Sprawdzaj i modyfikuj animacje na karcie Animacje w drawerze Narzędzi deweloperskich w Chrome.
Omówienie
Aby nagrywać animacje, otwórz panel Animacje. Automatycznie wykrywa animacje i sortuje je według grup.
Panel Animacje służy do 2 głównych celów:
- Sprawdzanie animacji. Możesz zwolnić animację, odtworzyć ją ponownie lub sprawdzić kod źródłowy grupy animacji.
- Modyfikuj animacje. Zmień czas wyświetlania, opóźnienie, czas trwania lub przesunięcia klatek kluczowych grupy animacji. Edytowanie klatek kluczowych i krzywych Beziera nie jest obsługiwane.
Panel Animacje obsługuje animacje CSS, przejścia CSS, animacje internetowe i interfejs View Transitions API.
Animacje requestAnimationFrame nie są jeszcze obsługiwane.
Co to jest grupa animacji?
Grupa animacji to zbiór animacji, które wyglądają na powiązane ze sobą.
Obecnie w internecie nie ma prawdziwego pojęcia animacji grupowej, więc projektanci i programiści zajmujący się grafiką 2D tworzą i synchronizują poszczególne animacje, aby wyglądały jak jeden spójny efekt wizualny. Panel Animacje przewiduje powiązane animacje na podstawie czasu rozpoczęcia (z wyłączeniem opóźnień) i grupuje je obok siebie.
Inaczej mówiąc, panel Animacje grupuje animacje wywoływane w tym samym bloku skryptu, ale jeśli są asynchroniczne, trafiają do różnych grup.
Otwórz panel Animacje
Panel Animacje możesz otworzyć na 2 sposoby:
- Kliknij
Dostosowywanie i sterowanie narzędziami dla programistów > Więcej narzędzi > Animacje.

Otwórz menu poleceń, naciskając jedną z tych opcji:
- W systemie macOS: Command + Shift + P.
- W systemach Windows, Linux i ChromeOS: Control + Shift + P.
Następnie zacznij pisać
Show Animationsi wybierz odpowiedni panel w schowku.
Domyślnie panel Animacje otwiera się jako karta obok panelu Konsola. Jako kartę w szufladzie możesz używać jej z dowolnym panelem lub przenieść ją na górę Narzędzi deweloperskich.

Gdy otworzysz panel Animacje, automatycznie zostaną zarejestrowane trwające animacje. Jeśli animacja jest wywoływana podczas wczytywania strony lub została już zatrzymana, ponownie załaduj stronę z otwartym panelem.
Zapoznanie się z interfejsem panelu Animacje
Panel Animacje zawiera 4 główne sekcje:

- Opcje. Tutaj możesz Wyczyść wszystkie zarejestrowane grupy animacji, Wstrzymaj lub Wznów animacje albo zmienić prędkość wybranej grupy animacji.
Przegląd. Wyświetla przechwycone grupy animacji 2 typów oznaczonych ikonami: (przewijanie) i (regularny, oparty na czasie).
Tutaj wybierz grupę animacji, aby ją sprawdzić i zmodyfikować w panelu Szczegóły.
Oś czasu. W zależności od typu grupy animacji osi czasu może być:
- W pikselach w przypadku animacji sterowanych przez .
- W milisekundach w przypadku animacji na osi czasu.
Na osi czasu możesz od nowa animację, przesuwać ją lub przechodzić do konkretnego punktu.
Szczegóły. Sprawdź i zmodyfikuj wybraną grupę animacji.
Aby nagrać animację, uruchom ją, gdy panel Animacje jest otwarty.
Sprawdzanie animacji
Po zarejestrowaniu animacji możesz ją odtworzyć na kilka sposobów:
- Najedź kursorem na miniaturę w panelu Przegląd, aby wyświetlić jej podgląd.
- Przeciągnij suwak odtwarzania (czerwony pionowy pasek), aby przesuwać animację widoku, lub kliknij dowolne miejsce na osi czasu, aby ustawić suwak odtwarzania w określonym punkcie. Jeśli animacja była już odtwarzana, będzie kontynuowana, w przeciwnym razie zostanie zatrzymana.
- Wybierz grupę animacji na karcie Przegląd (aby była wyświetlana na karcie Szczegóły) i kliknij
 przycisk Powtórz. Animacja jest odtwarzana w widocznym obszarze.
przycisk Powtórz. Animacja jest odtwarzana w widocznym obszarze.
Aby zmienić szybkość podglądu wybranej grupy animacji, kliknij przyciski ![]() Prędkość animacji na pasku Elementy sterujące.
Prędkość animacji na pasku Elementy sterujące.
Wyświetlanie szczegółów animacji
Po utworzeniu grupy animacji kliknij ją w panelu Przegląd, aby wyświetlić jej szczegóły.
W panelu Szczegóły każda animacja ma swój własny wiersz. Aby zobaczyć całą nazwę odpowiedniego elementu, zmień rozmiar kolumny z nazwą.

Najedź kursorem na animację, aby ją wyróżnić w widoku. Kliknij animację, aby ją wybrać w panelu Elementy.

Niektóre animacje powtarzają się w nieskończoność, jeśli ich właściwość animation-iteration-count ma wartość infinite. W panelu Animacje wyświetlane są ich definicje i iteracje.

Najciemniejsza część animacji po lewej stronie to jej definicja. Prawe, bardziej rozmyte sekcje przedstawiają iteracje.
Na przykład na kolejnym zrzucie ekranu sekcje 2 i 3 stanowią iteracje sekcji 1.

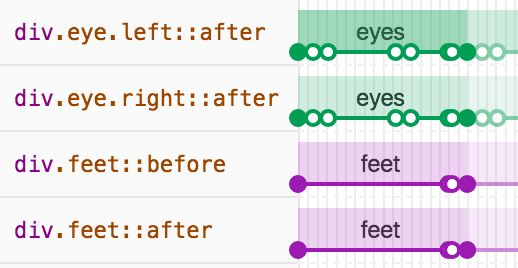
Jeśli 2 elementy mają taką samą animację, panel Animacje przypisze im ten sam kolor. Kolor jest losowy i nie ma znaczenia. Na przykład na zrzucie ekranu poniżej widać 2 elementy (div.eye.left::after i div.eye.right::after) z taką samą animacją (eyes), jak elementy div.feet::before i div.feet::after.

Modyfikowanie animacji
Animację możesz zmodyfikować na 3 sposoby w panelu Animacje:
- Czas trwania animacji.
- czasy klatek kluczowych,
- Opóźnienie rozpoczęcia.
W tej sekcji załóżmy, że poniższy zrzut ekranu przedstawia oryginalną animację:

Aby zmienić czas trwania animacji, przeciągnij pierwsze lub ostatnie kółko.

Jeśli animacja definiuje jakieś reguły klatki kluczowej, są one wyświetlane jako białe kółka wewnętrzne. Przeciągnij jeden z nich, aby zmienić czas animacji klatki kluczowej.

Aby dodać opóźnienie do animacji, kliknij animację (a nie kółka), a następnie przeciągnij ją w dowolne miejsce.

Edytowanie @keyframes na żywo
Gdy zmienisz @keyframes w Stylów, możesz od razu zobaczyć efekty w panelu Animacje.
Wypróbuj to na tej stronie demonstracyjnej:
- Otwórz panel Animacje. Automatycznie rejestruje bieżącą animację pulsu na stronie. Wybierz animację w sekcji Sterowanie na pasku akcji.
- W sekcji Elementy sprawdź element o wartości
class="pulser", a w sekcji Style odszukaj sekcję@keyframes pulse. - Spróbuj zmienić klatki kluczowe, np. zmień drugą klatkę kluczową z
50%na20%. - Obserwuj, jak zmiany w stylach wpływają na animację zarejestrowaną w panelu Animacje.
Edytowanie pseudoelementów ::view-transition podczas animacji
Dzięki interfejsowi View Transitions API możesz zmienić DOM w jednym kroku, tworząc jednocześnie animowane przejście między 2 stanami. Podczas animacji interfejs API tworzy drzewo pseudoelementów o tej strukturze:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Aby edytować tę strukturę w sekcji Elementy > Style:
- Otwórz Narzędzia deweloperskie i sprawdź stronę, która używa interfejsu View Transitions API. Na przykład ta strona demonstracyjna.
- W sekcji Animacje kliknij Wstrzymaj.
Uruchom animację na stronie. Panel Animacje rejestruje je i natychmiast je wstrzymuje. Strukturę
::view-transitionznajdziesz teraz w DOM na szczycie elementu<head>.
W sekcji Elementy > Style zmień kod CSS pseudoelementów
::view-transition.Wznów animację i odtwórz ją, aby zobaczyć wynik.
Więcej informacji znajdziesz w artykule Płynne i proste przejścia za pomocą interfejsu View Transitions API.



