Inspecione e modifique animações com a guia da gaveta Animations do Chrome DevTools.
Visão geral
Para capturar animações, abra o painel Animações. Ele detecta automaticamente animações e as classifica em grupos.
O painel Animações tem dois propósitos principais:
- Inspecione as animações. Diminua a velocidade, repita ou inspecione o código-fonte de um grupo de animação.
- Modificar animações. Modifique o tempo, o atraso, a duração ou os deslocamentos de frame-chave de um grupo de animação. Não é possível editar keyframes e curvas de Bézier.
O painel Animações oferece suporte a animações CSS, transições CSS, animações da Web e a API View Transitions.
Ainda não há suporte para animações requestAnimationFrame.
O que é um grupo de animação?
Um grupo de animações é um conjunto de animações que parecem estar relacionadas entre si.
Por enquanto, a Web não tem um conceito real de animação em grupo, então designers de movimento e desenvolvedores criam e programam animações individuais para que elas apareçam como um efeito visual coerente. O painel Animations prevê animações relacionadas com base no horário de início (excluindo atrasos) e as agrupa lado a lado.
Em outras palavras, o painel Animações agrupa animações acionadas no mesmo bloco de script, mas, se forem assíncronas, elas vão acabar em grupos diferentes.
Abrir o painel "Animações"
Há duas maneiras de abrir o painel Animations:
- Selecione
Personalizar e controlar as Ferramentas do desenvolvedor > Mais ferramentas > Animações.

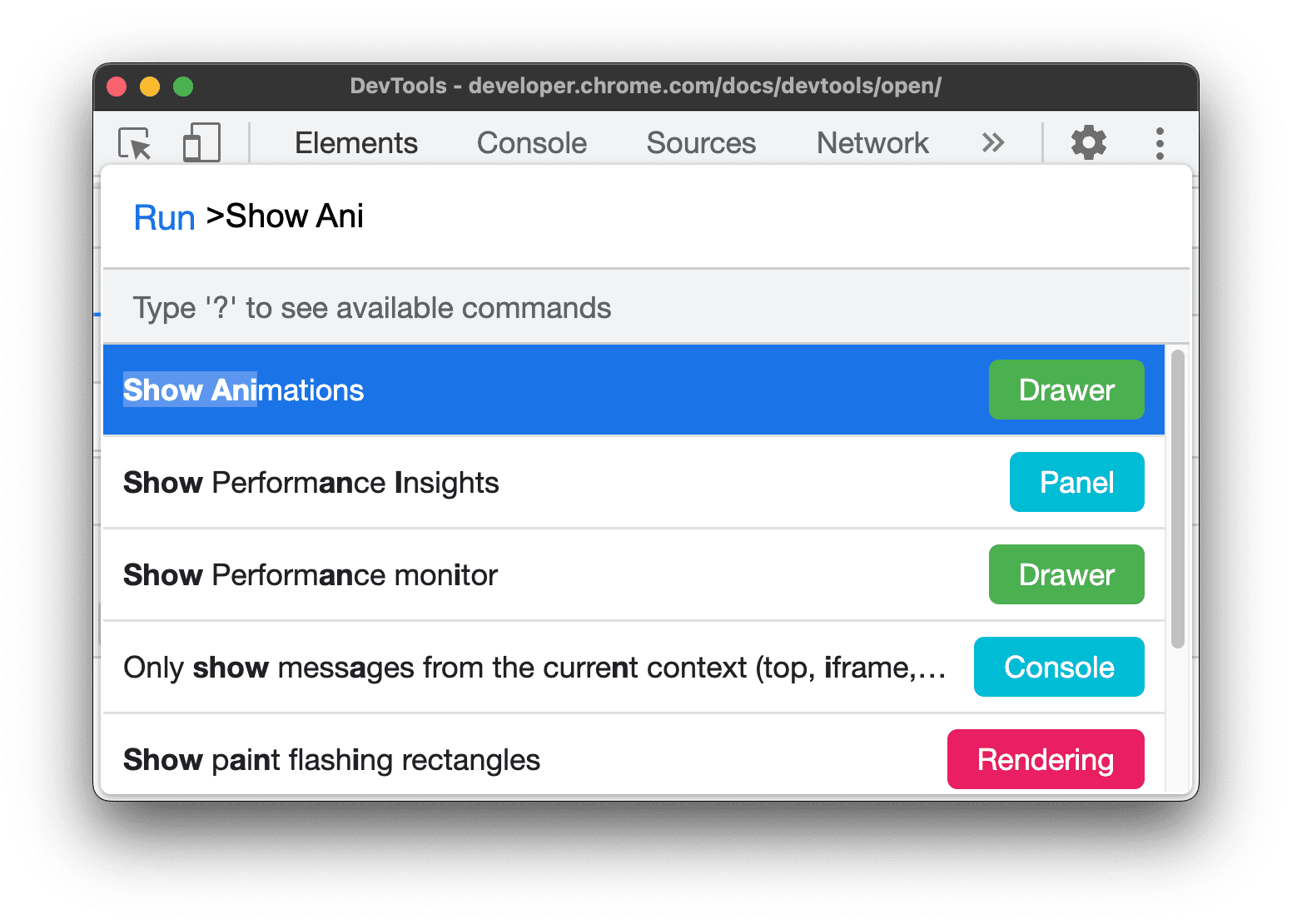
Para abrir o menu de comando, pressione uma das seguintes opções:
- No macOS: Command+Shift+P
- No Windows, Linux ou ChromeOS: Control+Shift+P
Em seguida, comece a digitar
Show Animationse selecione o painel correspondente da gaveta.
Por padrão, o painel Animações é aberto como uma guia ao lado da gaveta Console. Como uma guia de gaveta, ela pode ser usada com qualquer painel ou movida para o topo do DevTools.

O painel Animações captura automaticamente as animações em andamento quando você o abre. Se uma animação for acionada no carregamento da página ou já tiver parado, recarregue a página com o painel aberto.
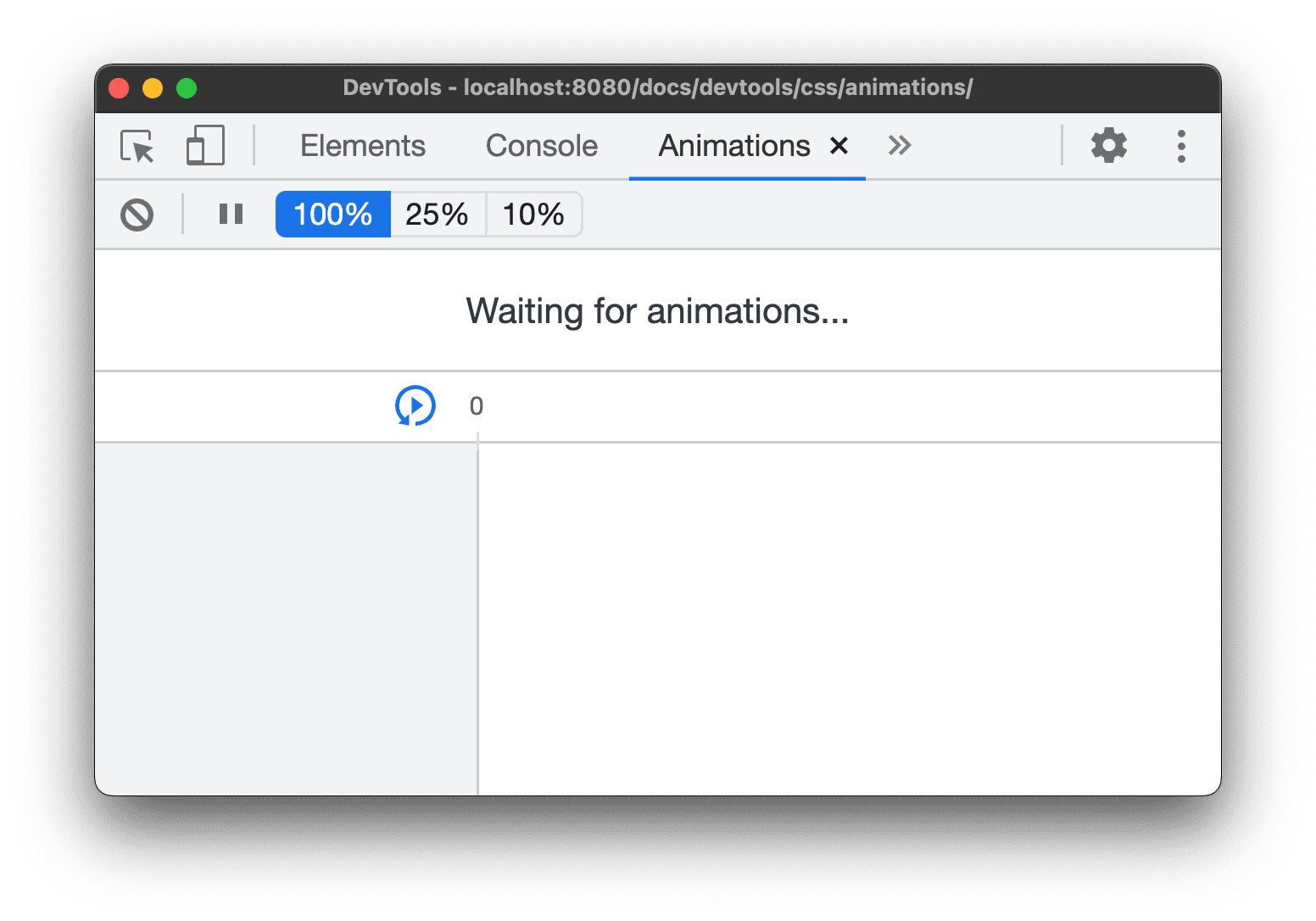
Familiarize-se com a interface do painel "Animações"
O painel Animations tem quatro seções principais:

- Controles. Aqui, você pode Limpar tudo os grupos de animação capturados, pausar ou continuar animações ou mudar a velocidade do grupo de animação selecionado.
Visão geral. Mostra grupos de animação capturados de dois tipos marcados com ícones: e regulares (com base no tempo).
Selecione um grupo de animação para inspecionar e modificar no painel Details.
Linha do tempo. Dependendo do tipo de grupo de animação, a linha do tempo pode ser:
- Em pixels para animações movidas por rolagem do .
- Em milissegundos para animações baseadas em tempo .
Na linha do tempo, você pode de novo uma animação, passar por ela ou pular para um ponto específico.
(mais detalhes); Inspecione e modifique o grupo de animação selecionado.
Para capturar uma animação, acione-a enquanto o painel Animações está aberto.
Inspecionar animações
Depois de capturar uma animação, há algumas maneiras de reproduzir:
- Passe o cursor sobre a miniatura no painel Visão geral para conferir uma prévia.
- Arraste o marcador (barra vertical vermelha) para reproduzir a animação da viewport ou clique em qualquer lugar na linha do tempo para definir o marcador em um ponto específico. A animação continua sendo reproduzida se já estava sendo reproduzida e é interrompida de outra forma.
- Selecione o grupo de animação no painel Visão geral para que ele seja exibido no painel Detalhes
e pressione o botão
 Repetir. A
animação é reproduzida na janela de visualização.
Repetir. A
animação é reproduzida na janela de visualização.
Clique nos botões ![]() Velocidade da animação na barra Controles para mudar a velocidade da visualização do grupo de animação selecionado.
Velocidade da animação na barra Controles para mudar a velocidade da visualização do grupo de animação selecionado.
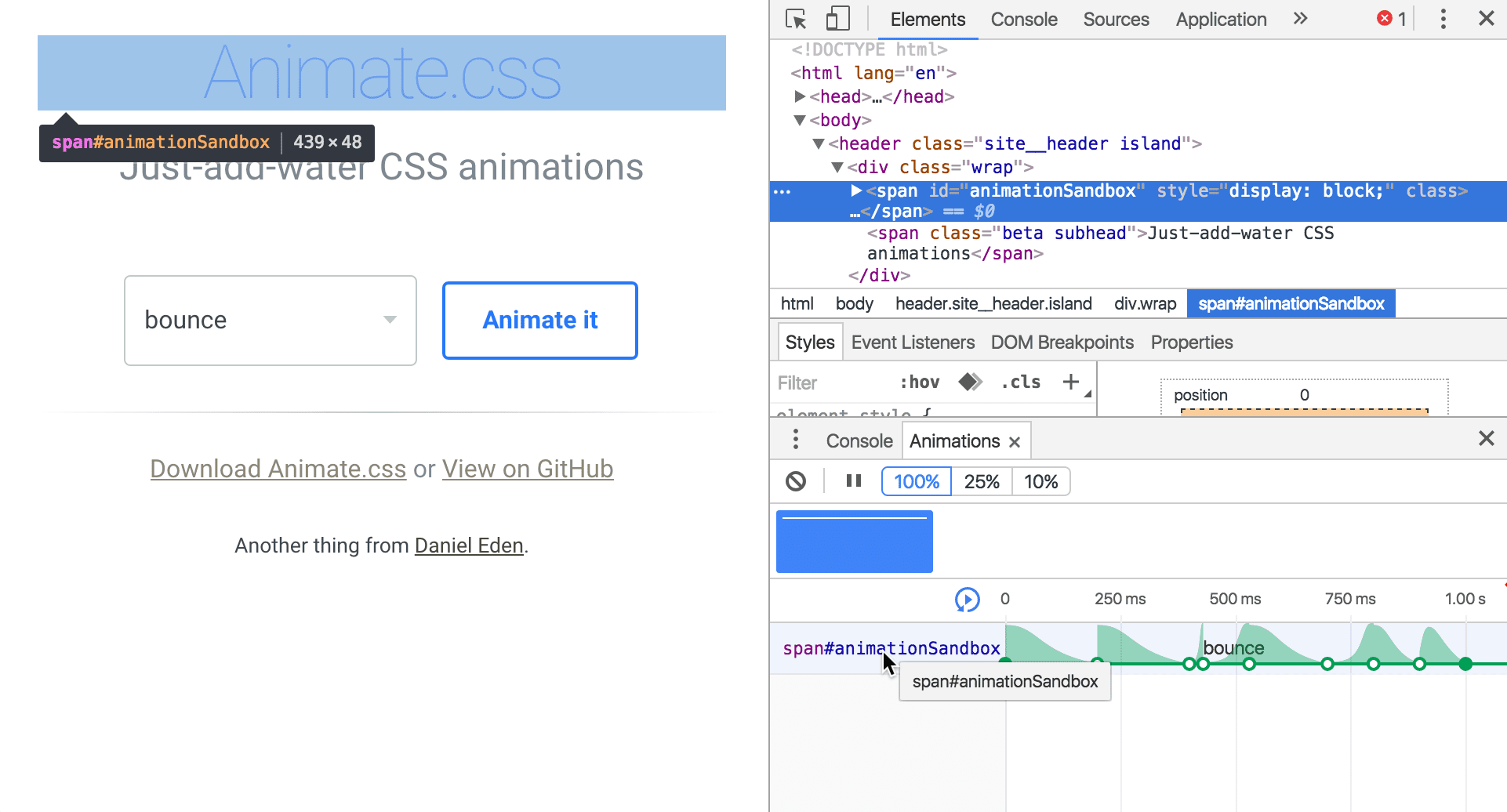
Conferir detalhes da animação
Depois de capturar um grupo de animação, clique nele no painel Visão geral para conferir os detalhes.
No painel Detalhes, cada animação individual recebe uma linha. Para ver o nome completo do elemento correspondente, redimensione a coluna de nome.

Passe o cursor sobre uma animação para destacá-la na janela de visualização. Clique na animação para selecioná-la no painel Elements.

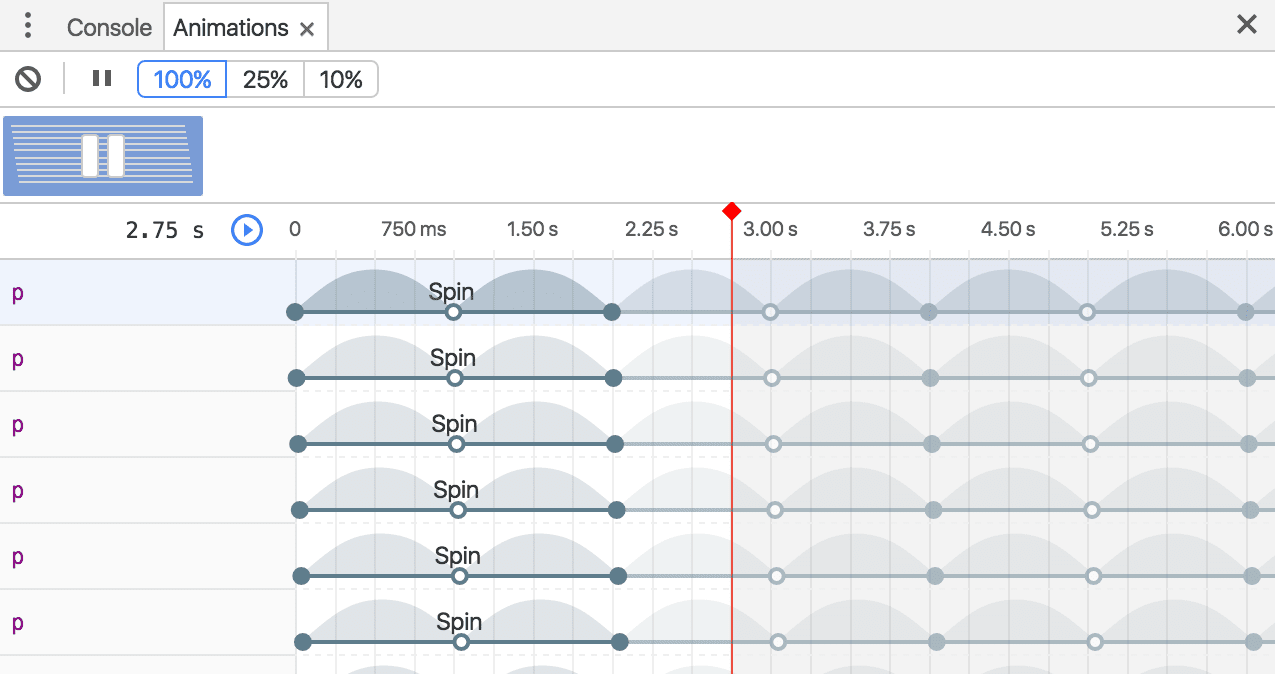
Algumas animações são repetidas indefinidamente se a propriedade animation-iteration-count estiver definida como infinite. O painel Animações mostra as definições e iterações delas.

A seção mais à esquerda e mais escura de uma animação é a definição dela. As seções mais desbotadas à direita representam iterações.
Por exemplo, na próxima captura de tela, as seções 2 e 3 representam iterações da seção 1.

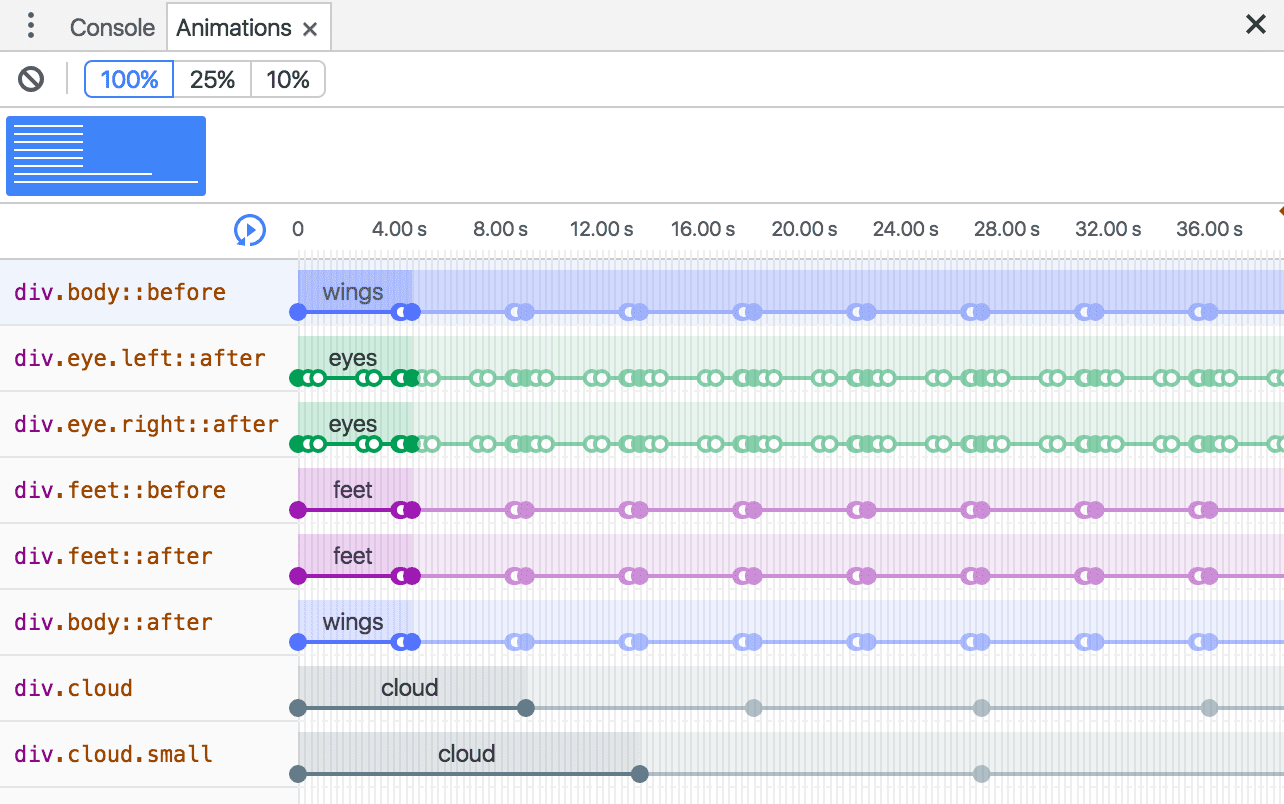
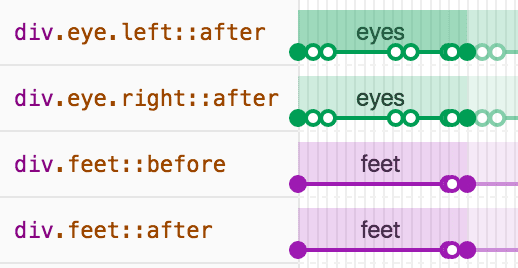
Se dois elementos tiverem a mesma animação aplicada, o painel Animações vai atribuir a
mesma cor a eles. A cor em si é aleatória e não tem significado. Por exemplo, na captura de tela abaixo,
os dois elementos div.eye.left::after e div.eye.right::after têm a mesma animação (eyes)
aplicada, assim como os elementos div.feet::before e div.feet::after.

Modificar animações
Há três maneiras de modificar uma animação com o painel Animações:
- Duração da animação.
- Tempos de frame-chave.
- Atraso do horário de início.
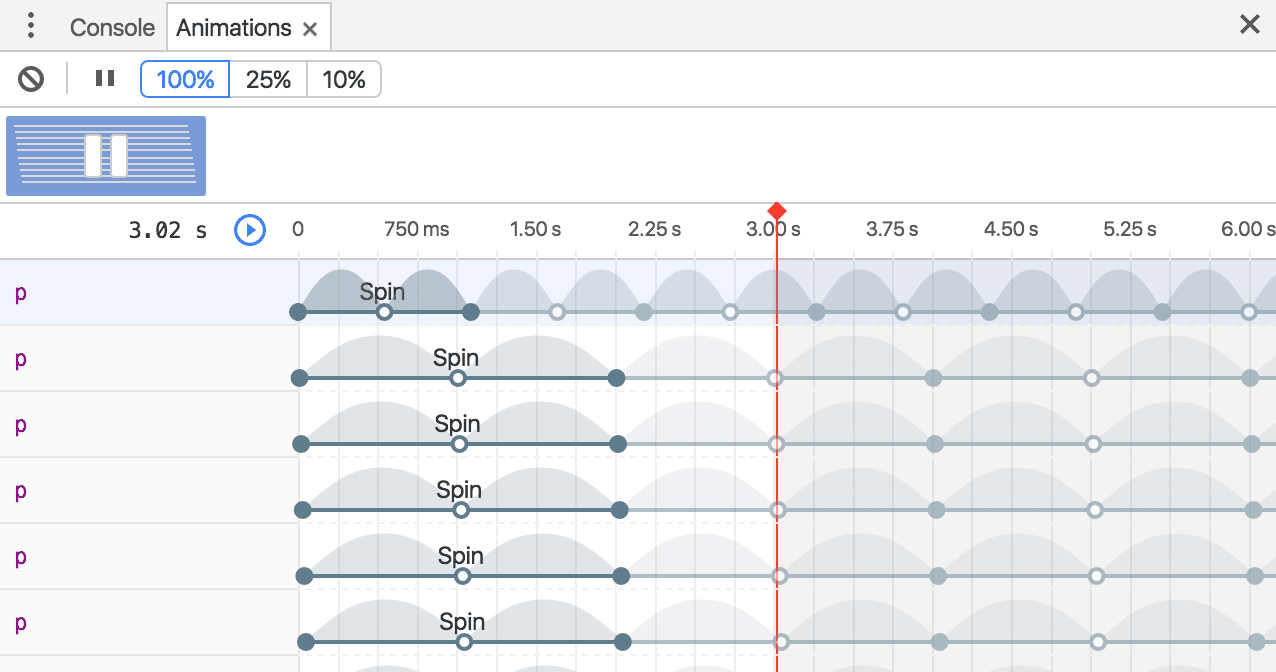
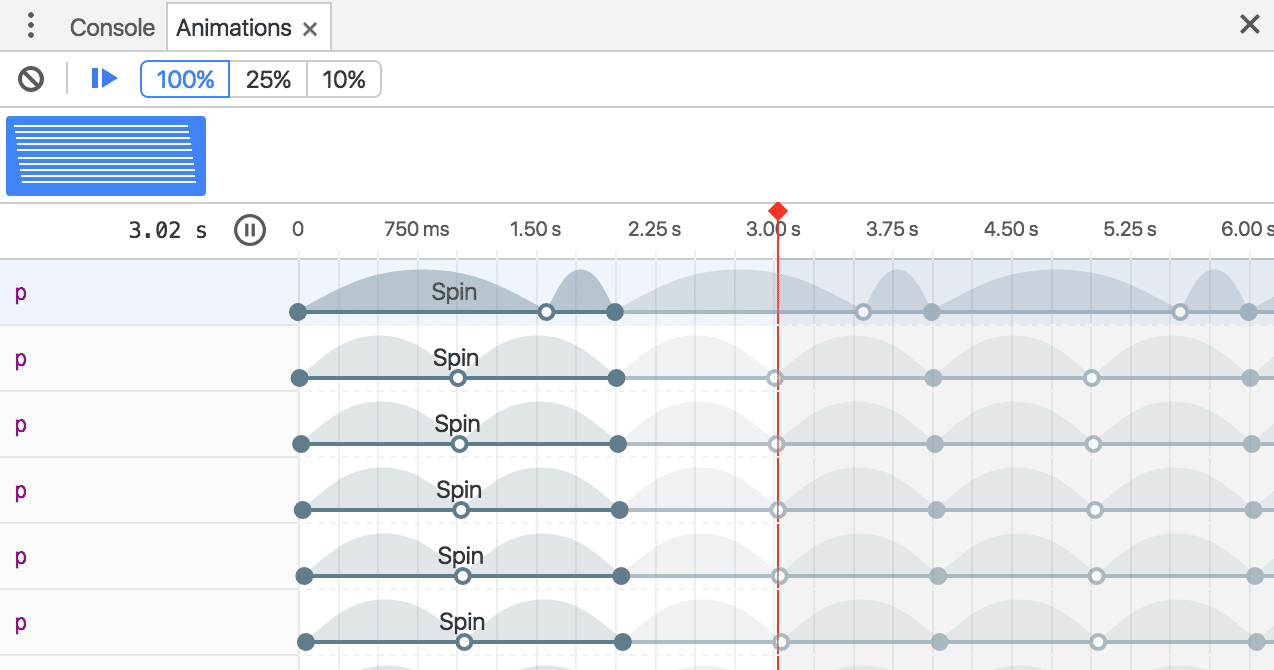
Para esta seção, suponha que a próxima captura de tela represente a animação original:

Para mudar a duração de uma animação, arraste o primeiro ou o último círculo.

Se a animação definir regras de keyframes, elas serão representadas como círculos internos brancos. Arraste um deles para mudar o tempo do frame-chave.

Para adicionar um atraso a uma animação, clique na animação, não nos círculos, e arraste para qualquer lugar.

Editar @keyframes ao vivo
Quando você modifica @keyframes em Estilos, os efeitos aparecem imediatamente no painel Animações.
Teste nesta página de demonstração:
- Abra o painel Animações. Ele captura automaticamente a animação de pulso em andamento na página. Selecione a animação em "Controles" na barra de ação.
- Em Elementos, inspecione o elemento com
class="pulser"e, em Estilos, encontre a seção@keyframes pulse. - Tente modificar os frames-chave. Por exemplo, mude o segundo frame-chave de
50%para20%. - Observe como as mudanças nos estilos afetam a animação capturada pelo painel Animações.
Editar os pseudoelementos ::view-transition durante uma animação
Com a API View Transitions, é possível mudar o DOM em uma única etapa, criando uma transição animada entre os dois estados. Durante uma animação, a API constrói uma árvore de pseudoelementos com a seguinte estrutura:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
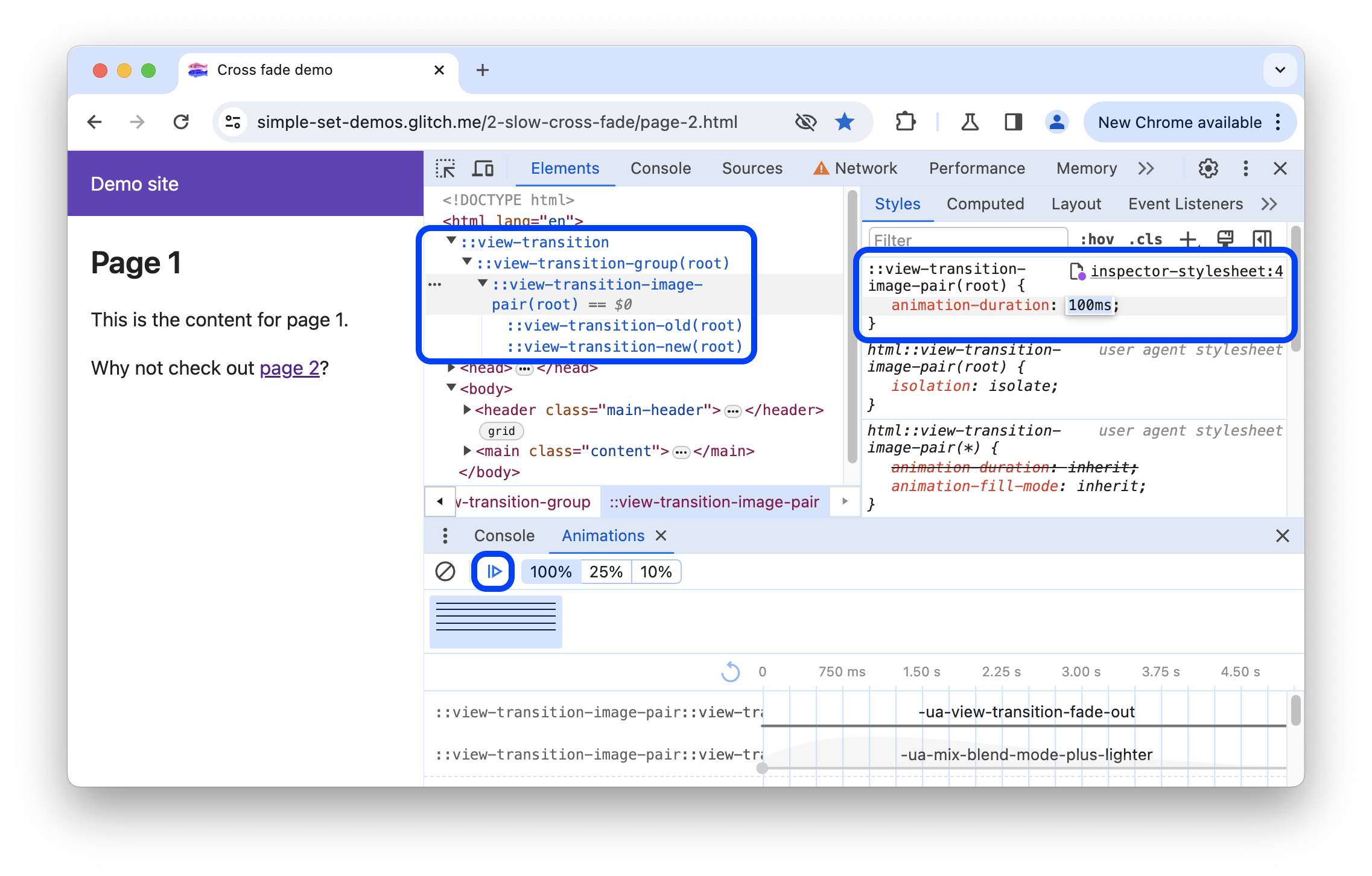
Para editar essa estrutura em Elementos > Estilos:
- Abra o DevTools e inspecione uma página que usou a API View Transitions. Por exemplo, esta página de demonstração.
- Em Animações, clique em Pausar.
Na página, acione uma animação. O painel Animações captura e pausa imediatamente. Agora é possível encontrar a estrutura
::view-transitionno DOM, acima do elemento<head>.
Em Elementos > Estilos, modifique o CSS dos pseudoelementos
::view-transition.Retome a animação e reproduza para conferir o resultado.
Para mais informações, consulte Transições simples e suaves com a API View Transitions.


