Usa el panel Resumen de CSS para comprender mejor el CSS de tu página y detectar posibles mejoras.
Descripción general
El panel Resumen de CSS crea un informe de las estadísticas de CSS de tu sitio web. Este informe recopila datos sobre todas las ocurrencias de CSS y hasta las declaraciones sin usar. El panel Resumen de CSS te ayuda a investigar los casos en más detalle con el resaltado de páginas o vinculando directamente al código afectado en el panel Elementos.
Consulta cómo ejecutar y volver a ejecutar un informe Resumen de CSS y comprende el informe Resumen de CSS.
Abre el panel Resumen de CSS
- Abre cualquier página web, como esta.
- Abre las Herramientas para desarrolladores.
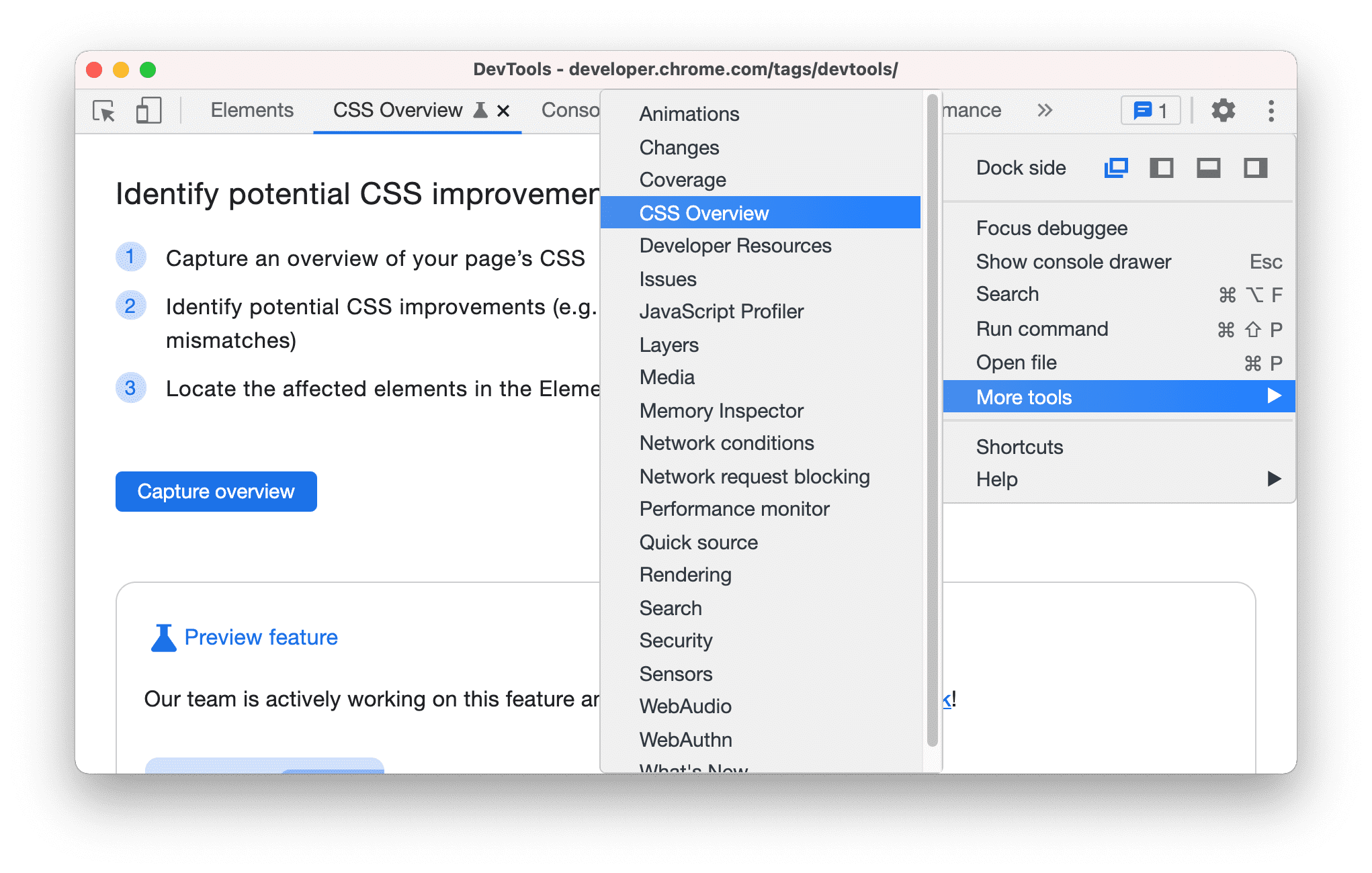
Selecciona
Personalizar y controlar DevTools > Más herramientas > Descripción general de CSS.

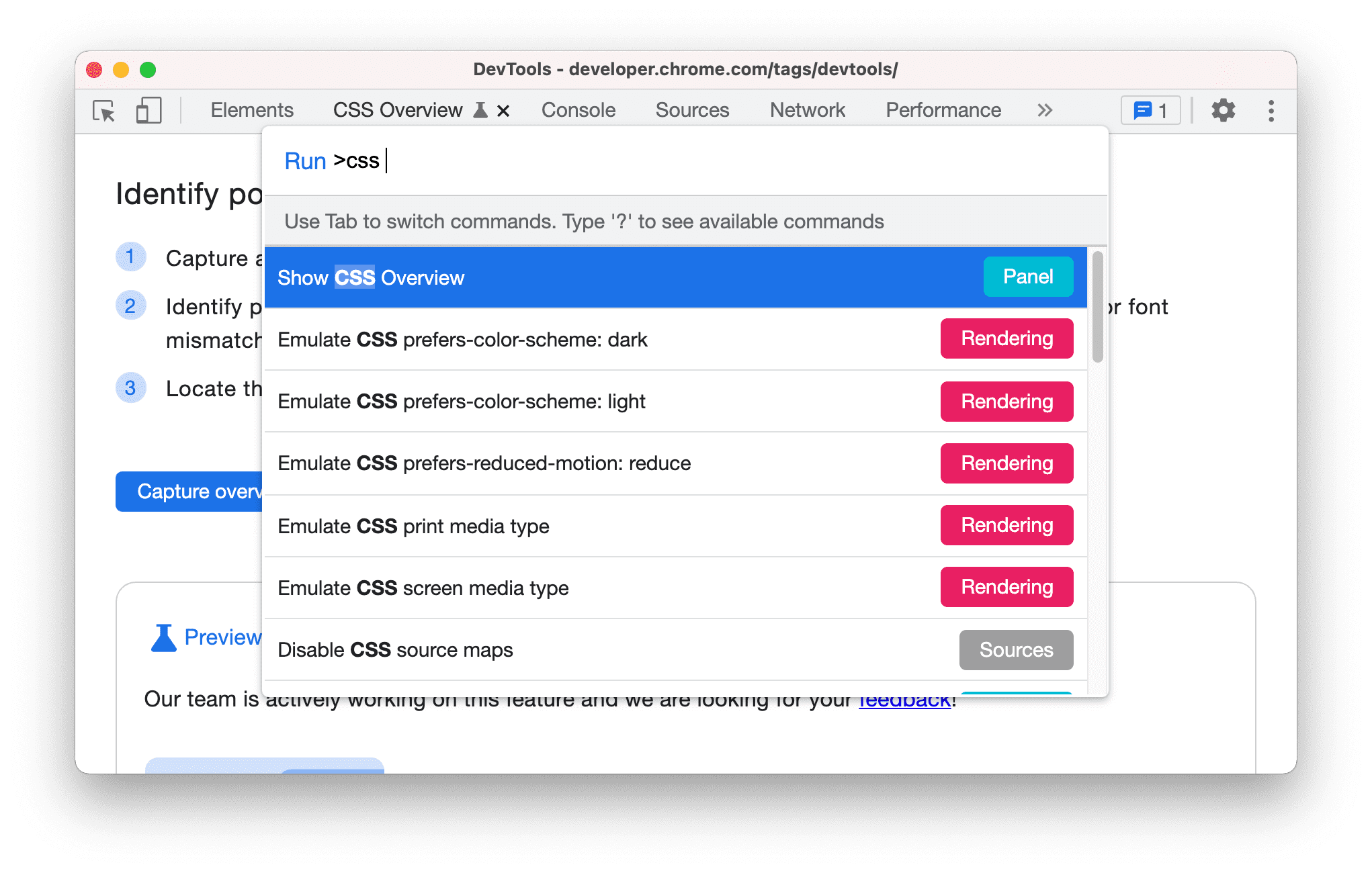
Como alternativa, usa el menú de comandos para abrir el panel Resumen de CSS.

Ejecuta y vuelve a ejecutar un informe Resumen de CSS
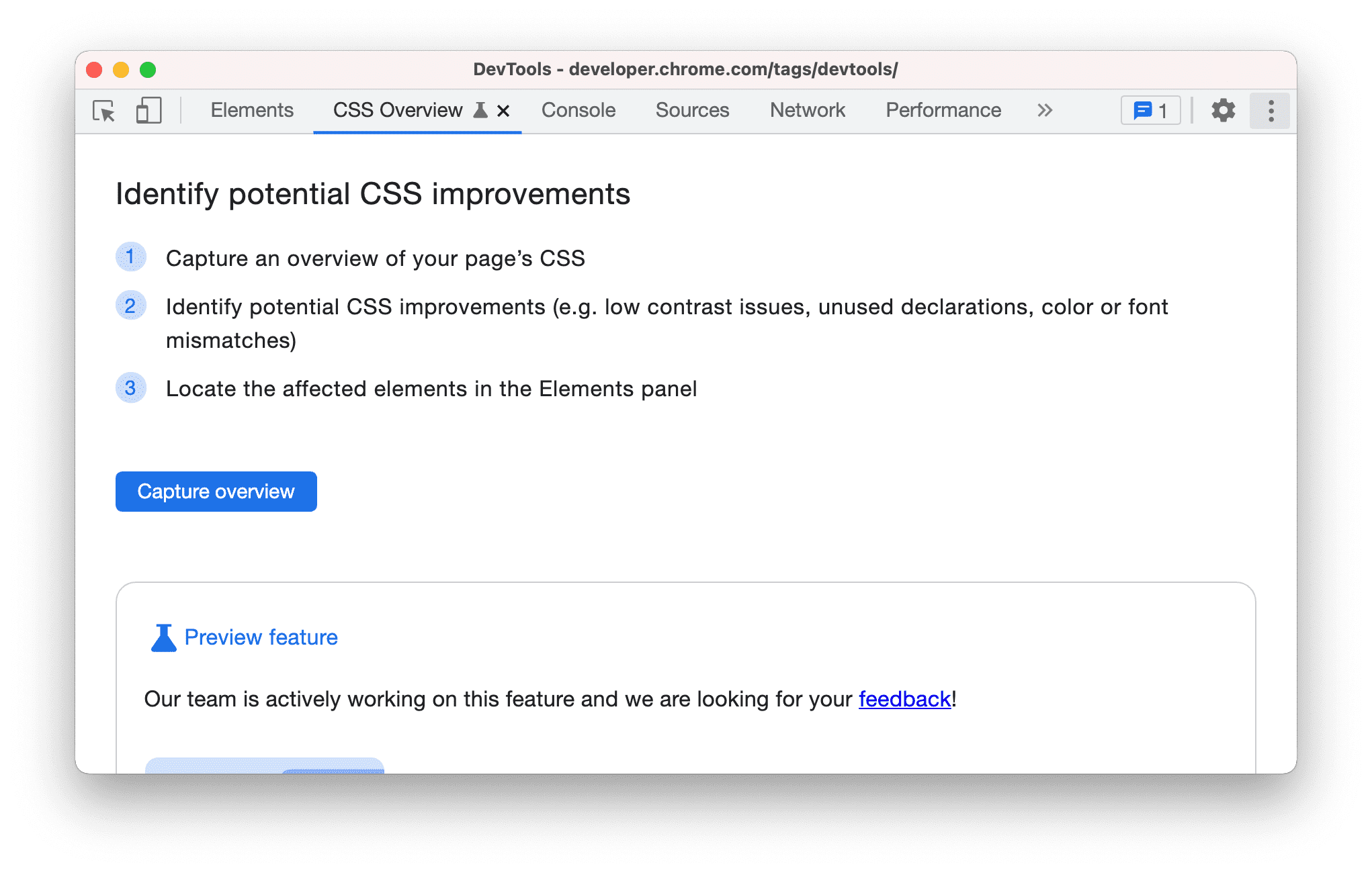
Haz clic en el botón Capturar descripción general para generar un informe de descripción general del CSS de tu página.

Para volver a ejecutar una descripción general de CSS, haz clic en el ícono
Clear overview y repite el primer paso.

Comprende el informe Resumen de CSS
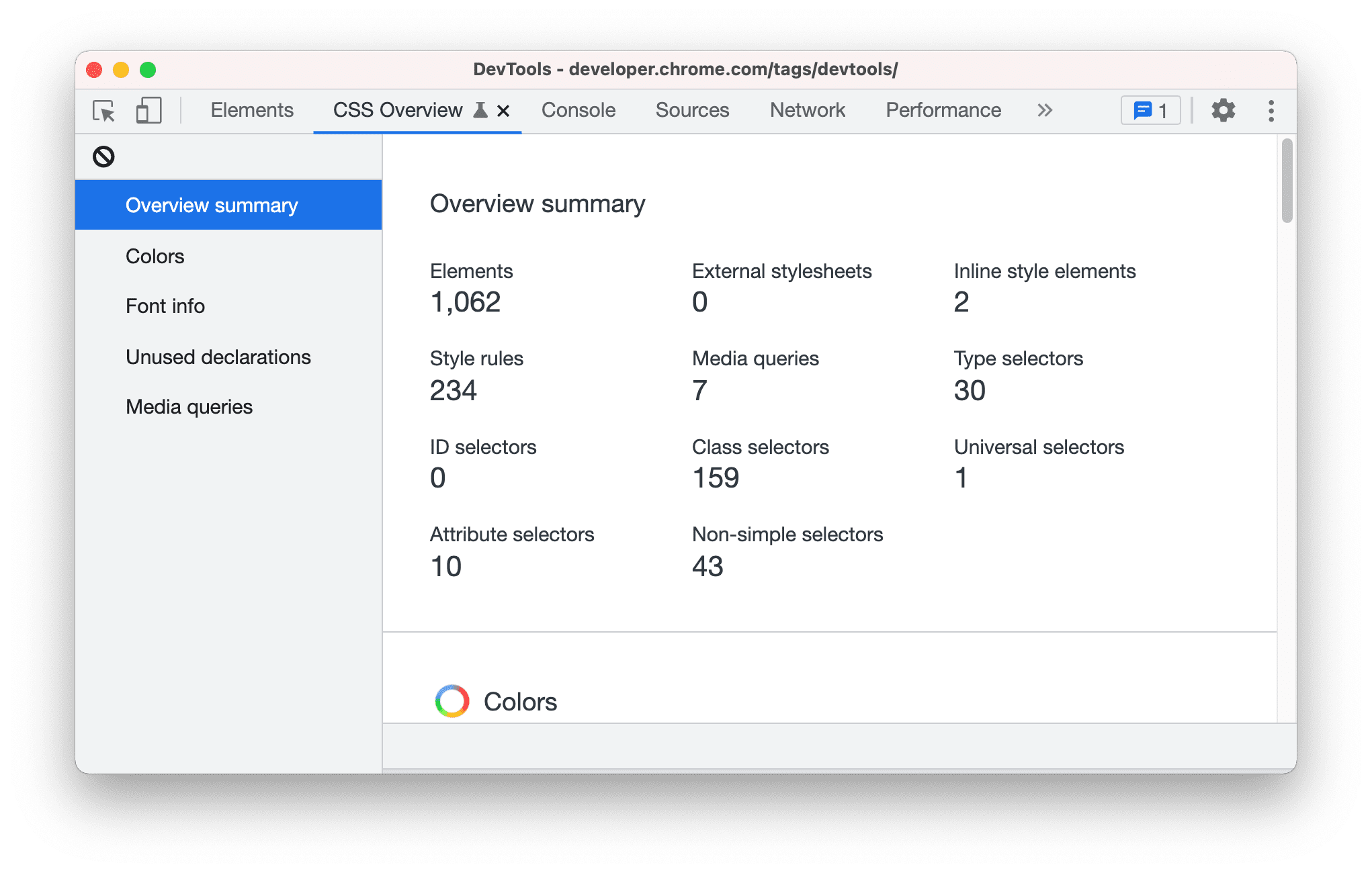
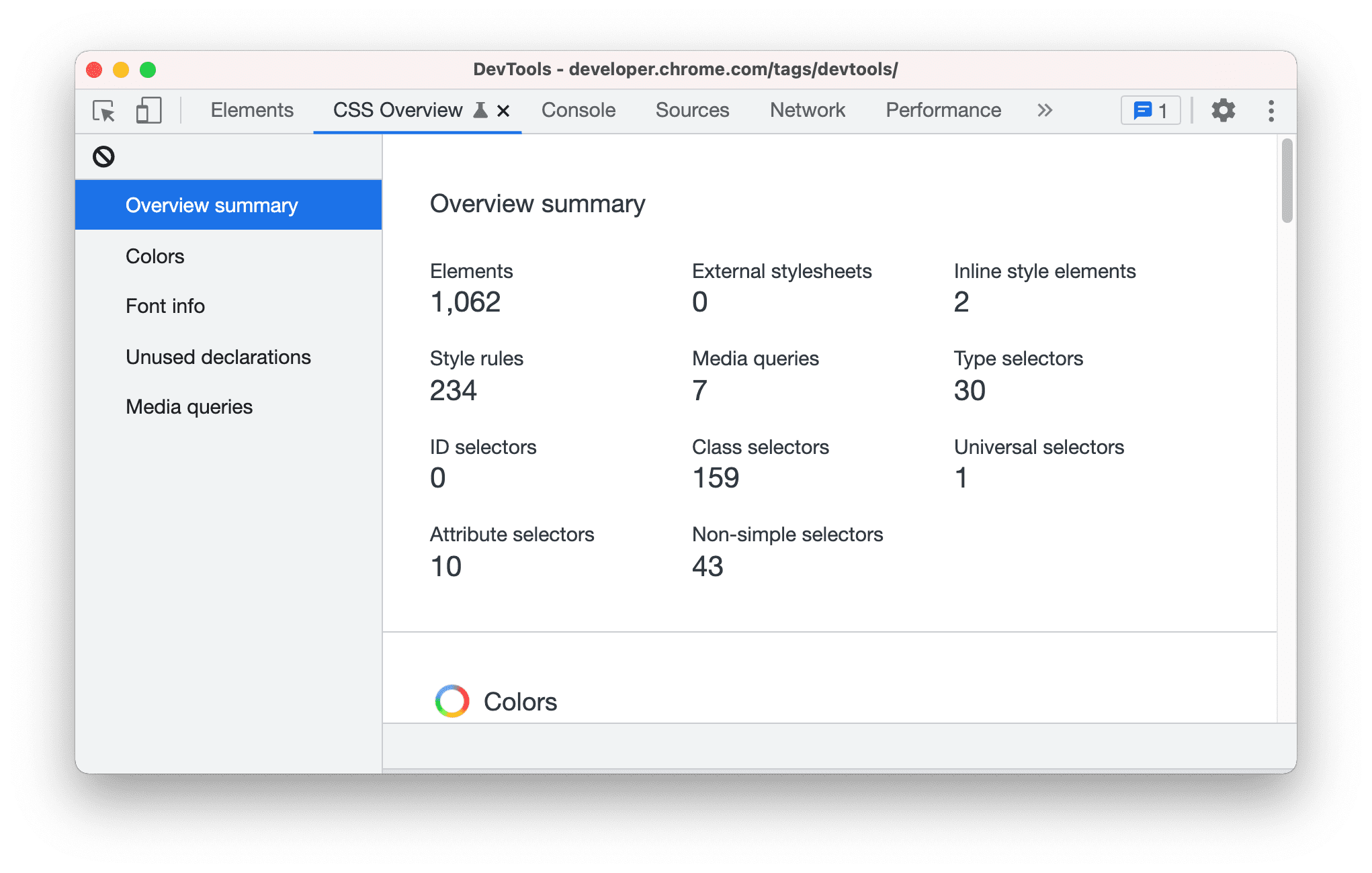
El informe consta de cinco secciones:
- Resumen general. Es un resumen general del CSS de tu página.

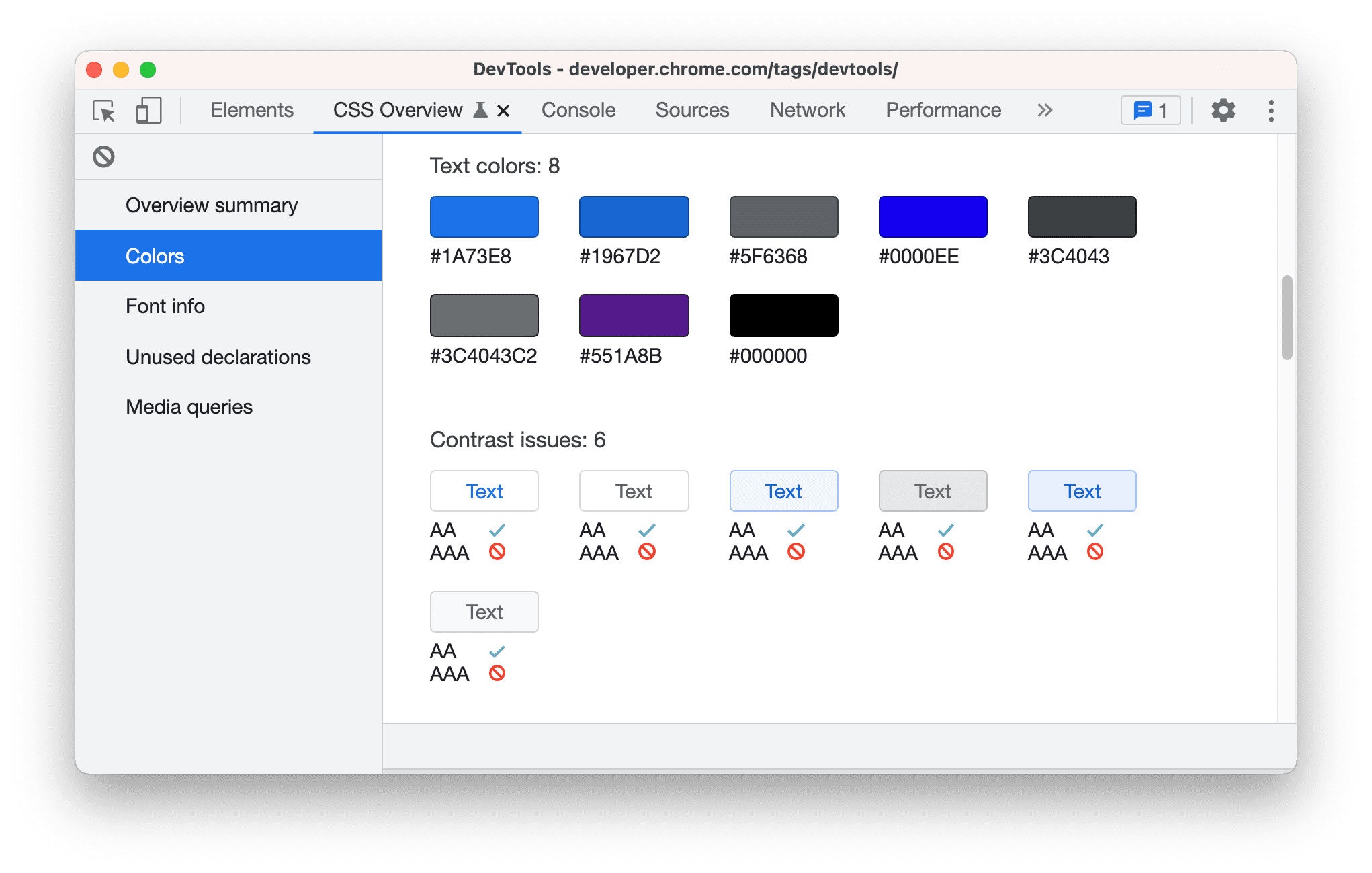
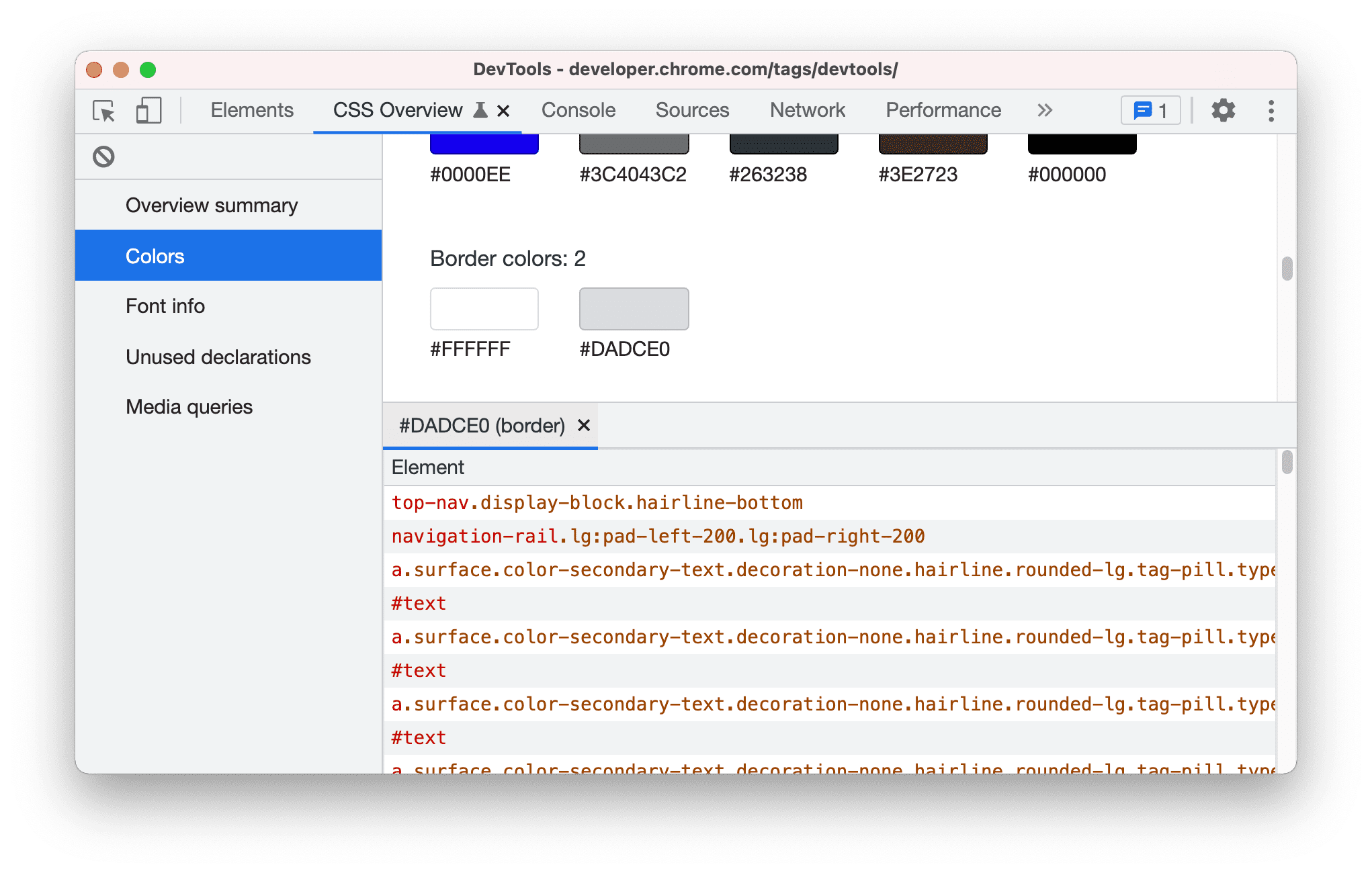
Colores. Todos los colores de tu página. Los colores se agrupan por tipos, como colores de fondo, colores de texto, etc. En esta sección, también se muestran los textos que tienen problemas de contraste bajo.

Puedes hacer clic en cada color. Por ejemplo, supongamos que el color del borde
#DADCE0no coincide con el esquema de colores de tu sitio. Para obtener una lista de los elementos que usan este color, haz clic en él.
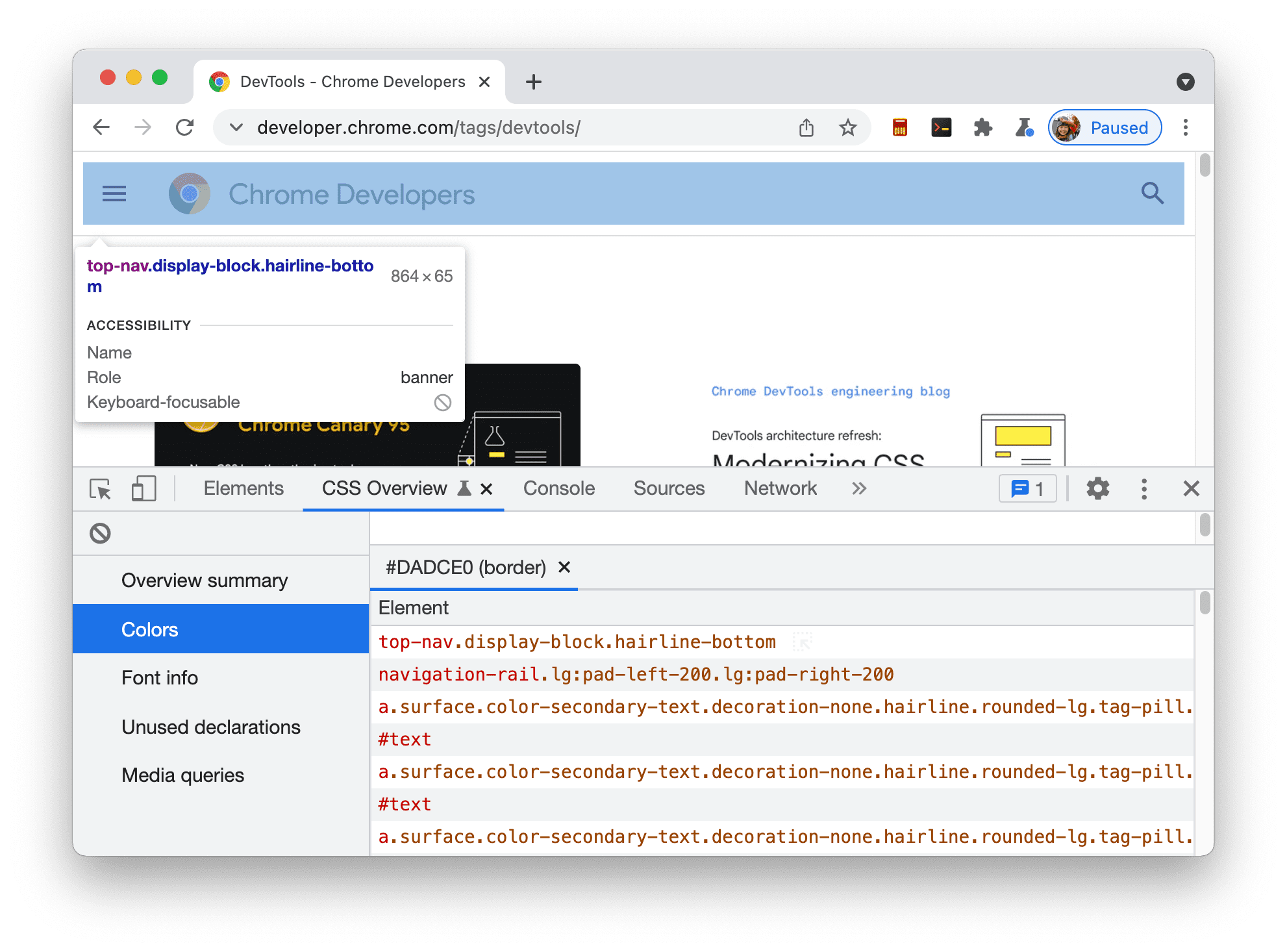
Para destacar el elemento en la página, coloca el cursor sobre él en la lista.

Para abrir el elemento en el panel Elementos, haz clic en él en la lista.
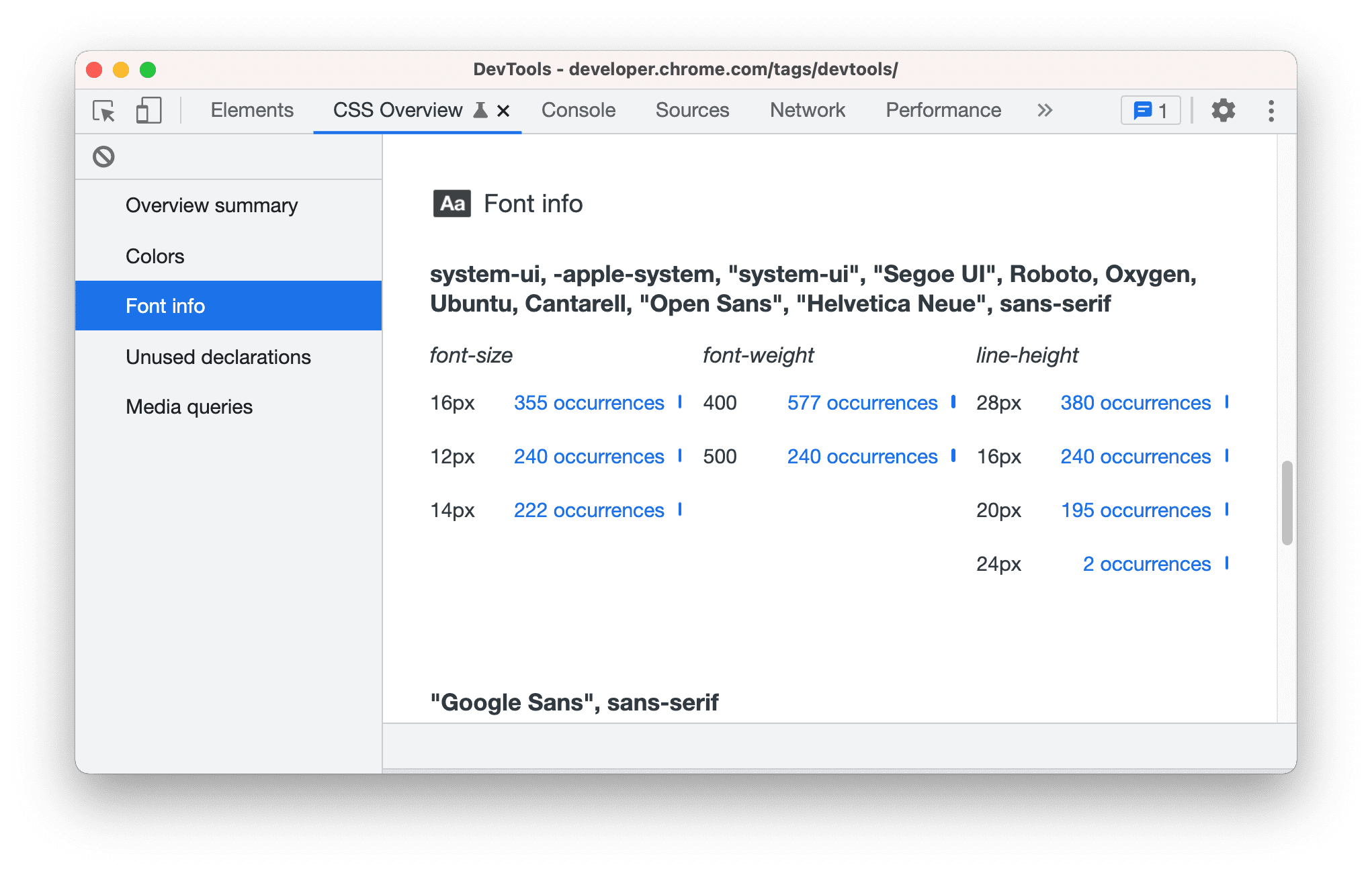
Información de la fuente: Todas las fuentes de tu página y sus ocurrencias, agrupadas por diferentes tamaños de fuente, grosores de fuente y alturas de línea. Al igual que en la sección Colores, para ver la lista de elementos afectados, haz clic en sus ocurrencias.

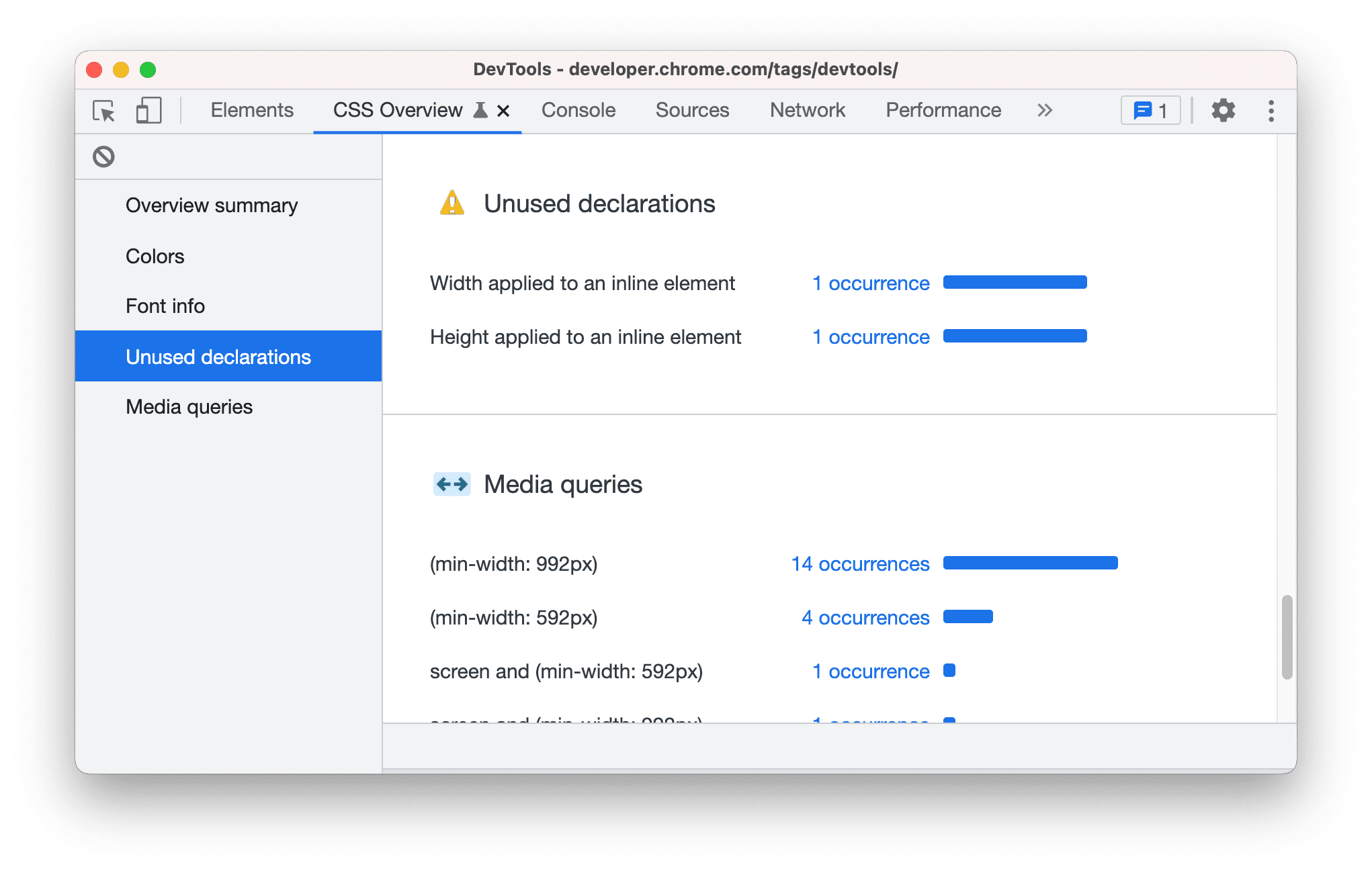
Declaraciones sin usar: Todos los estilos que no tienen efecto, agrupados por motivo.

Por ejemplo, las dos declaraciones anteriores no se usan porque el contenido determina la altura y el ancho de un elemento intercalado. Para ver los elementos correspondientes, haz clic en las ocurrencias.
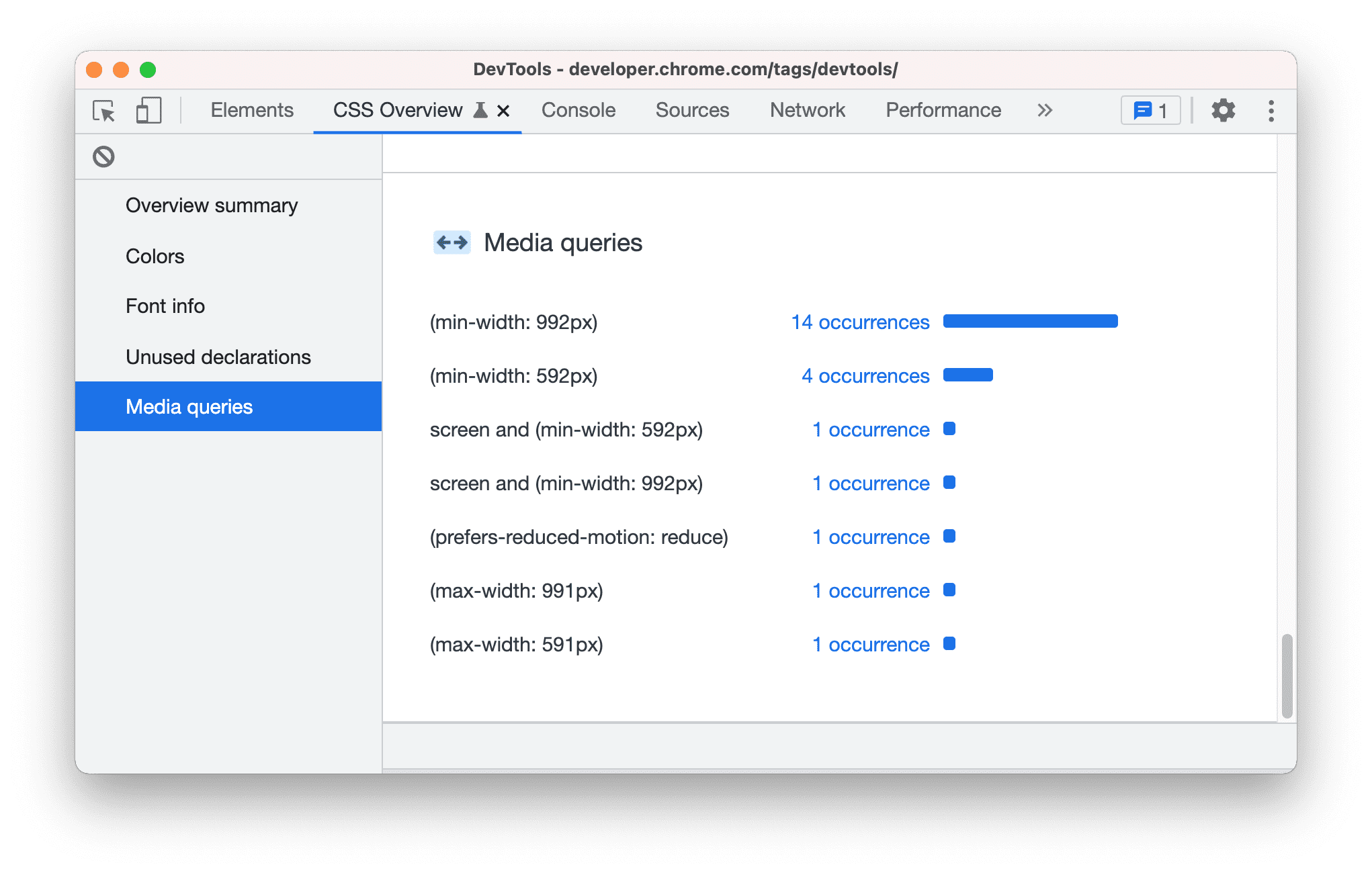
Consultas de contenido multimedia. Todas las consultas de contenido multimedia definidas en tu página, ordenadas por cantidad de ocurrencias en orden descendente. Para ver la lista de elementos afectados, haz clic en sus ocurrencias.