Kiểm tra và sửa đổi ảnh động bằng thẻ ngăn Ảnh động trong Công cụ của Chrome cho nhà phát triển.
Tổng quan
Để quay ảnh động, hãy mở bảng Ảnh động. Công cụ này tự động phát hiện ảnh động và sắp xếp chúng thành các nhóm.
Bảng điều khiển Ảnh động có hai mục đích chính:
- Kiểm tra ảnh động. Chậm lại, phát lại hoặc kiểm tra mã nguồn của một nhóm ảnh động.
- Sửa đổi ảnh động. Sửa đổi thời gian, độ trễ, thời lượng hoặc độ lệch khung hình chính của một nhóm ảnh động. Không hỗ trợ tính năng chỉnh sửa khung hình chính và Bezier.
Bảng điều khiển Ảnh động hỗ trợ ảnh động CSS, hiệu ứng chuyển đổi CSS, ảnh động trên web và API Chuyển đổi khung hiển thị.
Ảnh động requestAnimationFrame chưa được hỗ trợ.
Nhóm ảnh động là gì?
Nhóm ảnh động là một tập hợp các ảnh động có vẻ như có liên quan với nhau.
Hiện tại, web không có khái niệm thực sự về ảnh động nhóm, vì vậy, nhà thiết kế chuyển động và nhà phát triển sẽ kết hợp và căn chỉnh thời gian cho từng ảnh động để xuất hiện dưới dạng một hiệu ứng hình ảnh nhất quán. Bảng điều khiển Animations (Ảnh động) dự đoán các ảnh động có liên quan dựa trên thời gian bắt đầu (không bao gồm độ trễ) và nhóm các ảnh động đó cạnh nhau.
Nói cách khác, bảng điều khiển Animations (Ảnh động) sẽ nhóm các ảnh động được kích hoạt trong cùng một khối tập lệnh với nhau, nhưng nếu các ảnh động đó không đồng bộ, thì chúng sẽ nằm trong các nhóm khác nhau.
Mở bảng Ảnh động
Có hai cách để mở bảng điều khiển Ảnh động:
- Chọn
Tuỳ chỉnh và kiểm soát DevTools > Công cụ khác > Ảnh động.

Mở Trình đơn lệnh bằng cách nhấn một trong các phím sau:
- Trên macOS: Command+Shift+P
- Trên Windows, Linux hoặc ChromeOS: Ctrl+Shift+P
Sau đó, hãy bắt đầu nhập
Show Animationsrồi chọn bảng điều khiển Ngăn tương ứng.
Theo mặc định, bảng điều khiển Ảnh động sẽ mở dưới dạng một thẻ bên cạnh ngăn Bảng điều khiển. Là một thẻ ngăn, bạn có thể sử dụng thẻ này với bất kỳ bảng điều khiển nào hoặc chuyển thẻ này lên đầu DevTools.

Bảng điều khiển Ảnh động sẽ tự động chụp ảnh động đang diễn ra khi bạn mở bảng điều khiển này. Nếu ảnh động được kích hoạt khi tải trang hoặc đã dừng, hãy tải lại trang khi bảng điều khiển đang mở.
Làm quen với giao diện người dùng của bảng điều khiển Ảnh động
Bảng điều khiển Animations (Ảnh động) có 4 phần chính:

- Chế độ điều khiển. Tại đây, bạn có thể Xoá tất cả các nhóm ảnh động đã quay, Tạm dừng hoặc Tiếp tục ảnh động hoặc thay đổi tốc độ của nhóm ảnh động đã chọn.
Tổng quan. Hiển thị các nhóm ảnh động đã chụp thuộc hai loại được đánh dấu bằng biểu tượng: do cuộn và thông thường (dựa trên thời gian).
Chọn một nhóm ảnh động tại đây để kiểm tra và sửa đổi nhóm đó trong ngăn Details (Thông tin chi tiết).
Dòng thời gian. Tuỳ thuộc vào loại nhóm ảnh động, tiến trình có thể là:
- Tính bằng pixel đối với ảnh động do thao tác cuộn .
- Tính bằng mili giây để ảnh động dựa trên thời gian.
Trong dòng thời gian, bạn có thể Phát lại ảnh động, vuốt ảnh động hoặc chuyển đến một điểm cụ thể.
Chi tiết. Kiểm tra và sửa đổi nhóm ảnh động đã chọn.
Để chụp ảnh động, hãy kích hoạt ảnh động trong khi bảng Animations (Ảnh động) đang mở.
Kiểm tra ảnh động
Sau khi quay một ảnh động, bạn có thể phát lại ảnh động đó theo một số cách sau:
- Di chuột qua hình thu nhỏ của chiến dịch trong ngăn Tổng quan để xem trước chiến dịch đó.
- Kéo đầu phát (thanh dọc màu đỏ) để quét ảnh động trong khung nhìn hoặc nhấp vào vị trí bất kỳ trên Dòng thời gian để đặt đầu phát thành một điểm cụ thể. Ảnh động sẽ tiếp tục phát nếu đang phát và dừng nếu không.
- Chọn nhóm ảnh động trong ngăn Overview (Tổng quan) (để nhóm ảnh động đó hiển thị trong ngăn Details (Chi tiết)) rồi nhấn nút Replay (Phát lại)
 . Ảnh động sẽ được phát lại trong khung nhìn.
. Ảnh động sẽ được phát lại trong khung nhìn.
Nhấp vào các nút ![]() Tốc độ ảnh động trong thanh Chế độ điều khiển để thay đổi tốc độ xem trước của nhóm ảnh động đã chọn.
Tốc độ ảnh động trong thanh Chế độ điều khiển để thay đổi tốc độ xem trước của nhóm ảnh động đã chọn.
Xem thông tin chi tiết về ảnh động
Sau khi bạn chụp một nhóm ảnh động, hãy nhấp vào nhóm đó trong ngăn Overview (Tổng quan) để xem thông tin chi tiết.
Trong ngăn Thông tin chi tiết, mỗi ảnh động riêng lẻ sẽ có một hàng riêng. Để xem toàn bộ tên của phần tử tương ứng, hãy đổi kích thước cột tên.

Di chuột qua một ảnh động để làm nổi bật ảnh động đó trong khung nhìn. Nhấp vào ảnh động để chọn ảnh động đó trong bảng điều khiển Elements (Phần tử).

Một số ảnh động lặp lại vô thời hạn nếu thuộc tính animation-iteration-count của ảnh động được đặt thành infinite. Bảng điều khiển Animations (Ảnh động) hiển thị định nghĩa và số lần lặp lại của các ảnh động đó.

Phần tối nhất, ở ngoài cùng bên trái của ảnh động là phần định nghĩa. Các phần bên phải, mờ hơn đại diện cho các lần lặp lại.
Ví dụ: trong ảnh chụp màn hình tiếp theo, phần hai và ba đại diện cho các lần lặp của phần một.

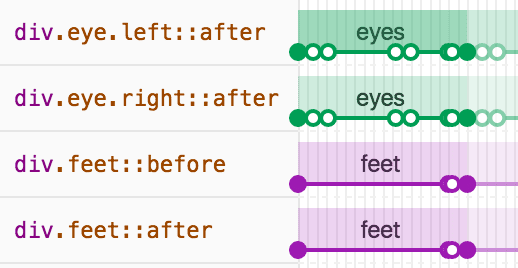
Nếu hai phần tử có cùng một ảnh động được áp dụng, thì bảng điều khiển Animations (Ảnh động) sẽ chỉ định cho chúng cùng một màu. Màu sắc này là ngẫu nhiên và không có ý nghĩa. Ví dụ: trong ảnh chụp màn hình bên dưới, hai phần tử div.eye.left::after và div.eye.right::after có cùng một ảnh động (eyes) được áp dụng cho chúng, cũng như các phần tử div.feet::before và div.feet::after.

Sửa đổi ảnh động
Bạn có thể sửa đổi ảnh động bằng bảng điều khiển Ảnh động theo 3 cách:
- Thời lượng ảnh động.
- Thời gian của khung hình chính.
- Độ trễ thời gian bắt đầu.
Đối với phần này, giả sử ảnh chụp màn hình tiếp theo thể hiện ảnh động ban đầu:

Để thay đổi thời lượng của ảnh động, hãy kéo vòng tròn đầu tiên hoặc cuối cùng.

Nếu ảnh động xác định bất kỳ quy tắc khung hình chính nào, thì các quy tắc này sẽ được biểu thị dưới dạng vòng tròn bên trong màu trắng. Kéo một trong các điểm này để thay đổi thời gian của khung hình chính.

Để thêm độ trễ vào ảnh động, hãy nhấp vào ảnh động đó (không phải các vòng tròn), sau đó kéo ảnh động đến vị trí bất kỳ.

Chỉnh sửa @keyframes trực tiếp
Khi sửa đổi @keyframes trong Styles (Kiểu), bạn có thể thấy các hiệu ứng trong bảng điều khiển Animations (Ảnh động) ngay lập tức.
Hãy thử trên trang minh hoạ này:
- Mở bảng Animations (Ảnh động). Ảnh chụp màn hình sẽ tự động chụp ảnh động xung nhịp đang diễn ra trên trang. Chọn ảnh động trong phần điều khiển trên thanh thao tác.
- Trong Elements (Thành phần), hãy kiểm tra phần tử bằng
class="pulser"và trong Styles (Kiểu), hãy tìm phần@keyframes pulse. - Hãy thử sửa đổi các khung hình chính, ví dụ: thay đổi khung hình chính thứ hai từ
50%thành20%. - Quan sát mức độ ảnh hưởng của các thay đổi trong Kiểu đến ảnh động được bảng điều khiển Ảnh động ghi lại.
Chỉnh sửa phần tử giả ::view-transition trong ảnh động
Với View Transitions API (API Chuyển đổi thành phần hiển thị), bạn có thể thay đổi DOM trong một bước, đồng thời tạo hiệu ứng chuyển đổi dạng ảnh động giữa hai trạng thái. Trong một ảnh động, API sẽ tạo một cây phần tử giả có cấu trúc như sau:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Cách chỉnh sửa cấu trúc này trong mục Elements (Thành phần) > Styles (Kiểu):
- Mở Công cụ cho nhà phát triển và kiểm tra một trang đã sử dụng API Chuyển đổi thành phần hiển thị. Ví dụ: trang minh hoạ này.
- Trong phần Ảnh động, hãy nhấp vào biểu tượng Tạm dừng.
Trên trang, hãy kích hoạt ảnh động. Bảng điều khiển Animations (Ảnh động) sẽ chụp ảnh và tạm dừng ngay lập tức. Giờ đây, bạn có thể tìm thấy cấu trúc
::view-transitiontrong DOM, ở đầu phần tử<head>.
Trong Elements (Thành phần) > Styles (Kiểu), hãy sửa đổi CSS của các phần tử giả
::view-transition.Tiếp tục ảnh động và Phát lại ảnh động để xem kết quả.
Để biết thêm thông tin, hãy xem phần Chuyển đổi mượt mà và đơn giản bằng API Chuyển đổi thành phần hiển thị.


