Animationen können Sie im Chrome-Entwicklertool auf dem Tab Animationen prüfen und ändern.
Übersicht
Öffnen Sie den Bereich Animationen, um Animationen aufzunehmen. Es erkennt automatisch Animationen und sortiert sie in Gruppen.
Der Bereich Animationen hat zwei Hauptzwecke:
- Animationen prüfen Sie können die Wiedergabe einer Animationsgruppe verlangsamen, wiederholen oder den Quellcode prüfen.
- Animationen ändern Timing, Verzögerung, Dauer oder Keyframe-Offset einer Animationsgruppe ändern Die Bearbeitung von Keyframes und Beziers wird nicht unterstützt.
Das Steuerfeld Animationen unterstützt CSS-Animationen, CSS-Übergänge, Webanimationen und die View Transitions API.
requestAnimationFrame-Animationen werden noch nicht unterstützt.
Was ist eine Animationsgruppe?
Eine Animationsgruppe besteht aus mehreren Animationen, die scheinbar miteinander in Beziehung stehen.
Im Web gibt es derzeit kein wirkliches Konzept für eine Gruppenanimation. Daher stellen Motion-Designer und Entwickler einzelne Animationen so zusammen und zeitlich so ein, dass sie als ein zusammenhängender visueller Effekt erscheinen. Im Bereich Animationen werden ähnliche Animationen basierend auf dem Startzeitpunkt (ohne Verzögerungen) vorhergesagt und nebeneinander gruppiert.
Mit anderen Worten: Im Bereich Animationen werden Animationen gruppiert, die im selben Scriptblock ausgelöst werden. Wenn sie jedoch asynchron sind, werden sie in verschiedenen Gruppen angezeigt.
Bereich „Animationen“ öffnen
Es gibt zwei Möglichkeiten, den Bereich Animationen zu öffnen:
- Wähle
DevTools anpassen und steuern > Weitere Tools > Animationen aus.

Öffnen Sie das Befehlsmenü, indem Sie eine der folgenden Tasten drücken:
- macOS: Befehlstaste + Umschalttaste + P
- Windows, Linux oder ChromeOS: Strg + Umschalttaste + P
Geben Sie dann
Show Animationsein und wählen Sie das entsprechende Steuerfeld aus.
Standardmäßig wird der Bereich Animationen als Tab neben dem Bereich Konsole geöffnet. Als Ausklapptab können Sie ihn mit jedem Bereich verwenden oder an den Anfang der DevTools-Seite verschieben.

Der Bereich Animationen erfasst automatisch laufende Animationen, wenn Sie ihn öffnen. Wenn eine Animation beim Laden der Seite ausgelöst wird oder bereits beendet wurde, aktualisieren Sie die Seite mit geöffnetem Steuerfeld.
Benutzeroberfläche des Bereichs „Animationen“ kennenlernen
Der Bereich Animationen besteht aus vier Hauptbereichen:

- Kontrollen. Hier können Sie aufgezeichnete alle löschen, pausieren oder fortsetzen oder die Geschwindigkeit der ausgewählten Animation ändern.
Übersicht Hier werden zwei Arten von aufgezeichneten Animationsgruppen angezeigt, die mit Symbolen gekennzeichnet sind: (Scrollvorgang) und (regelmäßig, zeitbasiert).
Wählen Sie hier eine Animationsgruppe aus, um sie im Bereich Details zu prüfen und zu ändern.
Zeitachse Je nach Art der Animationsgruppe kann die Zeitleiste folgendermaßen aussehen:
- In Pixeln für -Scroll-Animationen.
- In Millisekunden für .
In der Zeitachse können Sie eine wiederholen, vor- und zurückspulen oder zu einem bestimmten Punkt springen.
Details Prüfen und ändern Sie die ausgewählte Animationsgruppe.
Wenn Sie eine Animation aufnehmen möchten, starten Sie sie, während der Bereich Animationen geöffnet ist.
Animationen prüfen
Nachdem Sie eine Animation aufgenommen haben, haben Sie mehrere Möglichkeiten, sie wiederzugeben:
- Bewegen Sie den Mauszeiger im Bereich Übersicht auf die Miniaturansicht, um eine Vorschau aufzurufen.
- Ziehen Sie den Abspielkopf (roter vertikaler Balken), um die Darstellungsbereichsanimation zu steuern, oder klicken Sie auf eine beliebige Stelle auf der Zeitachse, um den Abspielkopf an einer bestimmten Stelle zu platzieren. Die Animation wird fortgesetzt, wenn sie bereits wiedergegeben wurde, andernfalls wird sie beendet.
- Wählen Sie im Bereich Übersicht die Animation aus, damit sie im Bereich Details angezeigt wird. Drücken Sie dann die Schaltfläche
 Wiedergeben. Die Animation wird im Darstellungsbereich wiedergegeben.
Wiedergeben. Die Animation wird im Darstellungsbereich wiedergegeben.
Klicken Sie in der Leiste Steuerelemente auf die Schaltflächen ![]() Animation speed (Animationsgeschwindigkeit), um die Vorschaugeschwindigkeit der ausgewählten Animationsgruppe zu ändern.
Animation speed (Animationsgeschwindigkeit), um die Vorschaugeschwindigkeit der ausgewählten Animationsgruppe zu ändern.
Animationen ansehen
Nachdem Sie eine Animation erfasst haben, klicken Sie im Bereich Übersicht darauf, um die Details aufzurufen.
Im Bereich Details erhält jede einzelne Animation eine eigene Zeile. Wenn Sie den vollständigen Namen des entsprechenden Elements sehen möchten, ändern Sie die Größe der Spalte „Name“.

Bewegen Sie den Mauszeiger auf eine Animation, um sie im Darstellungsbereich hervorzuheben. Klicken Sie im Bereich Elemente auf die gewünschte Animation, um sie auszuwählen.

Einige Animationen werden unbegrenzt wiederholt, wenn die Property animation-iteration-count auf infinite festgelegt ist. Im Bereich Animationen werden ihre Definitionen und Iterationen angezeigt.

Der dunkelste Bereich ganz links in einer Animation ist die Definition. Die rechten, verblassten Bereiche stehen für Iterationen.
Im nächsten Screenshot stehen die Abschnitte 2 und 3 beispielsweise für Iterationen von Abschnitt 1.

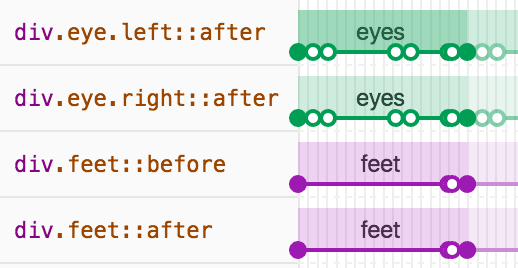
Wenn auf zwei Elemente dieselbe Animation angewendet wird, wird ihnen im Bereich Animationen dieselbe Farbe zugewiesen. Die Farbe selbst ist zufällig und hat keine Bedeutung. Im folgenden Screenshot ist beispielsweise zu sehen, dass auf die beiden Elemente div.eye.left::after und div.eye.right::after dieselbe Animation (eyes) angewendet wird wie auf die Elemente div.feet::before und div.feet::after.

Animationen ändern
Es gibt drei Möglichkeiten, eine Animation über den Bereich Animationen zu ändern:
- Dauer der Animation.
- Keyframe-Timings
- Startverzögerung
Angenommen, der folgende Screenshot stellt die ursprüngliche Animation dar:

Wenn Sie die Dauer einer Animation ändern möchten, ziehen Sie den ersten oder letzten Kreis.

Wenn für die Animation keyframe-Regeln definiert sind, werden diese als weiße innere Kreise dargestellt. Ziehen Sie einen davon, um das Timing des Keyframes zu ändern.

Wenn Sie einer Animation eine Verzögerung hinzufügen möchten, klicken Sie auf die Animation selbst und nicht auf die Kreise. Ziehen Sie sie dann an eine beliebige Stelle.

@keyframes live bearbeiten
Wenn Sie @keyframes unter Stile ändern, werden die Effekte sofort im Bereich Animationen angezeigt.
- Öffnen Sie den Bereich Animationen. Die laufende Pulsanimation auf der Seite wird automatisch erfasst. Wählen Sie in der Aktionsleiste unter „Einstellungen“ die gewünschte Animation aus.
- Sehen Sie sich unter Elemente das Element mit
class="pulser"an und suchen Sie unter Stile den Abschnitt@keyframes pulse. - Ändern Sie die Keyframes. Ändern Sie beispielsweise den zweiten Keyframe von
50%in20%. - Sehen Sie sich an, wie sich Ihre Änderungen unter Stile auf die Animation auswirken, die im Bereich Animationen erfasst wird.
::view-transition-Pseudoelemente während einer Animation bearbeiten
Mit der View Transitions API können Sie das DOM in einem einzigen Schritt ändern und gleichzeitig einen animierten Übergang zwischen den beiden Zuständen erstellen. Während einer Animation erstellt die API einen Pseudo-Elementbaum mit der folgenden Struktur:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
So bearbeiten Sie diese Struktur unter Elemente > Stile:
- Öffnen Sie die Entwicklertools und prüfen Sie eine Seite, auf der die View Transitions API verwendet wurde. Beispiel: diese Demoseite.
- Klicken Sie unter Animationen auf Pausieren.
Lösen Sie auf der Seite eine Animation aus. Im Bereich Animationen wird sie erfasst und sofort pausiert. Die
::view-transition-Struktur befindet sich jetzt im DOM über dem<head>-Element.
Ändern Sie unter Elemente > Stile das CSS der
::view-transition-Pseudoelemente.Fortsetzen und Wiederholen Sie die Animation, um das Ergebnis zu sehen.
Weitere Informationen finden Sie unter Einfache und flüssige Übergänge mit der View Transitions API.



