Minta Gemini untuk memberikan insight langsung di Konsol DevTools, sehingga Anda dapat lebih memahami error dan peringatan.
Lihat juga Cara data Anda digunakan dan Masalah umum.
Persyaratan
Untuk menggunakan fitur insight konsol, pastikan Anda:
- Berusia minimal 18 tahun dan berada di salah satu lokasi yang didukung.
- Menggunakan Chrome versi terbaru.
- Login ke Chrome dengan Akun Google Anda.
- Pilih Bahasa Inggris (AS) di Setelan > Preferensi > Tampilan > Bahasa di DevTools.
- Telah mengaktifkan Setelan > Inovasi AI di DevTools.
Mengaktifkan insight konsol
Jika Anda belum mengaktifkan insight konsol, saat pertama kali menggunakan fitur ini, Anda akan diminta untuk melakukannya dan diberikan link ke Setelan > Inovasi AI. Luaskan bagian Console Insights, baca pertimbangannya, lalu aktifkan tombol yang sesuai.

Jika Anda tidak dapat mengaktifkan tombol, pastikan untuk login ke Chrome dengan Akun Google Anda.
Mendapatkan penjelasan untuk pesan konsol
Untuk mendapatkan penjelasan, lakukan hal berikut di Chrome:
- Buka halaman demo ini.
- Buka DevTools dan periksa halaman.
- Buka Konsol untuk memeriksa pesan konsol.
Di halaman demo, klik di dalam kotak penelusuran. Menu drop-down gagal diambil dan Konsol menampilkan error.

Arahkan kursor ke pesan error CORS. Tombol Understand this error
akan muncul di sebelah kanan pesan error.

Untuk mendapatkan penjelasan tentang error, klik
Pahami error ini.
Jika Anda meluncurkan insight konsol untuk pertama kalinya, Anda akan diminta untuk mengaktifkan fitur di setelan.
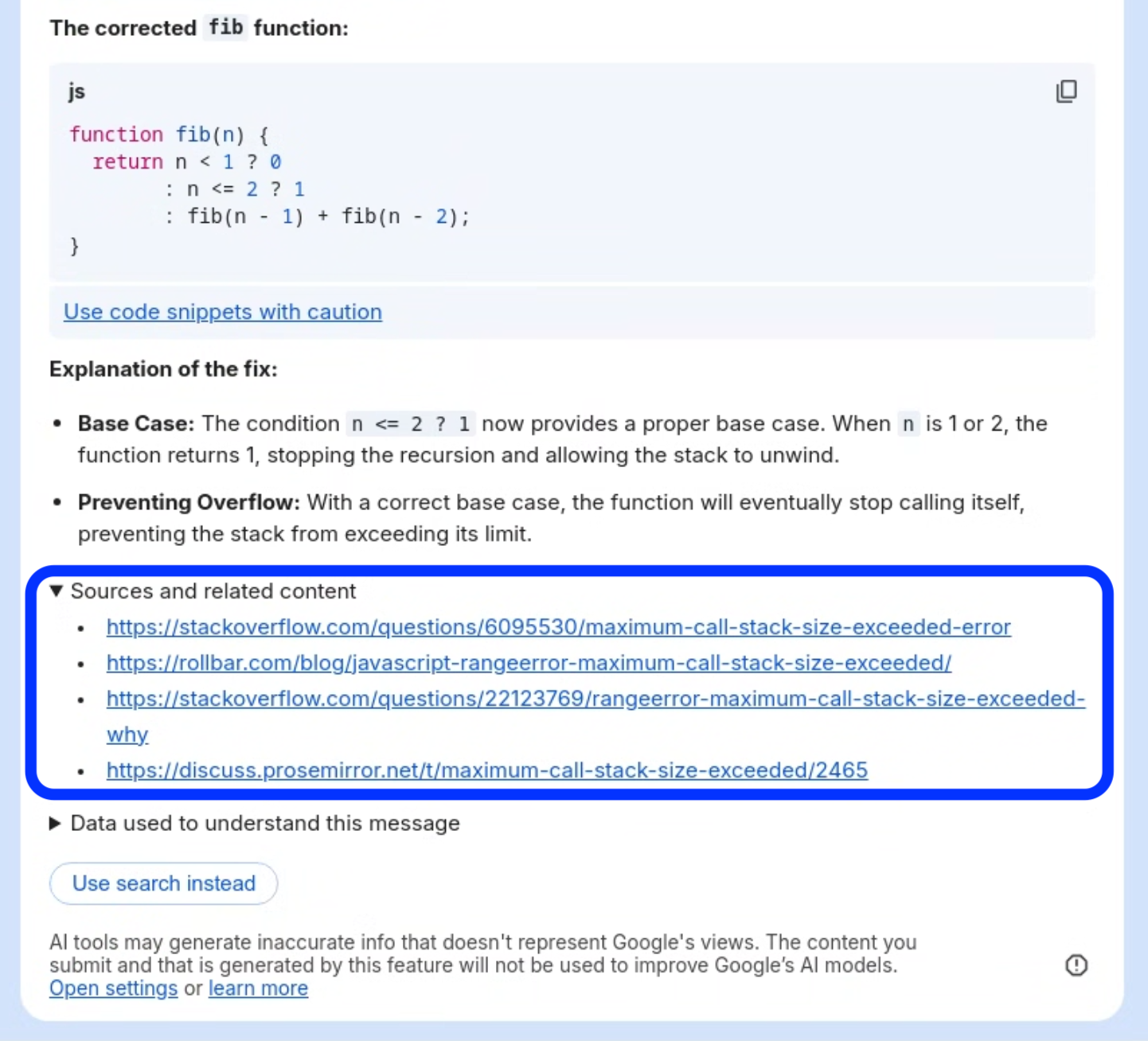
Setelah beberapa detik, penjelasan akan muncul di bawah error konsol.

Untuk melihat daftar link ke sumber dan konten terkait yang digunakan Gemini untuk membuat jawaban, luaskan bagian Sumber dan konten terkait.

Untuk melihat data yang digunakan Gemini untuk membuat penjelasan, luaskan bagian Data yang digunakan untuk memahami pesan ini.

Jika Anda merasa penjelasannya tidak memuaskan, Anda dapat mengklik Gunakan penelusuran untuk membuka tab baru yang berisi hasil penelusuran untuk error tersebut.
Cara data Anda digunakan
Pemberitahuan ini dan pemberitahuan privasi kami menjelaskan cara Chrome DevTools menangani data Anda. Baca dengan cermat.
Chrome DevTools menggunakan pesan konsol, stack trace terkait, kode sumber terkait, dan header jaringan terkait sebagai data input. Saat Anda menggunakan Pahami pesan ini, Google akan mengumpulkan data input ini, output yang dihasilkan, informasi penggunaan fitur terkait, dan masukan Anda. Google menggunakan data ini untuk menyediakan, meningkatkan kualitas, dan mengembangkan produk dan layanan Google, serta teknologi machine learning, termasuk produk perusahaan Google seperti Google Cloud.
Untuk membantu meningkatkan kualitas produk kami, petugas peninjau dapat membaca, memberi anotasi, serta memproses data input yang disebutkan di atas, output yang dihasilkan, informasi penggunaan fitur terkait, dan masukan Anda. Jangan sertakan informasi sensitif (misalnya, rahasia) atau pribadi yang dapat digunakan untuk mengidentifikasi Anda atau orang lain dalam perintah atau masukan Anda. Data Anda akan disimpan sedemikian rupa sehingga Google tidak dapat mengetahui siapa yang memberikannya dan tidak dapat lagi memenuhi permintaan penghapusan apa pun. Data tersebut akan disimpan hingga 18 bulan. Kami tidak dapat mengumpulkan data untuk meningkatkan kualitas produk kami jika Akun Google Anda dikelola oleh organisasi.
Saat Anda mencoba Memahami pesan ini, berikut adalah hal-hal penting yang perlu diketahui:
- Chrome DevTools menggunakan pesan konsol, stack trace terkait, kode sumber terkait, dan header jaringan terkait untuk memberikan jawaban.
- Chrome DevTools menggunakan teknologi eksperimental, dan dapat menghasilkan informasi yang tidak akurat atau menyinggung yang tidak mewakili pandangan Google. Memberikan suara pada respons akan membantu meningkatkan kualitas fitur ini.
- Fitur ini bersifat eksperimental dan dapat berubah di masa mendatang.
- Gunakan cuplikan kode yang dihasilkan dengan hati-hati.
Untuk menggunakan fitur ini, Anda harus menyetujui bahwa penggunaan Pahami pesan ini oleh Anda tunduk kepada Persyaratan Layanan Google.
Masalah umum
Chrome DevTools menggunakan model bahasa besar Google untuk membuat penjelasan. Model bahasa besar, atau LLM, adalah bidang riset baru dan aktif. Respons yang dihasilkan LLM terkadang dipertanyakan atau bahkan salah. Anda harus memahami bahwa hasilnya mungkin tidak akurat atau menyesatkan, jadi selalu periksa kembali.
Penjelasan salah
LLM menghasilkan konten yang terdengar mungkin dan masuk akal. Pada umumnya, konten ini berisi insight yang jujur dan berguna yang dapat membantu Anda memahami error atau peringatan dalam konteks yang relevan. Pengembangan dan proses debug web modern adalah keterampilan yang menantang dengan tingkat kompleksitas tinggi yang memerlukan pengalaman bertahun-tahun untuk menjadi mahir. Terkadang, respons yang dihasilkan LLM terdengar meyakinkan, tetapi sebenarnya menyesatkan atau tidak berarti bagi developer web manusia. Kami berupaya sebaik mungkin untuk terus meningkatkan kualitas dan ketepatan insight yang dihasilkan. Anda dapat membantu kami dengan mengirimkan masukan jika menemukan penjelasan yang salah.
Injeksi perintah
Banyak aplikasi LLM rentan terhadap bentuk penyalahgunaan yang dikenal sebagai injeksi perintah. Fitur ini tidak berbeda. LLM dapat ditipu untuk menerima petunjuk yang tidak dimaksudkan oleh developer.
Lihat contoh tidak berbahaya berikut:





