このガイドでは、Chrome DevTools の [要素] パネルで CSS コンテナ クエリを検査してデバッグする方法について説明します。
CSS コンテナクエリを使用すると、親コンテナのプロパティに基づいて要素のスタイルを操作できます。この機能により、レスポンシブ ウェブ デザインのコンセプトがページベースからコンテナベースに移行します。
このガイドのスクリーンショットは、こちらのデモページから取得したものです。
コンテナとその子孫を検出する
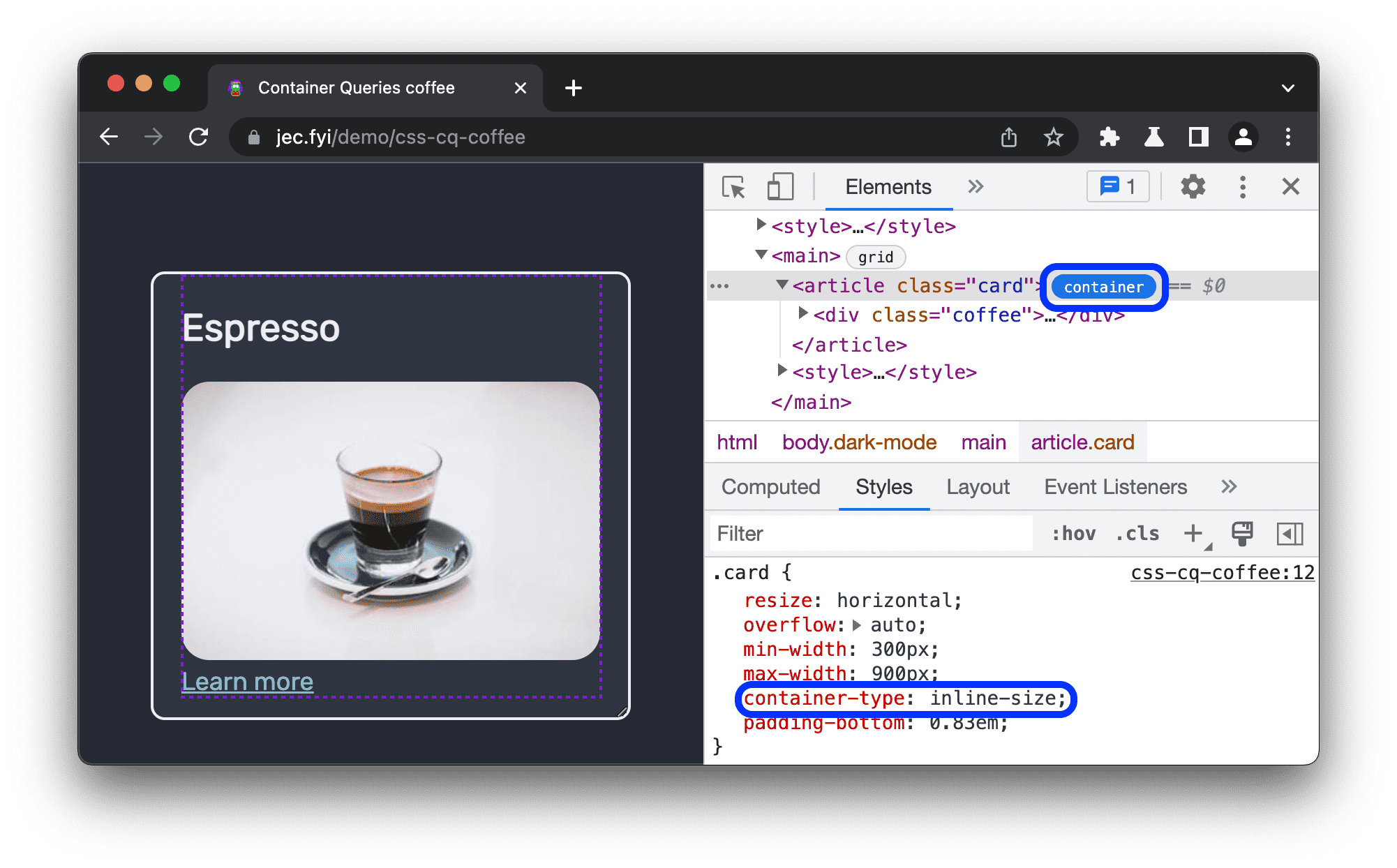
クエリ コンテナとして定義されたすべての要素には、[要素] パネルの横に container バッジが表示されます。バッジをオンにすると、コンテナとその子孫に点線のオーバーレイが表示されます。
オーバーレイを切り替えるには:
- DevTools を開きます。
- [要素] パネルで、コンテナとして定義された要素の横にある
containerバッジをクリックします。

この例では、container-type: inline-size プロパティでコンテナ要素を定義しています。子孫は、そのインライン ディメンション(横軸)をクエリし、コンテナの幅に基づいてスタイルを変更できます。
コンテナクエリを検査する
[要素] パネルには、@container クエリ宣言が子要素に適用された場合、つまりコンテナがクエリの条件を満たしている場合に、そのクエリ宣言が表示されます。
こちらのデモページで @container 宣言を検査できるタイミングを把握するには、次のコードサンプルをご覧ください。
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
この例では、コンテナの幅が次のピクセル数を超えると、対応するスタイルが適用されます。
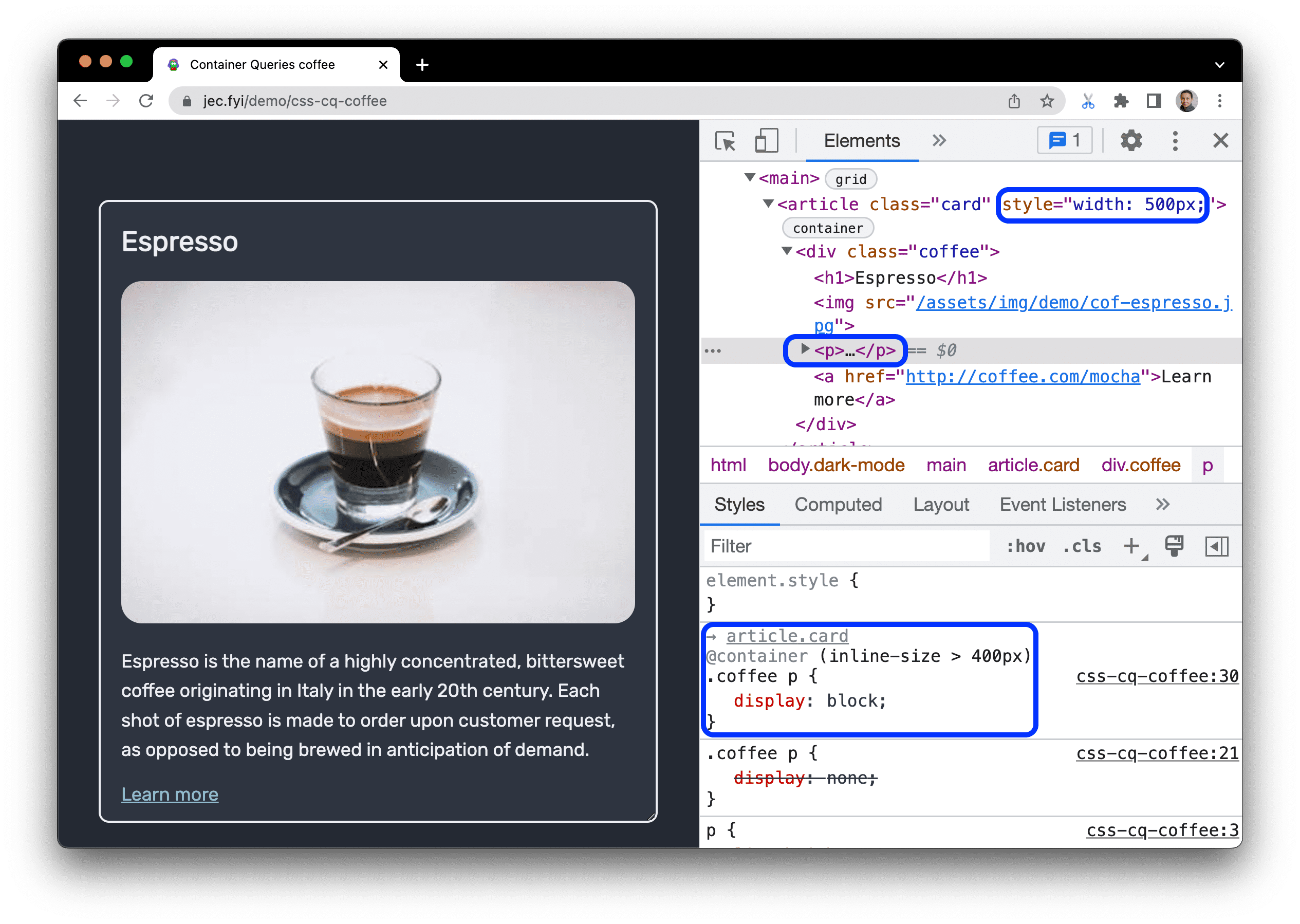
400pxより大きい場合: 段落(p)要素はブロックとしてページに表示され、新しい行で始まり、幅全体を占有します。600pxより多い場合: 子孫は横方向のグリッド レイアウトを採用し、タイトル(h1)が上部、画像(img)が左側に配置されます。
最初の @container 宣言を調べるには:
- [要素] パネルで、コンテナの幅を
500pxに設定します。p要素が表示されます。 p要素を選択します。[スタイル] ペインには、@container宣言と、親コンテナarticle.cardへのリンクが表示されます。
幅を
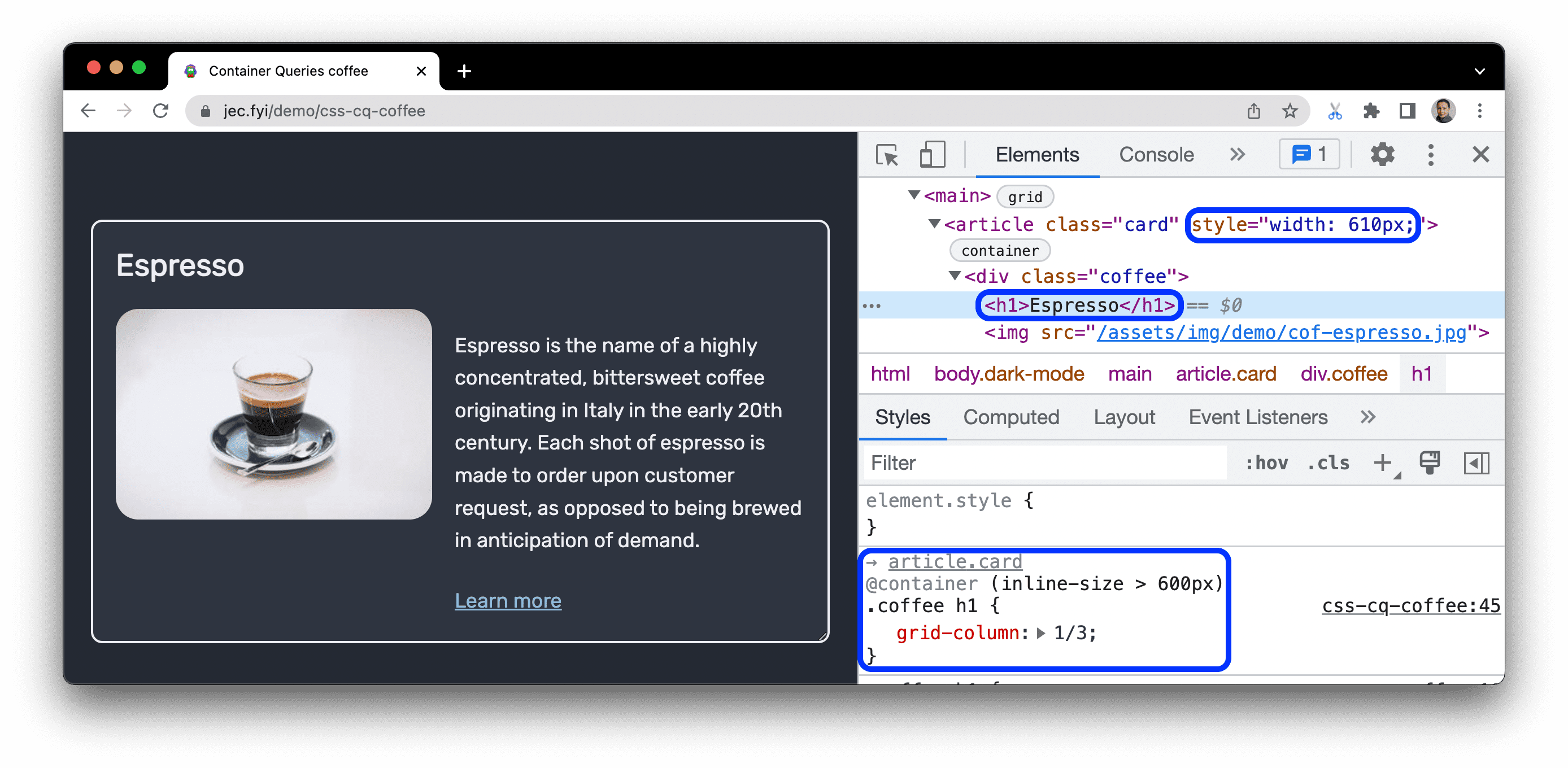
600pxより大きく設定し、影響を受ける要素を選択します。横向きのレイアウトを実装する@container宣言を確認します。
コンテナ要素を見つける
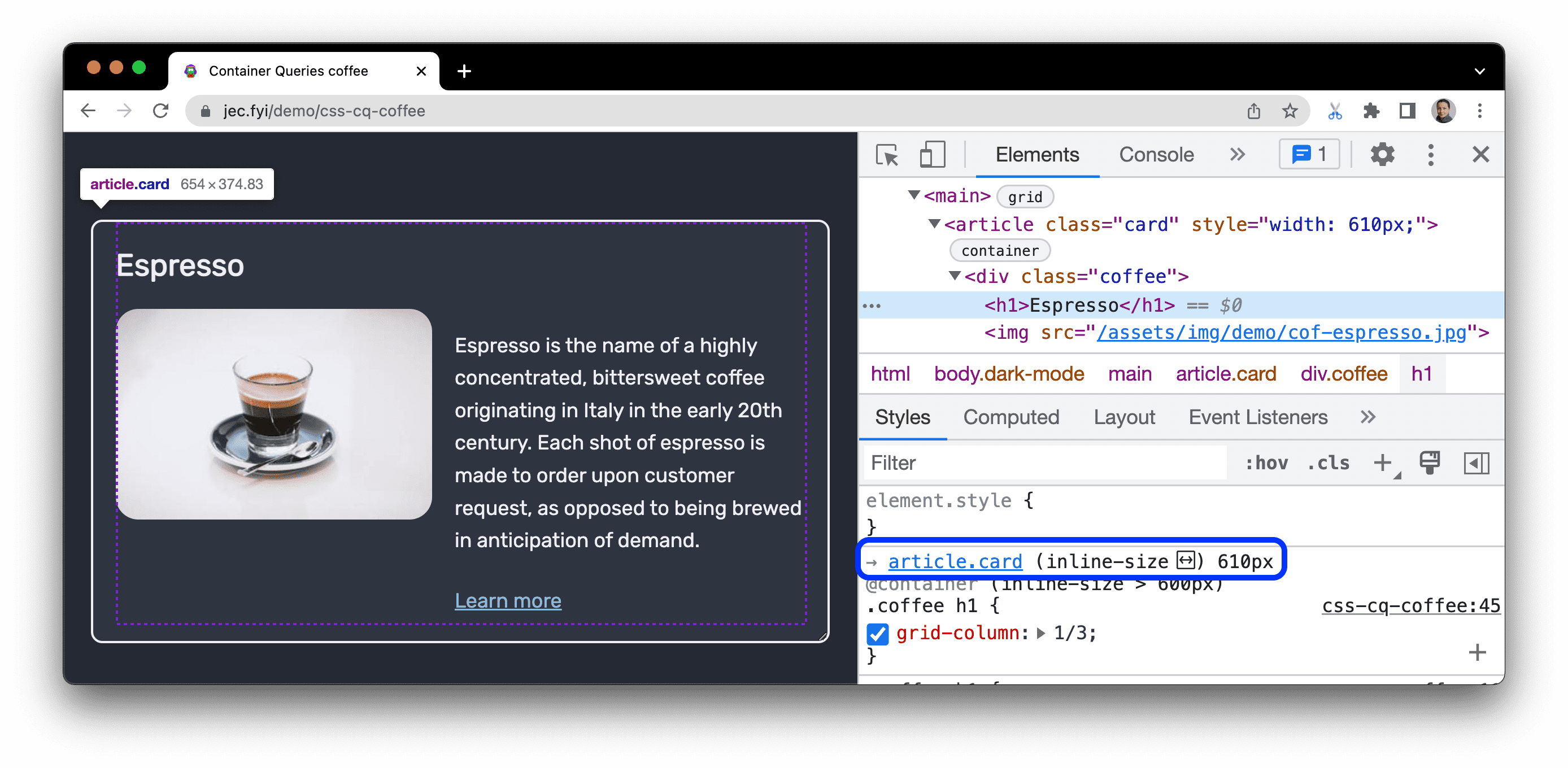
クエリが有効になったコンテナ要素を見つけて選択するには、@container 宣言の上にある要素名にカーソルを合わせてクリックします。

名前にカーソルを合わせると、[要素] パネルの要素へのリンクに変わり、[スタイル] パネルにクエリされたプロパティとその現在の値が表示されます。
コンテナクエリを変更する
クエリをデバッグするには、CSS の表示と変更で説明されているように、[スタイル] ペインで他の CSS 宣言と同様に変更します。
この例では、コンテナの幅は 500px です。ページに段落(p)要素が表示されます。
p要素を選択します。[スタイル] ペインで、@container (inline-size > 400px)宣言を確認できます。inline-sizeを400pxから520pxに変更します。- クエリ条件を満たしていないため、段落(
p)要素がページから消えます。



