Im Bereich CSS-Übersicht können Sie sich ein besseres Bild vom CSS Ihrer Seite machen und potenzielle Verbesserungen erkennen.
Übersicht
Im Steuerfeld CSS-Übersicht wird ein Bericht mit den CSS-Statistiken Ihrer Website erstellt. In diesem Bericht werden Daten zu allen CSS-Vorkommen und sogar zu nicht verwendeten Deklarationen erfasst. Im Bereich CSS-Übersicht können Sie die Vorkommen mithilfe der Seitenhervorhebung oder durch einen direkten Link zum betroffenen Code im Bereich Elemente genauer untersuchen.
Weitere Informationen finden Sie unter CSS-Übersichtsbericht ausführen und noch einmal ausführen und CSS-Übersichtsbericht.
Bereich „CSS-Übersicht“ öffnen
- Öffnen Sie eine beliebige Webseite, z. B. diese Seite.
- Öffnen Sie die Entwicklertools.
Wählen Sie
DevTools anpassen und steuern > Weitere Tools > CSS-Übersicht aus.

Alternativ können Sie das Steuerfeld CSS-Übersicht über das Befehlsmenü öffnen.

CSS-Übersichtsbericht erstellen und noch einmal ausführen
Klicken Sie auf die Schaltfläche Übersicht erfassen, um einen CSS-Übersichtsbericht für Ihre Seite zu generieren.

Wenn Sie die Übersicht für Preisvergleichsportale noch einmal ausführen möchten, klicken Sie auf das Symbol
Übersicht löschen und wiederholen Sie den ersten Schritt.

Bericht „CSS-Übersicht“
Der Bericht besteht aus fünf Abschnitten:
- Zusammenfassung Eine allgemeine Zusammenfassung des CSS Ihrer Seite.

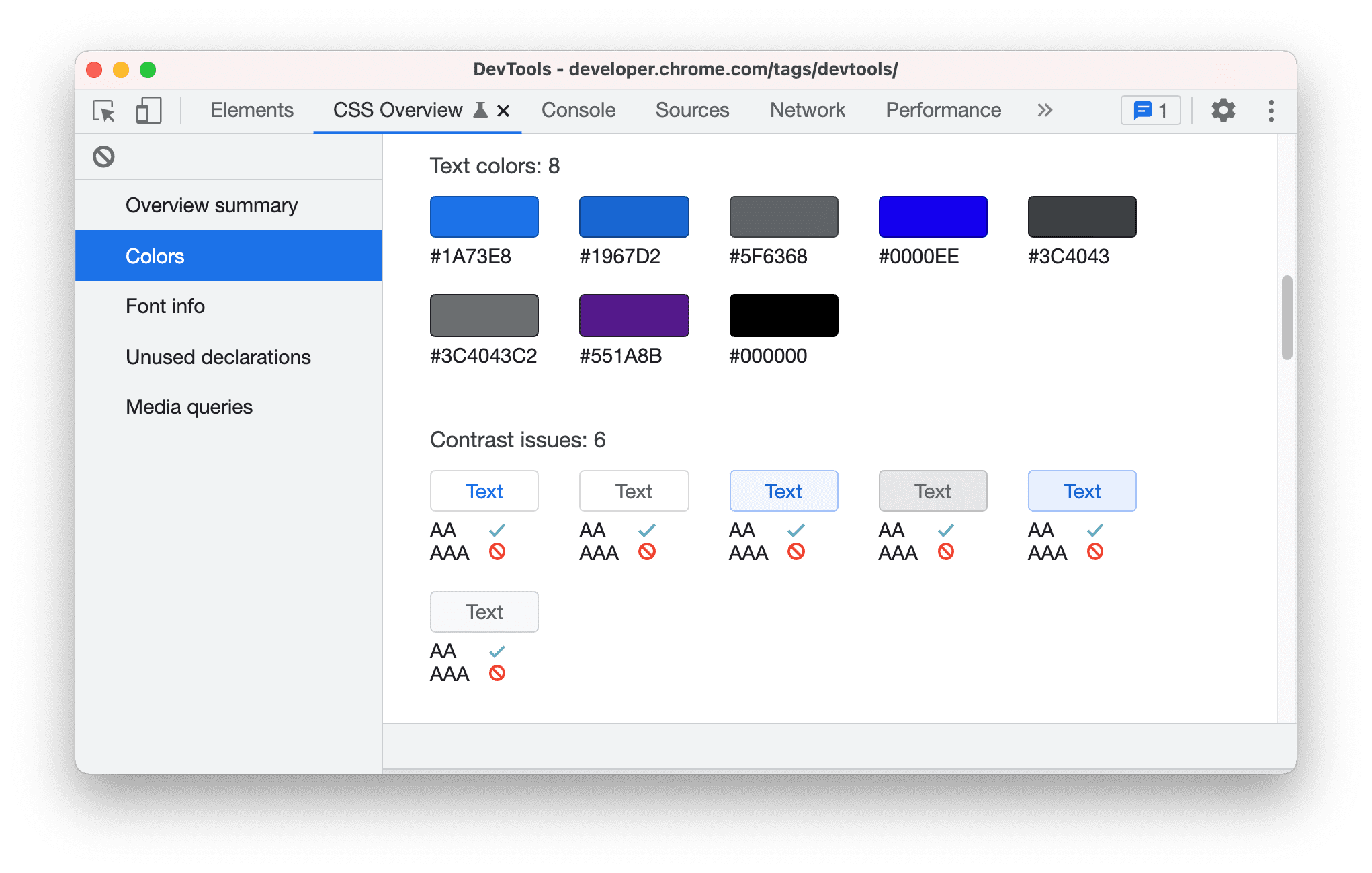
Farben Alle Farben auf Ihrer Seite. Die Farben sind nach Typ gruppiert, z. B. Hintergrundfarben und Textfarben. In diesem Bereich werden auch Texte mit geringem Kontrast angezeigt.

Jede Farbe ist anklickbar. Angenommen, die Rahmenfarbe von
#DADCE0stimmt nicht mit dem Farbschema Ihrer Website überein. Klicken Sie auf die Farbe, um eine Liste der Elemente aufzurufen, für die diese Farbe verwendet wird.
Wenn Sie das Element auf der Seite hervorheben möchten, bewegen Sie den Mauszeiger auf das Element in der Liste.

Wenn Sie das Element im Bereich Elemente öffnen möchten, klicken Sie in der Liste darauf.
Schriftinformationen: Alle Schriftarten auf Ihrer Seite und ihre Vorkommen, gruppiert nach Schriftgröße, Schriftstärke und Zeilenhöhe. Ähnlich wie im Bereich Farben können Sie auf die entsprechenden Elemente klicken, um eine Liste der betroffenen Elemente aufzurufen.

Nicht verwendete Deklarationen Alle Stile ohne Wirkung, nach Grund gruppiert.

Die beiden Deklarationen oben werden beispielsweise nicht verwendet, da die Höhe und Breite eines Inline-Elements durch den Inhalt bestimmt wird. Klicken Sie auf die Vorkommen, um die entsprechenden Elemente aufzurufen.
Medienabfragen Alle auf Ihrer Seite definierten Mediaabfragen, sortiert nach Anzahl der Vorkommen in absteigender Reihenfolge. Klicken Sie auf die Vorkommen, um eine Liste der betroffenen Elemente aufzurufen.



