Console Utilities API में, सामान्य टास्क करने के लिए सुविधाजनक फ़ंक्शन का कलेक्शन होता है. जैसे, डीओएम एलिमेंट चुनना और उनकी जांच करना, ऑब्जेक्ट के बारे में क्वेरी करना, डेटा को पढ़ने लायक फ़ॉर्मैट में दिखाना, प्रोफ़ाइलर को रोकना और शुरू करना, डीओएम इवेंट और फ़ंक्शन कॉल को मॉनिटर करना वगैरह.
क्या आपको console.log(), console.error(), और console.* फ़ंक्शन के बारे में जानना है? Console API का रेफ़रंस देखें.
$_
$_, हाल ही में जिस एक्सप्रेशन का आकलन किया गया है उसकी वैल्यू दिखाता है.
नीचे दिए गए उदाहरण में, एक आसान एक्सप्रेशन (2 + 2) का आकलन किया गया है. इसके बाद, $_ प्रॉपर्टी का आकलन किया जाता है, जिसमें एक ही वैल्यू होती है:

अगले उदाहरण में, जिस एक्सप्रेशन का आकलन किया गया है उसमें शुरुआत में नामों का कलेक्शन है. ऐरे की लंबाई ढूंढने के लिए, $_.length का आकलन करने पर, $_ में सेव की गई वैल्यू बदलकर, आकलन किए गए नए एक्सप्रेशन, 4 में बदल जाती है:

0 से 4 डॉलर
$0, $1, $2, $3, और $4 निर्देश, एलिमेंट पैनल में जांचे गए पिछले पांच डीओएम एलिमेंट या प्रोफ़ाइल पैनल में चुने गए पिछले पांच JavaScript ढेर ऑब्जेक्ट के लिए, पुराने रेफ़रंस के तौर पर काम करते हैं. $0, हाल ही में चुने गए एलिमेंट या JavaScript ऑब्जेक्ट को दिखाता है, $1
हाल ही में चुने गए दूसरे एलिमेंट को दिखाता है, और इसी तरह.
नीचे दिए गए उदाहरण में, एलिमेंट पैनल में img एलिमेंट चुना गया है. कंसोल के ड्रॉअर में,
$0 का आकलन किया गया है और वही एलिमेंट दिखाया गया है:

नीचे दी गई इमेज में, एक ही पेज पर चुना गया एक अलग एलिमेंट दिखाया गया है. $0 अब चुने गए नए एलिमेंट का रेफ़रंस देता है, जबकि $1 पहले चुने गए एलिमेंट का रेफ़रंस देता है:

$(selector [, startNode])
$(selector), तय किए गए सीएसएस सिलेक्टर के साथ पहले DOM एलिमेंट का रेफ़रंस दिखाता है. एक आर्ग्युमेंट के साथ कॉल करने पर, यह फ़ंक्शन document.querySelector() फ़ंक्शन का शॉर्टकट होता है.
इस उदाहरण में, दस्तावेज़ में मौजूद पहले <img> एलिमेंट का रेफ़रंस मिलता है:

खोज के नतीजे पर राइट क्लिक करें और उसे डीओएम में ढूंढने के लिए, एलिमेंट पैनल में दिखाएं को चुनें. इसके अलावा, उसे पेज पर दिखाने के लिए, देखने के लिए स्क्रोल करें को चुनें.
इस उदाहरण में, फ़िलहाल चुने गए एलिमेंट का रेफ़रंस दिखाया गया है और उसकी src
प्रॉपर्टी दिखाई गई है:

इस फ़ंक्शन में एक दूसरा पैरामीटर, startNode भी काम करता है. यह पैरामीटर, उस 'एलिमेंट' या नोड की जानकारी देता है जिसमें एलिमेंट खोजे जाने हैं. इस पैरामीटर की डिफ़ॉल्ट वैल्यू document है.
इस उदाहरण में, devsite-header-background के वंशज वाले पहले img एलिमेंट का रेफ़रंस दिखाया गया है. साथ ही, इसकी src प्रॉपर्टी दिखाई गई है:

$$(selector [, startNode])
यहां दिए गए उदाहरण में $$(selector) उस सीएसएस सिलेक्टर से मैच होने वाले एलिमेंट का कलेक्शन दिखाता है जो दिया गया है. यह निर्देश, Array.from(document.querySelectorAll()) को कॉल करने के बराबर है.
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
का इस्तेमाल किया गया है
 <img> एलिमेंट, जो चुने गए नोड के बाद मौजूदा दस्तावेज़ में दिखते हैं:
<img> एलिमेंट, जो चुने गए नोड के बाद मौजूदा दस्तावेज़ में दिखते हैं:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path), दिए गए XPath एक्सप्रेशन से मैच करने वाले DOM एलिमेंट का कलेक्शन दिखाता है.
उदाहरण के लिए, यह फ़ंक्शन पेज पर मौजूद सभी <p> एलिमेंट दिखाता है:
$x("//p")

इस उदाहरण में, ऐसे सभी <p> एलिमेंट दिखाए गए हैं जिनमें <a> एलिमेंट शामिल हैं:
$x("//p[a]")

अन्य सिलेक्टर फ़ंक्शन की तरह ही, $x(path) में एक दूसरा पैरामीटर, startNode होता है. यह पैरामीटर ज़रूरी नहीं है. इससे उस एलिमेंट या नोड के बारे में पता चलता है जिसमें एलिमेंट खोजे जाने हैं.

clear()
clear(), कंसोल का इतिहास मिटा देता है.
clear();
copy(object)
copy(object), दिए गए ऑब्जेक्ट की स्ट्रिंग को क्लिपबोर्ड पर कॉपी करता है.
copy($0);
debug(function)
जब किसी फ़ंक्शन को कॉल किया जाता है, तो डीबगर को कॉल किया जाता है और सोर्स पैनल पर फ़ंक्शन के अंदर ब्रेक लगा दिया जाता है. इससे, कोड को सिलसिलेवार तरीके से देखा जा सकता है और उसे डीबग किया जा सकता है.
debug(getData);

फ़ंक्शन पर ब्रेकिंग बंद करने के लिए, undebug(fn) का इस्तेमाल करें या सभी ब्रेकपॉइंट बंद करने के लिए, यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करें.
ब्रेकपॉइंट के बारे में ज़्यादा जानने के लिए, ब्रेकपॉइंट की मदद से कोड को रोकना लेख पढ़ें.
dir(object)
dir(object), तय किए गए ऑब्जेक्ट की सभी प्रॉपर्टी की ऑब्जेक्ट-स्टाइल सूची दिखाता है. यह तरीका, Console API के console.dir() तरीके का शॉर्टकट है.
नीचे दिए गए उदाहरण में, सीधे कमांड लाइन में document.body का आकलन करने और उसी एलिमेंट को दिखाने के लिए dir() का इस्तेमाल करने के बीच का अंतर दिखाया गया है:
document.body;
dir(document.body);

ज़्यादा जानकारी के लिए, Console API में console.dir() एंट्री देखें.
dirxml(object)
dirxml(object), बताए गए ऑब्जेक्ट का एक्सएमएल वर्शन प्रिंट करता है, जैसा कि एलिमेंट पैनल में देखा जा सकता है.
यह तरीका, console.dirxml() तरीके के बराबर है.
inspect(object/function)
inspect(object/function), सही पैनल में दिए गए एलिमेंट या ऑब्जेक्ट को खोलता है और चुनता है: डीओएम एलिमेंट के लिए एलिमेंट पैनल या JavaScript ढेर ऑब्जेक्ट के लिए प्रोफ़ाइल पैनल.
इस उदाहरण में, एलिमेंट पैनल में document.body खोला गया है:
inspect(document.body);

जांच करने के लिए कोई फ़ंक्शन पास करने पर, वह फ़ंक्शन आपके लिए सोर्स पैनल में दस्तावेज़ खोलता है, ताकि आप उसकी जांच कर सकें.
getEventListeners(object)
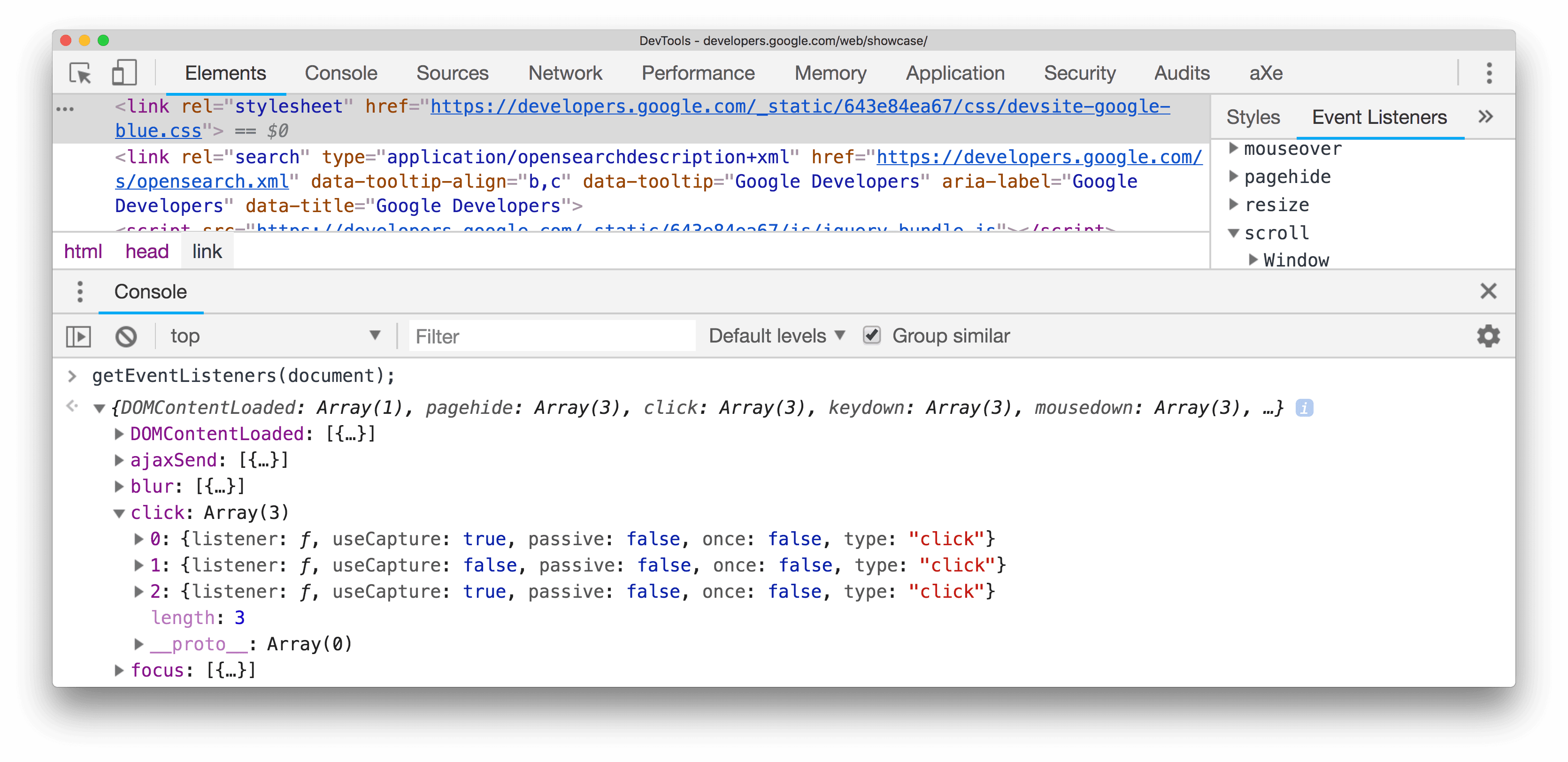
getEventListeners(object), दिए गए ऑब्जेक्ट पर रजिस्टर किए गए इवेंट लिसनर दिखाता है. रिटर्न वैल्यू एक ऑब्जेक्ट है, जिसमें रजिस्टर किए गए हर इवेंट टाइप (उदाहरण के लिए, click या keydown) के लिए एक कलेक्शन होता है. हर कलेक्शन के सदस्य ऐसे ऑब्जेक्ट होते हैं जो हर टाइप के लिए रजिस्टर किए गए दर्शक के बारे में बताते हैं. उदाहरण के लिए, यहां दस्तावेज़ ऑब्जेक्ट पर रजिस्टर किए गए सभी इवेंट लिसनर की सूची दी गई है:
getEventListeners(document);

अगर किसी ऑब्जेक्ट पर एक से ज़्यादा लिसनर रजिस्टर किए गए हैं, तो ऐरे में हर लिसनर के लिए एक सदस्य होता है. नीचे दिए गए उदाहरण में, click इवेंट के लिए दस्तावेज़ एलिमेंट पर दो इवेंट लिसनर रजिस्टर किए गए हैं:

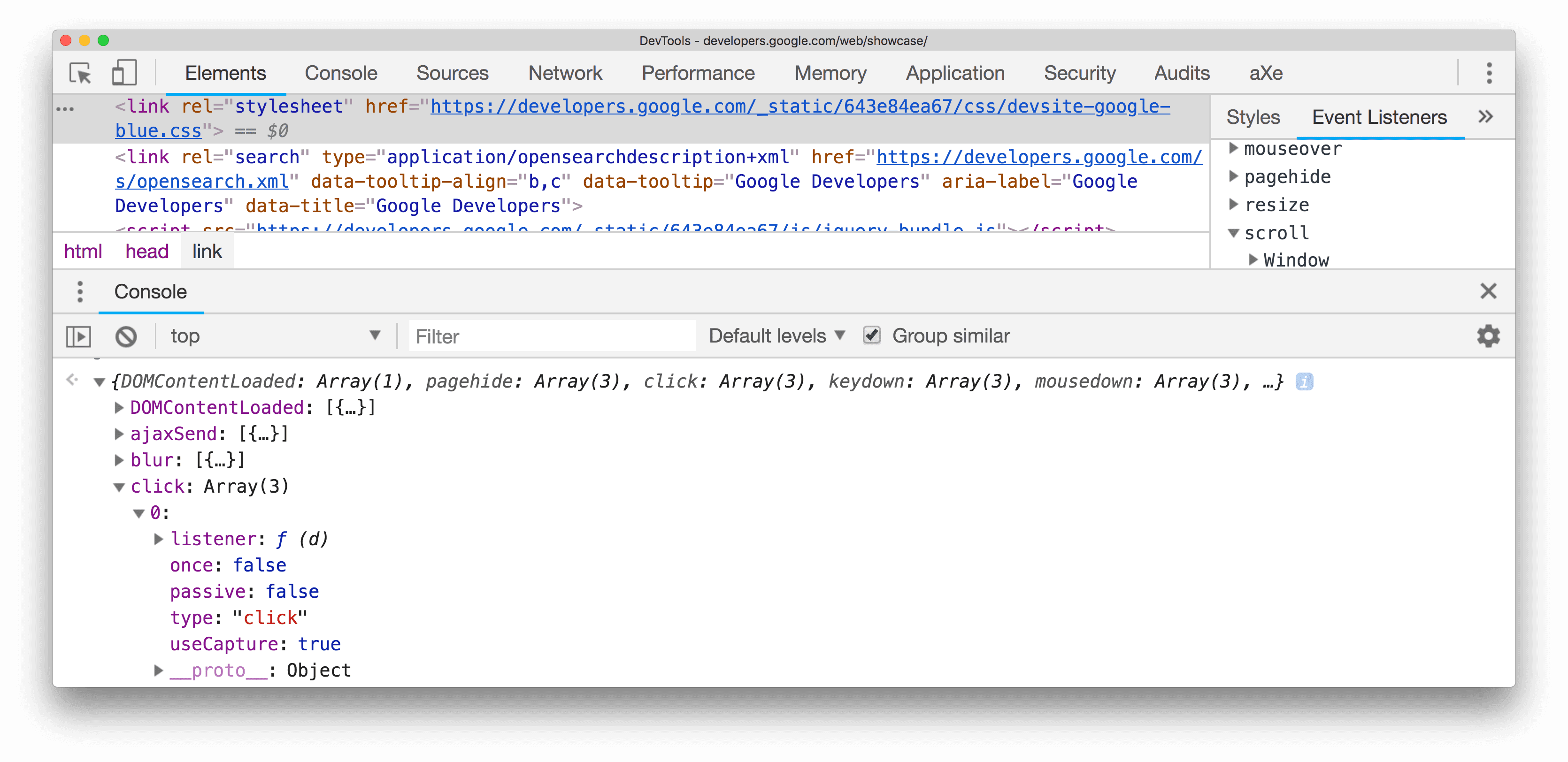
इन ऑब्जेक्ट की प्रॉपर्टी एक्सप्लोर करने के लिए, इनमें से किसी भी ऑब्जेक्ट को बड़ा किया जा सकता है:

ज़्यादा जानकारी के लिए, ऑब्जेक्ट प्रॉपर्टी की जांच करना लेख पढ़ें.
keys(object)
keys(object), दिए गए ऑब्जेक्ट से जुड़ी प्रॉपर्टी के नामों वाला अरे दिखाता है. एक ही प्रॉपर्टी की असोसिएटेड वैल्यू पाने के लिए, values() का इस्तेमाल करें.
उदाहरण के लिए, मान लें कि आपके ऐप्लिकेशन ने यह ऑब्जेक्ट तय किया है:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
मान लें कि player को ग्लोबल नेमस्पेस में तय किया गया था (आसान बनाने के लिए), तो Console में keys(player) और
values(player) टाइप करने पर, आपको यह नतीजा दिखेगा:

monitor(function)
जब किसी फ़ंक्शन को कॉल किया जाता है, तो Console में एक मैसेज लॉग किया जाता है. इसमें फ़ंक्शन के नाम के साथ-साथ, फ़ंक्शन को कॉल करते समय दिए गए आर्ग्युमेंट की जानकारी होती है.
function sum(x, y) {
return x + y;
}
monitor(sum);

मॉनिटरिंग बंद करने के लिए, unmonitor(function) का इस्तेमाल करें.
monitorEvents(object [, events])
जब तय किए गए ऑब्जेक्ट पर कोई इवेंट होता है, तो इवेंट ऑब्जेक्ट को कंसोल में लॉग किया जाता है. निगरानी के लिए, एक इवेंट, इवेंट का कलेक्शन या इवेंट के पहले से तय किए गए कलेक्शन से मैप किए गए सामान्य इवेंट "टाइप" में से किसी एक को चुना जा सकता है. उदाहरण देखें.
यह विंडो ऑब्जेक्ट पर, साइज़ बदलने से जुड़े सभी इवेंट को मॉनिटर करता है.
monitorEvents(window, "resize");

यहां दिए गए कोड में, विंडो ऑब्जेक्ट पर "साइज़ बदलना" और "स्क्रोल करना", दोनों इवेंट को मॉनिटर करने के लिए कलेक्शन तय किया गया है:
monitorEvents(window, ["resize", "scroll"])
आपके पास इवेंट के उपलब्ध "टाइप" में से किसी एक को भी तय करने का विकल्प है. ये स्ट्रिंग, इवेंट के पहले से तय किए गए सेट से मैप होती हैं. नीचे दी गई टेबल में, उपलब्ध इवेंट टाइप और उनसे जुड़ी इवेंट मैपिंग की सूची दी गई है:
| इवेंट टाइप और उससे जुड़े मैप किए गए इवेंट | |
|---|---|
| चूहा | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| बटन | "keydown", "keyup", "keypress", "textInput" |
| छूना | "touchstart", "touchmove", "touchend", "touchcancel" |
| कंट्रोल | "resize", "scroll", "zoom", "focus", "blur", "select", "change", "submit", "reset" |
उदाहरण के लिए, यहां "key" इवेंट टाइप का इस्तेमाल करके, एलिमेंट पैनल में चुने गए इनपुट टेक्स्ट फ़ील्ड पर मौजूद सभी मुख्य इवेंट दिखाए गए हैं.
monitorEvents($0, "key");
टेक्स्ट फ़ील्ड में वर्ण टाइप करने के बाद, नमूना आउटपुट यहां दिया गया है:

मॉनिटरिंग बंद करने के लिए, unmonitorEvents(object[, events]) का इस्तेमाल करें.
profile([name]) और profileEnd([name])
profile(), JavaScript सीपीयू प्रोफ़ाइलिंग सेशन को किसी वैकल्पिक नाम के साथ शुरू करता है. profileEnd()
प्रोफ़ाइल को पूरा करता है और परफ़ॉर्मेंस > मुख्य ट्रैक में नतीजे दिखाता है.
प्रोफ़ाइलिंग शुरू करने के लिए:
profile("Profile 1")
प्रोफ़ाइलिंग बंद करने और परफ़ॉर्मेंस > मुख्य ट्रैक में नतीजे देखने के लिए:
profileEnd("Profile 1")
परफ़ॉर्मेंस > मुख्य ट्रैक में नतीजा:

प्रोफ़ाइलों को नेस्ट भी किया जा सकता है. उदाहरण के लिए, यह किसी भी क्रम में काम करेगा:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
दिए गए कन्स्ट्रक्टर की मदद से बनाए गए ऑब्जेक्ट का कलेक्शन दिखाने के लिए, कंसोल से queryObjects(Constructor) को कॉल करें. उदाहरण के लिए:
queryObjects(Promise).Promiseके सभी इंस्टेंस दिखाता है.queryObjects(HTMLElement). सभी एचटीएमएल एलिमेंट दिखाता है.queryObjects(foo), जहांfooक्लास का नाम है.new foo()के ज़रिए इंस्टैंशिएट किए गए सभी ऑब्जेक्ट दिखाता है.
queryObjects() का स्कोप, कंसोल में फ़िलहाल चुना गया एक्सीक्यूशन कॉन्टेक्स्ट है.
table(data [, columns])
कॉलम की शीर्षक के साथ डेटा ऑब्जेक्ट को पास करके, टेबल फ़ॉर्मैटिंग के साथ ऑब्जेक्ट डेटा को लॉग करें. हालांकि, कॉलम की शीर्षक देना ज़रूरी नहीं है.
यह console.table() का शॉर्टकट है.
उदाहरण के लिए, Console में टेबल का इस्तेमाल करके नामों की सूची दिखाने के लिए, आपको यह करना होगा:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function), बताए गए फ़ंक्शन की डीबगिंग बंद कर देता है, ताकि फ़ंक्शन को कॉल करने पर, डीबगर को फिर से शुरू न किया जाए. इसका इस्तेमाल debug(fn) के साथ किया जाता है.
undebug(getData);
unmonitor(function)
unmonitor(function), बताए गए फ़ंक्शन की निगरानी बंद कर देता है. इसका इस्तेमाल, monitor(fn) के साथ किया जाता है.
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]), बताए गए ऑब्जेक्ट और इवेंट के लिए इवेंट को मॉनिटर करना बंद कर देता है. उदाहरण के लिए, यह कोड विंडो ऑब्जेक्ट पर सभी इवेंट की निगरानी बंद कर देता है:
unmonitorEvents(window);
किसी ऑब्जेक्ट पर कुछ खास इवेंट की निगरानी को भी चुनिंदा तौर पर बंद किया जा सकता है. उदाहरण के लिए, यहां दिया गया कोड, फ़िलहाल चुने गए एलिमेंट पर सभी माउस इवेंट को मॉनिटर करना शुरू करता है. इसके बाद, "mousemove" इवेंट को मॉनिटर करना बंद कर देता है. ऐसा शायद कंसोल आउटपुट में ग़ैर-ज़रूरी जानकारी को कम करने के लिए किया जाता है:
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object), एक ऐरे दिखाता है. इसमें, दिए गए ऑब्जेक्ट की सभी प्रॉपर्टी की वैल्यू होती हैं.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);



