API консольных утилит содержит набор удобных функций для выполнения общих задач: выбор и проверка элементов DOM, запрос объектов, отображение данных в удобном для чтения формате, остановка и запуск профилировщика, мониторинг событий DOM и вызовов функций и многое другое.
Ищете console.log() , console.error() и остальные функции console.* ? См. Справочник по API консоли .
$_
$_ возвращает значение последнего вычисленного выражения.
В следующем примере вычисляется простое выражение ( 2 + 2 ). Затем вычисляется свойство $_ , которое содержит то же значение:

В следующем примере вычисленное выражение изначально содержит массив имен. Вычисляя $_.length для нахождения длины массива, значение, хранящееся в $_ изменяется, становясь последним вычисленным выражением, 4:

0–4 доллара
Команды $0 , $1 , $2 , $3 и $4 работают как историческая ссылка на последние пять элементов DOM, проверенных на панели «Элементы» , или последние пять объектов кучи JavaScript, выбранных на панели «Профили». $0 возвращает последний выбранный элемент или объект JavaScript, $1 возвращает второй по времени выбор и т. д.
В следующем примере элемент img выбран на панели Elements . В Console drawer $0 был оценен и отображает тот же элемент:

На изображении ниже показан другой элемент, выбранный на той же странице. $0 теперь относится к недавно выбранному элементу, тогда как $1 возвращает ранее выбранный:

$(селектор [, startNode])
$(selector) возвращает ссылку на первый элемент DOM с указанным селектором CSS. При вызове с одним аргументом эта функция является сокращением для функции document.querySelector() .
Следующий пример возвращает ссылку на первый элемент <img> в документе:

Щелкните правой кнопкой мыши по полученному результату и выберите «Показать на панели элементов» , чтобы найти его в DOM, или прокрутите до пункта «Просмотр» , чтобы отобразить его на странице.
Следующий пример возвращает ссылку на текущий выбранный элемент и отображает его свойство src :

Эта функция также поддерживает второй параметр, startNode , который указывает 'element' или Node, из которого следует искать элементы. Значение этого параметра по умолчанию — document .
Следующий пример возвращает ссылку на первый элемент img , который является потомком devsite-header-background , и отображает его свойство src :

$$(selector [, startNode])
$$(селектор) возвращает массив элементов, соответствующих заданному селектору CSS. Эта команда эквивалентна вызову Array.from( document.querySelectorAll() ) .
В следующем примере используется $$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:
let images = $$( 'img' ); for ( let each of images ) { console . log ( each . src ); } Элементы <img>, которые появляются в текущем документе после выбранного узла:
Элементы <img>, которые появляются в текущем документе после выбранного узла:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(путь [, начальный_узел])
$x(path) возвращает массив элементов DOM, соответствующих заданному выражению XPath.
Например, следующий код возвращает все элементы <p> на странице:
$x("//p")

Следующий пример возвращает все элементы <p> , содержащие элементы <a> :
$x("//p[a]")

Подобно другим функциям селектора, $x(path) имеет необязательный второй параметр, startNode , который указывает элемент или узел, в котором следует искать элементы.

прозрачный()
clear() очищает консоль от истории.
clear();
копия(объект)
copy(object) копирует строковое представление указанного объекта в буфер обмена.
copy($0);
отладка(функция)
При вызове указанной функции активируется отладчик и останавливается внутри функции на панели «Источники» , позволяя пошагово выполнять код и отлаживать его.
debug(getData);

Используйте undebug(fn) , чтобы остановить остановку функции, или используйте пользовательский интерфейс, чтобы отключить все точки останова.
Дополнительную информацию о точках останова см. в разделе Приостановка кода с помощью точек останова .
dir(объект)
dir(object) отображает список всех свойств указанного объекта в стиле объекта. Этот метод является сокращением для метода console.dir() API консоли.
В следующем примере показана разница между оценкой document.body непосредственно в командной строке и использованием dir() для отображения того же элемента:
document.body;
dir(document.body);

Для получения дополнительной информации см. запись console.dir() в API консоли.
dirxml(объект)
dirxml(object) печатает XML-представление указанного объекта, как показано на панели Elements . Этот метод эквивалентен методу console.dirxml() .
осмотреть(объект/функцию)
inspect(object/function) открывает и выбирает указанный элемент или объект на соответствующей панели: либо на панели «Элементы» для элементов DOM, либо на панели «Профили» для объектов кучи JavaScript.
В следующем примере document.body открывается на панели «Элементы» :
inspect(document.body);

При передаче функции для проверки она открывает документ на панели «Источники» для проверки.
getEventListeners(объект)
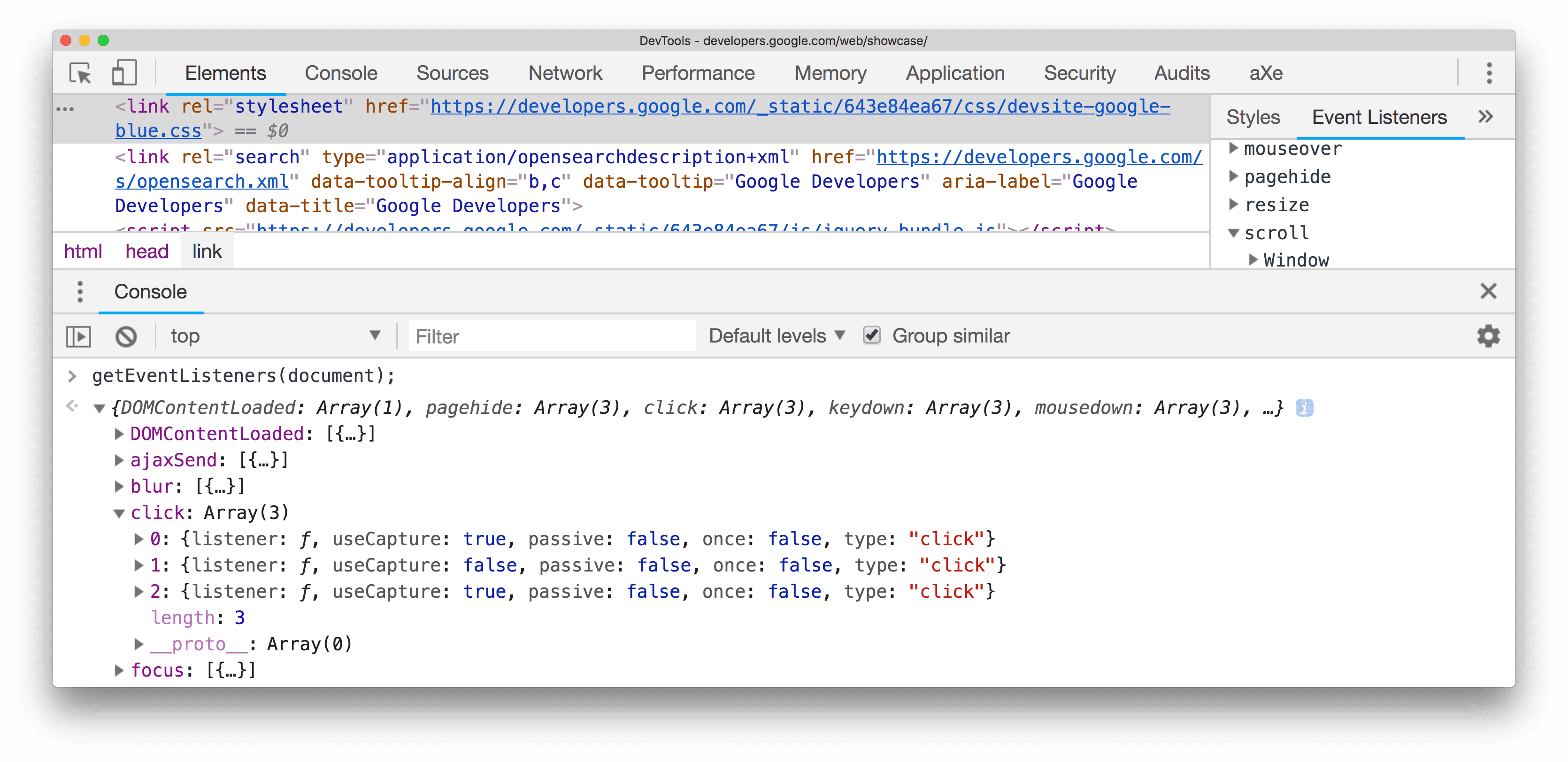
getEventListeners(object) возвращает прослушиватели событий, зарегистрированные на указанном объекте. Возвращаемое значение — это объект, содержащий массив для каждого зарегистрированного типа события (например, click или keydown ). Члены каждого массива — это объекты, которые описывают прослушиватель, зарегистрированный для каждого типа. Например, ниже перечислены все прослушиватели событий, зарегистрированные на объекте документа:
getEventListeners(document);

Если на указанном объекте зарегистрировано более одного слушателя, то массив содержит член для каждого слушателя. В следующем примере есть два слушателя событий, зарегистрированных на элементе документа для события click :

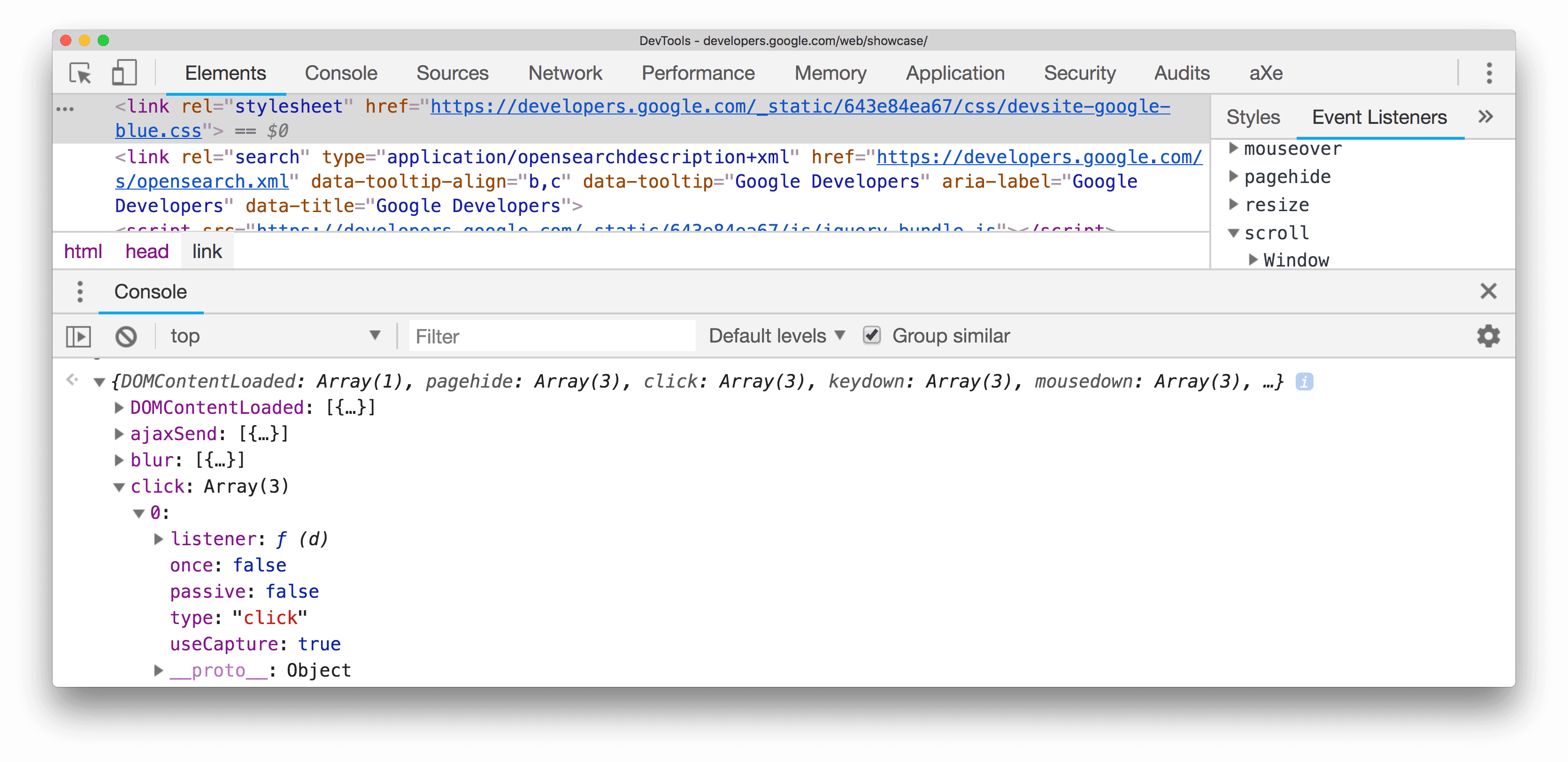
Вы можете дополнительно развернуть каждый из этих объектов, чтобы изучить их свойства:

Для получения дополнительной информации см. раздел Проверка свойств объекта .
ключи(объект)
keys(object) возвращает массив, содержащий имена свойств, принадлежащих указанному объекту. Чтобы получить связанные значения тех же свойств, используйте values() .
Например, предположим, что ваше приложение определило следующий объект:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
Предполагая, что player был определен в глобальном пространстве имен (для простоты), ввод keys(player) и values(player) в консоли приводит к следующему:

монитор(функция)
При вызове указанной функции на консоль выводится сообщение, в котором указывается имя функции, а также аргументы, которые передаются функции при ее вызове.
function sum(x, y) {
return x + y;
}
monitor(sum);

Для остановки мониторинга используйте unmonitor(function) .
monitorEvents(объект [, события])
Когда одно из указанных событий происходит на указанном объекте, объект Event регистрируется в консоли. Вы можете указать одно событие для мониторинга, массив событий или один из общих "типов" событий, сопоставленных с предопределенной коллекцией событий. Смотрите примеры ниже.
Следующий код отслеживает все события изменения размера объекта окна.
monitorEvents(window, "resize");

Ниже определяется массив для отслеживания событий «изменения размера» и «прокрутки» объекта окна:
monitorEvents(window, ["resize", "scroll"])
Вы также можете указать один из доступных "типов" событий, строк, которые сопоставляются с предопределенными наборами событий. В таблице ниже перечислены доступные типы событий и их сопоставления:
| Тип события и соответствующие отображенные события | |
|---|---|
| мышь | «mousedown», «mouseup», «click», «dblclick», «mousemove», «mouseover», «mouseout», «mousewheel» |
| ключ | "keydown", "keyup", "keypress", "textInput" |
| трогать | "touchstart", "touchmove", "touchend", "touchcancel" |
| контроль | «изменить размер», «прокрутить», «увеличить», «фокус», «размытие», «выбрать», «изменить», «отправить», «сбросить» |
Например, в следующем примере используются все соответствующие события клавиши типа «клавиша» в текстовом поле ввода, выбранном в данный момент на панели «Элементы» .
monitorEvents($0, "key");
Ниже приведен пример вывода после ввода символов в текстовое поле:

Используйте unmonitorEvents(object[, events]) для остановки мониторинга.
профиль([имя]) и профильEnd([имя])
profile() запускает сеанс профилирования процессора JavaScript с необязательным именем. profileEnd() завершает профиль и отображает результаты в разделе «Производительность» > «Основной ».
Чтобы начать профилирование:
profile("Profile 1")
Чтобы остановить профилирование и просмотреть результаты в разделе «Производительность» > «Основной трек»:
profileEnd("Profile 1")
Результат в номинации «Выступление» > «Основной трек»:

Профили также могут быть вложенными. Например, это будет работать в любом порядке:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Конструктор)
Вызовите queryObjects(Constructor) из консоли, чтобы вернуть массив объектов, созданных указанным конструктором. Например:
-
queryObjects(Promise). Возвращает все экземплярыPromise. -
queryObjects(HTMLElement). Возвращает все элементы HTML. -
queryObjects(foo), гдеfoo— имя класса. Возвращает все объекты, которые были созданы с помощьюnew foo().
Областью действия queryObjects() является текущий выбранный контекст выполнения в консоли.
таблица(данные [, столбцы])
Данные объекта журнала с форматированием таблицы путем передачи объекта данных с необязательными заголовками столбцов. Это сокращение для console.table() .
Например, чтобы отобразить список имен с помощью таблицы в консоли, нужно сделать следующее:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

отладить(функция)
undebug(function) останавливает отладку указанной функции, так что при вызове функции отладчик больше не вызывается. Используется совместно с debug(fn) .
undebug(getData);
отключить монитор(функция)
unmonitor(function) останавливает мониторинг указанной функции. Используется совместно с monitor(fn) .
unmonitor(getData);
unmonitorEvents(объект [, события])
unmonitorEvents(object[, events]) останавливает мониторинг событий для указанного объекта и событий. Например, следующий код останавливает весь мониторинг событий на объекте window:
unmonitorEvents(window);
Вы также можете выборочно остановить мониторинг определенных событий на объекте. Например, следующий код начинает мониторинг всех событий мыши на выбранном в данный момент элементе, а затем останавливает мониторинг событий "mousemove" (возможно, чтобы уменьшить шум в выводе консоли):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
значения(объект)
values(object) возвращает массив, содержащий значения всех свойств, принадлежащих указанному объекту.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);




