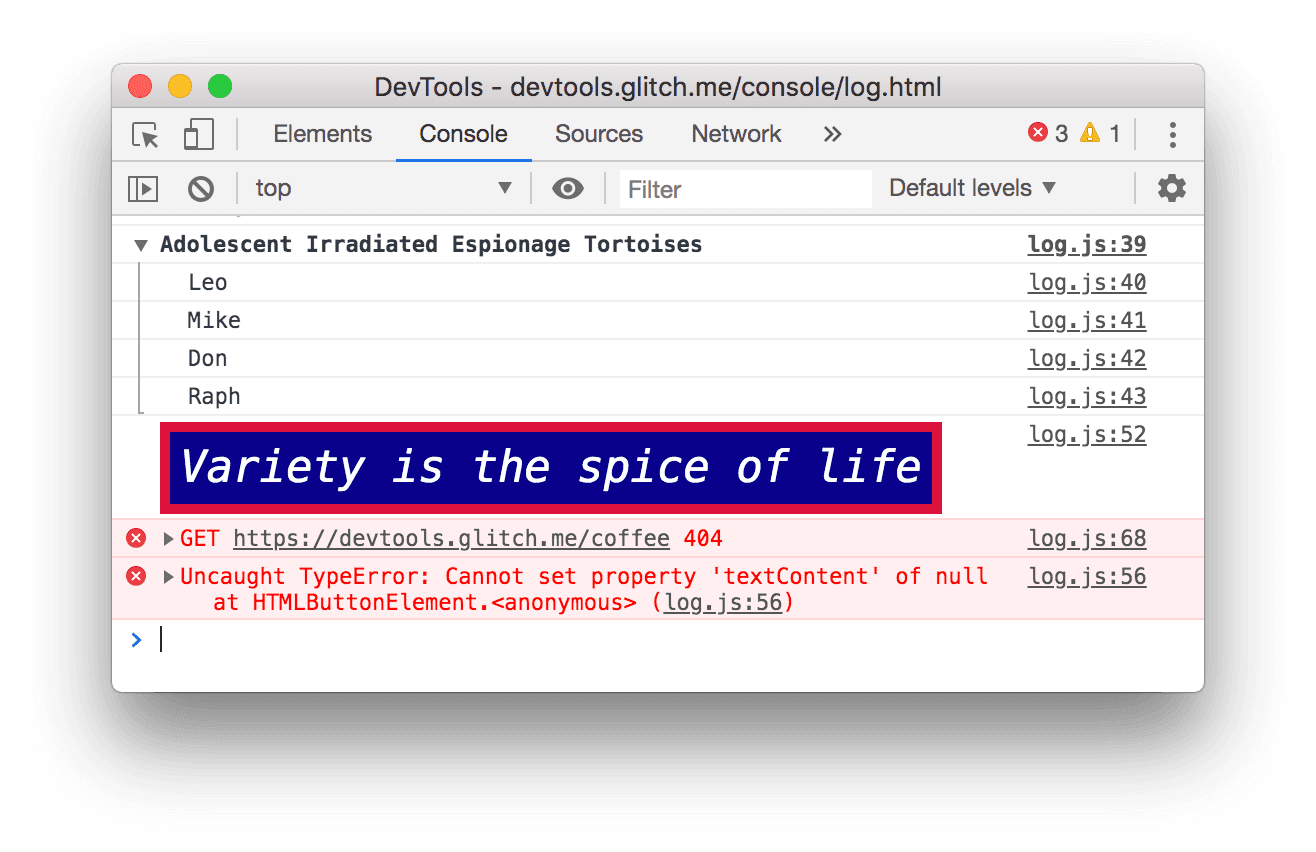
คลิกบันทึกที่กำหนดเอง ระบบจะบันทึกข้อความที่มีเส้นขอบสีแดงและพื้นหลังสีน้ำเงินลงในคอนโซล

แนวคิดหลักคือเมื่อคุณต้องการบันทึกข้อความไปยังคอนโซลจาก JavaScript ให้ใช้เมธอด console อย่างใดอย่างหนึ่ง โดยแต่ละวิธีจะจัดรูปแบบข้อความแตกต่างกัน
ยังมีวิธีการอื่นๆ อีกมากมายนอกเหนือจากที่แสดงในส่วนนี้ ในตอนท้ายของบทแนะนำ คุณจะได้เรียนรู้วิธีสำรวจวิธีการที่เหลือ
ดูข้อความที่บันทึกโดยเบราว์เซอร์
นอกจากนี้เบราว์เซอร์จะบันทึกข้อความลงในคอนโซลด้วย กรณีนี้มักเกิดขึ้นเมื่อมีปัญหาเกี่ยวกับหน้าเว็บ
คลิกสาเหตุของ 404 เบราว์เซอร์บันทึกข้อผิดพลาดเกี่ยวกับเครือข่าย
404เนื่องจาก JavaScript ของหน้าพยายามดึงข้อมูลไฟล์ที่ไม่มีอยู่
คลิกข้อผิดพลาดที่เกิดจาก เบราว์เซอร์จะบันทึก
TypeErrorที่ไม่ได้จับได้เนื่องจาก JavaScript พยายามอัปเดตโหนด DOM ที่ไม่มีอยู่
คลิกเมนูแบบเลื่อนลงระดับบันทึก แล้วเปิดใช้ตัวเลือกละเอียดหากปิดอยู่ คุณดูข้อมูลเพิ่มเติมเกี่ยวกับการกรองได้ในส่วนถัดไป คุณต้องดำเนินการนี้เพื่อให้แน่ใจว่าข้อความถัดไปที่คุณบันทึกจะปรากฏขึ้น หมายเหตุ: หากปิดใช้เมนูแบบเลื่อนลง "ระดับเริ่มต้น" คุณอาจต้องปิดแถบด้านข้างของคอนโซล กรองตามแหล่งที่มาของข้อความด้านล่างเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับแถบด้านข้างของ Console

คลิกการละเมิดสาเหตุ หน้าเว็บไม่ตอบสนองเป็นเวลา 2-3 วินาที จากนั้นเบราว์เซอร์จะบันทึกข้อความ
[Violation] 'click' handler took 3000msลงในคอนโซล ระยะเวลาที่แน่นอนอาจแตกต่างกันไป
กรองข้อความ
ในบางหน้า คุณจะเห็นคอนโซลเต็มไปด้วยข้อความ DevTools มีวิธีต่างๆ มากมายในการกรองข้อความที่ไม่เกี่ยวข้องกับงานที่กําลังทำอยู่
กรองตามระดับบันทึก
วิธีการ console.* แต่ละรายการจะได้รับการกำหนดระดับความรุนแรง ได้แก่ Verbose, Info, Warning หรือ Error เช่น console.log() เป็นข้อความระดับ Info ส่วน console.error() เป็นข้อความระดับ Error
วิธีกรองตามระดับบันทึก
คลิกเมนูแบบเลื่อนลงระดับบันทึกและปิดใช้ข้อผิดพลาด ระดับจะปิดใช้งานเมื่อไม่มีเครื่องหมายถูกข้างระดับนั้นอีกต่อไป ข้อความระดับ
Errorจะหายไป
คลิกเมนูแบบเลื่อนลงระดับบันทึกอีกครั้ง แล้วเปิดใช้ข้อผิดพลาดอีกครั้ง ข้อความระดับ
Errorจะปรากฏขึ้นอีกครั้ง
กรองตามข้อความ
หากต้องการดูเฉพาะข้อความที่มีสตริงที่ตรงกันทั้งหมด ให้พิมพ์สตริงนั้นลงในกล่องข้อความตัวกรอง
พิมพ์
Daveในกล่องข้อความตัวกรอง ระบบจะซ่อนข้อความทั้งหมดที่ไม่มีสตริงDaveนอกจากนี้ คุณยังอาจเห็นป้ายกํากับAdolescent Irradiated Espionage Tortoisesด้วย นี่เป็นข้อบกพร่อง
ลบ
Daveออกจากกล่องข้อความตัวกรอง ข้อความทั้งหมดจะปรากฏขึ้นอีกครั้ง
กรองตามนิพจน์ทั่วไป
เมื่อต้องการแสดงข้อความทั้งหมดที่มีรูปแบบข้อความแทนที่จะเป็นสตริงที่เฉพาะเจาะจง ให้ใช้นิพจน์ทั่วไป
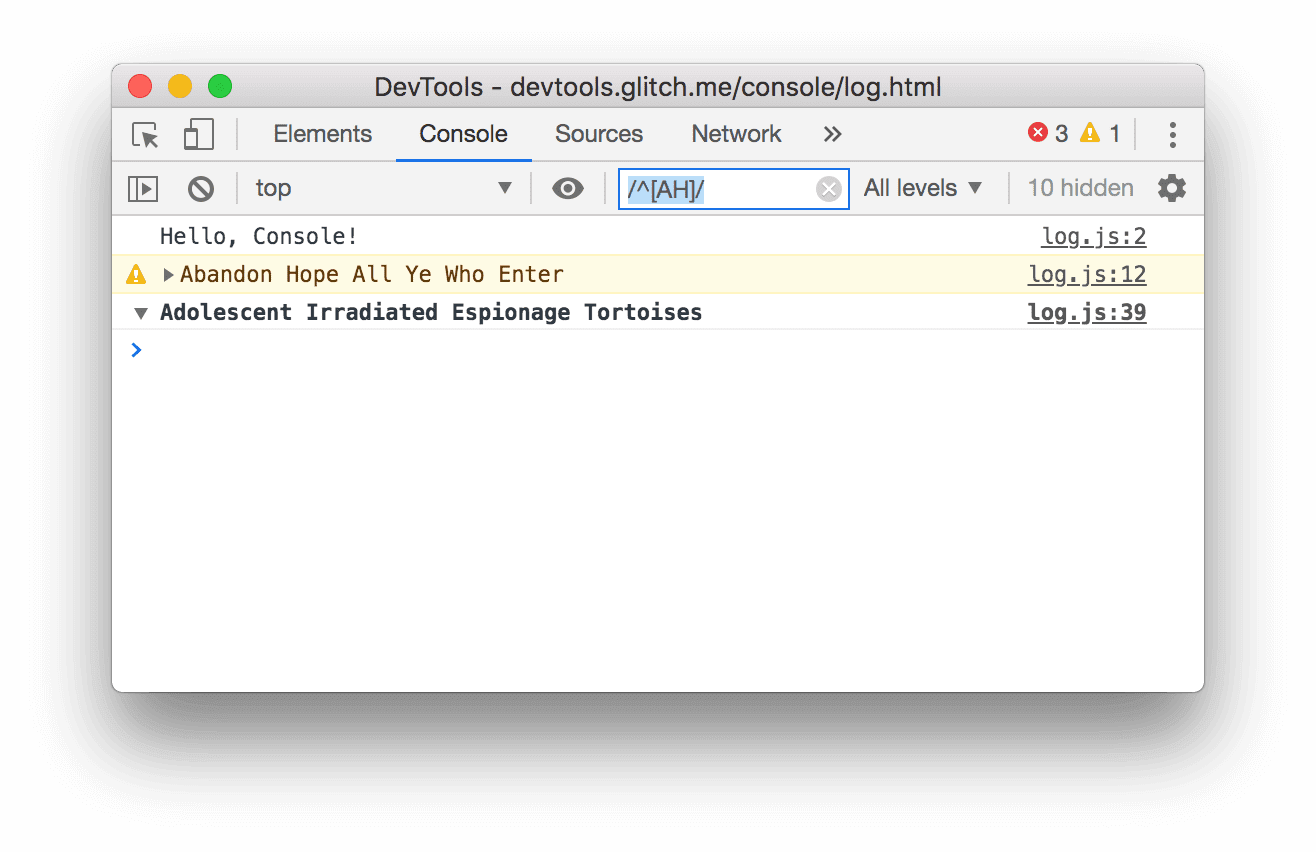
พิมพ์
/^[AH]/ในกล่องข้อความตัวกรอง พิมพ์รูปแบบนี้ลงใน RegExr เพื่อดูคำอธิบายการทำงานของรูปแบบ![กรองข้อความที่ไม่ตรงกับรูปแบบ `/^[AH]/` ออก](https://developer.chrome.com/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=00&hl=th)
ลบ
/^[AH]/ออกจากกล่องข้อความตัวกรอง ข้อความทั้งหมดจะปรากฏขึ้นอีกครั้ง
กรองตามแหล่งที่มาของข้อความ
หากต้องการดูเฉพาะข้อความที่มาจาก URL บางรายการ ให้ใช้แถบด้านข้าง
คลิกแสดงแถบด้านข้างของคอนโซล


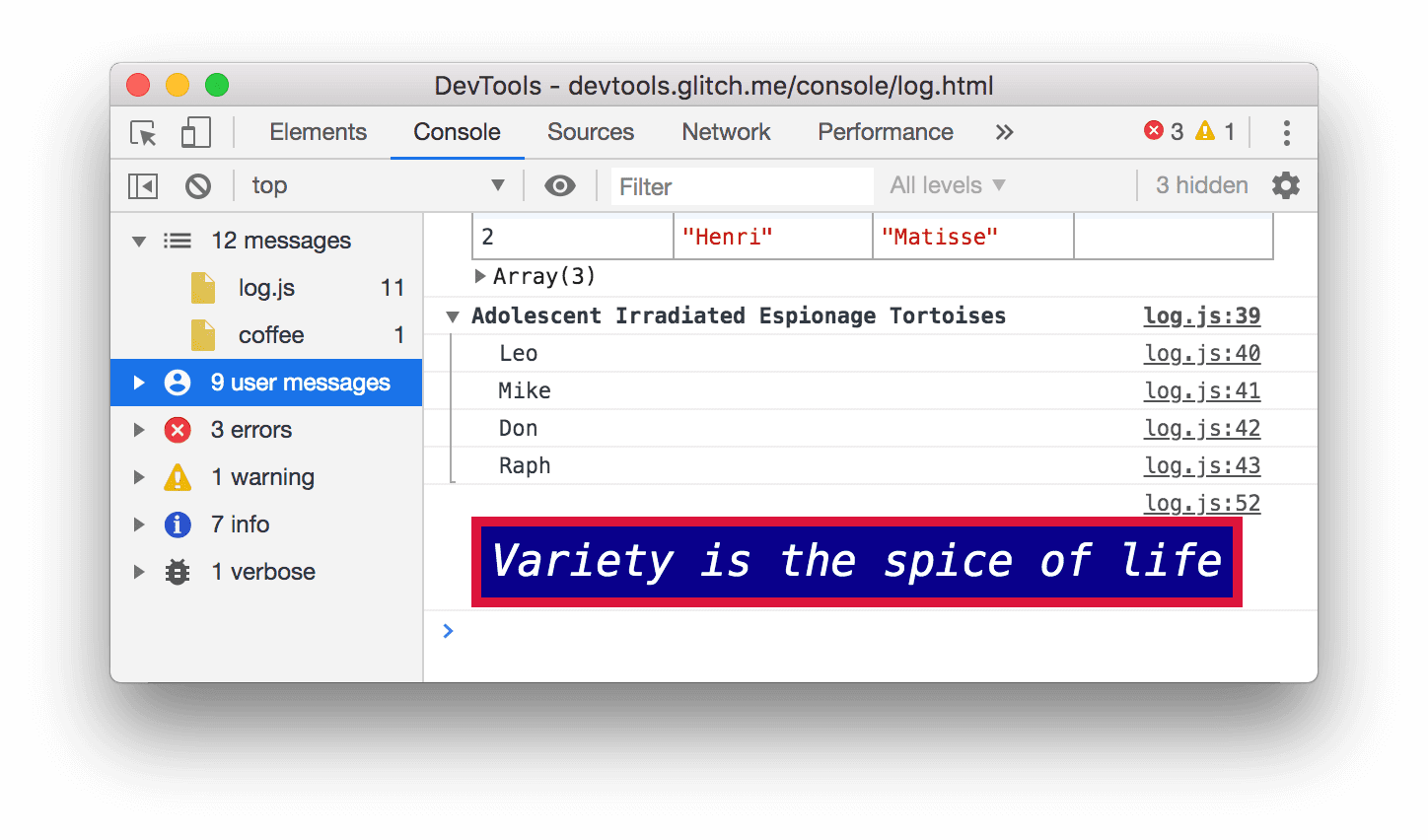
คลิกไอคอนขยาย
ข้างข้อความ 12 รายการ แถบด้านข้างจะแสดงรายการ URL ที่ทําให้ระบบบันทึกข้อความ เช่น
log.jsทำให้เกิดข้อความ 11 รายการ
กรองตามข้อความของผู้ใช้
เมื่อคลิกบันทึกข้อมูลก่อนหน้านี้ สคริปต์ชื่อ console.log('Hello, Console!') ได้บันทึกข้อความลงในคอนโซล ข้อความที่บันทึกจาก JavaScript เช่นนี้เรียกว่าข้อความของผู้ใช้ ในทางตรงกันข้าม เมื่อคุณคลิกสาเหตุของ 404 เบราว์เซอร์จะบันทึกข้อความระดับ Error ที่ระบุว่าไม่พบทรัพยากรที่ขอ ข้อความลักษณะดังกล่าวถือเป็นข้อความในเบราว์เซอร์ คุณสามารถใช้แถบด้านข้างเพื่อกรองข้อความเบราว์เซอร์ออกและแสดงเฉพาะข้อความของผู้ใช้
คลิกข้อความสําหรับผู้ใช้ 9 รายการ ข้อความของเบราว์เซอร์จะซ่อนอยู่

คลิกข้อความ 12 รายการเพื่อแสดงข้อความทั้งหมดอีกครั้ง
ใช้ Console ควบคู่ไปกับแผงอื่นๆ
ในกรณีที่คุณกำลังแก้ไขสไตล์ แต่ต้องการตรวจสอบข้อมูลบางอย่างในบันทึกของ Console อย่างรวดเร็ว ใช้ลิ้นชัก
- คลิกแท็บองค์ประกอบ
กด Escape แท็บคอนโซลของลิ้นชักจะเปิดขึ้น ซึ่งจะมีฟีเจอร์ทั้งหมดของ Console ที่คุณใช้ตลอดบทแนะนำนี้

ขั้นตอนถัดไป
ยินดีด้วย คุณดูบทแนะนำจนจบแล้ว คลิกแจกถ้วยรางวัลเพื่อรับถ้วยรางวัล
- ดูข้อมูลอ้างอิงเกี่ยวกับ Console เพื่อสำรวจฟีเจอร์และเวิร์กโฟลว์เพิ่มเติมที่เกี่ยวข้องกับ UI ของ Console
- ดูข้อมูลอ้างอิง Console API เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับเมธอด
consoleทั้งหมดที่แสดงในดูข้อความที่บันทึกจาก JavaScript และสำรวจเมธอดconsoleอื่นๆ ที่ไม่ได้กล่าวถึงในบทแนะนํานี้ - ดูเริ่มต้นใช้งานเพื่อสำรวจสิ่งที่คุณทำได้ด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
- ดูข้อมูลเพิ่มเติมเกี่ยวกับรูปแบบและวิธีการจัดรูปแบบ
consoleทั้งหมดได้ที่จัดรูปแบบและจัดสไตล์ข้อความใน Console

