Le sélecteur de couleur fournit une IUG permettant de modifier les déclarations color et *-color, et de créer, convertir et déboguer des couleurs non HD et HD en un clic.
Pour en savoir plus sur les nouveaux espaces de couleurs, consultez le guide des couleurs CSS haute définition.
Ouvrir le sélecteur de couleur et modifier les couleurs
Utilisez le sélecteur de couleur pour modifier les valeurs de couleur en un clic:
- Sélectionnez un élément dans le panneau Éléments.
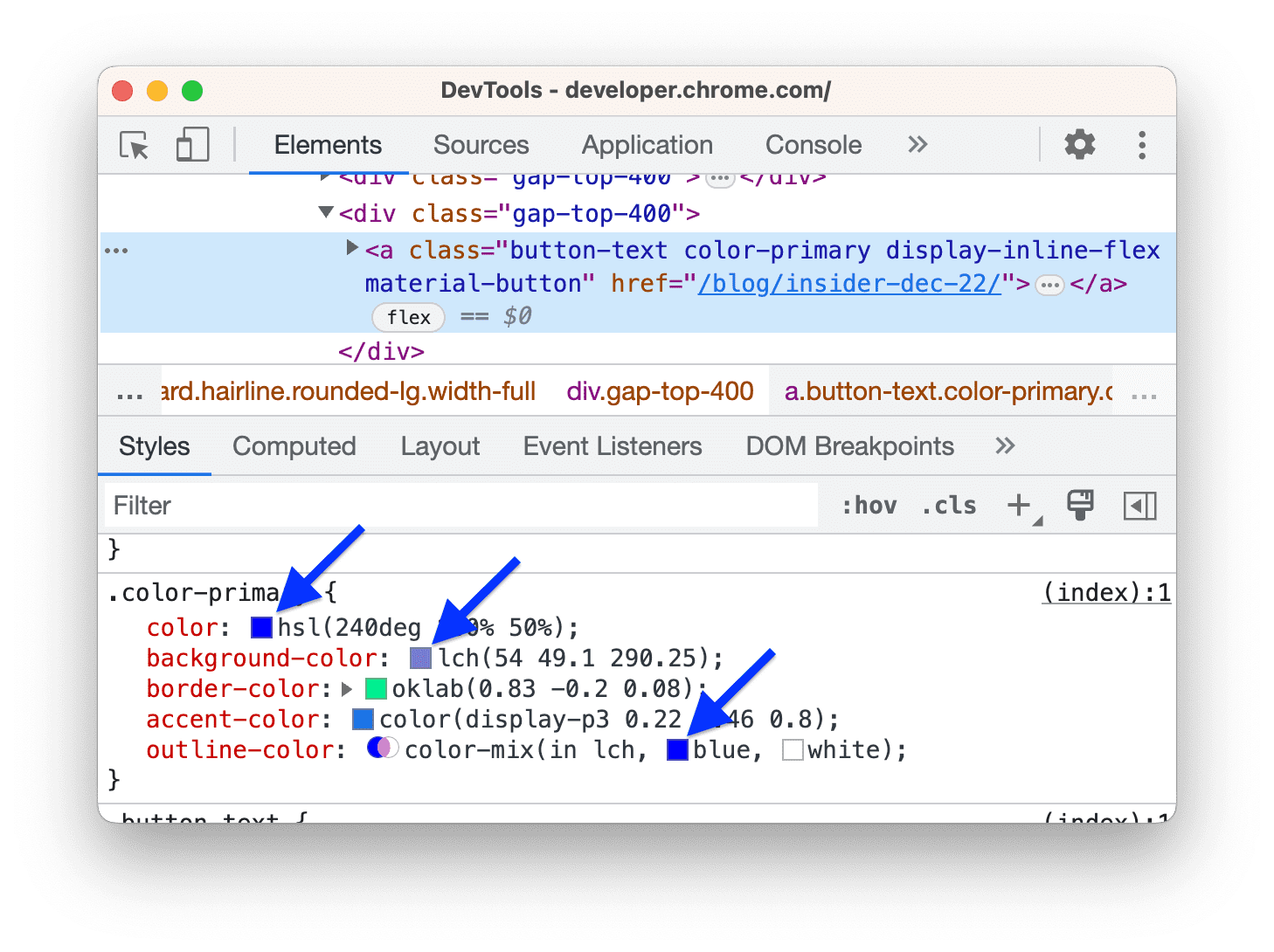
Dans le volet Styles, recherchez la déclaration
colorou*-colorque vous souhaitez modifier.À gauche de chaque valeur
colorou*-color, se trouve une petite icône carrée avec un aperçu de cette couleur.
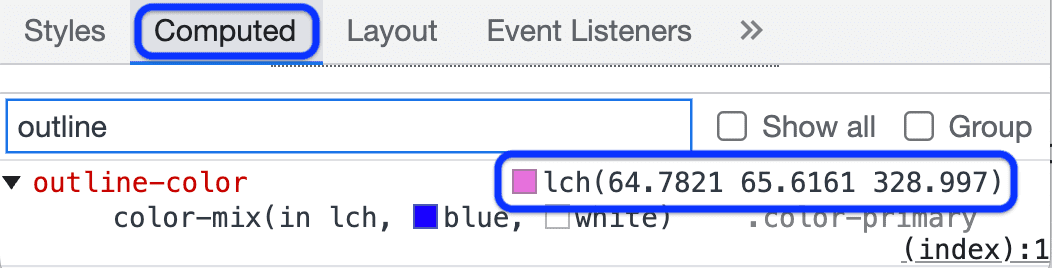
Pour inspecter la valeur calculée, utilisez le volet Computed (Calculé).

- Cliquez sur le carré d'aperçu à côté d'une couleur pour ouvrir le sélecteur de couleur.
- Pour modifier la couleur, utilisez l'un des éléments d'interface utilisateur du sélecteur de couleurs.
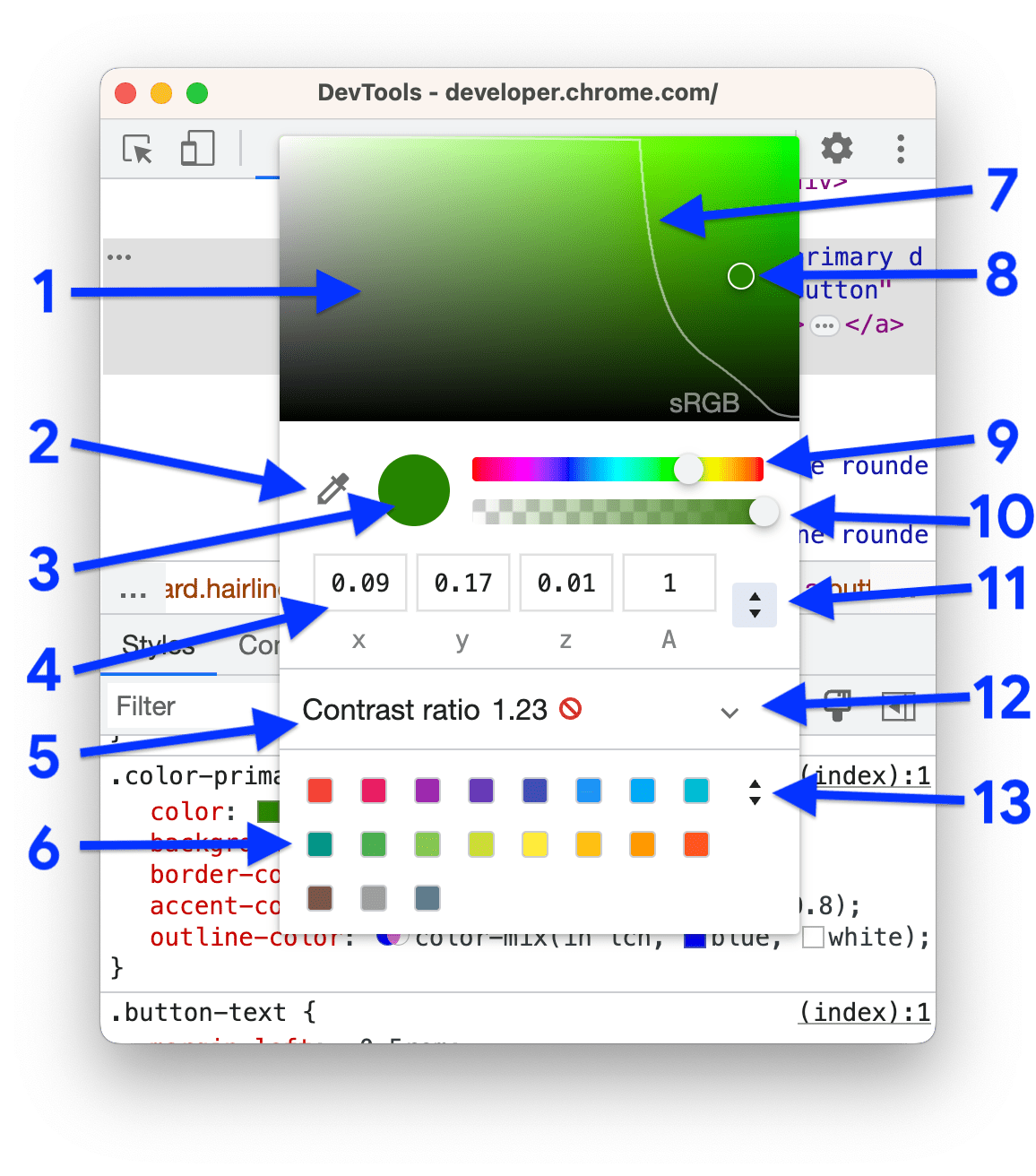
Éléments du sélecteur de couleur
Voici une description de chacun des éléments d'interface utilisateur du sélecteur de couleur:

- Ombres
- Pipette Consultez Prendre un échantillon de couleur n'importe où avec l'outil Pipette.
- Copier dans le presse-papiers. Copiez la valeur à afficher dans le presse-papiers.
- Valeur d'affichage Arguments de l'espace colorimétrique choisi.
- Rapport de contraste Disponible uniquement pour les valeurs
color. Il s'agit de la différence entrecoloretbackground-color. - Palette de couleurs Cliquez sur un carré pour appliquer sa couleur.
- Limite de la gamme de couleurs Cette ligne n'est disponible que pour les nouveaux espaces de couleurs et la fonction
color(). Ils peuvent produire des couleurs HD et non HD. Cette ligne vous permet de faire la distinction entre les contenus HD et non HD. - Cercle de couleur Faites glisser ce cercle sur les nuances pour modifier la valeur d'affichage.
- Curseur de teinte
- Curseur d'opacité
- Boutons d'activation/de désactivation de la valeur affichée Sélectionnez un espace de couleurs dans la liste déroulante. Consultez Convertir des couleurs.
- Développez le rapport de contraste. Ouvre la section correspondante qui vous permet de corriger le contraste.
Sélecteur de palette de couleurs Cliquez dessus pour basculer entre les options suivantes:
- Palette de couleurs Material Design.
- Palette personnalisée. Pour ajouter manuellement la couleur actuelle à cette palette, cliquez sur
.
- Palette Variables CSS. Répertorie toutes les variables CSS personnalisées (avec le suffixe
--) de votre page. - Palette Couleurs de la page. Pour générer cette palette, DevTools recherche toutes les couleurs de vos feuilles de style.
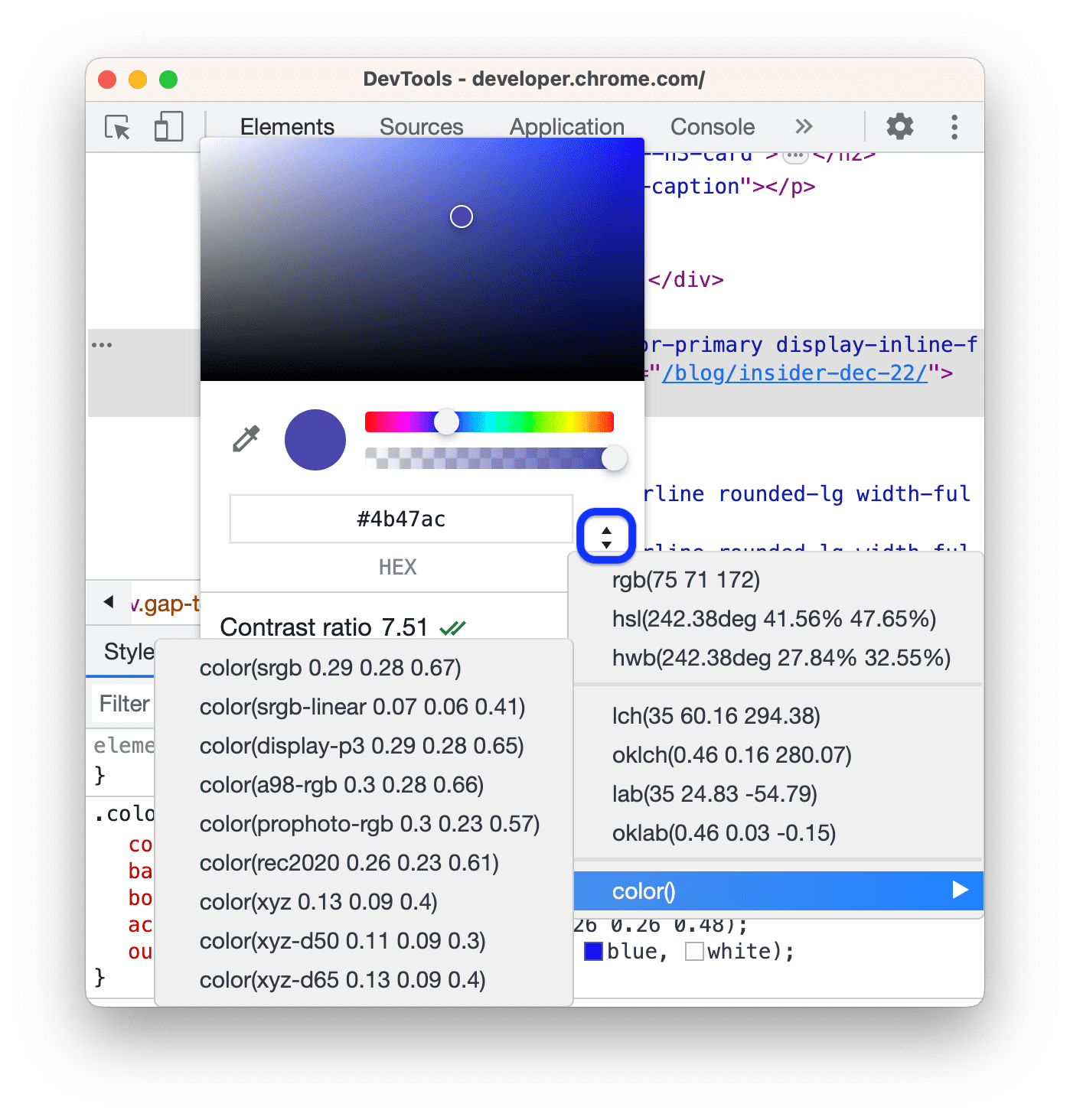
Choisir un espace colorimétrique
Pour choisir un espace de couleurs:
Cliquez en maintenant la touche Maj enfoncée sur l'icône d'aperçu à côté d'une valeur de couleur. Une liste déroulante s'affiche.

Sélectionnez l'un des espaces de couleurs suivants:
ou l'un des nouveaux espaces:
ou un espace défini par la fonction
color(<color_space> X X X).
Convertir les couleurs
Lorsque vous passez d'un espace colorimétrique à un autre à l'aide du sélecteur de valeurs d'affichage, DevTools convertit automatiquement les valeurs.
Pointez sur l'icône pour afficher la valeur d'origine.
![]()
La vidéo suivante montre comment les conversions fonctionnent.
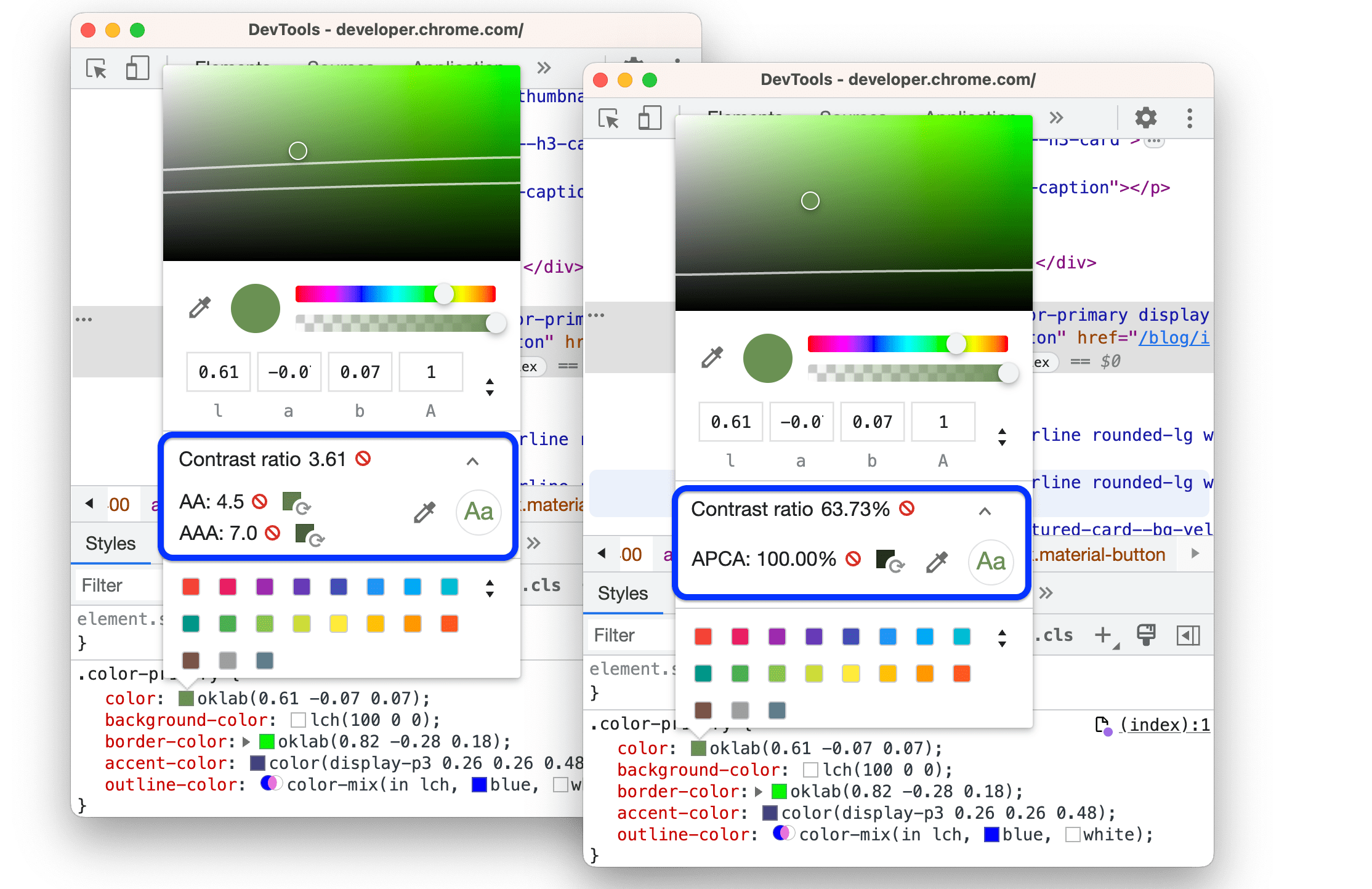
Corriger le contraste
Pour résoudre un problème de contraste pour une déclaration color:
- Ouvrez le sélecteur de couleur à côté de la valeur
color. - Développez la section Contrast ratio (Rapport de contraste)
.
Utilisez la couleur suggérée qui respecte une consigne:
- Cliquez sur
 à côté de la consigne.
à côté de la consigne. - Dans l'aperçu des teintes en haut, faites glisser le cercle de couleur sous la ligne correspondante.
- Cliquez sur

Pour obtenir la liste de tous les problèmes de contraste en une seule fois, suivez le guide Rendre votre site Web plus lisible.
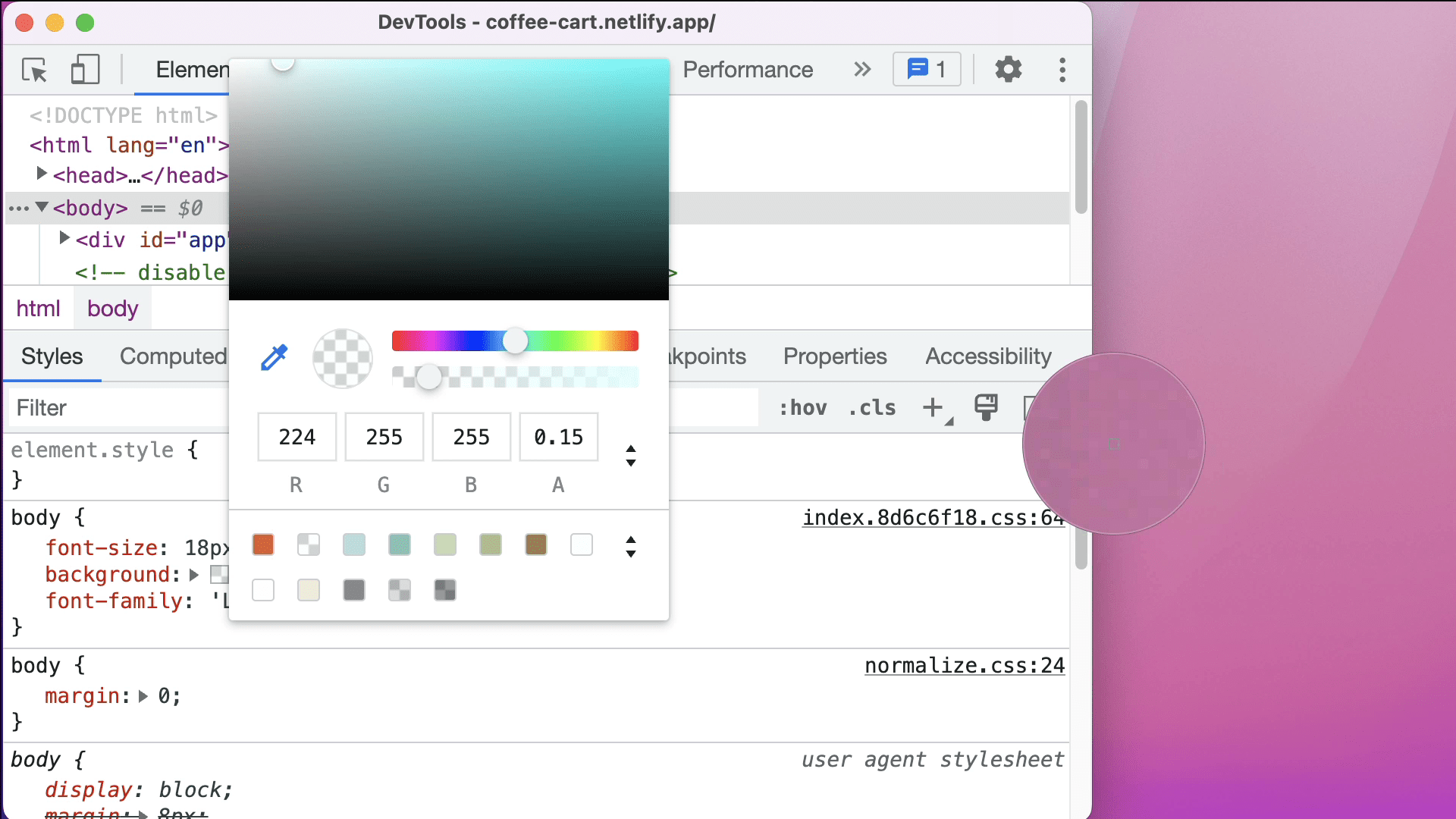
Prélèver une couleur n'importe où avec la pipette
La pipette peut prélever des couleurs à la fois sur la page et n'importe où sur l'écran.
Pour choisir une couleur n'importe où sur l'écran:
- Ouvrez le sélecteur de couleur, puis effectuez l'une des opérations suivantes :
- Cliquez sur le bouton
.
- Appuyez sur C pour activer l'outil Pipette. Pour désactiver la fonctionnalité, appuyez sur Échap.
- Cliquez sur le bouton
- Lorsque l'outil Pipette est actif, pointez sur la couleur cible et cliquez pour l'échantillonner.

Dans cet exemple, le sélecteur de couleur affiche une valeur de couleur actuelle de rgb(224 255 255 / 15%). Cette couleur passe au rose lorsque vous cliquez en dehors de Chrome.


