Il riquadro Copertura ti aiuta a trovare codice JavaScript e CSS non utilizzato. La rimozione del codice inutilizzato può velocizzare il caricamento della pagina e risparmiare i dati mobili degli utenti.

Panoramica
L'invio di JavaScript o CSS inutilizzati è un problema comune nello sviluppo web. Ad esempio, supponiamo che tu voglia utilizzare il componente pulsante di Bootstrap nella tua pagina. Per utilizzare il componente pulsante, devi aggiungere un link allo stile di Bootstrap nel codice HTML, come segue:
...
<head>
...
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
...
</head>
...
Questo foglio di stile non include solo il codice per il componente del pulsante. Contiene il CSS per tutti i componenti di Bootstrap. Tuttavia, non utilizzi altri componenti di Bootstrap. Di conseguenza, la pagina scarica una serie di CSS di cui non ha bisogno. Questo CSS aggiuntivo rappresenta un problema per i seguenti motivi:
- Il codice aggiuntivo rallenta il caricamento della pagina. Consulta la sezione CSS che bloccano la visualizzazione.
- Se un utente accede alla pagina su un dispositivo mobile, il codice aggiuntivo consuma i suoi dati mobili.
Il riquadro Copertura ti consente di registrare la pagina e visualizzare un report sui byte totali utilizzati e inutilizzati delle risorse CSS e JavaScript, nonché di monitorare il codice nel riquadro Origini.
Apri il riquadro Copertura
- Apri DevTools.
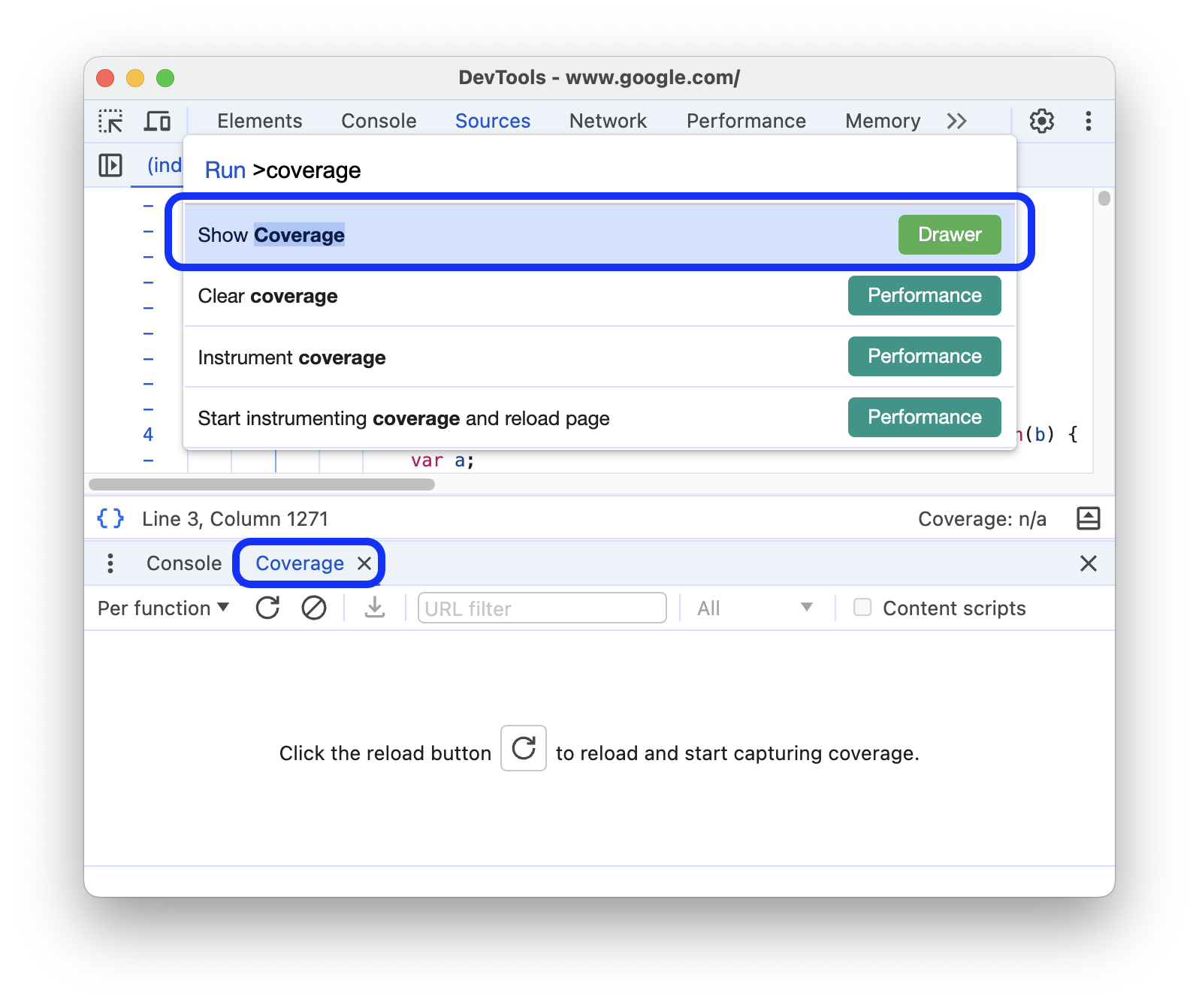
- Apri il menu dei comandi.
Inizia a digitare
coverage, seleziona il comando Mostra copertura e poi premi Invio per eseguirlo. Viene visualizzato il riquadro Copertura nel Cassetto.
In alternativa, nell'angolo in alto a destra, seleziona more_vert Altre opzioni > Altri strumenti > Copertura.
Registrare la copertura del codice
Per acquisire la copertura del codice:
Per impostare l'ambito della copertura, seleziona Per funzione o Per blocco dall'elenco a discesa nella barra delle azioni nella parte superiore del riquadro Copertura.
Per avviare la registrazione, fai clic su Avvia strumentazione della copertura e ricarica pagina. Il riquadro Copertura ricarica la pagina, acquisisce il codice necessario per caricarla e continua la registrazione mentre interagisci con la pagina.
Per interrompere la registrazione della copertura del codice, fai clic su Interrompi strumentazione della copertura e mostra risultati.
Analizza la copertura del codice
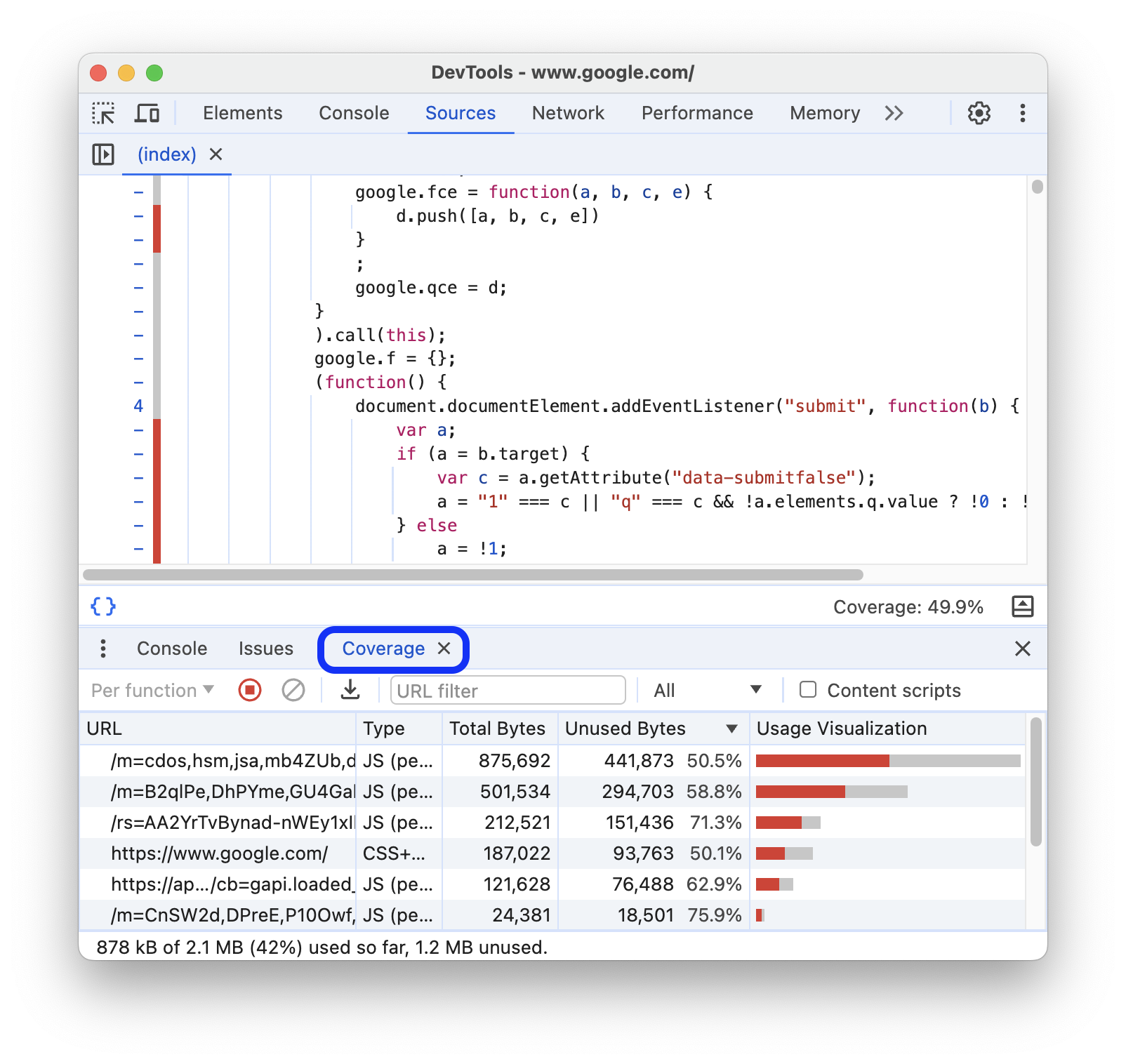
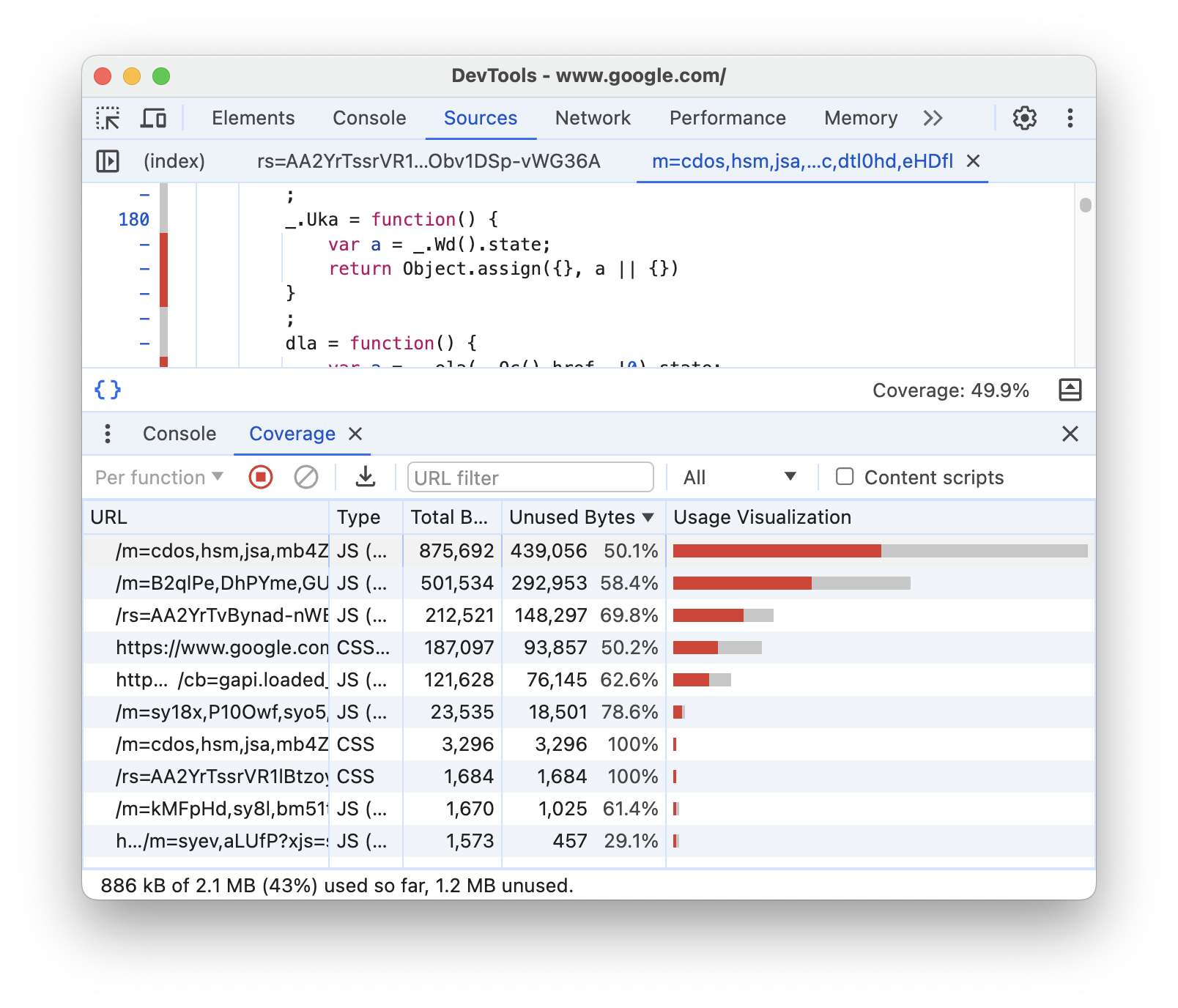
La tabella nel riquadro Copertura mostra le risorse analizzate e la quantità di codice utilizzata in ciascuna risorsa.
Fai clic su una riga per aprire la risorsa nel riquadro Origini e visualizzare un'analisi dettagliata riga per riga del codice utilizzato e di quello inutilizzato. Le eventuali righe di codice inutilizzate sono contrassegnate da linee rosse accanto alla colonna con i numeri di riga a sinistra.

- La colonna URL è l'URL della risorsa analizzata.
- La colonna Tipo indica se la risorsa contiene CSS, JavaScript o entrambi.
- La colonna Totale byte indica le dimensioni totali della risorsa in byte.
- La colonna Byte non utilizzati indica il numero di byte non utilizzati.
- L'ultima colonna senza nome è una visualizzazione delle colonne Byte totali e Byte inutilizzati. La sezione rossa della barra indica i byte inutilizzati. La sezione grigia indica i byte utilizzati.
Per filtrare il report per URL, specificalo nel filtro nella barra delle azioni.
La barra di stato nella parte inferiore del riquadro Copertura mostra la percentuale di codice utilizzato. La barra di stato prende in considerazione i filtri.
Accanto alla barra dei filtri, nel menu a discesa puoi selezionare Tutti oppure solo CSS o JavaScript da mostrare nel report.
Per includere il codice dell'estensione nel report, attiva Script di contenuti.
Per esportare il report, fai clic su Esporta copertura.


