Bu sayfa, Chrome Geliştirici Araçları Konsolu ile ilgili özelliklerin referansıdır. Bu makalede, günlük mesajlarını görüntülemek ve JavaScript çalıştırmak için Console'u kullanma konusunda bilgi sahibi olduğunuz varsayılmaktadır. Aksi takdirde Başlayın bölümüne bakın.
console.log() gibi işlevlerle ilgili API referansını arıyorsanız Console API Referansı'na bakın. monitorEvents() gibi işlevlerle ilgili referans için Console Utilities API Referansı'na bakın.
Konsolu açma
Konsolu panel olarak veya Çekmece'deki bir sekme olarak açabilirsiniz.
Konsolda paneli açma
Ctrl+Üst Karakter+J veya Command+Option+J (Mac) tuşlarına basın.

Komut menüsünden Console'u açmak için Console yazmaya başlayın ve ardından yanında Panel rozeti bulunan Console'u Göster komutunu çalıştırın.

Çekmecede Konsol'u açma
Esc tuşuna basın veya DevTools'u Özelleştirin ve Kontrol Edin'i tıklayın ve ardından Konsol Çekmecesi'ni Göster'i seçin.

Çekmece, DevTools pencerenizin alt kısmında Konsol sekmesi açıkken açılır.

Komut Menüsü'nden Konsol sekmesini açmak için Console yazmaya başlayın ve ardından yanında Çekmece rozeti bulunan Konsol'u Göster komutunu çalıştırın.

Konsol ayarlarını açma
Konsol'un sağ üst köşesindeki Konsol Ayarları'nı tıklayın.

Aşağıdaki bağlantılarda her ayar açıklanmaktadır:
- Ağı gizle
- Günlüğü koru
- Yalnızca seçili bağlam
- Benzer mesajları konsolda gruplandırma
- Konsolda CORS hatalarını gösterme
- XMLHttpRequest'leri günlüğe kaydetme
- Eager değerlendirme
- Geçmişten otomatik tamamlama
Konsolda yan paneli açma
Filtreleme için kullanışlı olan kenar çubuğunu göstermek üzere Konsol kenar çubuğunu göster'i ![]() tıklayın.
tıklayın.

Mesajları göster
Bu bölümde, mesajların Console'da nasıl sunulduğunu değiştiren özellikler yer alır. Adım adım açıklamalı kılavuz için Mesajları görüntüleme başlıklı makaleyi inceleyin.
Mesaj gruplamayı devre dışı bırakma
Konsolu'nun varsayılan mesaj gruplandırma davranışını devre dışı bırakmak için Konsol ayarlarını açın ve Benzer mesajları gruplandır'ı devre dışı bırakın. Örnek için XHR ve Get isteklerini günlüğe kaydetme başlıklı makaleyi inceleyin.
Kesme noktalarından iletileri görüntüleme
Konsol, kesme noktaları tarafından tetiklenen mesajları aşağıdaki şekilde işaretler:
console.*çağrıları, turuncu soru işareti?ile koşullu kesme noktalarında- Pembe iki nokta
..içeren Logpoint mesajları

Kaynaklar panelindeki satır içi kesme noktası düzenleyicisine atlamak için kesme noktası mesajının yanındaki ankraj bağlantısını tıklayın.
Yığın izlemeleri görüntüleme
Konsol, hatalar ve uyarılar için yığın izlemelerini otomatik olarak yakalar. Yığın izleme, hataya veya uyarıya neden olan işlev çağrılarının (çerçeveler) geçmişidir. Konsol bunları ters sırada gösterir: En son kare en üsttedir.
Yığın izlemeyi görüntülemek için hatanın veya uyarının yanındaki genişletme simgesini tıklayın.

Yığın izlemelerde hata nedenlerini görüntüleme
Console, varsa yığın izlemedeki hata nedenlerinin zincirlerini gösterebilir.
Hata ayıklamayı kolaylaştırmak için hataları yakalayıp yeniden atarken hata nedenlerini belirtebilirsiniz. Konsol, neden zincirini yukarı doğru ilerlerken her hata yığınını Caused by: ön ekiyle yazdırır. Böylece asıl hatayı bulabilirsiniz.

Eş zamansız yığın izlemelerini görüntüleme
DevTools, kullandığınız çerçeve tarafından destekleniyor veya setTimeout gibi tarayıcı planlama ilkelleri doğrudan kullanılıyorsa asenkron kodun her iki parçasını birbirine bağlayarak asenkron işlemleri izleyebilir.
Bu durumda yığın izleme, asynkron işlemin "tam hikayesini" gösterir.

Yığın izlemelerinde bilinen üçüncü taraf çerçevelerini gösterme
Kaynak haritaları ignoreList alanını içerdiğinde Console, varsayılan olarak paketleyiciler (ör. webpack) veya çerçeveler (ör. Angular) tarafından oluşturulan kaynaklardaki üçüncü taraf çerçeveleri yığın izlemelerden gizler.
Üçüncü taraf çerçeveleri dahil olmak üzere yığın izlemenin tamamını görüntülemek için yığın izlemenin alt kısmındaki N tane daha çerçeve göster'i tıklayın.

Yığın izlemenin tamamını her zaman görüntülemek için Ayarlar > Yoksayılanlar Listesi > Bilinen üçüncü taraf komut dosyalarını yoksayılanlar listesine otomatik olarak ekle ayarını devre dışı bırakın.

XHR ve Fetch isteklerini günlüğe kaydetme
Konsol ayarlarını açın ve tüm XMLHttpRequest ve Fetch isteklerini Konsol'a gerçekleştiği sırada kaydetmek için XMLHttpRequest'leri Günlüğe Kaydet'i etkinleştirin.

Yukarıdaki örnekteki en üstteki mesaj, Console'un varsayılan gruplandırma davranışını gösterir. Aşağıdaki örnekte, mesaj gruplandırması devre dışı bırakıldıktan sonra aynı günlüğün nasıl göründüğü gösterilmektedir.

Mesajları sayfa yüklemeleri arasında koruma
Varsayılan olarak Console, yeni bir sayfa yüklediğinizde temizlenir. Mesajları sayfa yüklemelerinde devam ettirmek için Konsol ayarlarını açın ve ardından Günlüğü sakla onay kutusunu etkinleştirin.
Ağ mesajlarını gizleme
Tarayıcı, varsayılan olarak ağ mesajlarını Console'a kaydeder. Örneğin, aşağıdaki örnekte en üstteki mesaj 404'ü temsil etmektedir.

Ağ mesajlarını gizlemek için:
- Konsol ayarlarını açın.
- Ağı gizle onay kutusunu etkinleştirin.
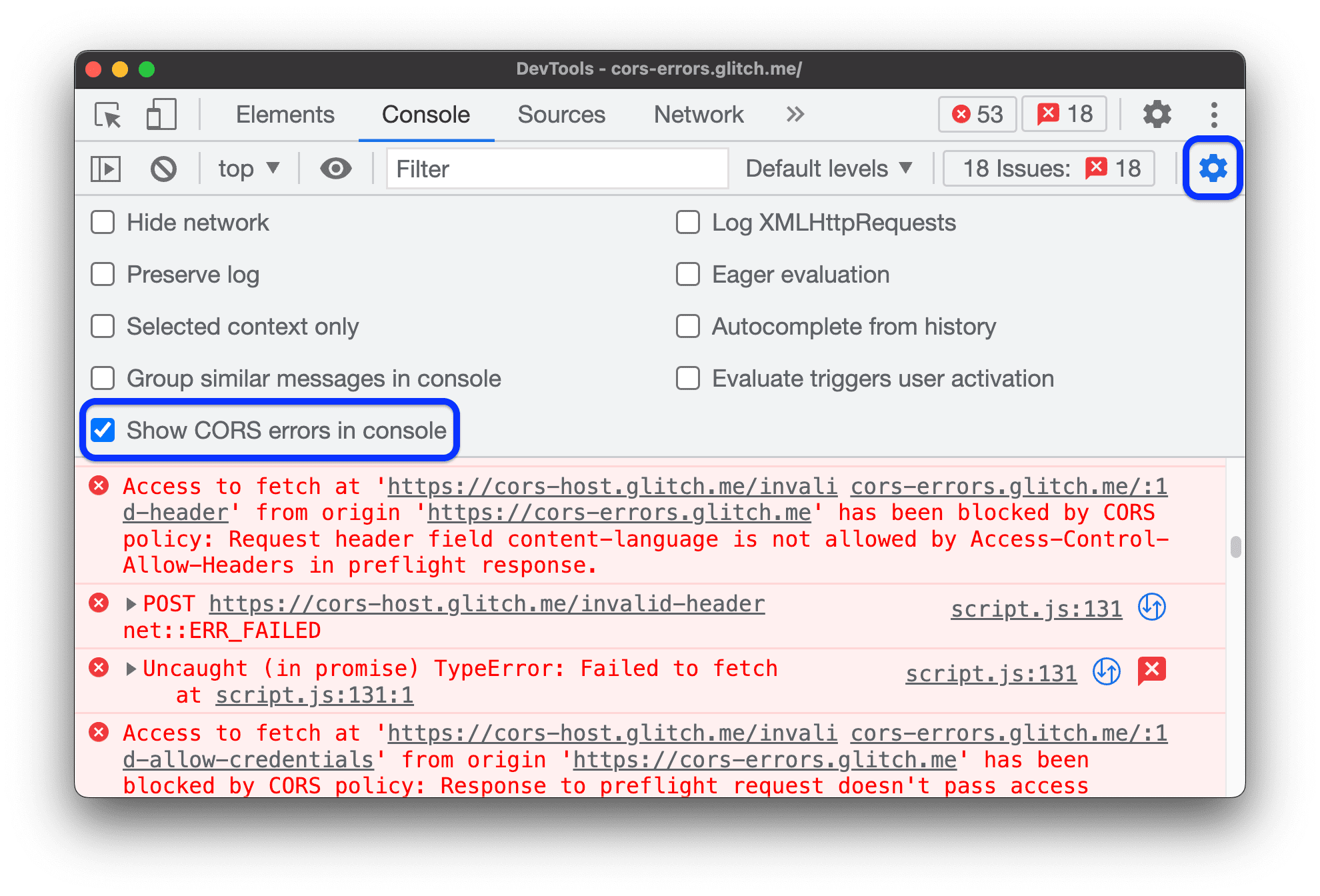
CORS hatalarını gösterme veya gizleme
Ağ istekleri Kaynaklar Arası Kaynak Paylaşımı (CORS) nedeniyle başarısız olursa Console'da CORS hataları gösterilebilir.
CORS hatalarını göstermek veya gizlemek için:
- Konsol ayarlarını açın.
- CORS hatalarını konsolda göster onay kutusunu işaretleyin veya temizleyin.

Konsol, CORS hatalarını gösterecek şekilde ayarlandıysa ve bu hatalarla karşılaşırsanız hataların yanındaki aşağıdaki düğmeleri tıklayabilirsiniz:

 simgesini tıklayarak isteği Ağ panelinde CORS ile ilgili bir
simgesini tıklayarak isteği Ağ panelinde CORS ile ilgili bir TypeErrorile açın. Sorunlar sekmesinde olası bir çözüm
Sorunlar sekmesinde olası bir çözüm
Mesajları filtreleme
Console'da mesajları filtrelemenin birçok yolu vardır.
Tarayıcı mesajlarını filtreleme
Yalnızca sayfanın JavaScript'inden gelen mesajları göstermek için Console kenar çubuğunu açın ve Kullanıcı Mesajları'nı tıklayın.

Günlük düzeyine göre filtreleme
DevTools, console.* yöntemlerinin çoğuna önem düzeyleri atar.
Dört seviye vardır:
VerboseInfoWarningError
Örneğin, console.log() Info grubunda, console.error() ise Error grubundadır. Console API Referansı, geçerli her yöntemin önem düzeyini açıklar.
Tarayıcının Console'a kaydettiği her mesajın bir önem düzeyi de vardır. İlgilenmediğiniz tüm mesaj düzeylerini gizleyebilirsiniz. Örneğin, yalnızca Error iletileriyle ilgileniyorsanız diğer 3 grubu gizleyebilirsiniz.
Verbose, Info, Warning veya Error iletilerini etkinleştirmek ya da devre dışı bırakmak için Günlük Seviyeleri açılır menüsünü tıklayın.

Ayrıca ![]() Console kenar çubuğunu açarak ve ardından Hata, Uyarı, Bilgi veya Ayrıntılı'yı tıklayarak günlük düzeyine göre filtreleme yapabilirsiniz.
Console kenar çubuğunu açarak ve ardından Hata, Uyarı, Bilgi veya Ayrıntılı'yı tıklayarak günlük düzeyine göre filtreleme yapabilirsiniz.

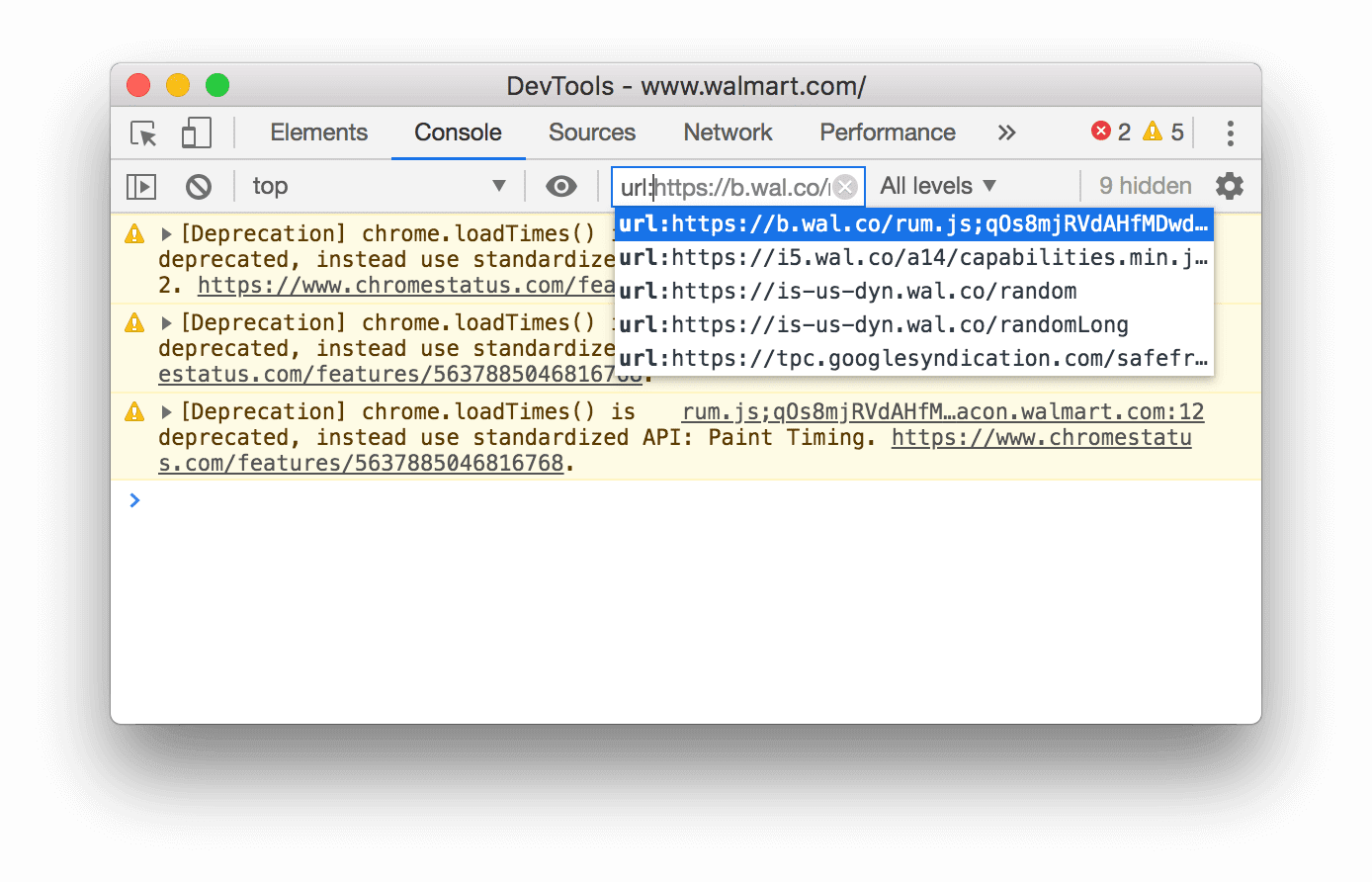
Mesajları URL'ye göre filtreleme
Yalnızca belirli bir URL'den gelen mesajları görüntülemek için url:'yi ve ardından bir URL yazın. url: yazdıktan sonra DevTools, alakalı tüm URL'leri gösterir.

Alan adları da kullanılabilir. Örneğin, https://example.com/a.js ve https://example.com/b.js iletileri günlüğe kaydediyorsa url:https://example.com, bu 2 komut dosyasından gelen iletilere odaklanmanızı sağlar.
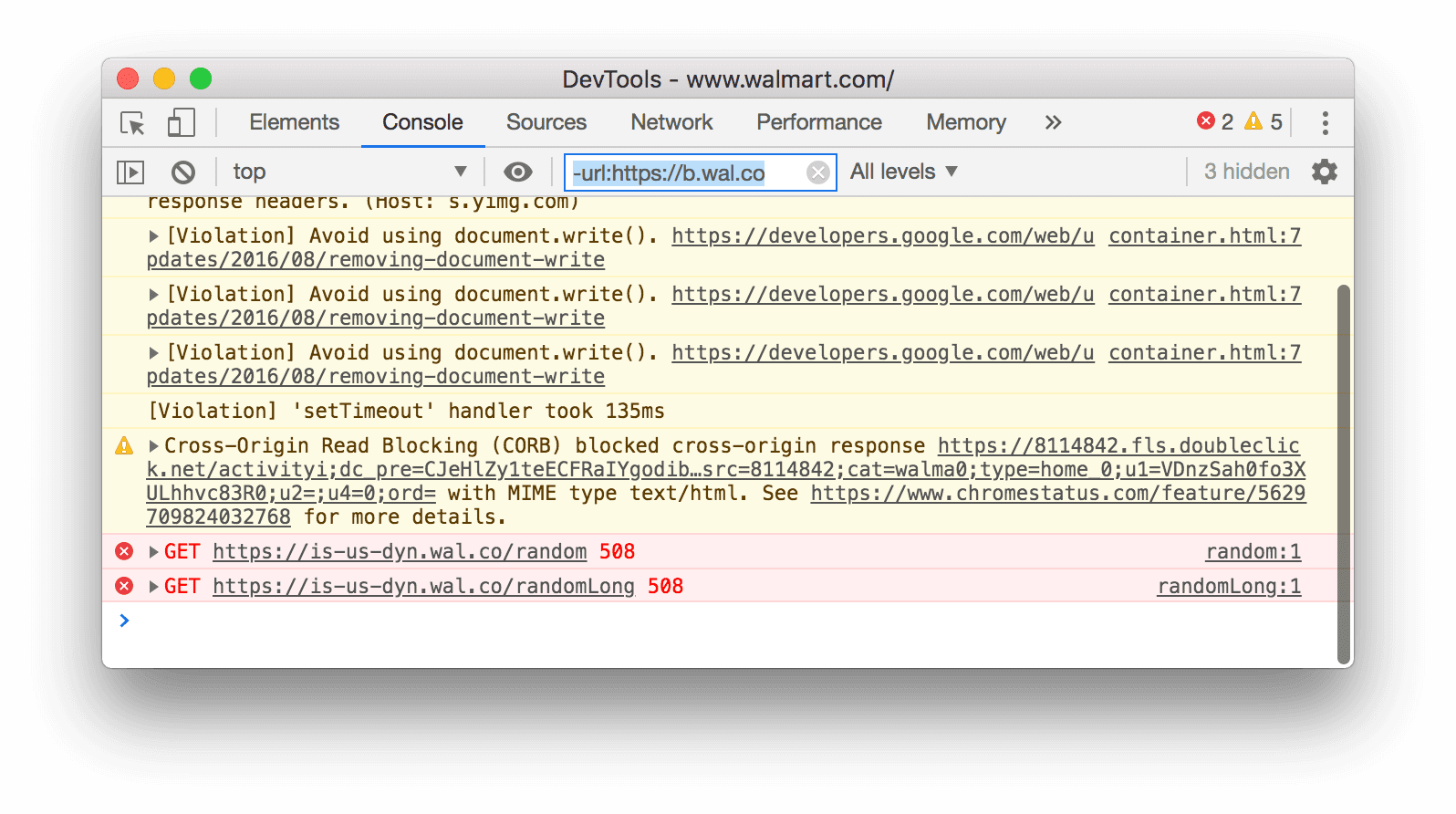
Belirtilen bir URL'deki tüm mesajları gizlemek için -url: simgesini ve ardından URL'yi yazın (ör. https://b.wal.co). Bu bir negatif URL filtresidir.

Ayrıca, Konsol kenar çubuğunu açarak, Kullanıcı Mesajları bölümünü genişletip odaklanmak istediğiniz mesajları içeren komut dosyasının URL'sini tıklayarak tek bir URL'deki mesajları da gösterebilirsiniz.

Farklı bağlamlardan gelen mesajları filtreleme
Sayfanızda bir reklam olduğunu varsayalım. Reklam bir <iframe> içine yerleştirilmiş ve Konsolunuzda çok fazla mesaj oluşturuyor. Bu reklam farklı bir JavaScript bağlamında olduğundan, mesajlarını gizlemek için Konsol ayarlarını açabilir ve Yalnızca Seçili Bağlam onay kutusunu etkinleştirebilirsiniz.
Normal ifade deseniyle eşleşmeyen mesajları filtreleme
Bu kalıpla eşleşmeyen tüm iletileri filtrelemek için Filtre metin kutusuna /[foo]\s[bar]/ gibi bir normal ifade yazın. Boşluklar desteklenmez. Bunun yerine \s kullanın. DevTools, kalıbın ileti metninde veya iletinin günlüğe kaydedilmesine neden olan komut dosyasında bulunup bulunmadığını kontrol eder.
Örneğin, aşağıdaki ifade /[gm][ta][mi]/ ile eşleşmeyen tüm mesajları filtreler.
![/[gm][ta][mi]/ ile eşleşmeyen tüm mesajları filtreleme.](https://developer.chrome.com/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=4&hl=tr)
Günlüklerde metin arama
Günlük mesajlarında metin aramak için:
- Yerleşik arama çubuğunu açmak için Command+F (Mac) veya Ctrl+F (Windows, Linux) tuşlarına basın.
- Çubuğa sorgunuzu yazın. Bu örnekte sorgu
legacy'tür. İsteğe bağlı olarak şunları yapabilirsiniz:
İsteğe bağlı olarak şunları yapabilirsiniz:
- Sorgunuzu büyük/küçük harfe duyarlı hale getirmek için
 Büyük/küçük harfe duyarlı eşle'yi tıklayın.
Büyük/küçük harfe duyarlı eşle'yi tıklayın. - RegEx ifadesi kullanarak arama yapmak için
 Normal ifade kullan'ı tıklayın.
Normal ifade kullan'ı tıklayın.
- Sorgunuzu büyük/küçük harfe duyarlı hale getirmek için
- Enter tuşuna basın. Önceki veya sonraki arama sonucuna gitmek için yukarı ya da aşağı düğmesine basın.
JavaScript'i çalıştırın
Bu bölümde, Console'da JavaScript çalıştırmayla ilgili özellikler yer alır. Uygulamalı bir açıklama için JavaScript çalıştırma başlıklı makaleyi inceleyin.
Dize kopyalama seçenekleri
Konsol, varsayılan olarak dizeleri geçerli JavaScript değişmez değerleri olarak gösterir. Bir çıkışı sağ tıklayın ve üç kopyalama seçeneğinden birini belirleyin:
- JavaScript değişmez değeri olarak kopyala'yı seçin. Uygun özel karakterleri kod dışında bırakır ve dizeyi içeriğe bağlı olarak tek tırnak, çift tırnak veya ters eğik çizgi içine alır.
- Dize içeriklerini kopyala. Yeni satırlar ve diğer özel karakterler dahil olmak üzere ham dizeyi olduğu gibi panoya kopyalar.
- JSON değişmez değeri olarak kopyala'yı seçin. Dizeyi geçerli JSON biçiminde biçimlendirir.

Önceki ifadeleri yeniden çalıştırma ve geçmişi temizleme
Konsol'da daha önce çalıştırdığınız JavaScript ifadeleri geçmişinde gezinmek için yukarı ok tuşuna basın. Bu ifadeyi tekrar çalıştırmak için Enter tuşuna basın.
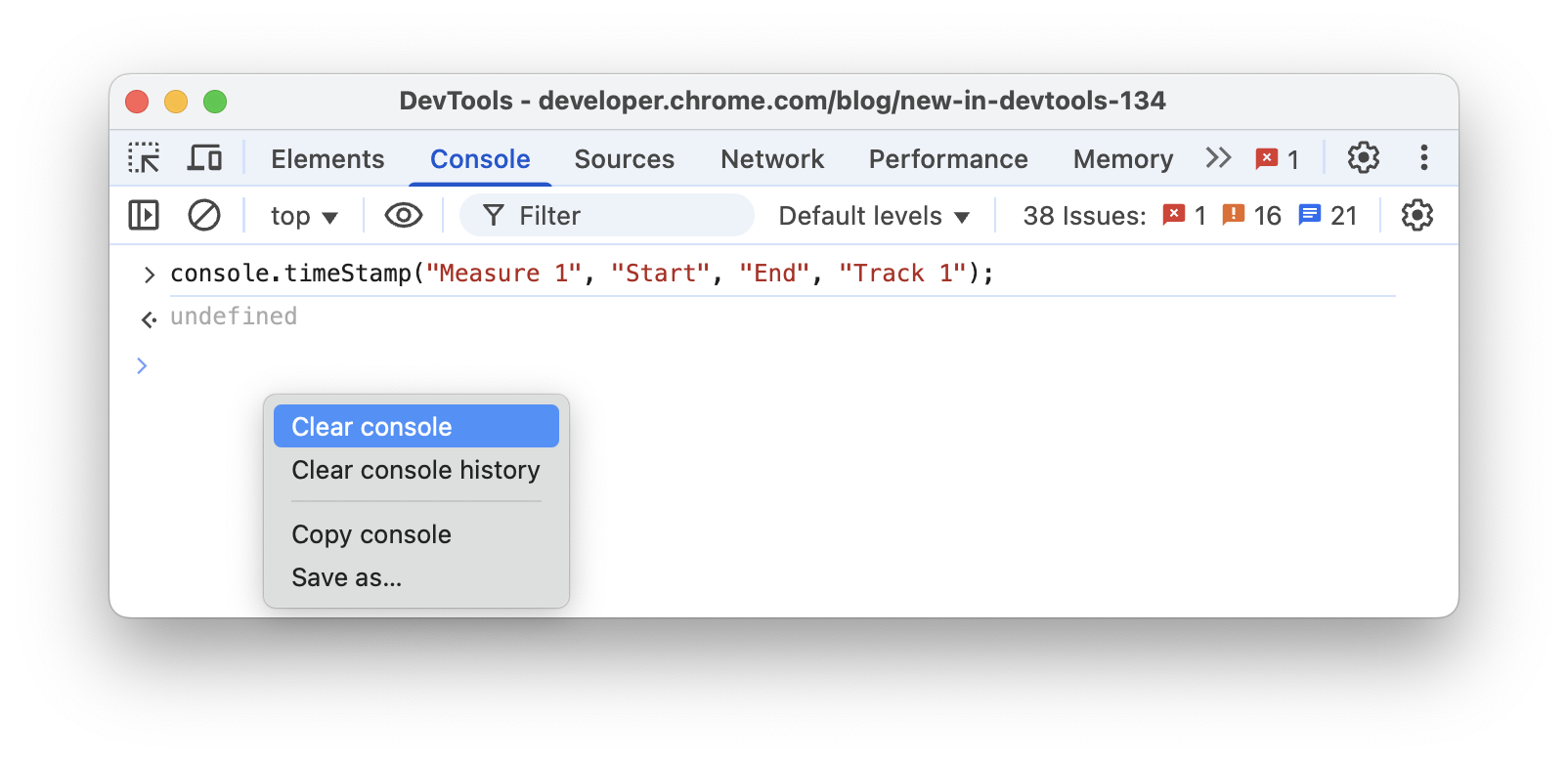
Konsol geçmişini temizlemek için Konsol'da boş bir alanı sağ tıklayın ve bağlam menüsünden Konsol geçmişini temizle'yi seçin.
Mesajları temizleme, kopyalama ve kaydetme
Konsol penceresini temizlemek için aşağıdakilerden birini yapın:
- Üstteki işlem çubuğunda engelle Konsolu temizle'yi tıklayın.
- Ctrl+L veya Cmd+K tuşlarına basın.
- Konsol'daki boş bir alanı sağ tıklayın ve bağlam menüsünden Konsolu temizle'yi seçin.

Bağlam menüsünden şunları da yapabilirsiniz:
- Konsolu kopyala: Mevcut tüm iletileri panoya kopyalar ancak önceki komutların geçmişini kopyalamaz.
- Farklı kaydet...: Mevcut tüm iletileri düz metin
.logdosyasına kaydedin.
Canlı ifadelerle bir ifadenin değerini anlık olarak izleyin
Console'da aynı JavaScript ifadesini tekrar tekrar yazdığınızı fark ederseniz canlı ifade oluşturmak daha kolay olabilir. Canlı İfadeler ile bir ifadeyi bir kez yazıp Console'unuzun üst kısmına sabitleyebilirsiniz. İfadenin değeri neredeyse gerçek zamanlı olarak güncellenir. Canlı İfadeler ile JavaScript İfade Değerlerini Gerçek Zamanlı İzleme başlıklı makaleyi inceleyin.
Eager değerlendirmeyi devre dışı bırakma
Console'a JavaScript ifadeleri yazarken Eager Evaluation (Acele Değerlendirme), ifadenin döndürdüğü değerin önizlemesini gösterir. Döndürülen değer önizlemelerini devre dışı bırakmak için Konsol ayarlarını açın ve Eager Evaluation (Acele Değerlendirme) onay kutusunu devre dışı bırakın.
Değerlendirmeyle kullanıcı etkinleştirmesini tetikleme
Kullanıcı etkinleştirme, kullanıcı işlemlerine bağlı olarak bir tarama oturumunun durumudur. "Etkin" durum, kullanıcının şu anda sayfayla etkileşimde bulunduğu veya sayfa yüklendikten sonra etkileşimde bulunduğu anlamına gelir.
Kullanıcı etkinleştirmesini herhangi bir değerlendirmeyle tetiklemek için Console ayarlarını açın ve Kod değerlendirmesini, kullanıcı işlemi olarak kabul et seçeneğini işaretleyin.
Otomatik tamamlamada geçmiş kullanılmasını devre dışı bırakma
Bir ifadeyi yazarken Console'un otomatik tamamlama pop-up'ında daha önce çalıştırdığınız ifadeler gösterilir. Bu ifadelere > karakteri eklenir. Aşağıdaki örnekte DevTools daha önce document.querySelector('a') ve document.querySelector('img') öğelerini değerlendirmiştir.

Geçmişinizdeki ifadelerin gösterilmesini durdurmak için Console ayarlarını açın ve Geçmişten Otomatik Tamamlama onay kutusunu devre dışı bırakın.
JavaScript bağlamını seçme
Varsayılan olarak JavaScript bağlamı açılır menüsü üst olarak ayarlanır. Bu ayar, ana dokümanın tarama bağlamını temsil eder.

Sayfanızda <iframe> içine yerleştirilmiş bir reklam olduğunu varsayalım. Reklamın DOM'unu değiştirmek için JavaScript çalıştırmak istiyorsunuz. Bunun için öncelikle JavaScript Bağlamı açılır menüsünden reklamın tarama bağlamını seçmeniz gerekir.

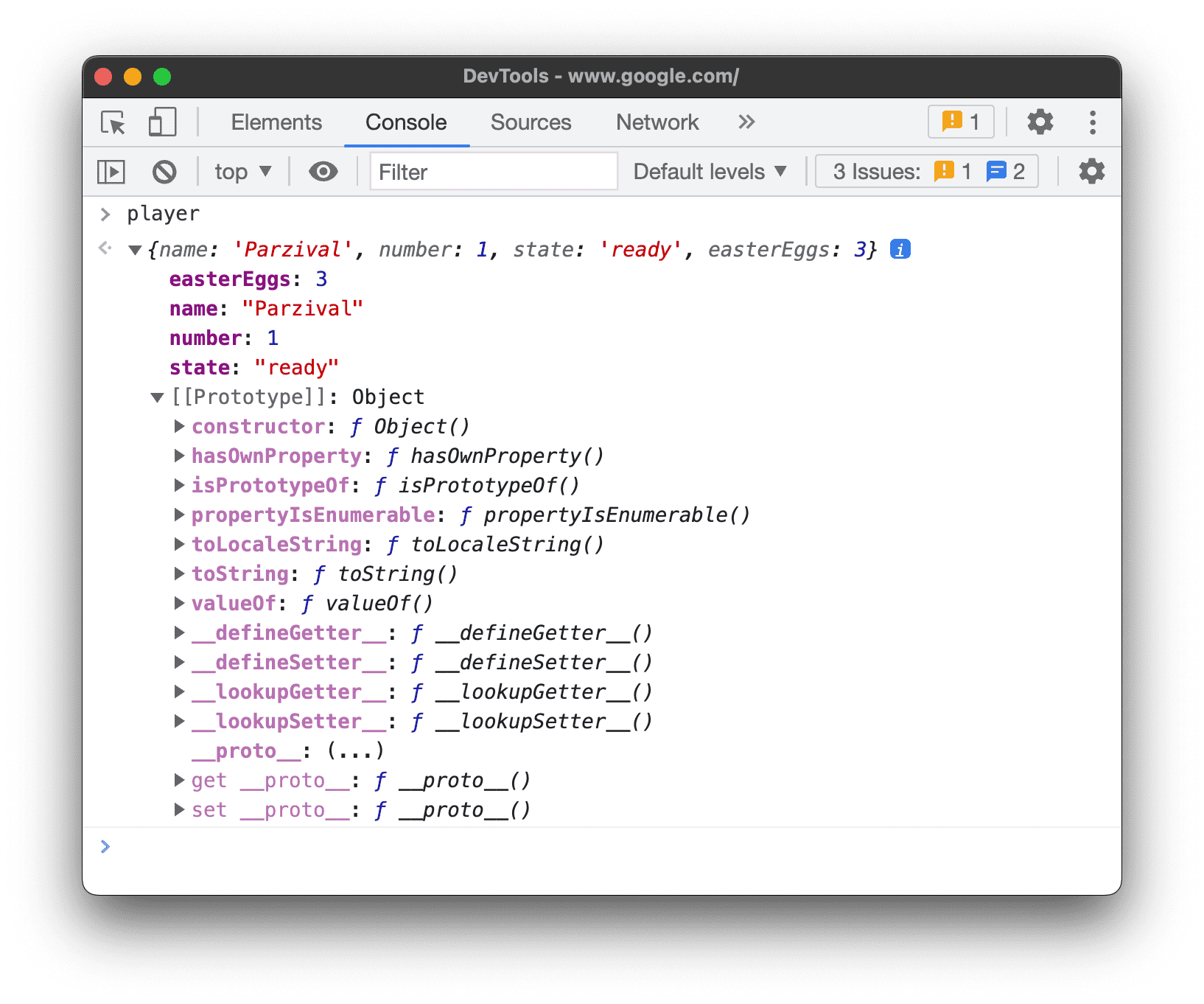
Nesne özelliklerini inceleme
Console, belirttiğiniz bir JavaScript nesnesinin özelliklerinin etkileşimli bir listesini gösterebilir.
Listeye göz atmak için Konsol'a nesne adını yazın ve Enter tuşuna basın.
DOM nesnelerinin özelliklerini incelemek için DOM nesnelerinin özelliklerini görüntüleme başlıklı makaledeki adımları uygulayın.
Kendi mülkleri ve devralınan mülkleri tespit etme
Console, kendi nesne özelliklerini önce sıralar ve kalın yazı tipiyle vurgular.

Prototip zincirinden devralınan özellikler normal yazı tipindedir. Console, yerleşik nesnelerin ilgili doğal erişim araçlarını değerlendirerek bunları nesnenin üzerinde gösterir.

Özel erişim araçlarını değerlendirme
Geliştirici Araçları, varsayılan olarak oluşturduğunuz erişim sağlayıcıları değerlendirmez.
 Bir nesnenin özel erişimini değerlendirmek için
Bir nesnenin özel erişimini değerlendirmek için (...) simgesini tıklayın.

Listelenebilir ve listelenemeyen özellikleri tespit etme
Listelenebilir özellikler parlak renktedir. Listelenebilen olmayan özellikler devre dışı bırakılır.
 Listelenebilen özellikler,
Listelenebilen özellikler, for … in döngüsü veya Object.keys() yöntemi ile iterlenebilir.
Sınıf örneklerinin özel özelliklerini tespit etme
Console, sınıf örneklerinin özel özelliklerini # ön ekiyle belirtir.

Console, özel özellikleri sınıf kapsamı dışında değerlendirdiğinizde bile otomatik olarak tamamlayabilir.

Dahili JavaScript özelliklerini inceleme
ECMAScript notasyonunu kullanan Konsol, JavaScript'in dahili bazı özelliklerini çift köşeli parantez içine alır. Kodunuzda bu tür mülklerle etkileşim kuramazsınız. Ancak bunları incelemek yararlı olabilir.
Farklı nesnelerde aşağıdaki dahili özellikleri görebilirsiniz:
- Her nesnenin bir
[[Prototype]]öğesi vardır.
- Basit sarmalayıcılar
[[PrimitiveValue]]özelliğine sahiptir.
ArrayBuffernesneleri aşağıdaki özelliklere sahiptir:WebAssembly.Memorynesneleri,ArrayBuffer'ye özgü özelliklere ek olarak bir[[WebAssemblyMemory]]özelliğine de sahiptir.
- Anahtarlanmış koleksiyonlar (haritalar ve kümeler), anahtarlanmış girişlerini içeren bir
[[Entries]]mülküne sahiptir.
Promisenesneleri aşağıdaki özelliklere sahiptir:[[PromiseState]]: beklemede, karşılandı veya reddedildi[[PromiseResult]]: Beklemedeyseundefined, karşılandıysa<value>, reddedildiyse<reason>
Proxynesneleri şu özelliklere sahiptir:[[Handler]]nesnesi,[[Target]]nesnesi ve[[isRevoked]](kapalı veya açık).
İşlevleri inceleme
JavaScript'de işlevler de özellikleri olan nesnelerdir. Ancak Konsol'a bir işlev adı yazarsanız DevTools, işlevin özelliklerini göstermek yerine işlevi çağırır.
JavaScript'e özgü işlev özelliklerini görüntülemek için console.dir() komutunu kullanın.

İşlevler aşağıdaki özelliklere sahiptir:
[[FunctionLocation]]. Kaynak dosyada işlev tanımının bulunduğu satırın bağlantısı.[[Scopes]]: İşlevin erişebildiği değerleri ve ifadeleri listeler. Hata ayıklama sırasında işlev kapsamlarını incelemek için Yerel, kapatma ve genel özellikleri görüntüleme ve düzenleme başlıklı makaleyi inceleyin.- Bağlı işlevler aşağıdaki özelliklere sahiptir:
[[TargetFunction]].bind()öğesinin hedefi.[[BoundThis]].thisdeğerini belirtir.[[BoundArgs]]. İşlev bağımsız değişkenleri dizisi.
- Oluşturucu işlevler
[[IsGenerator]]: trueözelliğiyle işaretlenir.
- Oluşturucular, iteratör nesneleri döndürür ve aşağıdaki özelliklere sahiptir:
[[GeneratorLocation]]. Kaynak dosyada jeneratör tanımını içeren bir satırın bağlantısı.[[GeneratorState]]:suspended,closedveyarunning.[[GeneratorFunction]]. Nesneyi döndüren oluşturucu.[[GeneratorReceiver]]. Değeri alan bir nesne.
Konsolu temizleme
Console'u temizlemek için aşağıdaki iş akışlarından herhangi birini kullanabilirsiniz:
- Konsolu Temizle'yi tıklayın
.
- Bir mesajı sağ tıklayın ve Console'u temizle'yi seçin.
- Konsola
clear()yazıp Enter tuşuna basın. - Web sayfanızın JavaScript'inden
console.clear()numarasını arayın. - Konsol odaktayken Control+L tuşlarına basın.




