Color Picker menyediakan GUI untuk mengubah deklarasi color dan *-color serta memungkinkan Anda membuat, mengonversi, dan men-debug warna non-HD dan HD dengan sekali klik.
Untuk mengetahui ruang warna baru lebih dalam, lihat Panduan Warna CSS Definisi Tinggi.
Membuka Pemilih Warna dan mengubah warna
Gunakan Pemilih Warna untuk mengubah nilai warna dengan sekali klik:
- Pilih elemen di panel Elemen.
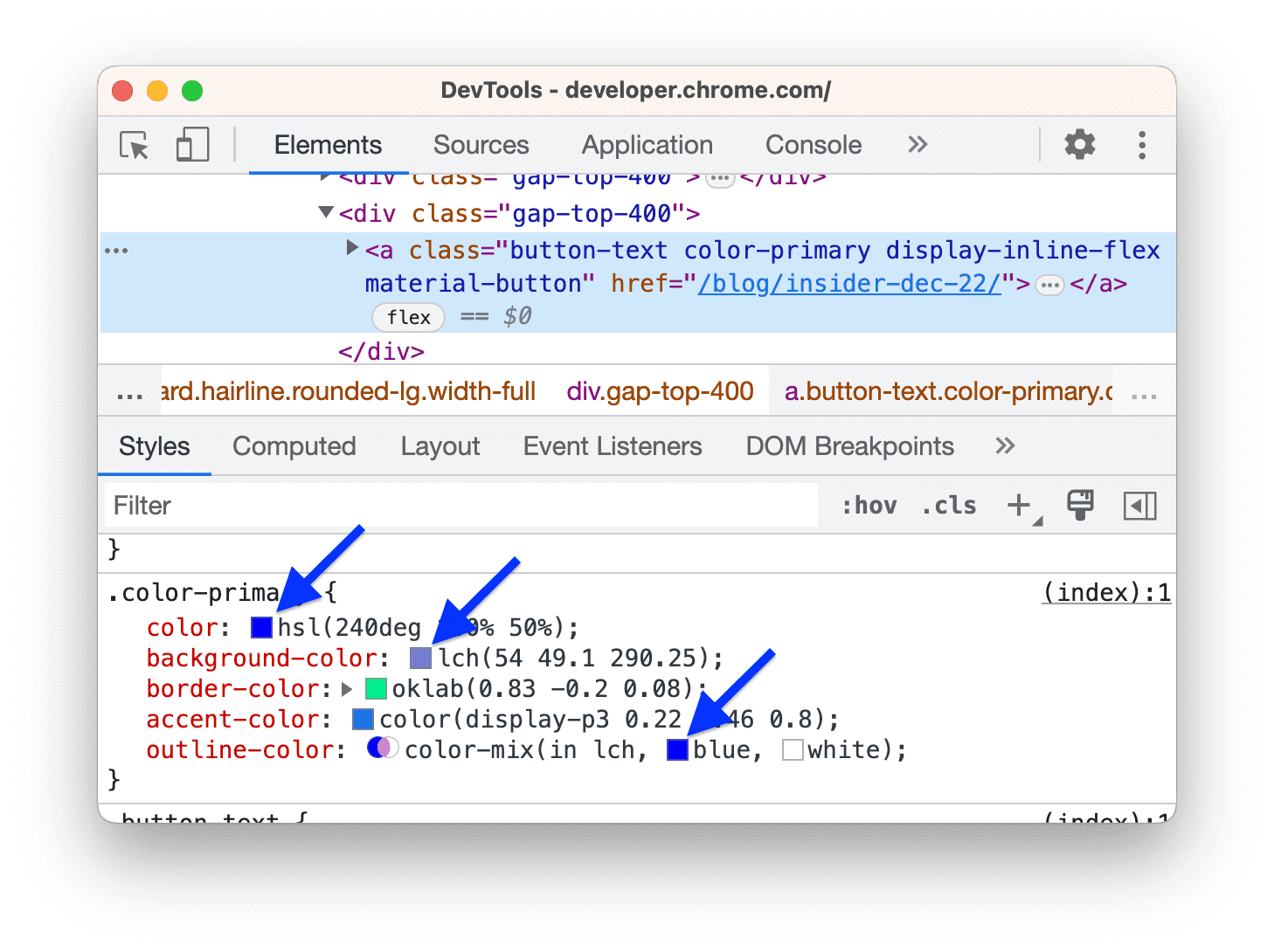
Di panel Gaya, temukan deklarasi
coloratau*-coloryang ingin Anda ubah.Di sebelah kiri setiap nilai
coloratau*-color, terdapat ikon persegi kecil dengan pratinjau warna tersebut.
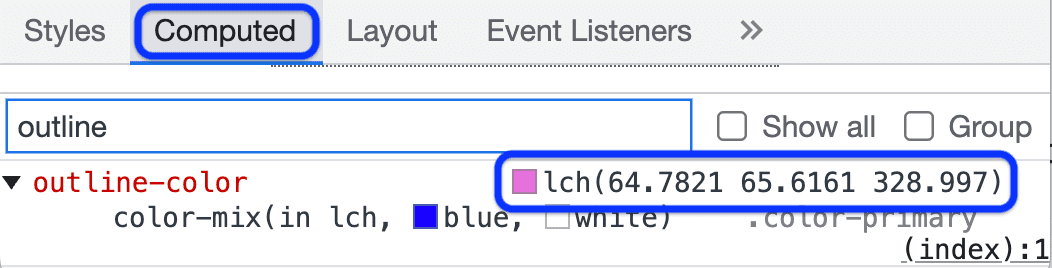
Untuk memeriksa nilai yang dihitung, gunakan panel Computed.

- Klik kotak pratinjau di samping warna untuk membuka Pemilih Warna.
- Untuk mengubah warna, gunakan salah satu elemen UI Color Picker.
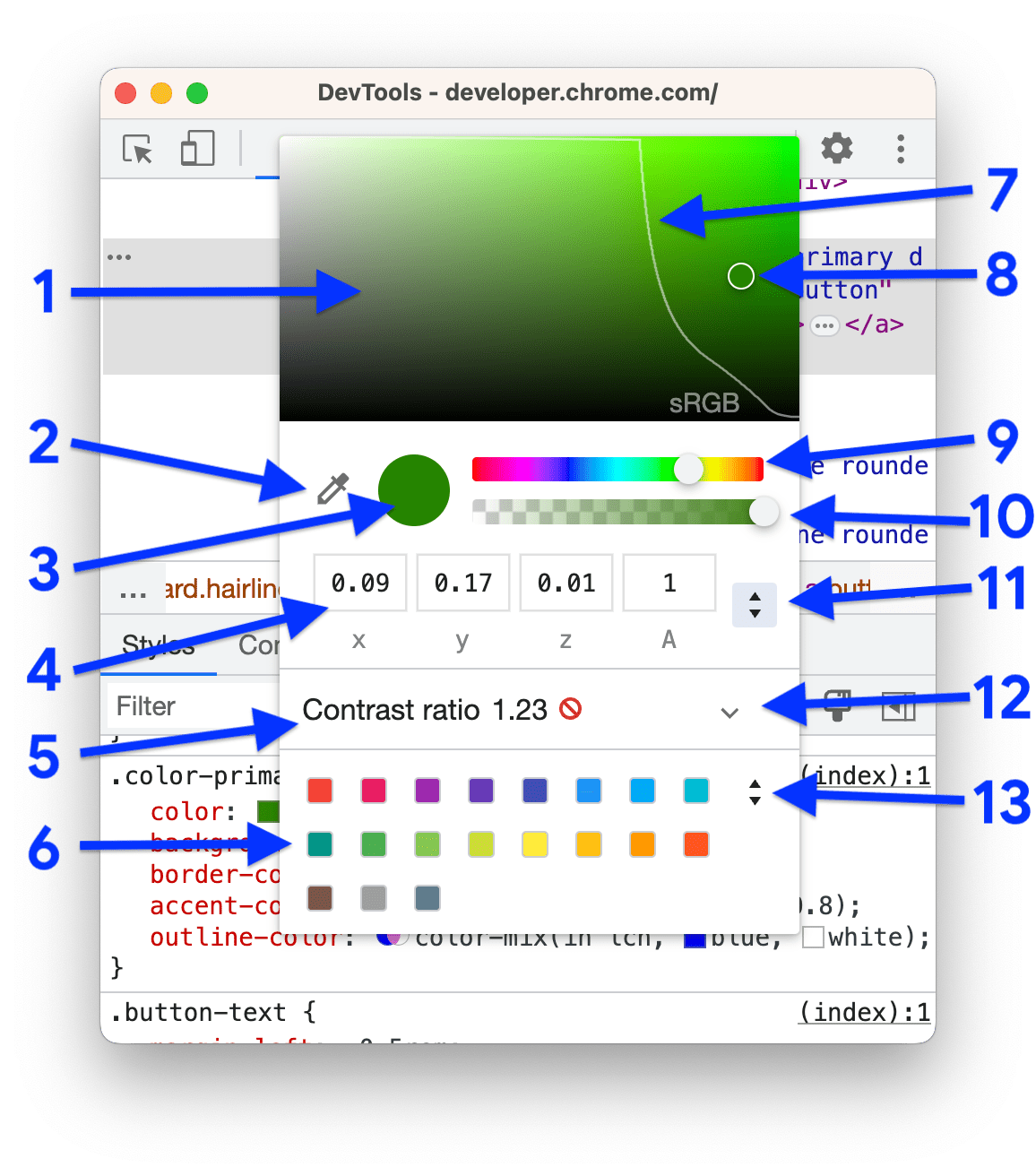
Elemen Pemilih Warna
Berikut adalah deskripsi setiap elemen UI Color Picker:

- Nuansa.
- Pipet. Lihat Mengambil sampel warna di mana saja dengan Pipet.
- Salin ke papan klip. Salin Nilai tampilan ke papan klip Anda.
- Nilai tampilan. Argumen ruang warna yang dipilih.
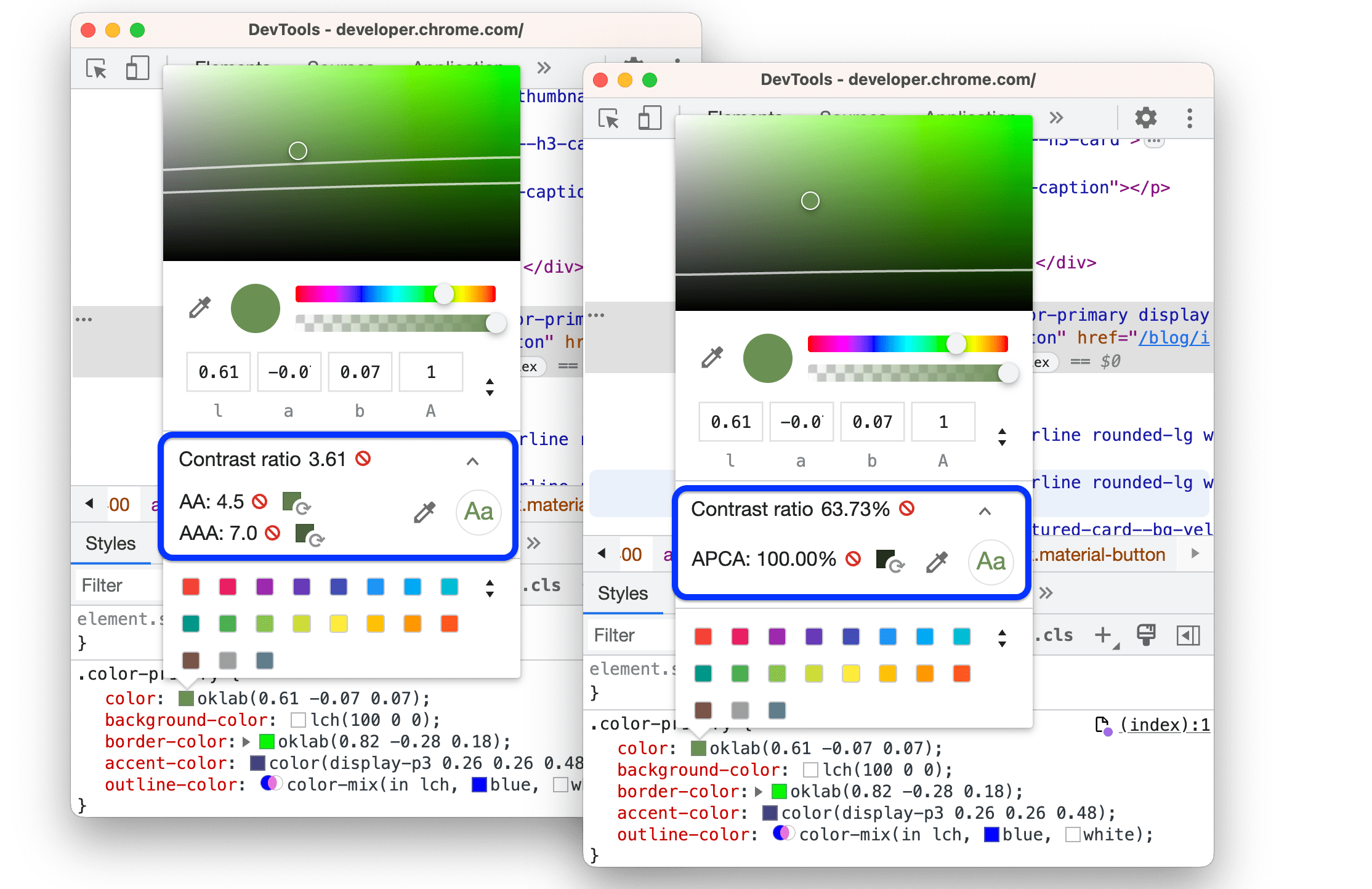
- Rasio kontras. Hanya tersedia untuk nilai
color. Ini adalah perbedaan antaracolordanbackground-color. - Palet warna. Klik kotak untuk mengubah warna menjadi warna kotak.
- Batas gamut. Baris ini hanya tersedia untuk ruang warna baru dan fungsi
color(). Model ini dapat menghasilkan warna HD dan non-HD. Garis ini memungkinkan Anda membedakan antara HD dan non-HD. - Lingkaran warna. Tarik lingkaran ini ke seluruh nuansa untuk mengubah nilai tampilan.
- Penggeser hue.
- Penggeser opasitas.
- Pengalih nilai tampilan. Pilih ruang warna dari menu drop-down. Lihat Mengonversi warna.
- Perluas rasio kontras. Membuka bagian yang sesuai yang memungkinkan Anda Memperbaiki kontras.
Pengalih palet warna. Klik tombol untuk beralih antara:
- Palet Desain Material.
- Palet Kustom. Untuk menambahkan warna saat ini ke palet ini secara manual, klik
.
- Palet Variabel CSS. Mencantumkan semua variabel CSS kustom (ditambahkan dengan
--) di halaman Anda. - Palet Warna halaman. Untuk membuat palet ini, DevTools akan mencari semua warna dalam stylesheet Anda.
Memilih ruang warna
Untuk memilih ruang warna:
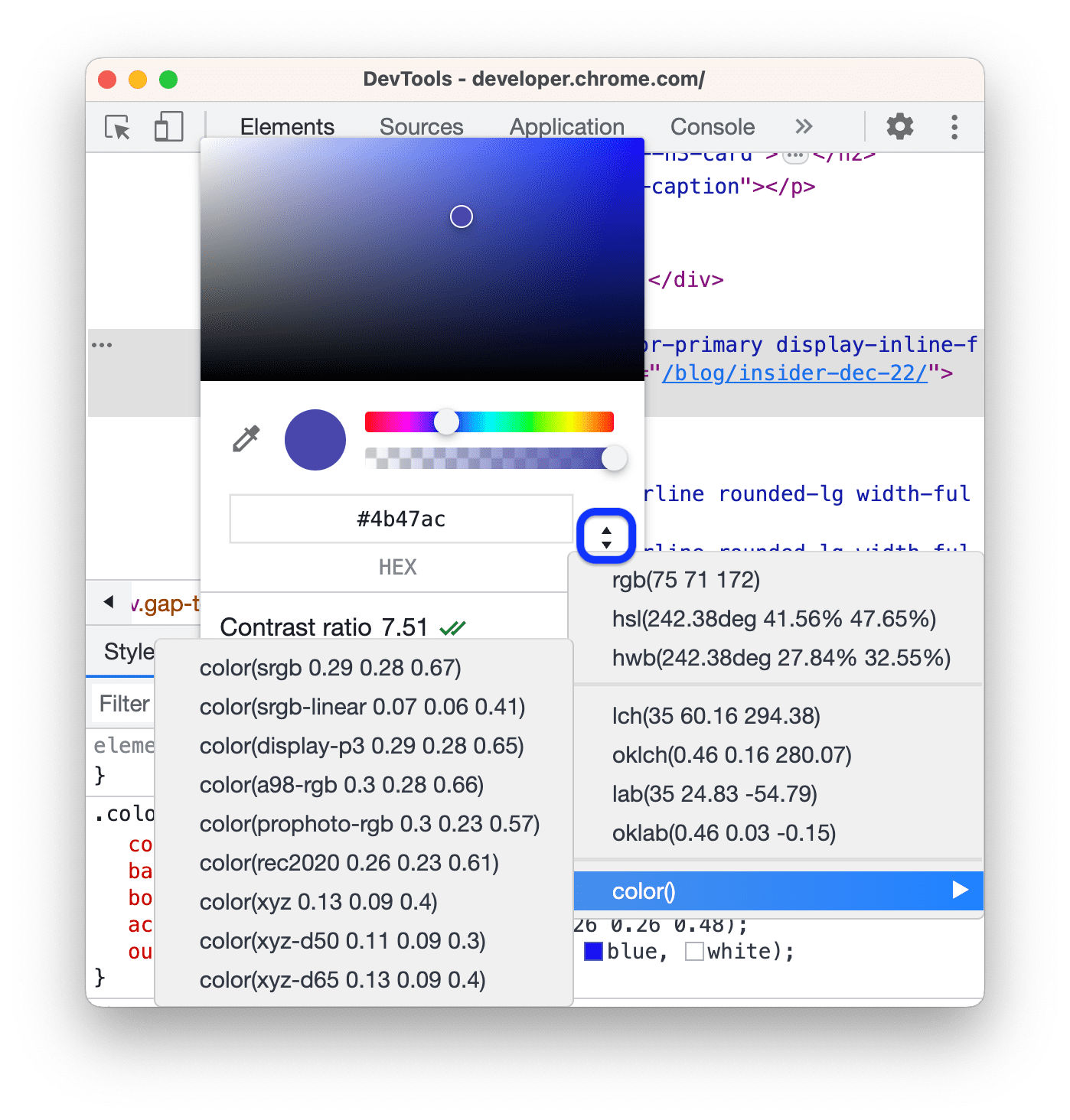
Klik Shift ikon pratinjau di samping nilai warna. Daftar drop-down akan terbuka.

Pilih salah satu ruang warna berikut:
Atau salah satu ruang baru:
Atau ruang yang ditentukan oleh fungsi
color(<color_space> X X X).
Mengonversi warna
Saat Anda beralih antar-ruang warna dengan Pengalih nilai tampilan, DevTools akan otomatis mengonversi nilai.
Arahkan kursor ke ikon untuk melihat nilai aslinya.
![]()
Video berikutnya menunjukkan cara kerja konversi.
Memperbaiki kontras
Untuk memperbaiki masalah kontras untuk deklarasi color:
- Buka Pemilih Warna di samping nilai
color. - Luaskan bagian Rasio kontras
.
Gunakan warna yang disarankan yang mematuhi pedoman:
- Klik
 di samping panduan.
di samping panduan. - Pada pratinjau Nuansa di bagian atas, tarik Lingkaran warna di bawah baris yang sesuai.
- Klik

Untuk mendapatkan daftar semua masalah kontras sekaligus, ikuti panduan Membuat situs Anda lebih mudah dibaca.
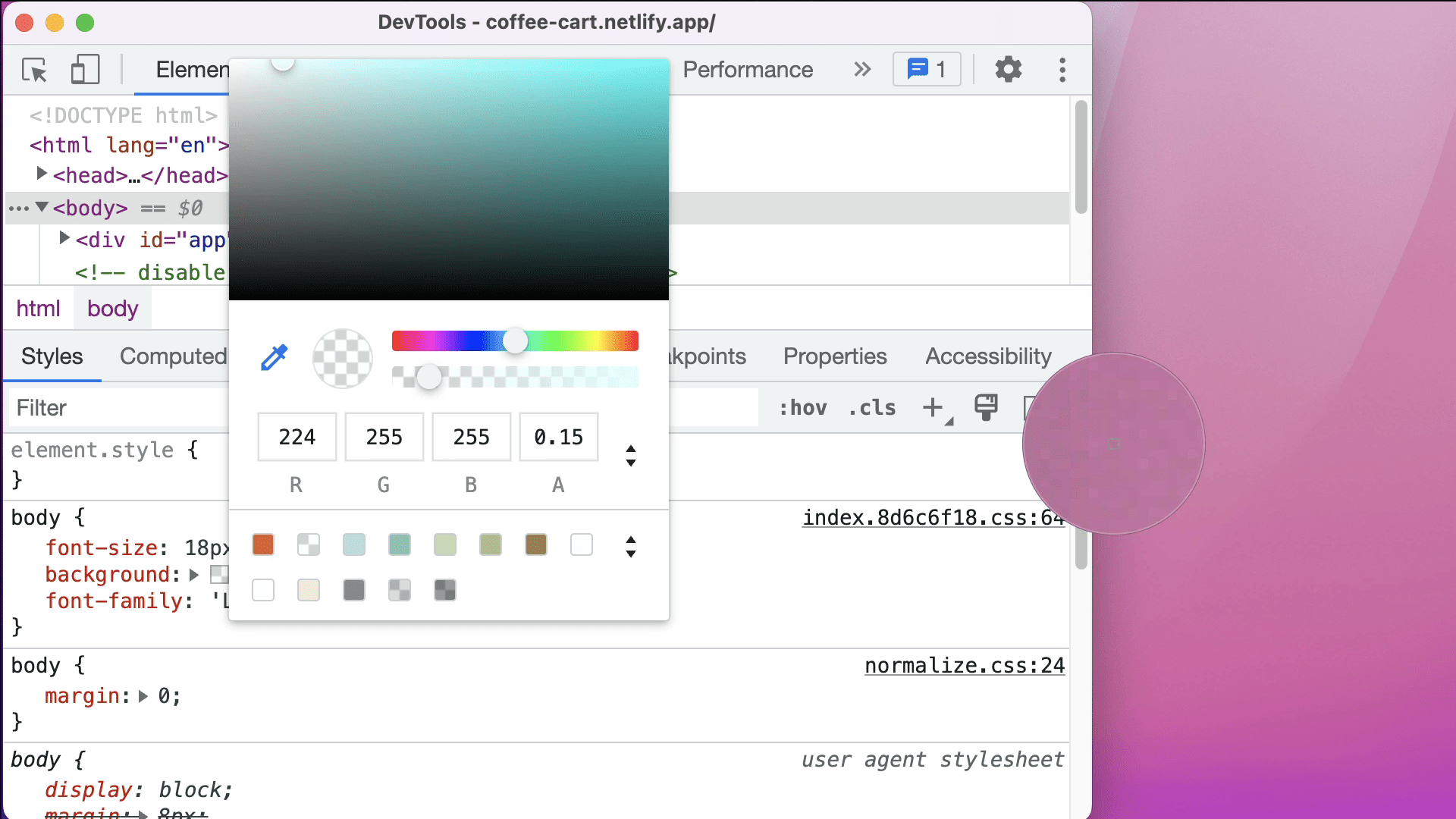
Mengambil sampel warna di mana saja dengan Pipet
Pipet dapat mengambil sampel warna dari halaman dan dari mana saja di layar.
Untuk memilih warna dari mana saja di layar:
- Buka Color Picker, lalu lakukan salah satu tindakan berikut:
- Klik tombol
.
- Tekan C untuk mengaktifkan Pipet. Untuk menonaktifkan, tekan Escape.
- Klik tombol
- Dengan Pipet aktif, arahkan kursor ke warna target, lalu klik untuk mengambil sampel.

Dalam contoh ini, Color Picker menampilkan nilai warna saat ini rgb(224 255 255 / 15%). Warna ini berubah menjadi merah muda setelah Anda mengklik di luar Chrome.


