अपने पेज के सीएसएस को बेहतर तरीके से समझने और संभावित सुधारों की पहचान करने के लिए, सीएसएस की खास जानकारी पैनल का इस्तेमाल करें.
खास जानकारी
सीएसएस की खास जानकारी पैनल, आपकी वेबसाइट के सीएसएस आंकड़ों की रिपोर्ट बनाता है. यह रिपोर्ट, सीएसएस के सभी उदाहरणों और इस्तेमाल न किए गए एलानों का डेटा इकट्ठा करती है. सीएसएस की खास जानकारी पैनल की मदद से, पेज हाइलाइट करते समय किसी समस्या की जांच की जा सकती है. इसके अलावा, एलिमेंट पैनल में मौजूद उस कोड से सीधे लिंक भी किया जा सकता है जिस पर इस समस्या का असर पड़ा है.
सीएसएस की खास जानकारी वाली रिपोर्ट चलाने और उसे फिर से चलाने और सीएसएस की खास जानकारी वाली रिपोर्ट को समझने का तरीका जानें.
सीएसएस की खास जानकारी वाला पैनल खोलें
- कोई भी वेब पेज खोलें, जैसे कि यह पेज.
- DevTools खोलें.
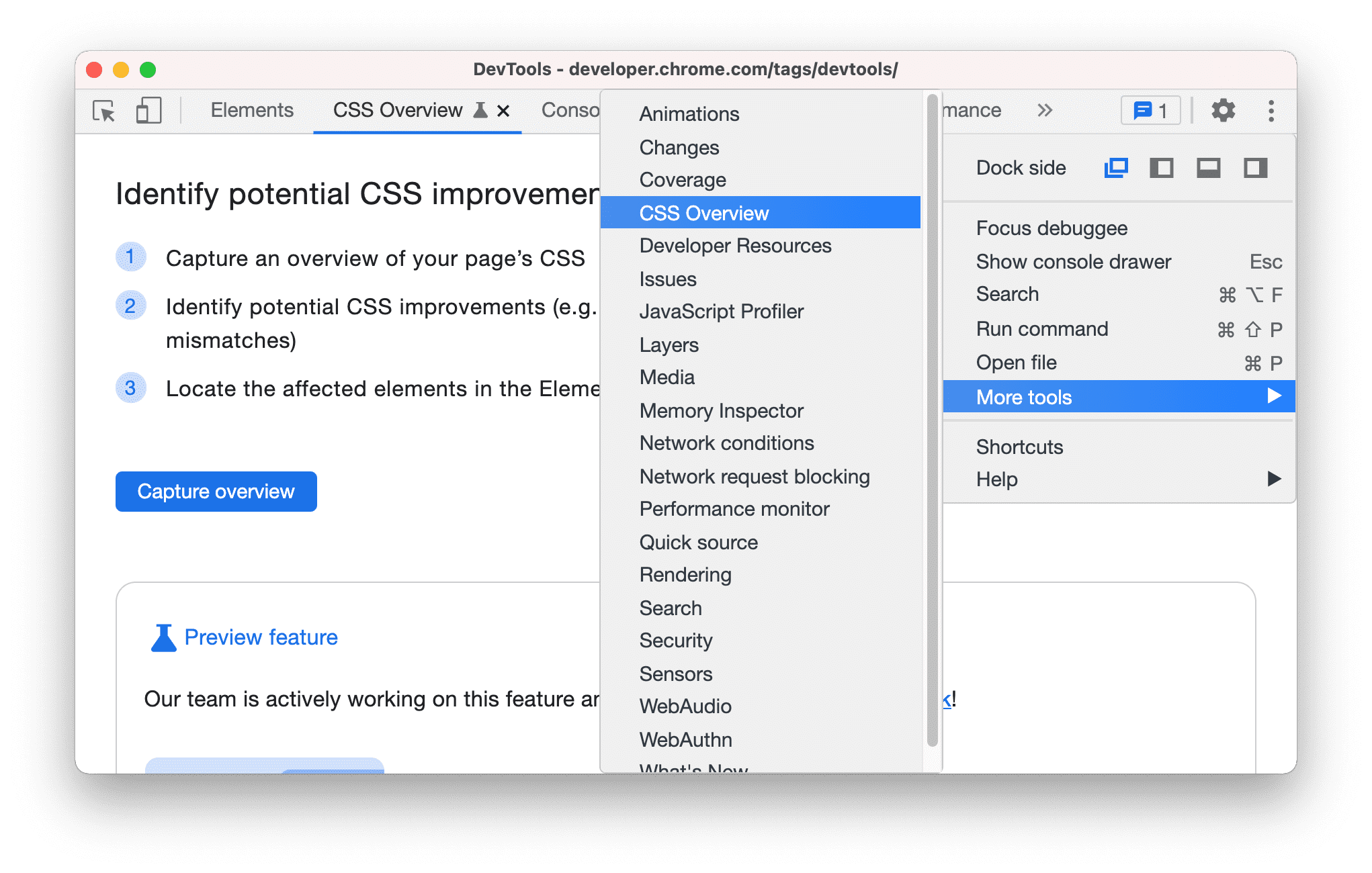
DevTools को पसंद के मुताबिक बनाएं और उसे कंट्रोल करें चुनें > ज़्यादा टूल > सीएसएस की खास जानकारी.

इसके अलावा, सीएसएस की खास जानकारी पैनल खोलने के लिए, कमांड मेन्यू का इस्तेमाल करें.

सीएसएस की खास जानकारी वाली रिपोर्ट चलाना और उसे फिर से चलाना
अपने पेज की सीएसएस की खास जानकारी वाली रिपोर्ट जनरेट करने के लिए, खास जानकारी कैप्चर करें बटन पर क्लिक करें.

सीएसएस की खास जानकारी फिर से चलाने के लिए,
खास जानकारी हटाएं आइकॉन पर क्लिक करें और पहले चरण को दोहराएं.

सीएसएस की खास जानकारी वाली रिपोर्ट को समझना
इस रिपोर्ट में पांच सेक्शन होते हैं:
- खास जानकारी. आपके पेज की सीएसएस के बारे में खास जानकारी.

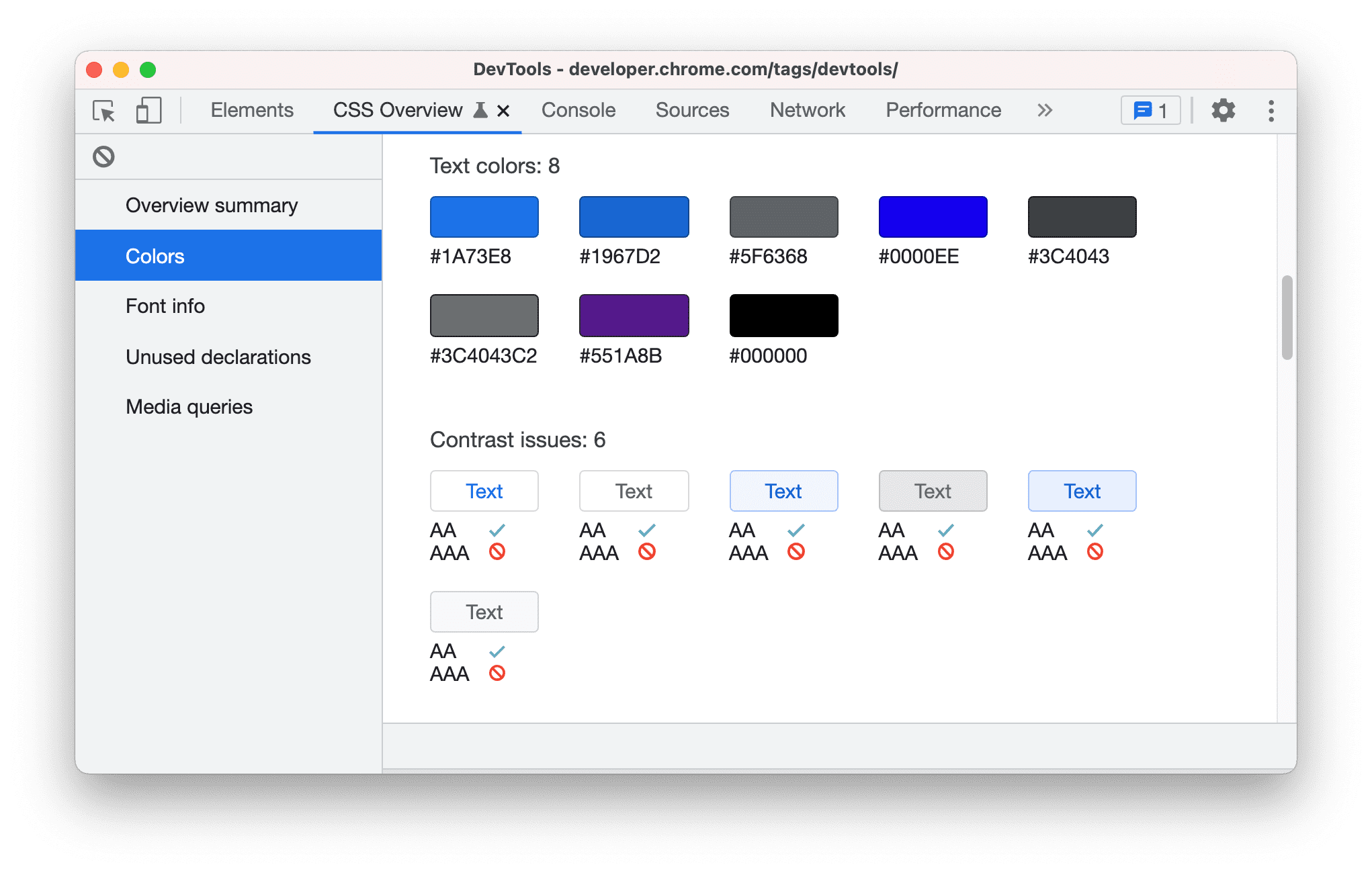
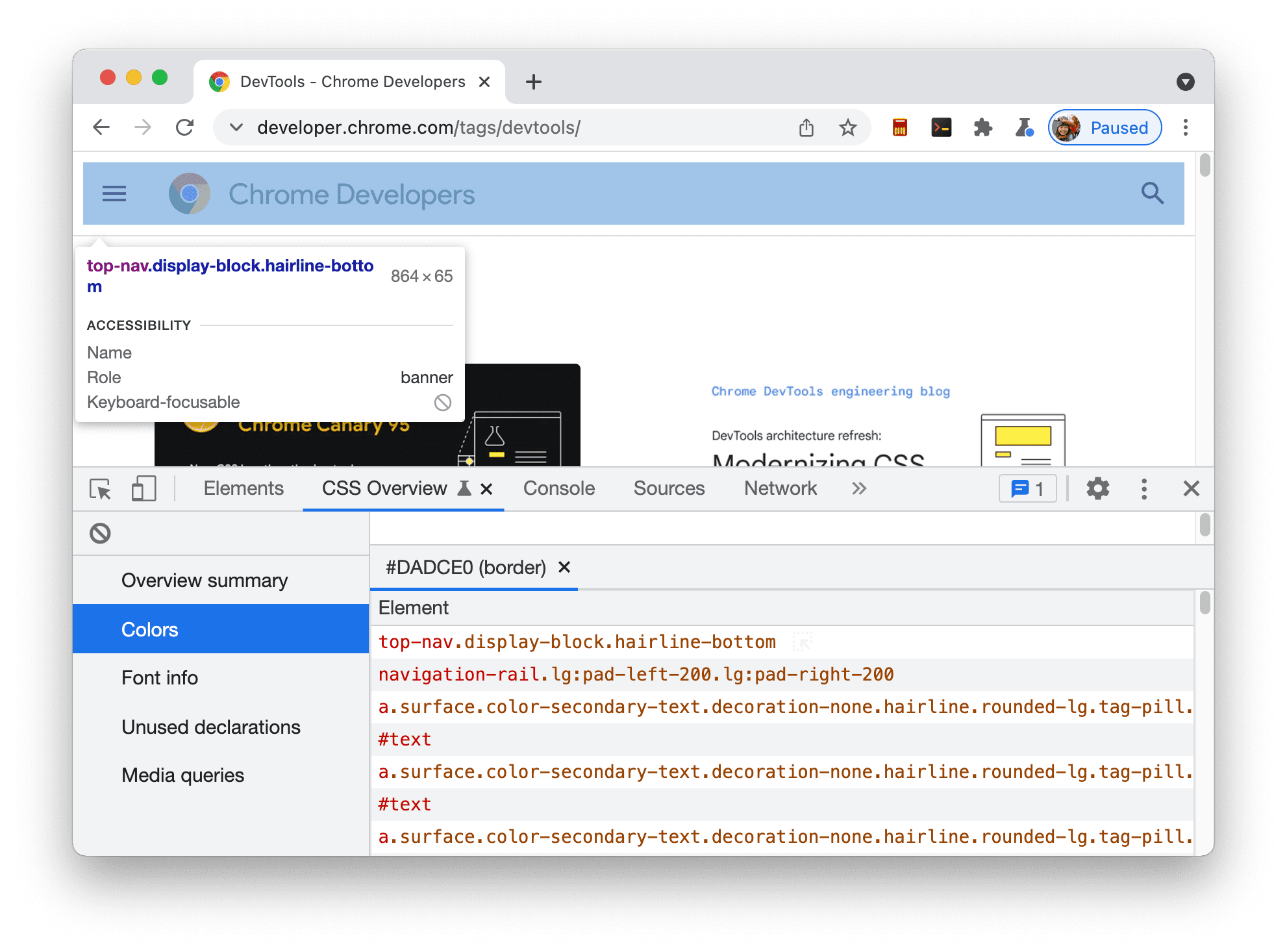
रंग. आपके पेज पर मौजूद सभी रंग. रंगों को उनके टाइप के हिसाब से ग्रुप में बांटा जाता है, जैसे कि बैकग्राउंड के रंग, टेक्स्ट के रंग वगैरह. इस सेक्शन में आपको ऐसे टेक्स्ट भी दिखते हैं जिनमें कम कंट्रास्ट की समस्याएं होती हैं.

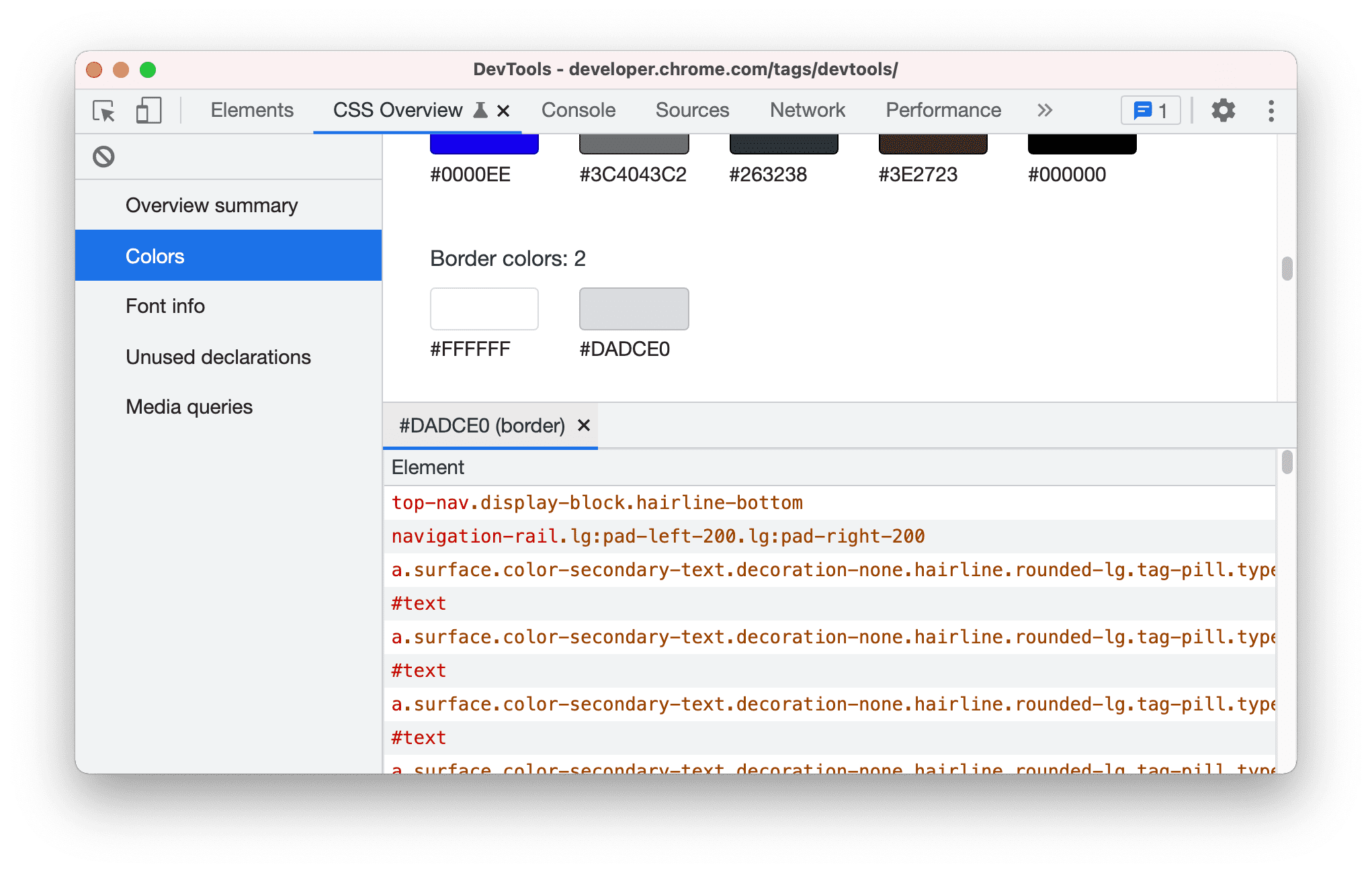
हर रंग पर क्लिक किया जा सकता है. उदाहरण के लिए, मान लें कि
#DADCE0बॉर्डर का रंग आपकी साइट की कलर स्कीम से मेल नहीं खाता. इस रंग का इस्तेमाल करने वाले एलिमेंट की सूची पाने के लिए, रंग पर क्लिक करें.
पेज पर एलिमेंट को हाइलाइट करने के लिए, सूची में मौजूद एलिमेंट पर कर्सर घुमाएं.

एलिमेंट पैनल में एलिमेंट खोलने के लिए, सूची में मौजूद एलिमेंट पर क्लिक करें.
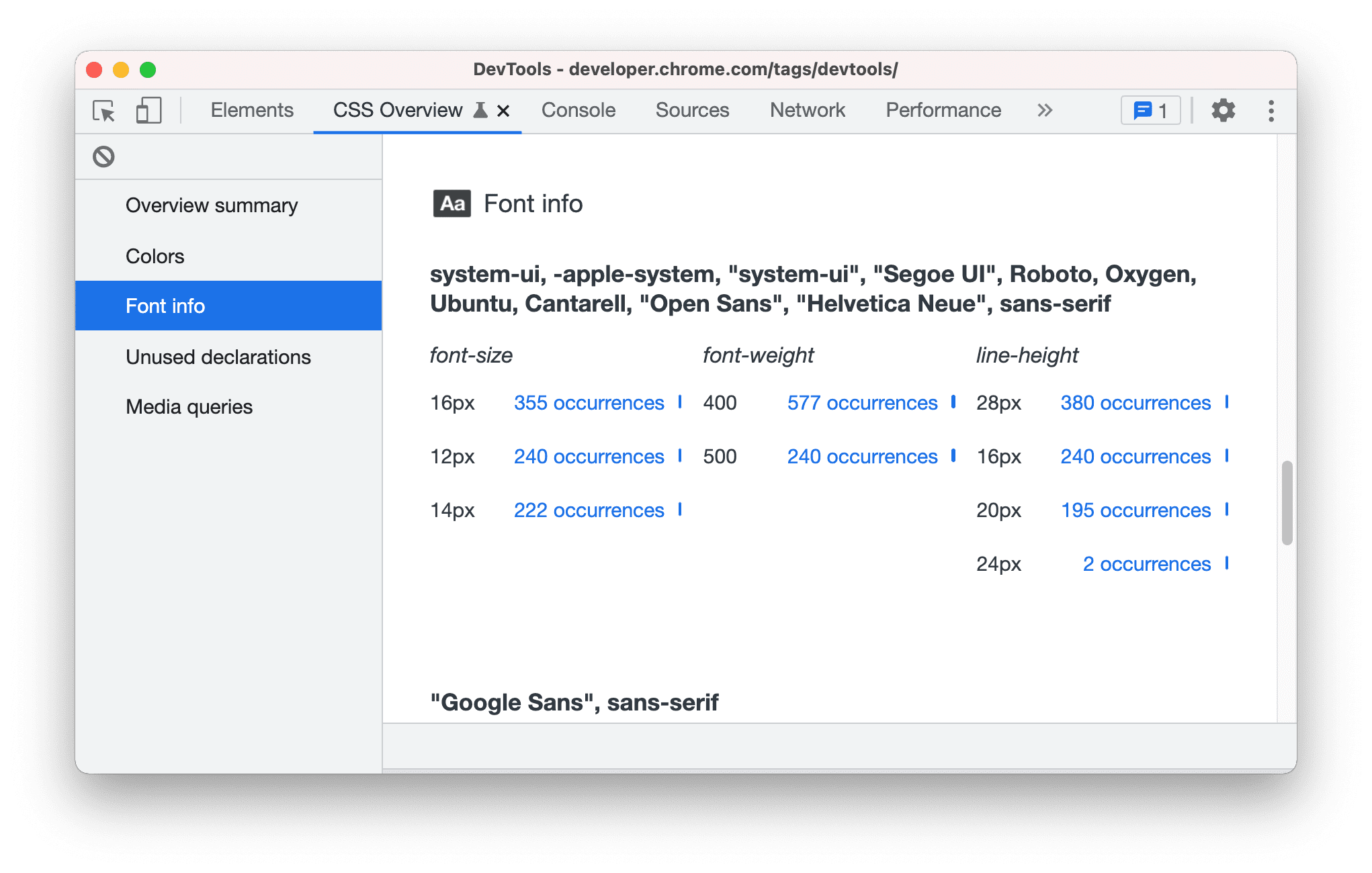
फ़ॉन्ट की जानकारी. आपके पेज पर मौजूद सभी फ़ॉन्ट और उनके दिखने की संख्या. इन्हें अलग-अलग साइज़, फ़ॉन्ट की मोटाई, और लाइन की ऊंचाई के हिसाब से ग्रुप किया गया है. रंग सेक्शन की तरह, जिन एलिमेंट पर असर पड़ा है उनकी सूची देखने के लिए, एलिमेंट के बार-बार होने पर क्लिक करें.

इस्तेमाल नहीं किए गए एलान. वजह के हिसाब से ग्रुप में बांटी गई वे सभी स्टाइल जिनका कोई असर नहीं है.

उदाहरण के लिए, ऊपर दी गई दो जानकारी का इस्तेमाल नहीं किया गया है, क्योंकि कॉन्टेंट किसी इनलाइन एलिमेंट की ऊंचाई और चौड़ाई तय करता है. मिलते-जुलते एलिमेंट देखने के लिए, दोहराए जाने वाले एलिमेंट पर क्लिक करें.
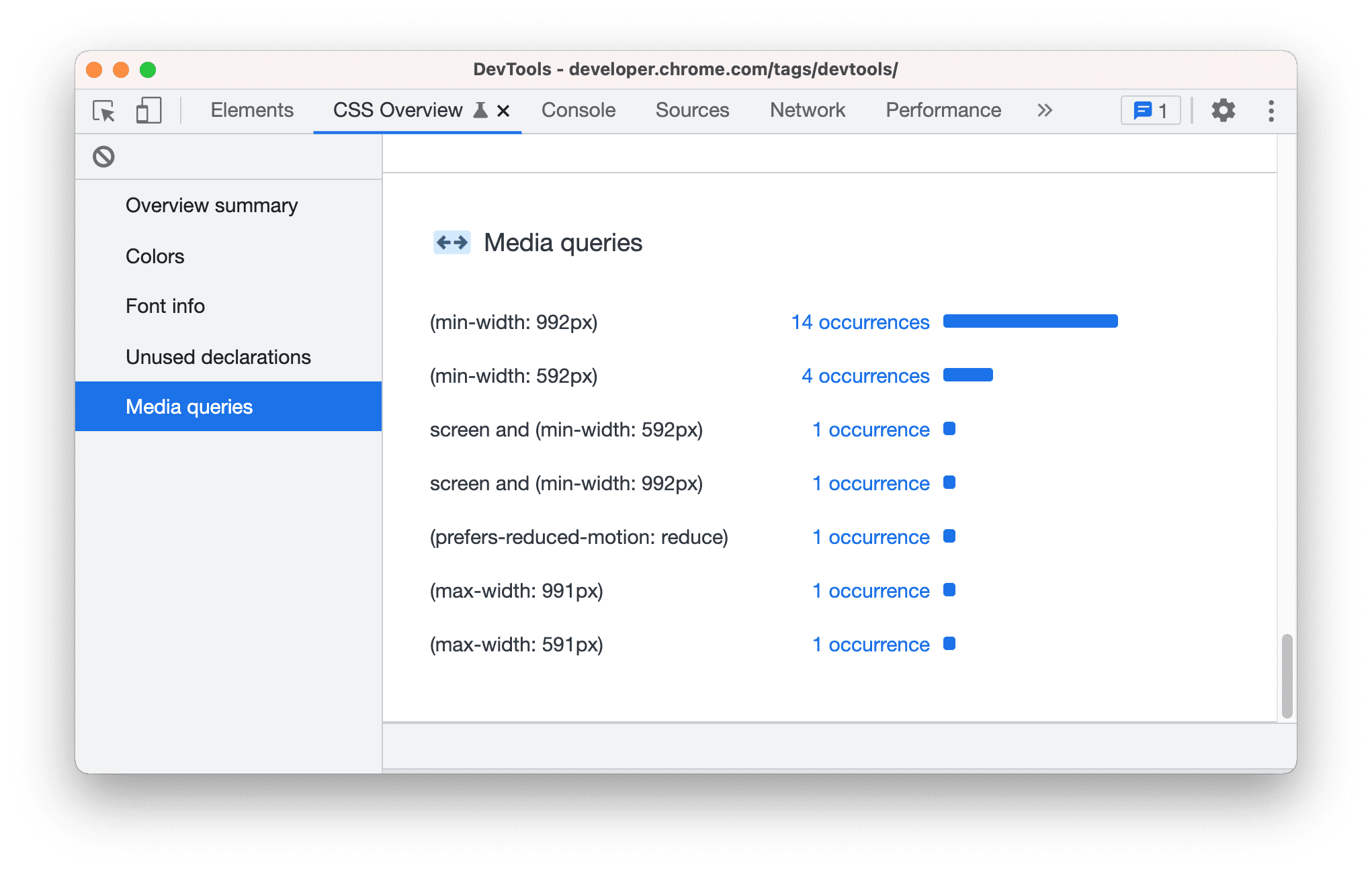
मीडिया क्वेरी. आपके पेज पर तय की गई सभी मीडिया क्वेरी, घटते क्रम में घटनाओं की संख्या के हिसाब से क्रम में लगाई जाती हैं. जिन एलिमेंट पर असर पड़ा है उनकी सूची देखने के लिए, उन एलिमेंट पर क्लिक करें जिन पर असर पड़ा है.