Chrome DevTools के ऐनिमेशन ड्रॉअर टैब की मदद से, ऐनिमेशन की जांच करें और उनमें बदलाव करें.
खास जानकारी
ऐनिमेशन कैप्चर करने के लिए, ऐनिमेशन पैनल खोलें. यह ऐनिमेशन का पता अपने-आप लगाता है और उन्हें ग्रुप में बांटता है.
ऐनिमेशन पैनल के दो मुख्य काम हैं:
- ऐनिमेशन की जांच करना. ऐनिमेशन ग्रुप के सोर्स कोड को धीमा करें, फिर से चलाएं या उसकी जांच करें.
- ऐनिमेशन में बदलाव करना. किसी ऐनिमेशन ग्रुप के टाइमिंग, देरी, अवधि या कीफ़्रेम ऑफ़सेट में बदलाव करना. इसमें कीफ़्रेम और बेज़ियर एडिटिंग की सुविधा काम नहीं करती.
ऐनिमेशन पैनल, सीएसएस ऐनिमेशन, सीएसएस ट्रांज़िशन, वेब ऐनिमेशन, और व्यू ट्रांज़िशन एपीआई के साथ काम करता है.
requestAnimationFrame ऐनिमेशन अभी काम नहीं करते.
ऐनिमेशन ग्रुप क्या होता है?
ऐनिमेशन ग्रुप, ऐनिमेशन का एक सेट होता है, जो एक-दूसरे से मिलते-जुलते लगते हैं.
फ़िलहाल, वेब पर ग्रुप ऐनिमेशन का कोई असल कॉन्सेप्ट नहीं है. इसलिए, मोशन डिज़ाइनर और डेवलपर अलग-अलग ऐनिमेशन को कंपोज करते हैं और उन्हें एक साथ दिखाने के लिए समय तय करते हैं, ताकि वे एक ही विज़ुअल इफ़ेक्ट के तौर पर दिखें. ऐनिमेशन पैनल, शुरू होने के समय (देरी को छोड़कर) के आधार पर मिलते-जुलते ऐनिमेशन का अनुमान लगाता है और उन्हें एक साथ ग्रुप में रखता है.
दूसरे शब्दों में, ऐनिमेशन पैनल, एक ही स्क्रिप्ट ब्लॉक में ट्रिगर किए गए ऐनिमेशन को एक साथ ग्रुप में रखता है. हालांकि, अगर वे अलग-अलग ट्रिगर होते हैं, तो वे अलग-अलग ग्रुप में दिखते हैं.
ऐनिमेशन पैनल खोलें
ऐनिमेशन पैनल को खोलने के दो तरीके हैं:
DevTools को पसंद के मुताबिक बनाएं और कंट्रोल करें > ज़्यादा टूल > ऐनिमेशन चुनें.

इनमें से कोई एक बटन दबाकर, कमांड मेन्यू खोलें:
- macOS पर: Command+Shift+P
- Windows, Linux या ChromeOS पर: Control+Shift+P
इसके बाद,
Show Animationsटाइप करना शुरू करें और उससे जुड़ा ड्रॉअर पैनल चुनें.
डिफ़ॉल्ट रूप से, ऐनिमेशन पैनल, कंसोल ड्रॉर के बगल में टैब के तौर पर खुलता है. ड्रॉअर टैब के तौर पर, इसका इस्तेमाल किसी भी पैनल के साथ किया जा सकता है या इसे DevTools में सबसे ऊपर ले जाया जा सकता है.

ऐनिमेशन पैनल खोलने पर, चल रहे ऐनिमेशन अपने-आप कैप्चर हो जाते हैं. अगर पेज लोड होने पर कोई ऐनिमेशन ट्रिगर होता है या पहले से ही बंद हो जाता है, तो पैनल को खोलकर पेज को फिर से लोड करें.
ऐनिमेशन पैनल के यूज़र इंटरफ़ेस (यूआई) के बारे में जानकारी
ऐनिमेशन पैनल में चार मुख्य सेक्शन होते हैं:

- कंट्रोल. यहां से, कैप्चर किए गए ऐनिमेशन ग्रुप को सभी मिटाएं किया जा सकता है. साथ ही, ऐनिमेशन को रोकें या फिर से चलाएं किया जा सकता है. इसके अलावा, चुने गए ऐनिमेशन ग्रुप की स्पीड भी बदली जा सकती है.
खास जानकारी. आइकॉन के साथ मार्क किए गए, कैप्चर किए गए ऐनिमेशन ग्रुप के दो टाइप दिखाता है: स्क्रोल-ड्रिवन और रेगुलर (समय के हिसाब से).
जानकारी पैनल में जाकर, किसी ऐनिमेशन ग्रुप की जांच करने और उसमें बदलाव करने के लिए, उसे चुनें.
टाइमलाइन. ऐनिमेशन ग्रुप के टाइप के आधार पर, टाइमलाइन इनमें से कोई हो सकती है:
- से स्क्रोल करने पर चलने वाले ऐनिमेशन के लिए, पिक्सल में.
- समय के आधार पर किए गए ऐनिमेशन के लिए मिलीसेकंड में.
टाइमलाइन में, किसी ऐनिमेशन को फिर से चलाया जा सकता है, उसे स्क्रेब किया जा सकता है या किसी खास पॉइंट पर जाया जा सकता है.
विवरण. चुने गए ऐनिमेशन ग्रुप की जांच करें और उसमें बदलाव करें.
किसी ऐनिमेशन को कैप्चर करने के लिए, ऐनिमेशन पैनल खुला होने पर उसे ट्रिगर करें.
ऐनिमेशन की जांच करना
ऐनिमेशन कैप्चर करने के बाद, उसे दोबारा चलाने के कुछ तरीके हैं:
- खास जानकारी पैनल में, उसके थंबनेल पर कर्सर घुमाकर उसकी झलक देखें.
- व्यूपोर्ट ऐनिमेशन को स्क्रोब करने के लिए, प्लेलिस्ट में चल रहे वीडियो के हेड (लाल वर्टिकल बार) को खींचें और छोड़ें. इसके अलावा, प्लेलिस्ट में चल रहे वीडियो के हेड को किसी खास पॉइंट पर सेट करने के लिए, टाइमलाइन पर कहीं भी क्लिक करें. अगर ऐनिमेशन पहले से चल रहा था, तो वह चलता रहेगा. अगर नहीं चल रहा था, तो वह रुक जाएगा.
- खास जानकारी पैनल से ऐनिमेशन ग्रुप चुनें, ताकि वह जानकारी पैनल में दिखे. इसके बाद,
 फिर से चलाएं बटन दबाएं. ऐनिमेशन को व्यूपोर्ट में फिर से चलाया जाता है.
फिर से चलाएं बटन दबाएं. ऐनिमेशन को व्यूपोर्ट में फिर से चलाया जाता है.
चुने गए ऐनिमेशन ग्रुप की झलक की स्पीड बदलने के लिए, कंट्रोल बार में ![]() ऐनिमेशन की स्पीड बटन पर क्लिक करें.
ऐनिमेशन की स्पीड बटन पर क्लिक करें.
ऐनिमेशन की जानकारी देखना
ऐनिमेशन ग्रुप कैप्चर करने के बाद, उसकी जानकारी देखने के लिए खास जानकारी पैनल में जाकर उस पर क्लिक करें.
जानकारी पैनल में, हर ऐनिमेशन को एक लाइन मिलती है. उस एलिमेंट का पूरा नाम देखने के लिए, नाम कॉलम का साइज़ बदलें.

किसी ऐनिमेशन को व्यूपोर्ट में हाइलाइट करने के लिए, उस पर कर्सर घुमाएं. एलिमेंट पैनल में ऐनिमेशन चुनने के लिए, उस पर क्लिक करें.

अगर कुछ ऐनिमेशन की animation-iteration-count प्रॉपर्टी को infinite पर सेट किया जाता है, तो वे अनलिमिटेड बार दोहराए जाते हैं. ऐनिमेशन पैनल में, उनकी परिभाषाएं और दोहराव दिखते हैं.

ऐनिमेशन का सबसे बाईं ओर मौजूद और गहरे रंग वाला सेक्शन, उसकी परिभाषा होता है. दाईं ओर मौजूद, ज़्यादा फ़ेड किए गए सेक्शन, इटरेटेशन दिखाते हैं.
उदाहरण के लिए, अगले स्क्रीनशॉट में, सेक्शन दो और तीन, सेक्शन एक के दोहराव को दिखाते हैं.

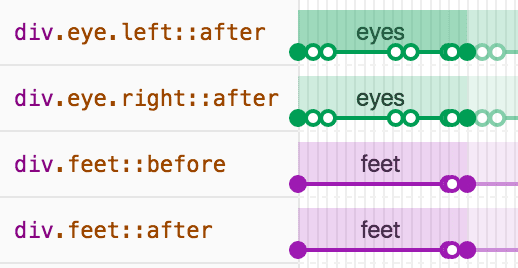
अगर दो एलिमेंट पर एक ही ऐनिमेशन लागू किया गया है, तो ऐनिमेशन पैनल उन्हें एक ही रंग असाइन करता है. रंग अपने-आप तय होता है और इसका कोई मतलब नहीं होता. उदाहरण के लिए, नीचे दिए गए स्क्रीनशॉट में, div.eye.left::after और div.eye.right::after एलिमेंट पर एक ही ऐनिमेशन (eyes) लागू किया गया है. इसी तरह, div.feet::before और div.feet::after एलिमेंट पर भी एक ही ऐनिमेशन लागू किया गया है.

ऐनिमेशन में बदलाव करना
ऐनिमेशन पैनल की मदद से, ऐनिमेशन में बदलाव करने के तीन तरीके हैं:
- ऐनिमेशन की अवधि.
- कीफ़्रेम की समयावधि.
- वीडियो शुरू होने में लगने वाला समय.
इस सेक्शन के लिए, मान लें कि अगला स्क्रीनशॉट ओरिजनल ऐनिमेशन दिखाता है:

ऐनिमेशन दिखने की अवधि बदलने के लिए, पहले या आखिरी सर्कल को खींचें और छोड़ें.

अगर ऐनिमेशन में कोई कीफ़्रेम नियम तय किया गया है, तो उन्हें सफ़ेद रंग के अंदरूनी सर्कल के तौर पर दिखाया जाता है. मुख्य फ़्रेम का समय बदलने के लिए, इनमें से किसी एक को खींचें और छोड़ें.

किसी ऐनिमेशन में देरी जोड़ने के लिए, सर्कल पर नहीं, बल्कि ऐनिमेशन पर क्लिक करें. इसके बाद, उसे कहीं भी खींचें और छोड़ें.

@keyframes लाइव में बदलाव करना
स्टाइल में @keyframes में बदलाव करने पर, ऐनिमेशन पैनल में तुरंत इफ़ेक्ट दिखने लगते हैं.
इसे इस डेमो पेज पर आज़माएं:
- ऐनिमेशन पैनल खोलें. यह पेज पर चल रहे पल्से ऐनिमेशन को अपने-आप कैप्चर करता है. ऐक्शन बार में, कंट्रोल में जाकर ऐनिमेशन चुनें.
- एलिमेंट में,
class="pulser"वाले एलिमेंट की जांच करें और स्टाइल में,@keyframes pulseसेक्शन ढूंढें. - कीफ़्रेम में बदलाव करें. उदाहरण के लिए, दूसरे कीफ़्रेम को
50%से20%में बदलें. - देखें कि स्टाइल में किए गए बदलावों से, ऐनिमेशन पैनल में कैप्चर किए गए ऐनिमेशन पर क्या असर पड़ता है.
ऐनिमेशन के दौरान ::view-transition स्यूडो-एलिमेंट में बदलाव करना
View Transitions API की मदद से, दो स्थितियों के बीच ऐनिमेशन वाला ट्रांज़िशन बनाते समय, एक ही चरण में DOM को बदला जा सकता है. ऐनिमेशन के दौरान, एपीआई इस स्ट्रक्चर के साथ एक स्यूडो-एलिमेंट ट्री बनाता है:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
एलिमेंट > स्टाइल में जाकर, इस स्ट्रक्चर में बदलाव करने के लिए:
- DevTools खोलें और उस पेज की जांच करें जिसने व्यू ट्रांज़िशन एपीआई का इस्तेमाल किया है. उदाहरण के लिए, यह डेमो पेज.
- ऐनिमेशन में जाकर, रोकें पर क्लिक करें.
पेज पर, कोई ऐनिमेशन ट्रिगर करें. ऐनिमेशन पैनल, उस फ़्रेम को कैप्चर कर लेता है और तुरंत उसे रोक देता है. अब आपको DOM में
::view-transitionएलिमेंट के ऊपर,::view-transitionस्ट्रक्चर दिखेगा.<head>
एलिमेंट > स्टाइल में जाकर,
::view-transitionसूडो-एलिमेंट की सीएसएस में बदलाव करें.नतीजा देखने के लिए, ऐनिमेशन को फिर से चलाएं और फिर से चलाएं.
ज़्यादा जानकारी के लिए, View Transitions API की मदद से आसानी से और बेहतर तरीके से ट्रांज़िशन करना लेख पढ़ें.


