Chrome DevTools の [Animations] ドロワータブを使用して、アニメーションを検査、変更します。
概要
アニメーションをキャプチャするには、[アニメーション] パネルを開きます。アニメーションを自動的に検出してグループに分類します。
[アニメーション] パネルには、主に次の 2 つの目的があります。
- アニメーションを検査する。アニメーション グループのソースコードを遅くしたり、再生したり、検査したりする。
- アニメーションを変更する。アニメーション グループのタイミング、遅延、時間、キーフレーム オフセットを変更します。キーフレームとベジェ曲線の編集はサポートされていません。
[アニメーション] パネルは、CSS アニメーション、CSS 遷移、ウェブ アニメーション、View Transitions API をサポートしています。requestAnimationFrame アニメーションはまだサポートされていません。
アニメーション グループとは
アニメーション グループとは、互いに関連しているように見えるアニメーションのセットです。
現時点では、ウェブにはグループ アニメーションという概念がないため、モーション デザイナーとデベロッパーは、個々のアニメーションを合成してタイミングを調整し、1 つの連続したビジュアル エフェクトとして表示します。[アニメーション] パネルでは、開始時間(遅延を除く)に基づいて関連するアニメーションが予測され、アニメーションが並べてグループ化されます。
つまり、[アニメーション] パネルでは、同じスクリプト ブロックでトリガーされたアニメーションがグループ化されますが、非同期の場合は異なるグループに分類されます。
アニメーション パネルを開く
[アニメーション] パネルを開く方法は 2 つあります。
[DevTools のカスタマイズと制御] > [その他のツール] > [アニメーション] を選択します。

次のいずれかを使用してコマンド メニューを開きます。
- macOS の場合: command+shift+P
- Windows、Linux、ChromeOS の場合: Ctrl+Shift+P
次に、
Show Animationsと入力して、対応する Drawer パネルを選択します。![[アニメーションを表示] を選択します。](https://developer.chrome.com/static/docs/devtools/css/animations/image/show-animations-c300586e47f12.png?authuser=0&hl=ja)
デフォルトでは、[コンソール] ドロワーの横のタブとして [アニメーション] パネルが開きます。引き出しタブとして、任意のパネルで使用したり、DevTools の上部に移動したりできます。

[アニメーション] パネルを開くと、進行中のアニメーションが自動的にキャプチャされます。ページの読み込み時にアニメーションがトリガーされた場合や、すでに停止している場合は、パネルを開いた状態でページを再読み込みします。
アニメーション パネルの UI に慣れる
[アニメーション] パネルには、次の 4 つのメイン セクションがあります。

- 制御。ここで、キャプチャしたアニメーション グループを すべて消去したり、アニメーションを 一時停止または 再開したり、選択したアニメーション グループの速度を変更したりできます。
概要。キャプチャされたアニメーション グループを、スクロール ドリブンと レギュラー(時間ベース)の 2 種類のアイコンで示します。
ここでアニメーション グループを選択して、[詳細] ペインで検査および変更します。
タイムライン。アニメーション グループのタイプに応じて、タイムラインは次のいずれかになります。
- によるスクロール ドリブン アニメーションの場合はピクセル単位です。
- 時間ベースのアニメーションをする場合はミリ秒単位です。
タイムラインでは、アニメーションをしたり、スクラブしたり、特定の位置にジャンプしたりできます。
詳細。選択したアニメーション グループを調べて変更します。
アニメーションをキャプチャするには、[アニメーション] パネルを開いた状態でアニメーションをトリガーします。
アニメーションを検査する
アニメーションをキャプチャしたら、次のような方法で再生できます。
- [概要] ペインでサムネイルにカーソルを合わせると、プレビューが表示されます。
- プレイヘッド(赤い縦棒)をドラッグしてビューポート アニメーションをスクラブするか、タイムラインの任意の場所をクリックしてプレイヘッドを特定の位置に設定します。アニメーションがすでに再生中の場合は再生を継続し、それ以外の場合は停止します。
- [概要] ペインからアニメーション グループを選択して([詳細] ペインに表示されるように)、
 [再生] ボタンを押します。アニメーションがビューポートで再生されます。
[再生] ボタンを押します。アニメーションがビューポートで再生されます。
[コントロール] バーの ![]() [アニメーションの速度] ボタンをクリックして、選択したアニメーション グループのプレビュー速度を変更します。
[アニメーションの速度] ボタンをクリックして、選択したアニメーション グループのプレビュー速度を変更します。
アニメーションの詳細を表示する
アニメーション グループをキャプチャしたら、[概要] ペインでそのグループをクリックして詳細を表示します。
[詳細] ペインでは、各アニメーションが 1 行で表示されます。対応する要素の名前全体を表示するには、名前列のサイズを変更します。
![[詳細] ペイン。](https://developer.chrome.com/static/docs/devtools/css/animations/image/the-details-pane.png?authuser=0&hl=ja)
アニメーションにカーソルを合わせると、ビューポート内でハイライト表示されます。アニメーションをクリックして、[要素] パネルで選択します。

一部のアニメーションは、animation-iteration-count プロパティが infinite に設定されている場合、無限に繰り返されます。[アニメーション] パネルには、定義と反復処理が表示されます。

アニメーションの左端の暗い部分が定義です。右側の色が薄いセクションは反復処理を表します。
たとえば、次のスクリーンショットでは、セクション 2 と 3 はセクション 1 の反復処理を表しています。

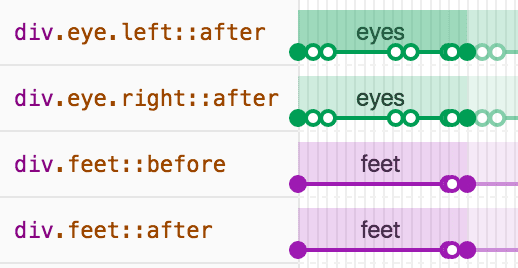
2 つの要素に同じアニメーションが適用されている場合、[アニメーション] パネルでは同じ色が割り当てられます。色自体はランダムで、意味はありません。たとえば、下のスクリーンショットでは、2 つの要素 div.eye.left::after と div.eye.right::after に、div.feet::before 要素と div.feet::after 要素と同じアニメーション(eyes)が適用されています。

アニメーションを変更する
[アニメーション] パネルでアニメーションを変更するには、次の 3 つの方法があります。
- アニメーションの長さ。
- キーフレームのタイミング。
- 開始時間の遅延。
このセクションでは、次のスクリーンショットが元のアニメーションを表しているとします。

アニメーションの持続時間を変更するには、最初の円または最後の円をドラッグします。

アニメーションでキーフレーム ルールが定義されている場合は、それらは白い内側の円として表示されます。キーフレームのタイミングを変更するには、いずれかをドラッグします。

アニメーションに遅延を追加するには、円ではなくアニメーション自体をクリックして、任意の場所までドラッグします。

@keyframes ライブを編集する
[スタイル] で @keyframes を変更すると、[アニメーション] パネルにすぐに効果が表示されます。
こちらのデモページで試すことができます。
- [アニメーション] パネルを開きます。ページ上で進行中のパルス アニメーションを自動的にキャプチャします。アクションバーの [コントロール] でアニメーションを選択します。
- [要素] で
class="pulser"を使用して要素を検査し、[スタイル] で@keyframes pulseセクションを見つけます。 - キーフレームを変更してみます。たとえば、2 番目のキーフレームを
50%から20%に変更します。 - [スタイル] で行った変更が、[アニメーション] パネルでキャプチャされたアニメーションにどのように影響するかを確認します。
アニメーション中に ::view-transition 疑似要素を編集する
View Transitions API を使用すると、2 つの状態間のアニメーション遷移を作成する際に、DOM を 1 つのステップで変更できます。アニメーション中に、API は次の構造の疑似要素ツリーを構築します。
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
この構造を編集するには、[要素] > [スタイル] に移動します。
- DevTools を開き、View Transitions API を使用したページを検証します。たとえば、こちらのデモページをご覧ください。
- [アニメーション] で、アイコン [一時停止] をクリックします。
ページ上でアニメーションをトリガーします。[アニメーション] パネルでキャプチャされ、すぐに一時停止します。DOM の
<head>要素の上に::view-transition構造が表示されます。
[要素] > [スタイル] で、
::view-transition疑似要素の CSS を変更します。アニメーションを再開して再生し、結果を確認します。
詳細については、View Transitions API によるスムーズでシンプルな遷移をご覧ください。



