בודקים ומשתנים אנימציות באמצעות הכרטיסייה אנימציות בחלונית הנשלפת של כלי הפיתוח ל-Chrome.
סקירה כללית
כדי לצלם אנימציות, פותחים את החלונית אנימציות. הוא מזהה אנימציות באופן אוטומטי וממיין אותן לקבוצות.
לחלונית אנימציות יש שתי מטרות עיקריות:
- בדיקת אנימציות. איך להאט, להפעיל מחדש או לבדוק את קוד המקור של קבוצת אנימציה.
- שינוי אנימציות. שינוי התזמון, ההשהיה, משך הזמן או ההיסטים של נקודות המפתח בקבוצת אנימציה. אי אפשר לערוך פריימים מרכזיים וקו ביזאר.
בחלונית אנימציות יש תמיכה באנימציות CSS, במעברים ב-CSS, באנימציות אינטרנט וב-View Transitions API.
עדיין אין תמיכה באנימציות של requestAnimationFrame.
מהי קבוצת אנימציה?
קבוצת אנימציות היא קבוצה של אנימציות שנראות קשורות זו לזו.
בשלב הזה, באינטרנט אין קונספט אמיתי של אנימציה קבוצתית, ולכן מעצבים ומפתחים של אנימציה יוצרים ומתאימים את הזמן של אנימציות בודדות כדי שיופיעו כאפקט חזותי אחד עקבי. בחלונית אנימציות מוצגות תחזיות לאנימציות קשורות על סמך שעת ההתחלה (לא כולל עיכובים), והן מקובצות זו לצד זו.
במילים אחרות, בחלונית Animations (אנימציות) מקובצות אנימציות שמופעלות באותו בלוק סקריפט, אבל אם הן אסינכרוניות, הן מופיעות בקבוצות שונות.
פתיחת חלונית האנימציות
יש שתי דרכים לפתוח את החלונית אנימציות:
- בוחרים באפשרות
התאמה אישית של DevTools ושליטה בהם > כלים נוספים > אנימציות.

כדי לפתוח את תפריט הפקודות, לוחצים על אחת מהאפשרויות הבאות:
- ב-macOS: Command+Shift+P
- ב-Windows, Linux או ChromeOS: Control+Shift+P
לאחר מכן מתחילים להקליד
Show Animationsובוחרים את הלוח המתאים ב'מגירה'.
כברירת מחדל, החלונית אנימציות נפתחת ככרטיסייה לצד המגירה מסוף. ככרטיסייה בחלונית נשלפת, אפשר להשתמש בה עם כל חלונית או להעביר אותה לחלק העליון של כלי הפיתוח.

כשפותחים את החלונית אנימציות, האנימציות הפעילות מתועדות באופן אוטומטי. אם אנימציה מופעלת בזמן טעינת הדף או שכבר הפסיקה, צריך לטעון מחדש את הדף כשהחלונית פתוחה.
היכרות עם ממשק המשתמש של חלונית האנימציות
החלונית אנימציות כוללת ארבעה קטעים עיקריים:

- אמצעי בקרה. מכאן אפשר למחוק את כל הקבוצות של האנימציות שצולמו, להשהות או להמשיך את האנימציות, או לשנות את המהירות של קבוצת האנימציה שנבחרה.
סקירה כללית. קבוצות של אנימציות שתועדו, בשני סוגים שסומנו בסמלים: (מונעות על ידי גלילה) ו (רגילות, מבוססות-זמן).
בוחרים כאן קבוצת אנימציה כדי לבדוק אותה ולשנות אותה בחלונית פרטים.
ציר הזמן. בהתאם לסוג קבוצת האנימציה, ציר הזמן יכול להיות:
- בפיקסלים עבור אנימציות שמבוססות על גלילה של .
- באלפיות השנייה עבור אנימציות מבוססות-זמן .
בציר הזמן, אפשר הפעלה מחדש אנימציה, לעבור בה לאחור או לקפוץ לנקודה ספציפית.
פרטים. בודקים ומשנים את קבוצת האנימציה שנבחרה.
כדי לצלם אנימציה, מפעילים אותה כשהחלונית אנימציות פתוחה.
בדיקת אנימציות
אחרי שצילמתם אנימציה, יש כמה דרכים להפעיל אותה מחדש:
- מעבירים את הסמן מעל התמונה הממוזערת שלה בחלונית Overview כדי לראות תצוגה מקדימה שלה.
- גוררים את פס ההפעלה (העמודה האנכית האדומה) כדי לעבור על האנימציה של אזור התצוגה, או לוחצים במקום כלשהו בציר הזמן כדי להגדיר את פס ההפעלה בנקודה ספציפית. האנימציה תמשיך לפעול אם היא כבר הייתה פועלת, אחרת היא תפסיק.
- בוחרים את קבוצת האנימציה בחלונית Overview (כדי שהיא תוצג בחלונית Details) ולוחצים על הלחצן
 Replay. האנימציה מופעלת מחדש באזור התצוגה.
Replay. האנימציה מופעלת מחדש באזור התצוגה.
לוחצים על הלחצנים ![]() Animation speed בסרגל Controls כדי לשנות את מהירות התצוגה המקדימה של קבוצת האנימציה שנבחרה.
Animation speed בסרגל Controls כדי לשנות את מהירות התצוגה המקדימה של קבוצת האנימציה שנבחרה.
הצגת פרטי האנימציה
אחרי שצילמתם קבוצת אנימציות, לוחצים עליה בחלונית סקירה כללית כדי להציג את הפרטים שלה.
בחלונית פרטים, לכל אנימציה יש שורה משלה. כדי לראות את השם המלא של הרכיב התואם, משנים את הגודל של עמודת השם.

מעבירים את העכבר מעל אנימציה כדי להדגיש אותה בחלון התצוגה. לוחצים על האנימציה כדי לבחור אותה בחלונית רכיבים.

אנימציות מסוימות חוזרות על עצמן ללא הגבלת זמן אם הערך של המאפיין animation-iteration-count שלהן מוגדר כ-infinite. בחלונית Animations מוצגות ההגדרות והחזרות שלהן.

הקטע הכי כהה בצד ימין של אנימציה הוא ההגדרה שלה. הקטעים שמשמאל, שהם דהויים יותר, מייצגים את החזרות (iterations).
לדוגמה, בצילום המסך הבא, קטעים שני ושלוש מייצגים חזרות על קטע אחד.

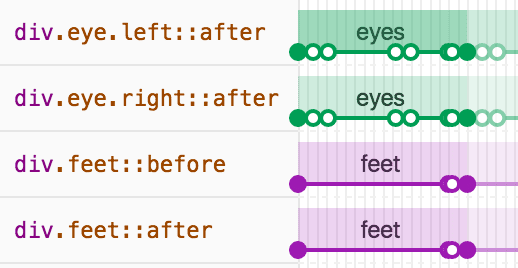
אם שני אלמנטים מופעלת עליהם אותה אנימציה, לוח Animations מקצה להם את אותו צבע. הצבע עצמו הוא אקראי ואין לו משמעות. לדוגמה, בצילום המסך הבא, שתי האנימציות (eyes) חלות על שני הרכיבים div.eye.left::after ו-div.eye.right::after, וגם על הרכיבים div.feet::before ו-div.feet::after.

שינוי אנימציות
יש שלוש דרכים לשנות אנימציה באמצעות הלוח Animations:
- משך הזמן של האנימציה.
- תזמונים של תמונות מפתח (keyframe).
- עיכוב לפני הפעלה.
בקטע הזה, נניח שצילום המסך הבא מייצג את האנימציה המקורית:

כדי לשנות את משך האנימציה, גוררים את העיגול הראשון או האחרון.

אם באנימציה מוגדרים כללים של ציוני מפתח, הם מיוצגים כעיגולים פנימיים לבנים. גוררים אחד מהם כדי לשנות את התזמון של keyframe.

כדי להוסיף עיכוב לאנימציה, לוחצים על האנימציה עצמה, לא על העיגולים, וגוררים אותה למקום הרצוי.

עריכת @keyframes בשידור חי
כשמשנים את @keyframes בקטע סגנונות, אפשר לראות את האפקטים בחלונית אנימציות באופן מיידי.
אפשר לנסות את זה בדף ההדגמה הזה:
- פותחים את החלונית אנימציות. הוא מתעד באופן אוטומטי את אנימציית הדופק המתמשכת בדף. בוחרים את האנימציה בקטע 'אמצעי בקרה' בסרגל הפעולות.
- בקטע Elements (רכיבים), בודקים את הרכיב עם
class="pulser"ובקטע Styles (סגנונות), מחפשים את הקטע@keyframes pulse. - נסו לשנות את תמונות המפתח. לדוגמה, משנים את תמונת המפתח השנייה מ-
50%ל-20%. - בודקים איך השינויים בסגנונות משפיעים על האנימציה שמוצגת בחלונית אנימציות.
עריכת רכיבי הפסאודו-אלמנט ::view-transition במהלך אנימציה
באמצעות View Transitions API, אפשר לשנות את ה-DOM בשלב אחד, תוך יצירת מעבר מונפש בין שני המצבים. במהלך אנימציה, ה-API יוצר עץ של רכיבי פסאודו עם המבנה הבא:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
כדי לערוך את המבנה הזה בקטע רכיבים > סגנונות:
- פותחים את כלי הפיתוח ובודקים דף שבו נעשה שימוש ב-View Transitions API. לדוגמה, דף הדגמה הזה.
- בקטע אנימציות, לוחצים על השהיה.
בדף, מפעילים אנימציה. המערכת תתעד את התנועה הזו בחלונית אנימציות ותשהה אותה באופן מיידי. עכשיו אפשר למצוא את המבנה
::view-transitionב-DOM, מעל הרכיב<head>.
בקטע Elements (רכיבים) > Styles (סגנונות), משנים את ה-CSS של פסאודו-רכיבי
::view-transition.ממשיכים את האנימציה ומריצים אותה מחדש כדי לראות את התוצאה.
מידע נוסף זמין במאמר מעבר חלק ופשוט באמצעות View Transitions API.



