Chrome DevTools の [Animations] ドロワータブでアニメーションを調査して変更します。
概要
アニメーションをキャプチャするには、[アニメーション] パネルを開きます。アニメーションが自動的に検出され、グループに分けられます。
[アニメーション] パネルの目的は主に次の 2 つです。
- アニメーションを調査します。アニメーション グループの速度を遅くしたり、再生したり、ソースコードを調べたりします。
- アニメーションを変更する。アニメーション グループのタイミング、遅延、長さ、またはキーフレーム オフセットを変更します。キーフレーム編集とベジエ編集はサポートされていません。
[アニメーション] パネルは、CSS アニメーション、CSS 遷移、ウェブ アニメーション、View Transitions API をサポートしています。requestAnimationFrame アニメーションはまだサポートされていません。
アニメーション グループとは
アニメーション グループは、互いに関連しているように見えるアニメーションのセットです。
現時点では、ウェブにはグループ アニメーションという概念は実際にはないため、モーション デザイナーとデベロッパーは、個々のアニメーションを一貫性のある 1 つの視覚効果として見えるように構成し、タイミングを調整する必要があります。[アニメーション] パネルでは、開始時間(遅延は除く)に基づいて関連するアニメーションを予測し、それらをグループ化して並べます。
つまり、[アニメーション] パネルでは、同じスクリプト ブロック内でトリガーされるアニメーションがグループ化されますが、非同期の場合は別のグループにまとめられます。
アニメーション パネルを開く
[アニメーション] パネルを開くには、次の 2 つの方法があります。
[DevTools のカスタマイズと制御] > [その他のツール] > [アニメーション] を選択します。

次のいずれかの方法でコマンド メニューを開きます。
- macOS の場合: command+shift+P
- Windows、Linux、ChromeOS の場合: Ctrl+Shift+P
次に、
Show Animationsと入力して、対応するドロワーパネルを選択します。![[アニメーションを表示] を選択します。](https://developer.chrome.com/static/docs/devtools/css/animations/image/show-animations-c300586e47f12.png?authuser=2&hl=ja)
デフォルトでは、[アニメーション] パネルは [コンソール] ドロワーの横にタブとして開きます。ドロワー タブとして、任意のパネルで使用したり、DevTools の上部に移動したりできます。

[アニメーション] パネルを開くと、進行中のアニメーションが自動的にキャプチャされます。ページの読み込み時にアニメーションがトリガーされた場合や、すでに停止している場合は、パネルを開いた状態でページを再読み込みします。
アニメーション パネルの UI に精通する
[アニメーション] パネルには、次の 4 つのメイン セクションがあります。

- 制御。ここから、取得したアニメーション グループを すべて消去したり、アニメーションを 一時停止または 再開したり、選択したアニメーション グループの速度を変更したりできます。
概要。キャプチャされたアニメーション グループの 2 種類(によるスクロール ドリブンとによる定期(時間ベース))がアイコンで示されます。
ここでアニメーション グループを選択し、[詳細] ペインで調査して変更します。
タイムライン。アニメーション グループのタイプに応じて、タイムラインは次のいずれかになります。
- によるスクロール ドリブン アニメーションの場合はピクセル単位です。
- 時間ベースのアニメーションをする場合はミリ秒単位です。
タイムラインでは、アニメーションをしたり、スクラブしたり、特定の位置にジャンプしたりできます。
詳細。選択したアニメーション グループを調査して変更します。
アニメーションをキャプチャするには、[アニメーション] パネルを開いているときにアニメーションをトリガーします。
アニメーションを調査する
取得したアニメーションは、複数の方法で再生できます。
- [概要] ペインでサムネイルにカーソルを合わせると、プレビューが表示されます。
- プレイヘッド(赤い縦線)をドラッグしてビューポートのアニメーションを自由に動かすことができます。また、タイムラインの任意の場所をクリックして、プレイヘッドを特定の位置に設定することもできます。アニメーションがすでに再生中の場合は再生を継続し、それ以外の場合は停止します。
- [概要] ペインからアニメーション グループを選択し(選択すると [詳細] ペインに表示されます)、
 [再生] ボタンを押します。アニメーションがビューポートで再生されます。
[再生] ボタンを押します。アニメーションがビューポートで再生されます。
[コントロール] バーの ![]() [アニメーション速度] ボタンをクリックして、選択したアニメーション グループのプレビュー速度を変更します。
[アニメーション速度] ボタンをクリックして、選択したアニメーション グループのプレビュー速度を変更します。
アニメーションの詳細を表示する
アニメーション グループを取得したら、[概要] ペインでそのグループをクリックすると、詳細が表示されます。
[詳細] ペインでは、各アニメーションが個別の行に表示されます。対応する要素の名前全体を表示するには、名前列のサイズを変更します。
![[詳細] ペイン。](https://developer.chrome.com/static/docs/devtools/css/animations/image/the-details-pane.png?authuser=2&hl=ja)
アニメーションにカーソルを合わせると、ビューポートでハイライト表示されます。アニメーションをクリックして、[要素] パネルで選択します。

一部のアニメーションは、animation-iteration-count プロパティが infinite に設定されている場合、無限に繰り返されます。[アニメーション] パネルには、定義と反復処理が表示されます。

アニメーションの左端にある、色が濃いセクションはアニメーションの定義です。右側の、色が薄いセクションは反復を表します。
たとえば、次のスクリーンショットでは、セクション 2 と 3 がセクション 1 の反復を表しています。

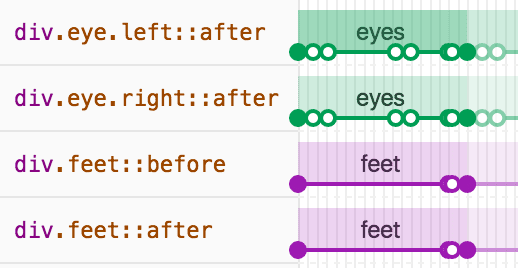
2 つの要素に同じアニメーションが適用されている場合、[アニメーション] パネルではそれらに同じ色が割り当てられます。色自体はランダムに割り当てられ、意味はありません。たとえば、下のスクリーンショットでは、div.feet::before 要素と div.feet::after 要素と同様に、2 つの要素 div.eye.left::after と div.eye.right::after に同じアニメーション(eyes)が適用されています。

アニメーションを変更する
[アニメーション] パネルでアニメーションを変更する方法は 3 つあります。
- アニメーションの長さ。
- キーフレームのタイミング。
- 開始時間の遅延。
このセクションでは、次のスクリーンショットが元のアニメーションを表しているとします。

アニメーションの長さを変更するには、最初の円または最後の円をドラッグします。

アニメーションでキーフレーム ルールが定義されている場合、それらのルールは内側が白い円で表されます。キーフレームのタイミングを変更するには、それらの円のいずれかをドラッグします。

アニメーションに遅延を追加するには、円ではなくアニメーション自体をクリックして、任意の場所までドラッグします。

@keyframes ライブを編集する
[スタイル] で @keyframes を変更すると、[アニメーション] パネルですぐに効果を確認できます。
こちらのデモページで試すことができます。
- [アニメーション] パネルを開きます。ページ上で進行中のパルス アニメーションを自動的にキャプチャします。アクションバーの [コントロール] でアニメーションを選択します。
- [要素] で
class="pulser"を使用して要素を検査し、[スタイル] で@keyframes pulseセクションを見つけます。 - キーフレームを変更してみます。たとえば、2 番目のキーフレームを
50%から20%に変更します。 - [スタイル] で行った変更が、[アニメーション] パネルでキャプチャされたアニメーションにどのように影響するかを確認します。
アニメーション中に ::view-transition 疑似要素を編集する
View Transitions API を使用すると、2 つの状態間のアニメーション遷移を作成する際に、DOM を 1 ステップで変更できます。アニメーション中に、API は次の構造の疑似要素ツリーを構築します。
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
この構造を編集するには、[要素] > [スタイル] に移動します。
- DevTools を開き、View Transitions API を使用したページを検証します。たとえば、こちらのデモページをご覧ください。
- [アニメーション] で、アイコン [一時停止] をクリックします。
ページでアニメーションをトリガーします。[アニメーション] パネルでキャプチャされ、すぐに一時停止します。DOM の
<head>要素の上に::view-transition構造が表示されます。
[要素] > [スタイル] で、
::view-transition疑似要素の CSS を変更します。アニメーションを再開して再生し、結果を確認します。
詳細については、View Transitions API によるスムーズでシンプルな遷移をご覧ください。



