Utilizza il riquadro Panoramica CSS per comprendere meglio il CSS della tua pagina e identificare potenziali miglioramenti.
Panoramica
Il riquadro Panoramica CSS crea un report delle statistiche CSS del tuo sito web. Questo report raccoglie dati su tutte le occorrenze CSS e persino sulle dichiarazioni inutilizzate. Il riquadro Panoramica CSS ti aiuta a esaminare ulteriormente le occorrenze con l'evidenziazione della pagina o il collegamento diretto al codice interessato nel riquadro Elementi.
Scopri come eseguire e rieseguire un report Panoramica CSS e Comprendere il report Panoramica CSS.
Apri il riquadro Panoramica CSS
- Apri una pagina web, ad esempio questa pagina.
- Apri DevTools.
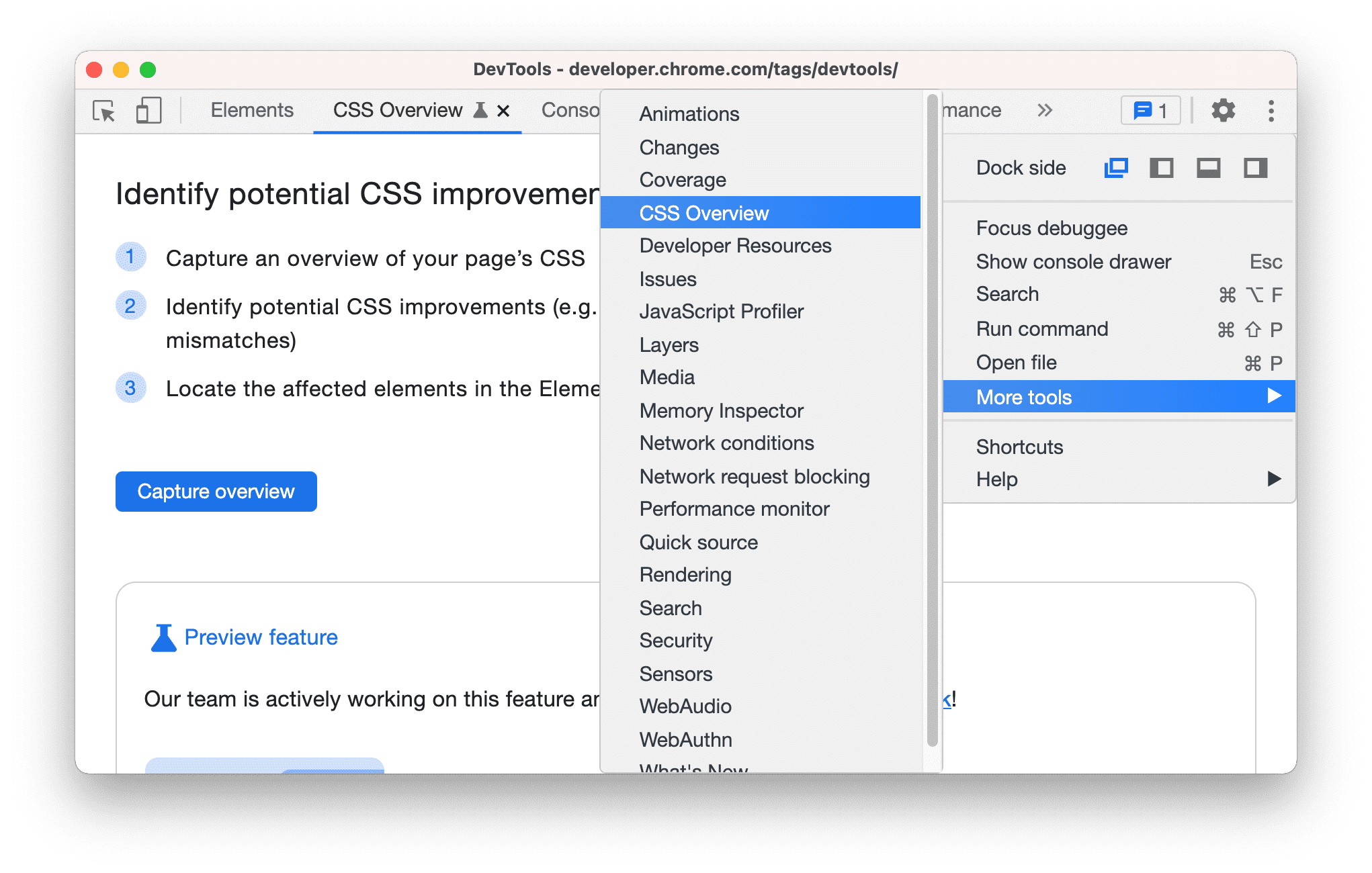
Seleziona
Personalizza e controlla DevTools > Altri strumenti > Panoramica di CSS.

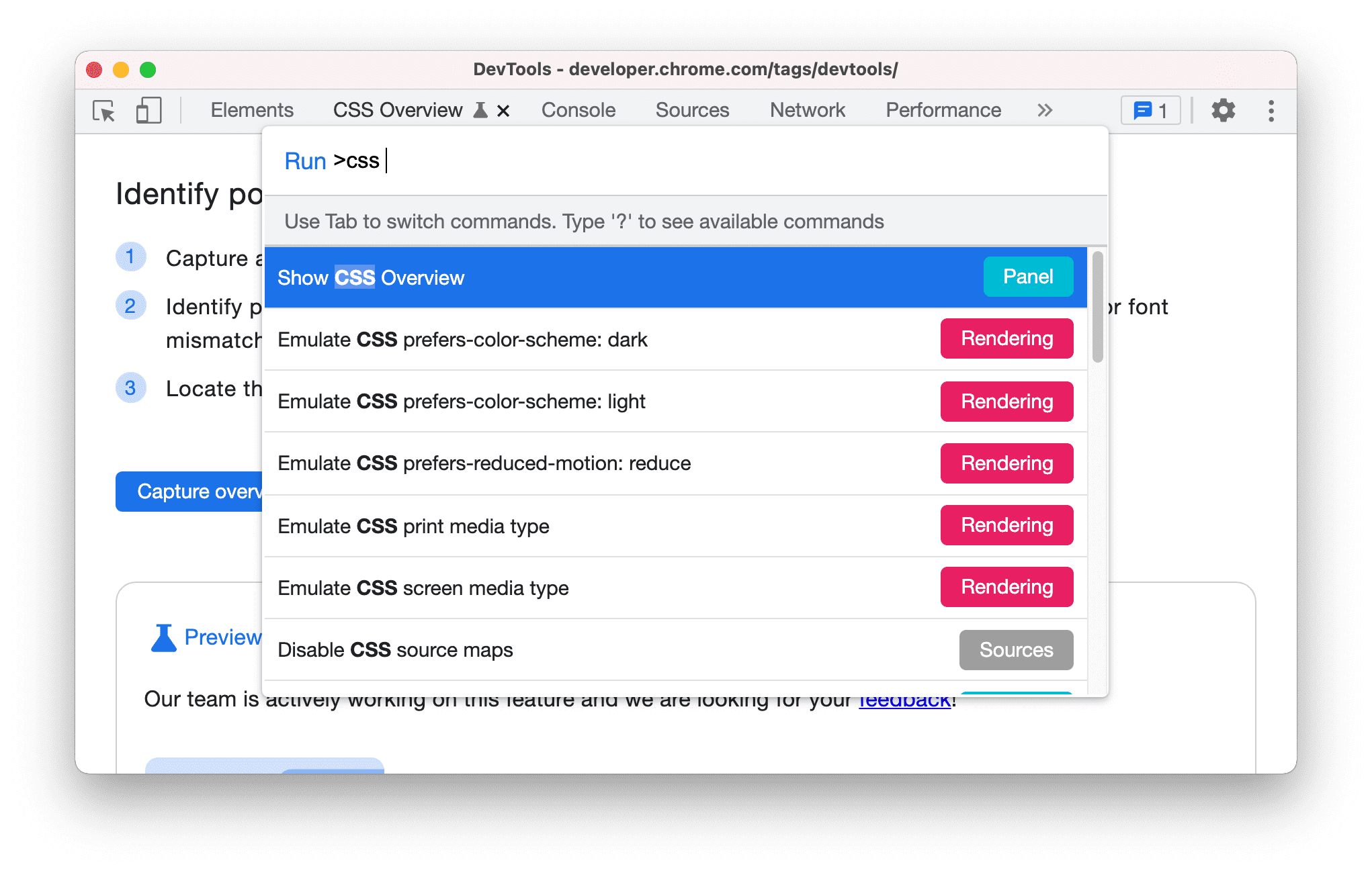
In alternativa, usa il menu Comando per aprire il riquadro Panoramica CSS.

Eseguire e ripetere un report di panoramica CSS
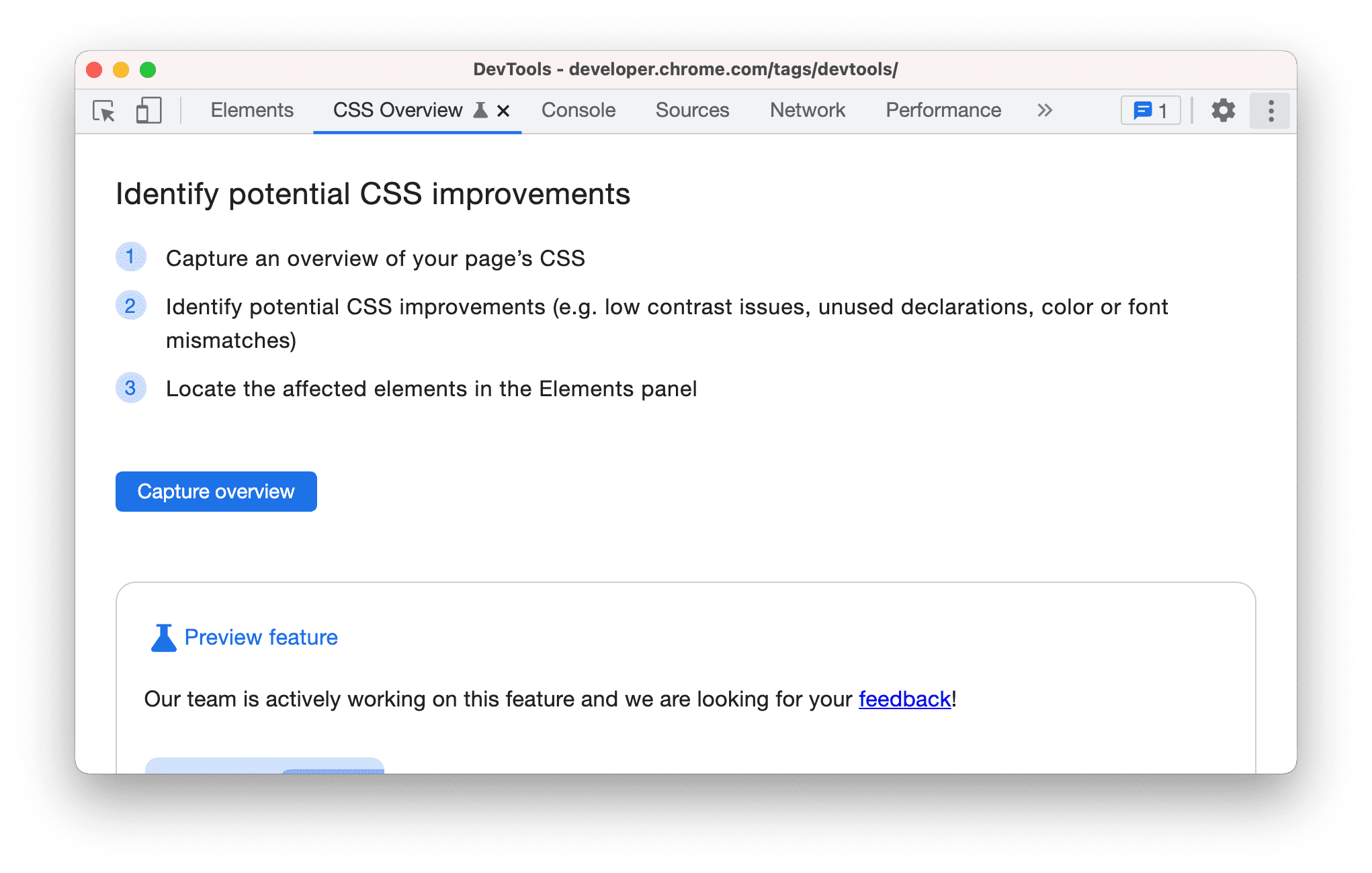
Fai clic sul pulsante Acquisisci panoramica per generare un report Panoramica CSS per la tua pagina.

Per eseguire nuovamente una panoramica CSS, fai clic sull'icona
Cancella panoramica e ripeti il primo passaggio.

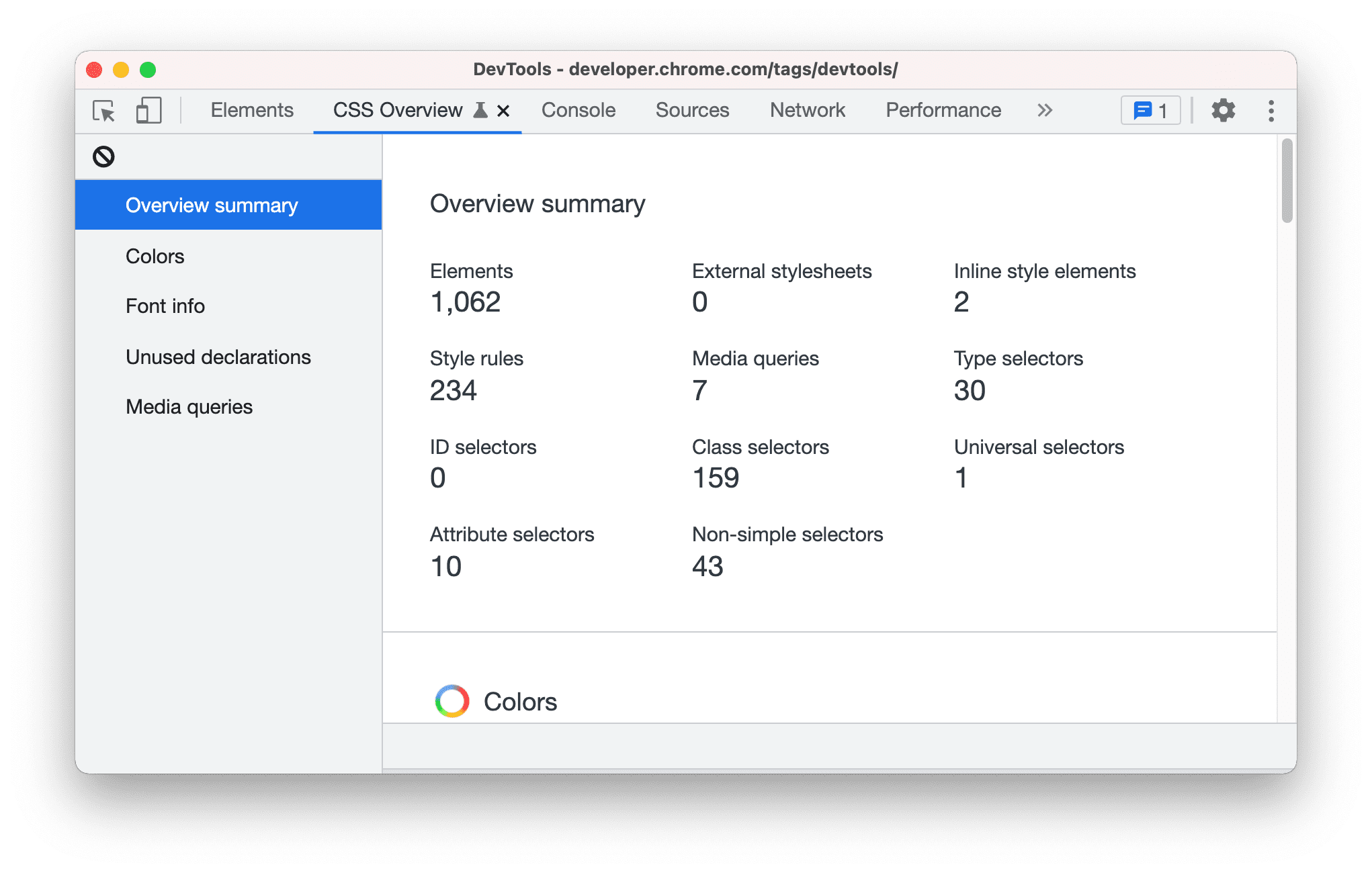
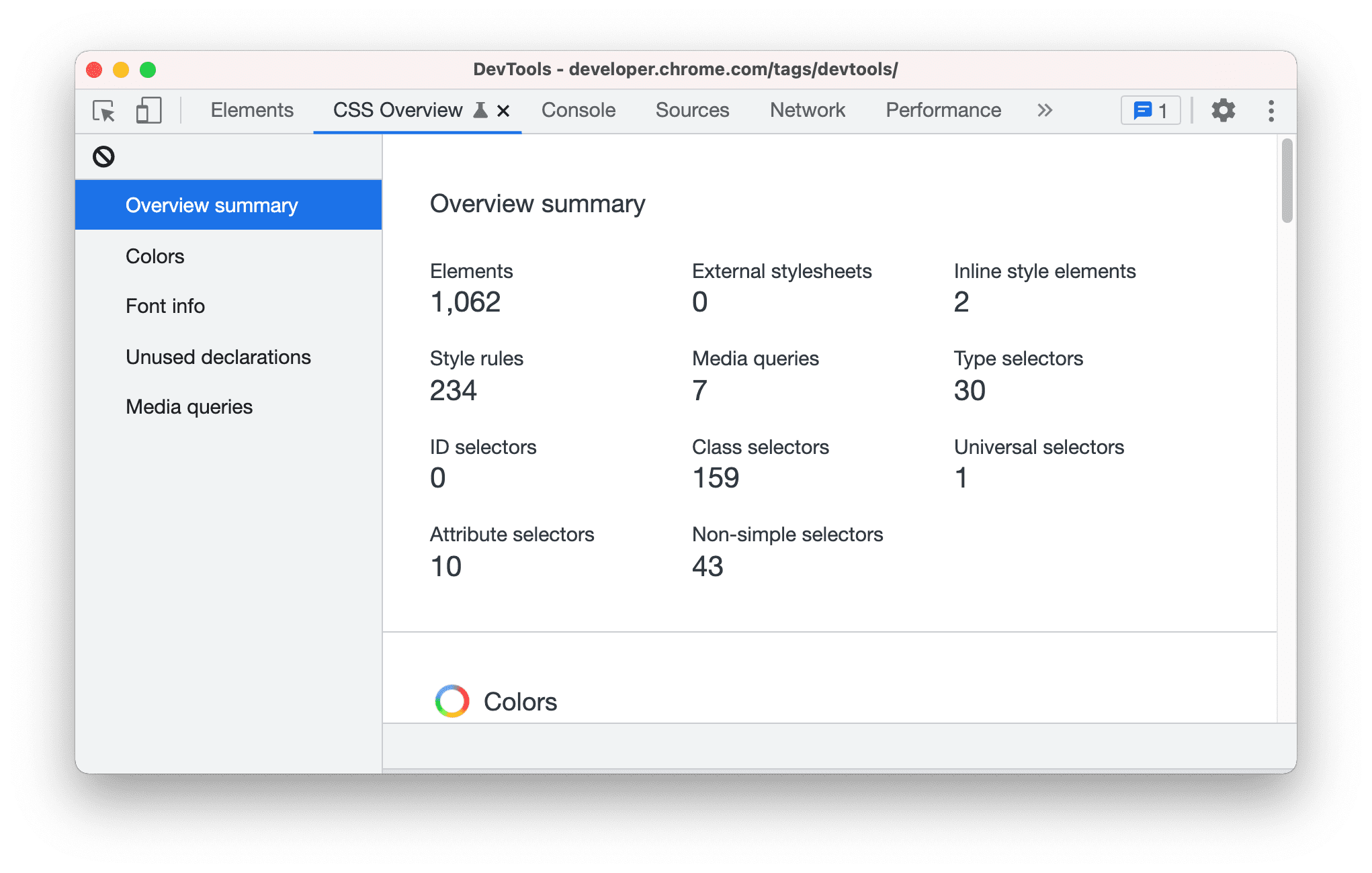
Comprendere il report Panoramica del CSS
Il report è composto da cinque sezioni:
- Riepilogo panoramica. Un riepilogo generale del CSS della tua pagina.

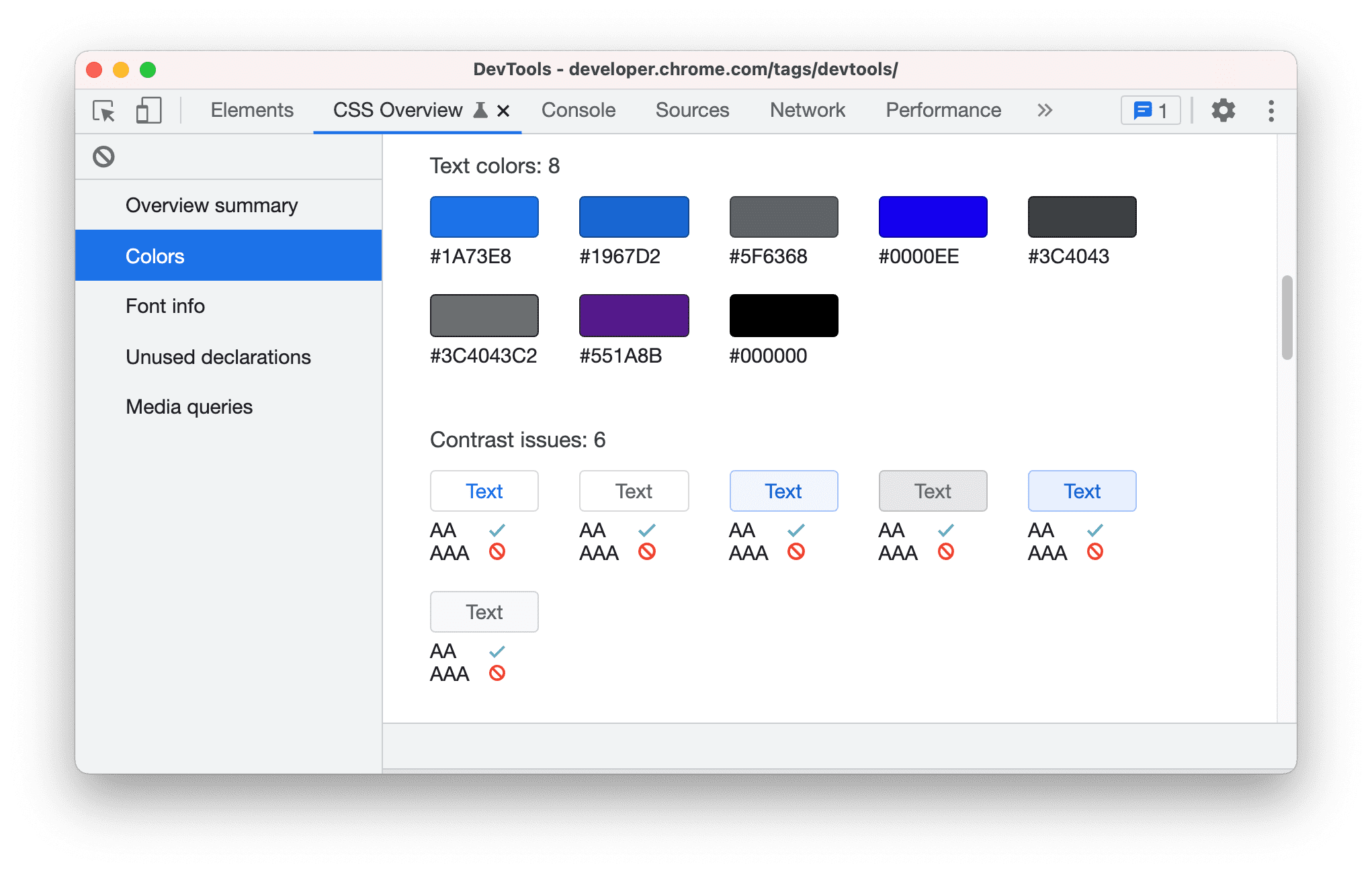
Colori. Tutti i colori della pagina. I colori vengono raggruppati per tipo, ad esempio colori di sfondo, colori del testo e così via. In questa sezione vengono mostrati anche i testi con problemi di basso contrasto.

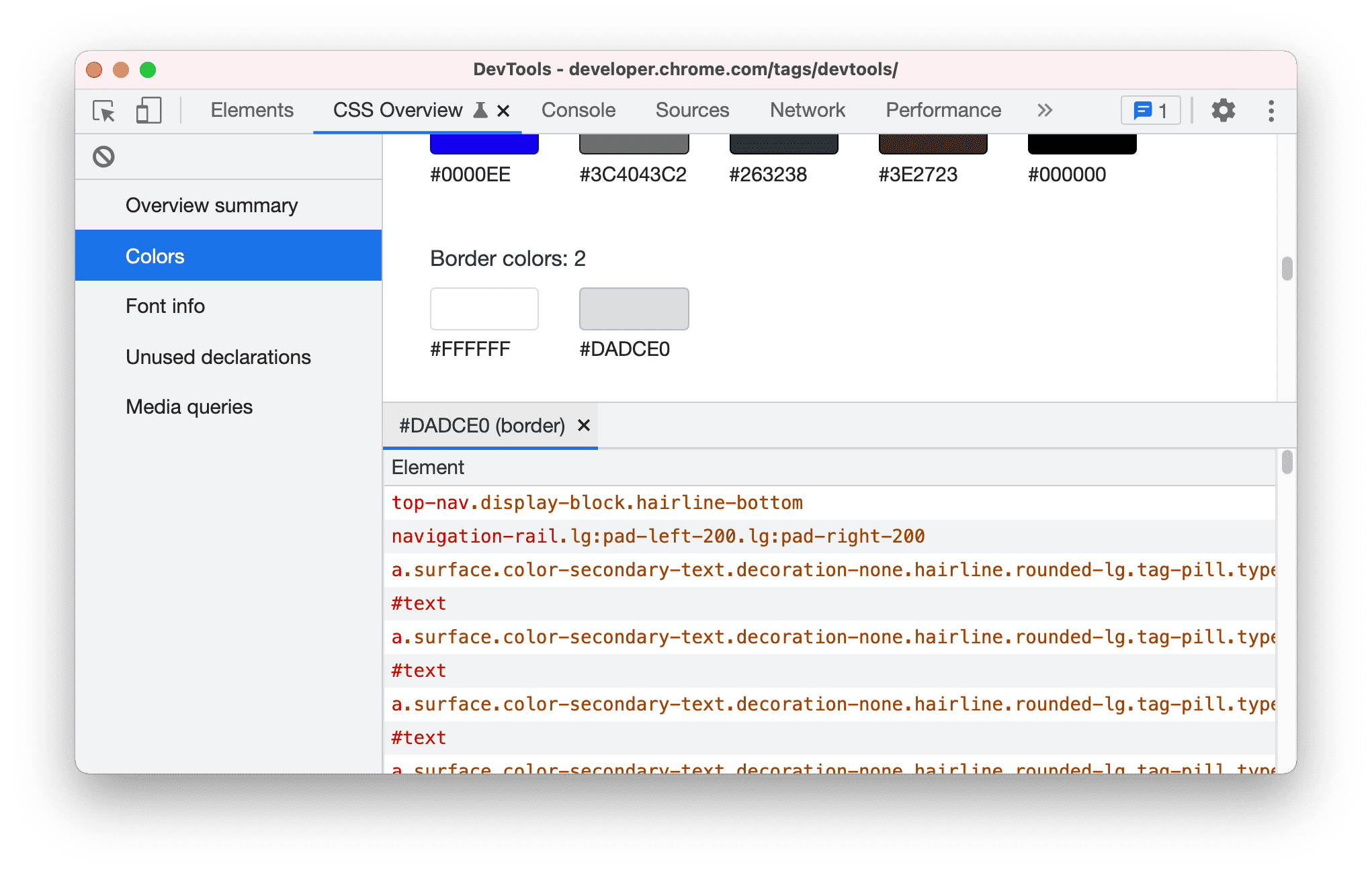
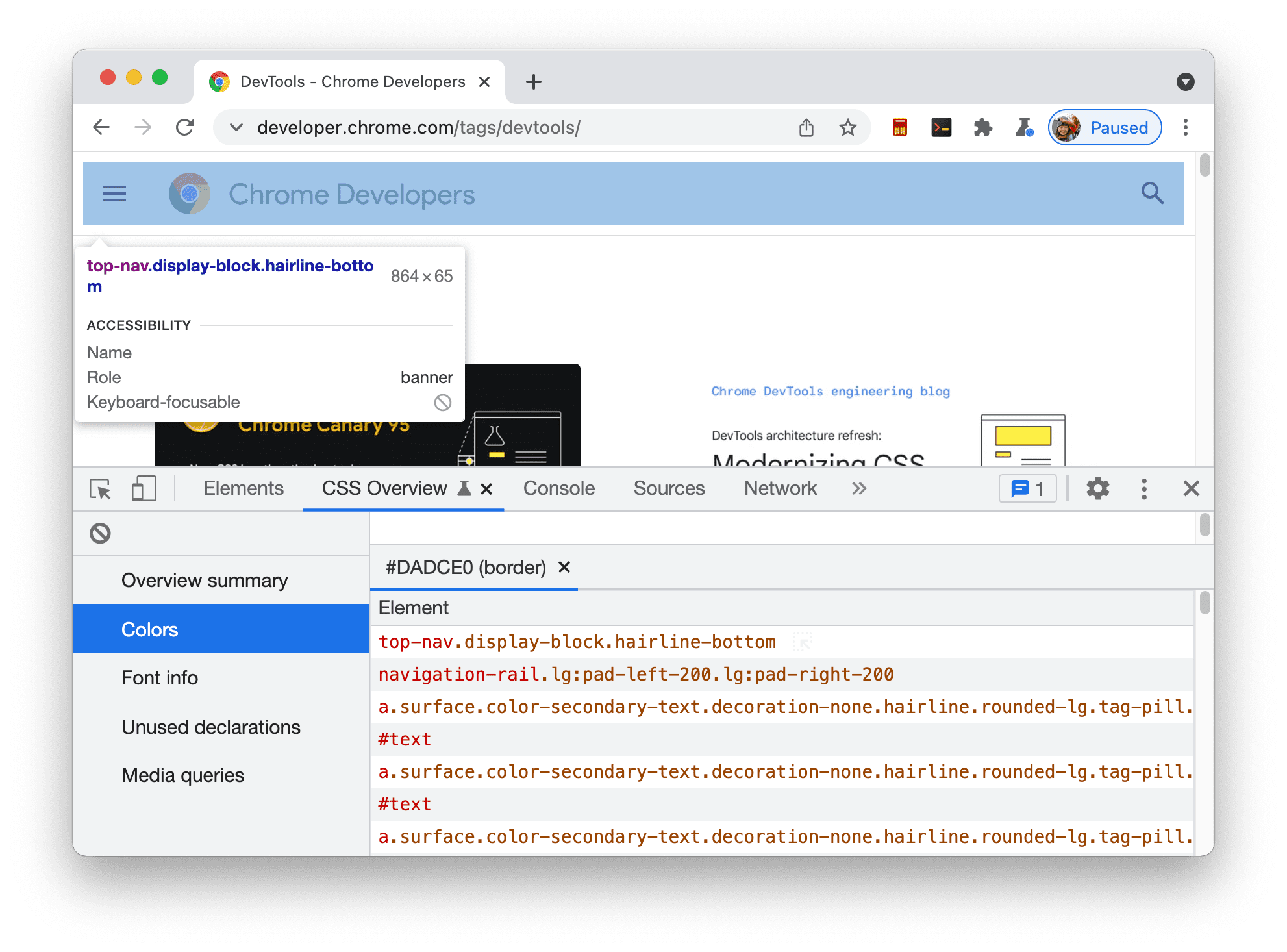
Ogni colore è selezionabile. Ad esempio, supponiamo che il colore del bordo
#DADCE0non corrisponda alla combinazione di colori del tuo sito. Fai clic sul colore per visualizzare un elenco degli elementi che utilizzano questo colore.
Per evidenziare l'elemento nella pagina, passa il mouse sopra l'elemento nell'elenco.

Per aprire l'elemento nel riquadro Elementi, fai clic sull'elemento nell'elenco.
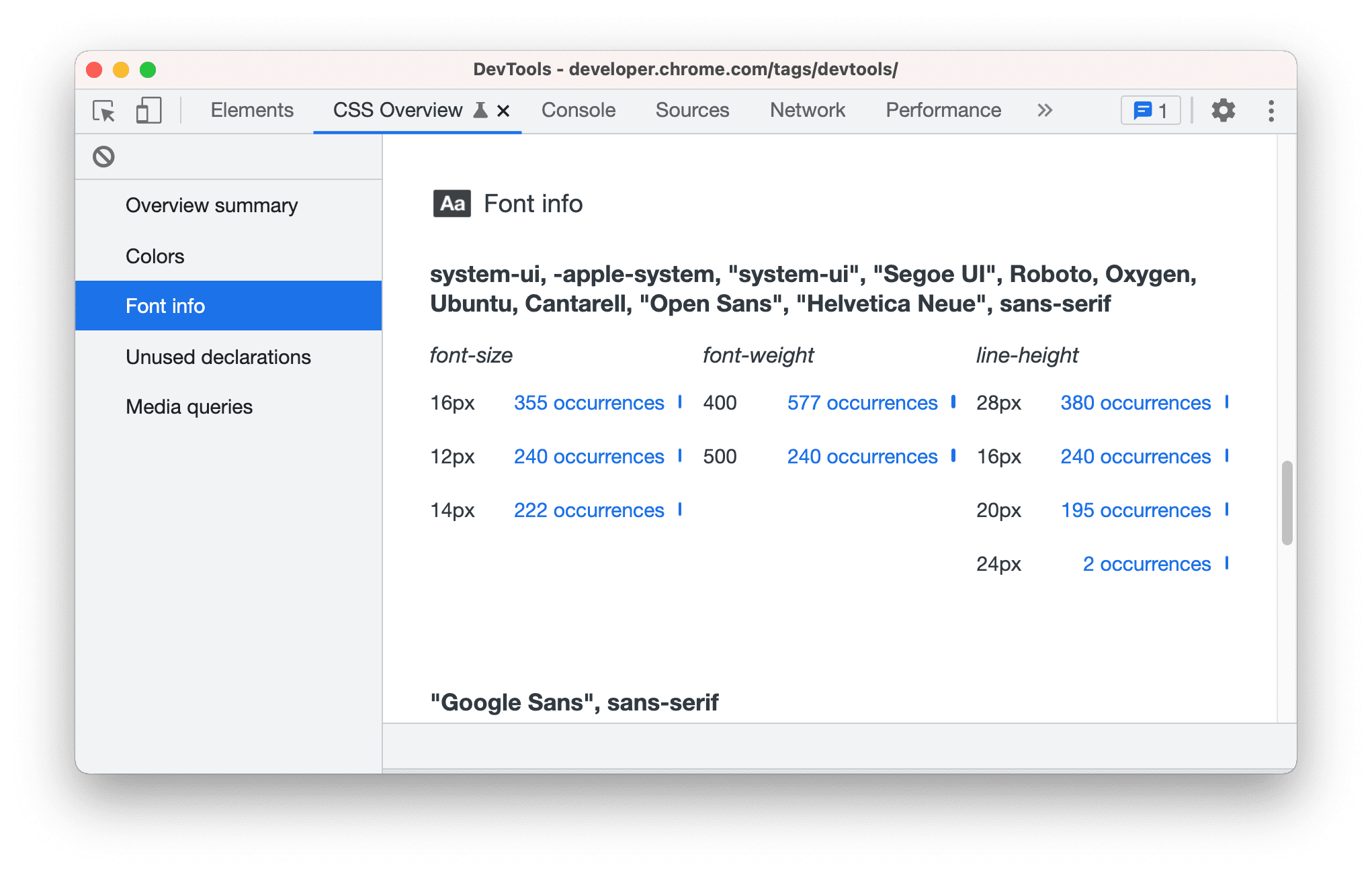
Informazioni carattere. Tutti i caratteri della pagina e le relative occorrenze, raggruppati per dimensione, spessore e altezza della riga diversi. Analogamente alla sezione Colori, fai clic sulle occorrenze per visualizzare l'elenco degli elementi interessati.

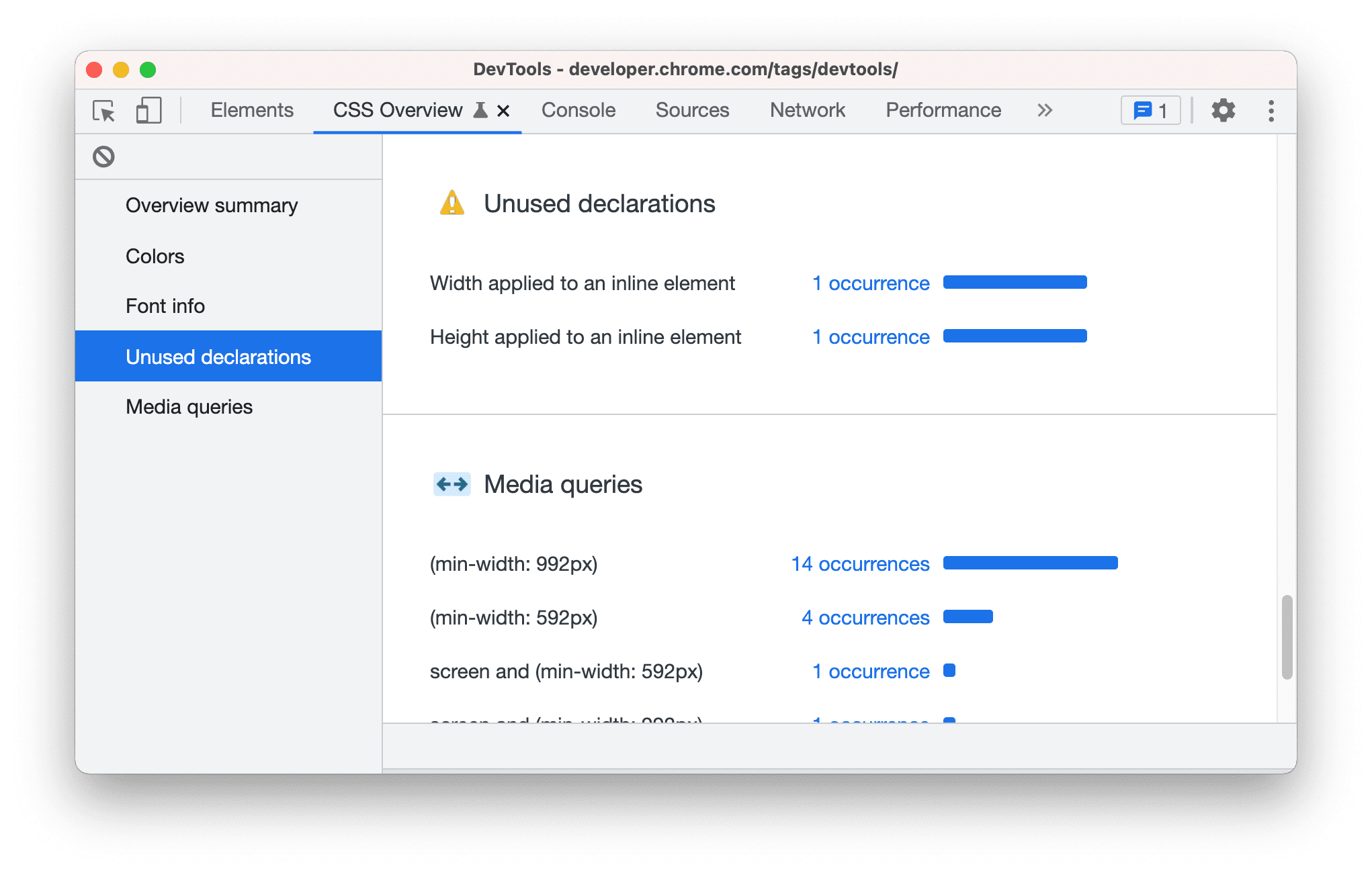
Dichiarazioni inutilizzate. Tutti gli stili che non hanno alcun effetto, raggruppati per motivo.

Ad esempio, le due dichiarazioni riportate sopra non sono utilizzate perché i contenuti determinano l'altezza e la larghezza di un elemento in linea. Per visualizzare gli elementi corrispondenti, fai clic sulle occorrenze.
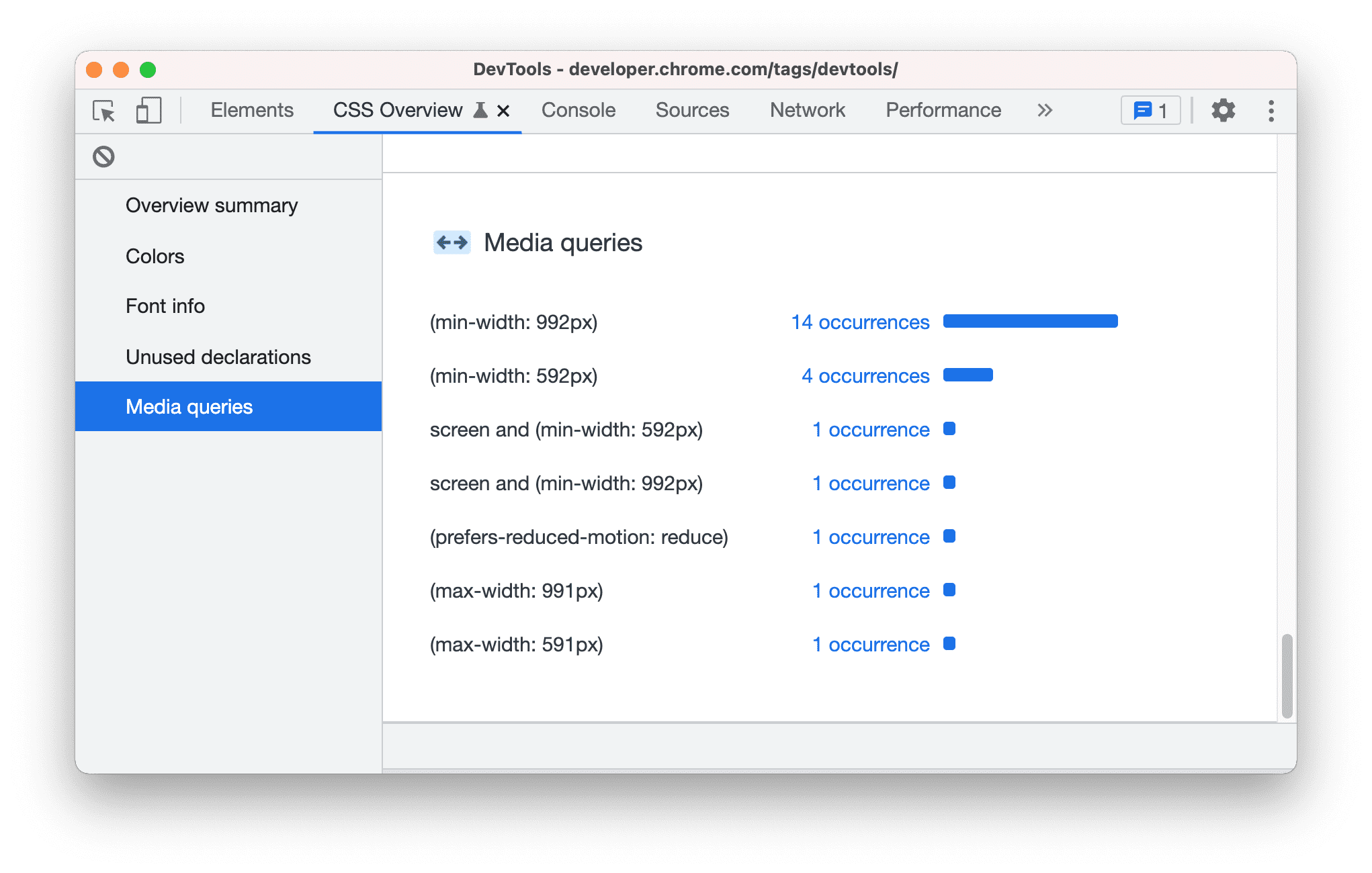
Query multimediali. Tutte le query supporti definite nella pagina, ordinate per numero di occorrenze in ordine decrescente. Per visualizzare l'elenco degli elementi interessati, fai clic sulle relative occorrenze.