Sử dụng bảng điều khiển Tổng quan về CSS để hiểu rõ hơn về CSS của trang và xác định những điểm cải thiện tiềm năng.
Tổng quan
Bảng điều khiển Tổng quan về CSS sẽ tạo một báo cáo về số liệu thống kê CSS của trang web. Báo cáo này thu thập dữ liệu về tất cả các lần xuất hiện CSS và thậm chí cả các nội dung khai báo không dùng đến. Bảng điều khiển Tổng quan về CSS giúp bạn điều tra thêm về các lần xuất hiện bằng tính năng làm nổi bật trang hoặc bằng cách liên kết trực tiếp đến mã bị ảnh hưởng trong bảng điều khiển Phần tử.
Xem cách Chạy và chạy lại báo cáo Tổng quan về CSS cũng như Tìm hiểu báo cáo Tổng quan về CSS.
Mở bảng điều khiển Tổng quan về CSS
- Mở một trang web bất kỳ, chẳng hạn như trang này.
- Mở Công cụ cho nhà phát triển.
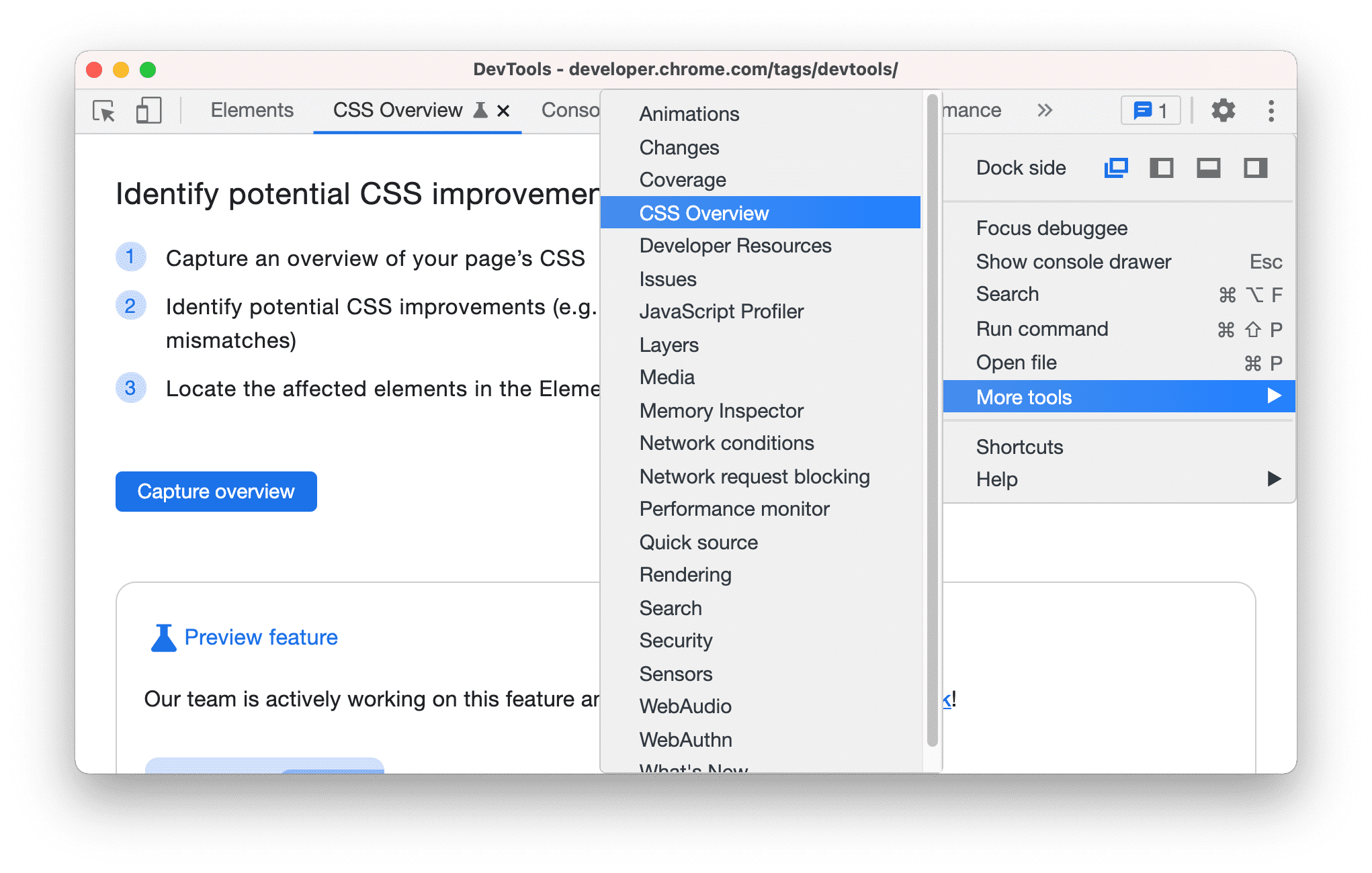
Chọn
Tuỳ chỉnh và kiểm soát DevTools > Công cụ khác > Tổng quan về CSS.

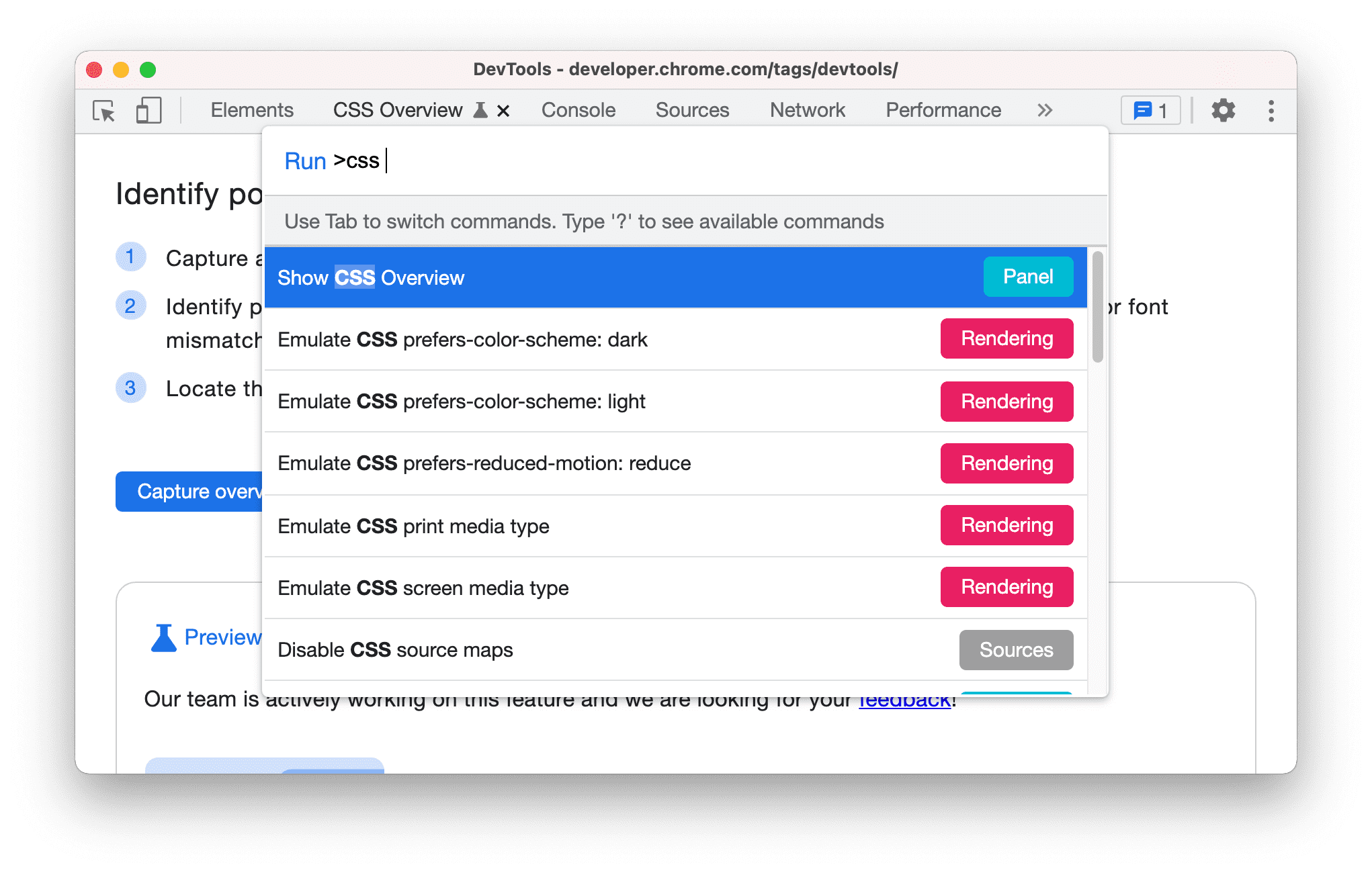
Ngoài ra, bạn có thể sử dụng Trình đơn lệnh để mở bảng điều khiển Tổng quan về CSS.

Chạy và chạy lại báo cáo Tổng quan về CSS
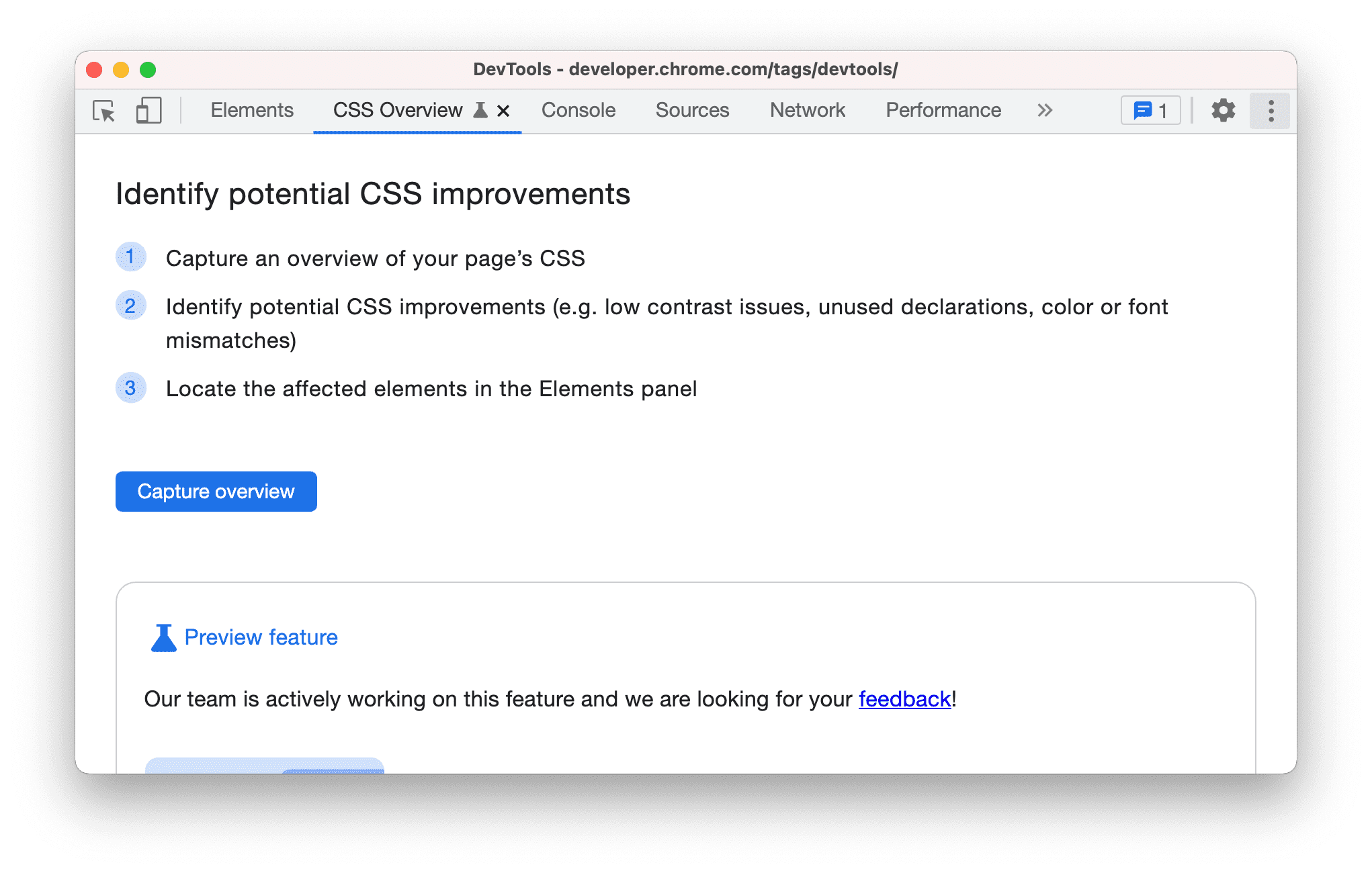
Nhấp vào nút Ghi lại thông tin tổng quan để tạo báo cáo Tổng quan về CSS của trang.

Để chạy lại một báo cáo Tổng quan về CSS, hãy nhấp vào biểu tượng
Xoá thông tin tổng quan rồi lặp lại bước đầu tiên.

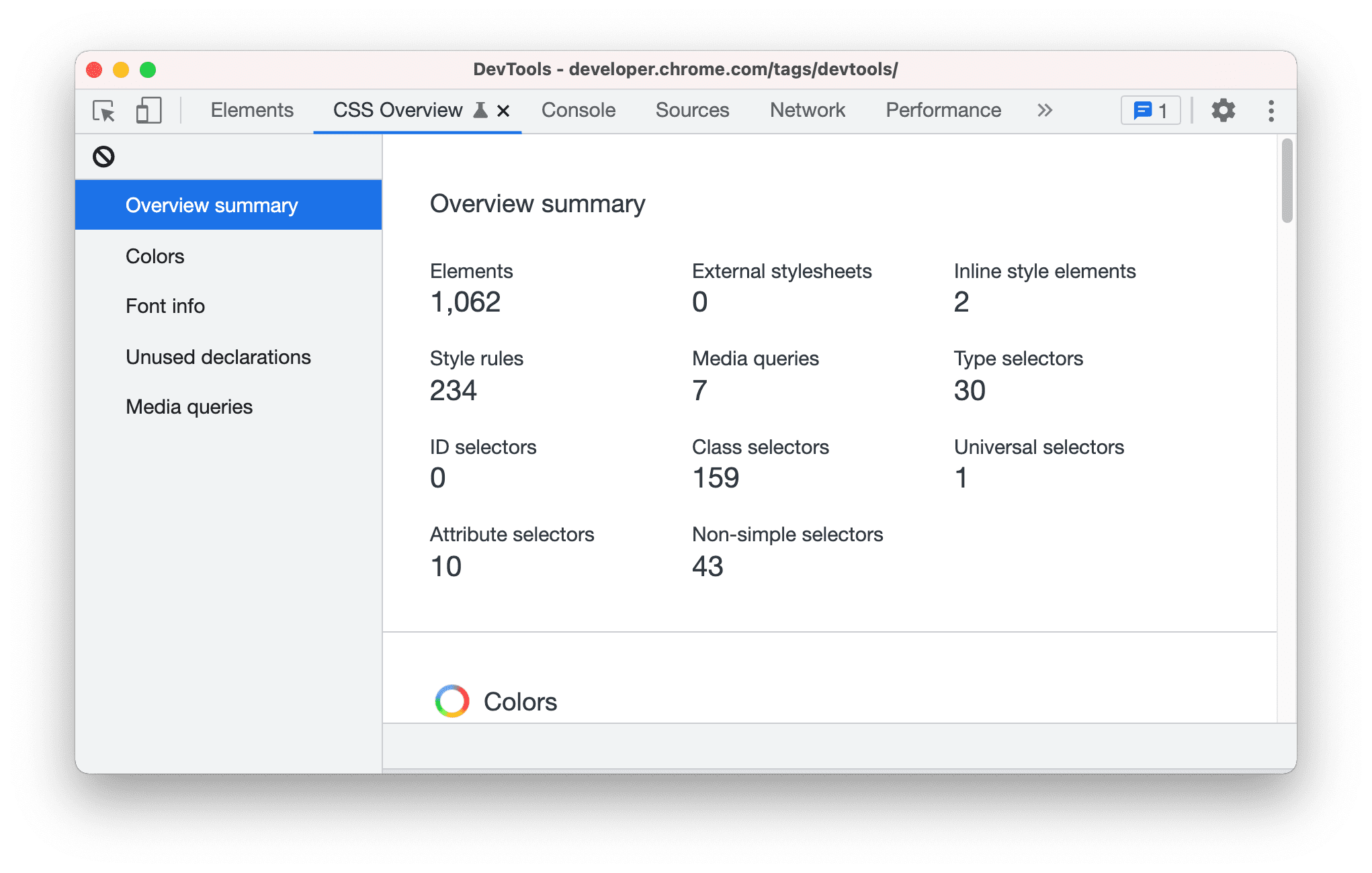
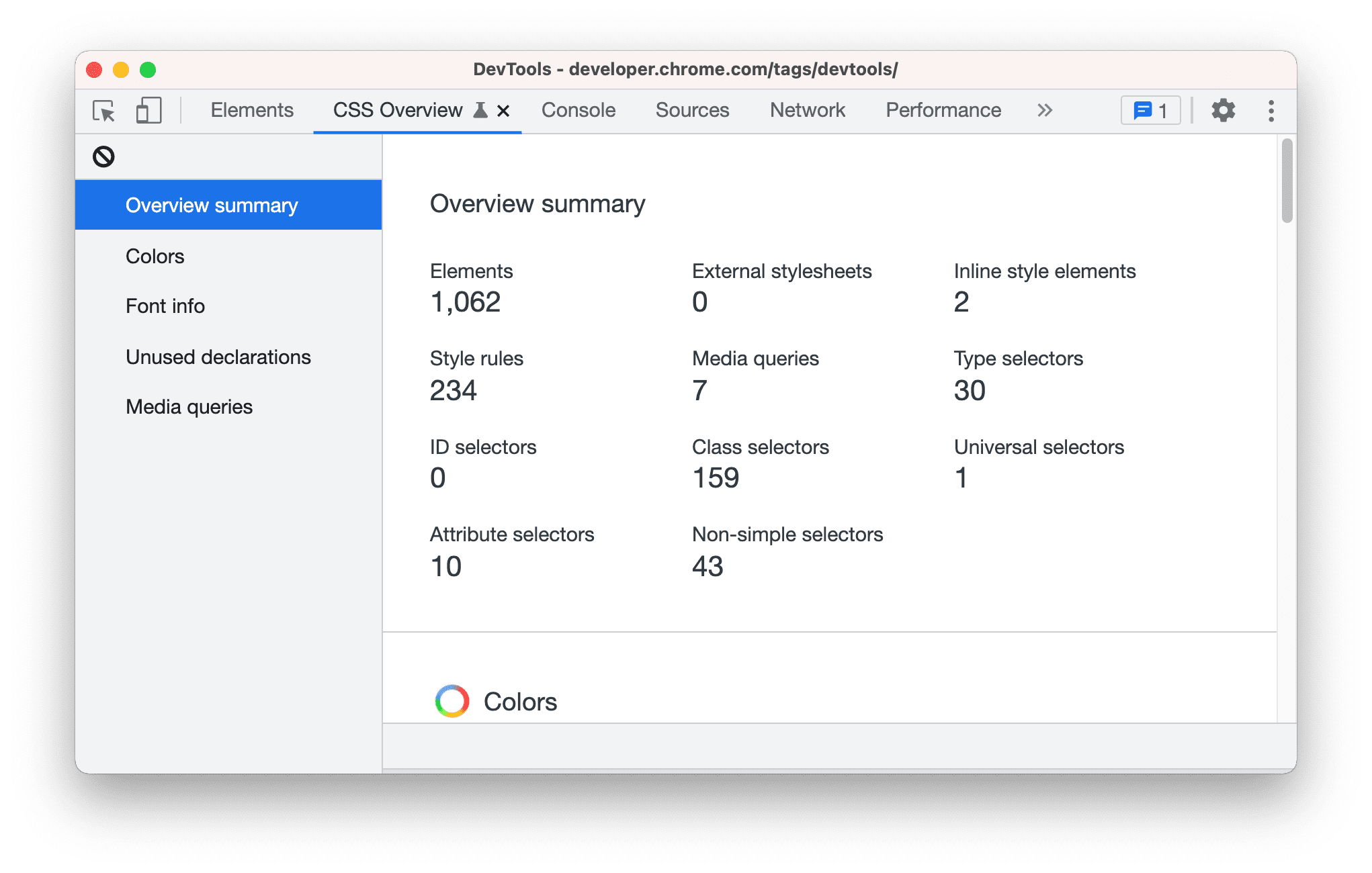
Tìm hiểu báo cáo Tổng quan về CSS
Báo cáo này bao gồm 5 phần:
- Tóm tắt tổng quan. Thông tin tóm tắt cấp cao về CSS của trang.

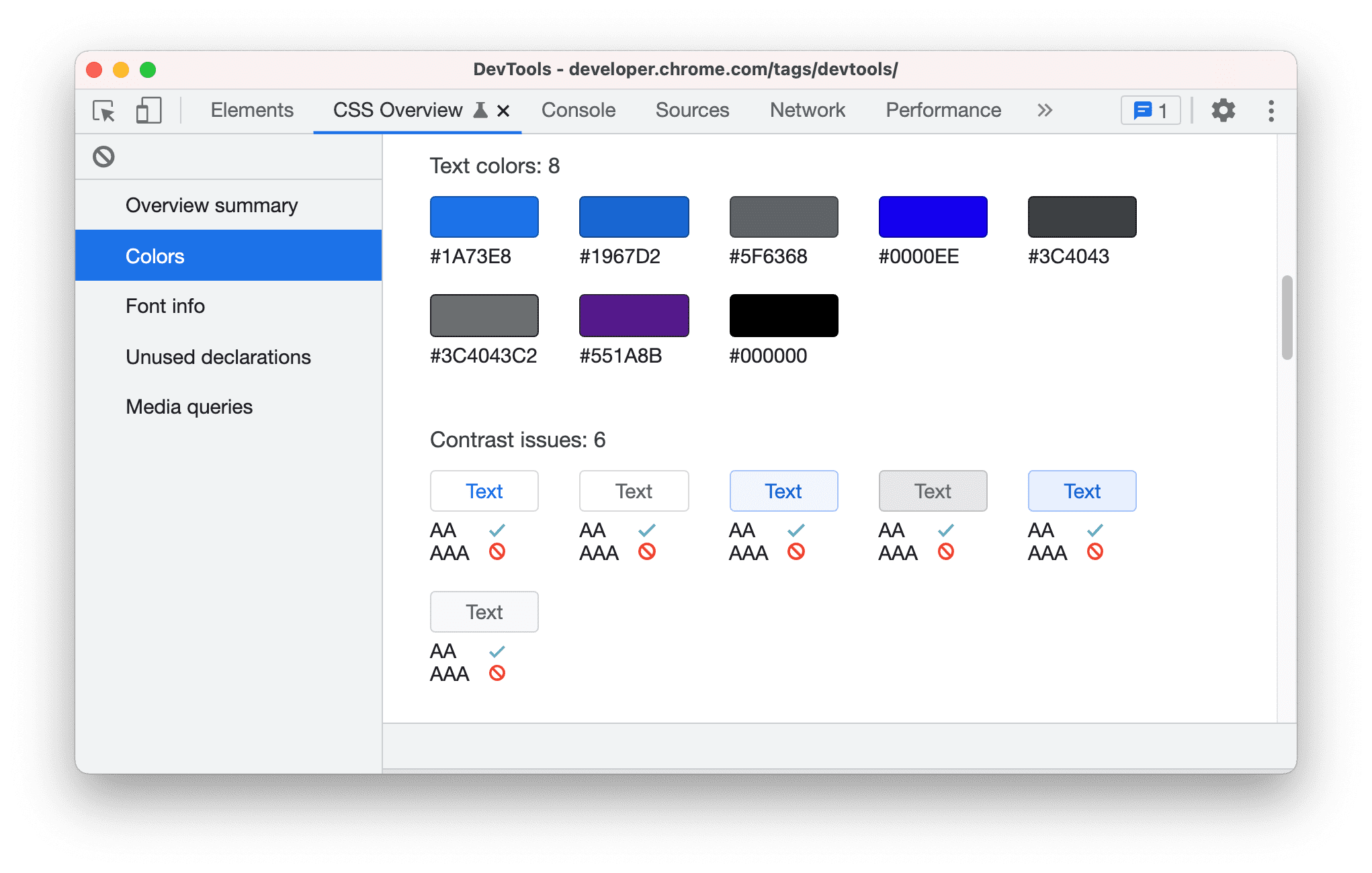
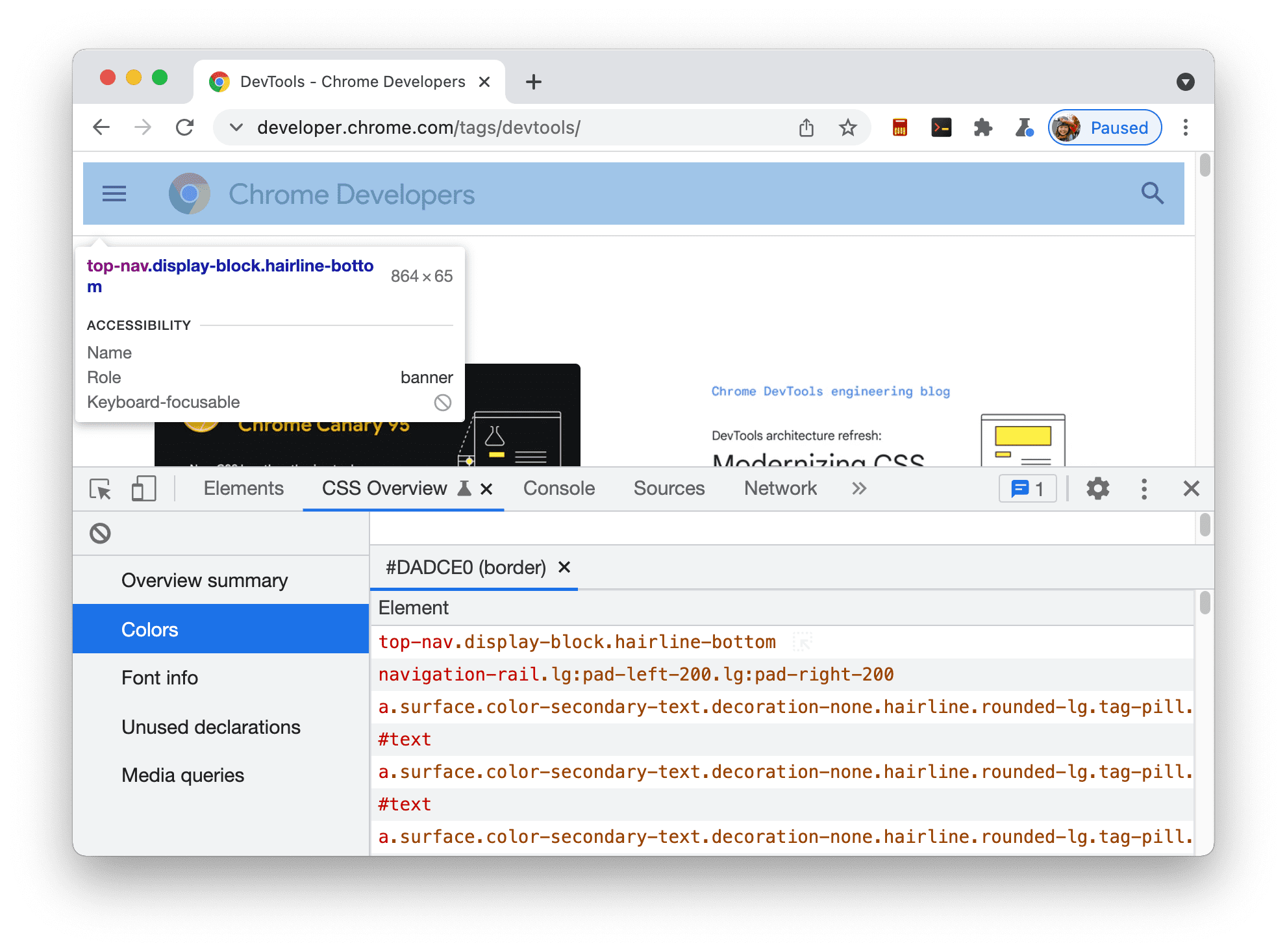
Màu sắc. Tất cả màu sắc trên trang của bạn. Các màu được nhóm theo loại, chẳng hạn như màu nền, màu văn bản, v.v. Phần này cũng cho bạn thấy những văn bản có vấn đề về độ tương phản thấp.

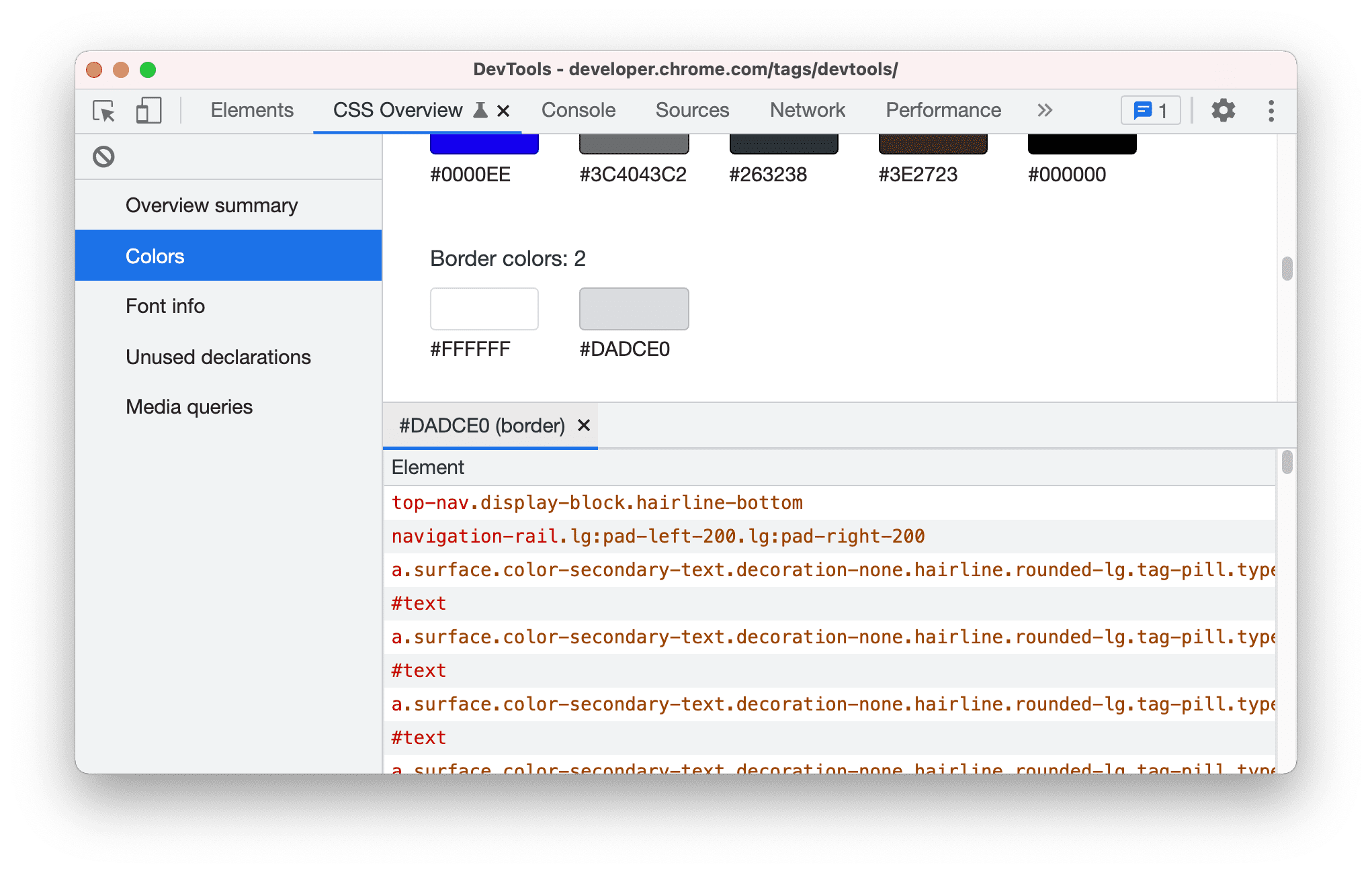
Bạn có thể nhấp vào từng màu. Ví dụ: giả sử màu đường viền
#DADCE0không khớp với bảng phối màu của trang web. Để xem danh sách các phần tử sử dụng màu này, hãy nhấp vào màu đó.
Để làm nổi bật phần tử trên trang, hãy di chuột qua phần tử đó trong danh sách.

Để mở phần tử trong bảng điều khiển Elements (Phần tử), hãy nhấp vào phần tử đó trong danh sách.
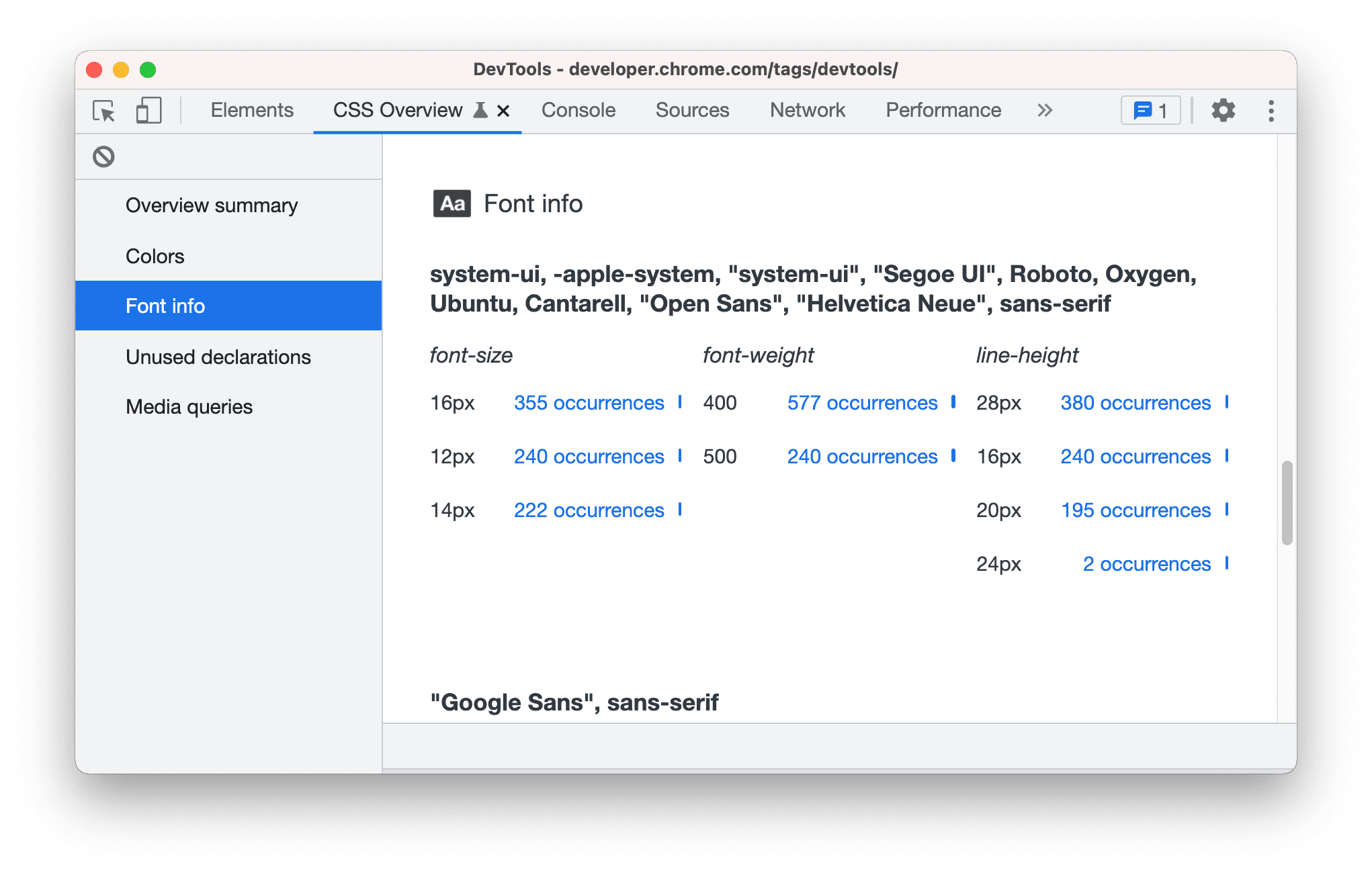
Thông tin về phông chữ. Tất cả phông chữ trên trang và số lần xuất hiện của các phông chữ đó, được nhóm theo kích thước phông chữ, độ đậm phông chữ và chiều cao dòng. Tương tự như phần Màu sắc, để xem danh sách các phần tử bị ảnh hưởng, hãy nhấp vào các lần xuất hiện của phần tử đó.

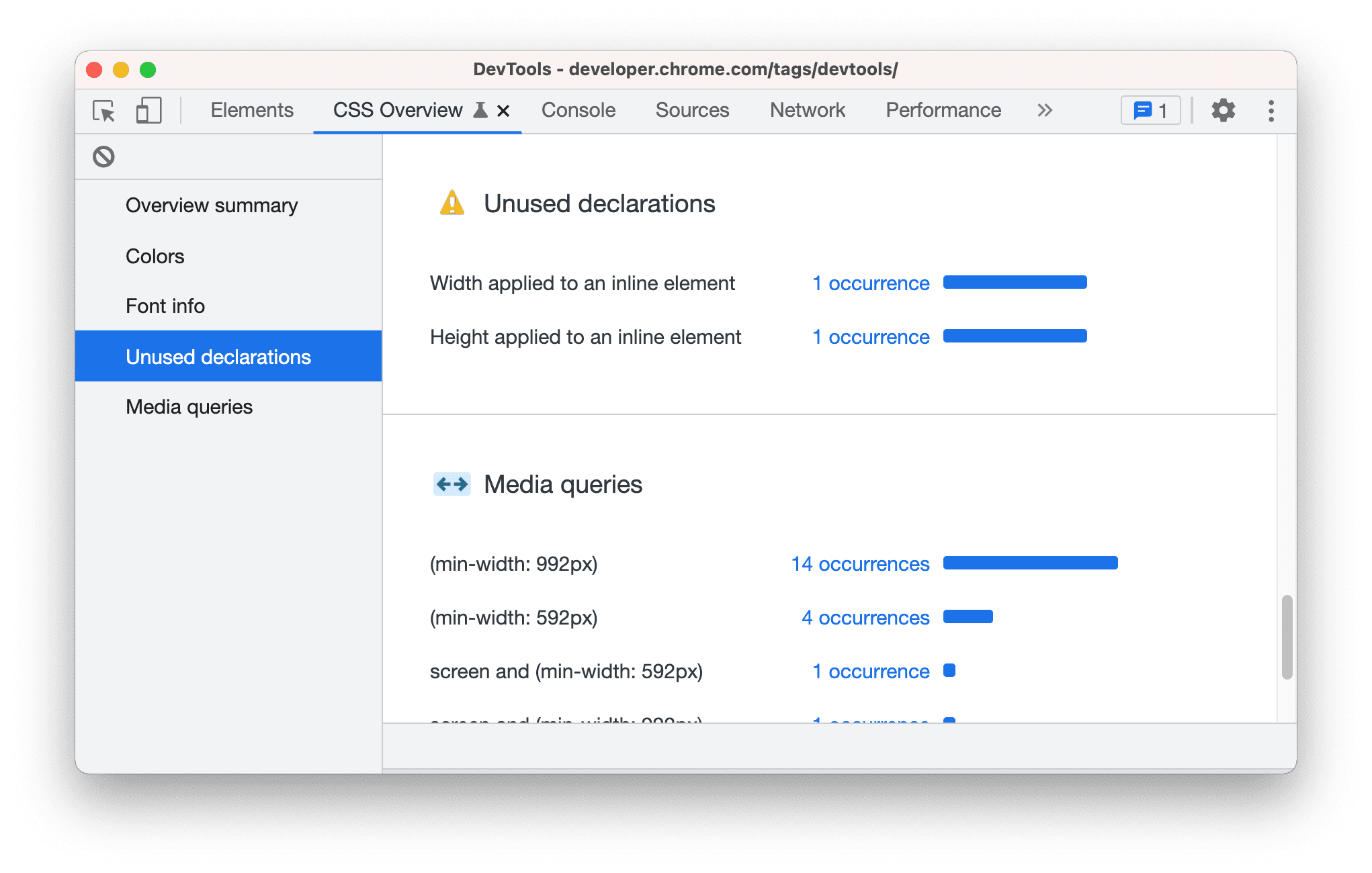
Các phần khai báo không dùng đến. Tất cả các kiểu không có hiệu lực, được nhóm theo lý do.

Ví dụ: hai nội dung khai báo ở trên không được sử dụng vì nội dung xác định chiều cao và chiều rộng của một phần tử cùng dòng. Để xem các phần tử tương ứng, hãy nhấp vào các lần xuất hiện.
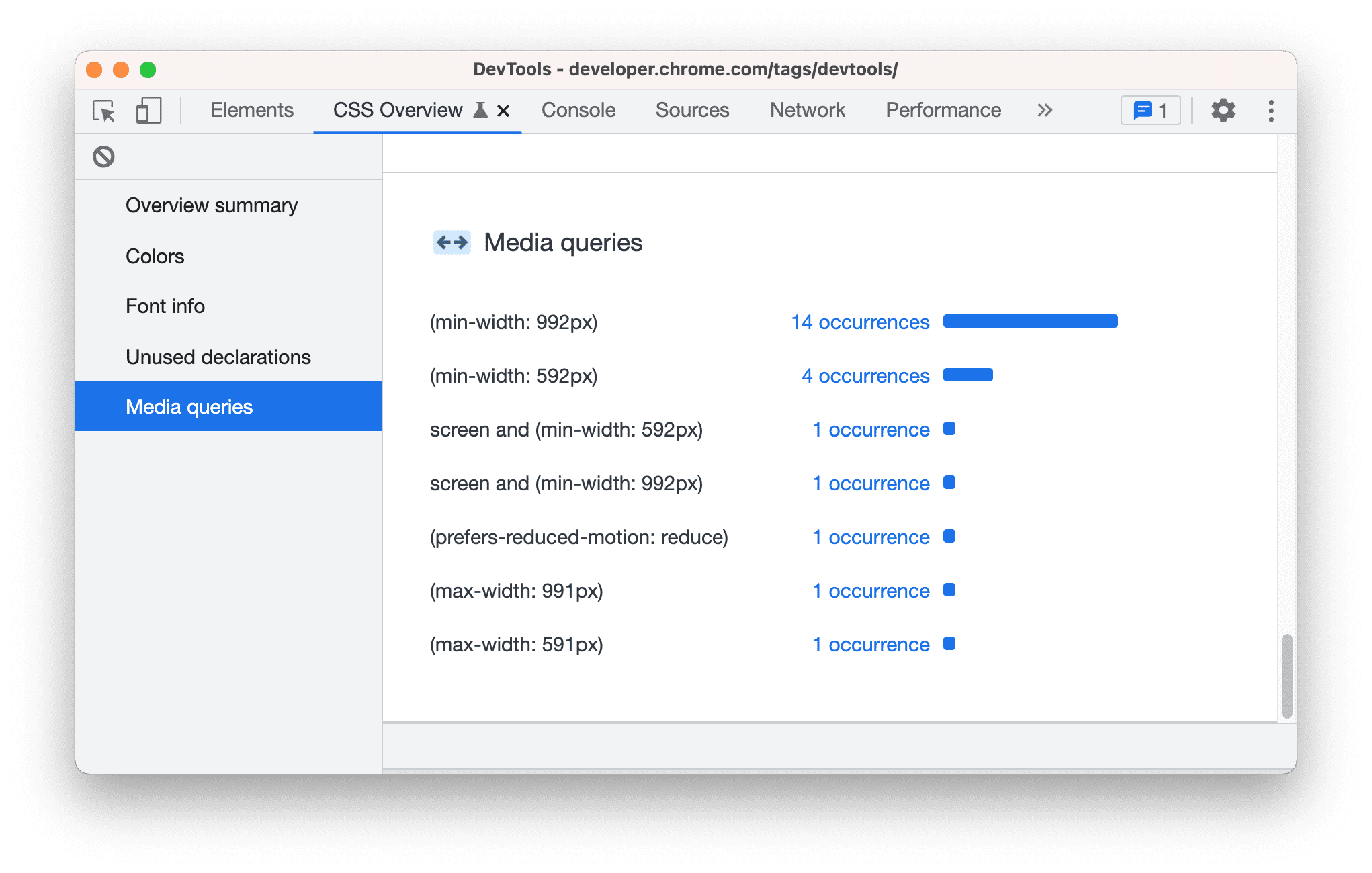
Truy vấn nội dung nghe nhìn. Tất cả truy vấn nội dung nghe nhìn được xác định trên trang của bạn, được sắp xếp theo số lần xuất hiện theo thứ tự giảm dần. Để xem danh sách các phần tử bị ảnh hưởng, hãy nhấp vào các lần xuất hiện của phần tử đó.