Chrome DevTools 애니메이션 창 탭을 사용하여 애니메이션을 검사하고 수정합니다.
개요
애니메이션을 캡처하려면 애니메이션 패널을 엽니다. 애니메이션을 자동으로 감지하고 그룹으로 정렬합니다.
애니메이션 패널에는 두 가지 기본 목적이 있습니다.
- 애니메이션 검사 애니메이션 그룹의 소스 코드를 느리게 재생하거나 재생하거나 검사합니다.
- 애니메이션 수정 애니메이션 그룹의 타이밍, 지연, 재생 시간 또는 키프레임 오프셋을 수정합니다. 키프레임 및 베지어 수정은 지원되지 않습니다.
애니메이션 패널은 CSS 애니메이션, CSS 전환, 웹 애니메이션, View Transitions API를 지원합니다.
requestAnimationFrame 애니메이션은 아직 지원되지 않습니다.
애니메이션 그룹이란 무엇인가요?
애니메이션 그룹은 서로 관련된 것처럼 보이지만 실제로는 관련이 없는 애니메이션의 집합입니다.
현재 웹에는 그룹 애니메이션에 대한 실제 개념이 없으므로 모션 디자이너와 개발자는 개별 애니메이션을 구성하고 타이밍을 조정하여 하나의 일관된 시각 효과로 표시합니다. 애니메이션 패널은 시작 시간 (지연 제외)을 기반으로 관련 애니메이션을 예측하고 나란히 그룹화합니다.
즉, 애니메이션 패널은 동일한 스크립트 블록에서 트리거된 애니메이션을 그룹화하지만 비동기식인 경우 서로 다른 그룹으로 표시됩니다.
애니메이션 패널 열기
애니메이션 패널을 여는 방법에는 두 가지가 있습니다.
DevTools 맞춤설정 및 제어 > 도구 더보기 > 애니메이션을 선택합니다.

다음 중 하나를 눌러 명령어 메뉴를 엽니다.
- macOS: Command+Shift+P
- Windows, Linux 또는 ChromeOS: Ctrl+Shift+P
그런 다음
Show Animations를 입력하고 해당하는 Drawer 패널을 선택합니다.
기본적으로 애니메이션 패널은 콘솔 창 옆에 탭으로 열립니다. 이 탭은 서랍 탭으로 모든 패널과 함께 사용할 수 있으며 DevTools 상단으로 이동할 수도 있습니다.

애니메이션 패널을 열면 진행 중인 애니메이션이 자동으로 캡처됩니다. 페이지 로드 시 애니메이션이 트리거되거나 이미 중지된 경우 패널을 열어 페이지를 새로고침합니다.
애니메이션 패널 UI 익히기
Animations 패널에는 다음과 같은 네 가지 주요 섹션이 있습니다.

- 제어. 여기에서 캡처된 애니메이션 그룹을 하거나 모두 지우기하거나, 애니메이션을 하거나 일시중지 또는 재개하거나, 선택한 애니메이션 그룹의 속도를 변경할 수 있습니다.
개요. 캡처된 애니메이션 그룹을 아이콘으로 표시합니다. 스크롤 기반과 일반 (시간 기반)의 두 가지 유형이 있습니다.
여기에서 애니메이션 그룹을 선택하여 세부정보 창에서 검사하고 수정합니다.
타임라인 애니메이션 그룹의 유형에 따라 타임라인은 다음과 같습니다.
- 스크롤 기반 애니메이션의 경우 픽셀 단위로 표시됩니다.
- 시간 기반 애니메이션을 하는 데 걸리는 시간(밀리초)입니다.
타임라인에서 애니메이션을 다시 재생하거나, 스크러빙하거나, 특정 지점으로 이동할 수 있습니다.
세부정보 선택한 애니메이션 그룹을 검사하고 수정합니다.
애니메이션을 캡처하려면 애니메이션 패널이 열려 있는 동안 애니메이션을 트리거합니다.
애니메이션 검사
애니메이션을 캡처한 후에는 다음과 같은 몇 가지 방법으로 재생할 수 있습니다.
- 개요 창에서 썸네일 위로 마우스를 가져가면 미리보기를 볼 수 있습니다.
- 플레이헤드 (빨간색 세로 막대)를 드래그하여 뷰포트 애니메이션을 스크러빙하거나 타임라인의 아무 곳이나 클릭하여 플레이헤드를 특정 지점으로 설정합니다. 애니메이션이 이미 재생 중이면 계속 재생되고 그렇지 않으면 중지됩니다.
- 개요 창에서 애니메이션 그룹을 선택하여 세부정보 창에 표시되도록 한 다음
 재생 버튼을 누릅니다. 애니메이션이 표시 영역에서 재생됩니다.
재생 버튼을 누릅니다. 애니메이션이 표시 영역에서 재생됩니다.
컨트롤 바에서 ![]() 애니메이션 속도 버튼을 클릭하여 선택한 애니메이션 그룹의 미리보기 속도를 변경합니다.
애니메이션 속도 버튼을 클릭하여 선택한 애니메이션 그룹의 미리보기 속도를 변경합니다.
애니메이션 세부정보 보기
애니메이션 그룹을 캡처한 후 개요 창에서 클릭하여 세부정보를 확인합니다.
세부정보 창에서 각 개별 애니메이션은 자체 행을 갖습니다. 해당 요소의 전체 이름을 보려면 이름 열의 크기를 조정하세요.

애니메이션 위로 마우스를 가져가면 표시 영역에서 애니메이션이 강조표시됩니다. 애니메이션을 클릭하여 요소 패널에서 선택합니다.

일부 애니메이션은 animation-iteration-count 속성이 infinite로 설정된 경우 무한 반복됩니다. 애니메이션 패널에는 정의와 반복이 표시됩니다.

애니메이션에서 가장 왼쪽에 있는 어두운 섹션이 정의입니다. 오른쪽의 더 희미한 섹션은 반복을 나타냅니다.
예를 들어 다음 스크린샷에서 섹션 2와 3은 섹션 1의 반복을 나타냅니다.

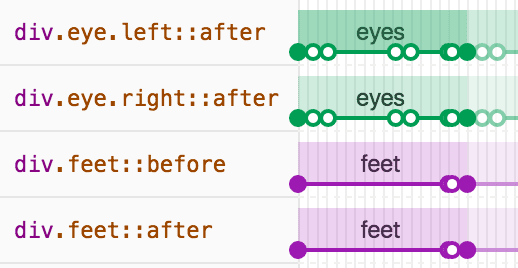
두 요소에 동일한 애니메이션이 적용된 경우 애니메이션 패널에서 동일한 색상을 할당합니다. 색상 자체는 무작위이며 의미가 없습니다. 예를 들어 아래 스크린샷에서 두 요소 div.eye.left::after 및 div.eye.right::after에는 div.feet::before 및 div.feet::after 요소와 마찬가지로 동일한 애니메이션 (eyes)이 적용됩니다.

애니메이션 수정
애니메이션 패널을 사용하여 애니메이션을 수정하는 방법에는 세 가지가 있습니다.
- 애니메이션 재생 기간입니다.
- 키프레임 타이밍
- 시작 시간 지연
이 섹션에서는 다음 스크린샷이 원래 애니메이션을 나타낸다고 가정합니다.

애니메이션의 재생 시간을 변경하려면 첫 번째 또는 마지막 원을 드래그합니다.

애니메이션에서 키프레임 규칙을 정의하는 경우 흰색 내부 원으로 표시됩니다. 이 중 하나를 드래그하여 키프레임의 타이밍을 변경합니다.

애니메이션에 지연을 추가하려면 원이 아닌 애니메이션 자체를 클릭한 다음 아무 곳이나 드래그합니다.

@keyframes 실시간 수정
스타일에서 @keyframes를 수정하면 애니메이션 패널에서 즉시 효과를 확인할 수 있습니다.
이 데모 페이지에서 사용해 보세요.
- 애니메이션 패널을 엽니다. 페이지에서 진행 중인 맥박 애니메이션을 자동으로 캡처합니다. 작업 표시줄의 컨트롤에서 애니메이션을 선택합니다.
- 요소에서
class="pulser"를 사용하여 요소를 검사하고 스타일에서@keyframes pulse섹션을 찾습니다. - 키프레임을 수정해 봅니다. 예를 들어 두 번째 키프레임을
50%에서20%로 변경합니다. - 스타일의 변경사항이 애니메이션 패널에서 캡처한 애니메이션에 어떤 영향을 미치는지 확인합니다.
애니메이션 중에 ::view-transition 가상 요소 수정
View Transitions API를 사용하면 한 번에 DOM을 변경하면서 두 상태 간에 애니메이션 전환을 만들 수 있습니다. 애니메이션 중에 API는 다음 구조로 가상 요소 트리를 만듭니다.
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
요소 > 스타일에서 이 구조를 수정하려면 다음 단계를 따르세요.
- DevTools를 열고 View Transitions API를 사용한 페이지를 검사합니다. 예를 들어 이 데모 페이지를 참고하세요.
- 애니메이션에서 일시중지를 클릭합니다.
페이지에서 애니메이션을 트리거합니다. 애니메이션 패널이 이를 캡처하고 즉시 일시중지합니다. 이제 DOM에서
<head>요소 위에::view-transition구조를 확인할 수 있습니다.
요소 > 스타일에서
::view-transition가상 요소의 CSS를 수정합니다.애니메이션을 재개하고 재생하여 결과를 확인합니다.
자세한 내용은 View Transitions API를 사용한 원활하고 간단한 전환을 참고하세요.


