顏色挑選器提供 GUI,可用於變更 color 和 *-color 宣告,並讓您一鍵建立、轉換及偵錯非 HD 和 HD 顏色。
如要深入瞭解新的色彩空間,請參閱「高畫質 CSS 色彩指南」。
開啟顏色挑選器並變更顏色
使用顏色挑選器,只要點選即可變更顏色值:
- 在「元素」面板中選取元素。
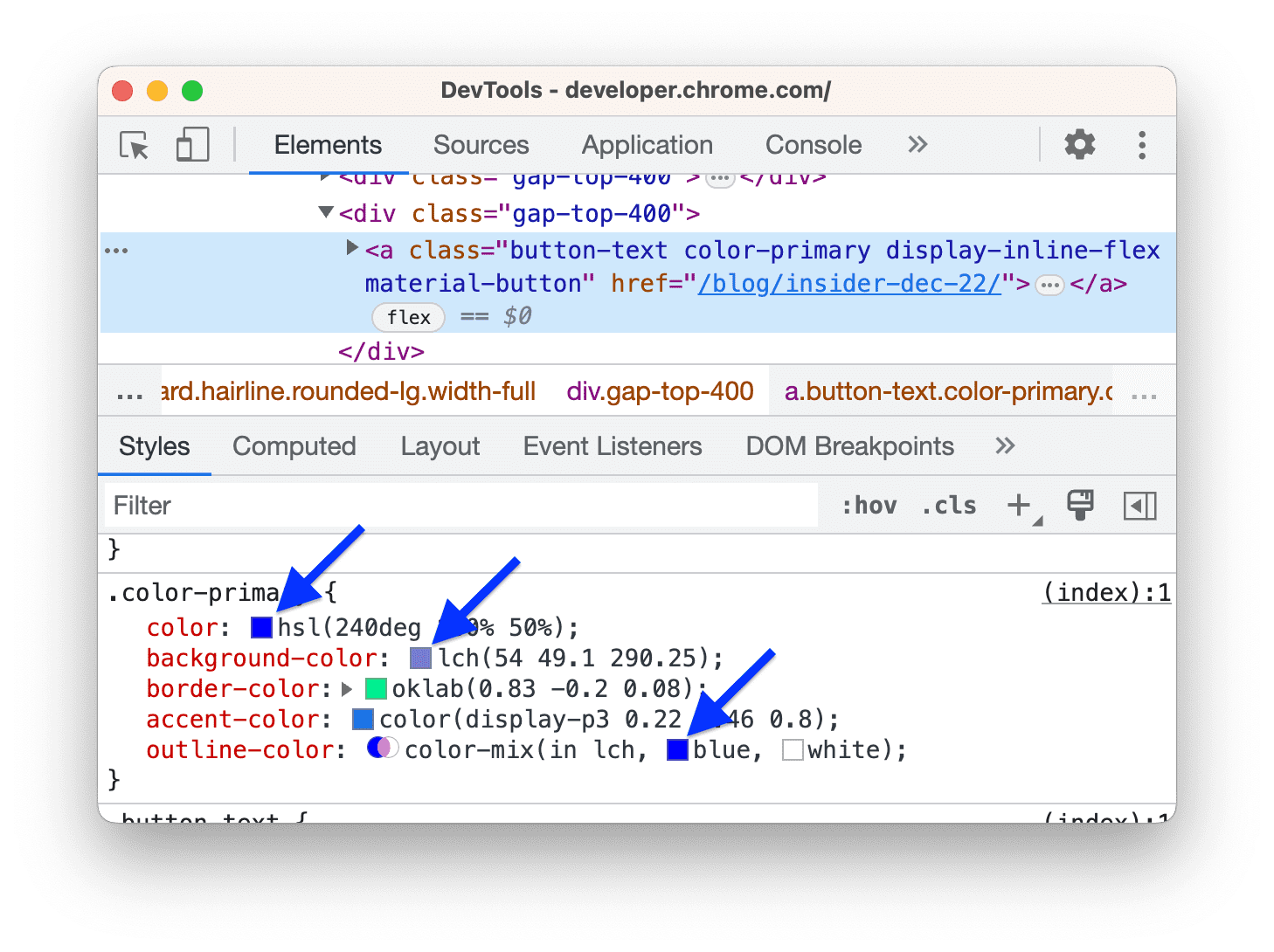
在「樣式」窗格中,找出要變更的
color或*-color宣告。每個
color或*-color值的左側都有一個小方形圖示,其中顯示該顏色的預覽畫面。
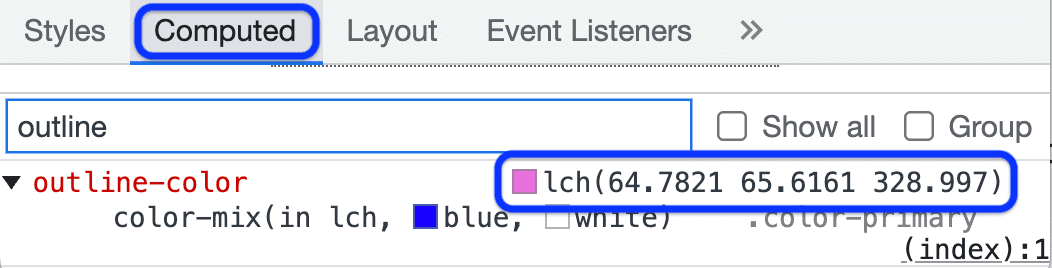
如要檢查計算值,請使用「Computed」窗格。

- 按一下顏色旁的預覽方塊,即可開啟顏色挑選器。
- 如要變更顏色,請使用色彩挑選器的任何 UI 元素。
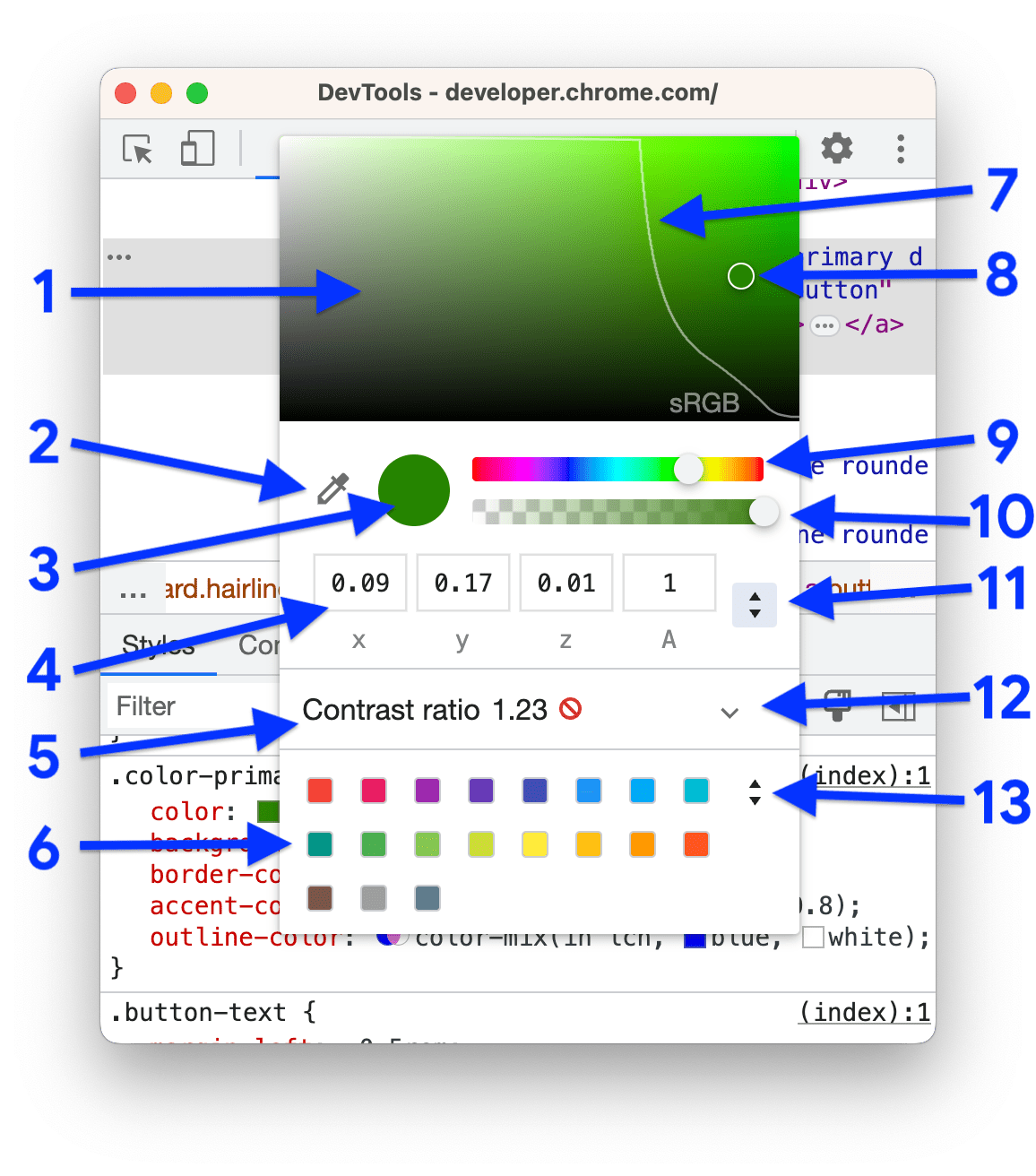
顏色挑選器元素
以下是 Color Picker 的每個 UI 元素說明:

- 陰影。
- 取色工具。請參閱「使用滴管工具從任何位置取色」一文。
- 複製到剪貼簿。將「Display value」複製到剪貼簿。
- 顯示值。所選色彩空間的引數。
- 對比度。僅適用於
color值。這是color和background-color的差異。 - 調色盤。按一下方塊,將顏色變更為方塊的顏色。
- 色域界線。這行程式碼僅適用於新色彩空間和
color()函式。可產生高畫質和非高畫質的顏色。這條線可讓你區分 HD 和非 HD 內容。 - 色彩圓圈。拖曳這個圓圈即可變更色階,改變顯示值。
- 色調滑桿。
- 不透明度滑桿。
- 顯示值切換器。從下拉式清單中選取色彩空間。請參閱「轉換顏色」一文。
- 擴大對比度。開啟對應的部分,讓你修正對比度。
調色盤切換器。按一下即可切換以下選項:
- Material 設計色板。
- 自訂調色盤。如要手動將目前顏色加入這個調色盤,請按一下
。
- 「CSS 變數」色版。列出網頁上的所有自訂 CSS 變數 (附加
--)。 - 頁面顏色調色盤。為了產生這個調色盤,開發人員工具會在樣式表中尋找所有顏色。
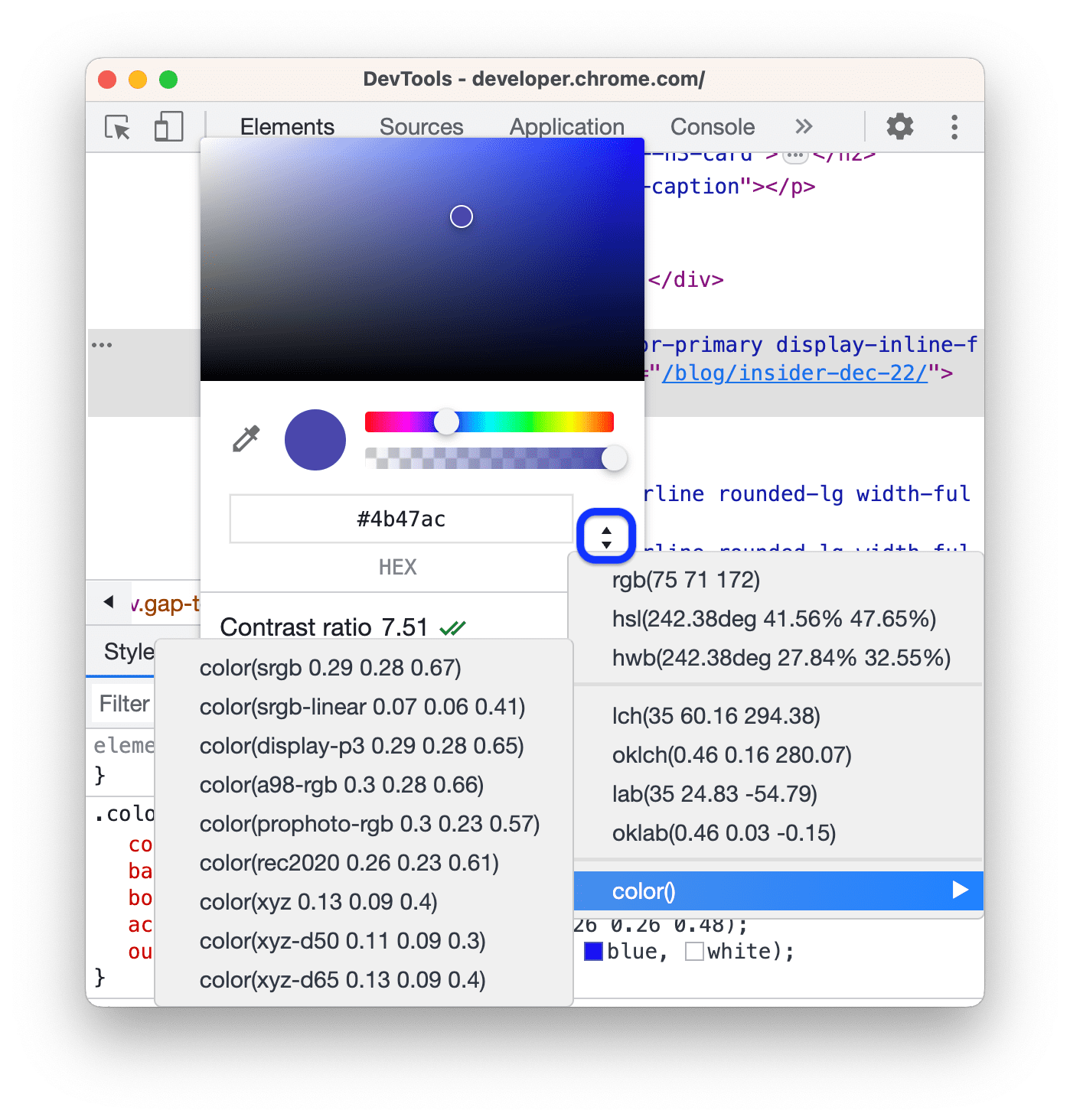
選擇色彩空間
如何選擇色彩空間:
按住 Shift 鍵再點選顏色值旁的預覽圖示。下拉式選單隨即開啟。
。
請選擇下列任一色彩空間:
或使用下列任一新版聊天室:
或由
color(<color_space> X X X)函式定義的空間。
轉換顏色
當您使用顯示值切換器切換色彩空間時,DevTools 會自動轉換值。
將滑鼠游標懸停在圖示上方,即可查看原始值。
![]()
以下影片展示轉換的運作方式。
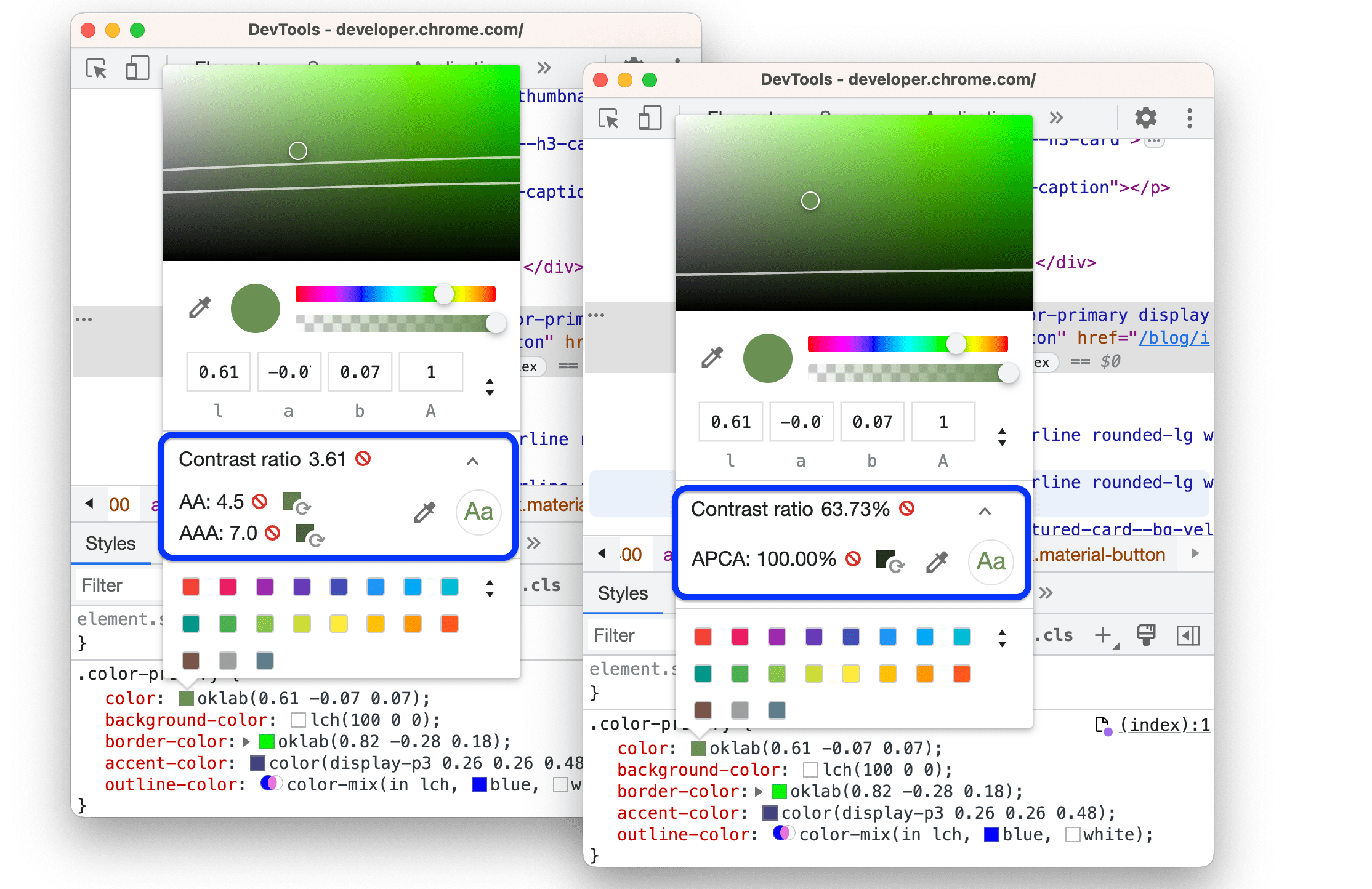
修正對比度
如何修正 color 宣告的對比度問題:
- 開啟
color值旁的「顏色挑選器」。 - 展開「對比度」
部分。
使用符合規範的建議顏色:
- 按一下規範旁的
 。
。 - 在頂端的「色調」預覽畫面中,將「顏色圓圈」拖曳至對應的線條下方。
- 按一下規範旁的

如要一次取得所有對比度問題的清單,請按照這篇文章的指示,讓網站更易閱讀。
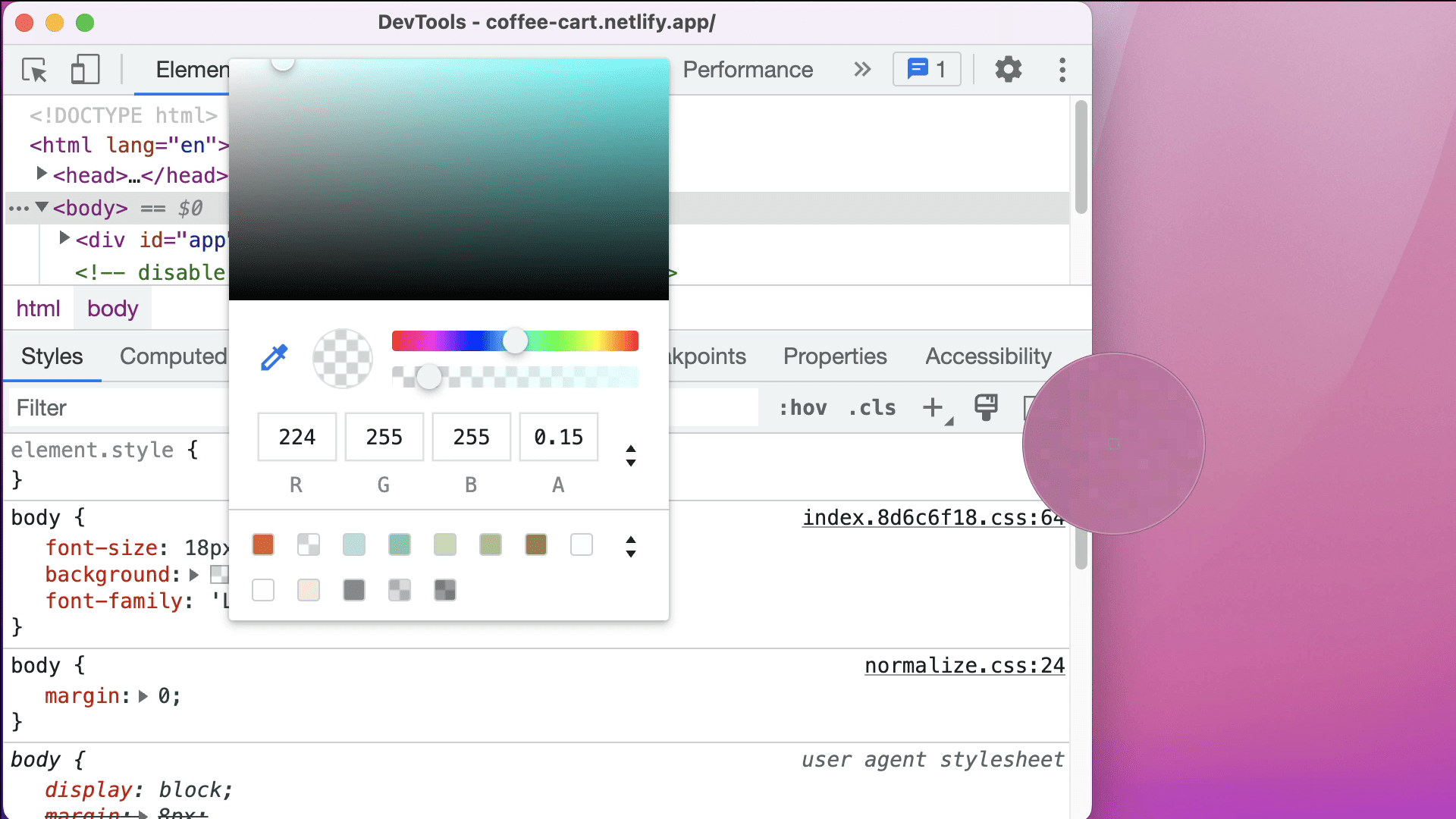
使用滴管工具在任何地方取樣顏色
滴管可從網頁和螢幕上的任何位置取樣顏色。
如何在螢幕上任一處選取顏色:
- 開啟顏色挑選器,然後執行下列任一操作:
- 按一下
按鈕。
- 按下 C 鍵啟用取色工具。如要停用,請按下 Esc 鍵。
- 按一下
- 啟用「Eyedropper」後,將滑鼠游標懸停在目標顏色上,然後點選取樣。

在這個範例中,顏色挑選器會顯示目前的顏色值 rgb(224 255 255 / 15%)。點選 Chrome 外部時,這項顏色會變更為粉紅色。


