Gemini से DevTools के कंसोल में ही अहम जानकारी देने के लिए कहें, ताकि आप गड़बड़ियों और चेतावनियों को बेहतर तरीके से समझ सकें.
आपके डेटा का इस्तेमाल कैसे किया जाता है और ऐसी समस्याएं जिनके बारे में पहले से जानकारी है भी देखें.
ज़रूरी शर्तें
कंसोल की अहम जानकारी सुविधा का इस्तेमाल करने के लिए, पक्का करें कि:
- आपकी उम्र कम से कम 18 साल हो और आप किसी ऐसी जगह पर हों जहां यह सुविधा उपलब्ध है.
- Chrome का सबसे नया वर्शन इस्तेमाल किया जा रहा हो.
- आपने अपने Google खाते से Chrome में साइन इन किया हो.
- DevTools में सेटिंग > प्राथमिकताएं > दिखने का तरीका > भाषा में जाकर, अंग्रेज़ी (अमेरिका) चुनें.
- आपने DevTools में सेटिंग > एआई इनोवेशन को चालू किया हो.
कंसोल टूल में अहम जानकारी पाने की सुविधा चालू करना
अगर आपने अब तक कंसोल की अहम जानकारी की सुविधा चालू नहीं की है, तो पहली बार इस सुविधा का इस्तेमाल करने पर, आपको ऐसा करने के लिए कहा जाएगा. साथ ही, सेटिंग > एआई से जुड़े इनोवेशन का लिंक भी दिया जाएगा. Console की इनसाइट सेक्शन को बड़ा करें. इसके बाद, ध्यान देने वाली बातें पढ़ें और उससे जुड़ा टॉगल चालू करें.

अगर टॉगल चालू नहीं हो पा रहा है, तो पक्का करें कि आपने अपने Google खाते से Chrome में साइन इन किया हो.
कंसोल मैसेज के बारे में जानकारी पाना
इसकी जानकारी पाने के लिए, Chrome में यह तरीका अपनाएं:
- इस डेमो पेज पर जाएं.
- DevTools खोलें और पेज की जांच करें.
- कंसोल मैसेज की जांच करने के लिए, कंसोल खोलें.
डेमो पेज पर, खोज बॉक्स में क्लिक करें. ड्रॉप-डाउन मेन्यू फ़ेच नहीं हो पाता और कंसोल में गड़बड़ी का मैसेज दिखता है.

सीओआरएस से जुड़ी गड़बड़ी के मैसेज पर कर्सर घुमाएं. गड़बड़ी के मैसेज की दाईं ओर,
इस गड़बड़ी को समझें बटन दिखता है.

गड़बड़ी के बारे में जानकारी पाने के लिए,
इस गड़बड़ी को समझें पर क्लिक करें.
अगर पहली बार कंसोल की अहम जानकारी देखने की सुविधा लॉन्च की जा रही है, तो आपको सेटिंग में जाकर इस सुविधा को चालू करने के लिए कहा जाएगा.
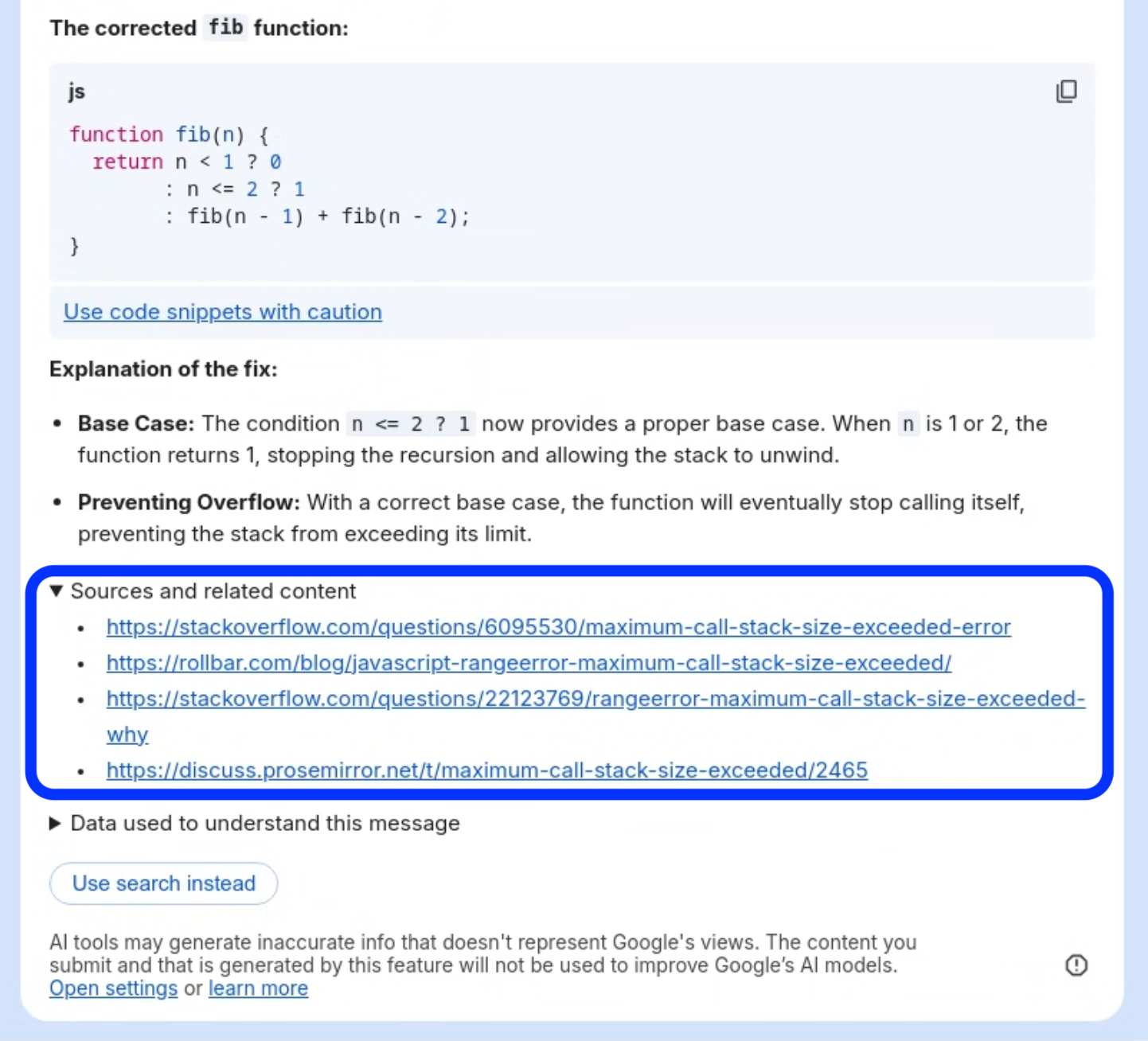
कुछ सेकंड बाद, कंसोल में दिखने वाली गड़बड़ी के नीचे, गड़बड़ी की जानकारी दिखेगी.

जवाब जनरेट करने के लिए, Gemini ने जिन सोर्स और मिलते-जुलते कॉन्टेंट का इस्तेमाल किया है उनके लिंक की सूची देखने के लिए, सोर्स और मिलते-जुलते कॉन्टेंट सेक्शन को बड़ा करें.

यह जानने के लिए कि Gemini ने जानकारी देने के लिए किस डेटा का इस्तेमाल किया है, इस मैसेज को समझने के लिए इस्तेमाल किया गया डेटा सेक्शन को बड़ा करें.

अगर आपको लगता है कि गड़बड़ी की वजह के बारे में दी गई जानकारी पूरी नहीं है, तो इसके बजाय खोज का इस्तेमाल करें पर क्लिक करें. ऐसा करने पर, गड़बड़ी के खोज नतीजों वाला नया टैब खुल जाएगा.
आपका डेटा कैसे इस्तेमाल किया जाता है
इस सूचना और हमारी निजता नीति में बताया गया है कि Chrome DevTools आपके डेटा को कैसे मैनेज करता है. इन्हें ध्यान से पढ़ें.
Chrome DevTools, कंसोल में दिए गए मैसेज, इससे जुड़े स्टैक ट्रेस, सोर्स कोड, और नेटवर्क हेडर का इस्तेमाल इनपुट डेटा के तौर पर करता है. इस मैसेज को समझें सुविधा का इस्तेमाल करने पर, Google आपके इनपुट डेटा, जनरेट किए गए आउटपुट, मिलती-जुलती सुविधाओं के इस्तेमाल की जानकारी, और आपके सुझाव, शिकायत या राय से जुड़ा डेटा इकट्ठा करता है. Google इस डेटा का इस्तेमाल अपने प्रॉडक्ट, सेवाओं, और मशीन लर्निंग टेक्नोलॉजी को उपलब्ध कराने, उन्हें बेहतर बनाने, और डेवलप करने के लिए करता है. इनमें Google के एंटरप्राइज़ प्रॉडक्ट भी शामिल हैं, जैसे कि Google Cloud.
हमारे प्रॉडक्ट की क्वालिटी को बेहतर बनाने में मदद करने के लिए, समीक्षा करने वाले लोग ऊपर बताए गए इनपुट डेटा, जनरेट किए गए आउटपुट, सुविधा के इस्तेमाल की जानकारी, और आपके सुझाव, राय या शिकायत को पढ़ सकते हैं, उनकी व्याख्या कर सकते हैं, और उन्हें प्रोसेस कर सकते हैं. अपने प्रॉम्प्ट या सुझाव, शिकायत या राय में ऐसी संवेदनशील (जैसे, गोपनीय) या निजी जानकारी शामिल न करें जिसका इस्तेमाल करके आपकी या किसी अन्य व्यक्ति की पहचान की जा सके. आपका डेटा इस तरीके से सेव किया जाएगा कि Google यह नहीं बता सकता कि डेटा किसने दिया है. साथ ही, वह डेटा मिटाने के किसी भी अनुरोध को स्वीकार नहीं करेगा और उसे ज़्यादा से ज़्यादा 18 महीने तक सेव करके रखेगा. अगर आपका Google खाता किसी संगठन के ज़रिए मैनेज किया जाता है, तो हो सकता है कि हम अपने प्रॉडक्ट को बेहतर बनाने के लिए डेटा इकट्ठा न कर पाएं.
इस मैसेज को समझने के लिए, यहां दी गई ज़रूरी बातें जानना ज़रूरी है:
- Chrome DevTools, जवाब देने के लिए कंसोल मैसेज, इससे जुड़े स्टैक ट्रेस, सोर्स कोड, और नेटवर्क हेडर का इस्तेमाल करता है.
- Chrome DevTools, एक्सपेरिमेंट के तौर पर उपलब्ध टेक्नोलॉजी का इस्तेमाल करता है. इसलिए, यह ऐसी गलत या आपत्तिजनक जानकारी भी दिखा सकता है जो Google की राय से अलग हो. जवाबों पर वोट करने से, इस सुविधा को बेहतर बनाने में मदद मिलेगी.
- यह सुविधा एक्सपेरिमेंट के तौर पर उपलब्ध है. आने वाले समय में इसमें बदलाव हो सकते हैं.
- जनरेट किए गए कोड स्निपेट का इस्तेमाल सावधानी से करें.
इस सुविधा का इस्तेमाल करने के लिए, आपको इस बात से सहमत होना होगा कि इस मैसेज को समझें सुविधा के इस्तेमाल पर, Google की सेवा की शर्तें लागू होंगी.
ज्ञात समस्याएं
Chrome DevTools, जानकारी देने के लिए Google के लार्ज लैंग्वेज मॉडल का इस्तेमाल करता है. लार्ज लैंग्वेज मॉडल या एलएलएम, रिसर्च का एक नया और सक्रिय क्षेत्र है. एलएलएम कभी-कभी ऐसे जवाब जनरेट करते हैं जिन पर सवाल उठाए जा सकते हैं या जो पूरी तरह से गलत होते हैं. यह समझना ज़रूरी है कि नतीजे गलत या गुमराह करने वाले हो सकते हैं. इसलिए, हमेशा दोबारा जांच करें!
गलत जानकारी
एलएलएम ऐसा कॉन्टेंट जनरेट करते हैं जो सही और भरोसेमंद लगता है. ज़्यादातर मामलों में, इस कॉन्टेंट में सटीक और काम की अहम जानकारी होती है. इससे आपको किसी गड़बड़ी या चेतावनी को सही संदर्भ में समझने में मदद मिल सकती है. आधुनिक वेब डेवलपमेंट और डीबगिंग एक बहुत ही मुश्किल काम है. इसमें कई तरह की समस्याएं आती हैं. इस काम में माहिर होने के लिए, आपको कई सालों तक काम करना होगा. कभी-कभी, एलएलएम ऐसे जवाब देते हैं जो भरोसेमंद लगते हैं. हालांकि, वे वेब डेवलपर के लिए गुमराह करने वाले या बेमतलब के होते हैं. हम जनरेट की गई अहम जानकारी की क्वालिटी और सटीक होने की सुविधा को लगातार बेहतर बनाने की कोशिश कर रहे हैं. गलत जानकारी मिलने पर, सुझाव/राय दें या शिकायत करें.
प्रॉम्प्ट इंजेक्शन
एलएलएम के कई ऐप्लिकेशन, प्रॉम्प्ट इंजेक्शन नाम के गलत इस्तेमाल के दायरे में आ सकते हैं. यह सुविधा भी इससे अलग नहीं है. एलएलएम को धोखा देकर, ऐसे निर्देश स्वीकार कराए जा सकते हैं जो डेवलपर ने नहीं दिए हैं.
यहां दिया गया उदाहरण देखें, जिसमें कोई नुकसान नहीं हुआ है:




