Console Utilities API berisi kumpulan fungsi praktis untuk melakukan tugas umum: memilih dan memeriksa elemen DOM, membuat kueri objek, menampilkan data dalam format yang dapat dibaca, menghentikan dan memulai profiler, memantau peristiwa DOM dan panggilan fungsi, dan banyak lagi.
Mencari console.log(), console.error(), dan fungsi console.* lainnya? Lihat
Referensi Console API.
$_
$_ menampilkan nilai ekspresi yang terakhir dievaluasi.
Pada contoh berikut, ekspresi sederhana (2 + 2) dievaluasi. Properti $_ kemudian
dievaluasi, yang berisi nilai yang sama:

Pada contoh berikutnya, ekspresi yang dievaluasi awalnya berisi array nama. Dengan mengevaluasi
$_.length untuk menemukan panjang array, nilai yang disimpan di $_ akan berubah menjadi ekspresi
terbaru yang dievaluasi, 4:

$0 - $4
Perintah $0, $1, $2, $3, dan $4 berfungsi sebagai referensi historis ke lima elemen DOM
terakhir yang diperiksa dalam panel Elemen atau lima objek heap JavaScript terakhir yang dipilih di
panel Profil. $0 menampilkan elemen atau objek JavaScript yang terakhir dipilih, $1 menampilkan elemen kedua yang terakhir dipilih, dan seterusnya.
Dalam contoh berikut, elemen img dipilih di panel Elements. Di panel samping Console,
$0 telah dievaluasi dan menampilkan elemen yang sama:

Gambar di bawah menunjukkan elemen lain yang dipilih di halaman yang sama. $0 kini merujuk ke elemen yang baru
dipilih, sedangkan $1 menampilkan elemen yang dipilih sebelumnya:

$(selector [, startNode])
$(selector) menampilkan referensi ke elemen DOM pertama dengan pemilih CSS yang ditentukan. Saat
dipanggil dengan satu argumen, fungsi ini adalah pintasan untuk fungsi document.querySelector().
Contoh berikut menampilkan referensi ke elemen <img> pertama dalam dokumen:

Klik kanan pada hasil yang ditampilkan, lalu pilih Tampilkan di Panel Elemen untuk menemukannya di DOM, atau Scroll untuk Melihat untuk menampilkannya di halaman.
Contoh berikut menampilkan referensi ke elemen yang saat ini dipilih dan menampilkan properti src-nya:

Fungsi ini juga mendukung parameter kedua, startNode, yang menentukan 'elemen' atau Node tempat
menelusuri elemen. Nilai default parameter ini adalah document.
Contoh berikut menampilkan referensi ke elemen img pertama yang merupakan turunan dari devsite-header-background, dan menampilkan properti src-nya:

$$(selector [, startNode])
Contoh berikut menggunakan $$(selector) menampilkan array elemen yang cocok dengan pemilih CSS yang diberikan. Perintah ini
setara dengan memanggil Array.from(document.querySelectorAll()).
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
Elemen  <img>
yang muncul dalam dokumen saat ini setelah Node yang dipilih:
<img>
yang muncul dalam dokumen saat ini setelah Node yang dipilih:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path) menampilkan array elemen DOM yang cocok dengan ekspresi XPath yang diberikan.
Misalnya, kode berikut menampilkan semua elemen <p> di halaman:
$x("//p")

Contoh berikut menampilkan semua elemen <p> yang berisi elemen <a>:
$x("//p[a]")

Serupa dengan fungsi pemilih lainnya, $x(path) memiliki parameter kedua opsional, startNode,
yang menentukan elemen atau Node tempat elemen akan ditelusuri.

clear()
clear() menghapus histori konsol.
clear();
copy(object)
copy(object) menyalin representasi string dari objek yang ditentukan ke papan klip.
copy($0);
debug(function)
Saat fungsi yang ditentukan dipanggil, debugger akan dipanggil dan berhenti di dalam fungsi pada panel Sources yang memungkinkan Anda menelusuri kode dan men-debugnya.
debug(getData);

Gunakan undebug(fn) untuk berhenti berhenti pada fungsi, atau gunakan UI untuk menonaktifkan semua titik henti sementara.
Untuk informasi selengkapnya tentang titik henti sementara, lihat Menjeda Kode dengan Titik Henti Sementara.
dir(object)
dir(object) menampilkan listingan gaya objek dari semua properti objek yang ditentukan. Metode ini
adalah pintasan untuk metode console.dir() Console API.
Contoh berikut menunjukkan perbedaan antara mengevaluasi document.body langsung di
command line, dan menggunakan dir() untuk menampilkan elemen yang sama:
document.body;
dir(document.body);

Untuk informasi selengkapnya, lihat entri console.dir() di Console API.
dirxml(object)
dirxml(object) mencetak representasi XML dari objek yang ditentukan, seperti yang terlihat di panel Elemen.
Metode ini setara dengan metode console.dirxml().
inspect(object/function)
inspect(object/function) membuka dan memilih elemen atau objek yang ditentukan di panel
yang sesuai: panel Elements untuk elemen DOM atau panel Profiles untuk objek heap JavaScript.
Contoh berikut membuka document.body di panel Elements:
inspect(document.body);

Saat meneruskan fungsi untuk diperiksa, fungsi akan membuka dokumen di panel Sumber agar Anda dapat memeriksanya.
getEventListeners(object)
getEventListeners(object) menampilkan pemroses peristiwa yang terdaftar di objek yang ditentukan. Nilai
yang ditampilkan adalah objek yang berisi array untuk setiap jenis peristiwa yang terdaftar (misalnya, click atau
keydown). Anggota setiap array adalah objek yang mendeskripsikan pemroses yang terdaftar
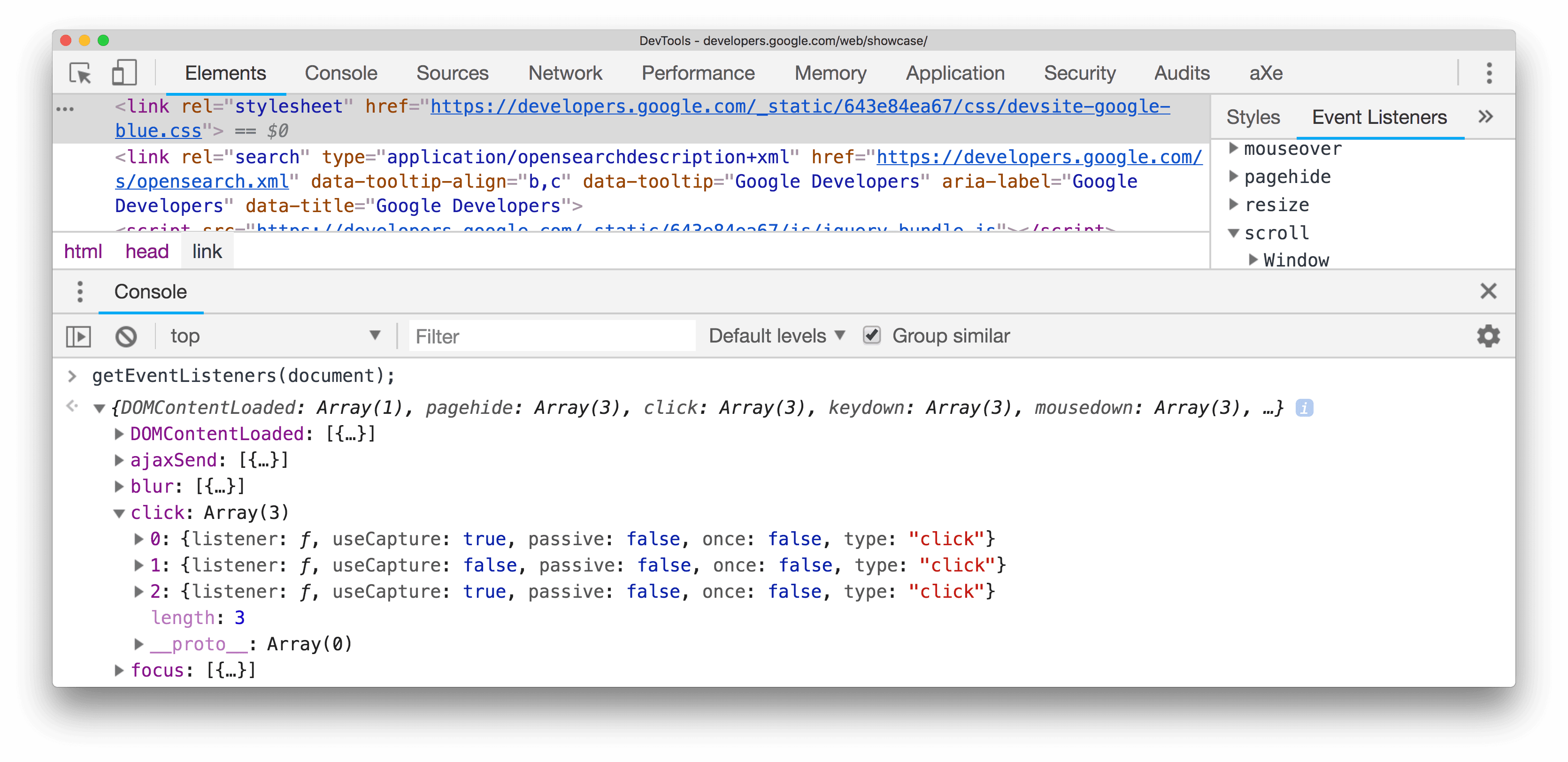
untuk setiap jenis. Misalnya, kode berikut mencantumkan semua pemroses peristiwa yang terdaftar di objek dokumen:
getEventListeners(document);

Jika ada lebih dari satu pemroses yang terdaftar di objek yang ditentukan, array akan berisi anggota untuk setiap pemroses. Pada contoh berikut, ada dua pemroses peristiwa yang terdaftar di elemen dokumen untuk peristiwa click:

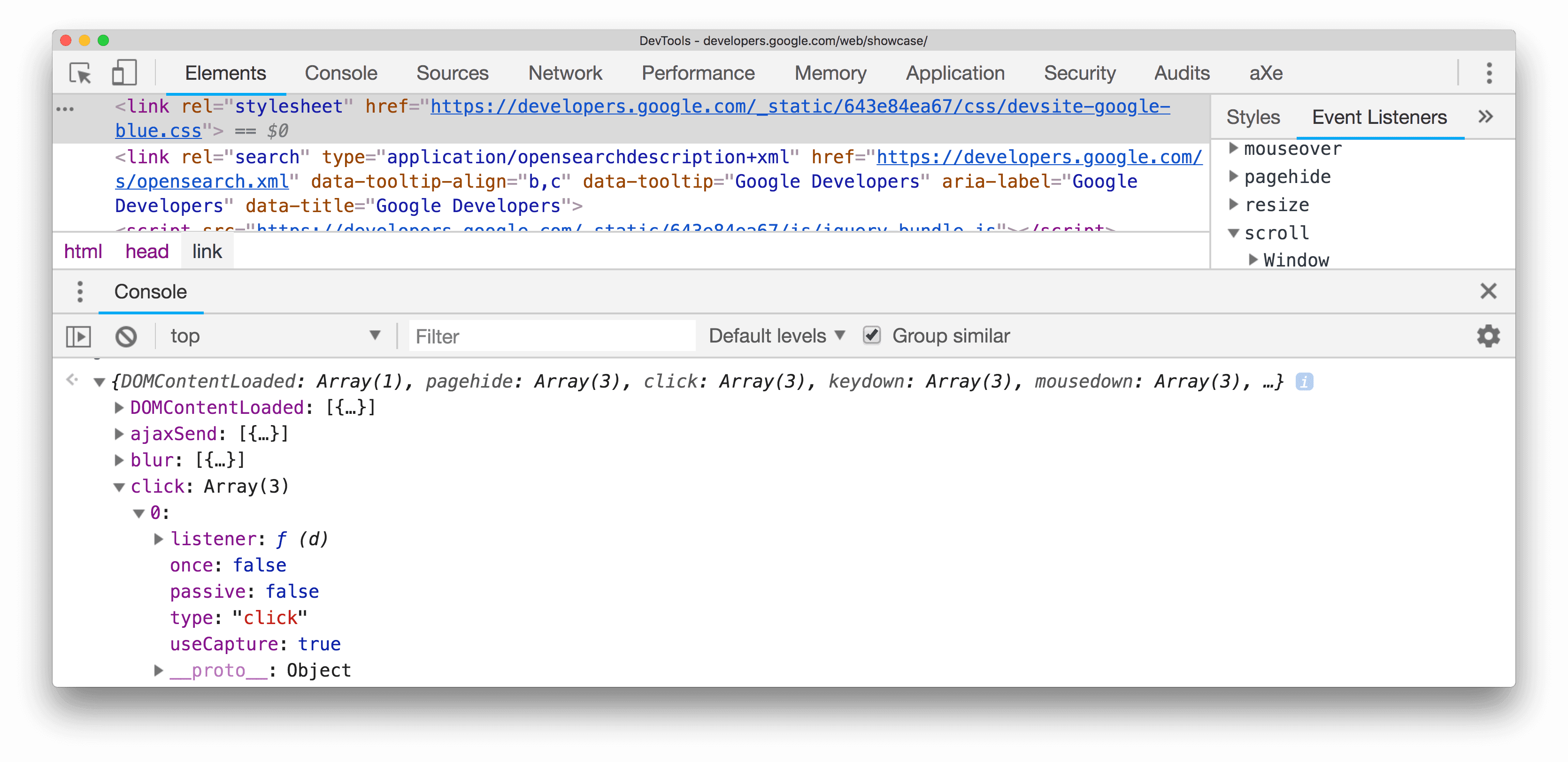
Anda dapat memperluas setiap objek ini lebih lanjut untuk menjelajahi propertinya:

Untuk mengetahui informasi selengkapnya, lihat Memeriksa properti objek.
keys(object)
keys(object) menampilkan array yang berisi nama properti yang termasuk dalam objek yang ditentukan. Untuk mendapatkan nilai terkait dari properti yang sama, gunakan values().
Misalnya, aplikasi Anda menentukan objek berikut:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
Dengan asumsi player ditentukan dalam namespace global (untuk memudahkan), mengetik keys(player) dan
values(player) di Konsol akan menghasilkan hal berikut:

monitor(function)
Saat fungsi yang ditentukan dipanggil, pesan akan dicatat ke konsol yang menunjukkan nama fungsi beserta argumen yang diteruskan ke fungsi saat dipanggil.
function sum(x, y) {
return x + y;
}
monitor(sum);

Gunakan unmonitor(function) untuk menghentikan pemantauan.
monitorEvents(object [, events])
Saat salah satu peristiwa yang ditentukan terjadi pada objek yang ditentukan, objek Peristiwa akan dicatat ke konsol. Anda dapat menentukan satu peristiwa untuk dipantau, array peristiwa, atau salah satu "jenis" peristiwa umum yang dipetakan ke kumpulan peristiwa yang telah ditentukan sebelumnya. Lihat contohnya di bawah.
Berikut ini cara memantau semua peristiwa pengubahan ukuran pada objek jendela.
monitorEvents(window, "resize");

Berikut adalah array yang menentukan untuk memantau peristiwa "resize" dan "scroll" pada objek jendela:
monitorEvents(window, ["resize", "scroll"])
Anda juga dapat menentukan salah satu "jenis" peristiwa yang tersedia, string yang dipetakan ke kumpulan peristiwa yang telah ditentukan sebelumnya. Tabel di bawah mencantumkan jenis peristiwa yang tersedia dan pemetaan peristiwa terkaitnya:
| Jenis peristiwa & Peristiwa yang dipetakan yang sesuai | |
|---|---|
| tikus | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| kunci | "keydown", "keyup", "keypress", "textInput" |
| sentuh | "touchstart", "touchmove", "touchend", "touchcancel" |
| kontrol | "resize", "scroll", "zoom", "focus", "blur", "select", "change", "submit", "reset" |
Misalnya, kode berikut menggunakan jenis peristiwa "key" untuk semua peristiwa utama yang sesuai pada kolom teks input yang saat ini dipilih di panel Elements.
monitorEvents($0, "key");
Berikut adalah contoh output setelah mengetik karakter di kolom teks:

Gunakan unmonitorEvents(object[, events]) untuk menghentikan pemantauan.
profile([name]) dan profileEnd([name])
profile() memulai sesi pembuatan profil CPU JavaScript dengan nama opsional. profileEnd()
menyelesaikan profil dan menampilkan hasilnya di jalur Performa > Utama.
Untuk memulai pembuatan profil:
profile("Profile 1")
Untuk berhenti membuat profil dan melihat hasilnya di jalur Performa > Utama:
profileEnd("Profile 1")
Hasil di jalur Performa > Utama:

Profil juga dapat disusun bertingkat. Misalnya, ini akan berfungsi dalam urutan apa pun:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
Panggil queryObjects(Constructor) dari konsol untuk menampilkan array objek yang dibuat
dengan konstruktor yang ditentukan. Contoh:
queryObjects(Promise). Menampilkan semua instancePromise.queryObjects(HTMLElement). Menampilkan semua elemen HTML.queryObjects(foo), denganfooadalah nama class. Menampilkan semua objek yang dibuat instance-nya melaluinew foo().
Cakupan queryObjects() adalah konteks eksekusi yang saat ini dipilih di konsol.
table(data [, columns])
Catat data objek dengan pemformatan tabel dengan meneruskan objek data dengan judul kolom opsional.
Ini adalah pintasan untuk console.table().
Misalnya, untuk menampilkan daftar nama menggunakan tabel di konsol, Anda harus melakukan:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function) menghentikan proses debug fungsi yang ditentukan sehingga saat fungsi
dipanggil, debugger tidak lagi dipanggil. Ini digunakan bersama dengan debug(fn).
undebug(getData);
unmonitor(function)
unmonitor(function) menghentikan pemantauan fungsi yang ditentukan. Ini digunakan bersama dengan
monitor(fn).
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) berhenti memantau peristiwa untuk objek dan peristiwa yang ditentukan. Misalnya, hal berikut akan menghentikan semua pemantauan peristiwa pada objek jendela:
unmonitorEvents(window);
Anda juga dapat secara selektif menghentikan pemantauan peristiwa tertentu pada objek. Misalnya, kode berikut mulai memantau semua peristiwa mouse pada elemen yang saat ini dipilih, lalu berhenti memantau peristiwa "mousemove" (mungkin untuk mengurangi derau dalam output konsol):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object) menampilkan array yang berisi nilai semua properti yang termasuk dalam objek yang ditentukan.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);



