A API Console Utilities contém uma coleção de funções convenientes para executar tarefas comuns: selecionar e inspecionar elementos DOM, consultar objetos, mostrar dados em um formato legível, parar e iniciar o perfilador, monitorar eventos do DOM e chamadas de função e muito mais.
Procurando console.log(), console.error() e o restante das funções console.*? Consulte a
referência da API Console.
$_
$_ retorna o valor da expressão avaliada mais recentemente.
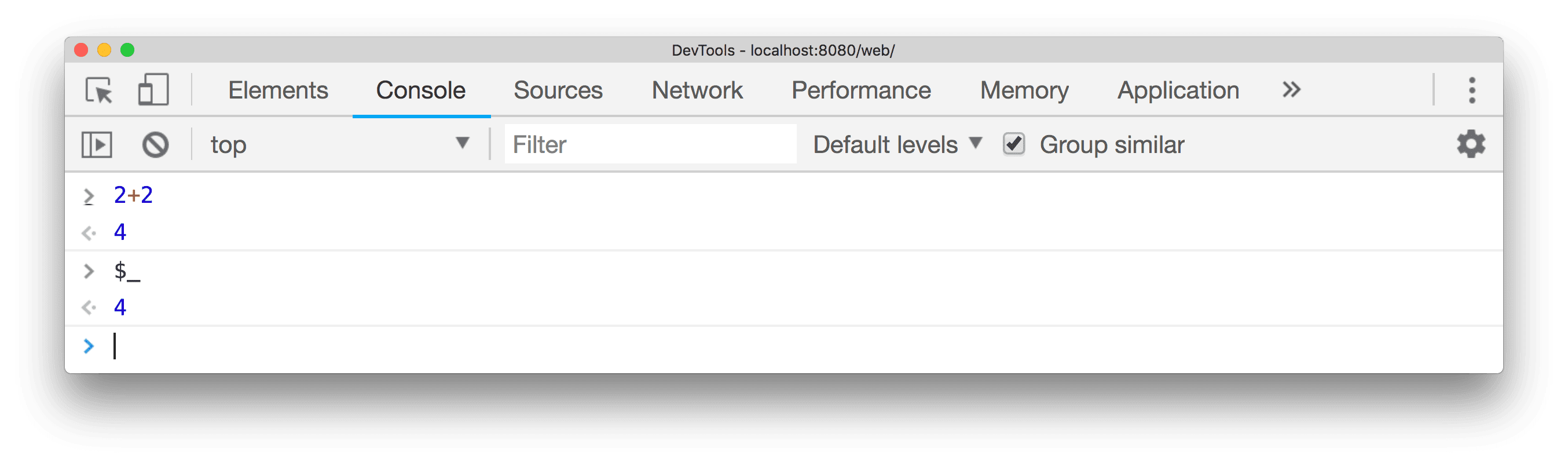
No exemplo abaixo, uma expressão simples (2 + 2) é avaliada. A propriedade $_ é então
avaliada, contendo o mesmo valor:

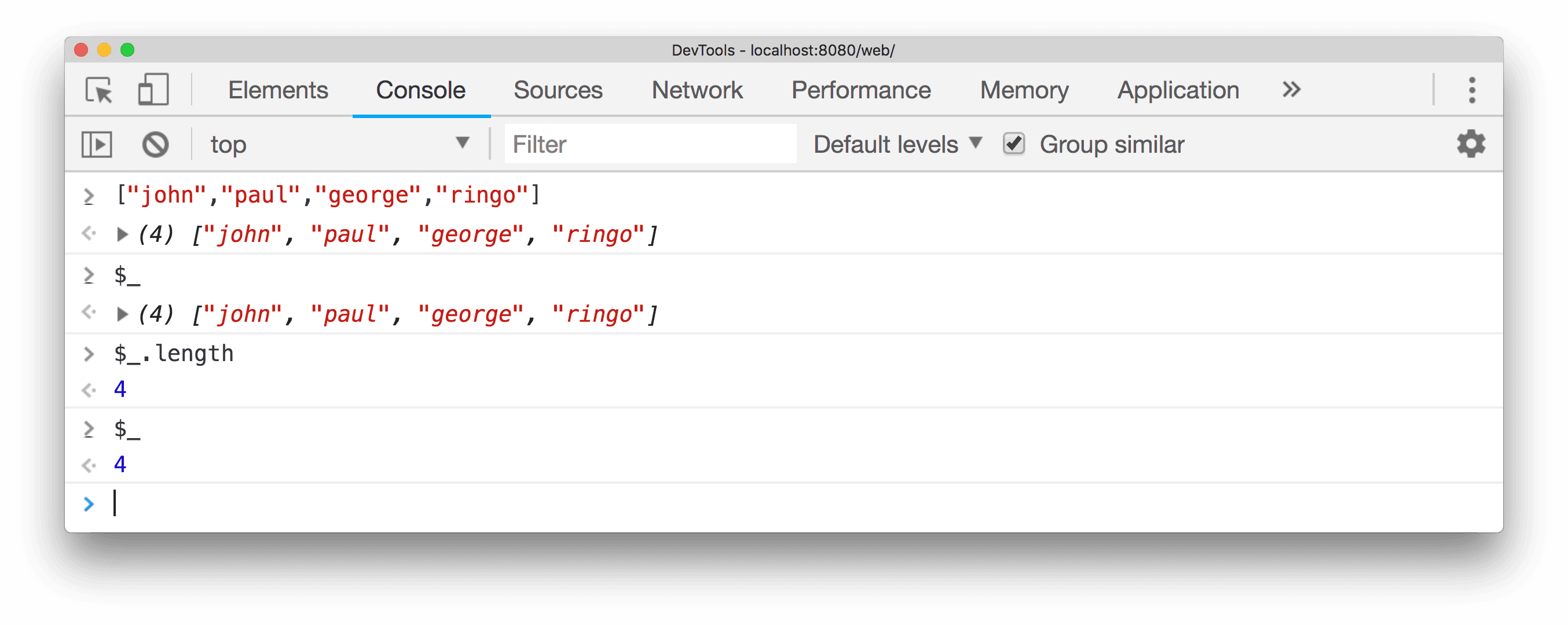
No exemplo a seguir, a expressão avaliada inicialmente contém uma matriz de nomes. Ao avaliar
$_.length para encontrar o comprimento da matriz, o valor armazenado em $_ muda para se tornar a expressão
avaliada mais recente, 4:

US$ 0 a US$ 4
Os comandos $0, $1, $2, $3 e $4 funcionam como uma referência histórica dos cinco últimos elementos
DOM inspecionados no painel Elements ou dos cinco últimos objetos de heap do JavaScript selecionados no
painel "Profiles". $0 retorna o elemento ou objeto JavaScript selecionado mais recentemente, $1
retorna o segundo mais recente e assim por diante.
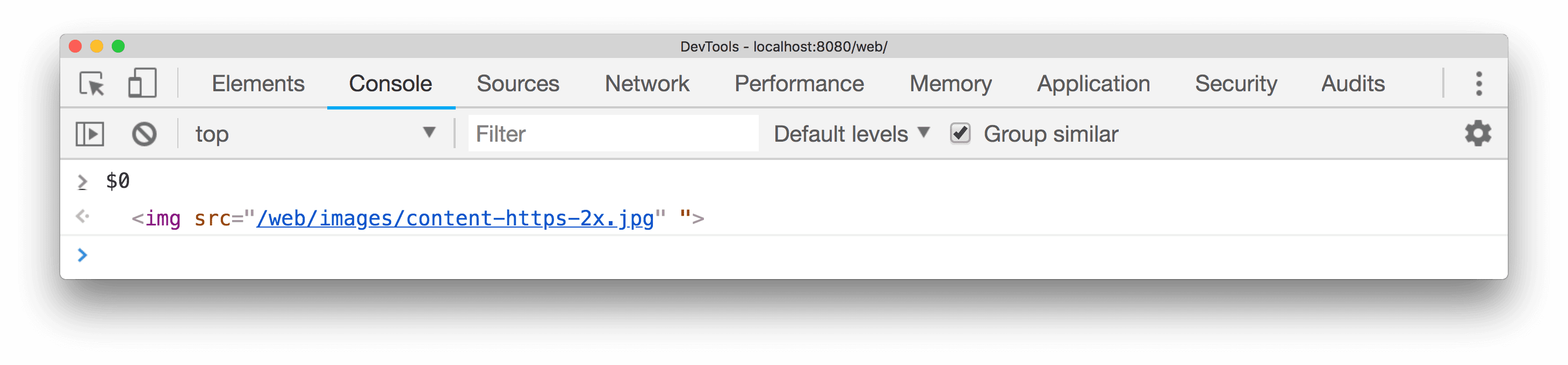
No exemplo abaixo, um elemento img é selecionado no painel Elements. Na gaveta do Console,
$0 foi avaliado e mostra o mesmo elemento:

A imagem abaixo mostra um elemento diferente selecionado na mesma página. O $0 agora se refere ao elemento recém
selecionado, enquanto $1 retorna o selecionado anteriormente:

$(selector [, startNode])
$(selector) retorna a referência para o primeiro elemento DOM com o seletor de CSS especificado. Quando
chamada com um argumento, essa função é um atalho para a função document.querySelector().
O exemplo a seguir retorna uma referência ao primeiro elemento <img> no documento:

Clique com o botão direito do mouse no resultado retornado e selecione Revelar no painel de elementos para encontrá-lo no DOM ou Role para ver para mostrar na página.
O exemplo a seguir retorna uma referência ao elemento selecionado no momento e exibe a propriedade
src:

Essa função também aceita um segundo parâmetro, startNode, que especifica um "elemento" ou nó para
pesquisar elementos. O valor padrão desse parâmetro é document.
O exemplo a seguir retorna uma referência ao primeiro elemento img que é um descendente de devsite-header-background e
mostra a propriedade src dele:

$$(selector [, startNode])
O exemplo a seguir usa $$(seletor) retorna uma matriz de elementos que correspondem ao seletor de CSS especificado. Esse comando é
equivalente a chamar Array.from(document.querySelectorAll()).
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
Elementos  <img>
que aparecem no documento atual após o nó selecionado:
<img>
que aparecem no documento atual após o nó selecionado:
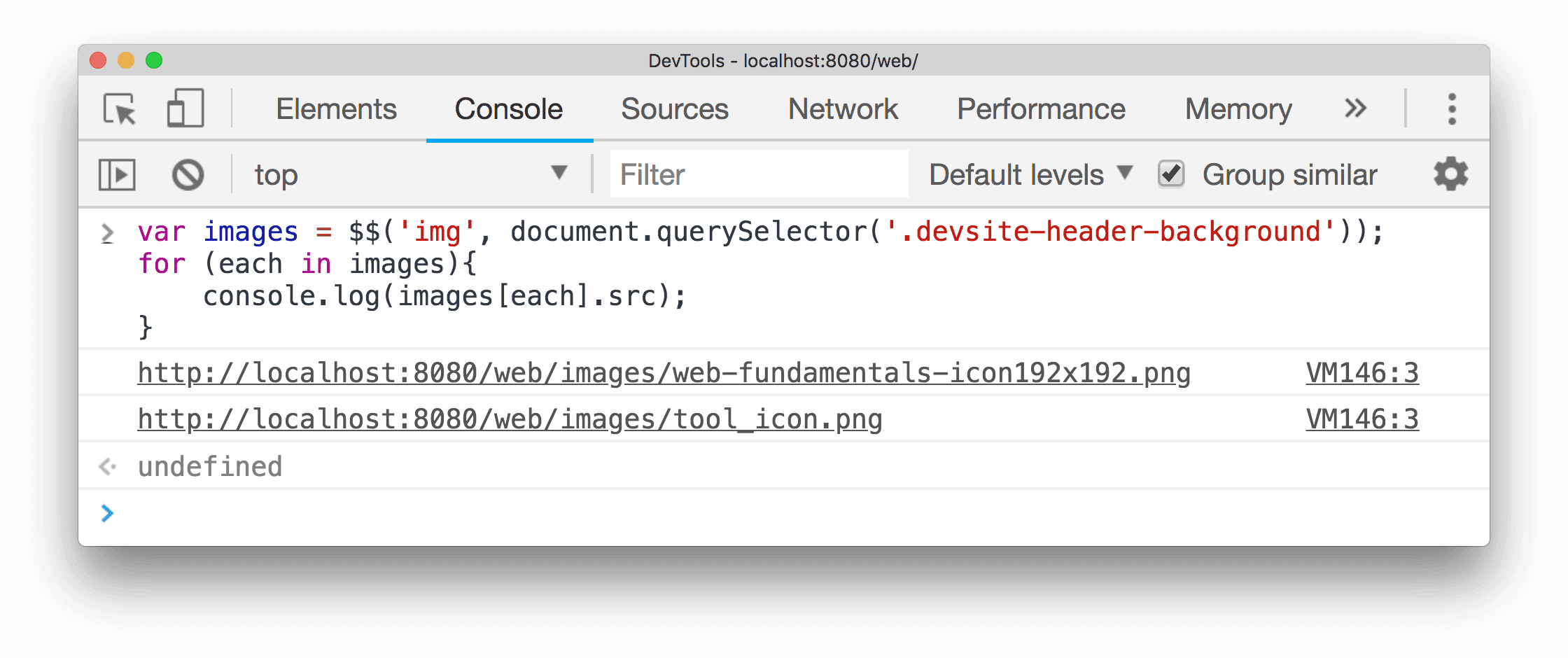
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path) retorna uma matriz de elementos DOM que correspondem à expressão XPath especificada.
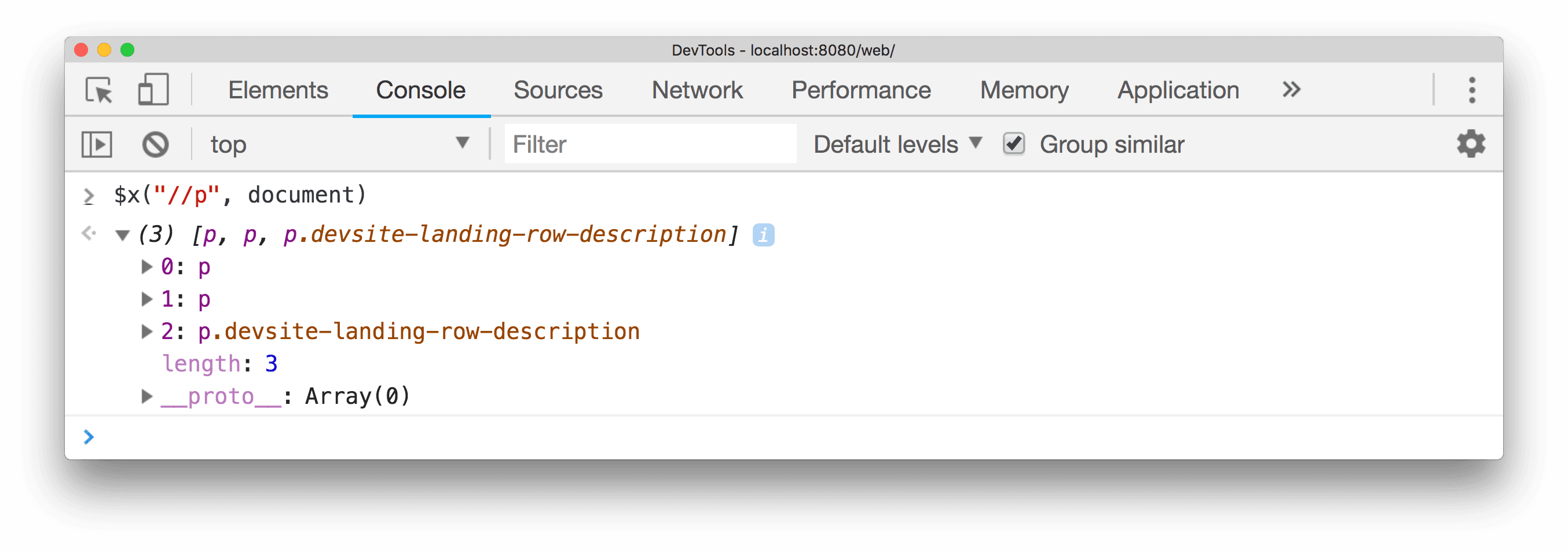
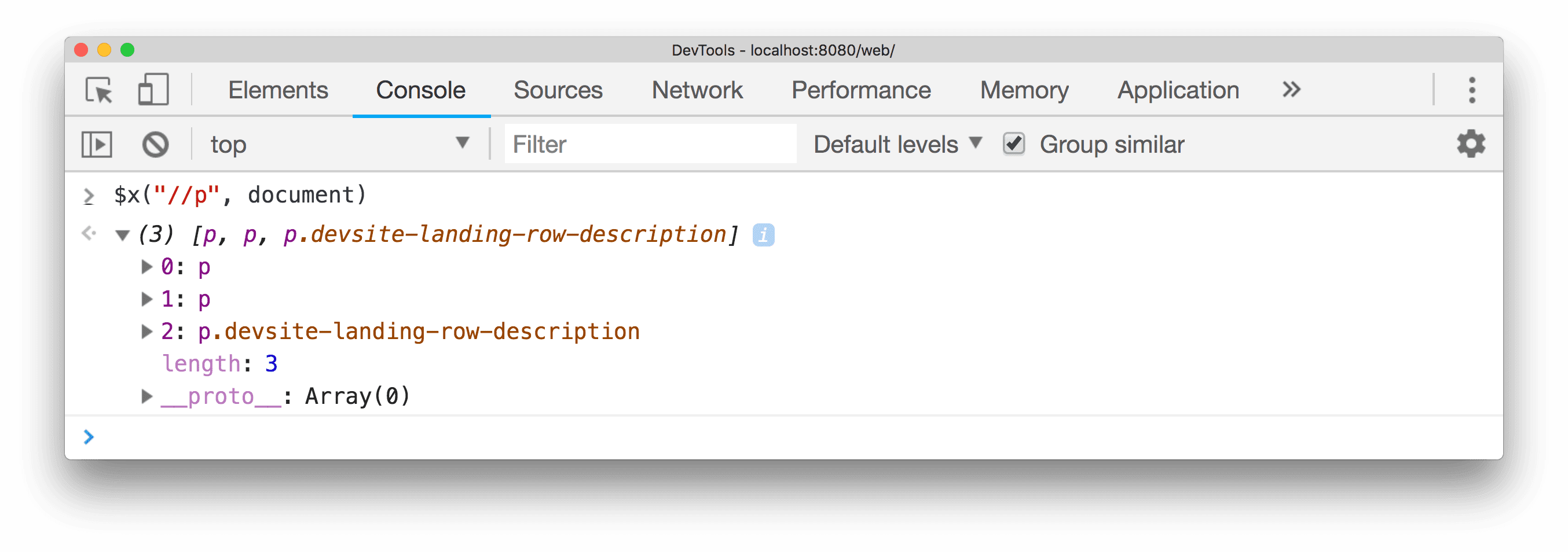
Por exemplo, o código a seguir retorna todos os elementos <p> na página:
$x("//p")

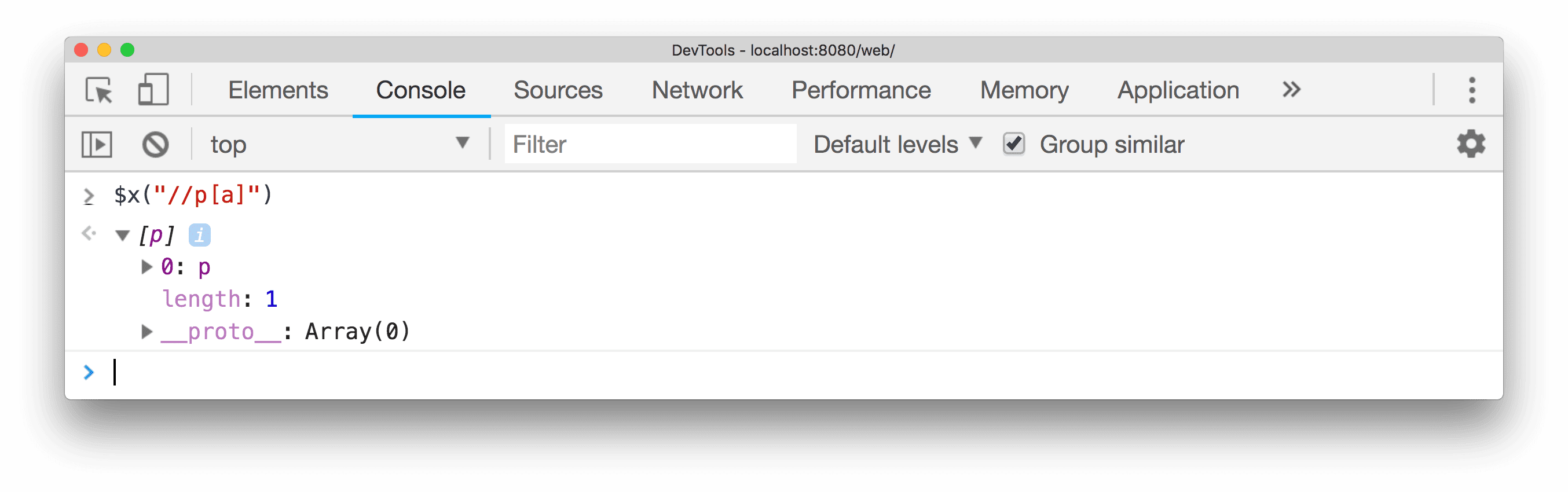
O exemplo a seguir retorna todos os elementos <p> que contêm elementos <a>:
$x("//p[a]")

Assim como as outras funções de seletor, $x(path) tem um segundo parâmetro opcional, startNode,
que especifica um elemento ou nó para pesquisar elementos.

clear()
clear() limpa o histórico do console.
clear();
copy(object)
copy(object) copia uma representação de string do objeto especificado para a área de transferência.
copy($0);
debug(function)
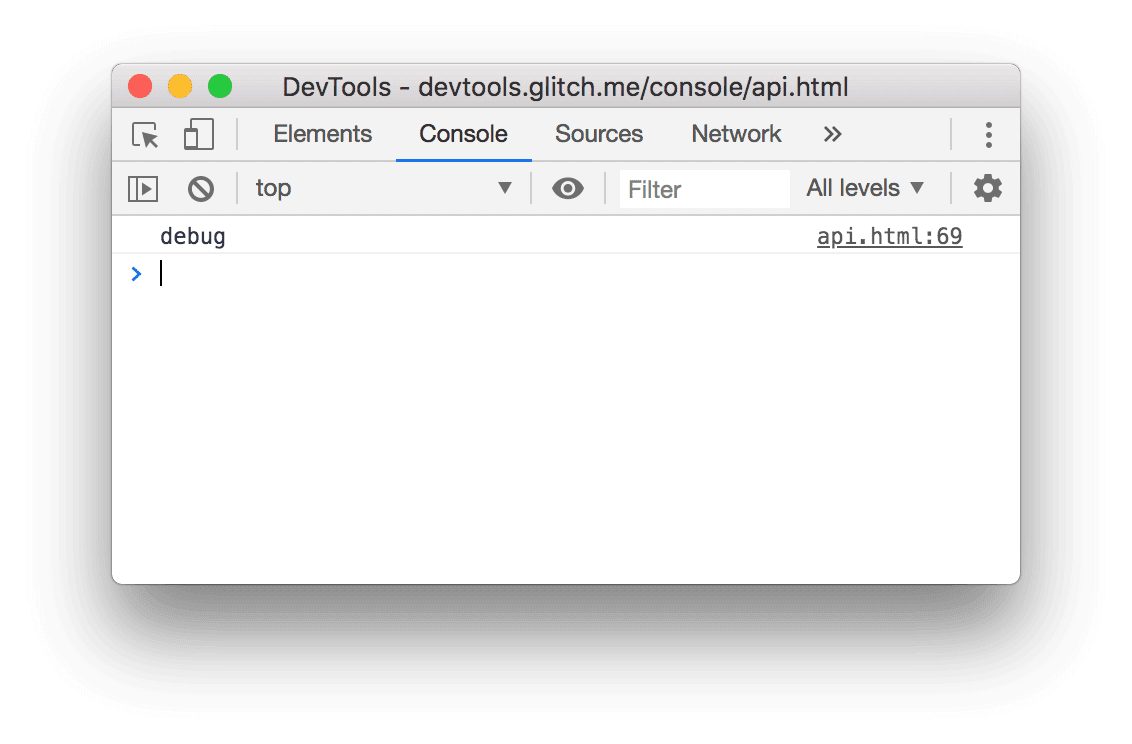
Quando a função especificada é chamada, o depurador é invocado e interrompido dentro da função no painel Sources, permitindo que você percorra o código e o depure.
debug(getData);

Use undebug(fn) para interromper a função ou use a interface para desativar todos os pontos de interrupção.
Para mais informações sobre pontos de interrupção, consulte Pausar seu código com pontos de interrupção.
dir(object)
dir(object) exibe uma lista de estilo de objeto de todas as propriedades do objeto especificado. Esse método
é um atalho para o método console.dir() da API Console.
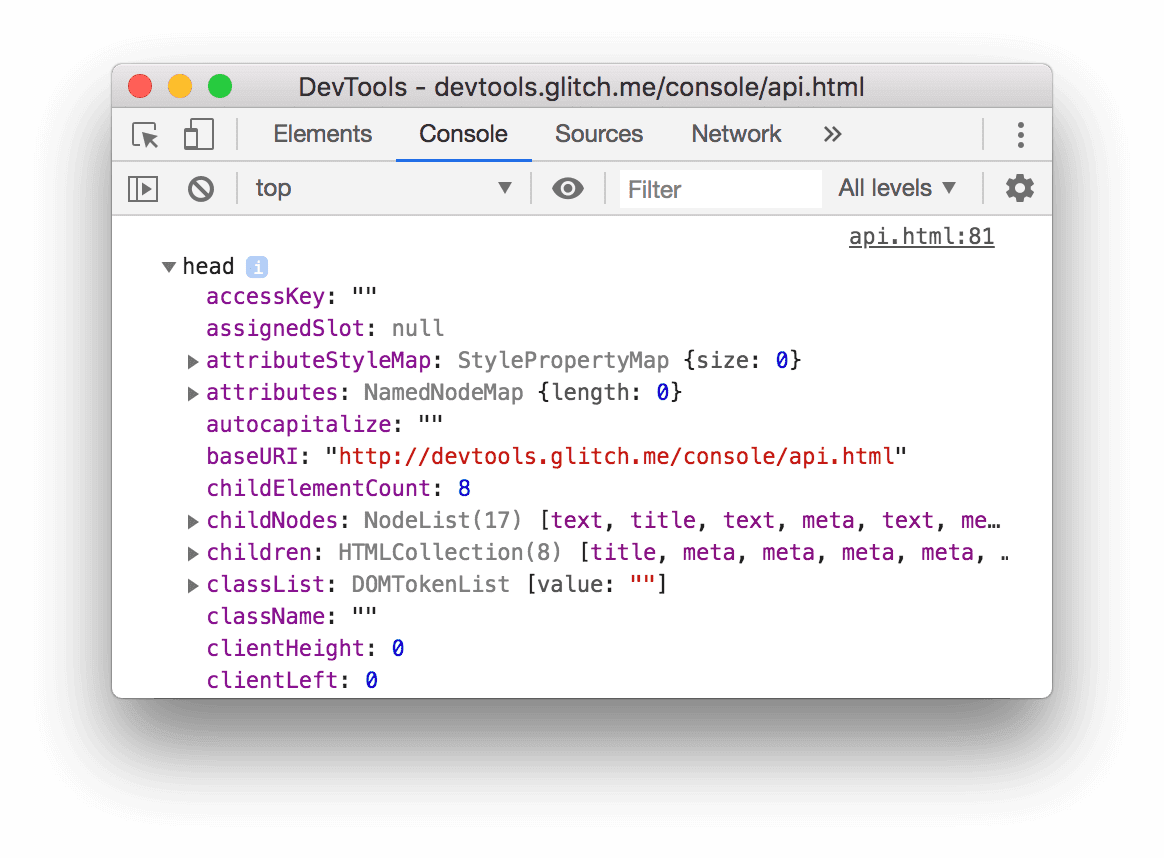
O exemplo a seguir mostra a diferença entre avaliar document.body diretamente na
linha de comando e usar dir() para mostrar o mesmo elemento:
document.body;
dir(document.body);

Para mais informações, consulte a entrada console.dir() na API Console.
dirxml(object)
dirxml(object) imprime uma representação XML do objeto especificado, conforme mostrado no painel Elements.
Esse método é equivalente ao método console.dirxml().
inspect(object/function)
inspect(object/function) abre e seleciona o elemento ou objeto especificado no painel
adequado: o painel Elements para elementos DOM ou o painel "Profiles" para objetos de heap do JavaScript.
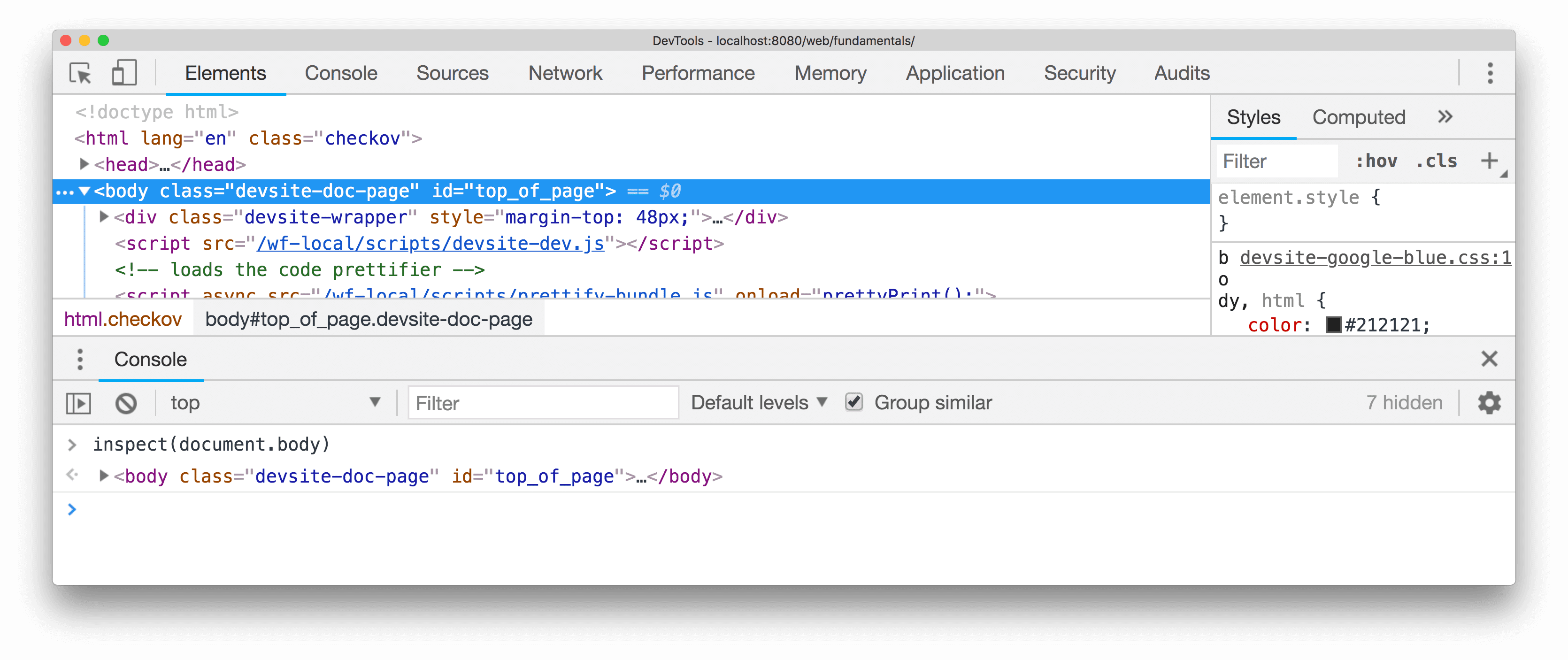
O exemplo a seguir abre o document.body no painel Elements:
inspect(document.body);

Ao transmitir uma função para inspeção, ela abre o documento no painel Origens para você inspecionar.
getEventListeners(object)
getEventListeners(object) retorna os listeners de eventos registrados no objeto especificado. O
valor de retorno é um objeto que contém uma matriz para cada tipo de evento registrado (click ou
keydown, por exemplo). Os membros de cada matriz são objetos que descrevem o listener registrado
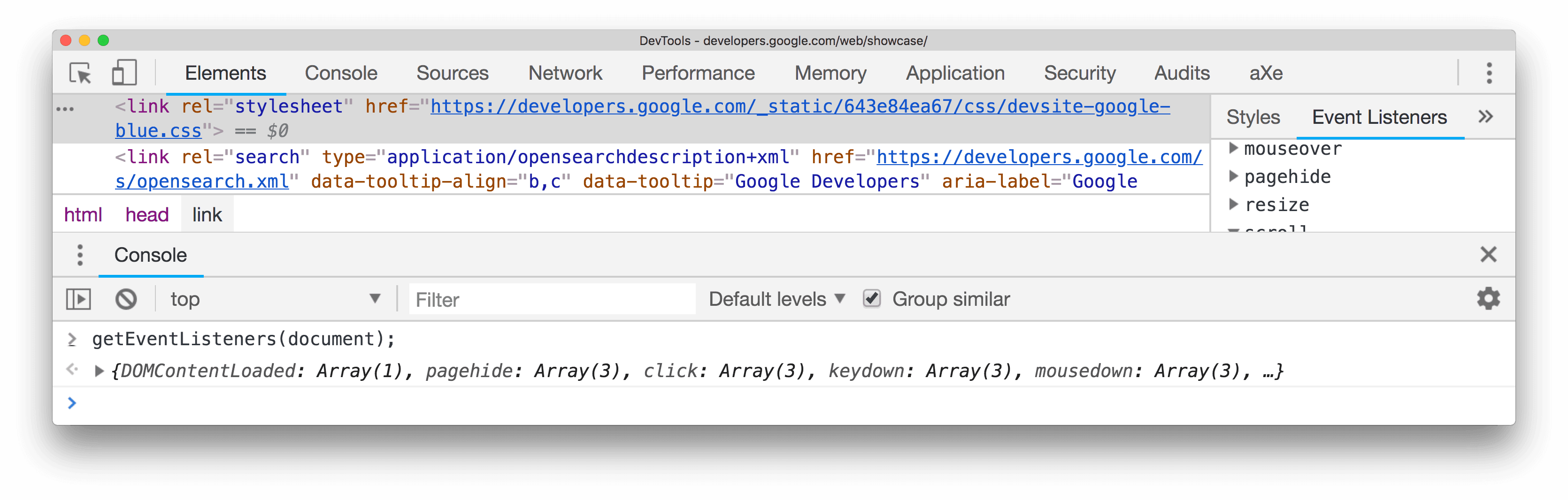
para cada tipo. Por exemplo, o código a seguir lista todos os listeners de eventos registrados no objeto
de documento:
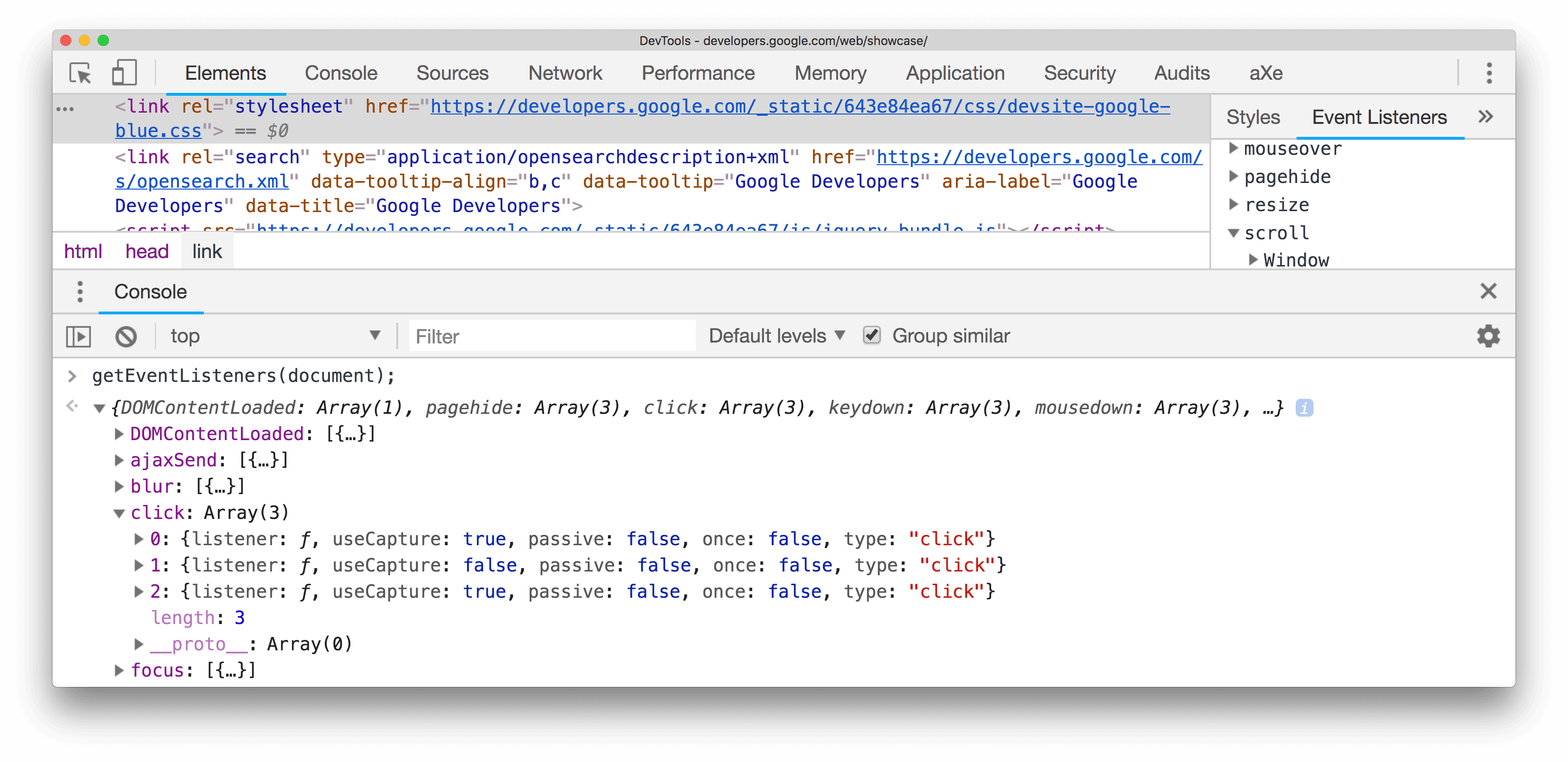
getEventListeners(document);

Se mais de um listener estiver registrado no objeto especificado, a matriz vai conter um membro
para cada listener. No exemplo abaixo, há dois listeners registrados no
elemento de documento para o evento click:

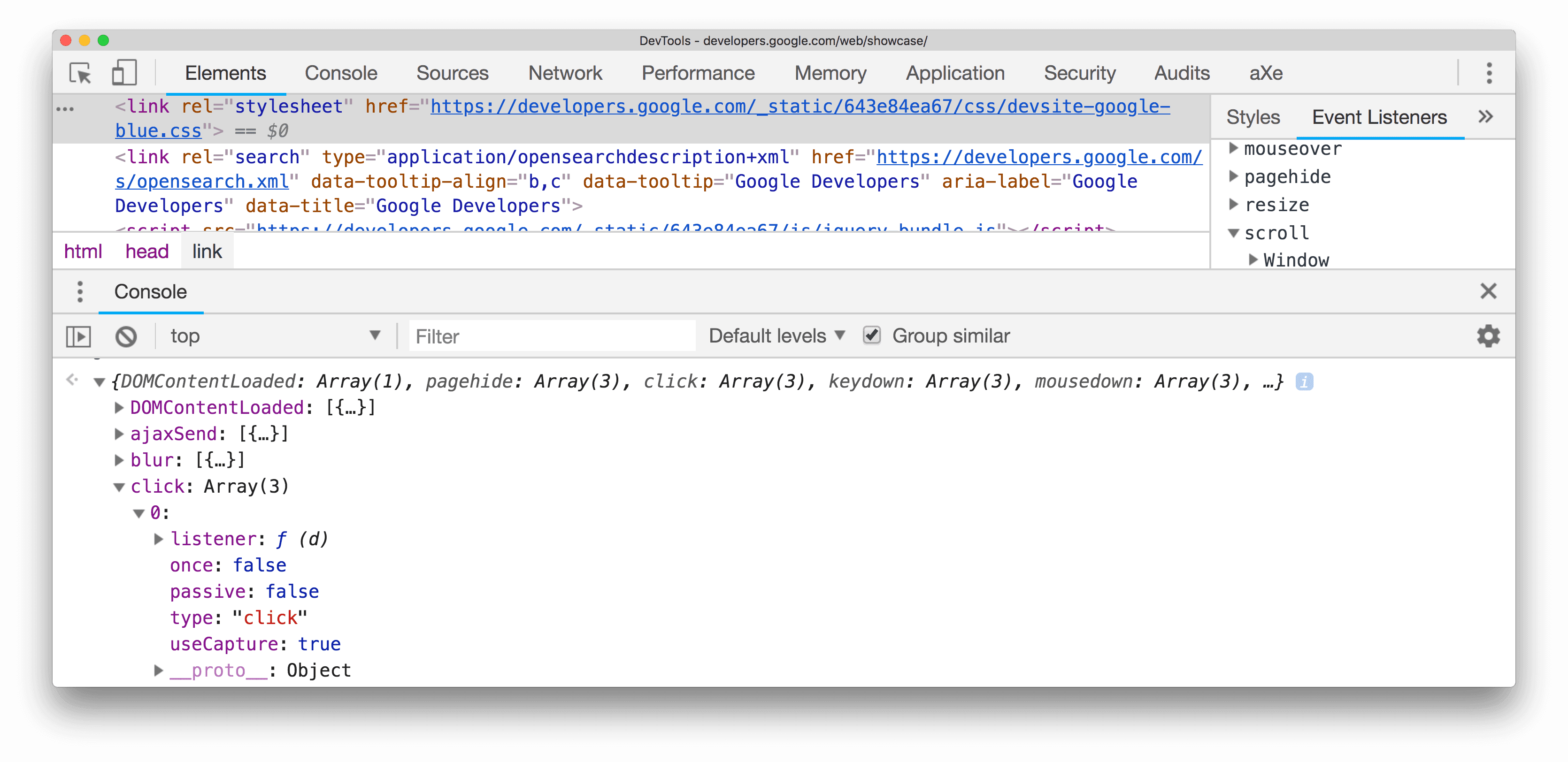
É possível abrir cada um desses objetos para conferir as propriedades:

Para mais informações, consulte Inspecionar propriedades de objetos.
keys(object)
keys(object) retorna uma matriz que contém os nomes das propriedades pertencentes ao objeto
especificado. Para receber os valores associados das mesmas propriedades, use values().
Por exemplo, suponha que seu aplicativo tenha definido o seguinte objeto:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
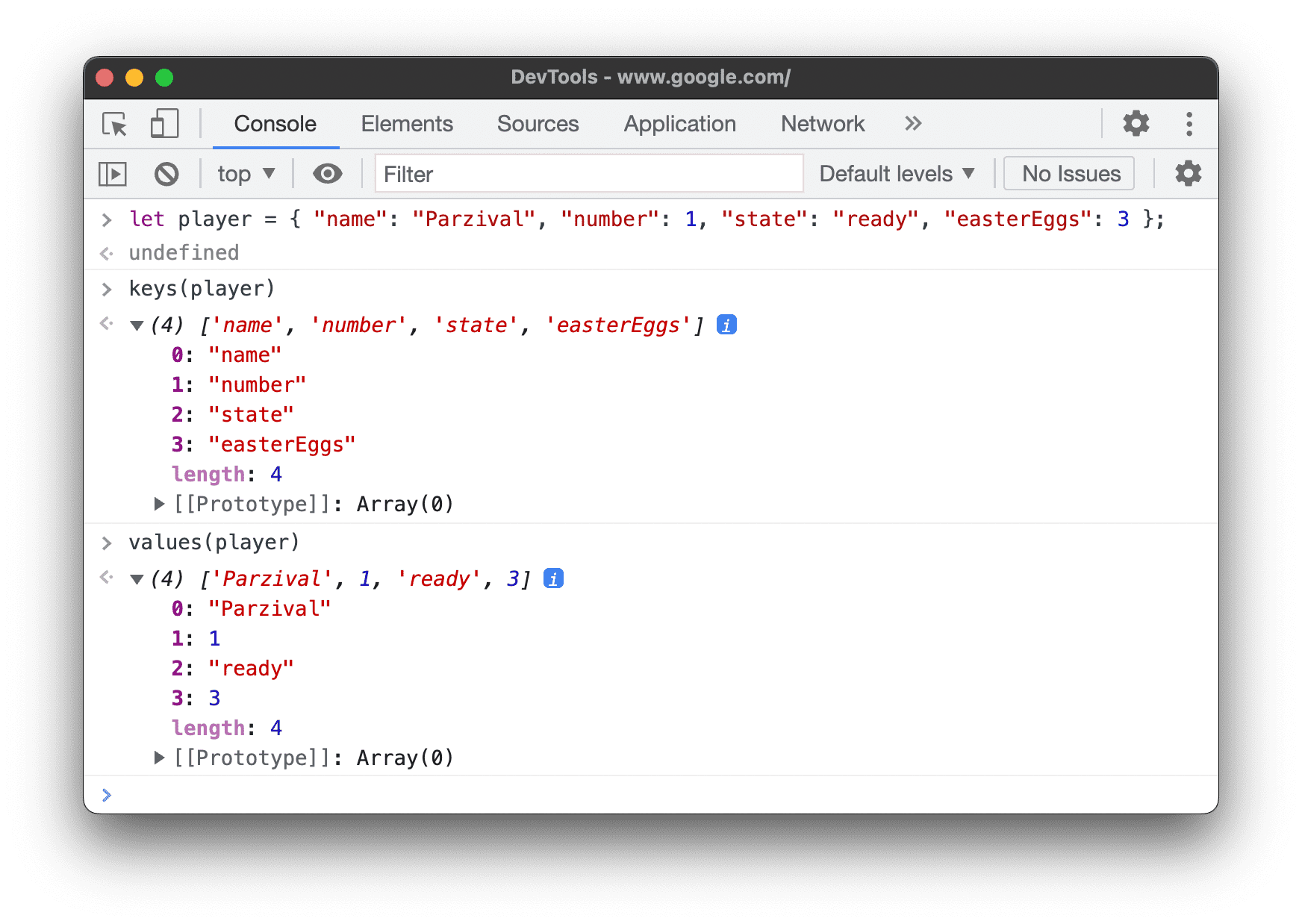
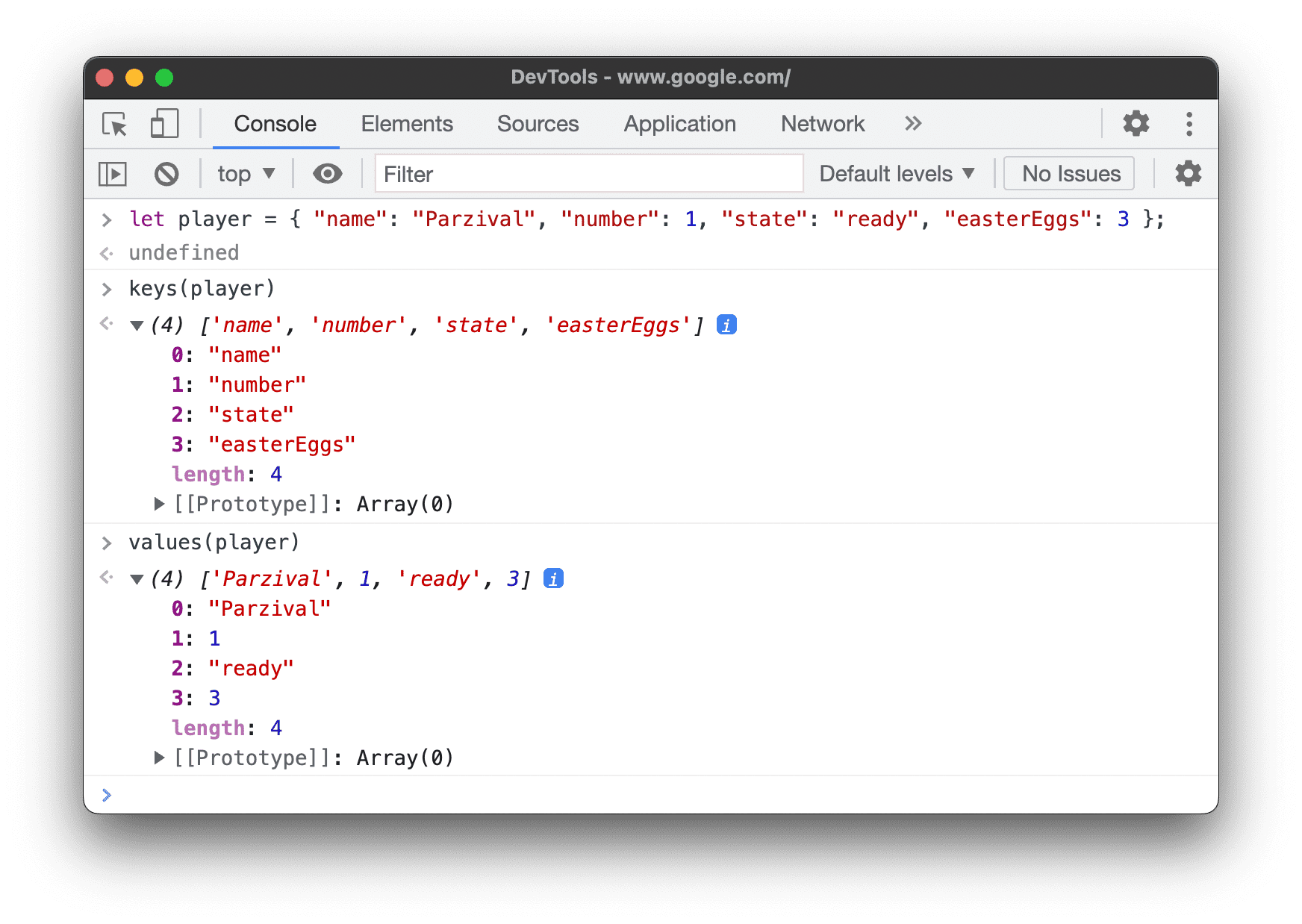
Supondo que player tenha sido definido no namespace global (para simplificar), digitar keys(player) e
values(player) no Console resulta no seguinte:

monitor(function)
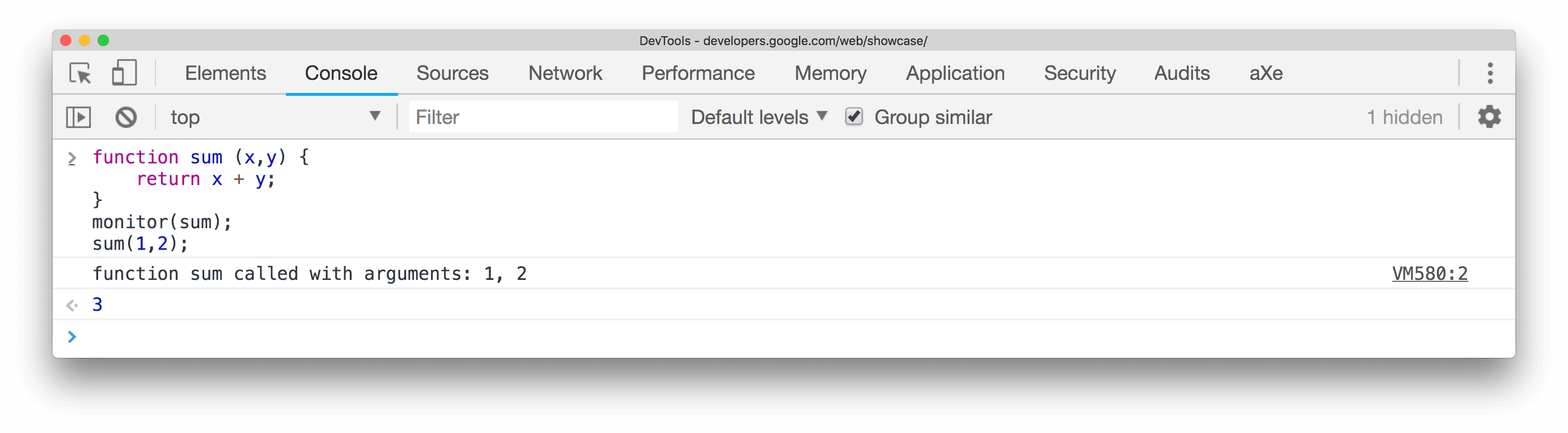
Quando a função especificada é chamada, uma mensagem é registrada no console indicando o nome da função e os argumentos transmitidos a ela quando ela foi chamada.
function sum(x, y) {
return x + y;
}
monitor(sum);

Use unmonitor(function) para interromper o monitoramento.
monitorEvents(object [, events])
Quando um dos eventos especificados ocorre no objeto especificado, o objeto "Event" é registrado no console. É possível especificar um único evento a ser monitorado, uma matriz de eventos ou um dos "tipos" de eventos genéricos mapeados para uma coleção predefinida de eventos. Veja os exemplos abaixo.
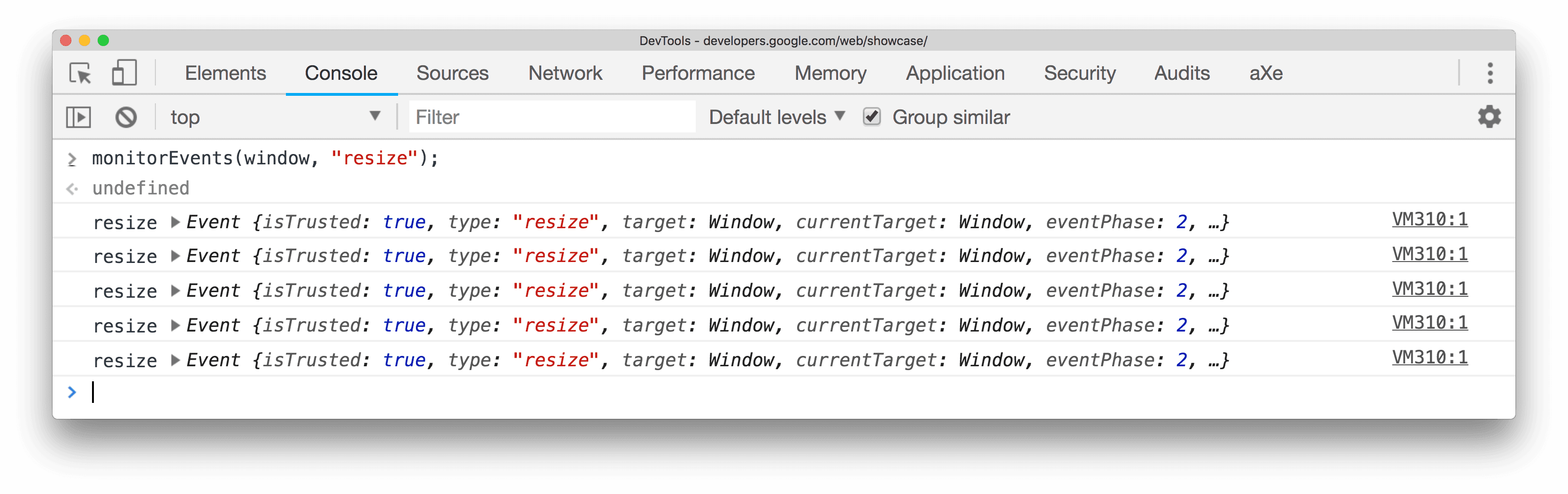
O código a seguir monitora todos os eventos de redimensionamento no objeto de janela.
monitorEvents(window, "resize");

O código a seguir define uma matriz para monitorar os eventos "redimensionar" e "rolar" no objeto de janela:
monitorEvents(window, ["resize", "scroll"])
Também é possível especificar um dos "tipos" de evento disponíveis, strings que são mapeadas para conjuntos predefinidos de eventos. A tabela abaixo lista os tipos de eventos disponíveis e os mapeamentos associados a eles:
| Tipo de evento e eventos mapeados correspondentes | |
|---|---|
| rato | "mousedown", "mouseup", "click", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| chave | "keydown", "keyup", "keypress", "textInput" |
| tocar | "touchstart", "touchmove", "touchend", "touchcancel" |
| controle | "redimensionar", "rolar", "aumentar o zoom", "focar", "desfocar", "selecionar", "mudar", "enviar", "redefinir" |
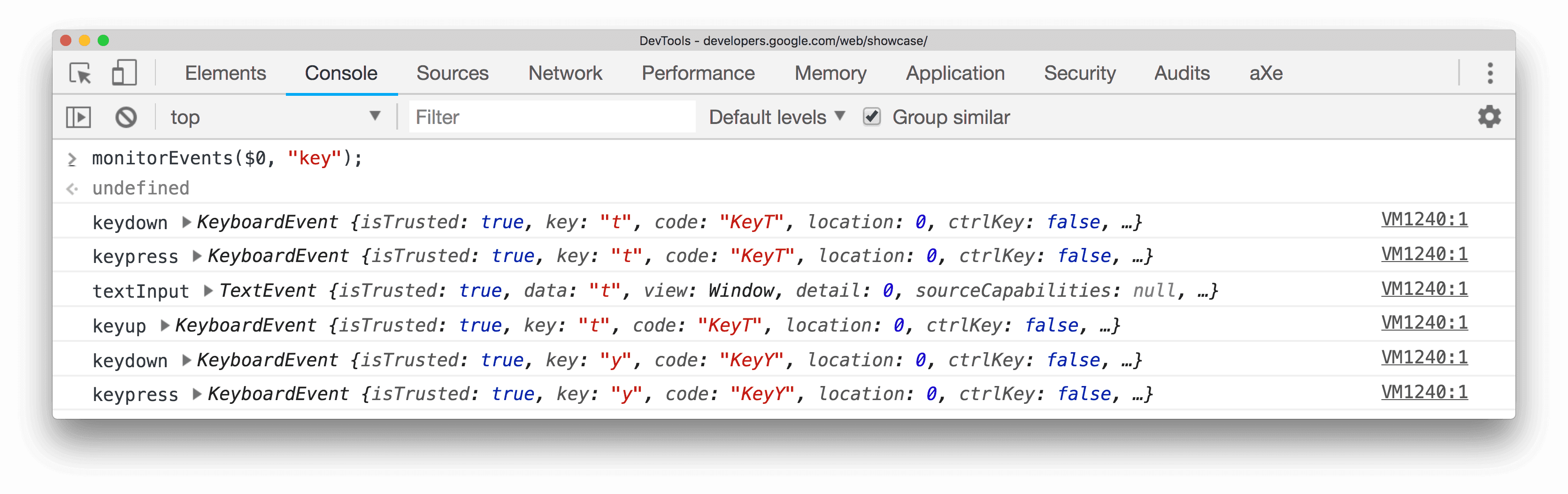
Por exemplo, o exemplo a seguir usa o tipo de evento "chave" para todos os eventos de tecla correspondentes em um campo de texto de entrada selecionado no painel Elements.
monitorEvents($0, "key");
Confira abaixo um exemplo de saída depois de digitar um caractere no campo de texto:

Use unmonitorEvents(object[, events]) para interromper o monitoramento.
profile([name]) e profileEnd([name])
profile() inicia uma sessão de criação de perfil da CPU do JavaScript com um nome opcional. profileEnd()
completa o perfil e mostra os resultados na faixa Performance > Principal.
Para iniciar o processo:
profile("Profile 1")
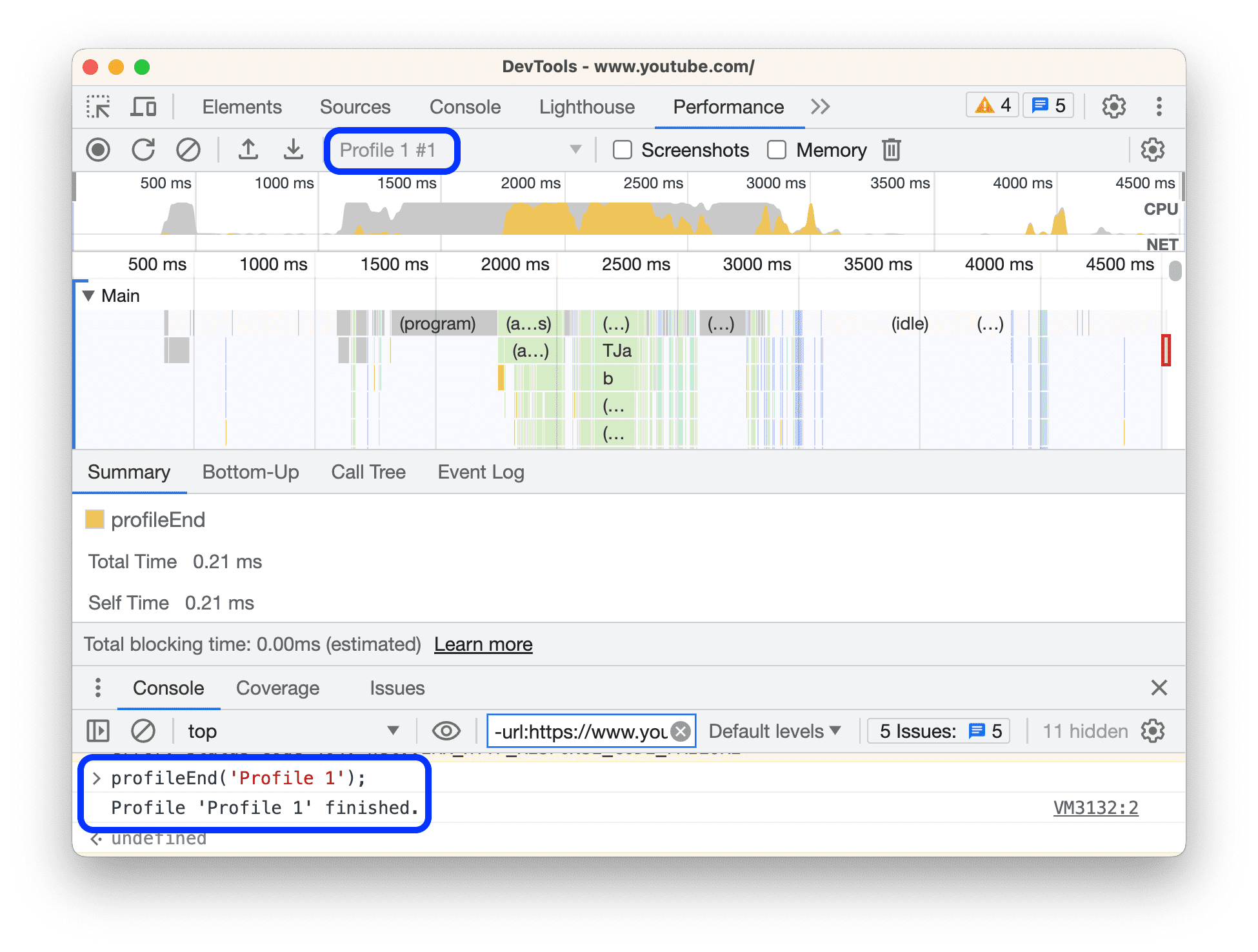
Para interromper a criação de perfil e conferir os resultados na faixa Performance > Principal:
profileEnd("Profile 1")
Resultado na faixa Performance > Principal:

Os perfis também podem ser aninhados. Por exemplo, isso vai funcionar em qualquer ordem:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
Chame queryObjects(Constructor) do console para retornar uma matriz de objetos criados
com o construtor especificado. Exemplo:
queryObjects(Promise). Retorna todas as instâncias dePromise.queryObjects(HTMLElement): retorna todos os elementos HTML.queryObjects(foo), em quefooé o nome de uma classe. Retorna todos os objetos que foram instanciados pornew foo().
O escopo de queryObjects() é o contexto de execução selecionado no console.
table(data [, columns])
Registre dados de objetos com formatação de tabela transmitindo um objeto de dados com cabeçalhos de coluna opcionais.
Esse é um atalho para console.table().
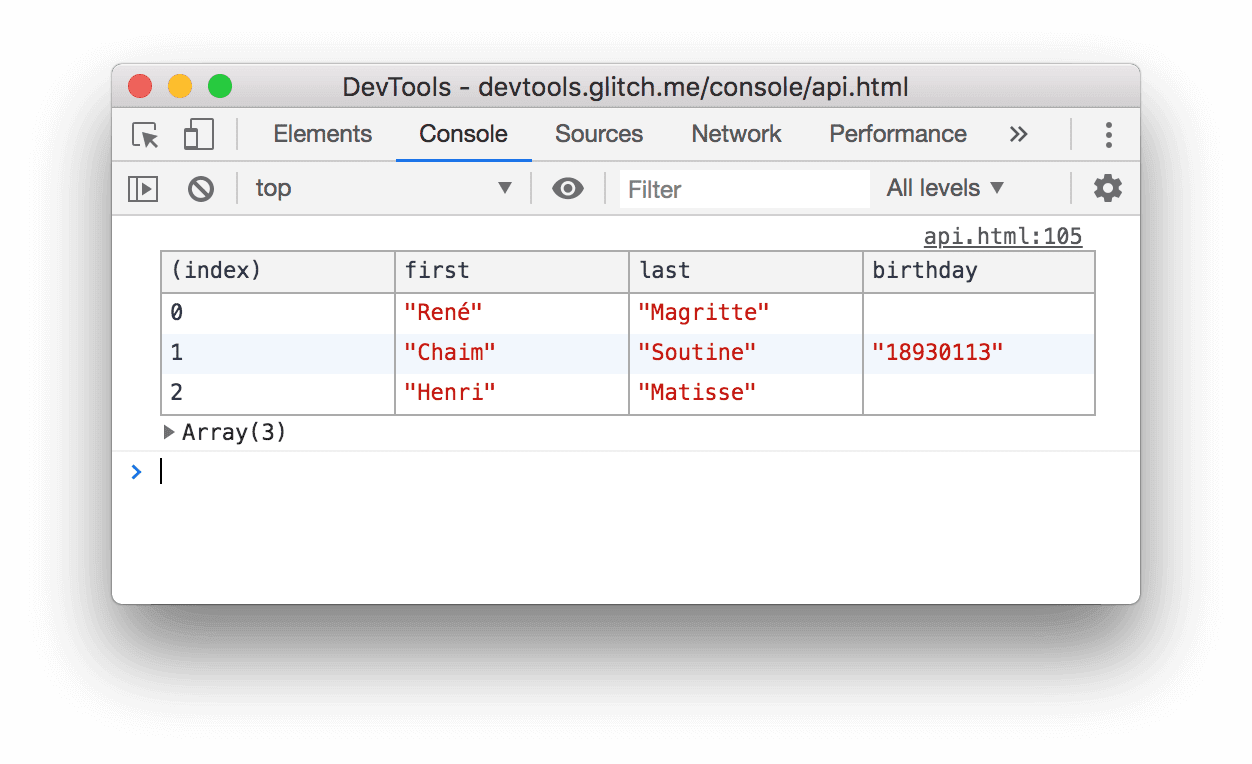
Por exemplo, para mostrar uma lista de nomes usando uma tabela no console, faça o seguinte:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function) interrompe a depuração da função especificada para que, quando a função for
chamada, o depurador não seja mais invocado. Ele é usado em conjunto com debug(fn).
undebug(getData);
unmonitor(function)
unmonitor(function) interrompe o monitoramento da função especificada. Ele é usado em conjunto com
monitor(fn).
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) interrompe o monitoramento de eventos para o objeto e os eventos especificados. Por
exemplo, o código a seguir interrompe todo o monitoramento de eventos no objeto de janela:
unmonitorEvents(window);
Também é possível interromper seletivamente o monitoramento de eventos específicos em um objeto. Por exemplo, o código abaixo começa a monitorar todos os eventos do mouse no elemento selecionado e para de monitorar os eventos "mousemove" (talvez para reduzir o ruído na saída do console):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object) retorna uma matriz que contém os valores de todas as propriedades pertencentes ao objeto
especificado.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);