Questa pagina è un riferimento alle funzionalità relative alla console di Chrome DevTools. Si presume che tu abbia già familiarità con l'utilizzo della console per visualizzare i messaggi registrati ed eseguire JavaScript. In caso contrario, consulta la sezione Guida introduttiva.
Se cerchi il riferimento all'API per funzioni come console.log(), consulta la documentazione di riferimento dell'API Console. Per il riferimento a funzioni come monitorEvents(), consulta la documentazione di riferimento dell'API Console Utilities.
Apri la console
Puoi aprire la console come riquadro o come scheda nel riquadro laterale.
Apri il riquadro Console
Premi Ctrl+Maiusc+J o Comando+Opzione+J (Mac).

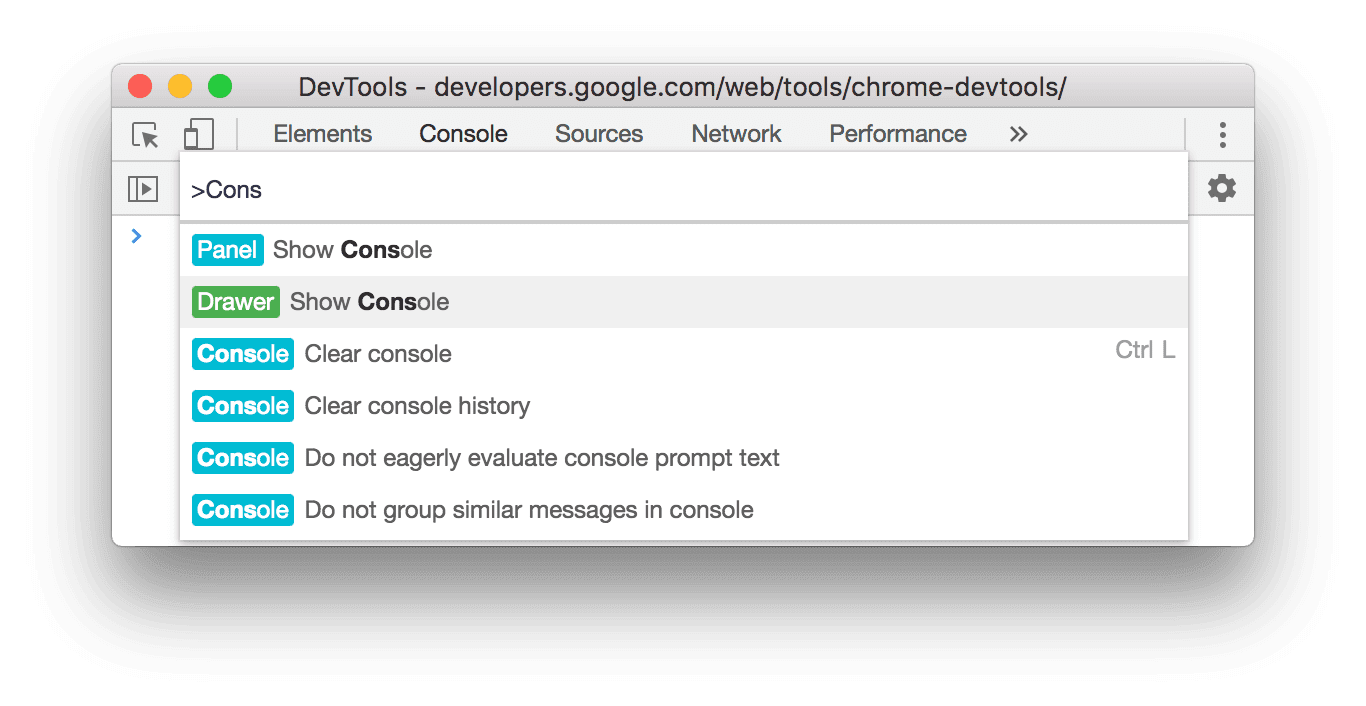
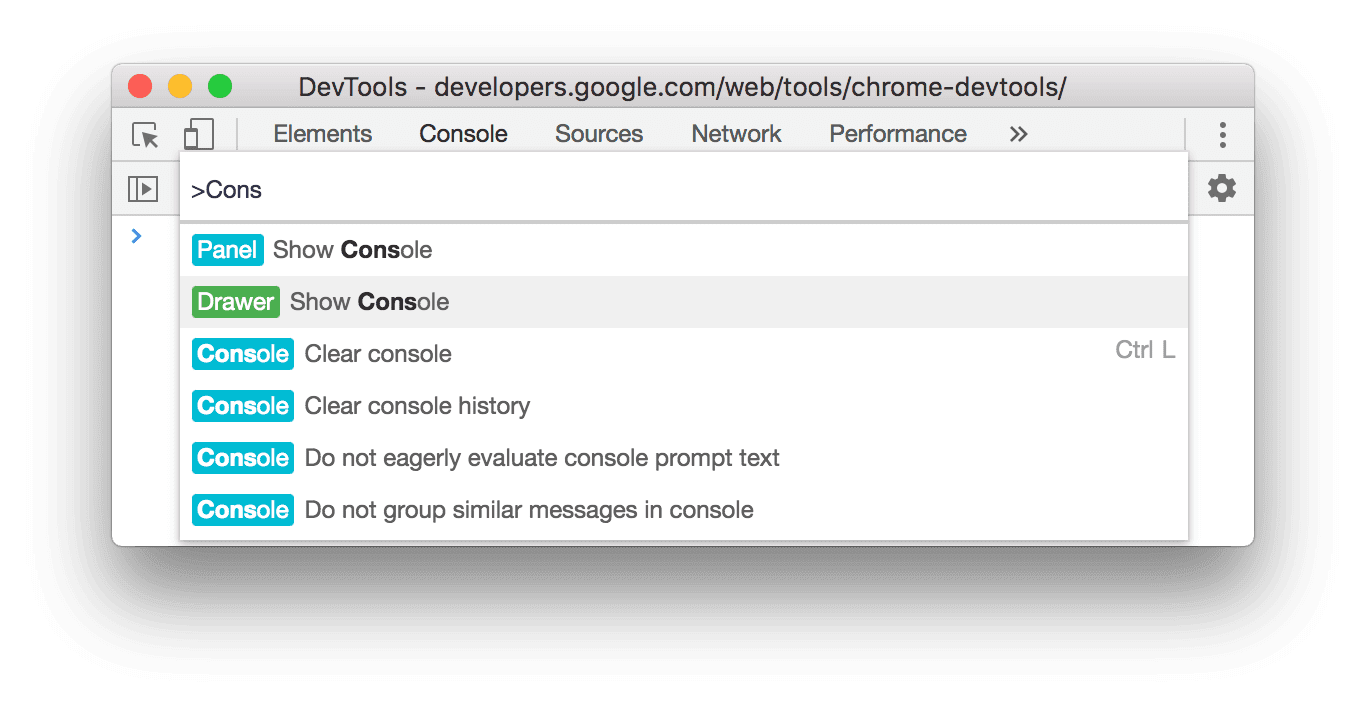
Per aprire la console dal menu dei comandi, inizia a digitare Console ed esegui il comando Mostra console con il badge Pannello accanto.

Aprire la console nel riquadro a scomparsa
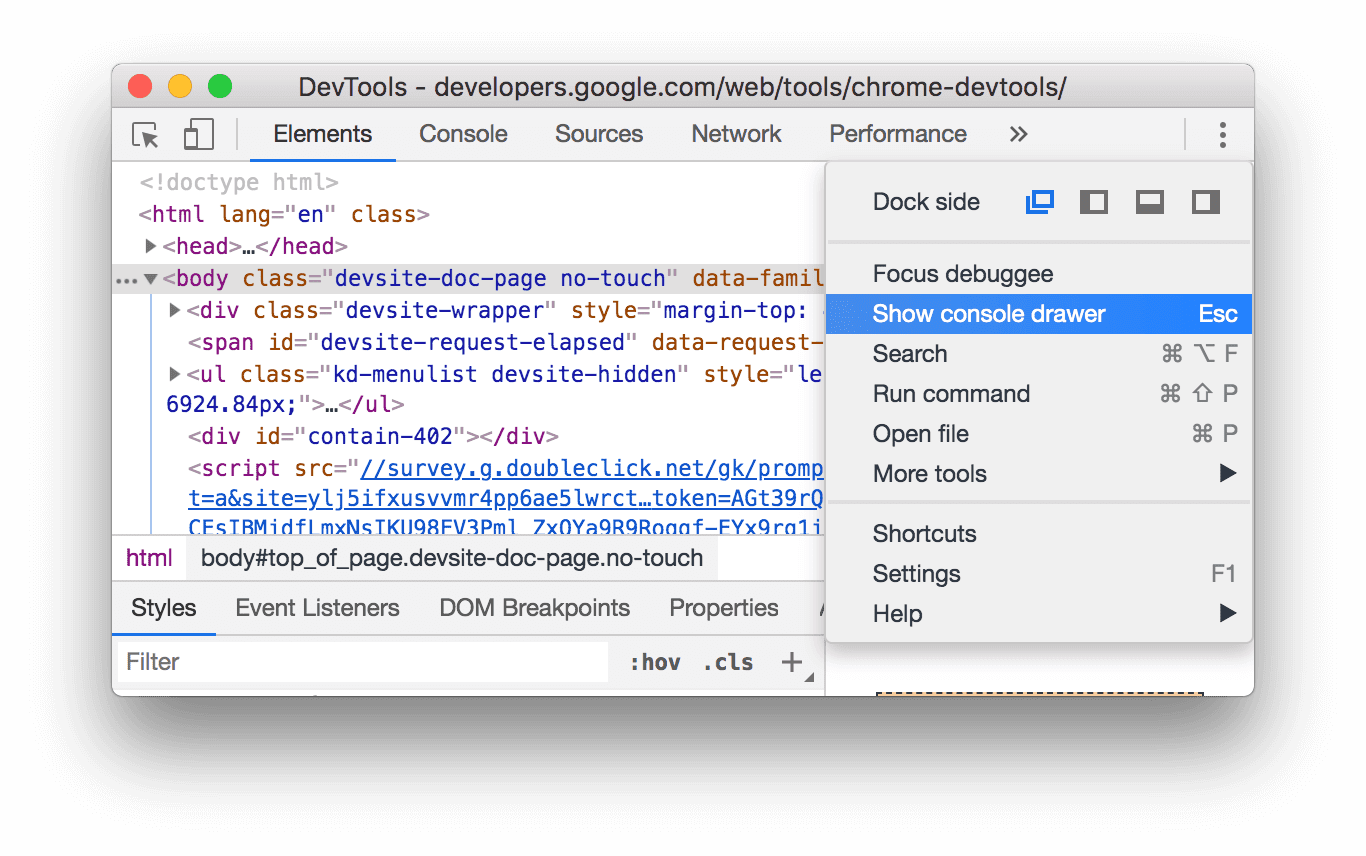
Premi Esc o fai clic su Personalizza e controlla DevTools
e poi
seleziona Mostra riquadro della console.

Il riquadro popup viene visualizzato nella parte inferiore della finestra di DevTools con la scheda Console aperta.

Per aprire la scheda Console dal menu dei comandi, inizia a digitare Console e poi esegui il comando Mostra console con il badge Riquadro accanto.

Apri le impostazioni della console
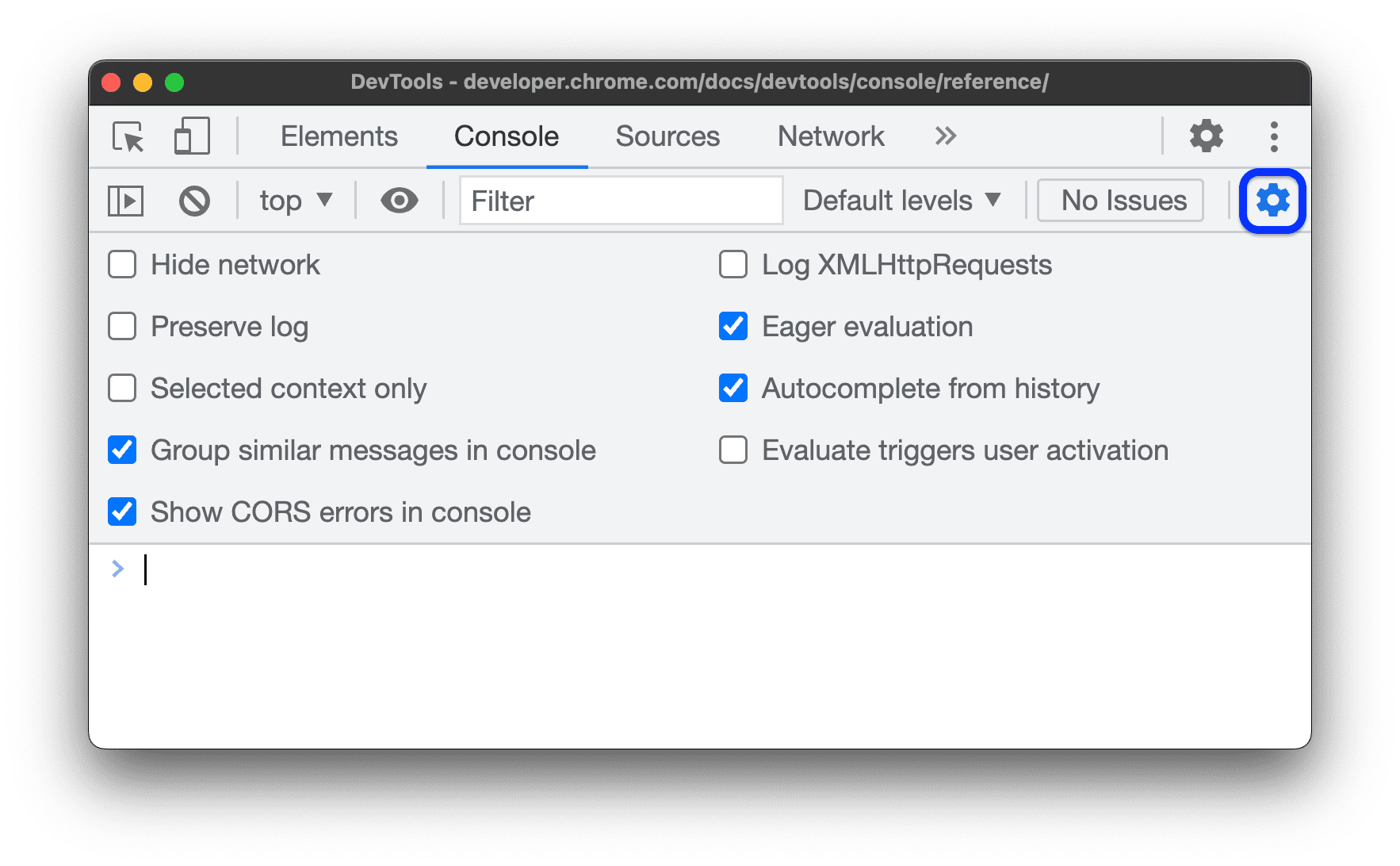
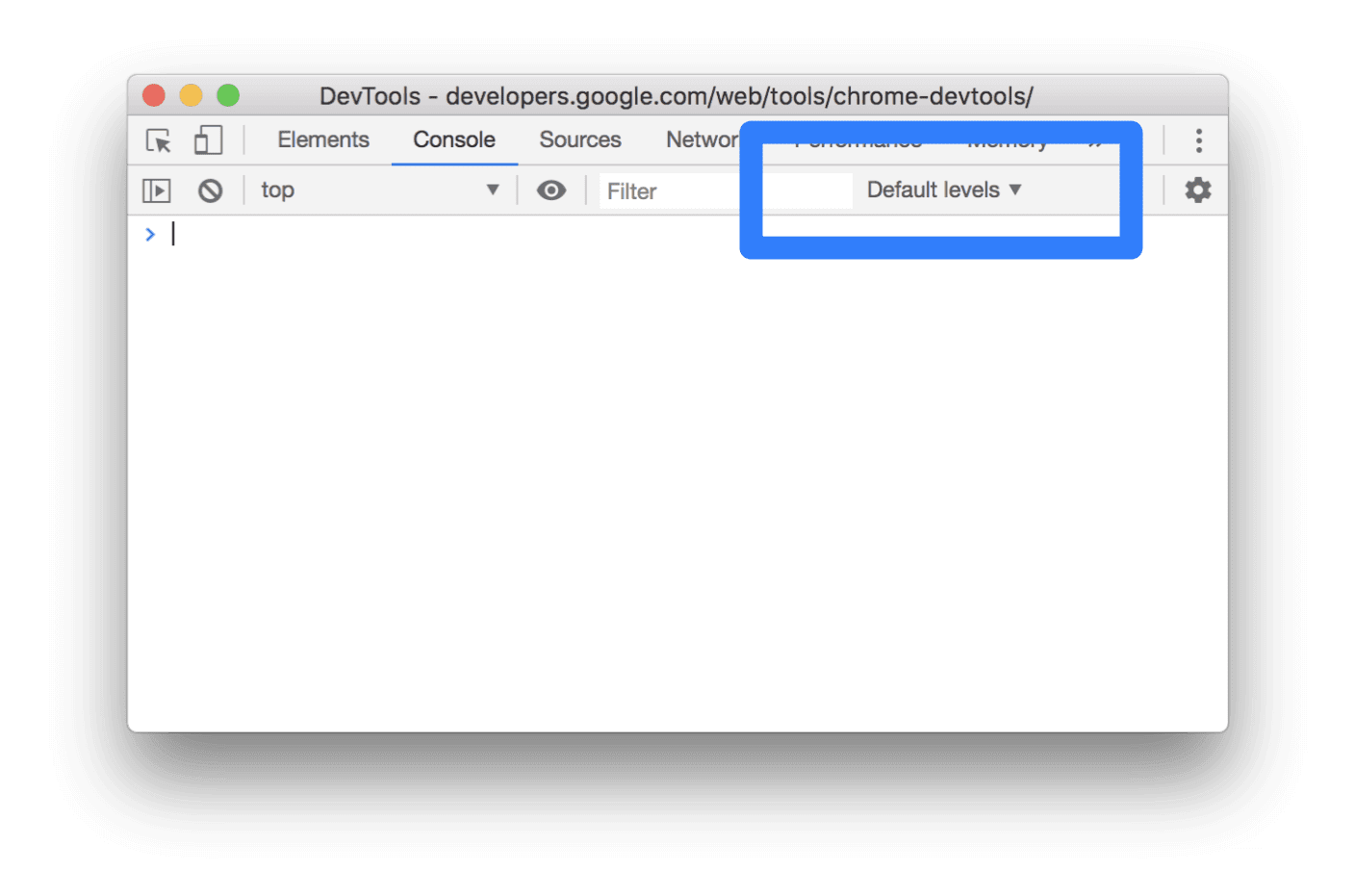
Fai clic su Impostazioni console nell'angolo in alto a destra della console.

I link riportati di seguito spiegano ciascuna impostazione:
- Nascondi rete
- Conserva log
- Solo contesto selezionato
- Raggruppare messaggi simili nella console
- Mostrare gli errori CORS nella console
- Registra XMLHttpRequests
- Valutazione eager
- Completamento automatico dalla cronologia
Aprire la barra laterale di Console
Fai clic su Mostra barra laterale della console
![]() per visualizzare la barra laterale, utile per applicare i filtri.
per visualizzare la barra laterale, utile per applicare i filtri.

Visualizza messaggi
Questa sezione contiene funzionalità che modificano la modalità di visualizzazione dei messaggi nella console. Per una procedura dettagliata, consulta la sezione Visualizzare i messaggi.
Disattivare il raggruppamento dei messaggi
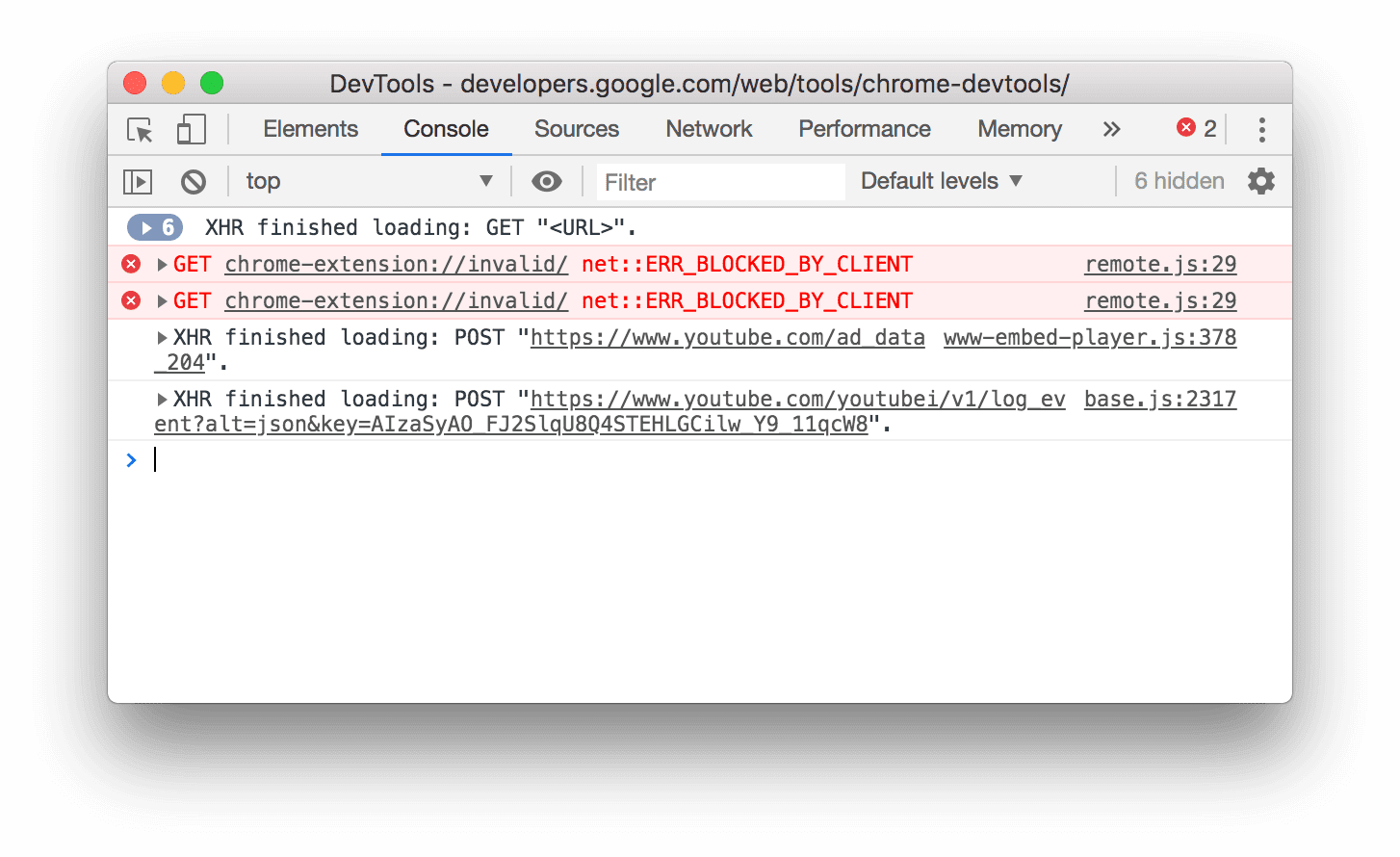
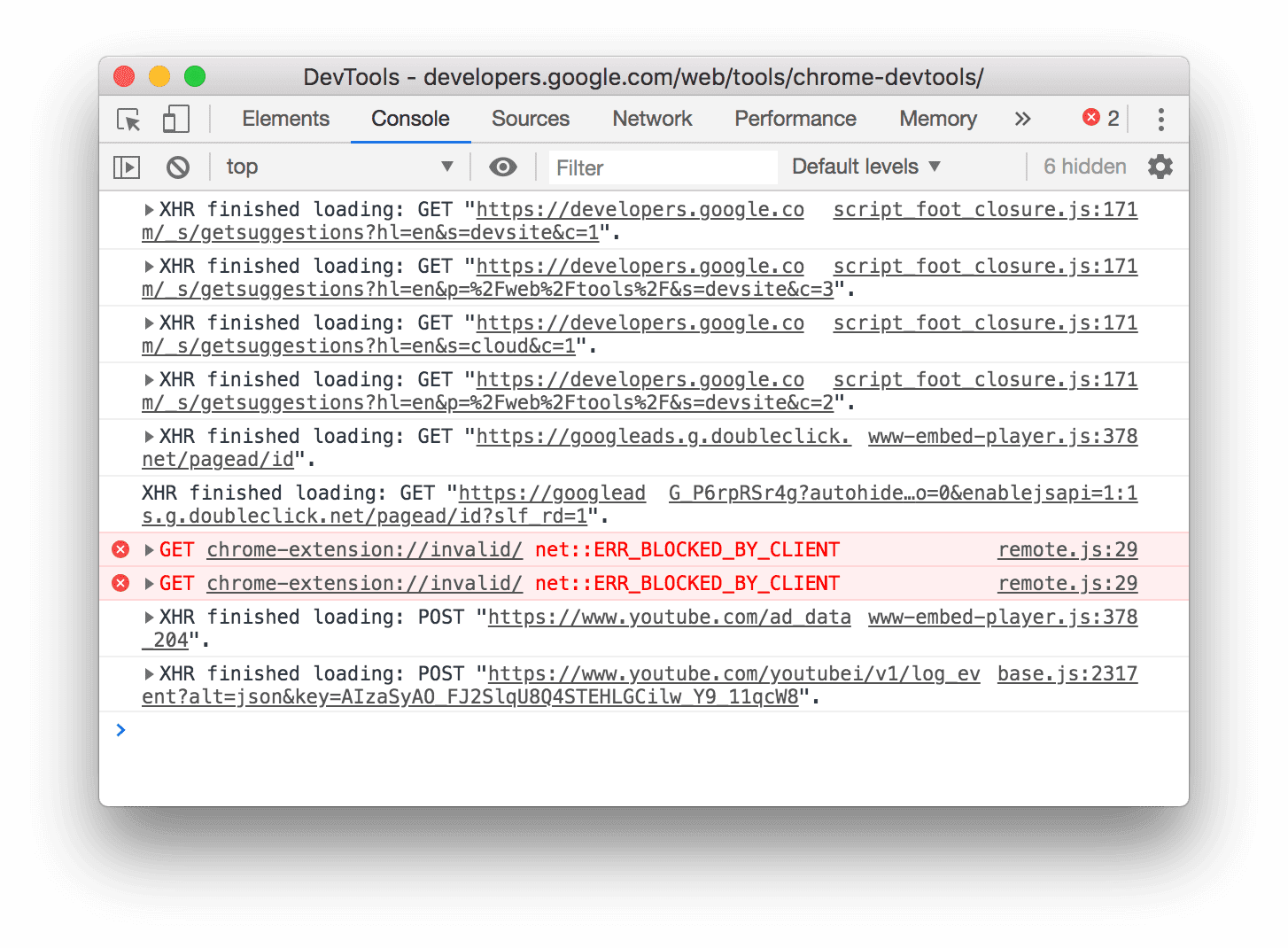
Apri le impostazioni della console e disattiva Raggruppa simili per disattivare il comportamento di raggruppamento dei messaggi predefinito della console. Per un esempio, consulta Registrare le richieste XHR e Fetch.
Visualizzare i messaggi dai punti di interruzione
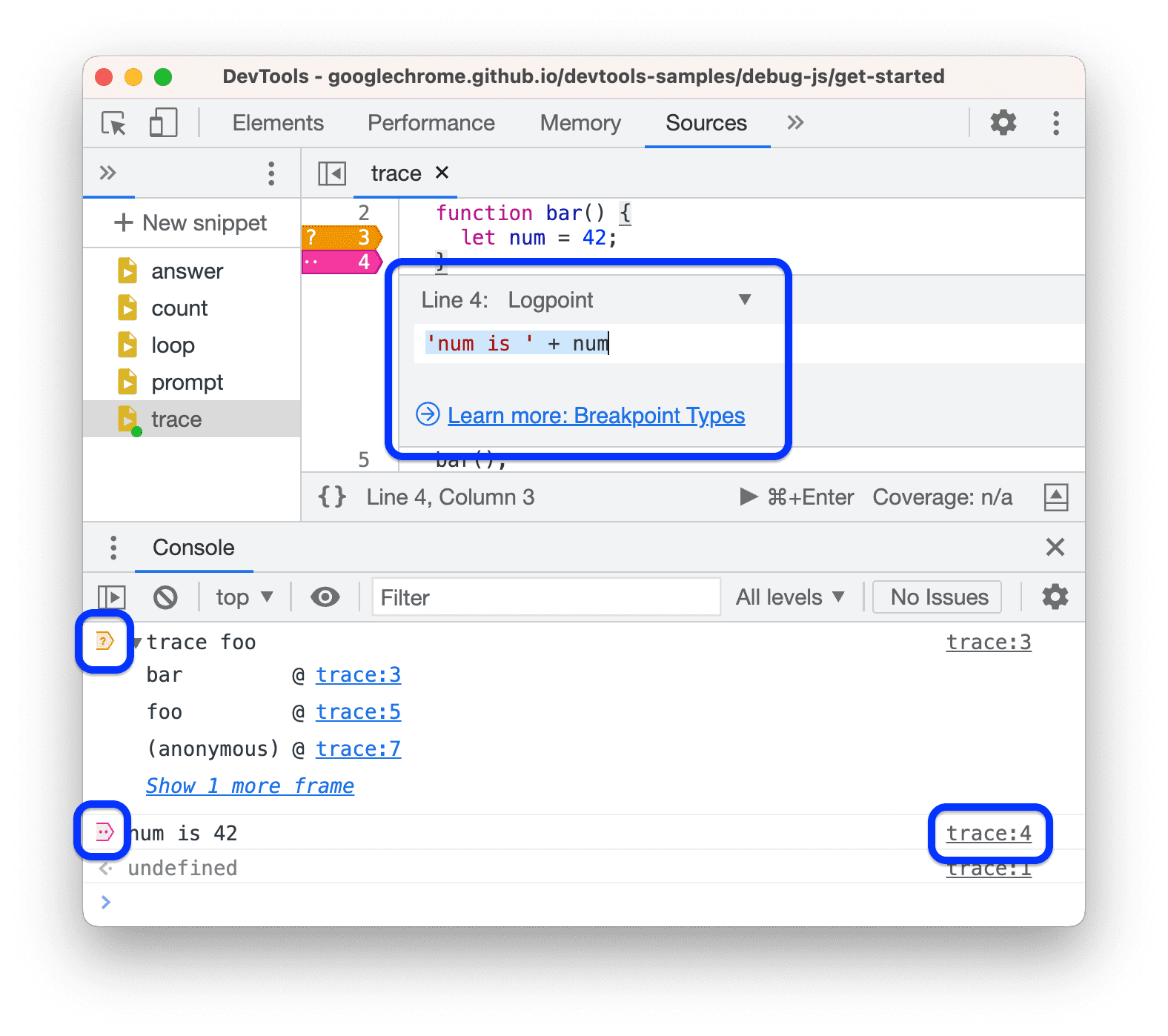
La console contrassegna i messaggi attivati dai punti di interruzione nel seguente modo:
- Chiamate
console.*nei punti di interruzione condizionali con un punto interrogativo arancione? - Messaggi Logpoint con due puntini rosa
..

Per passare all'editor dei breakpoint in linea nel riquadro Origini, fai clic sul link di ancoraggio accanto al messaggio del breakpoint.
Visualizzare le tracce dello stack
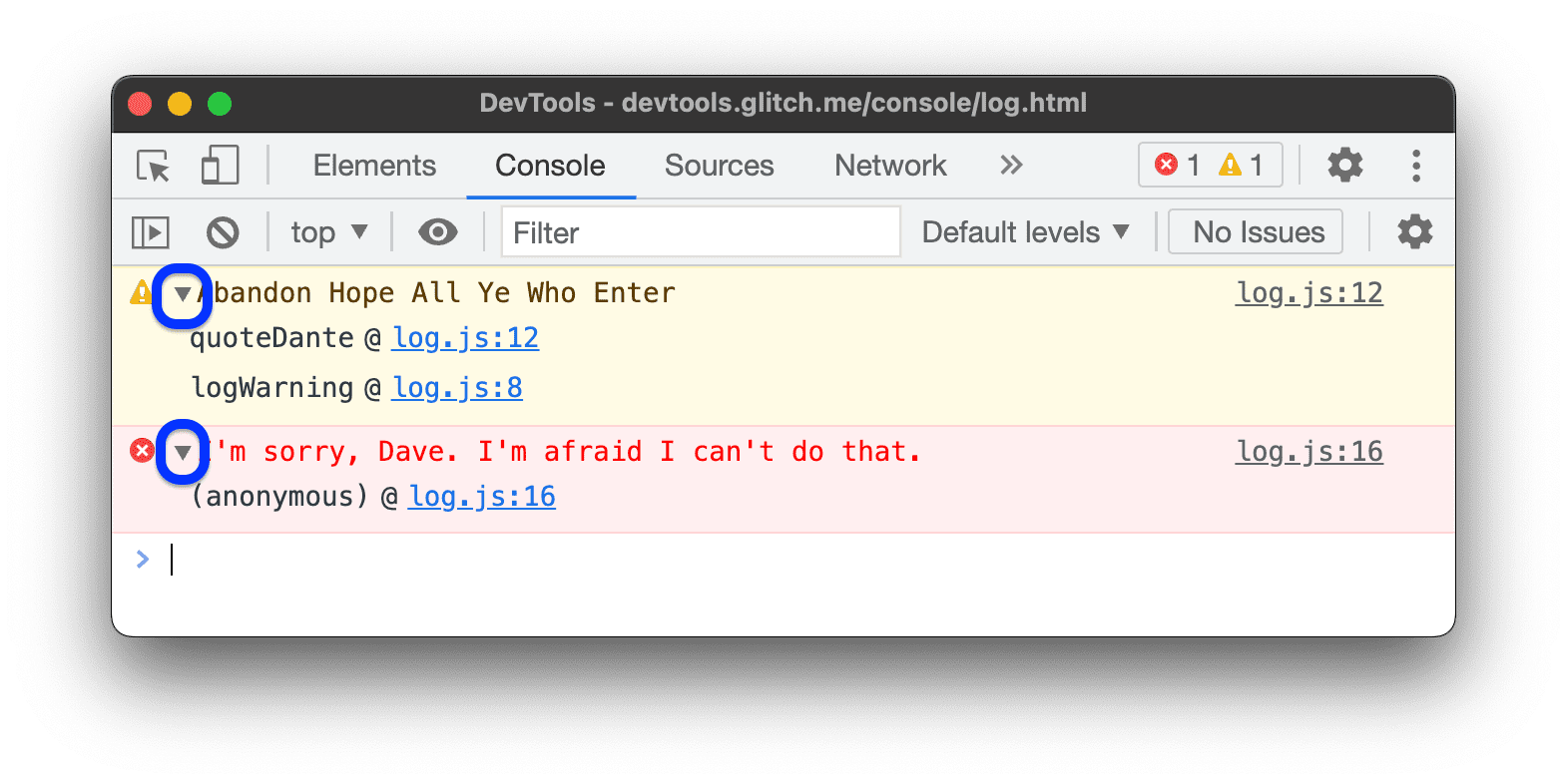
La console acquisisce automaticamente le tracce dello stack per errori e avvisi. Una traccia dello stack è una cronologia delle chiamate di funzioni (frame) che hanno generato l'errore o l'avviso. La console li mostra in ordine inverso: l'ultimo frame è in alto.
Per visualizzare una traccia dello stack, fai clic sull'icona di espansione accanto a un errore o un avviso.

Visualizzare le cause degli errori nelle tracce dello stack
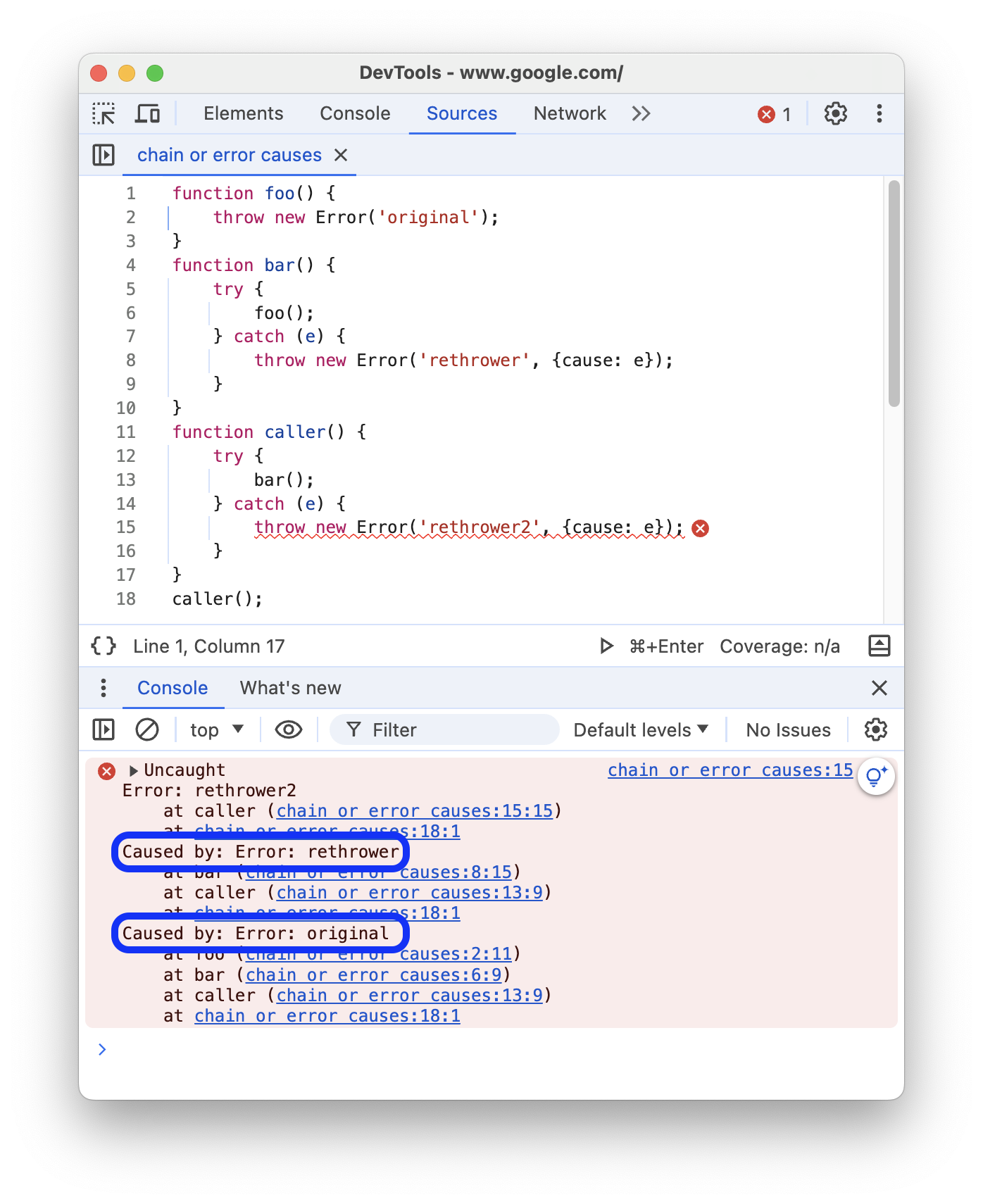
La console può mostrare eventuali catene di cause di errore nella traccia dello stack.
Per semplificare il debug, puoi specificare le cause degli errori quando li intercetti e li rilanci. Quando la console risale la catena delle cause, stampa ogni pila di errori con un prefisso Caused by:, in modo che tu possa trovare l'errore originale.

Visualizzare le analisi dello stack asincrone
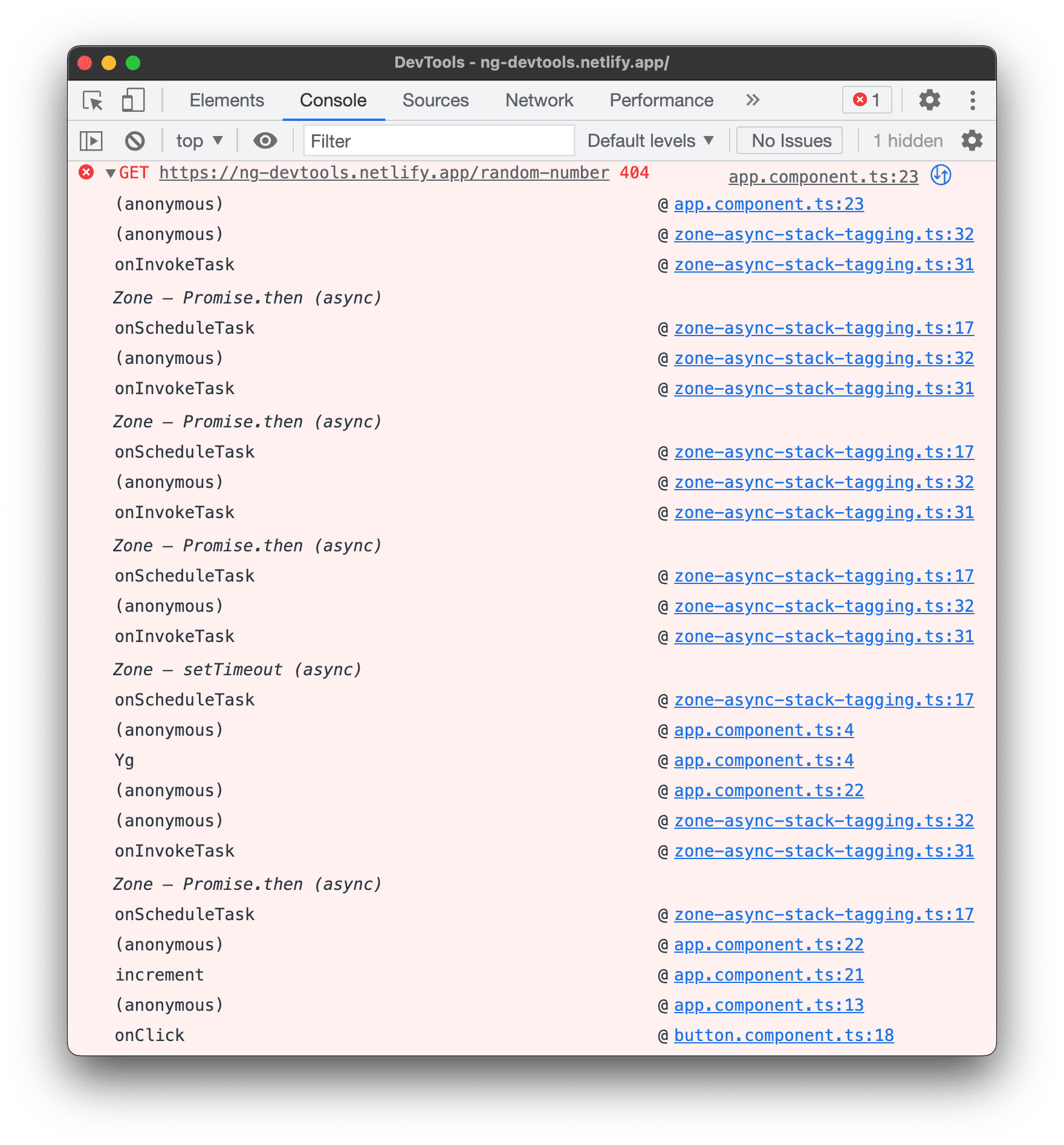
Se supportato dal framework in uso o se utilizzi direttamente le primitive di pianificazione del browser, come setTimeout, DevTools può tracciare le operazioni asincrone collegando entrambe le parti del codice asincrono.
In questo caso, l'analisi dello stack mostra la "storia completa" dell'operazione asincrona.

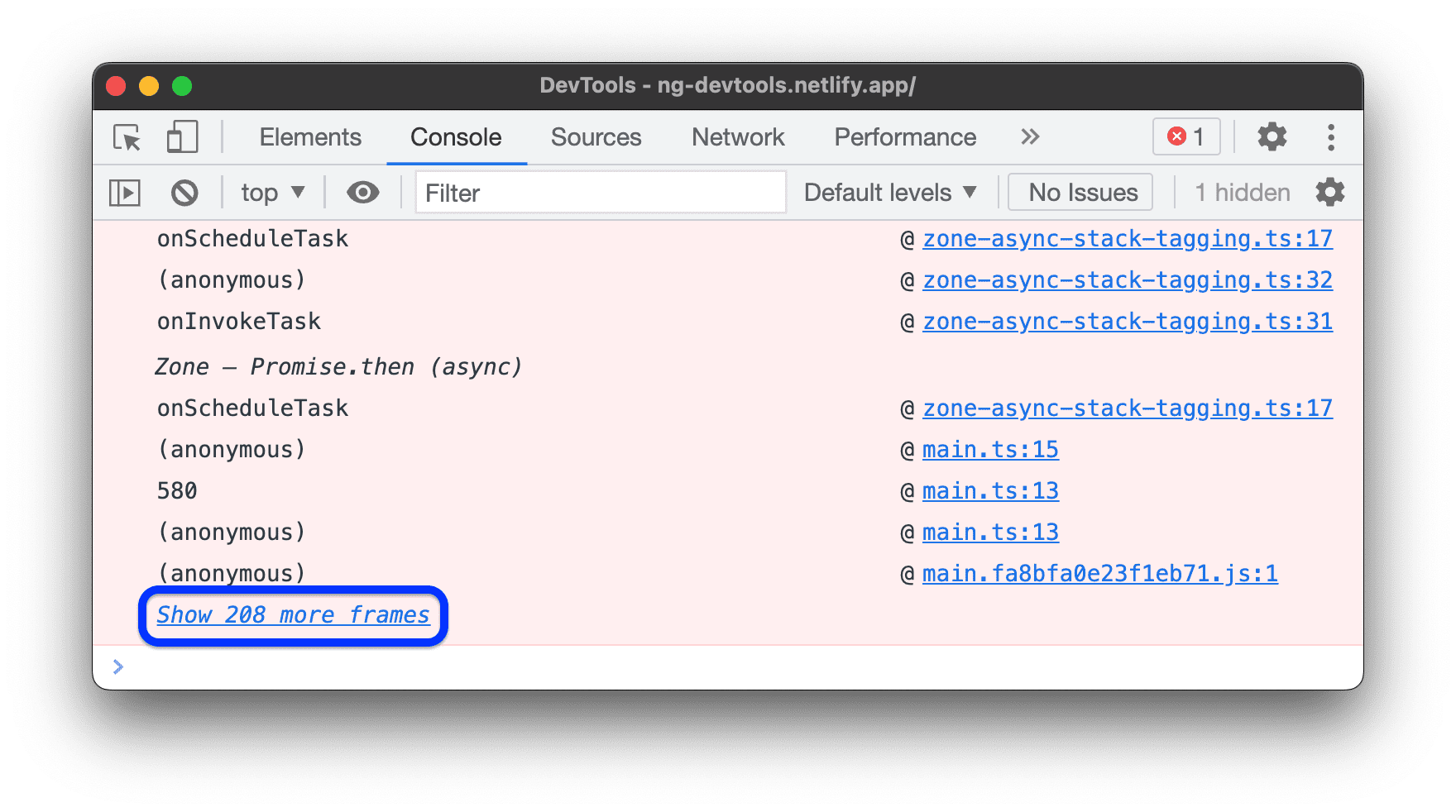
Mostra frame di terze parti noti nelle tracce dello stack
Quando le mappe sorgente includono il campo ignoreList, per impostazione predefinita la Console nasconde dalle tracce dello stack i frame di terze parti dalle origini generate da bundler (ad esempio webpack) o framework (ad esempio Angular).
Per visualizzare la traccia completa dello stack, inclusi i frame di terze parti, fai clic su Mostra altri N frame nella parte inferiore della traccia dello stack.

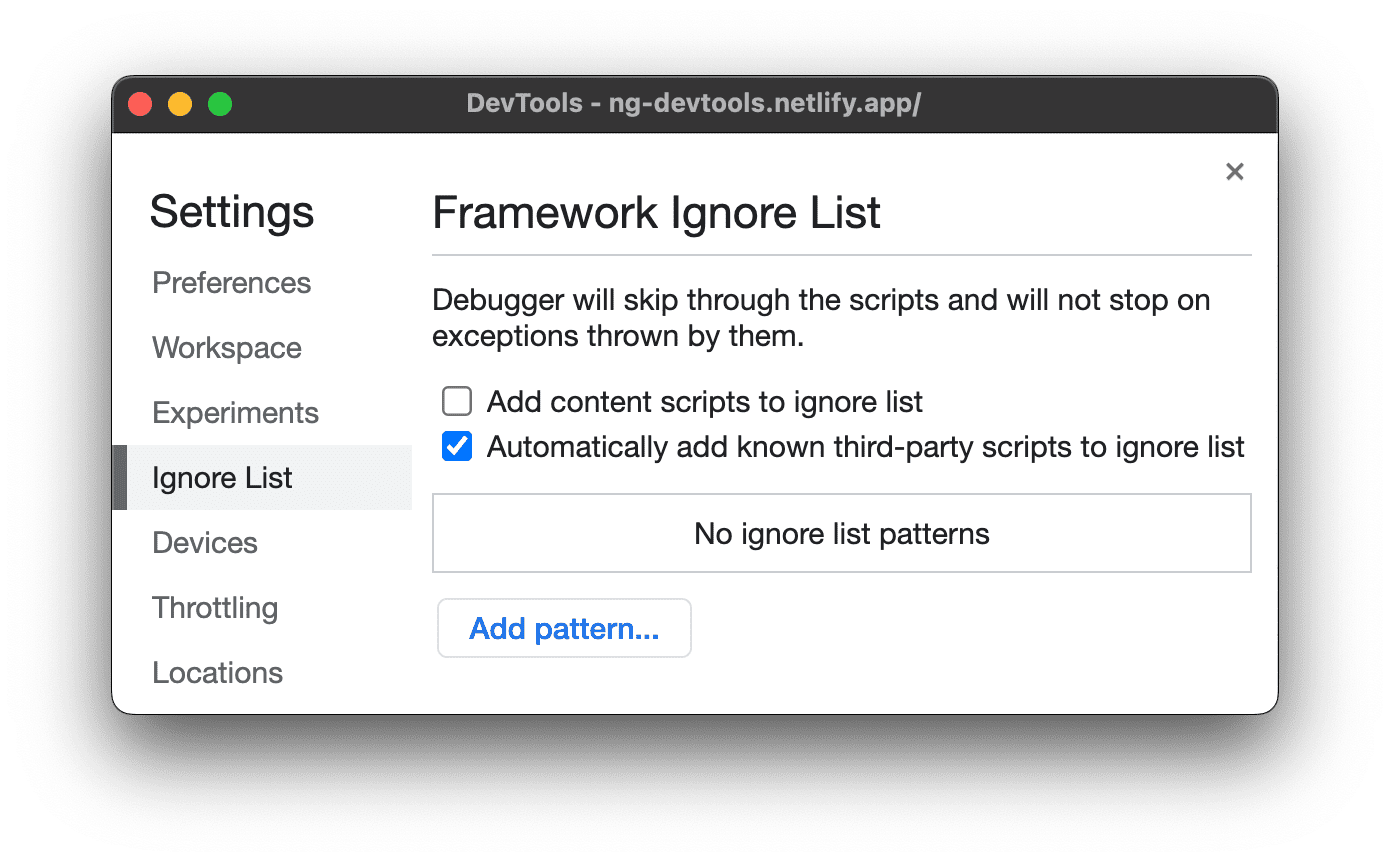
Per visualizzare sempre la traccia completa dello stack, disattiva l'impostazione Impostazioni > Elenco di ignorati > Aggiungi automaticamente script di terze parti noti all'elenco di ignorati.

Registrare le richieste XHR e Fetch
Apri le impostazioni di Console e attiva Log XMLHttpRequests per registrare tutte le richieste XMLHttpRequest e
Fetch in Console man mano che si verificano.

Il messaggio in alto nell'esempio precedente mostra il comportamento di raggruppamento predefinito della console. L'esempio seguente mostra come appare lo stesso log dopo aver disattivato il raggruppamento dei messaggi.

Mantieni i messaggi invariati nei caricamenti delle pagine
Per impostazione predefinita, la console viene cancellata ogni volta che carichi una nuova pagina. Per mantenere i messaggi invariati nei vari caricamenti di pagina, apri le impostazioni della console e poi attiva la casella di controllo Conserva log.
Nascondere i messaggi di rete
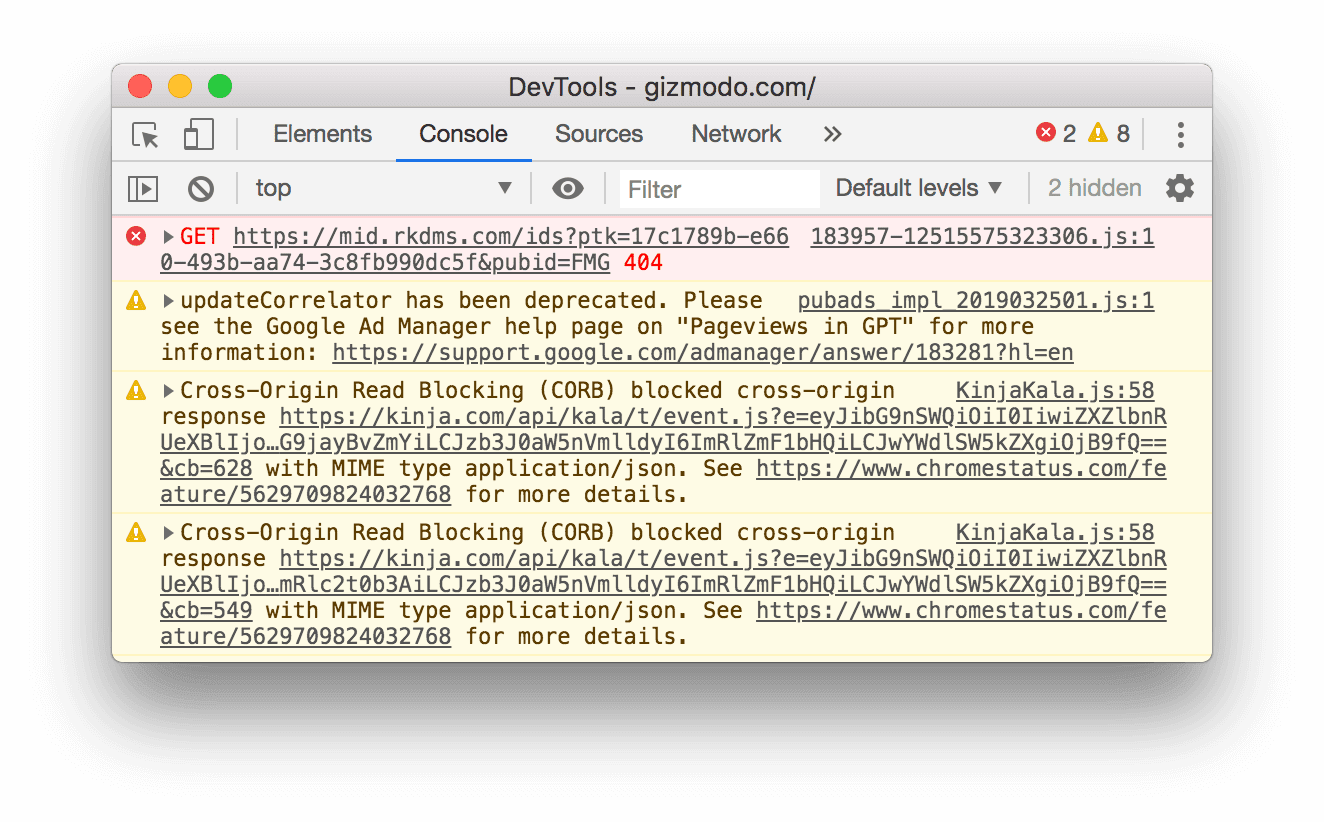
Per impostazione predefinita, il browser registra i messaggi di rete nella console. Ad esempio, il messaggio in alto nell'esempio seguente rappresenta un errore 404.

Per nascondere i messaggi di rete:
- Apri Impostazioni console.
- Attiva la casella di controllo Nascondi rete.
Mostrare o nascondere gli errori CORS
La console può mostrare errori CORS se le richieste di rete non vanno a buon fine a causa della condivisione delle risorse tra origini (CORS).
Per mostrare o nascondere gli errori CORS:
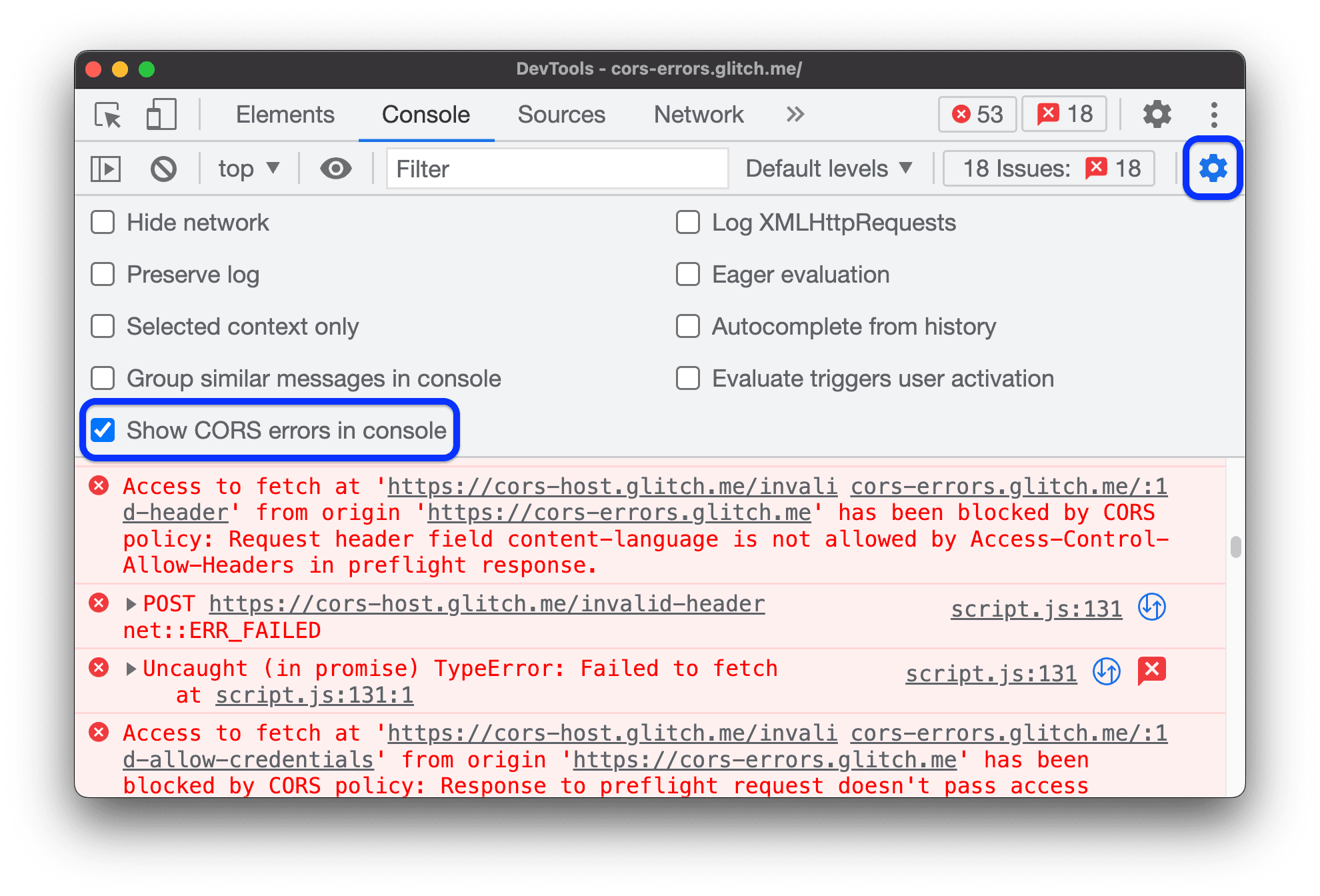
- Apri Impostazioni console.
- Seleziona o deseleziona la casella di controllo Mostra gli errori CORS nella console.

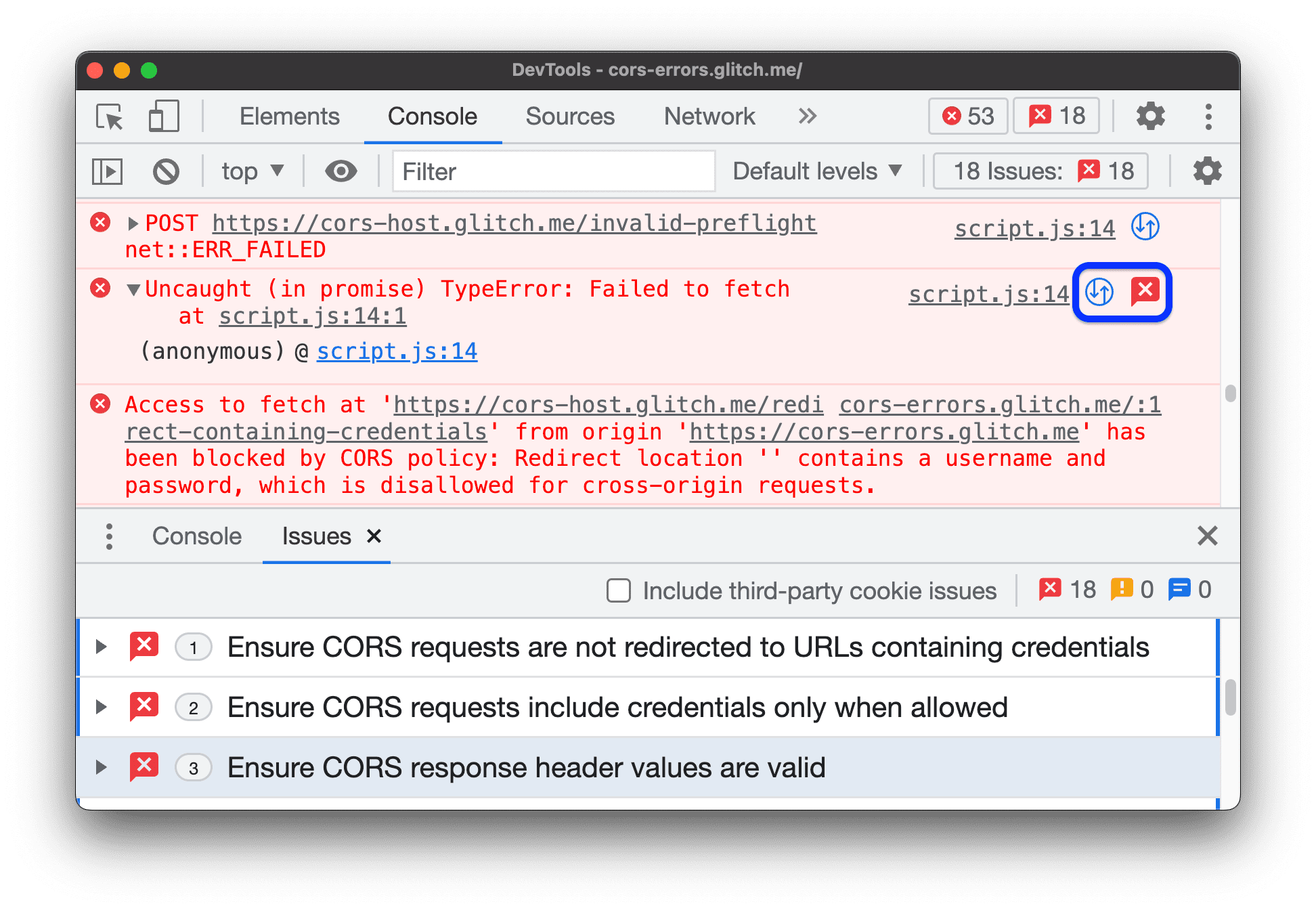
Se la console è impostata per mostrare gli errori CORS e li riscontri, puoi fare clic sui seguenti pulsanti accanto agli errori:

 per aprire la richiesta con un
per aprire la richiesta con un TypeErrorrelativo a CORS nel riquadro Rete. per visualizzare una potenziale soluzione nella scheda Problemi.
per visualizzare una potenziale soluzione nella scheda Problemi.
Filtra i messaggi
Esistono molti modi per filtrare i messaggi nella console.
Filtrare i messaggi del browser
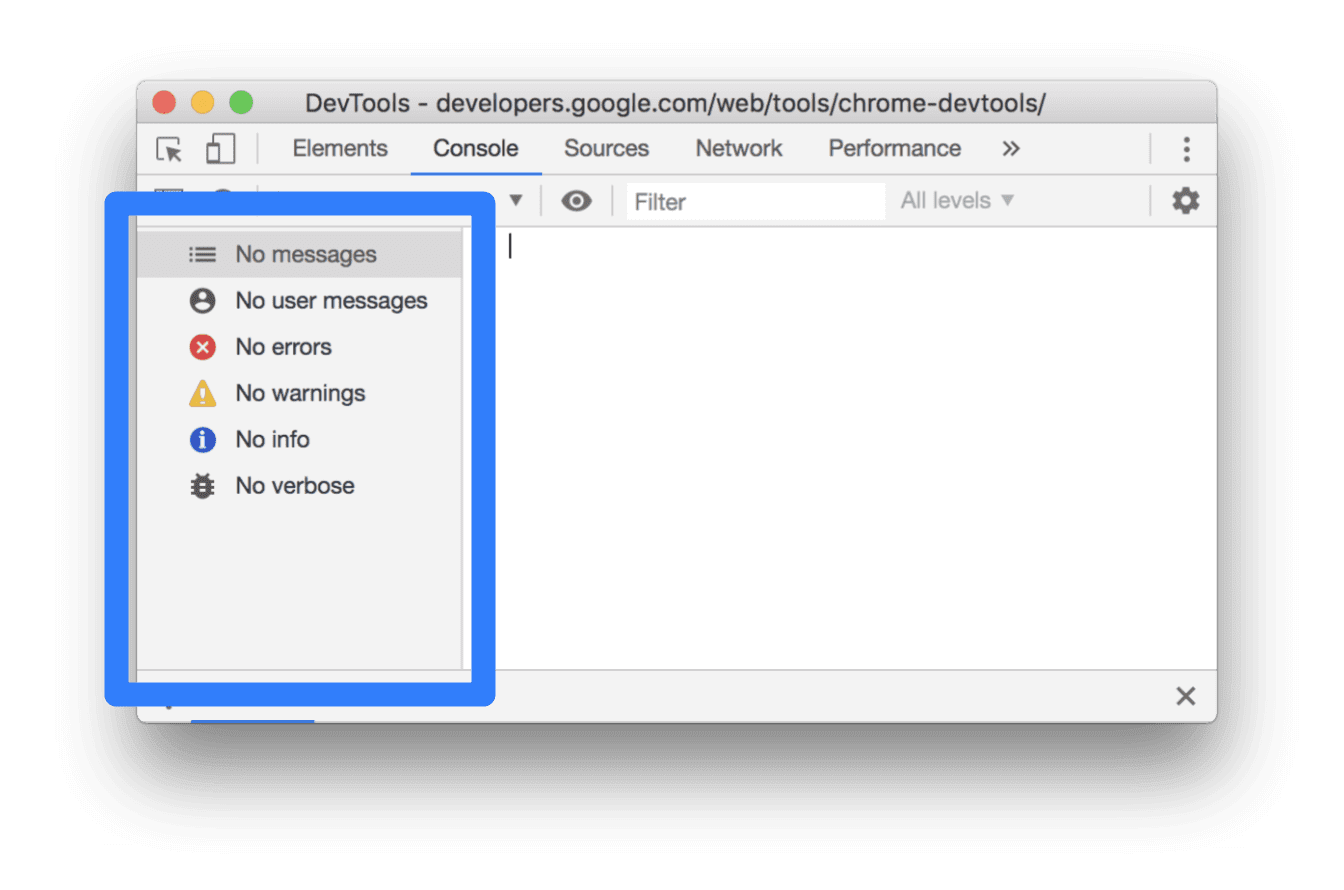
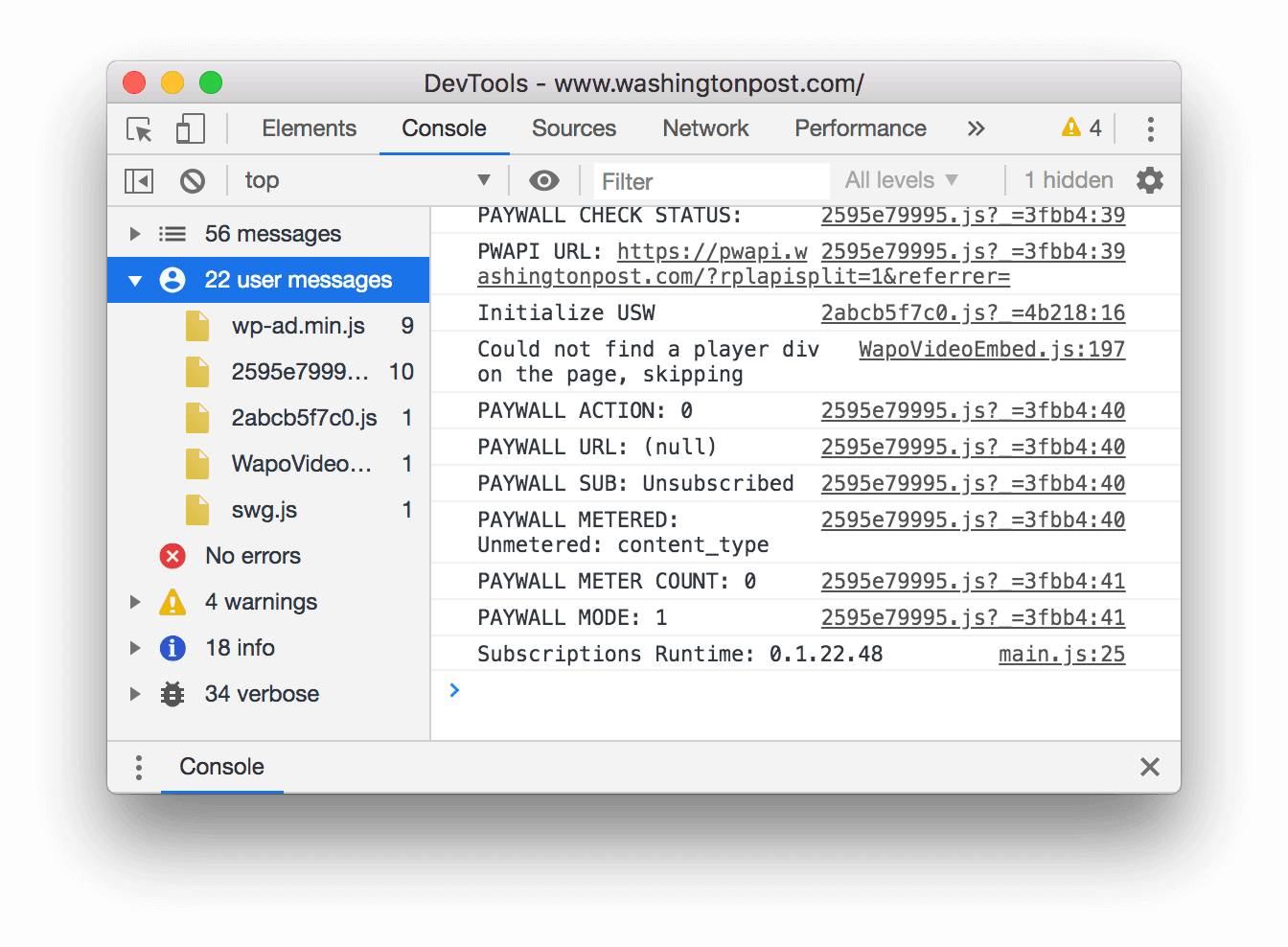
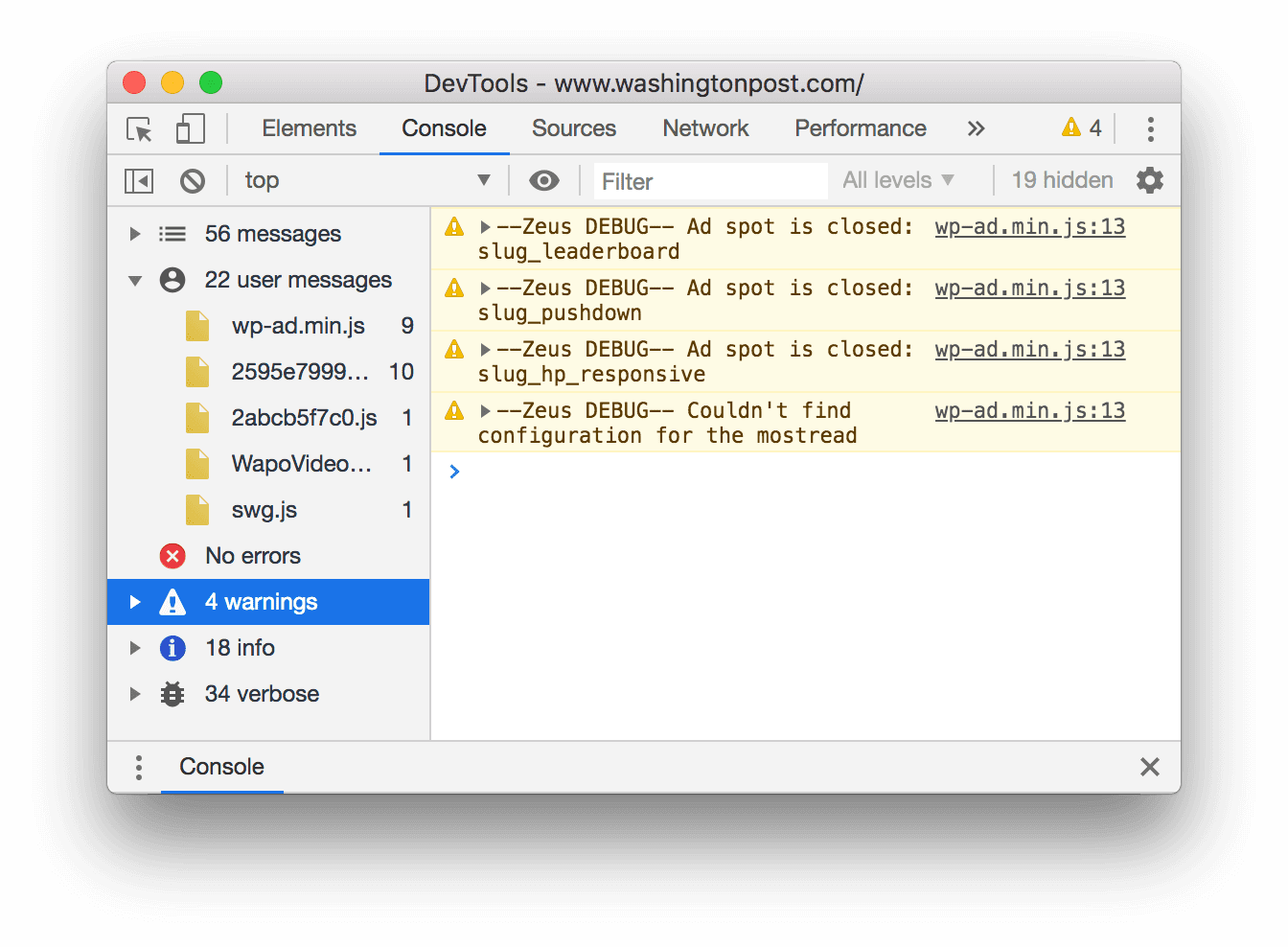
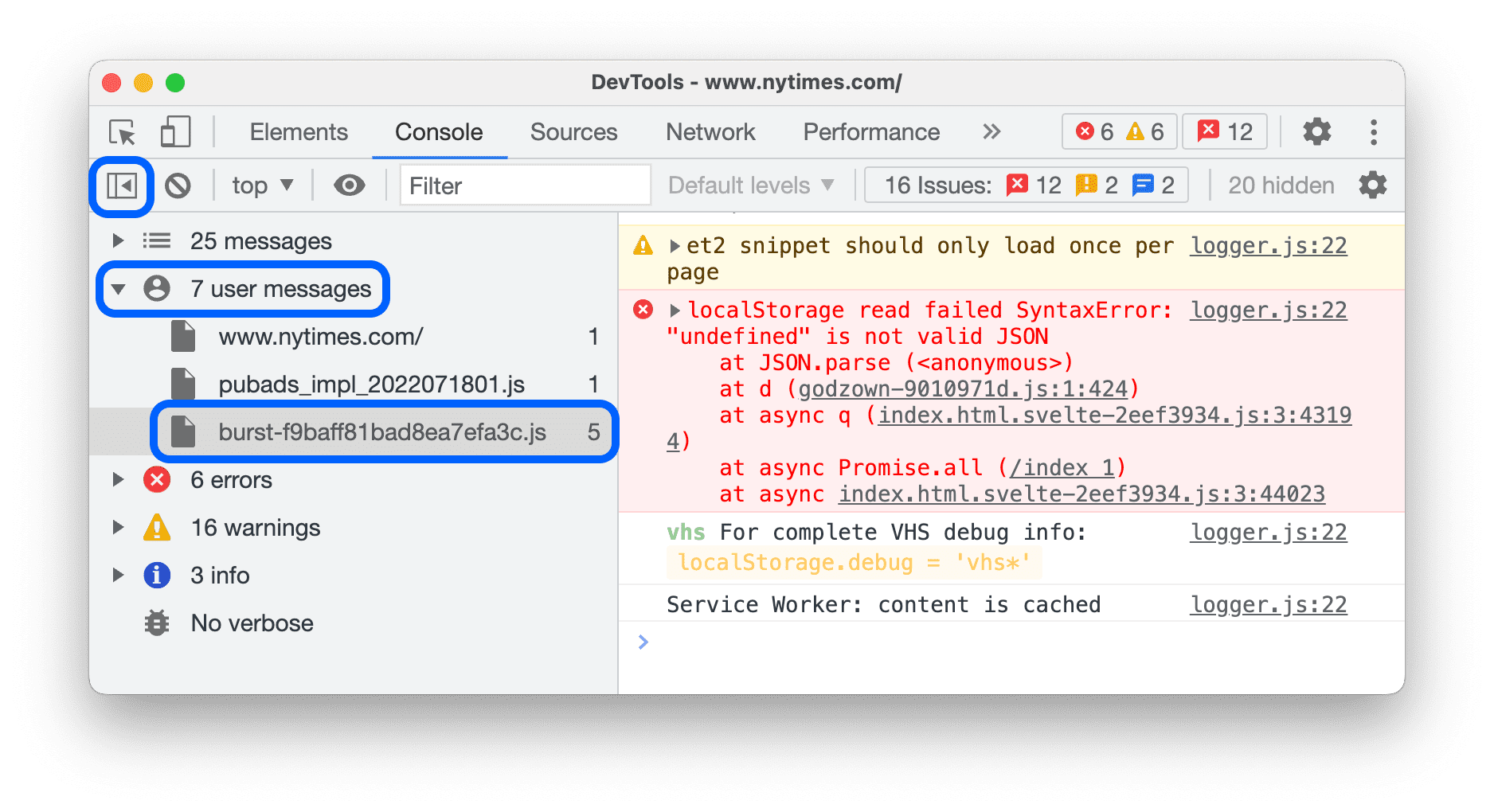
Apri la barra laterale di Console e fai clic su Messaggi utente per visualizzare solo i messaggi provenienti dal codice JavaScript della pagina.

Filtra per livello di log
DevTools assegna la maggior parte dei livelli di gravità dei metodi console.*.
Esistono quattro livelli:
VerboseInfoWarningError
Ad esempio, console.log() fa parte del gruppo Info, mentre
console.error() fa parte del gruppo Error. La pagina API Console Reference (API Console Reference) descrive il livello di gravità di ciascun metodo applicabile.
Ogni messaggio registrato dal browser nella console ha anche un livello di gravità. Puoi nascondere qualsiasi livello di messaggi che non ti interessano. Ad esempio, se ti interessano solo i messaggi Error, puoi nascondere gli altri tre gruppi.
Fai clic sul menu a discesa Livelli di log per attivare o disattivare i messaggi Verbose, Info, Warning o Error.

Puoi anche filtrare in base al livello di log ![]() aprendo la barra laterale della console e facendo clic su Errori,
Avvisi, Informazioni o Dettagliato.
aprendo la barra laterale della console e facendo clic su Errori,
Avvisi, Informazioni o Dettagliato.

Filtrare i messaggi per URL
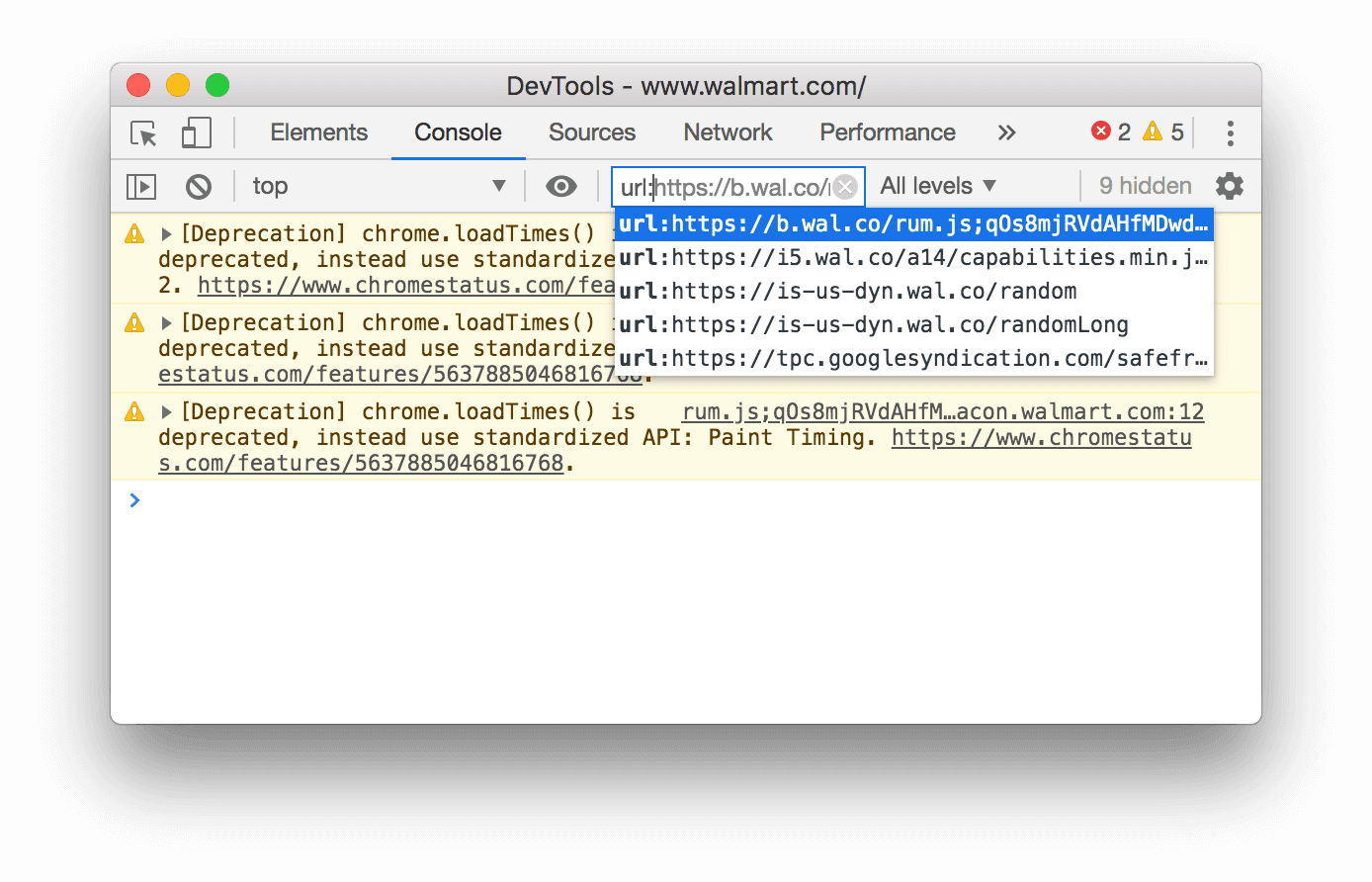
Digita url: seguito da un URL per visualizzare solo i messaggi provenienti da quell'URL. Dopo aver digitato url:
DevTools mostra tutti gli URL pertinenti.

Funzionano anche i domini. Ad esempio, se https://example.com/a.js e
https://example.com/b.js registrano messaggi, url:https://example.com ti consente di concentrarti su
i messaggi di questi due script.
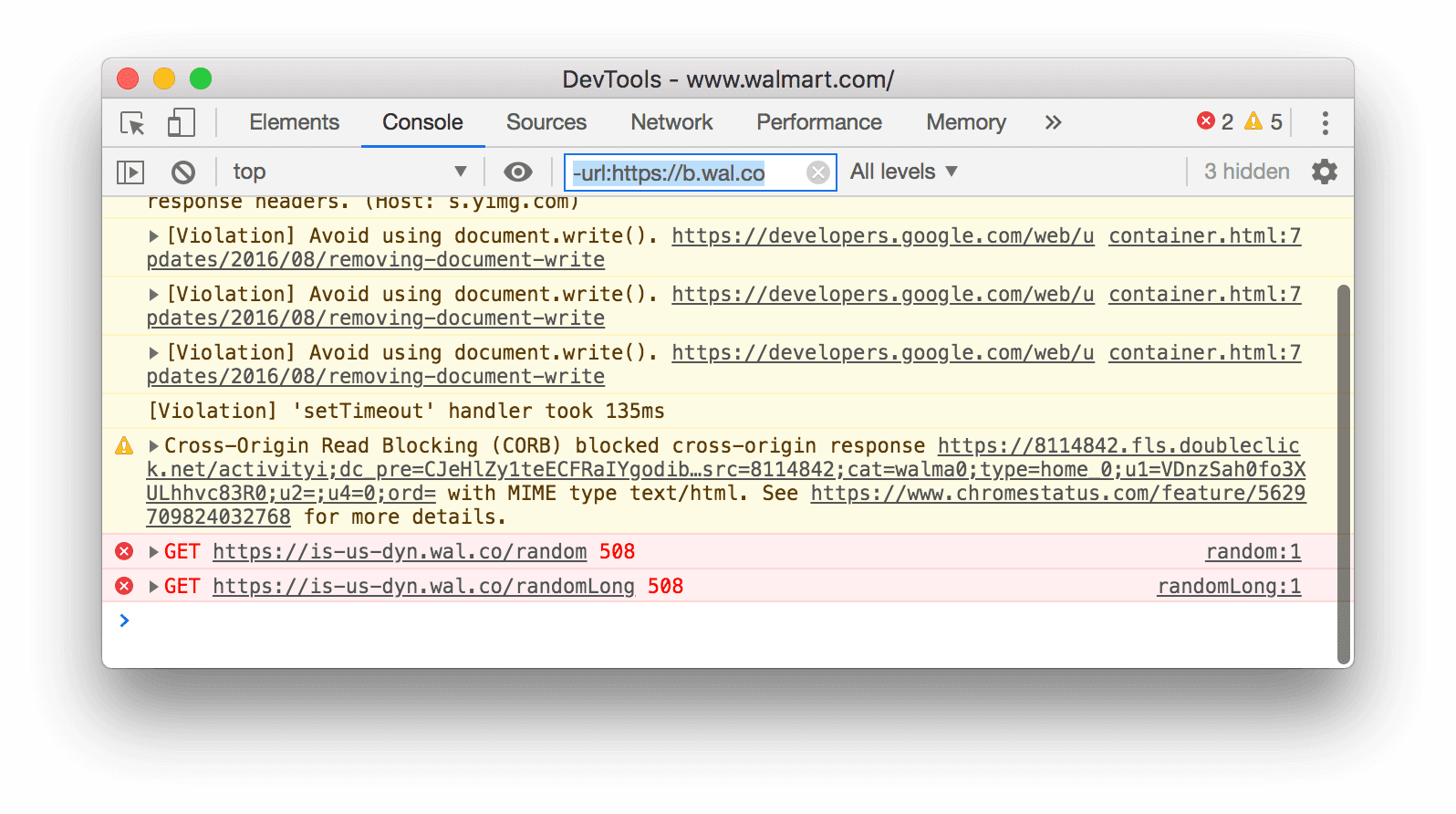
Per nascondere tutti i messaggi di un URL specificato, digita -url: seguito dall'URL, ad esempio https://b.wal.co. Questo è un filtro URL escluso.

Puoi anche mostrare i messaggi di un singolo URL aprendo la barra laterale della console, espandendo la sezione Messaggi utente e facendo clic sull'URL dello script contenente i messaggi su cui vuoi concentrarti.

Filtrare i messaggi di contesti diversi
Supponiamo che tu abbia un annuncio nella tua pagina. L'annuncio è incorporato in un <iframe> e sta generando molti messaggi nella tua Console. Poiché questo annuncio si trova in un contesto JavaScript diverso, un modo per nasconderne i messaggi è aprire le impostazioni della console e attivare la casella di controllo Solo contesto selezionato.
Escludere i messaggi che non corrispondono a un pattern di espressioni regolari
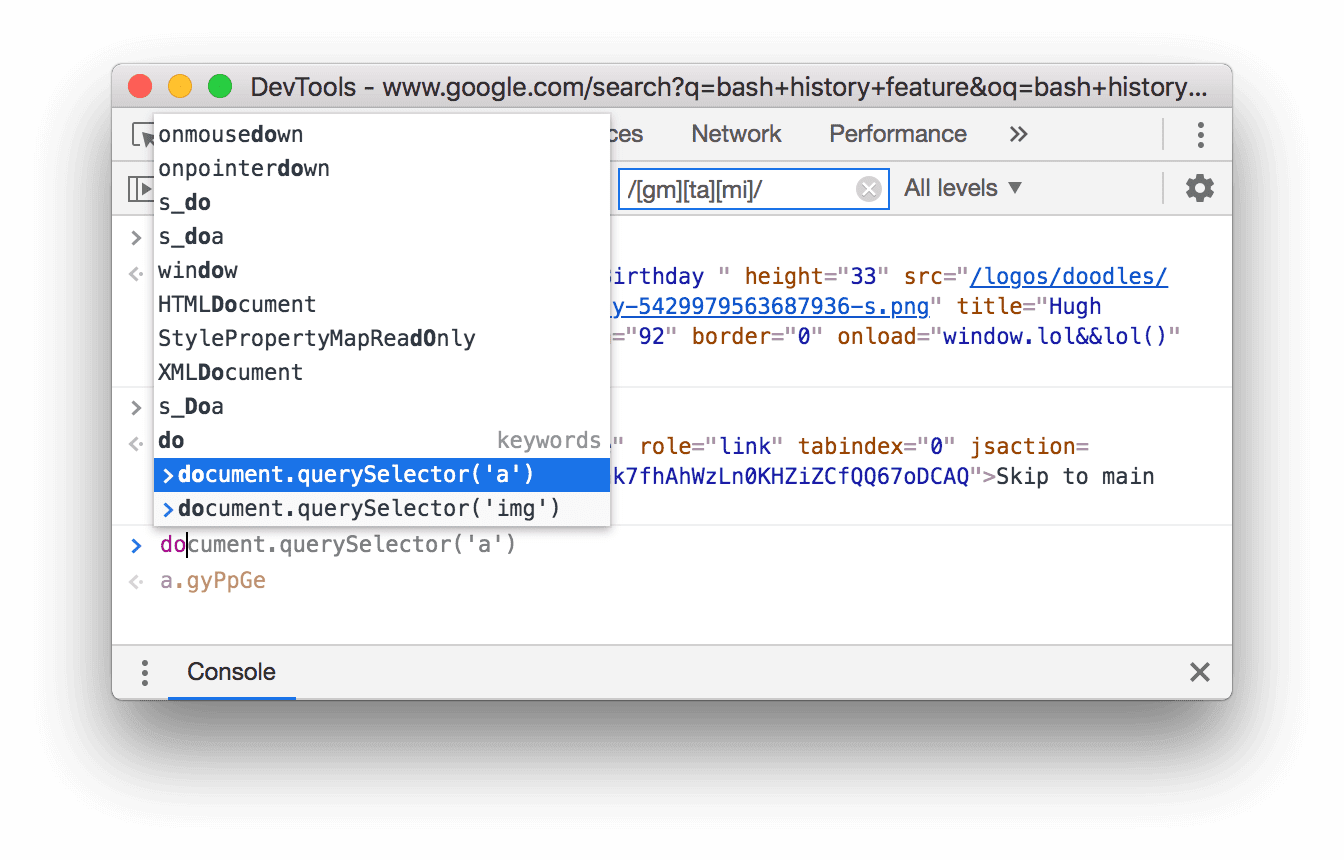
Digita un'espressione regolare come /[foo]\s[bar]/ nella casella di testo Filtro per filtrare i messaggi che non corrispondono a questo pattern. Gli spazi non sono supportati. Utilizza \s. DevTools controlla se il pattern viene trovato nel testo del messaggio o nello script che ha causato la registrazione del messaggio.
Ad esempio, il seguente filtro elimina tutti i messaggi che non corrispondono a /[gm][ta][mi]/.
![Vengono filtrati i messaggi che non corrispondono a /[gm][ta][mi]/.](https://developer.chrome.com/static/docs/devtools/console/reference/image/filtering-any-messages-82d76b2bac549.png?authuser=5&hl=it)
Cercare il testo nei log
Per cercare del testo nei messaggi di log:
- Per aprire una barra di ricerca integrata, premi Comando+F (Mac) o Ctrl+F (Windows, Linux).
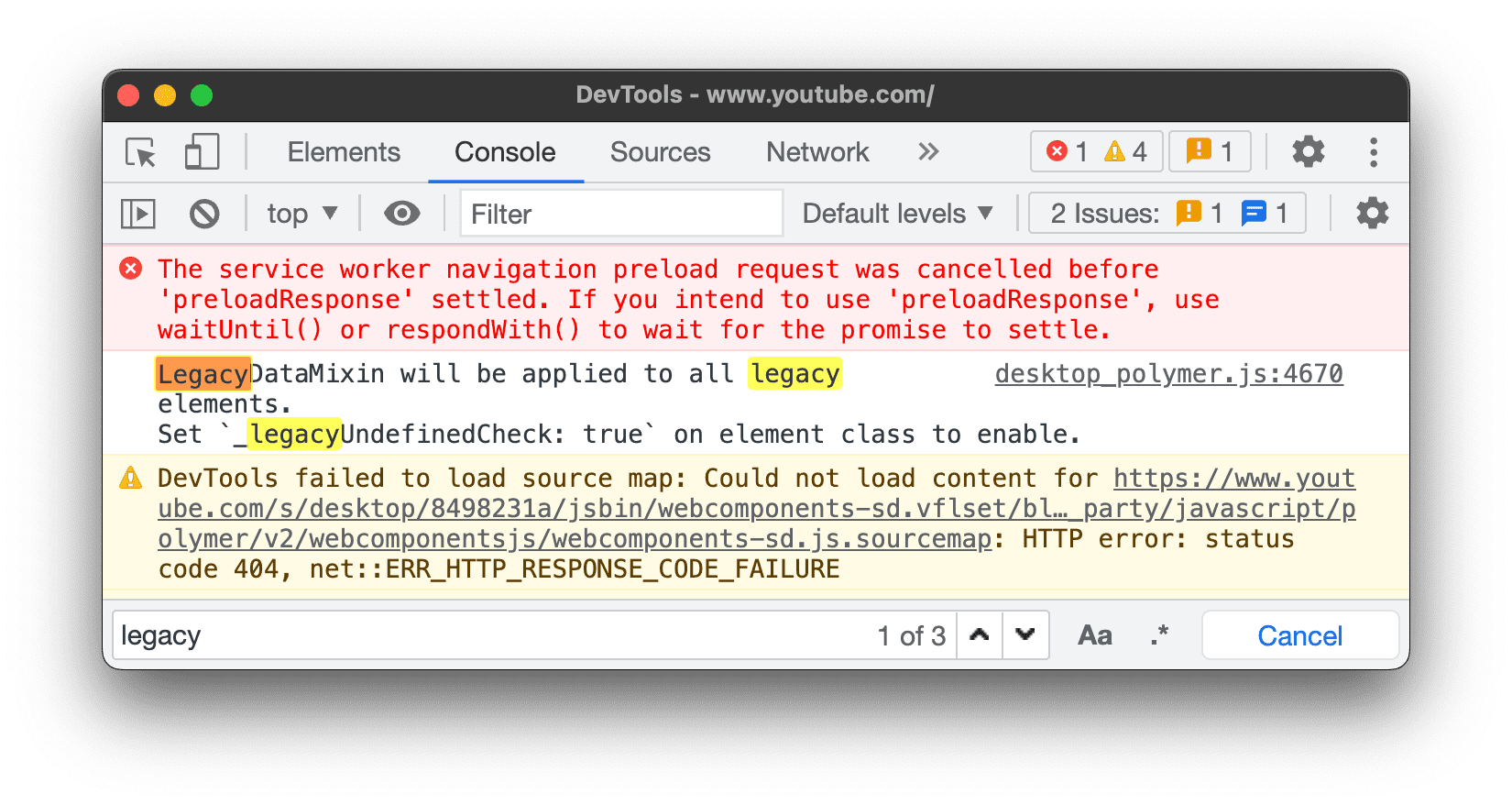
- Digita la query nella barra. In questo esempio, la query è
legacy. In via facoltativa, puoi:
In via facoltativa, puoi:
- Fai clic su
 Corrispondenza maiuscole/minuscole per fare in modo che la query sia sensibile alle maiuscole.
Corrispondenza maiuscole/minuscole per fare in modo che la query sia sensibile alle maiuscole. - Fai clic su
 Usa espressione regolare per eseguire ricerche utilizzando un'espressione RegEx.
Usa espressione regolare per eseguire ricerche utilizzando un'espressione RegEx.
- Fai clic su
- Premi Invio. Per passare al risultato di ricerca precedente o successivo, premi il tasto su o giù.
Esegui JavaScript
Questa sezione contiene funzionalità relative all'esecuzione di JavaScript nella console. Per una procedura dettagliata pratica, consulta Eseguire JavaScript.
Opzioni di copia di stringhe
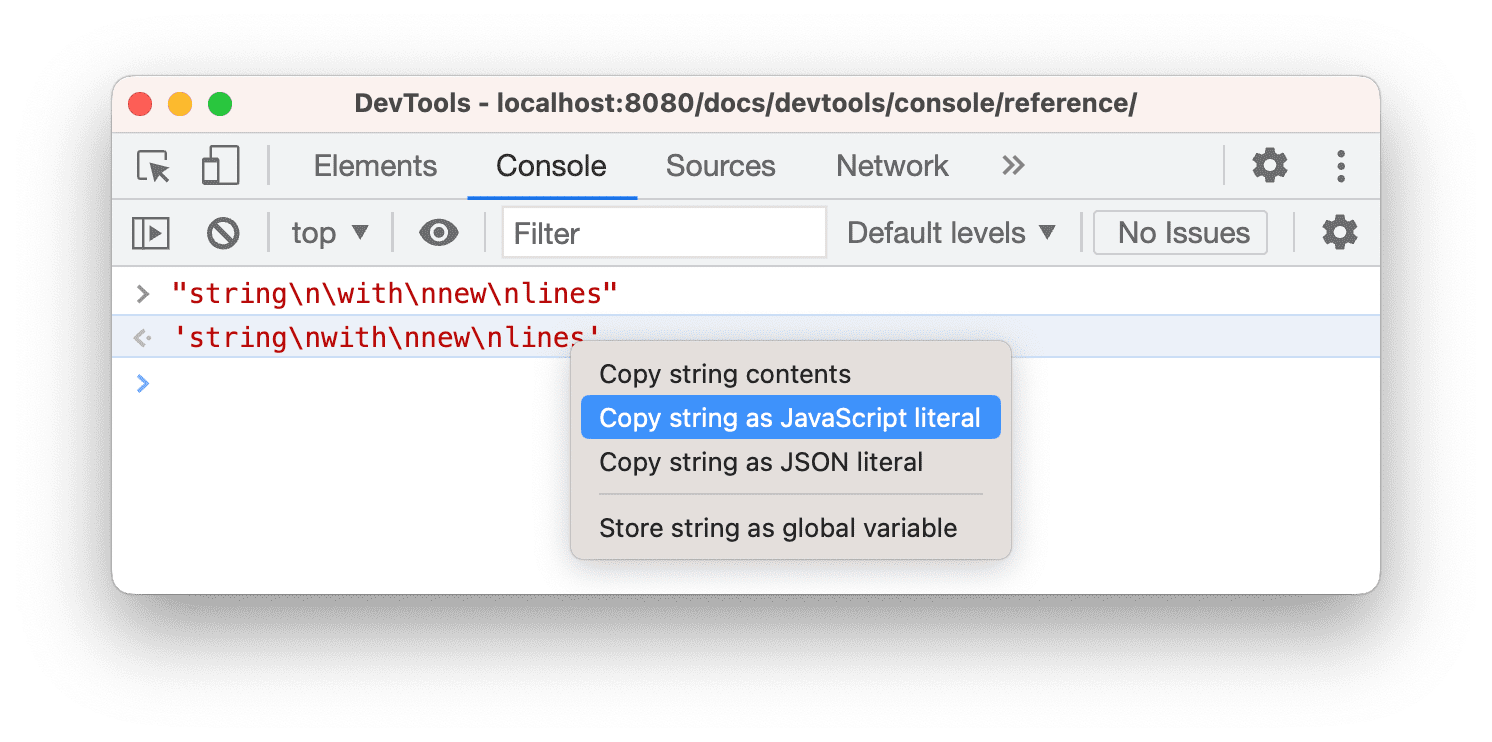
Per impostazione predefinita, la console stampa le stringhe come valori letterali JavaScript validi. Fai clic con il tasto destro del mouse su un'uscita e scegli tra tre opzioni di copia:
- Copia come valore letterale JavaScript. Inserisce caratteri di escape per i caratteri speciali appropriati e inserisce la stringa tra virgolette semplici, virgolette doppie o barre verticali, a seconda dei contenuti.
- Copia i contenuti della stringa. Copia la stringa non elaborata esatta negli appunti, incluse le nuove righe e altri caratteri speciali.
- Copia come valore letterale JSON. Formatta la stringa in JSON valido.

Esegui di nuovo le espressioni precedenti e cancella la cronologia
Premi il tasto Freccia su per scorrere la cronologia delle espressioni JavaScript eseguite in precedenza nella console. Premi Invio per eseguire di nuovo l'espressione.
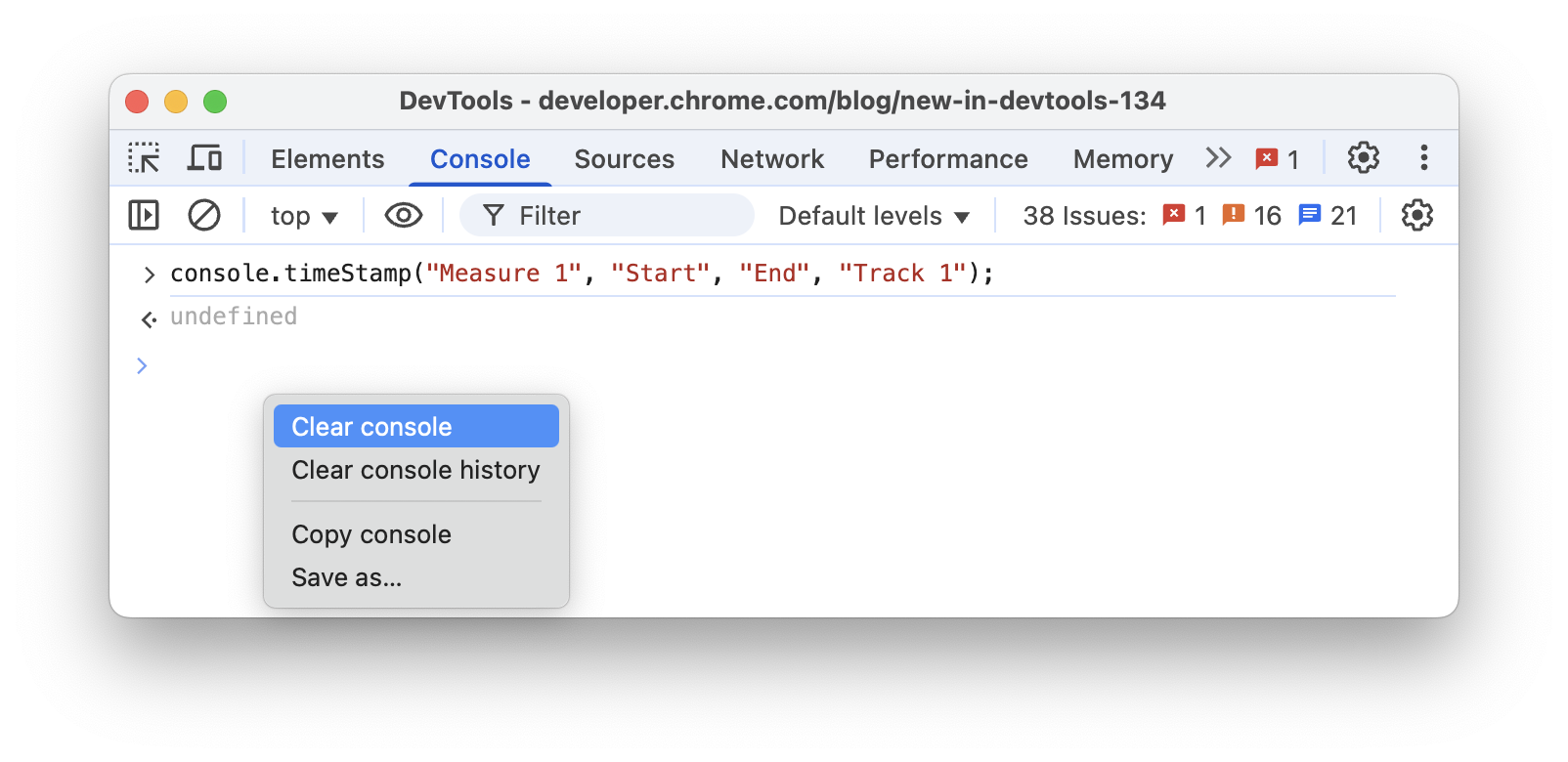
Per cancellare la cronologia della console, fai clic con il tasto destro del mouse su uno spazio vuoto nella console e seleziona Cancella cronologia della console dal menu contestuale.
Cancellare, copiare e salvare i messaggi
Per cancellare la finestra Console, esegui una delle seguenti operazioni:
- Fai clic su blocco Svuota console nella barra delle azioni in alto.
- Premi Ctrl+L o Cmd+K.
- Fai clic con il tasto destro del mouse su uno spazio vuoto nella Console e seleziona Svuota console dal menu contestuale.

Dal menu contestuale puoi anche:
- Copia console: copia tutti i messaggi correnti negli appunti, ma non la cronologia dei comandi precedenti.
- Salva con nome: Salva tutti i messaggi attuali in un file
.logdi testo normale.
Guardare il valore di un'espressione in tempo reale con le espressioni dal vivo
Se ti capita di digitare ripetutamente la stessa espressione JavaScript nella console, potresti trovare più facile creare un'espressione dinamica. Con Espressioni dal vivo, digiti un'espressione una volta e poi la blocchi nella parte superiore della console. Il valore dell'espressione viene aggiornato quasi in tempo reale. Consulta Monitorare i valori delle espressioni JavaScript in tempo reale con Live Expressions.
Disattivare la valutazione anticipata
Mentre digiti le espressioni JavaScript nella console, la valutazione anticipata mostra un'anteprima del valore restituito dell'espressione. Apri le impostazioni della console e disattiva la casella di controllo Valutazione anticipata per disattivare le anteprime del valore restituito.
Attivare l'attivazione utente con la valutazione
L'attivazione utente è lo stato di una sessione di navigazione che dipende dalle azioni dell'utente. Uno stato "attivo" indica che l'utente sta attualmente interagendo con la pagina o ha interagito dal caricamento della pagina.
Per attivare l'attivazione dell'utente con qualsiasi valutazione, apri le Impostazioni della console e Tratta la valutazione del codice come azione dell'utente.
Disattivare il completamento automatico dalla cronologia
Mentre digiti un'espressione, il popup di completamento automatico della console mostra le espressioni eseguite
in precedenza. A queste espressioni viene anteposto il carattere >. Nell'esempio seguente, DevTools ha valutato in precedenza document.querySelector('a') e document.querySelector('img').

Apri le impostazioni della console e disattiva la casella di controllo Completa automaticamente dalla cronologia per interrompere la visualizzazione delle espressioni della cronologia.
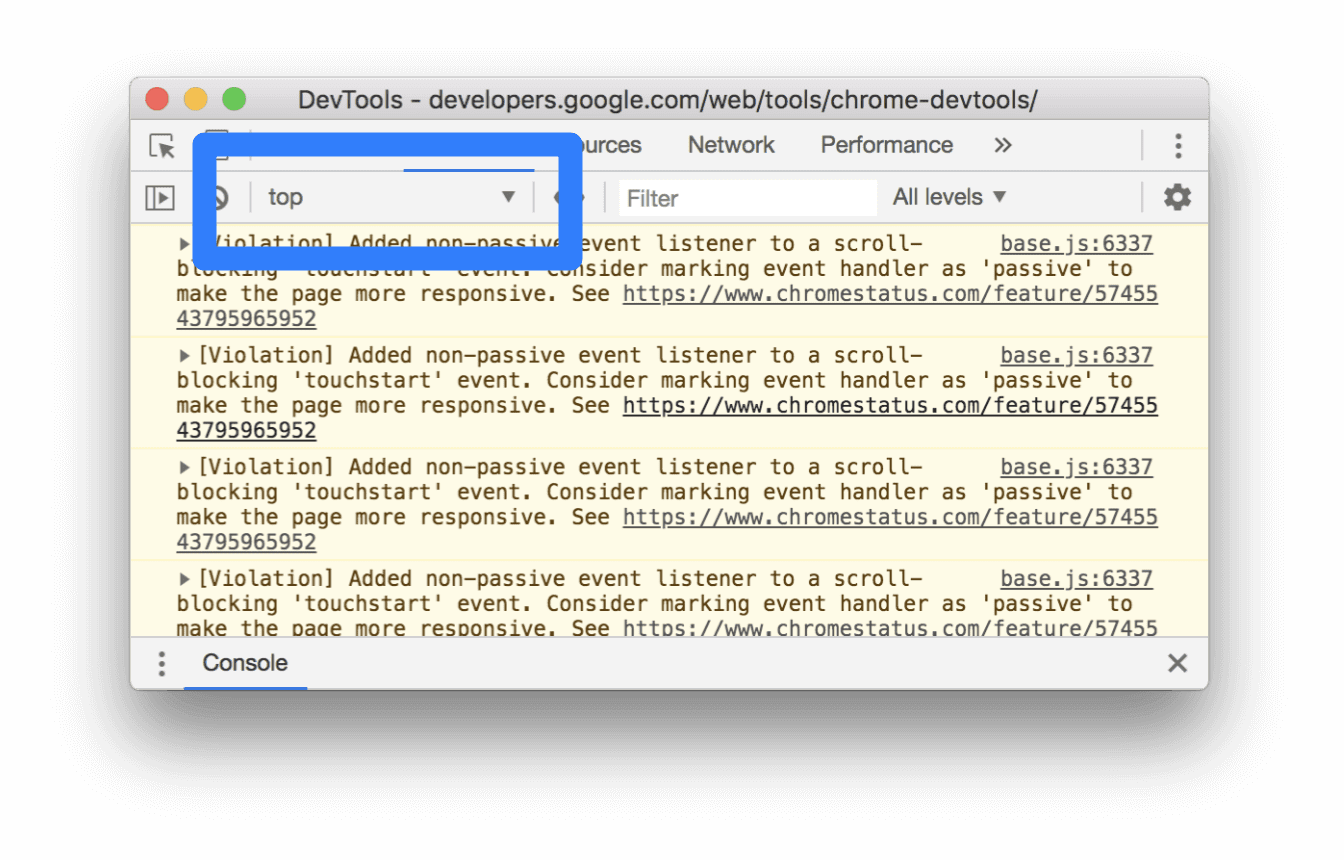
Seleziona il contesto JavaScript
Per impostazione predefinita, il menu a discesa Contesto JavaScript è impostato su top, che rappresenta il contesto di navigazione del documento principale.

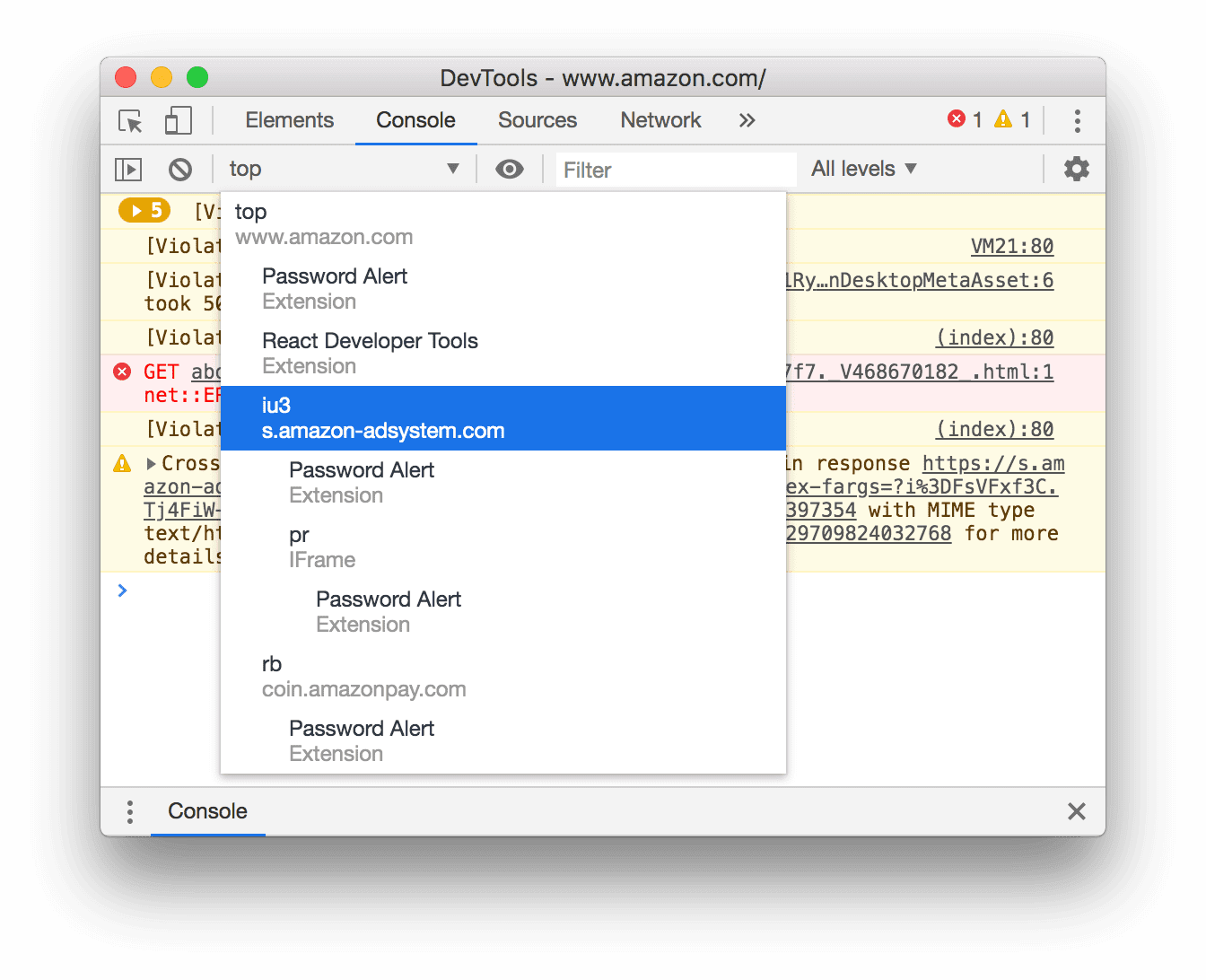
Supponiamo che tu abbia un annuncio sulla tua pagina incorporato in un <iframe>. Vuoi eseguire JavaScript per modificare il DOM dell'annuncio. Per farlo, devi prima selezionare il contesto di navigazione dell'annuncio dal menu a discesa Contesto JavaScript.

Controllare le proprietà degli oggetti
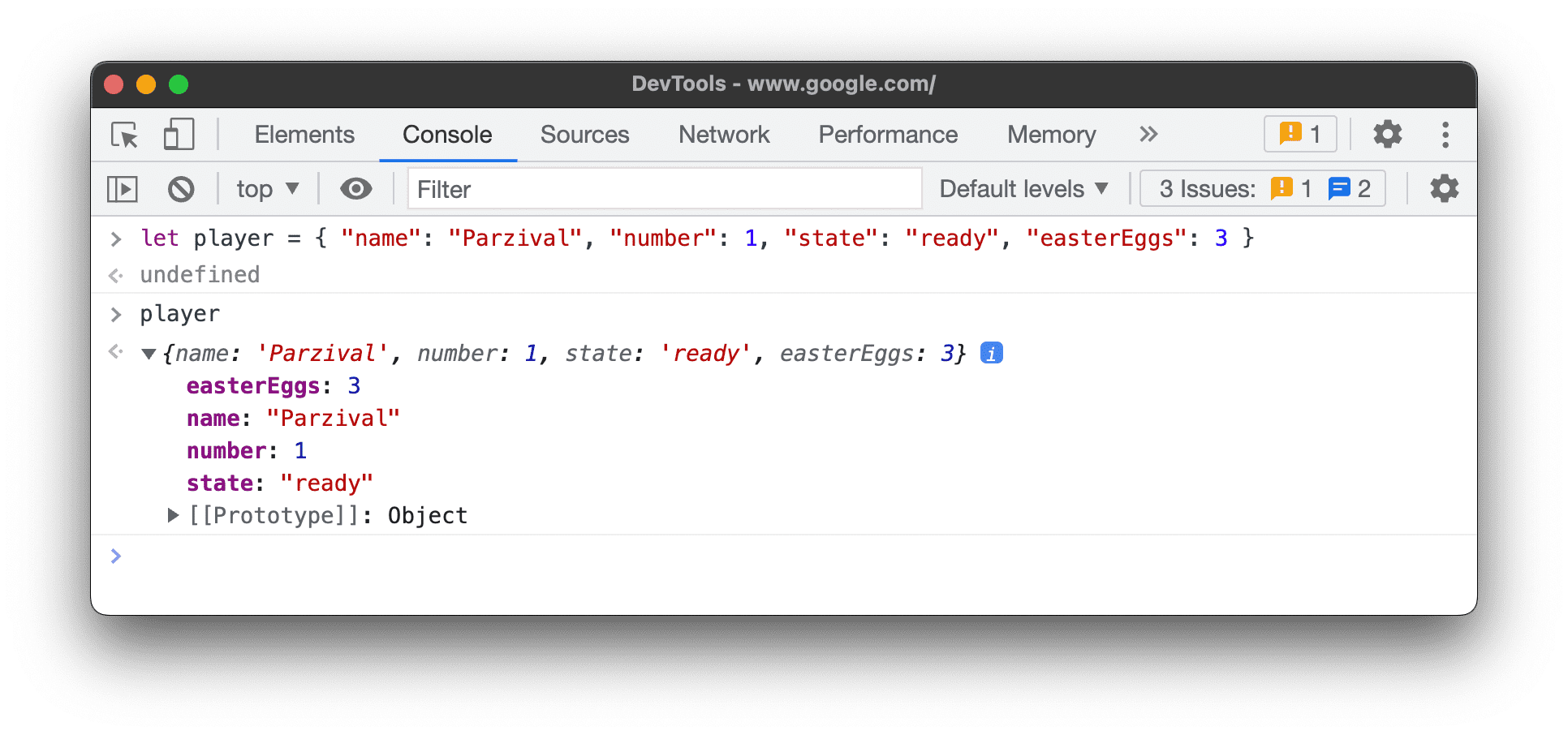
La console può visualizzare un elenco interattivo delle proprietà di un oggetto JavaScript specificato.
Per sfogliare l'elenco, digita il nome dell'oggetto nella Console e premi Invio.
Per ispezionare le proprietà degli oggetti DOM, segui la procedura descritta in Visualizzare le proprietà degli oggetti DOM.
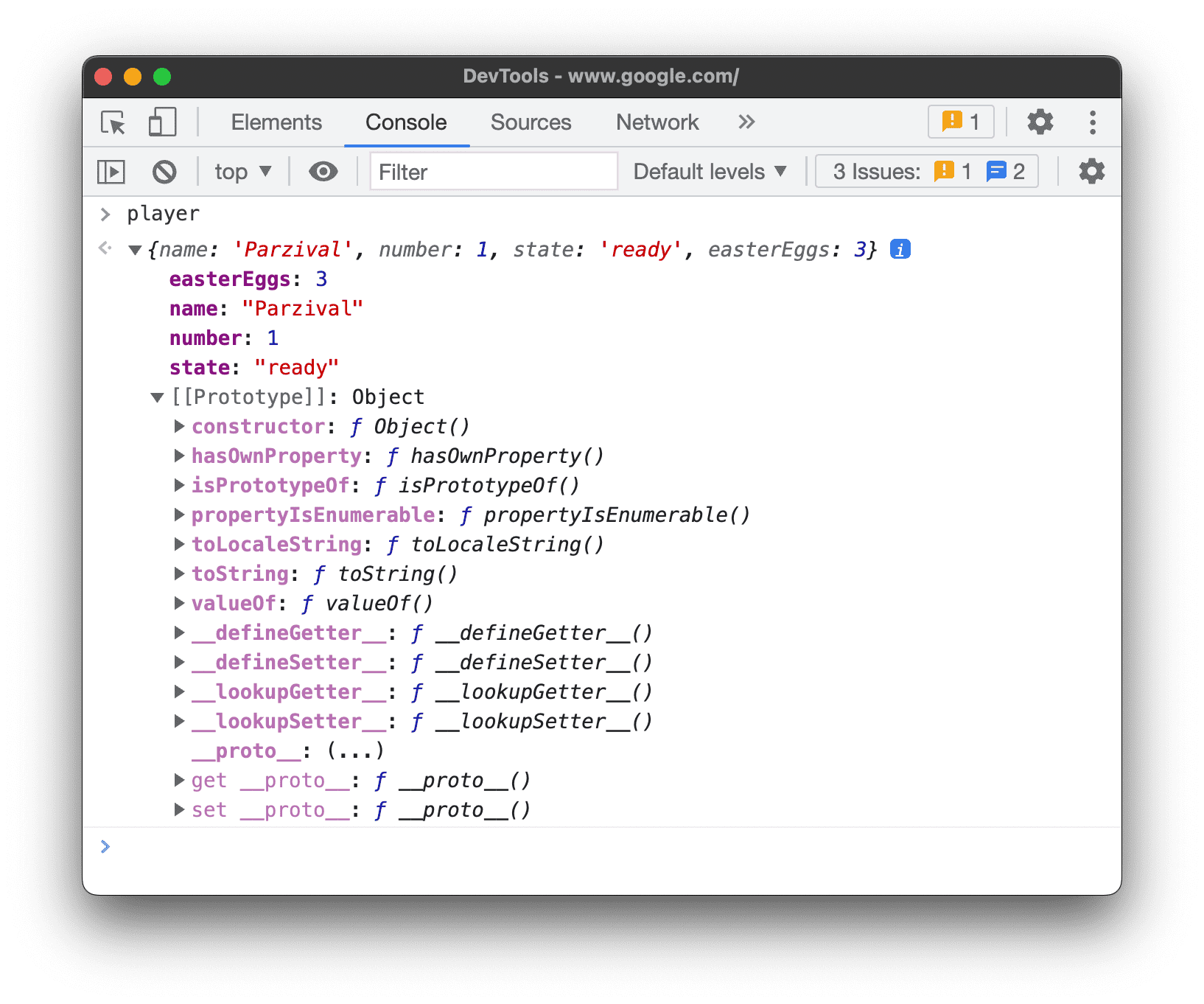
Individuare le proprietà proprie e ereditate
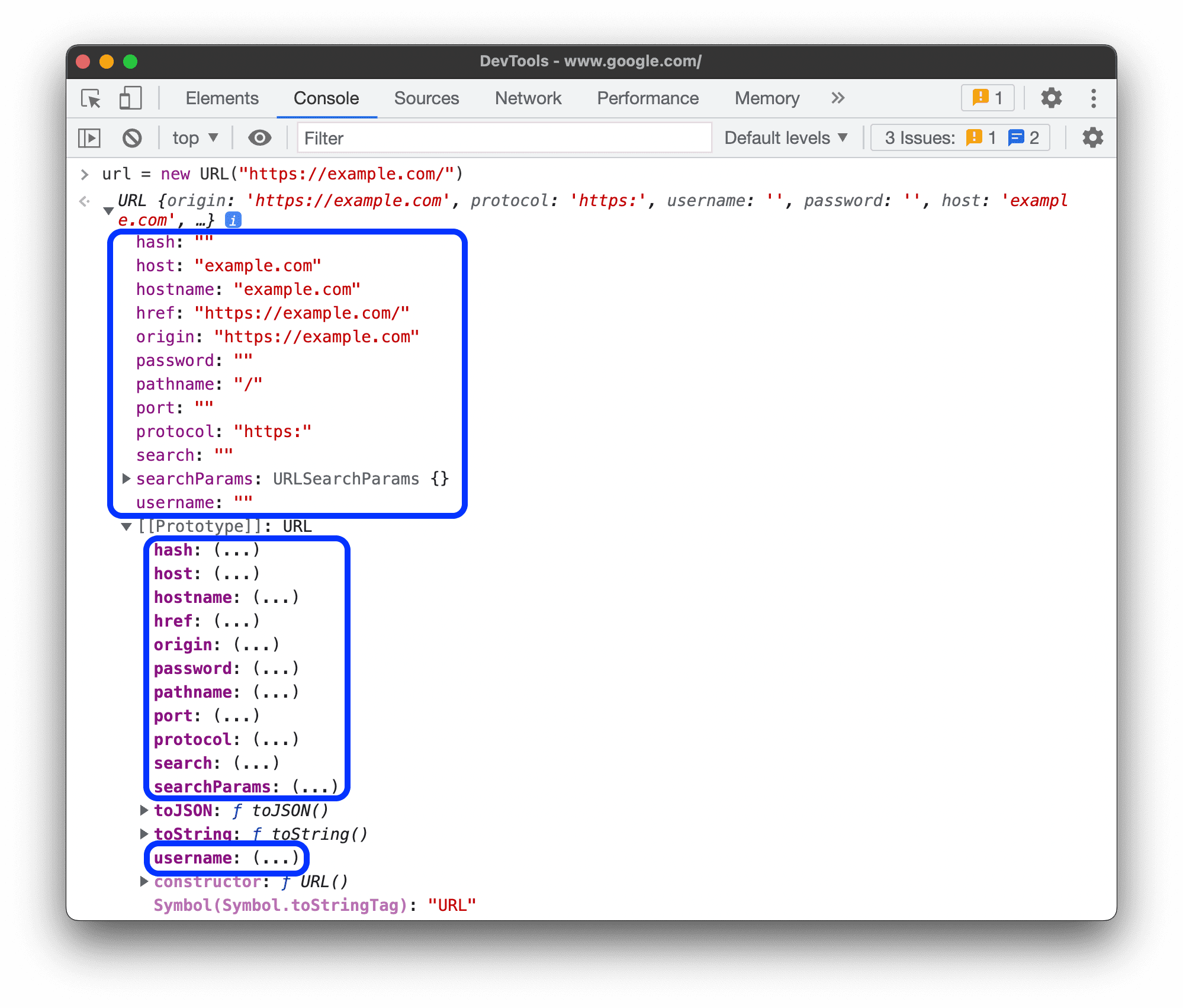
La console ordina prima le proprietà degli oggetti e le evidenzia in grassetto.

Le proprietà ereditate dalla catena del prototipo sono in carattere normale. La console li mostra sull'oggetto stesso valutando gli accessori nativi corrispondenti degli oggetti incorporati.

Valutare gli accessori personalizzati
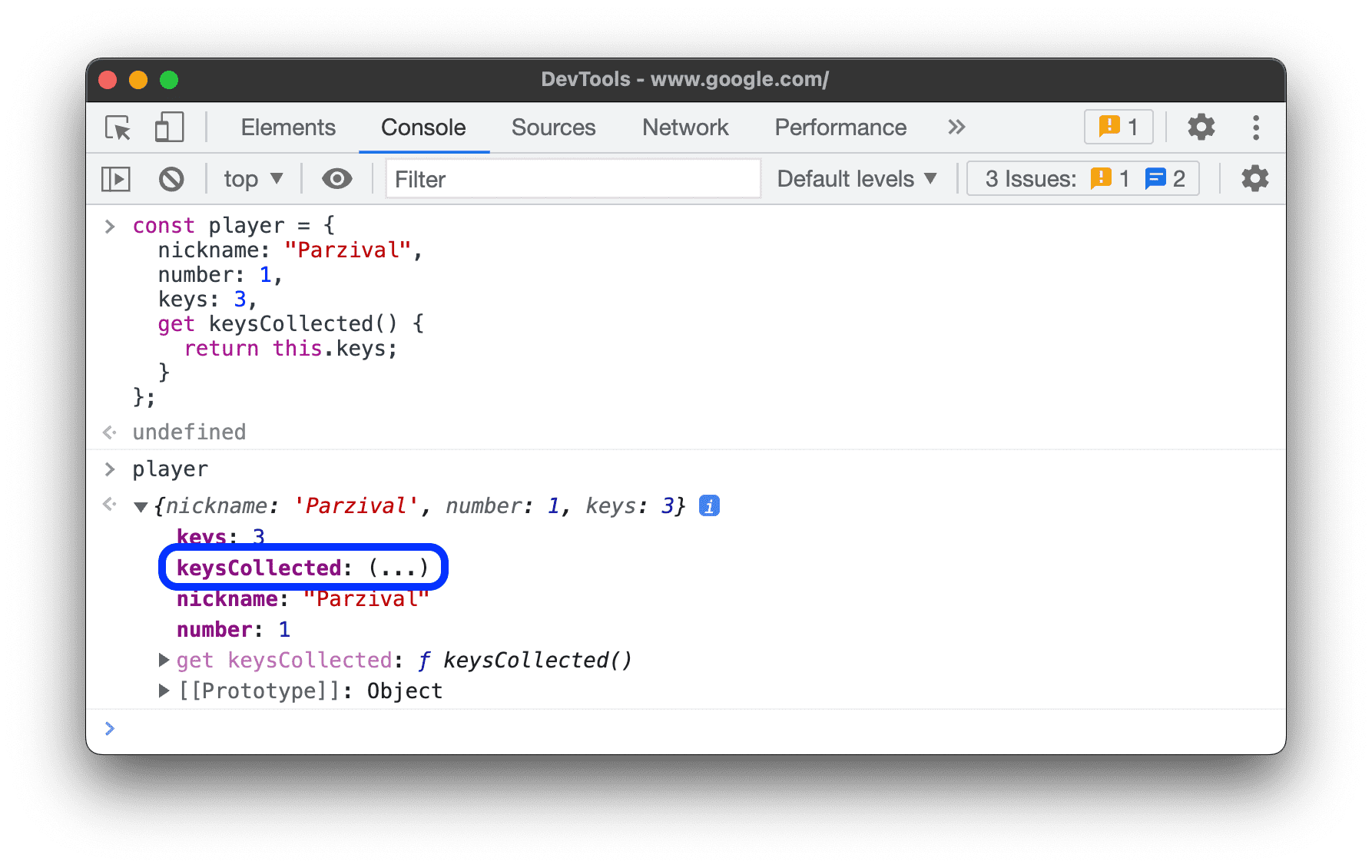
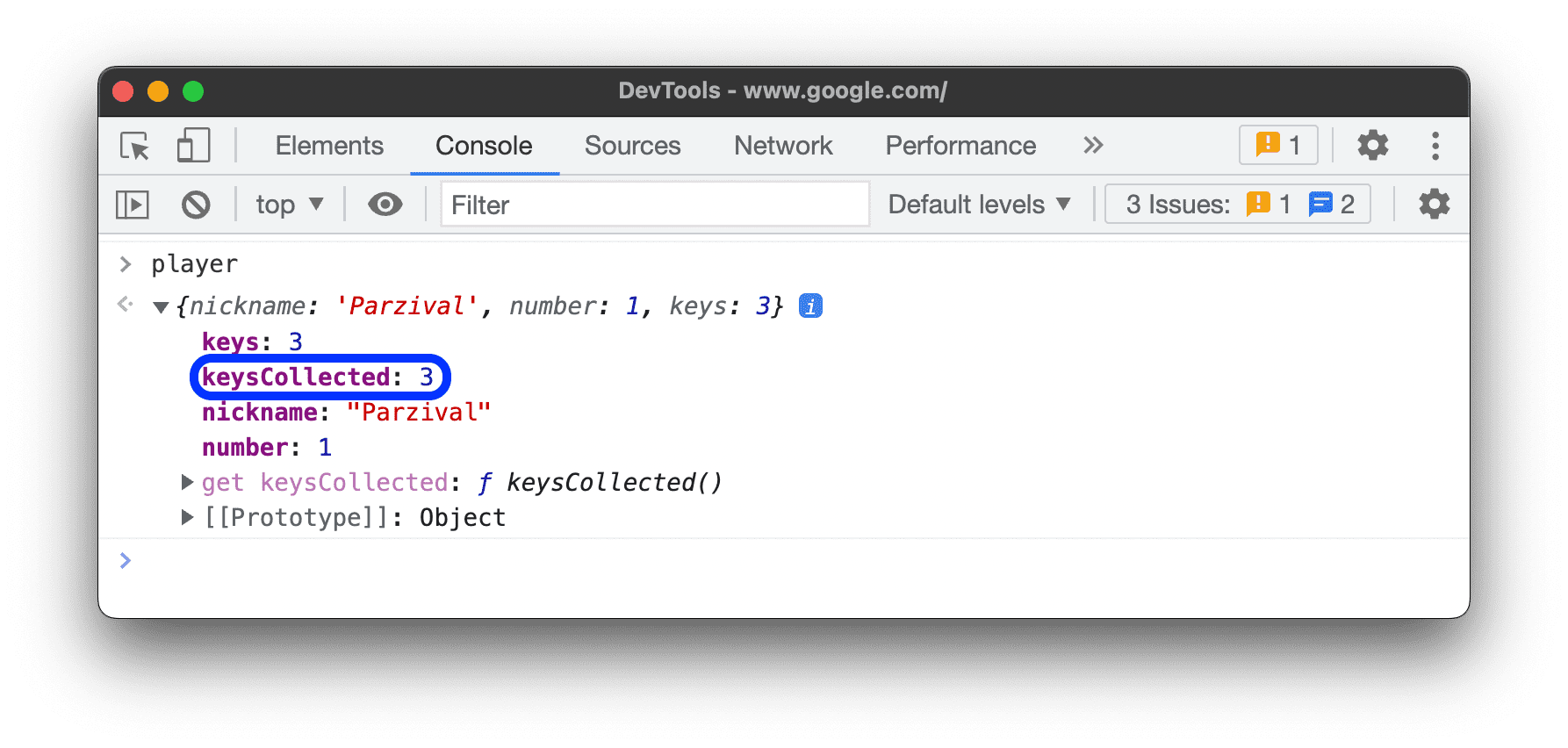
Per impostazione predefinita, DevTools non valuta gli accessori che crei.
 Per valutare un accessore personalizzato su un oggetto, fai clic su
Per valutare un accessore personalizzato su un oggetto, fai clic su (...).

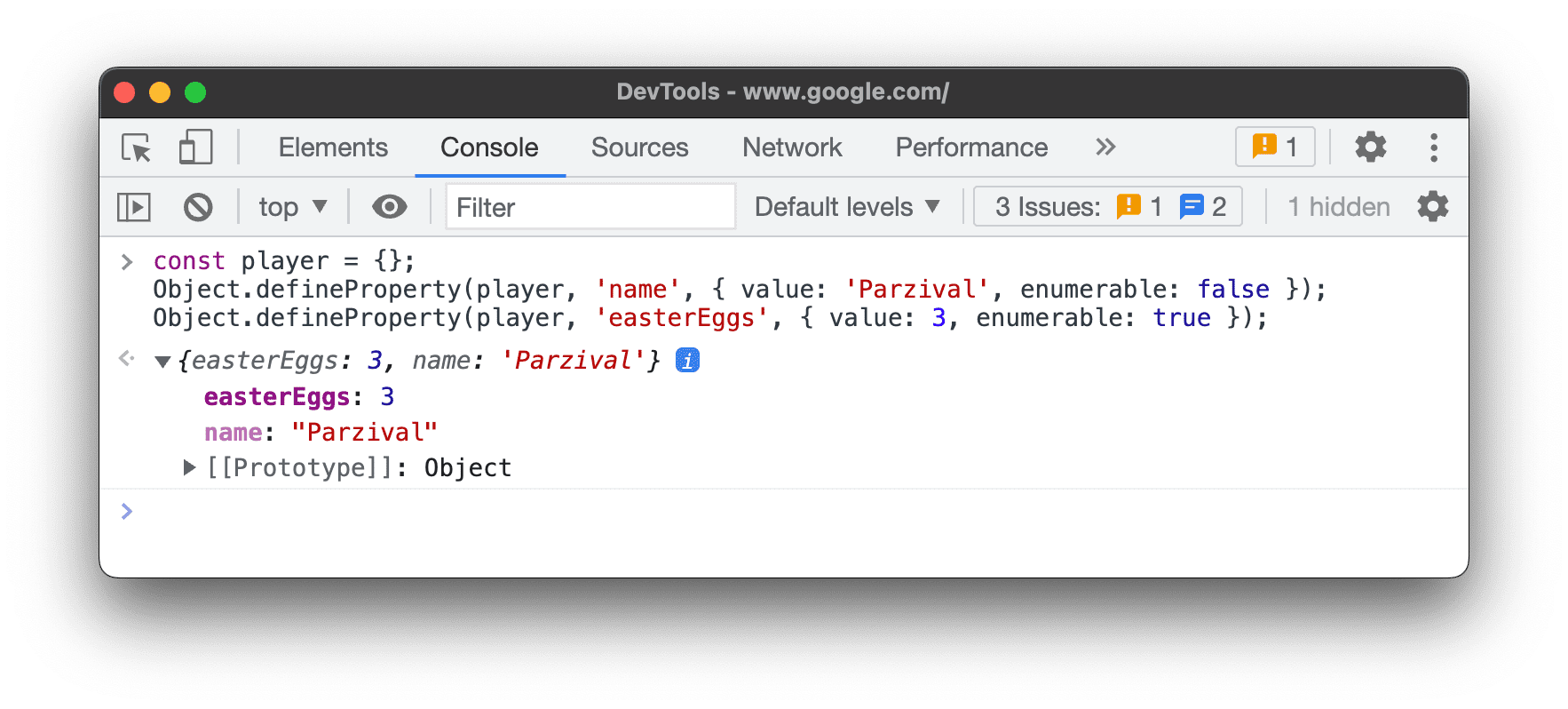
Individuare le proprietà enumerabili e non enumerabili
Le proprietà enumerabili sono di colore brillante. Le proprietà non enumerabili vengono disattivate.
 Le proprietà enumerabili possono essere iterate con il ciclo
Le proprietà enumerabili possono essere iterate con il ciclo for … in o il metodo Object.keys().
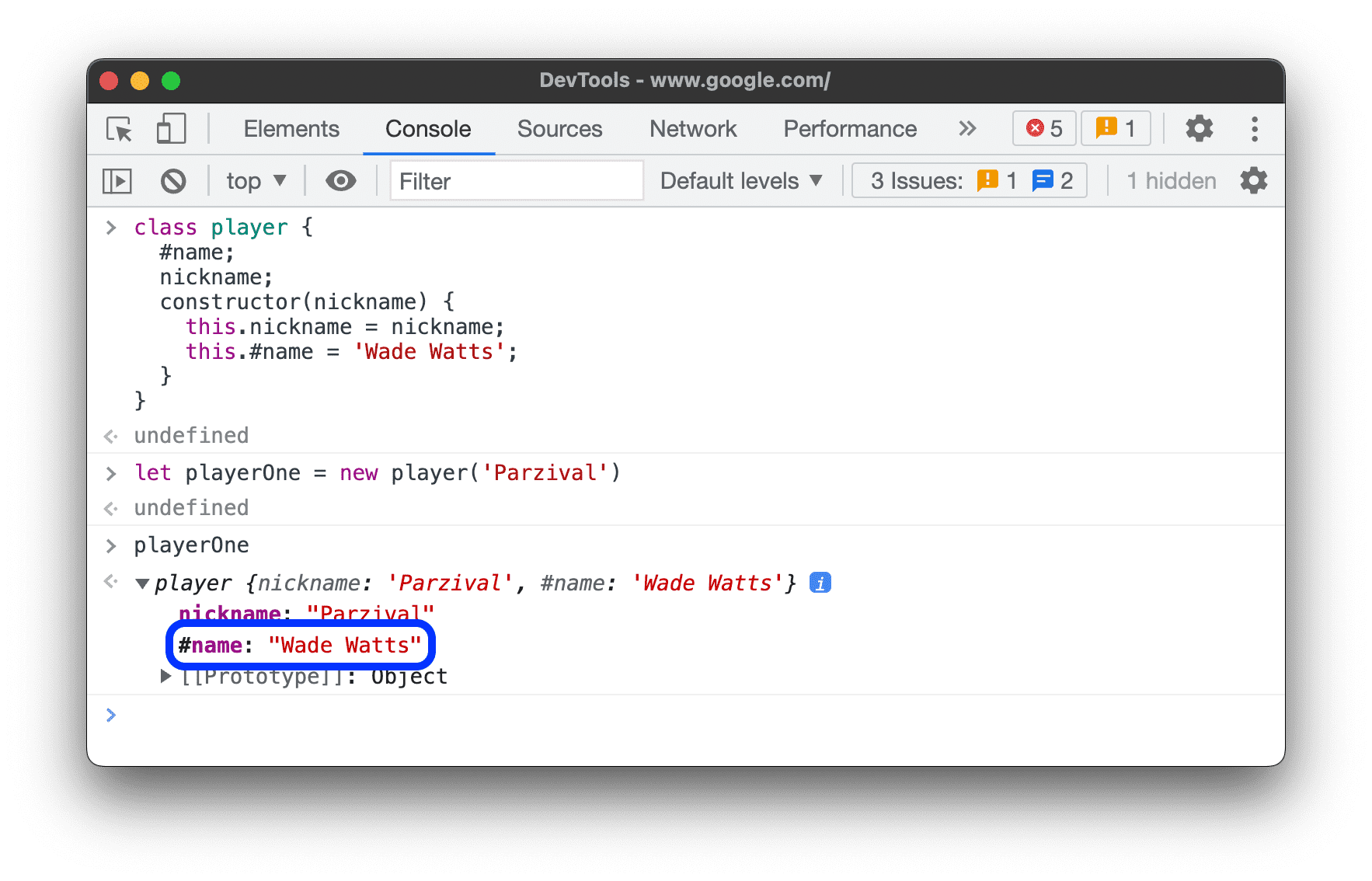
Individuare le proprietà private delle istanze di classe
La console designa le proprietà private delle istanze di classe con un prefisso #.

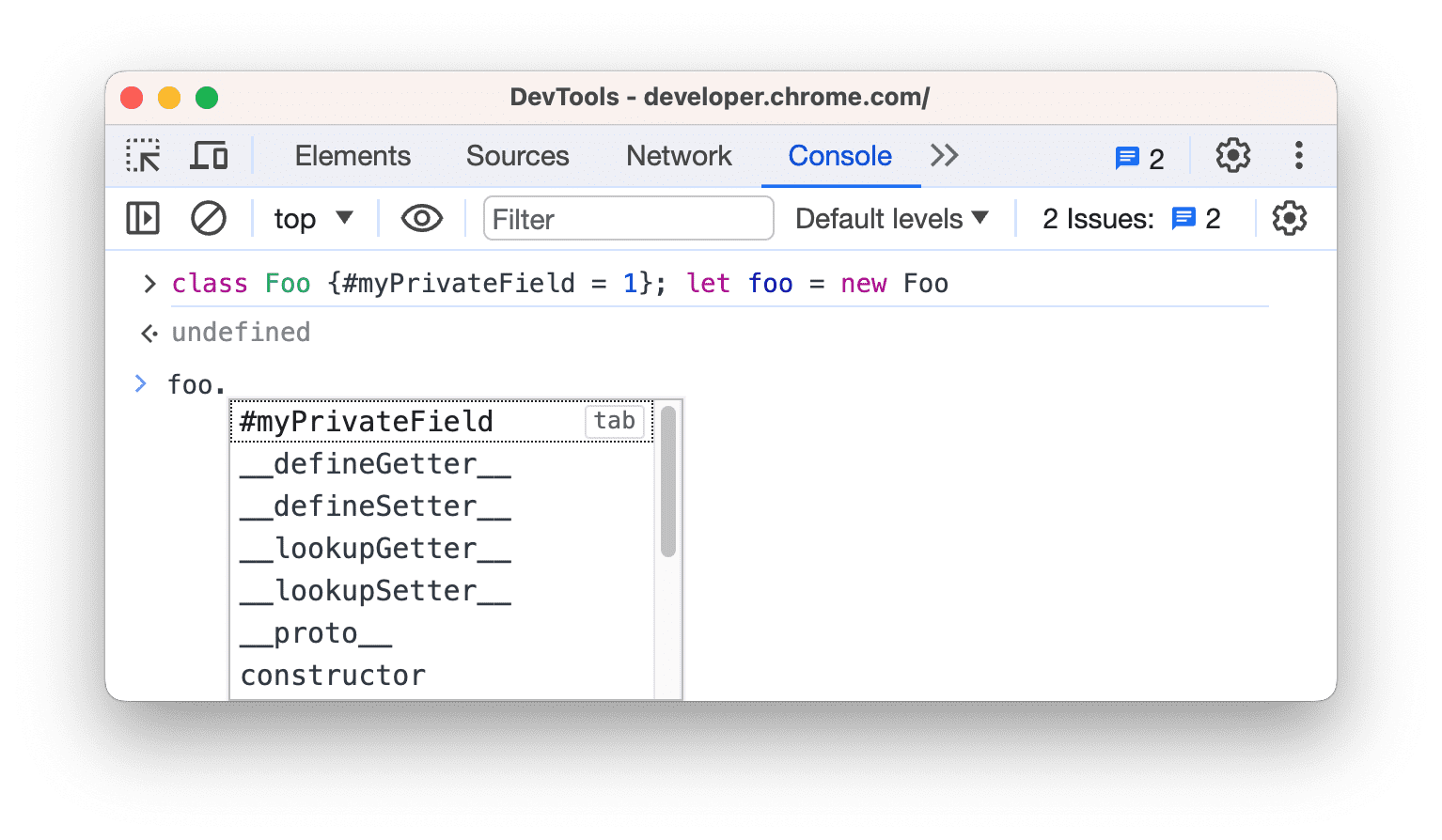
La console può anche completare automaticamente le proprietà private anche quando le valuti al di fuori dell'ambito della classe.

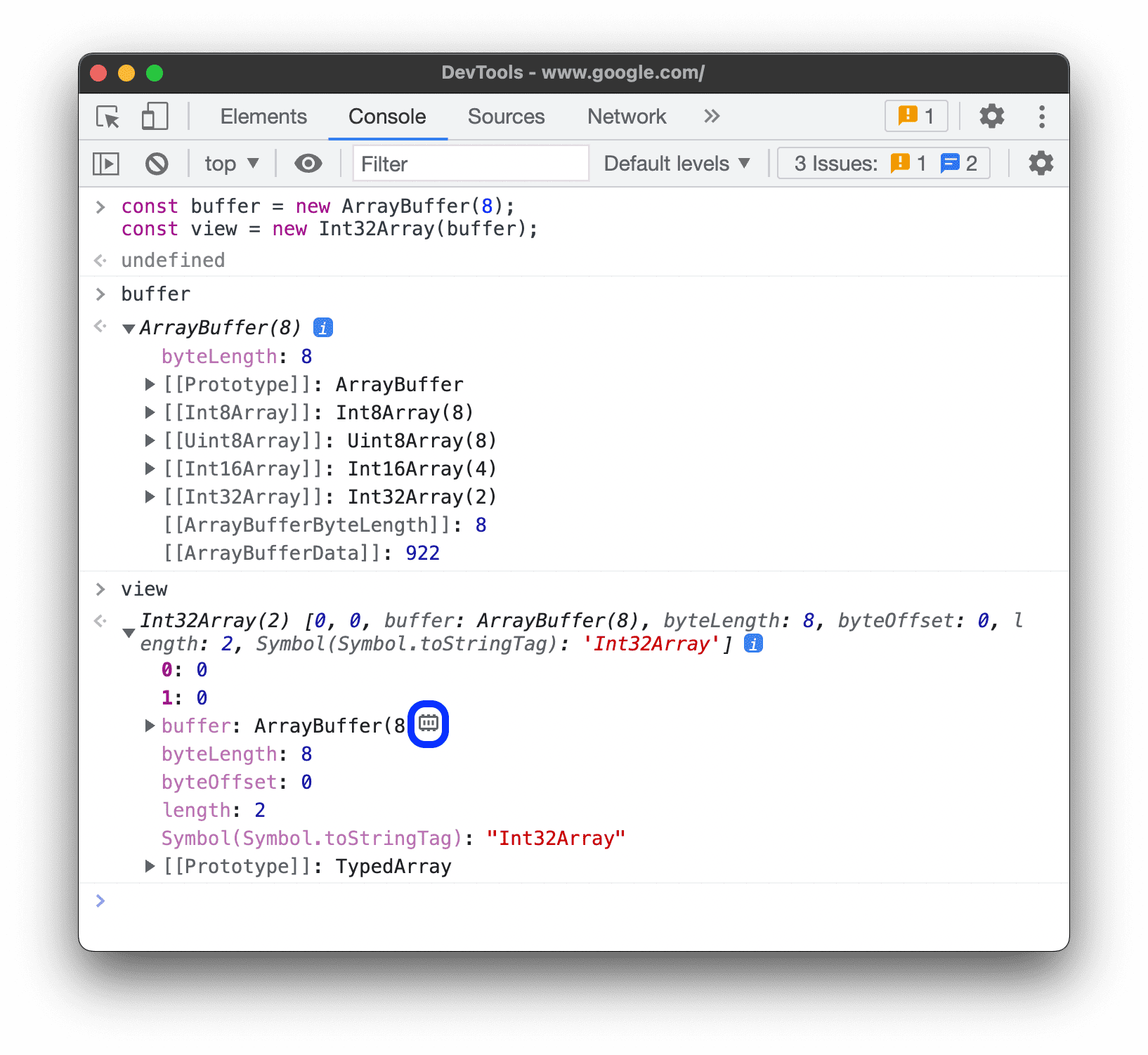
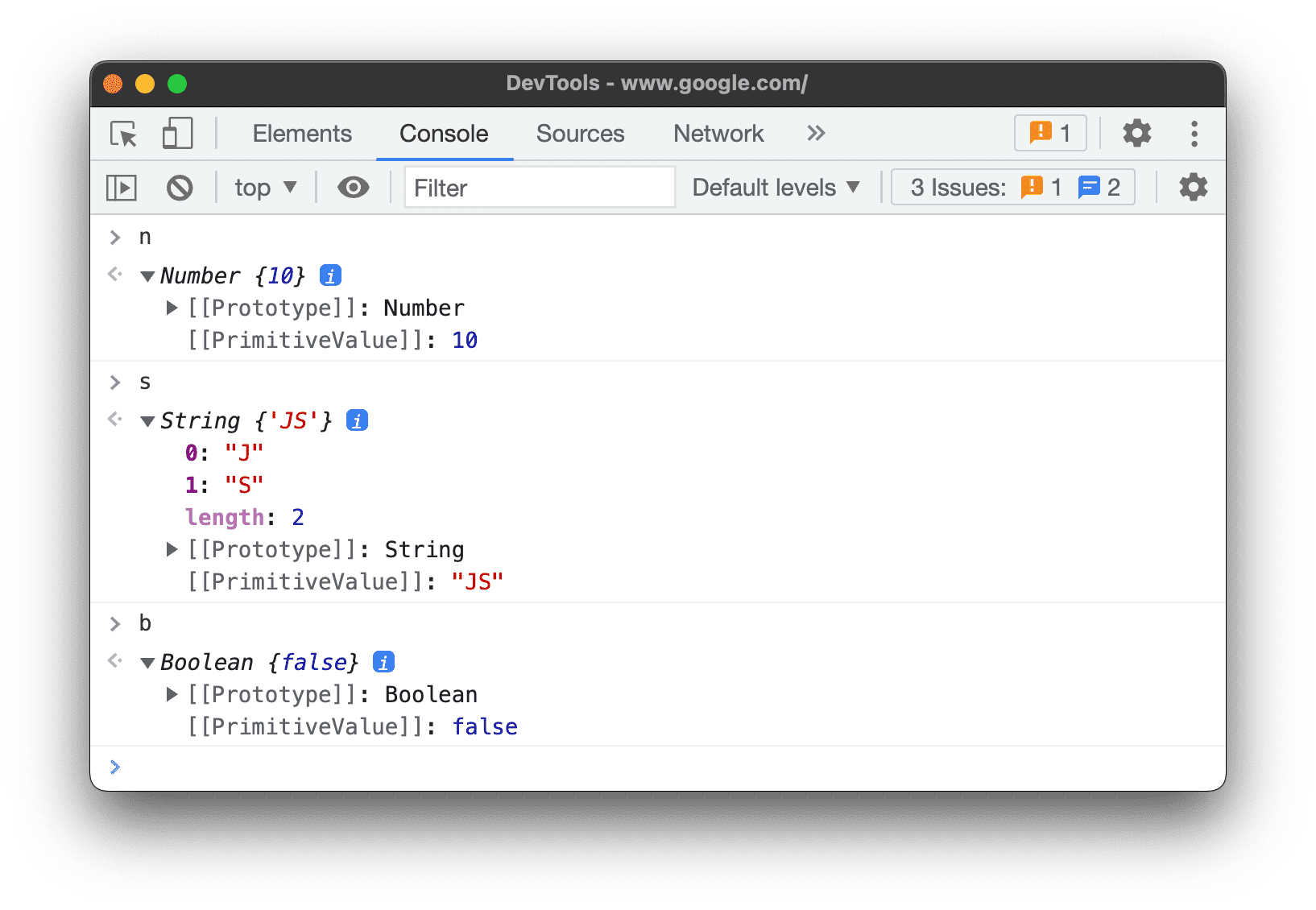
Controllare le proprietà JavaScript interne
Prendendo in prestito la notazione ECMAScript, la console racchiude alcune proprietà interne a JavaScript tra doppie parentesi quadre. Non puoi interagire con queste proprietà nel codice. Tuttavia, potrebbe essere utile esaminarle.
Potresti visualizzare le seguenti proprietà interne su oggetti diversi:
- Qualsiasi oggetto ha un
[[Prototype]].
- I wrapper primitivi hanno una proprietà
[[PrimitiveValue]].
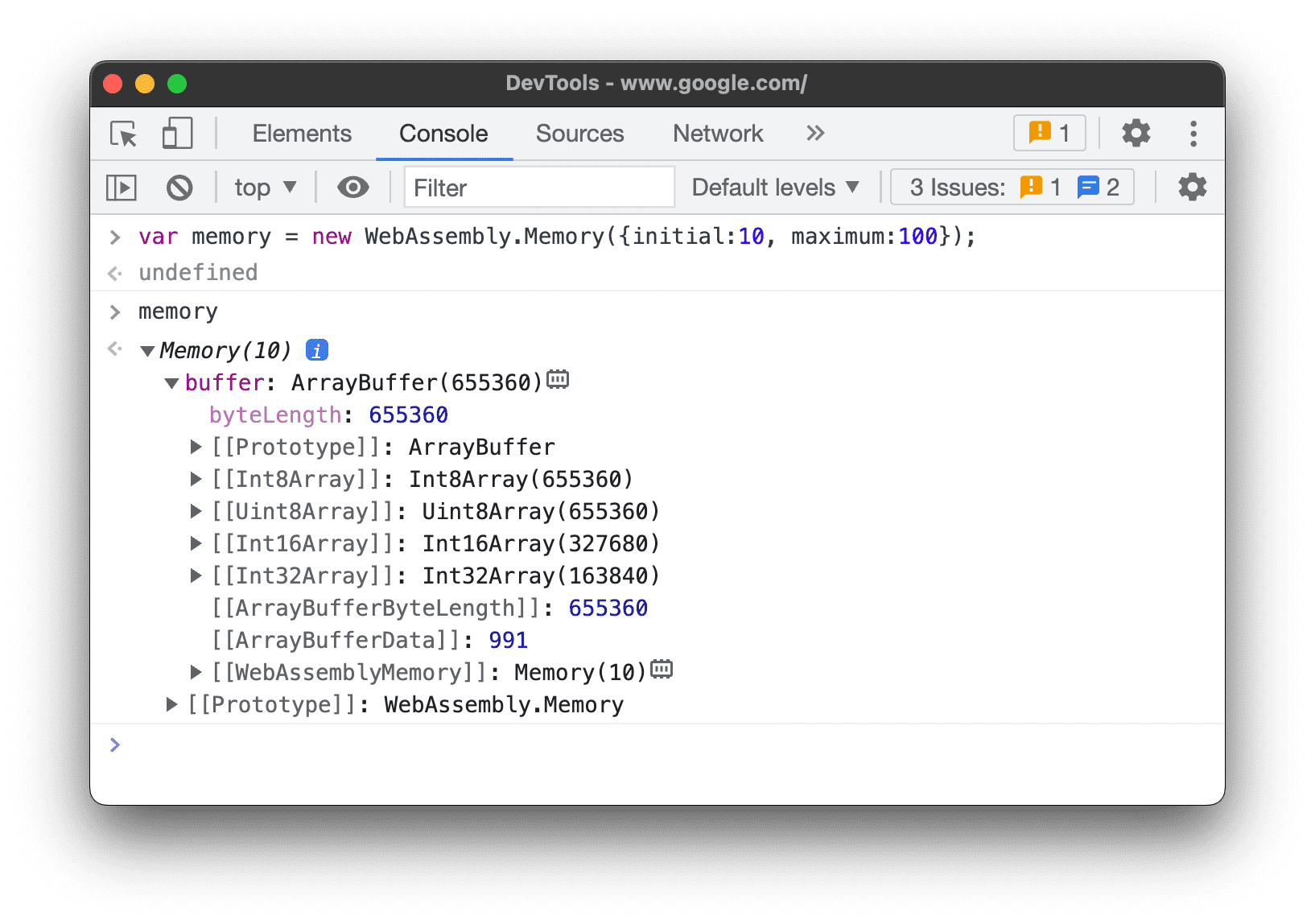
- Gli oggetti
ArrayBufferhanno le seguenti proprietà: - Oltre alle proprietà specifiche di
ArrayBuffer, gli oggettiWebAssembly.Memoryhanno una proprietà[[WebAssemblyMemory]].
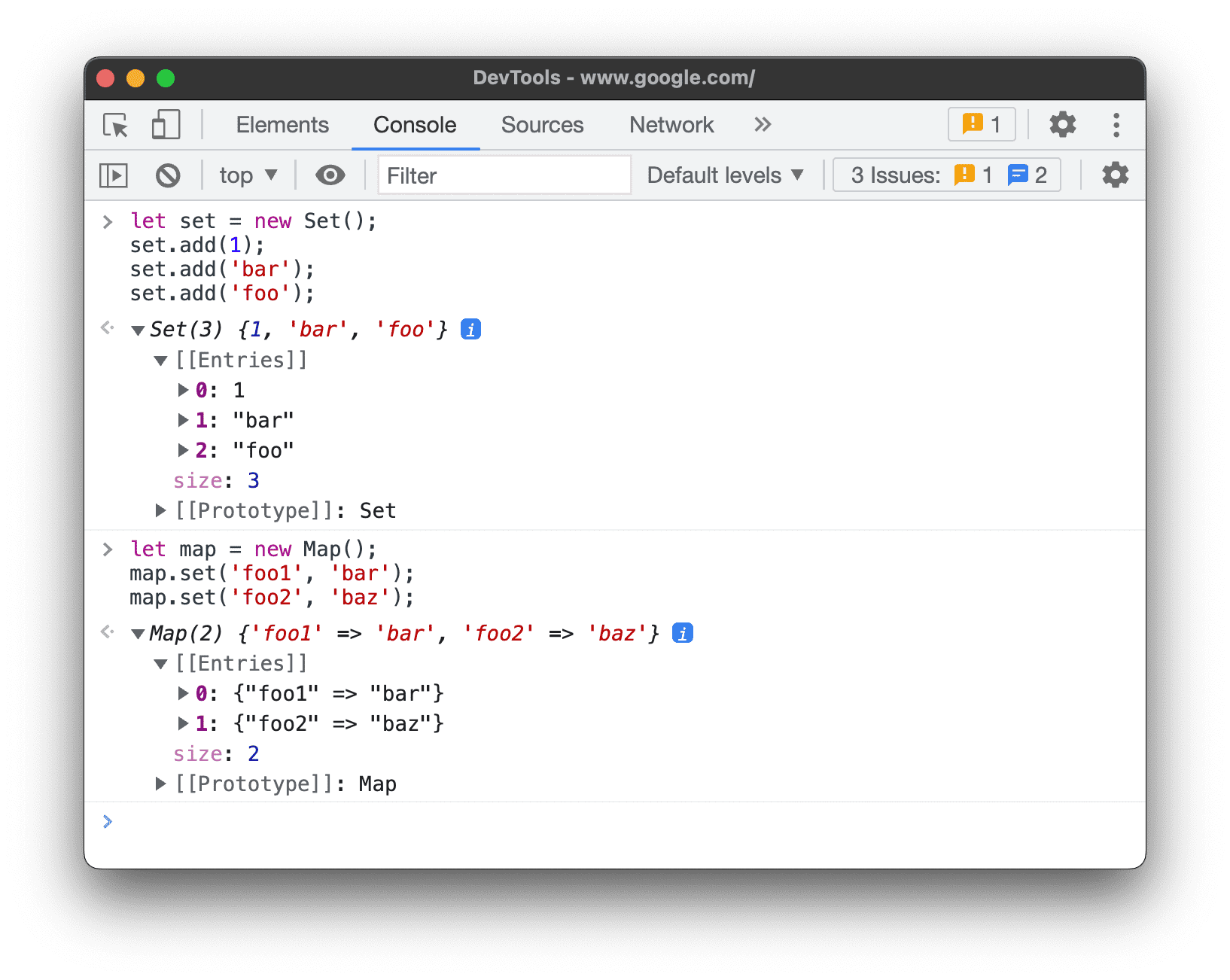
- Le raccolte con chiave (mappe e insiemi) hanno una proprietà
[[Entries]]che contiene le relative voci con chiave.
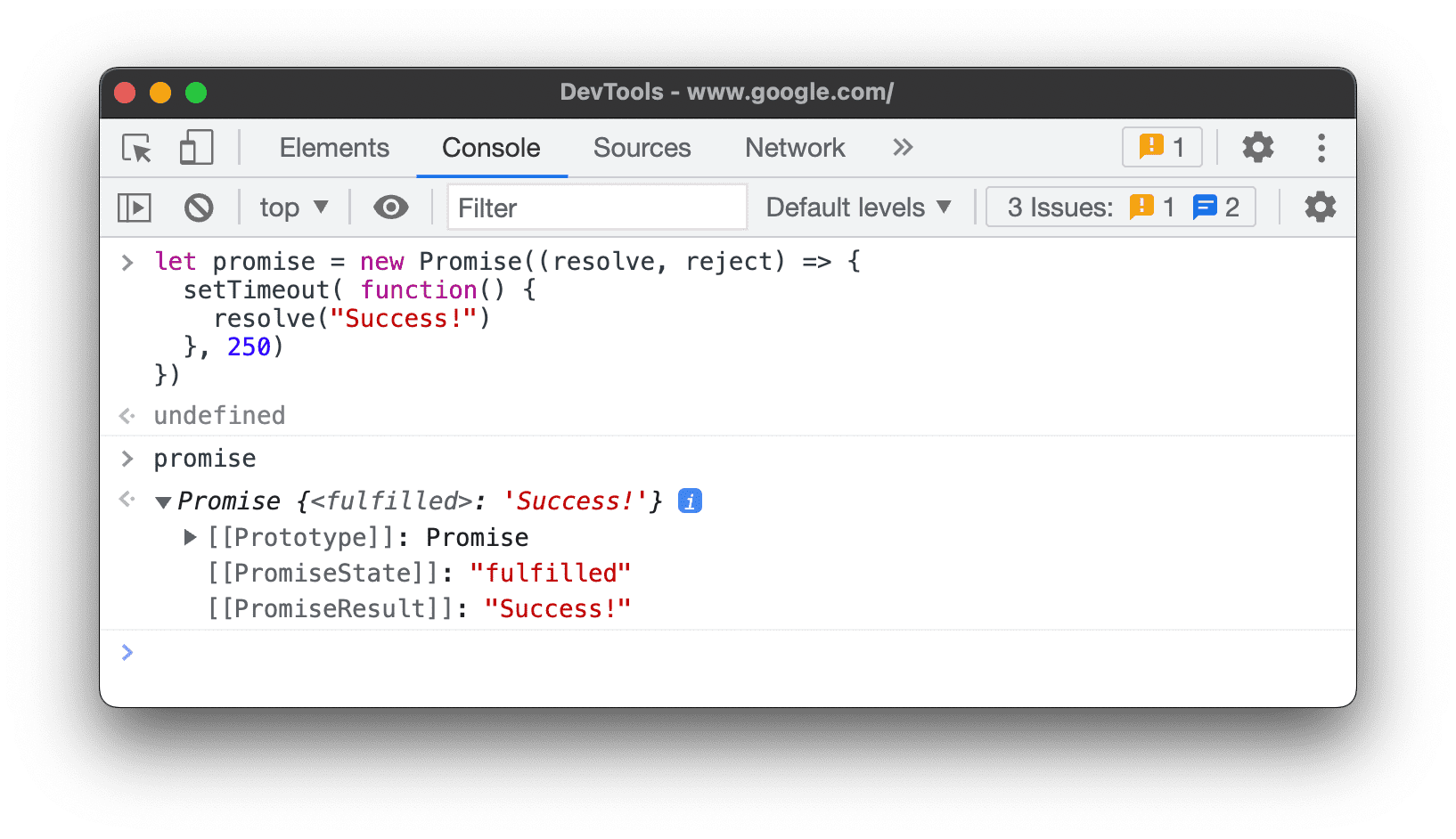
- Gli oggetti
Promisehanno le seguenti proprietà:[[PromiseState]]: in attesa, completata o rifiutata[[PromiseResult]]:undefinedse in attesa,<value>se soddisfatto,<reason>se rifiutato
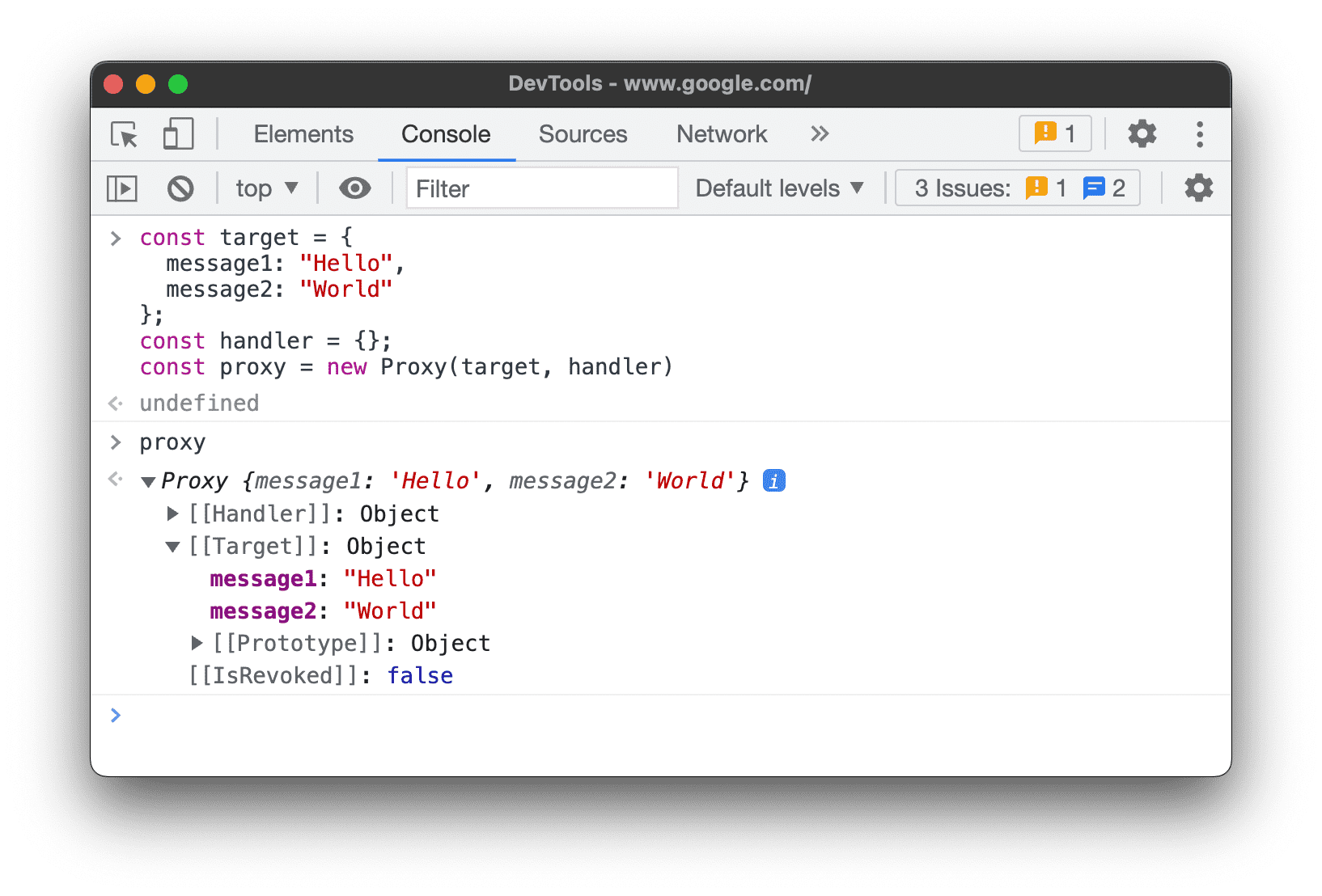
- Gli oggetti
Proxyhanno le seguenti proprietà: oggetto[[Handler]], oggetto[[Target]]e[[isRevoked]](disattivato o meno).
Funzioni di ispezione
In JavaScript, le funzioni sono anche oggetti con proprietà. Tuttavia, se digiti il nome di una funzione nella console, DevTools la chiama anziché visualizzarne le proprietà.
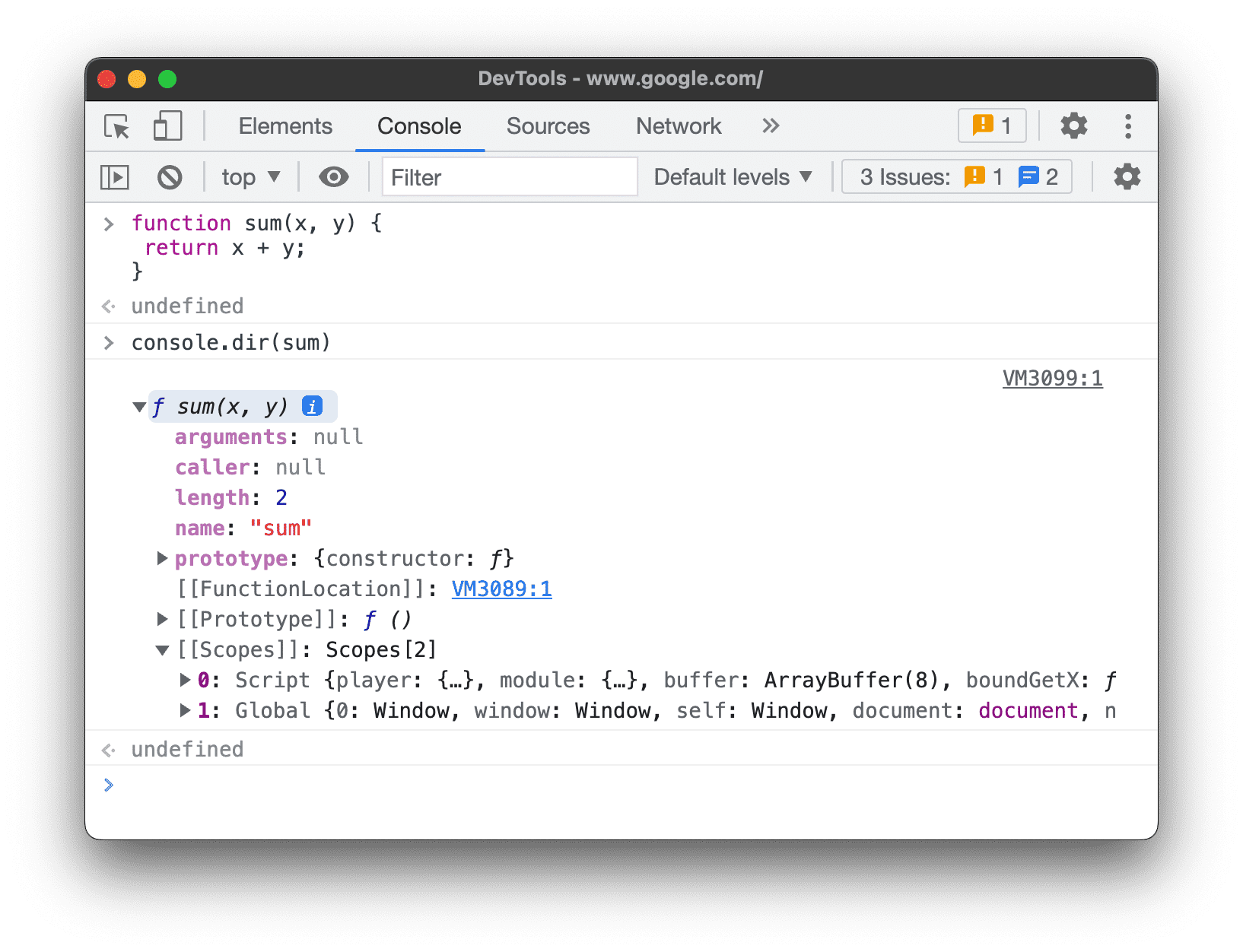
Per visualizzare le proprietà delle funzioni interne a JavaScript, utilizza il comando console.dir().

Le funzioni hanno le seguenti proprietà:
[[FunctionLocation]]. Un link alla riga con la definizione della funzione in un file di origine.[[Scopes]]. Elenca i valori e le espressioni a cui la funzione ha accesso. Per ispezionare gli ambiti delle funzioni durante il debug, consulta Visualizzare e modificare le proprietà locali, di chiusura e globali.- Le funzioni vincolate hanno le seguenti proprietà:
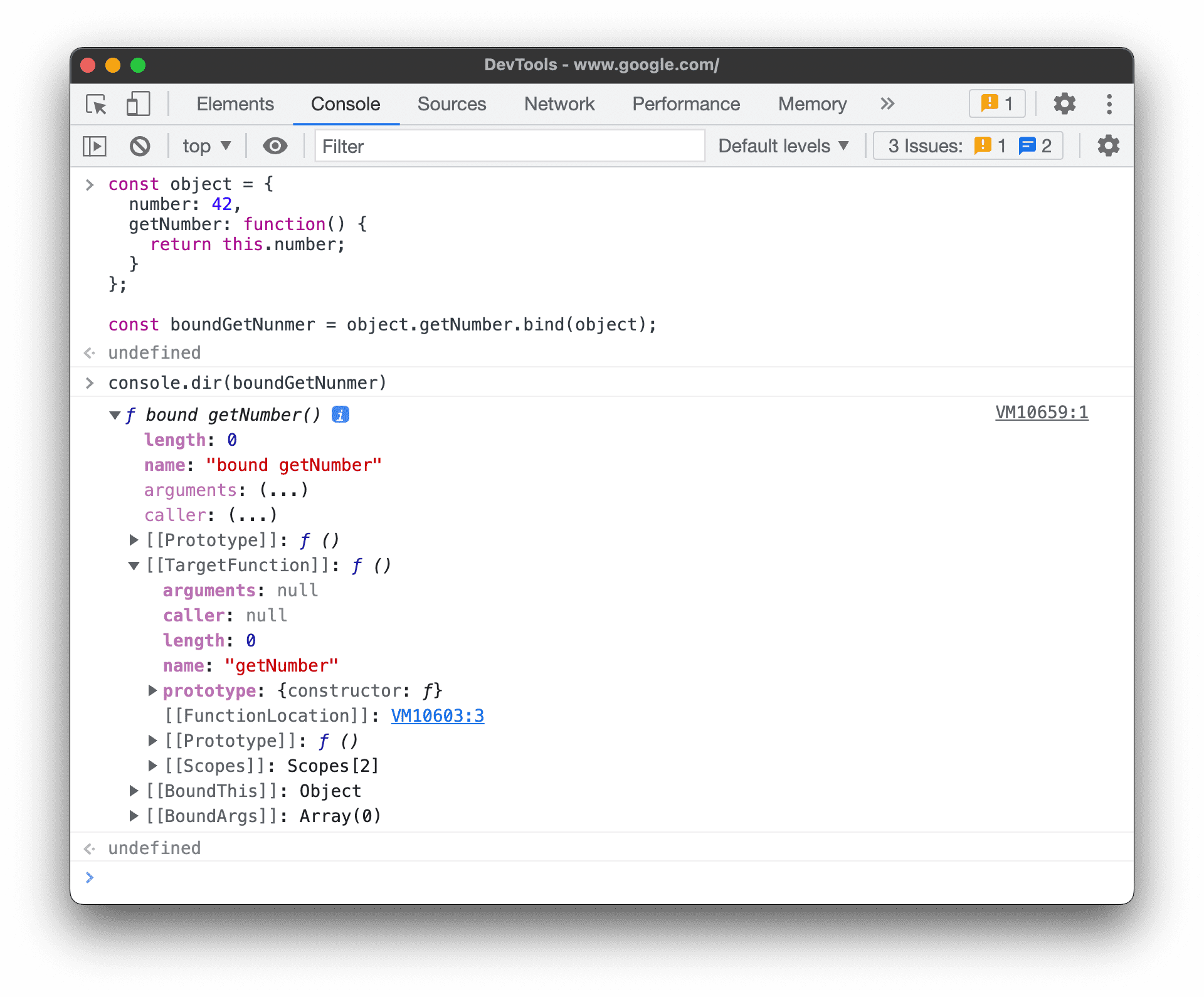
[[TargetFunction]]. Il target dibind().[[BoundThis]]. Il valore dithis.[[BoundArgs]]. Un array di argomenti di funzione.
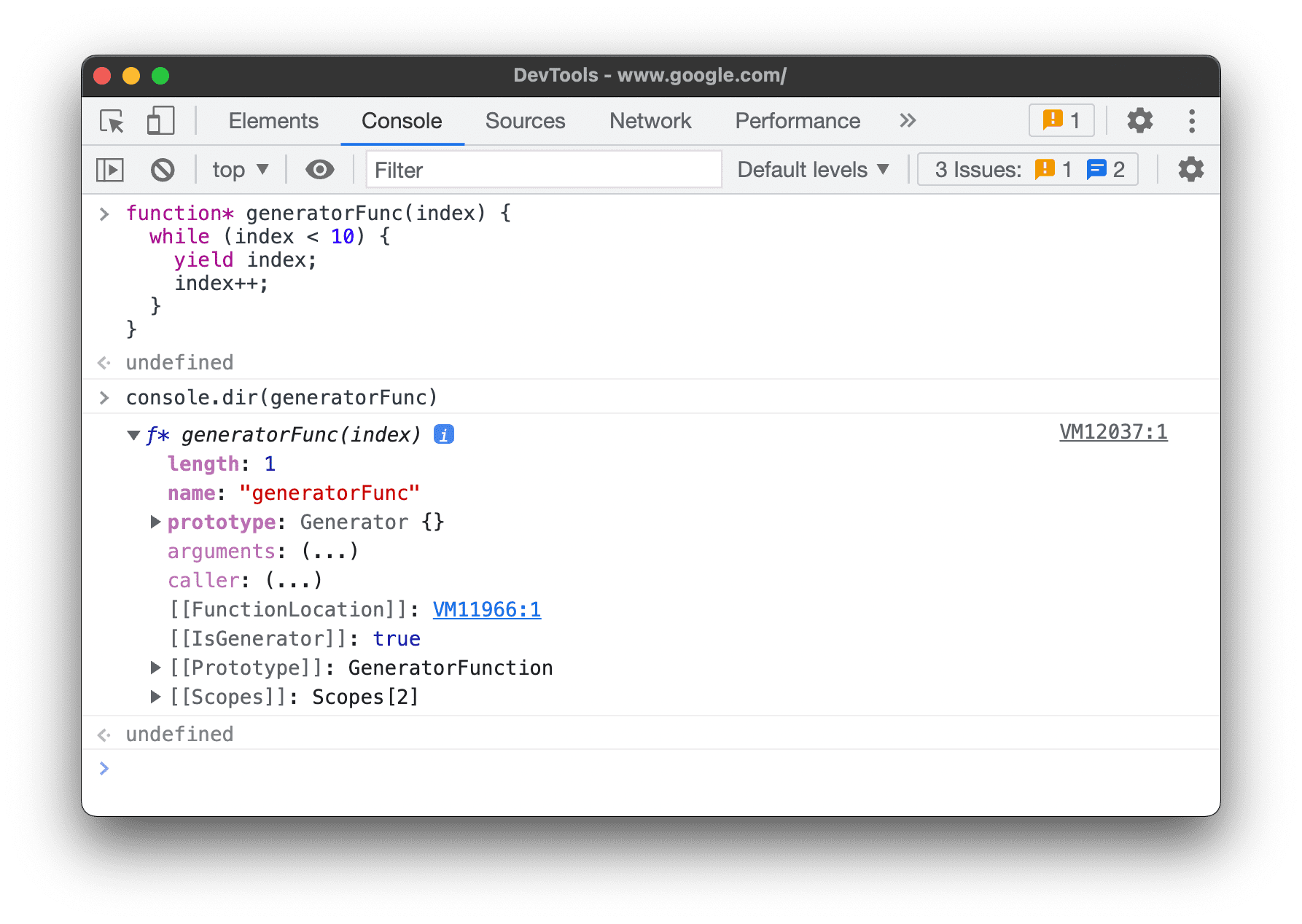
- Le funzioni generatore sono contrassegnate da una proprietà
[[IsGenerator]]: true.
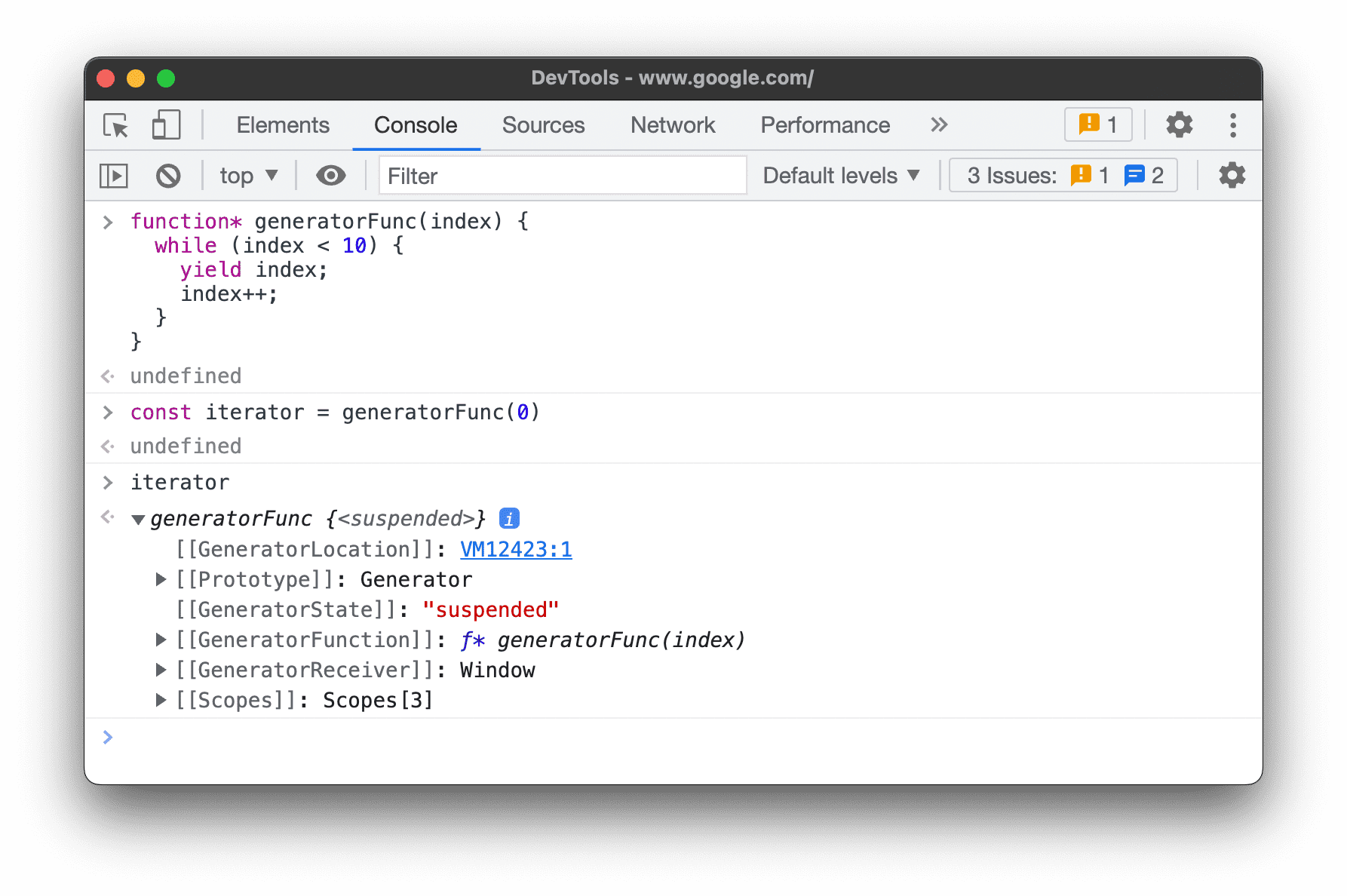
- I generatori restituiscono oggetti iteratore e hanno le seguenti proprietà:
[[GeneratorLocation]]. Un link a una riga con la definizione del generatore in un file di origine.[[GeneratorState]]:suspended,closedorunning.[[GeneratorFunction]]. Il generatore che ha restituito l'oggetto.[[GeneratorReceiver]]. Un oggetto che riceve il valore.
Svuotare la console
Per cancellare la console, puoi utilizzare uno dei seguenti flussi di lavoro:
- Fai clic su Cancella console
.
- Fai clic con il tasto destro del mouse su un messaggio e seleziona Svuota console.
- Digita
clear()nella console e premi Invio. - Chiama
console.clear()dal codice JavaScript della pagina web. - Premi Ctrl+L quando la console è attiva.