Chrome Geliştirici Araçları Animasyonlar çekmece sekmesini kullanarak animasyonları inceleyin ve değiştirin.
Genel Bakış
Animasyon yakalamak için Animasyonlar panelini açın. Animasyonları otomatik olarak algılar ve gruplara ayırır.
Animasyonlar panelinin iki ana amacı vardır:
- Animasyonları inceleyin. Animasyon grubunun kaynak kodunu yavaşlatabilir, yeniden oynatabilir veya inceleyebilirsiniz.
- Animasyonları değiştirme Animasyon grubunun zamanlamasını, gecikmesini, süresini veya animasyon karesi ofsetlerini değiştirebilirsiniz. Ana kare ve Bezier düzenleme desteklenmez.
Animasyonlar paneli CSS animasyonlarını, CSS geçişlerini, web animasyonları ve Görüntü Geçişleri API'sini destekler.
requestAnimationFrame animasyonlar henüz desteklenmemektedir.
Animasyon grubu nedir?
Animasyon grubu, birbiriyle ilgili görünen bir animasyon grubudur.
Web'de şu anda grup animasyonu kavramı olmadığından hareket tasarımcıları ve geliştiriciler, tek bir tutarlı görsel efekt olarak görünecek şekilde ayrı animasyonlar oluşturup zamanlamaktadır. Animasyonlar paneli, ilgili animasyonlar için başlangıç zamanına göre (gecikmeler hariç) tahminde bulunur ve bunları yan yana gruplandırır.
Diğer bir deyişle, Animasyonlar paneli aynı komut dosyası bloğunda tetiklenen animasyonları gruplandırır ancak bunlar eşzamanlı değilse farklı gruplara ayrılır.
Animasyonlar panelini açma
Animasyonlar panelini açmanın iki yolu vardır:
DevTools'u özelleştirin ve kontrol edin > Diğer araçlar > Animasyonlar'ı seçin.

Aşağıdakilerden birine basarak Komut Menüsü'nü açın:
- macOS'te: Command+Üst Karakter+P
- Windows, Linux veya ChromeOS'te: Denetimli+üst karakter+P
Ardından
Show Animationsyazmaya başlayın ve ilgili Çekme panelini seçin.
Animasyonlar paneli varsayılan olarak Konsol çekmecesinin yanında bir sekme olarak açılır. Çekmeceli sekme olarak herhangi bir panelle kullanabilir veya Geliştirici Araçları'nın üst kısmına taşıyabilirsiniz.

Animasyonlar panelini açtığınızda devam eden animasyonlar otomatik olarak yakalanır. Sayfa yüklenirken bir animasyon tetikleniyorsa veya zaten durmuşsa sayfayı panel açıkken yeniden yükleyin.
Animasyonlar paneli kullanıcı arayüzünü tanıma
Animasyonlar panelinde dört ana bölüm bulunur:

- Kontroller. Buradan, yakalanan animasyon gruplarını Tümünü temizle'yi , Duraklat'ı veya Devam ettir'i seçerek animasyonlarınızı duraklatabilir ya da seçili animasyon grubunun hızını değiştirebilirsiniz.
Genel bakış. İki tür yakalanan animasyon grubunu simgelerle işaretlenmiş olarak gösterir: kaydırmayla çalışan ve normal (zamana dayalı).
Buradan bir animasyon grubu seçerek Ayrıntılar bölmesinde inceleyip değiştirebilirsiniz.
Zaman çizelgesi. Zaman çizelgesi, animasyon grubunun türüne bağlı olarak şu şekilde olabilir:
- kaydırmayla çalışan animasyonlar için piksel cinsinden.
- Zamana dayalı animasyonları için milisaniye cinsinden.
Zaman çizelgesinde, bir animasyonu yeniden oynatabilir, ileri veya geri sarabilir ya da belirli bir noktaya atlayabilirsiniz.
Ayrıntılar. Seçili animasyon grubunu inceleyin ve değiştirin.
Animasyon yakalamak için Animasyonlar paneli açıkken animasyonu tetikleyin.
Animasyonları inceleme
Kaydettiğiniz animasyonları birkaç şekilde yeniden oynatabilirsiniz:
- Önizlemesini görüntülemek için Genel Bakış bölmesinde küçük resminin üzerine gelin.
- Görüntü alanı animasyonunu ilerletmek için video yer imlecini (kırmızı dikey çubuk) sürükleyin veya video yer imlecini belirli bir noktaya ayarlamak için zaman çizelgesinin herhangi bir yerini tıklayın. Animasyon, zaten oynatılıyorsa oynatmaya devam eder, aksi takdirde durdurulur.
- Genel bakış bölmesinden animasyon grubunu seçin (Ayrıntılar bölmesinde gösterilmesi için) ve
 Yeniden oynat düğmesine basın. Animasyon, görüntü alanında tekrar oynatılır.
Yeniden oynat düğmesine basın. Animasyon, görüntü alanında tekrar oynatılır.
Seçili animasyon grubunun önizleme hızını değiştirmek için Denetimler çubuğundaki ![]() Animasyon hızı düğmelerini tıklayın.
Animasyon hızı düğmelerini tıklayın.
Animasyon ayrıntılarını görüntüleme
Bir animasyon grubunu yakaladıktan sonra ayrıntılarını görüntülemek için Genel Bakış bölmesinde grubu tıklayın.
Ayrıntılar bölmesinde her animasyon için ayrı bir satır bulunur. İlgili öğenin adını tamamen görmek için ad sütununu yeniden boyutlandırın.

Bir animasyonu vurgulamak için fareyle animasyonun üzerine gelin. Nesneler panelinde animasyonu seçmek için animasyonu tıklayın.

animation-iteration-count özelliği infinite olarak ayarlanmış bazı animasyonlar süresiz olarak tekrar eder. Animasyonlar panelinde bunların tanımları ve iterasyonları gösterilir.

Animasyonun en soldaki, daha koyu renkli bölümü tanımıdır. Sağ taraftaki daha soluk bölümler iterasyonları temsil eder.
Örneğin, aşağıdaki ekran görüntüsünde ikinci ve üçüncü bölümler birinci bölümün iterasyonlarını temsil etmektedir.

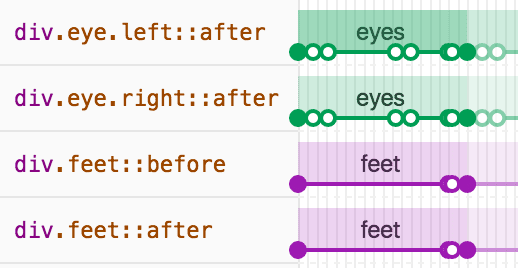
İki öğeye aynı animasyon uygulanırsa Animasyonlar paneli onlara aynı rengi atar. Renk rastgeledir ve herhangi bir anlam ifade etmez. Örneğin, aşağıdaki ekran görüntüsünde div.eye.left::after ve div.eye.right::after öğelerine, div.feet::before ve div.feet::after öğelerine uygulanan aynı animasyon (eyes) uygulanmıştır.

Animasyonları değiştirme
Animasyonlar paneliyle bir animasyonu üç şekilde değiştirebilirsiniz:
- Animasyon süresi.
- Animasyon karesi zamanlamaları.
- Başlangıç zamanı gecikmesi.
Bu bölümde, sonraki ekran görüntüsünün orijinal animasyonu temsil ettiğini varsayalım:

Bir animasyonun süresini değiştirmek için ilk veya son daireyi sürükleyin.

Animasyonda animasyon karesi kuralları tanımlanmışsa bunlar beyaz iç daireler olarak gösterilir. Animasyon karesinin zamanlamasını değiştirmek için bunlardan birini sürükleyin.

Bir animasyona gecikme eklemek için daireleri değil, animasyonu tıklayın ve ardından herhangi bir yere sürükleyin.

@keyframes canlı yayınını düzenleme
Stiller bölümünde @keyframes öğesini değiştirdiğinizde, Animasyonlar panelinde efektleri hemen görebilirsiniz.
Bu demo sayfasında deneyin:
- Animasyonlar panelini açın. Sayfada devam eden nabız animasyonu otomatik olarak yakalanır. İşlem çubuğundaki kontrollerin altından animasyonu seçin.
- Öğeler bölümünde, öğeyi
class="pulser"ile inceleyin ve Stiller bölümünde@keyframes pulsebölümünü bulun. - Animasyon karelerini değiştirmeyi deneyin. Örneğin, ikinci animasyon karesini
50%yerine20%olarak değiştirin. - Stiller'de yaptığınız değişikliklerin Animasyonlar panelinde yakalanan animasyonu nasıl etkilediğini gözlemleyin.
Animasyon sırasında ::view-transition sözde öğelerini düzenleme
Görüntü Geçişleri API'si ile iki durum arasında animasyonlu bir geçiş oluştururken DOM'u tek bir adımda değiştirebilirsiniz. API, animasyon sırasında aşağıdaki yapıya sahip bir sözde öğe ağacı oluşturur:
::view-transition
└─ ::view-transition-group(root)
└─ ::view-transition-image-pair(root)
├─ ::view-transition-old(root)
└─ ::view-transition-new(root)
Öğeler > Stiller bölümünde bu yapıyı düzenlemek için:
- Geliştirici Araçları'nı açın ve Görüntü Geçişleri API'sini kullanan bir sayfayı inceleyin. Örneğin, bu demo sayfası.
- Animasyonlar bölümünde Duraklat'ı tıklayın.
Sayfada bir animasyon tetikleyin. Animasyonlar paneli, animasyonu yakalar ve hemen duraklatır. Artık
::view-transitionyapısını DOM'da<head>öğesinin üstünde bulabilirsiniz.
Öğeler > Stiller bölümünde,
::view-transitionsözde öğelerinin CSS'sini değiştirin.Sonucu görmek için animasyonu devam ettirin ve yeniden oynatın.
Daha fazla bilgi için View Transitions API ile sorunsuz ve basit geçişler başlıklı makaleyi inceleyin.



