يوضّح لك هذا الدليل كيفية فحص طلبات البحث عن حاويات CSS وتصحيح أخطائها في لوحة العناصر في "أدوات مطوّري البرامج في Chrome".
تسمح لك طلبات البحث عن حاويات CSS بتعديل أنماط العنصر استنادًا إلى خصائص الحاوية الرئيسية. وتؤدي هذه الميزة إلى تغيير مفهوم تصميم الويب السريع الاستجابة من الصفحات إلى الحاويات.
تم الحصول على لقطات الشاشة الواردة في هذا الدليل من هذه الصفحة التجريبية.
التعرّف على الحاويات والناشئين منها
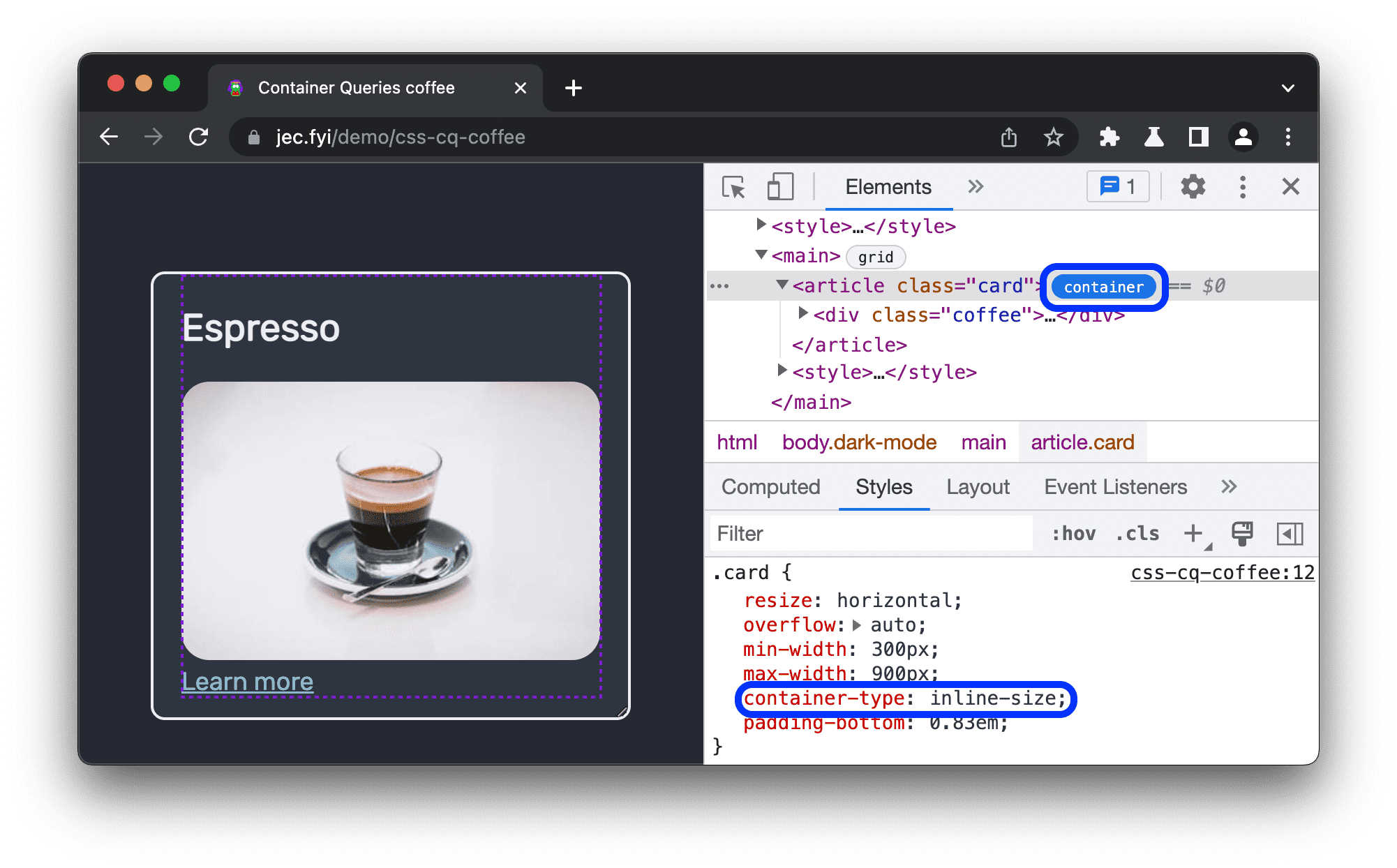
يظهر بجانب كل عنصر محدّد كملّة طلبات بحث شارة container في لوحة العناصر. تبدِّل الشارة تراكبًا لخطّ مُقَطَّع للحاوية وعناصرها الفرعية.
لتفعيل التراكب أو إيقافه:
- افتح "أدوات مطوّري البرامج".
- في لوحة العناصر، انقر على شارة
containerبجانب العنصر المحدّد كحاوية.

في هذا المثال، تحدّد السمة container-type: inline-size عنصر الحاوية. يمكن للعناصر الفرعية طلب السمة المضمّنة (المحور الأفقي) وتغيير أنماطها استنادًا إلى عرض الحاوية.
فحص طلبات البحث عن الحاويات
تعرِض لوحة العناصر @container بيانات الاستعلامات عند تطبيقها على عنصر فرعي، أي عندما تستوفي الحاوية شرط الاستعلام.
لمعرفة الحالات التي يمكنك فيها فحص بيانات @container في هذه الصفحة التجريبية، راجِع نموذج الرمز البرمجي التالي:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
في هذا المثال، إذا تجاوز عرض الحاوية العدد التالي من البكسل، يتم تطبيق الأنماط المقابلة:
- أكثر من
400px: يظهر عنصر الفقرة (p) على الصفحة ككتلة، يبدأ في سطر جديد ويشغل العرض بالكامل. - أكثر من
600px: يتم استخدام تنسيق شبكة أفقي في العناصر الفرعية مع العنوان (h1) في الأعلى والصورة (img) على اليسار.
لفحص تعريف @container الأول:
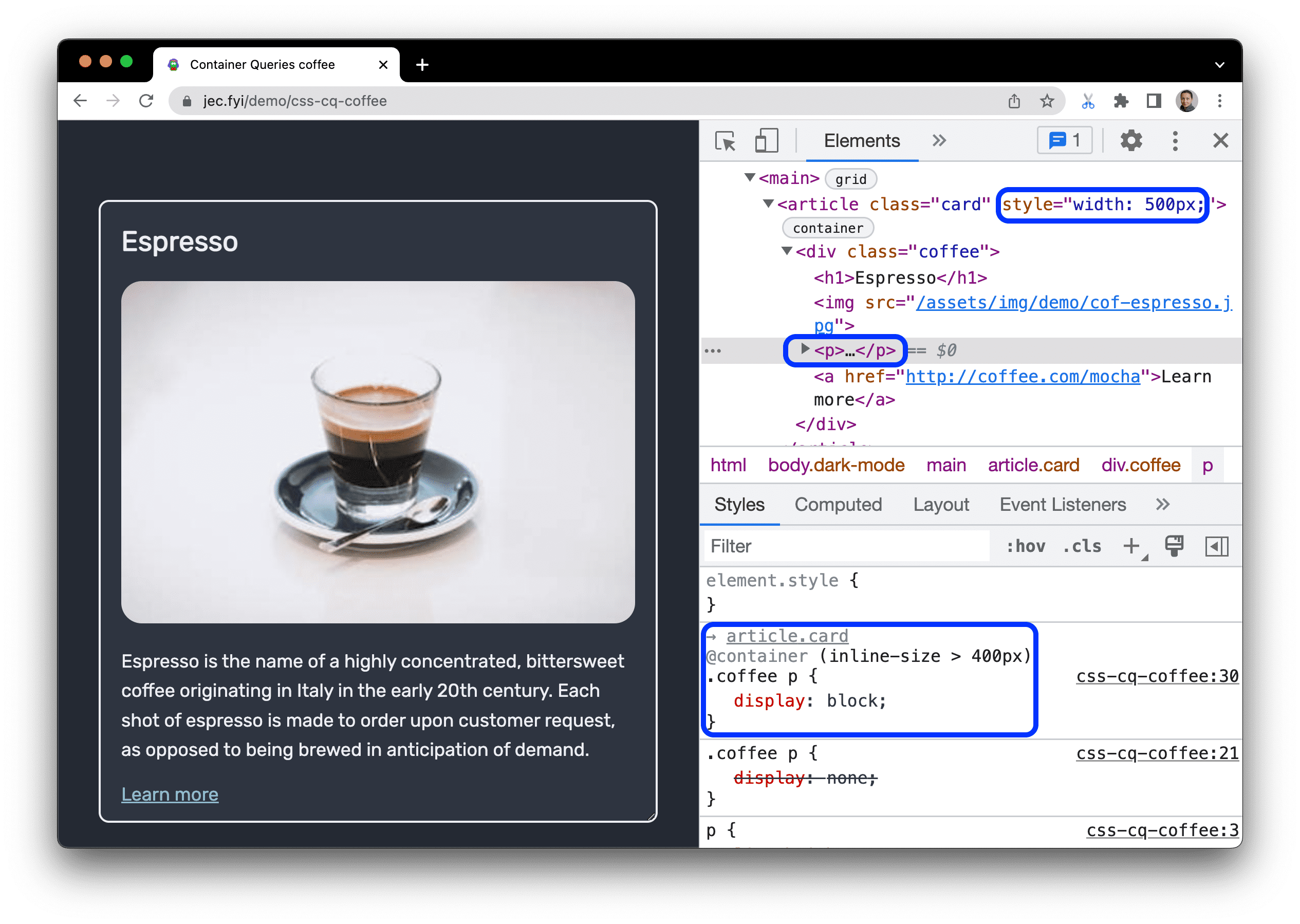
- في لوحة العناصر، اضبط عرض الحاوية على
500px. يظهر العنصرp. اختَر العنصر
p. في لوحة الأنماط، يمكنك الاطّلاع على تعريف@containerمع رابط إلى الحاوية الرئيسيةarticle.card.
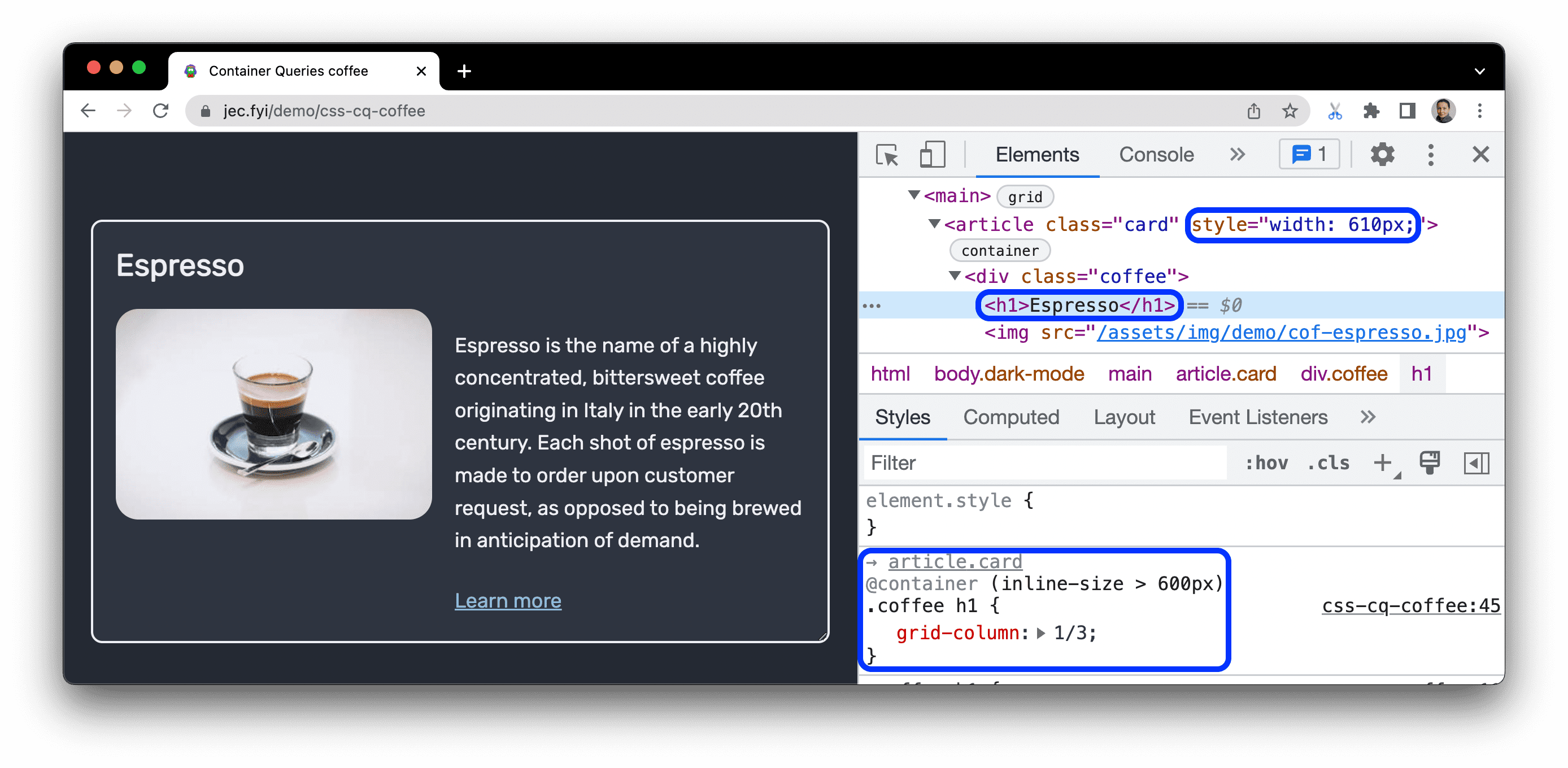
اضبط العرض على أكثر من
600px، ثم اختَر أيًا من العناصر المتأثرة. راجِع@containerنموذج بيان ينفذ تنسيقًا أفقيًا.
العثور على عناصر الحاوية
للعثور على عنصر حاوية أدّى إلى تنفيذ الطلب واختياره، مرِّر مؤشر الماوس فوق اسم العنصر فوق بيان @container وانقر عليه.

عند تمرير مؤشر الماوس فوق الاسم، يتحول إلى رابط يؤدي إلى العنصر في لوحة العناصر، وتعرض لوحة الأنماط السمة التي تم الاستعلام عنها وقيمتها الحالية.
تعديل طلبات البحث عن الحاويات
لتصحيح أخطاء طلب بحث، يمكنك تعديله مثل أيّ تعريف آخر لخدمة CSS في لوحة الأنماط كما هو موضّح في مقالة عرض خدمة CSS وتغييرها.
في هذا المثال، يبلغ عرض الحاوية 500px. يظهر عنصر الفقرة (p) على الصفحة.
- اختَر العنصر
p. في لوحة الأنماط يمكنك الاطّلاع على بيان@container (inline-size > 400px). - غيِّر
inline-sizeمن400pxإلى520px. - يختفي عنصر الفقرة (
p) من الصفحة لأنّه لم يستوفِ معايير طلب البحث.



