Console Utilities API מכיל אוסף של פונקציות נוחות לביצוע משימות נפוצות: בחירת רכיבי DOM ובדיקה שלהם, שליחת שאילתות לאובייקטים, הצגת נתונים בפורמט קריא, השבתה והפעלה של הכלי לניתוח פרופיל, מעקב אחרי אירועי DOM וקריאות לפונקציות ועוד.
מחפשים את console.log(), console.error() ואת שאר הפונקציות של console.*? הפניית Console API
$_
$_ מחזירה את הערך של הביטוי שהוערך לאחרונה.
בדוגמה הבאה מתבצע הערכה של ביטוי פשוט (2 + 2). לאחר מכן מתבצעת הערכה של המאפיין $_, שמכיל את אותו ערך:

בדוגמה הבאה, הביטוי שעבר הערכה מכיל בהתחלה מערך של שמות. כשמבצעים הערכה של $_.length כדי למצוא את אורך המערך, הערך שמאוחסן ב-$_ משתנה לערך של הביטוי האחרון שהוערך, 4:

0$ עד 4$
הפקודות $0, $1, $2, $3 ו-$4 משמשות כהפניה היסטורית לחמישה רכיבי ה-DOM האחרונים שנבדקו בחלונית Elements או לחמישה אובייקטים האחרונים ב-heap של JavaScript שנבחרו בחלונית Profiles. הפונקציה $0 מחזירה את הרכיב או את אובייקט ה-JavaScript שנבחרו לאחרונה, הפונקציה $1 מחזירה את הרכיב או את אובייקט ה-JavaScript שנבחרו בשנייה האחרונה, וכן הלאה.
בדוגמה הבאה, רכיב img נבחר בחלונית Elements. בתצוגה של Console, הערך של $0 הוערך ומוצג בו אותו רכיב:

בתמונה הבאה מוצג אלמנט אחר שנבחר באותו דף. הערך של $0 מתייחס עכשיו לרכיב שנבחר לאחרונה, בעוד ש-$1 מחזיר את הרכיב שנבחר קודם:

$(selector [, startNode])
הפונקציה $(selector) מחזירה את ההפניה לאלמנט ה-DOM הראשון עם הסלקטור ב-CSS שצוין. כשקוראים לפונקציה עם ארגומנט אחד, היא משמשת כקיצור דרך לפונקציה document.querySelector().
בדוגמה הבאה מוחזר הפניה לרכיב <img> הראשון במסמך:

לוחצים לחיצה ימנית על התוצאה שהתקבלה ובוחרים באפשרות הצגה בחלונית הרכיבים כדי למצוא אותה ב-DOM, או באפשרות הצגה בדף כדי להציג אותה בדף.
הדוגמה הבאה מחזירה הפניה לרכיב שנבחר כרגע ומציגה את המאפיין src שלו:

הפונקציה הזו תומכת גם בפרמטר שני, startNode, שמציין 'אלמנט' או צומת שבהם מתחילים לחפש אלמנטים. ערך ברירת המחדל של הפרמטר הזה הוא document.
בדוגמה הבאה מופיעה הפניה לאלמנט img הראשון שהוא צאצא של devsite-header-background, ומופיע המאפיין src שלו:

הפונקציה$$(selector [, startNode])
בדוגמה הבאה נעשה שימוש ב-$$(selector) מחזירה מערך של אלמנטים שתואמים לסלקטור ב-CSS שצוין. הפקודה הזו שקולה לקריאה ל-Array.from(document.querySelectorAll()).
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
 אלמנטים של<img> שמופיעים במסמך הנוכחי אחרי הצומת שנבחר:
אלמנטים של<img> שמופיעים במסמך הנוכחי אחרי הצומת שנבחר:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
פונקציית $x(path) מחזירה מערך של רכיבי DOM שתואמים לביטוי XPath הנתון.
לדוגמה, הקוד הבא מחזיר את כל האלמנטים מסוג <p> בדף:
$x("//p")

בדוגמה הבאה מופיעים כל האלמנטים של <p> שמכילים אלמנטים של <a>:
$x("//p[a]")

בדומה לפונקציות הבוררות האחרות, לפונקציה $x(path) יש פרמטר שני אופציונלי, startNode, שמציין רכיב או צומת שבהם יתבצע החיפוש אחר רכיבים.

clear()
clear() מנקה את ההיסטוריה של המסוף.
clear();
copy(object)
הפונקציה copy(object) מעתיקה ללוח ייצוג מחרוזת של האובייקט שצוין.
copy($0);
debug(function)
כשפונים לפונקציה שצוינה, מתבצעת הפעלה של מנתח הבאגים והוא מפסיק בתוך הפונקציה בחלונית Sources, ומאפשר לעבור על הקוד ולפתור את הבאגים.
debug(getData);

משתמשים ב-undebug(fn) כדי להפסיק את העצירה בפונקציה, או משתמשים בממשק המשתמש כדי להשבית את כל נקודות העצירה.
מידע נוסף על נקודות עצירה זמין במאמר השהיית הקוד באמצעות נקודות עצירה.
dir(object)
dir(object) מציג רשימה בסגנון אובייקט של כל המאפיינים של האובייקט שצוין. השיטה הזו היא קיצור דרך לשיטה console.dir() של Console API.
בדוגמה הבאה מוצג ההבדל בין הערכת document.body ישירות בשורת הפקודה לבין שימוש ב-dir() כדי להציג את אותו רכיב:
document.body;
dir(document.body);

מידע נוסף זמין ברשומה console.dir() ב-Console API.
dirxml(object)
הפונקציה dirxml(object) מדפיסה ייצוג XML של האובייקט שצוין, כפי שהוא מופיע בחלונית Elements.
השיטה הזו זהה לשיטה console.dirxml().
inspect(object/function)
inspect(object/function) פותח את הרכיב או האובייקט שצוינו בחלונית המתאימה ובוחר אותם: חלונית Elements לרכיבי DOM או חלונית Profiles לאובייקטים ב-heap של JavaScript.
בדוגמה הבאה נפתח הרכיב document.body בחלונית Elements:
inspect(document.body);

כשמעבירים פונקציה לבדיקה, הפונקציה פותחת את המסמך בחלונית מקורות כדי שתוכלו לבדוק אותו.
getEventListeners(object)
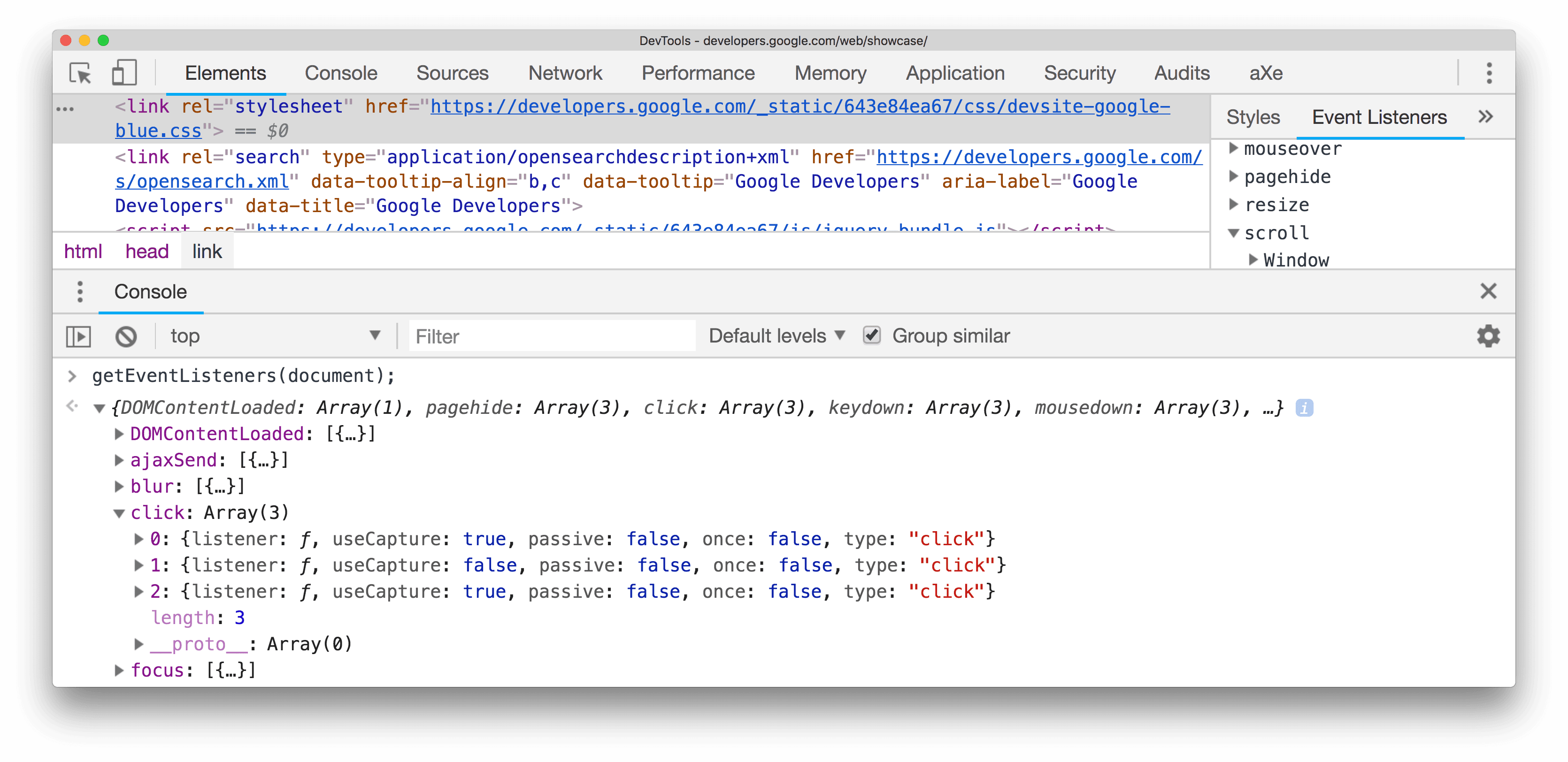
הפונקציה getEventListeners(object) מחזירה את פונקציות ה-event listener שרשומים באובייקט שצוין. הערך המוחזר הוא אובייקט שמכיל מערך לכל סוג אירוע רשום (click או keydown, לדוגמה). המשתתפים בכל מערך הם אובייקטים שמתארים את המאזין הרשום לכל סוג. לדוגמה, בקוד הבא מפורטים כל רכיבי המעקב אחרי אירועים שרשומים באובייקט המסמך:
getEventListeners(document);

אם רשום יותר ממאזין אחד באובייקט שצוין, המערך מכיל חבר לכל מאזין. בדוגמה הבאה, יש שני מאזיני אירועים שרשומים על רכיב המסמך לאירוע click:

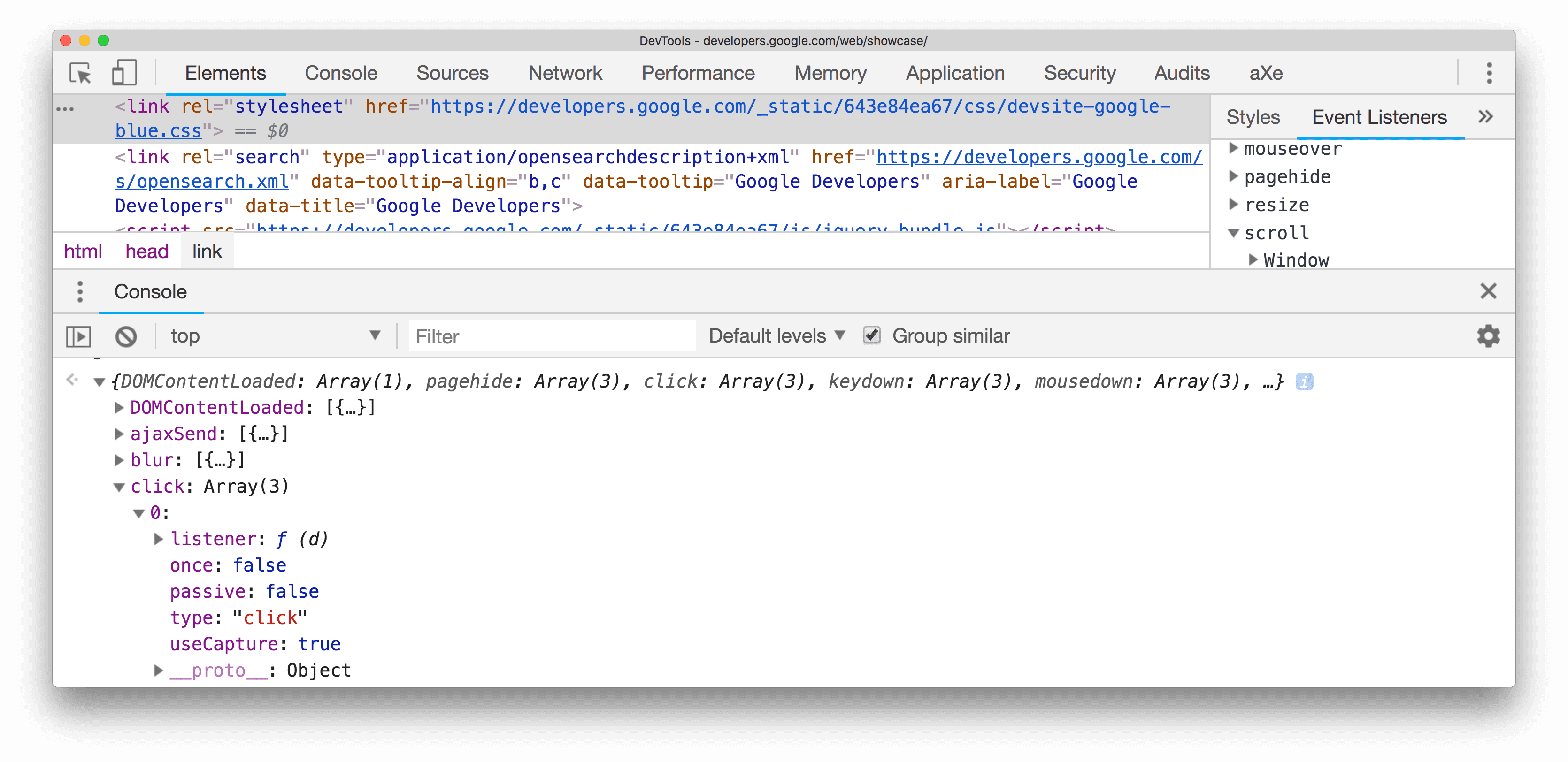
אפשר להרחיב כל אחד מהאובייקטים האלה כדי לבחון את המאפיינים שלו:

מידע נוסף זמין במאמר בדיקת מאפייני אובייקטים.
keys(object)
הפונקציה keys(object) מחזירה מערך שמכיל את שמות המאפיינים ששייכים לאובייקט שצוין. כדי לקבל את הערכים המשויכים של אותם מאפיינים, משתמשים בפונקציה values().
לדוגמה, נניח שהאפליקציה שלכם הגדירה את האובייקט הבא:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
נניח שהערך player הוגדר במרחב השמות הגלובלי (לצורך הפשטה). הקלדה של keys(player) ו-values(player) במסוף תגרום לתוצאות הבאות:

monitor(function)
כשפונים לפונקציה שצוינה, מתועדת במסוף הודעה עם שם הפונקציה והארגומנטים שהועברו אליה כשהיא הוזמנה.
function sum(x, y) {
return x + y;
}
monitor(sum);

משתמשים ב-unmonitor(function) כדי להפסיק את המעקב.
monitorEvents(object [, events])
כשאחד מהאירועים שצוינו מתרחש באובייקט שצוין, אובייקט האירוע מתועד במסוף. אפשר לציין אירוע יחיד למעקב, מערך של אירועים או אחד מה'סוגים' הכלליים של האירועים שממופים לאוסף מוגדר מראש של אירועים. למטה מפורטות דוגמאות.
הקוד הבא עוקב אחרי כל אירועי שינוי הגודל באובייקט החלון.
monitorEvents(window, "resize");

הקוד הבא מגדיר מערך למעקב אחרי אירועי 'resize' וגם אחרי אירועי 'scroll' באובייקט window:
monitorEvents(window, ["resize", "scroll"])
אפשר גם לציין אחד מה'סוגים' הזמינים של אירועים, מחרוזות שממופות לקבוצות מוגדרות מראש של אירועים. בטבלה הבאה מפורטים סוגי האירועים הזמינים והמיפויים שלהם:
| סוג האירוע והאירועים הממופים התואמים | |
|---|---|
| עכבר | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| מקש | "keydown", "keyup", "keypress", "textInput" |
| מגע | "touchstart", "touchmove", "touchend", "touchcancel" |
| עוצמת הקול | "resize", "scroll", "zoom", "focus", "blur", "select", "change", "submit", "reset" |
לדוגמה, הקוד הבא משתמש בסוג האירוע 'key' לכל האירועים המרכזיים התואמים בשדה הטקסט להזנה שנבחר כרגע בחלונית Elements.
monitorEvents($0, "key");
בהמשך מוצגת דוגמה לפלט אחרי הקלדה של תווים בשדה הטקסט:

משתמשים ב-unmonitorEvents(object[, events]) כדי להפסיק את המעקב.
profile([name]) ו-profileEnd([name])
הפקודה profile() מפעילה סשן של יצירת פרופילים של מעבד (CPU) ב-JavaScript עם שם אופציונלי. profileEnd()
completes the profile and displays the results in the Performance > Main track.
כדי להתחיל ליצור פרופילים:
profile("Profile 1")
כדי להפסיק את יצירת הפרופיל ולראות את התוצאות בעמודה ביצועים > ראשי:
profileEnd("Profile 1")
התוצאה מופיעה בטראק ביצועים > ראשי:

אפשר גם להטמיע פרופילים. לדוגמה, אפשר להשתמש באפשרות הזו בכל סדר:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
קוראים ל-queryObjects(Constructor) מהמסוף כדי להחזיר מערך של אובייקטים שנוצרו באמצעות המבנה המוגדר. לדוגמה:
queryObjects(Promise). מחזירה את כל המופעים שלPromise.queryObjects(HTMLElement). הפונקציה מחזירה את כל רכיבי ה-HTML.queryObjects(foo), כאשרfooהוא שם של מחלקה. הפונקציה מחזירה את כל האובייקטים שנוצרו באמצעותnew foo().
ההיקף של queryObjects() הוא הקשר הביצוע שנבחר כרגע במסוף.
table(data [, columns])
כדי לתעד נתוני אובייקטים בפורמט של טבלה, מעבירים אובייקט נתונים עם כותרות עמודות אופציונליות.
זהו קיצור דרך ל-console.table().
לדוגמה, כדי להציג רשימת שמות באמצעות טבלה במסוף, מבצעים את הפעולות הבאות:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function) מפסיק את ניפוי הבאגים של הפונקציה שצוינה, כך שכאשר קוראים לפונקציה, כבר לא מתבצעת הפעלה של מנתח הבאגים. האפשרות הזו משמשת בשילוב עם debug(fn).
undebug(getData);
unmonitor(function)
unmonitor(function) מפסיק את המעקב אחרי הפונקציה שצוינה. משתמשים בה בשילוב עם monitor(fn).
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) מפסיק את המעקב אחר האירועים של האובייקט והאירועים שצוינו. לדוגמה, הקוד הבא מפסיק את כל מעקב האירועים באובייקט החלון:
unmonitorEvents(window);
אפשר גם להפסיק באופן סלקטיבי את המעקב אחרי אירועים ספציפיים באובייקט. לדוגמה, הקוד הבא מתחיל לעקוב אחרי כל אירועי העכבר ברכיב שנבחר כרגע, ואז מפסיק לעקוב אחרי אירועי 'mousemove' (אולי כדי לצמצם את הרעש בפלט המסוף):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object) מחזירה מערך שמכיל את הערכים של כל המאפיינים ששייכים לאובייקט שצוין.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);




