هذه الصفحة هي مرجع للميزات ذات الصلة بوحدة تحكّم "أدوات مطوّري البرامج في Chrome". يفترض هذا الدليل أنّك معروف بكيفية استخدام وحدة التحكّم لعرض الرسائل المسجّلة وتشغيل JavaScript. وإذا لم يكن الأمر كذلك، يُرجى الاطّلاع على البدء.
إذا كنت تبحث عن مرجع واجهة برمجة التطبيقات حول وظائف مثل console.log()، يمكنك الاطّلاع على مرجع Console API. للحصول على مرجع عن وظائف مثل monitorEvents()، يُرجى الاطّلاع على Console Utilities API
مرجع.
فتح وحدة التحكّم
يمكنك فتح وحدة التحكّم كلوحة أو كعلامة تبويب في الدرج.
فتح لوحة Console
اضغط على Control+Shift+J أو Command+Option+J (على نظام التشغيل Mac).

لفتح وحدة التحكّم من قائمة الأوامر، ابدأ بكتابة Console ثم شغِّل الأمر Show
Console الذي يحمل شارة Panel بجانبه.

فتح وحدة التحكّم في الدرج
اضغط على مفتاح الخروج (Esc) أو انقر على تخصيص "أدوات المطوّر" والتحكّم فيها
ثم
اختَر عرض أدراج وحدة التحكّم.

ينبثق الدرج في أسفل نافذة "أدوات مطوّري البرامج"، مع فتح علامة التبويب وحدة التحكّم.

لفتح علامة التبويب "وحدة التحكّم" من قائمة الأوامر، ابدأ بكتابة Console ثم شغِّل الأمر Show
Console الذي يحمل شارة الدرج بجانبه.

فتح إعدادات وحدة التحكّم
انقر على إعدادات وحدة التحكّم في أعلى يسار وحدة التحكّم.

توضّح الروابط أدناه كل إعداد:
- إخفاء الشبكة
- حفظ السجلّ
- السياق المحدَّد فقط
- تجميع الرسائل المتشابهة في مجموعات ضمن وحدة التحكّم
- عرض أخطاء CORS في وحدة التحكّم
- تسجيل طلبات XMLHttpRequests
- التقييم الفوري
- الإكمال التلقائي من السجلّ
فتح الشريط الجانبي في وحدة التحكّم
انقر على إظهار الشريط الجانبي لوحدة التحكّم
![]() لعرض
الشريحة الجانبية، وهي مفيدة للفلترة.
لعرض
الشريحة الجانبية، وهي مفيدة للفلترة.

عرض الرسائل
يحتوي هذا القسم على ميزات تغيّر طريقة عرض الرسائل في وحدة التحكّم. اطّلِع على عرض الرسائل للحصول على دليل عملي.
إيقاف ميزة تجميع الرسائل
افتح إعدادات Console وأوقِف الخيار تجميع الرسائل المتشابهة لإيقاف السلوك التلقائي لميزة grouped messages (تجميع الرسائل) في Console. اطّلِع على تسجيل طلبات XHR وFetch للحصول على مثال.
عرض الرسائل من نقاط التوقف
تضع وحدة التحكّم علامة على الرسائل التي يتم تشغيلها من خلال نقاط التوقف بالطريقة التالية:
console.*طلبات في نقاط الإيقاف المشروطة مع علامة استفهام برتقالية?- رسائل Logpoint التي تتضمّن نقطتَين ورديتَين
..

للانتقال إلى أداة تعديل نقاط التوقف المضمّنة في لوحة المصادر، انقر على رابط الربط بجانب رسالة نقطة التوقف.
عرض تتبعات بنية تخزين العناصر
تُسجِّل وحدة التحكّم تلقائيًا عمليات تتبُّع تسلسل استدعاء الدوالّ للأخطاء والتحذيرات. تتبع تسلسل استدعاء الدوال هو سجلّ لطلبات استدعاء الدوال (اللقطات) التي أدّت إلى الخطأ أو التحذير. تعرِض وحدة التحكّم اللقطات بالترتيب العكسي: يظهر أحدث إطار في أعلى الصفحة.
لعرض تتبُّع تسلسل استدعاء الدوال البرمجية، انقر على رمز التوسيع بجانب خطأ أو تحذير.

عرض أسباب الأخطاء في تتبع تسلسل استدعاء الدوال البرمجية
يمكن أن تعرض لك Console سلاسل أسباب الخطأ في تتبع تسلسل استدعاء الدوال البرمجية، إن توفّرت.
لتسهيل تصحيح الأخطاء، يمكنك تحديد أسباب الأخطاء عند رصد الأخطاء وإعادة رميها. عندما تنتقل وحدة التحكّم إلى أعلى سلسلة الأسباب، تطبع كل حزمة أخطاء مع بادئة Caused by:، ما يتيح لك العثور على الخطأ الأصلي.

عرض عمليات تتبُّع تسلسل استدعاء الدوال البرمجية غير المتزامنة
يمكن لأداة DevTools تتبُّع العمليات غير المتزامنة من خلال ربط كلا جزأي الرمز البرمجي غير المتزامن معًا، إذا كان ذلك متوافقًا مع إطار العمل الذي تستخدمه أو عند استخدام عناصر أساسية لجدولة المتصفّح مباشرةً، مثل setTimeout.
في هذه الحالة، يعرض تتبُّع تسلسل استدعاء الدوال البرمجية "القصة الكاملة" للعملية غير المتزامنة.

عرض الإطارات المعروفة التابعة لجهات خارجية في قوائم تتبُّع تسلسل استدعاء الدوال البرمجية
عندما تتضمّن خرائط المصدر الحقل ignoreList، تخفي Console تلقائيًا من قوائم تتبُّع تسلسل استدعاء الدوالّ الإطارات التابعة لجهات خارجية من المصادر التي أنشأتها حِزم الترميز (مثل webpack) أو إطارات العمل (مثل Angular).
لعرض تتبع تسلسل استدعاء الدوال البرمجية الكامل بما في ذلك اللقطات التابعة لجهات خارجية، انقر على عرض عدد معيّن من اللقطات الإضافية في أسفل تتبع تسلسل استدعاء الدوال البرمجية.

لعرض "تتبُّع تسلسل استدعاء الدوال البرمجية" الكامل دائمًا، أوقِف الإعداد الإعدادات > قائمة التجاهل > إضافة النصوص البرمجية المعروفة التابعة لجهات خارجية إلى قائمة التجاهل تلقائيًا.

تسجيل طلبات XHR والاسترجاع
افتح إعدادات وحدة التحكّم وفعِّل تسجيل طلبات XMLHttpRequest لتسجيل جميع طلبات XMLHttpRequest و
Fetch في وحدة التحكّم أثناء حدوثها.

تعرض الرسالة في أعلى المثال أعلاه سلوك التجميع التلقائي في Console. يوضِّح المثال أدناه شكل السجلّ نفسه بعد إيقاف تجميع الرسائل.

الاحتفاظ بالرسائل في جميع عمليات تحميل الصفحات
يتم تلقائيًا محو السجلّ في Console عند تحميل صفحة جديدة. للحفاظ على الرسائل عند تحميل الصفحات، افتح إعدادات وحدة التحكّم ثم فعِّل مربّع الاختيار الاحتفاظ بالسجلّ.
إخفاء رسائل الشبكة
يسجِّل المتصفّح تلقائيًا رسائل الشبكة في وحدة التحكّم. على سبيل المثال، تمثل الرسالة العلوية في المثال التالي خطأ 404.

لإخفاء رسائل الشبكة، اتّبِع الخطوات التالية:
- افتح إعدادات وحدة التحكّم.
- فعِّل مربّع الاختيار إخفاء الشبكة.
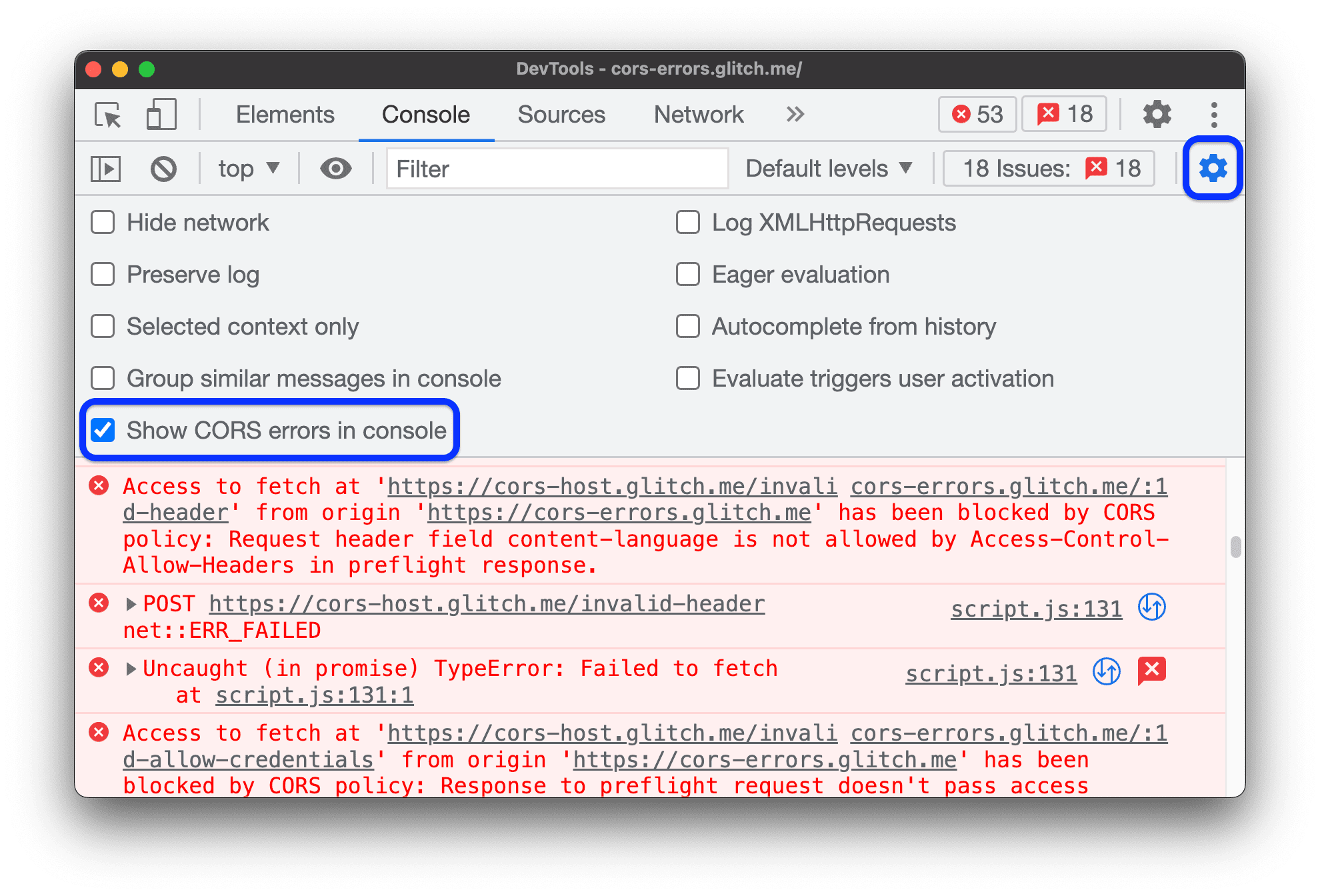
إظهار أخطاء CORS أو إخفاؤها
يمكن أن تعرض Console أخطاء CORS في حال تعذّر إرسال طلبات الشبكة بسبب مشاركة الموارد المتعدّدة المصادر (CORS).
لإظهار أخطاء CORS أو إخفائها:
- افتح إعدادات وحدة التحكّم.
- ضَع علامة في مربّع الاختيار عرض أخطاء CORS في وحدة التحكّم أو أزِلها.

إذا تم ضبط وحدة التحكّم لعرض أخطاء CORS وواجهت هذه الأخطاء، يمكنك النقر على الأزرار التالية بجانب الأخطاء:

 لفتح الطلب باستخدام
لفتح الطلب باستخدام TypeErrorذي صلة بـ CORS في لوحة الشبكة. للحصول على حلّ محتمل في علامة التبويب المشاكل.
للحصول على حلّ محتمل في علامة التبويب المشاكل.
تصفية الرسائل
هناك العديد من الطرق لفلترة الرسائل في "وحدة تحكّم Google".
فلترة رسائل المتصفّح
افتح الشريط الجانبي في Console وانقر على رسائل المستخدمين لعرض الرسائل الواردة فقط من ترميز JavaScript في الصفحة.

الفلترة حسب مستوى السجلّ
تحدِّد "أدوات مطوّري البرامج" مستويات شدّة معظم طرق console.*.
هناك أربعة مستويات:
VerboseInfoWarningError
على سبيل المثال، console.log() في المجموعة Info، في حين أنّ
console.error() في المجموعة Error. يوضّح مرجع Console API مستوى خطورة
كل طريقة قابلة للتطبيق.
ولكل رسالة يسجّلها المتصفّح في وحدة التحكّم، هناك أيضًا مستوى خطورة. يمكنك إخفاء أي مستوى من الرسائل التي لا تهمّك. على سبيل المثال، إذا كان
اهتمامك منصبًّا على رسائل Error فقط، يمكنك إخفاء المجموعات الثلاث الأخرى.
انقر على القائمة المنسدلة مستويات السجلّ لتفعيل رسائل Verbose أو Info أو Warning أو Error
أو إيقافها.

يمكنك أيضًا الفلترة حسب مستوى السجلّ من خلال ![]() فتح الشريط الجانبي في وحدة التحكّم ثم النقر على الأخطاء أو
التحذيرات أو المعلومات أو المعلومات المفصّلة.
فتح الشريط الجانبي في وحدة التحكّم ثم النقر على الأخطاء أو
التحذيرات أو المعلومات أو المعلومات المفصّلة.

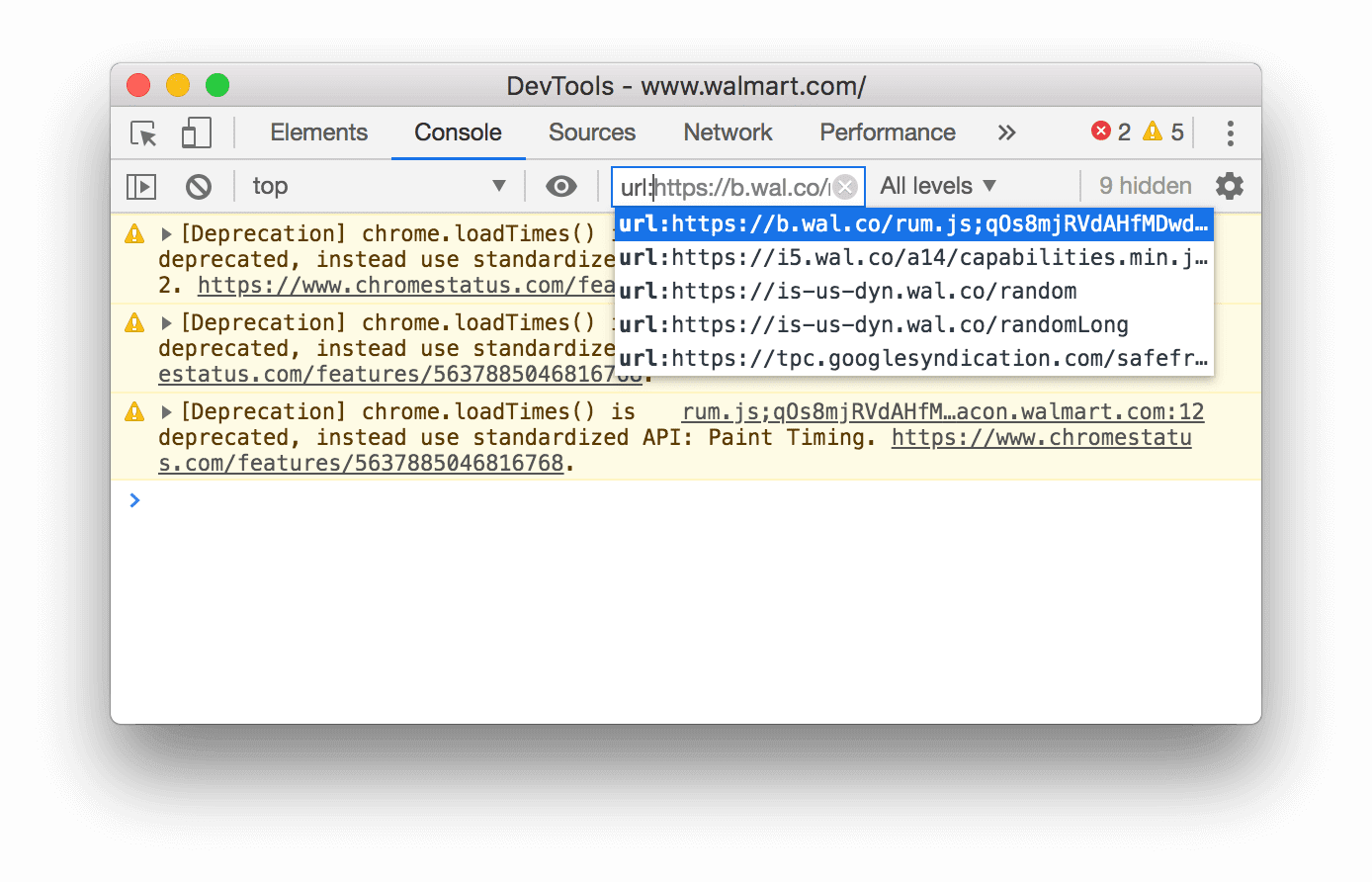
فلترة الرسائل حسب عنوان URL
اكتب url: متبوعًا بعنوان URL لعرض الرسائل الواردة من عنوان URL هذا فقط. بعد كتابة url:
، تعرض "أدوات المطوّر" جميع عناوين URL ذات الصلة.

تعمل النطاقات أيضًا. على سبيل المثال، إذا كان https://example.com/a.js و
https://example.com/b.js يسجّلان الرسائل، يتيح لك url:https://example.com التركيز على
الرسائل الواردة من النصَّين البرمجيين هذين.
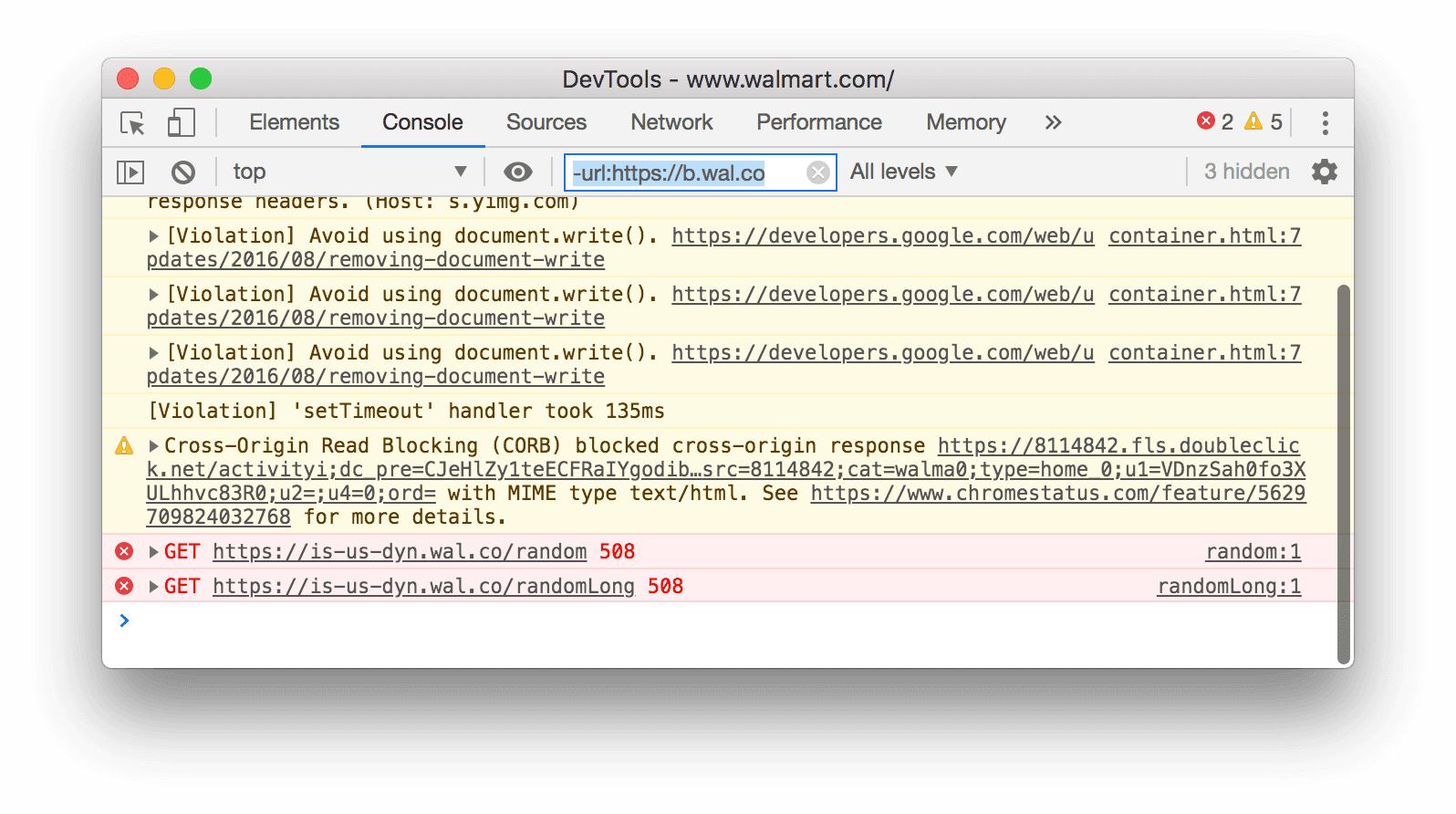
لإخفاء جميع الرسائل من عنوان URL محدّد، اكتب -url: متبوعًا بعنوان URL، مثل https://b.wal.co. هذا فلتر عناوين URL سلبي.

يمكنك أيضًا عرض الرسائل من عنوان URL واحد من خلال فتح الشريط الجانبي في وحدة التحكّم وتوسيع القسم رسائل المستخدمين، ثم النقر على عنوان URL للنص البرمجي الذي يحتوي على الرسائل التي تريد التركيز عليها.

فلترة الرسائل من سياقات مختلفة
لنفترض أنّ لديك إعلانًا على صفحتك. تم تضمين الإعلان في <iframe> وهو يُنشئ
الكثير من الرسائل في وحدة التحكّم. بما أنّ هذا الإعلان معروض في سياق JavaScript مختلف، يمكنك فتح إعدادات وحدة التحكّم وتفعيل مربّع الاختيار السياق المحدّد فقط
لإخفاء رسائله.
فلترة الرسائل التي لا تتطابق مع نمط تعبير عادي
اكتب تعبيرًا عاديًا مثل /[foo]\s[bar]/ في مربّع نص الفلتر لفلترة أي رسائل
لا تتطابق مع هذا النمط. لا يمكن استخدام المسافات، استخدِم \s بدلاً منها. تتحقّق أدوات المطوّرين من توفّر النمط في نص الرسالة
أو النص البرمجي الذي أدّى إلى تسجيل الرسالة.
على سبيل المثال، يزيل الفلتر التالي جميع الرسائل التي لا تتطابق مع /[gm][ta][mi]/.
![فلترة أي رسائل لا تتطابق مع /[gm][ta][mi]/](https://developer.chrome.com/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=00&hl=ar)
البحث عن نص في السجلّات
للبحث عن نص في رسائل السجلّ:
- لفتح شريط بحث مضمّن، اضغط على Command+F (نظام التشغيل Mac) أو Ctrl+F (نظام التشغيل Windows وLinux).
- في الشريط، اكتب طلب البحث. في هذا المثال، يكون الطلب هو
legacy. يمكنك اختياريًا إجراء ما يلي:
يمكنك اختياريًا إجراء ما يلي:
- انقر على
 مطابقة حالة الأحرف لجعل طلب البحث حسّاسًا لحالة الأحرف.
مطابقة حالة الأحرف لجعل طلب البحث حسّاسًا لحالة الأحرف. - انقر على
 استخدام التعبير العادي للبحث باستخدام تعبير عادي.
استخدام التعبير العادي للبحث باستخدام تعبير عادي.
- انقر على
- اضغط على Enter. للانتقال إلى نتيجة البحث السابقة أو التالية، اضغط على الزر "أعلى" أو "أسفل".
تشغيل JavaScript
يحتوي هذا القسم على ميزات ذات صلة بتشغيل JavaScript في وحدة التحكّم. اطّلِع على تشغيل JavaScript للحصول على جولة عملية.
خيارات نسخ السلسلة
تُخرج وحدة التحكّم سلاسل كقيم ثابتة صالحة لبرنامج JavaScript تلقائيًا. انقر بزر الماوس الأيمن على أحد النتائج واختَر من بين ثلاثة خيارات للنسخ:
- نسخ القيمة كقيمة ثابتة بتنسيق JavaScript يتخطّى الرموز الخاصة المناسبة ويلفّ السلسلة بين علامتَي اقتباس مفردتَين أو علامتَي اقتباس مزودتَين أو علامتَي اقتباس معكوفتَين، وذلك استنادًا إلى المحتوى.
- نسخ محتوى السلسلة تنسخ السلسلة الأولية الدقيقة إلى الحافظة، بما في ذلك الأسطر الجديدة والرموز الخاصة الأخرى.
- نسخ كقيمة ثابتة بتنسيق JSON تنسيق السلسلة إلى ملف JSON صالح

إعادة تشغيل التعبيرات السابقة ومحو السجلّ
اضغط على مفتاح السهم المتّجه للأعلى للتنقّل في سجلّ عبارات JavaScript التي نفّذتها سابقًا في Console. اضغط على Enter لتشغيل هذا التعبير مرة أخرى.
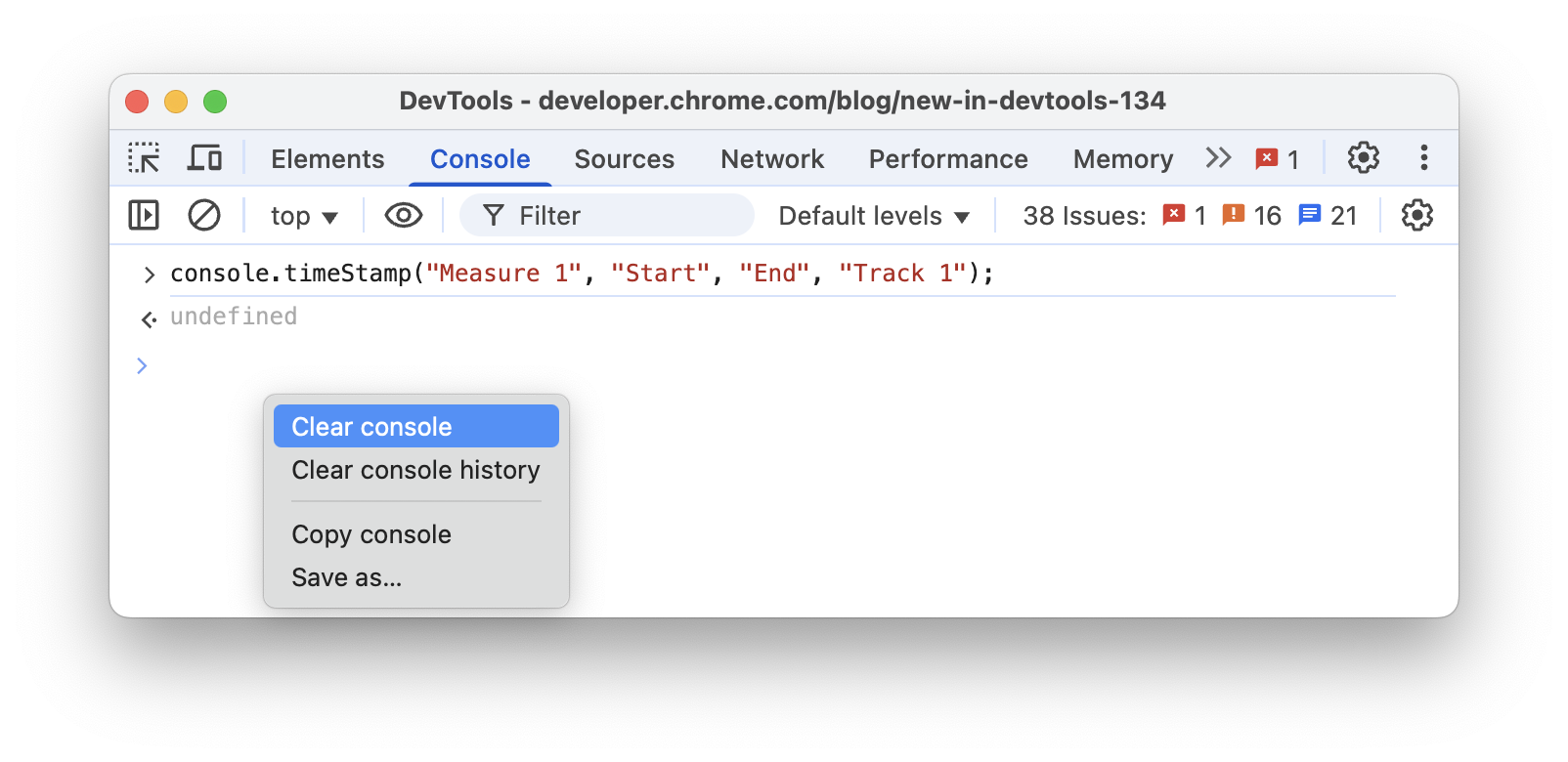
لمحو سجلّ وحدة التحكّم، انقر بزر الماوس الأيمن على مساحة فارغة في وحدة التحكّم واختَر محو سجلّ وحدة التحكّم من قائمة السياق.
محو الرسائل ونسخها وحفظها
لمحو نافذة وحدة التحكّم، نفِّذ أحد الإجراءات التالية:
- انقر على حظر محو وحدة التحكّم في شريط الإجراءات في أعلى الصفحة.
- اضغط على Ctrl+L أو Cmd+K.
- انقر بزر الماوس الأيمن على مساحة فارغة في وحدة التحكّم واختَر محو وحدة التحكّم من قائمة السياق.

من قائمة السياقات، يمكنك أيضًا إجراء ما يلي:
- نسخ وحدة التحكّم: نسخ كل الرسائل الحالية إلى الحافظة، ولكن ليس سجلّ الأوامر السابقة
- حفظ باسم...: حفظ جميع الرسائل الحالية في ملف نصي
.log
مشاهدة قيمة تعبير في الوقت الفعلي باستخدام ميزة "التعبيرات المباشرة"
إذا كنت تكتب تعبير JavaScript نفسه في Console بشكل متكرّر، قد تجد أنّه من الأسهل إنشاء تعبير مباشر. باستخدام التعبيرات المباشرة، يمكنك كتابة تعبير مرة واحدة ثم تثبيته في أعلى وحدة التحكّم. يتم تعديل قيمة التعبير في الوقت الفعلي تقريبًا. اطّلِع على مقالة الاطّلاع على قيم تعبيرات JavaScript في الوقت الفعلي باستخدام التعبيرات المباشرة.
إيقاف التقييم الفوري
أثناء كتابة تعبيرات JavaScript في وحدة التحكّم، يعرض التقييم الفوري معاينة للقيمة المعروضة عند تنفيذ هذا التعبير. افتح إعدادات وحدة التحكّم وأوقِف مربّع الاختيار التقييم الفوري لإيقاف معاينات القيمة المعروضة.
بدء عملية تنشيط المستخدِم من خلال التقييم
تفعيل المستخدِم هو حالة جلسة التصفّح التي تعتمد على إجراءات المستخدِم. تعني الحالة "نشط" أنّ المستخدِم يتفاعل حاليًا مع الصفحة أو تفاعل منذ تحميل الصفحة.
لبدء عملية تنشيط المستخدمين باستخدام أي تقييم، افتح إعدادات Console و
ضَع علامة في المربّع التعامل مع تقييم الرمز كإجراء من جانب المستخدم.
إيقاف ميزة "الإكمال التلقائي من السجلّ"
أثناء كتابة تعبير، تعرض النافذة المنبثقة للإكمال التلقائي في وحدة التحكّم التعبيرات التي نفّذتها
في وقت سابق. ويُضاف الحرف > إلى مقدمة هذه التعبيرات. في المثال التالي، قيّمت أدوات المطوّرين document.querySelector('a') وdocument.querySelector('img') في وقت سابق.

افتح إعدادات وحدة التحكّم و أوقِف مربّع الاختيار الإكمال التلقائي من السجلّ لتوقّف عن عرض التعبيرات من السجلّ.
اختيار سياق JavaScript
يتم تلقائيًا ضبط القائمة المنسدلة سياق JavaScript على أعلى، ما يمثّل سياق التصفّح للمستند الرئيسي.

لنفترض أنّ لديك إعلانًا على صفحتك مضمّنًا في <iframe>. إذا كنت تريد تشغيل JavaScript من أجل تعديل نموذج العناصر في المستند (DOM) للإعلان لإجراء ذلك، عليك أولاً اختيار سياق التصفّح للإعلان من القائمة المنسدلة
سياق JavaScript.

فحص خصائص العناصر
يمكن أن تعرِض وحدة التحكّم قائمة تفاعلية بسمات كائن JavaScript الذي تحدّده.
لتصفُّح القائمة، اكتب اسم العنصر في وحدة التحكّم واضغط على مفتاح Enter.
لفحص سمات عناصر DOM، اتّبِع الخطوات الواردة في مقالة عرض سمات عناصر DOM.
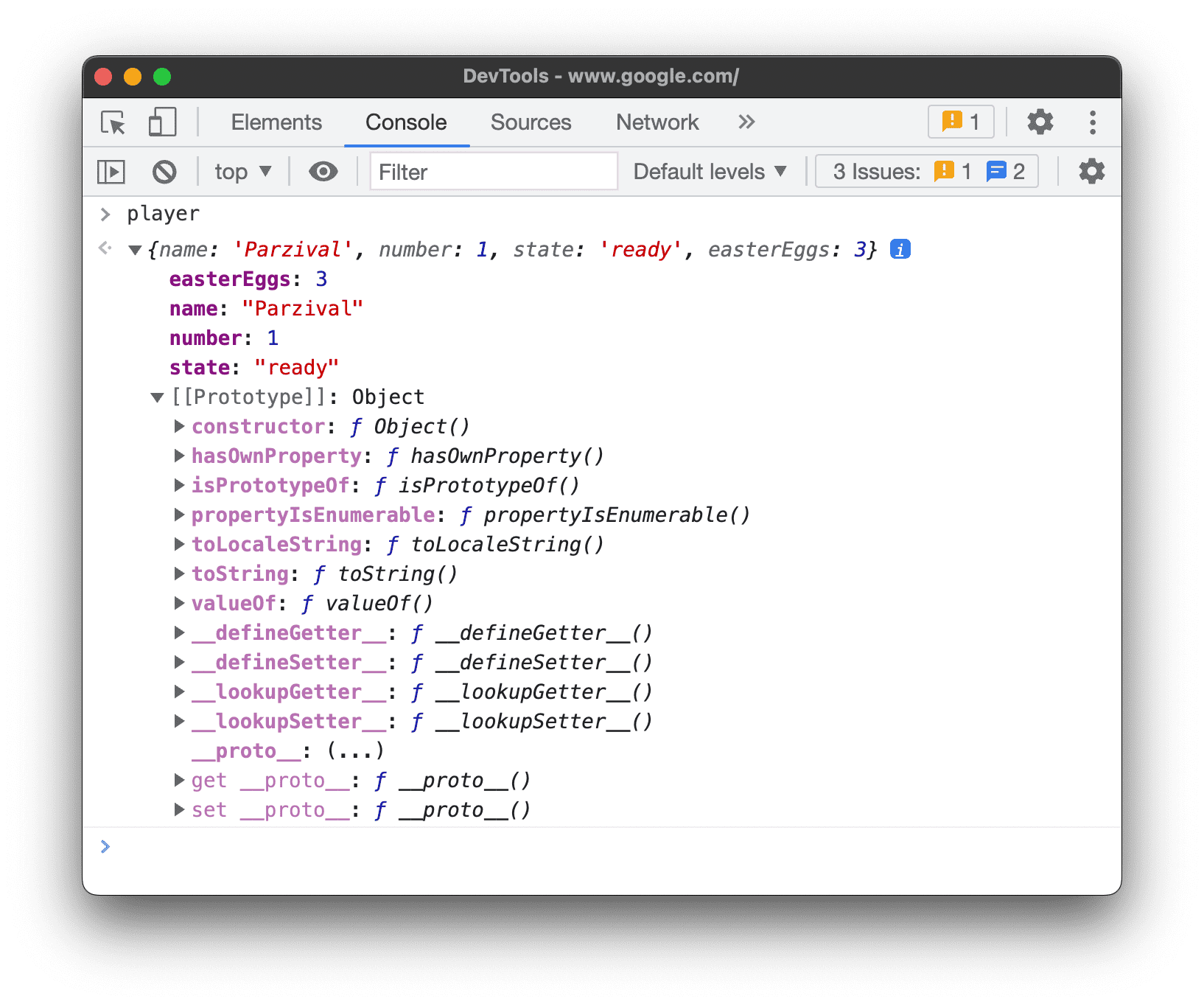
رصد المواقع المملوكة والمكتسَبة
تُرتّب وحدة التحكّم سمات العناصر الخاصة أولاً وتُبرزها بخط عريض.

تظهر السمات المكتسَبة من سلسلة النماذج الأولية بخط عادي. تعرِض وحدة التحكّم هذه القيم على الكائن نفسه من خلال تقييم أدوات الوصول الأصلية المقابلة للكائنات المضمّنة.

تقييم أدوات الوصول المخصّصة
لا تقيِّم "أدوات مطوّري البرامج" تلقائيًا أدوات الوصول التي تنشئها.
 لتقييم دالة وصول مخصّصة في عنصر، انقر على
لتقييم دالة وصول مخصّصة في عنصر، انقر على (...).

رصد السمات التي يمكن عدّها وغير القابلة للعدّ
تكون الخصائص التي يمكن إدراجها بلون ساطع. يتم كتم الخصائص غير القابلة للعدّ.
 يمكن تكرار السمات التي يمكن حصرها باستخدام حلقة
يمكن تكرار السمات التي يمكن حصرها باستخدام حلقة for … in أو الطريقة Object.keys().
رصد الخصائص الخاصة لمثيلات الفئة
تُحدِّد Console السمات الخاصة لكائنات الفئة باستخدام البادئة #.

يمكن أن تكمل Console أيضًا السمات الخاصة تلقائيًا حتى عند تقييمها خارج نطاق الفئة.

فحص سمات JavaScript الداخلية
تستعير وحدة التحكّم ترميز ECMAScript، وتضع بين قوسين مربّعين مزدوجين بعض السمات الداخلية في JavaScript. ولا يمكنك التفاعل مع هذه السمات في الرمز. ومع ذلك، قد يكون من المفيد فحصها.
قد تظهر لك السمات الداخلية التالية على عناصر مختلفة:
- يحتوي أي عنصر على
[[Prototype]].
- تحتوي الأغلفة الأساسية على سمة
[[PrimitiveValue]].
- تحتوي عناصر
ArrayBufferعلى السمات التالية: - بالإضافة إلى السمات الخاصة بـ
ArrayBuffer، تحتوي عناصرWebAssembly.Memoryعلى سمة[[WebAssemblyMemory]].
- تحتوي المجموعات المفاتيح (الخرائط والمجموعات) على سمة
[[Entries]]تحتوي على الإدخالات المفاتيح.
- تحتوي عناصر
Promiseعلى السمات التالية:-
[[PromiseState]]: في انتظار المراجعة أو مكتملة أو مرفوضة -
[[PromiseResult]]:undefinedإذا كانت الطلب في انتظار المراجعة،<value>إذا تم تنفيذ الطلب،<reason>إذا تم رفض الطلب
-
- تحتوي عناصر
Proxyعلى السمات التالية: عنصر[[Handler]]وعنصر[[Target]]و[[isRevoked]](مُفعَّل أو غير مفعَّل).
فحص الدوالّ
في JavaScript، الدوالّ هي أيضًا عناصر لها سمات. ومع ذلك، إذا كتبت اسم دالة في وحدة التحكّم، ستستدعيها أدوات المطوّرين بدلاً من عرض خصائصها.
لعرض سمات الدالة الداخلية في JavaScript، استخدِم الأمر console.dir().

تتضمّن الدوالّ السمات التالية:
[[FunctionLocation]]. رابط إلى السطر الذي يتضمّن تعريف الدالة في ملف مصدر[[Scopes]]. يسرد القيم والتعبيرات التي يمكن للدالة الوصول إليها. لفحص نطاقات الدوالّ أثناء تصحيح الأخطاء، اطّلِع على عرض وتعديل السمات المحلية والغلقات والسمات العامة.- تتسم الدوالّ المرتبطة بالسمات التالية:
[[TargetFunction]]: استهدافbind()[[BoundThis]]: قيمةthis.[[BoundArgs]]. صفيف من وسيطات الدالة
- يتم وضع علامة على دوالّ المولد باستخدام السمة
[[IsGenerator]]: true.
- تُعرِض المولدات كائنات مكرّرة وتتضمّن السمات التالية:
[[GeneratorLocation]]. رابط إلى سطر يحتوي على تعريف المُنشئ في ملف مصدر[[GeneratorState]]:suspendedأوclosedأوrunning.[[GeneratorFunction]]. أداة الإنشاء التي عرضت العنصر.[[GeneratorReceiver]]. عنصر يتلقّى القيمة
محو بيانات وحدة التحكّم
يمكنك استخدام أيٍّ من عمليات سير العمل التالية لمحو السجلّ في وحدة التحكّم:
- انقر على محو وحدة التحكّم
.
- انقر بزر الماوس الأيمن على رسالة، ثم اختَر محو وحدة التحكّم.
- اكتب
clear()في وحدة التحكّم، ثم اضغط على Enter. - يمكنك الاتصال بـ
console.clear()من JavaScript في صفحة الويب. - اضغط على Control+L عندما يكون التركيز على وحدة التحكّم.




