CSS 概览:发现潜在的 CSS 改进机会
bookmark_borderbookmark
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
使用 CSS Overview 面板更好地了解网页的 CSS 并确定潜在的改进空间。
概览
CSS 概览面板会创建一份您网站的 CSS 统计信息报告。此报告会收集与所有 CSS 事件甚至未使用的声明相关的数据。CSS 概览面板可帮助您通过突出显示网页或在 Elements 面板中直接链接到受影响的代码,进一步调查发生的情况。
了解如何生成和重新生成“CSS 概览”报告以及了解“CSS 概览”报告。
打开“CSS 概览”面板
- 打开任一网页,例如此页面。
- 打开开发者工具。
选择  自定义和控制开发者工具 >更多工具 >CSS 概览。
自定义和控制开发者工具 >更多工具 >CSS 概览。

或者,使用命令菜单打开 CSS Overview 面板。

生成并重新生成“CSS 概览”报告
点击获取概览按钮,生成网页的“CSS 概览”报告。

如需重新运行 CSS Overview,请点击  Clear overview 图标,然后重复第一步。
Clear overview 图标,然后重复第一步。

了解“CSS 概览”报告
该报告包含以下五个部分:
- 概览摘要。网页 CSS 的简要摘要。

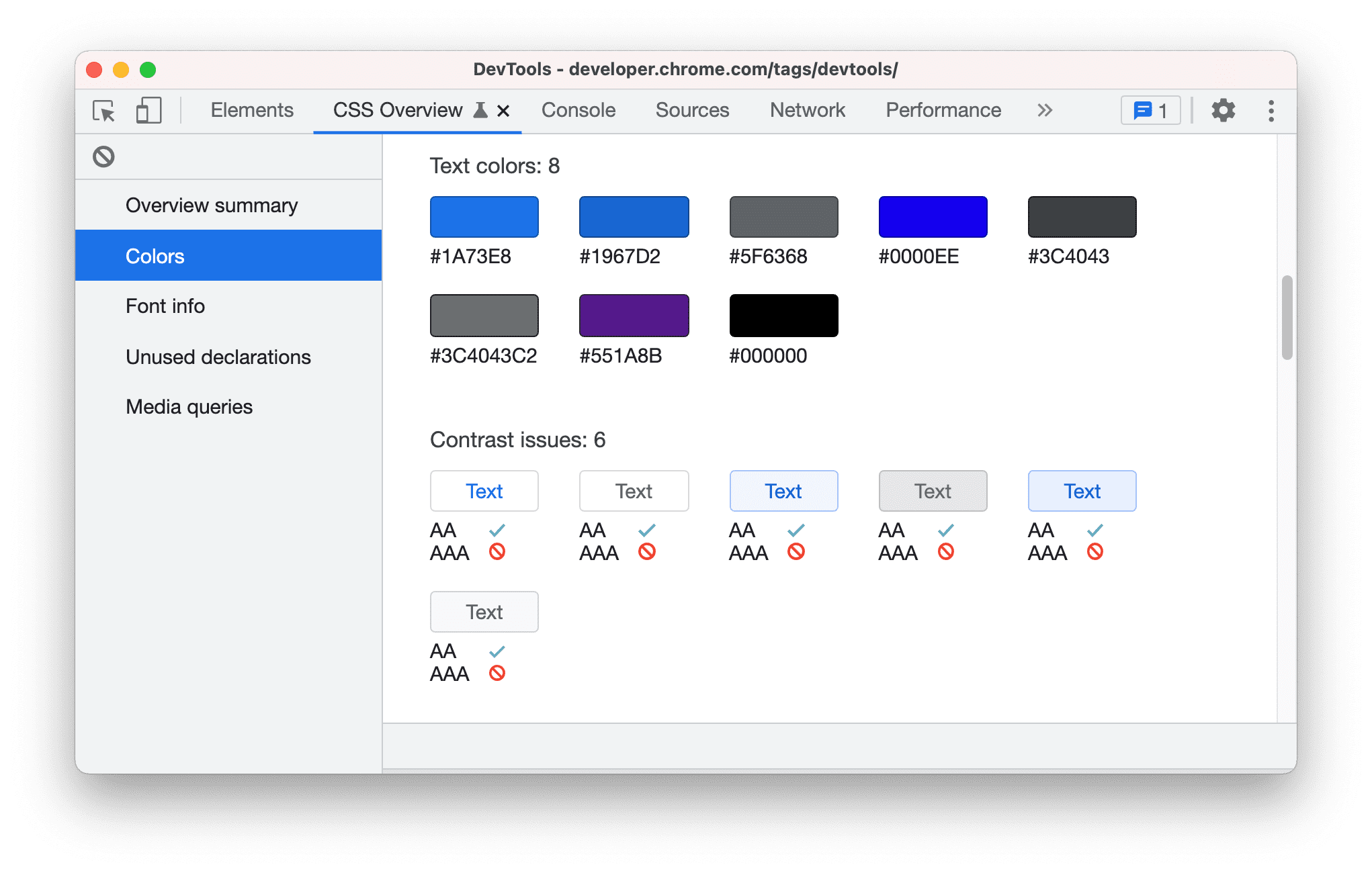
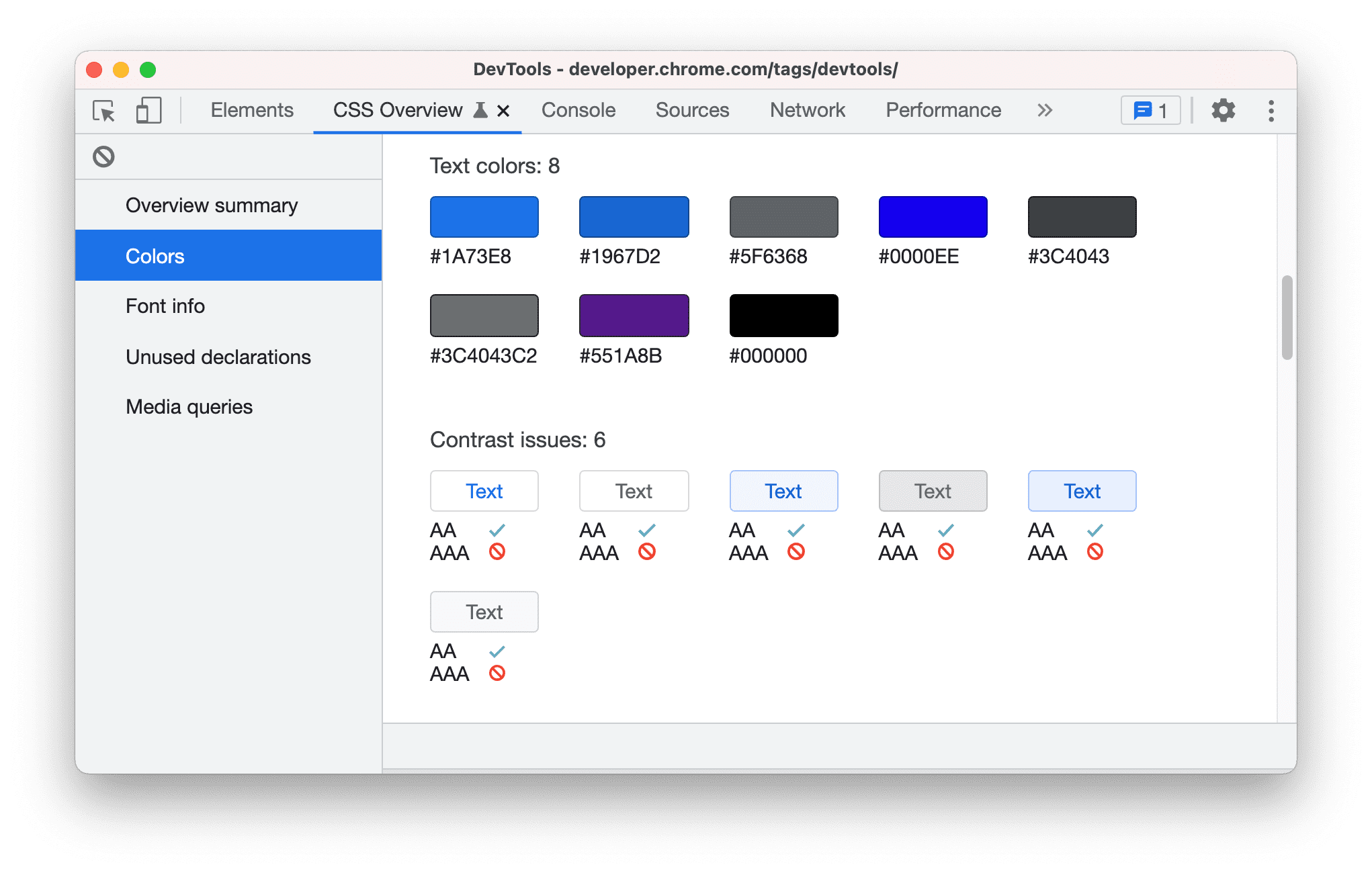
颜色。网页上的所有颜色。颜色按类型(例如背景颜色、文字颜色等)分组。此部分还会显示对比度较低的文字。

每种颜色均可点击。例如,假设 #DADCE0 边框颜色与您网站的配色方案不符。若要获取使用此颜色的元素的列表,请点击相应颜色。

若要突出显示页面上的相应元素,请将鼠标悬停在列表中的相应元素上。

若要在元素面板中打开相应元素,请在列表中点击相应元素。
字体信息。网页上的所有字体及其出现位置,按不同的字体大小、字体粗细和行高进行分组。与颜色部分类似,如需查看受影响元素的列表,请点击其出现位置。

未使用的声明。所有不起作用的样式,按原因分组。

例如,上述两个声明均未使用,因为其内容决定内嵌元素的高度和宽度。如需查看相应的元素,请点击发生实例。
媒体查询。在您的页面上定义的所有媒体查询,按出现次数降序排序。如需查看受影响元素的列表,请点击其出现次数。

如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2021-10-21。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间 (UTC):2021-10-21。"],[],[]]

Clear overview 图标,然后重复第一步。