คำแนะนำนี้จะแสดงวิธีตรวจสอบและแก้ไขข้อบกพร่องการค้นหาคอนเทนเนอร์ CSS ในแผงองค์ประกอบในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
การค้นหาคอนเทนเนอร์ CSS ช่วยให้คุณจัดการสไตล์ขององค์ประกอบตามพร็อพเพอร์ตี้คอนเทนเนอร์ระดับบนสุดได้ ความสามารถนี้เปลี่ยนแนวคิดการออกแบบเว็บที่ตอบสนองตามอุปกรณ์จากแบบหน้าเว็บเป็นแบบคอนเทนเนอร์
ภาพหน้าจอในคู่มือนี้นำมาจากหน้าเดโมนี้
สำรวจคอนเทนเนอร์และคอนเทนเนอร์ย่อย
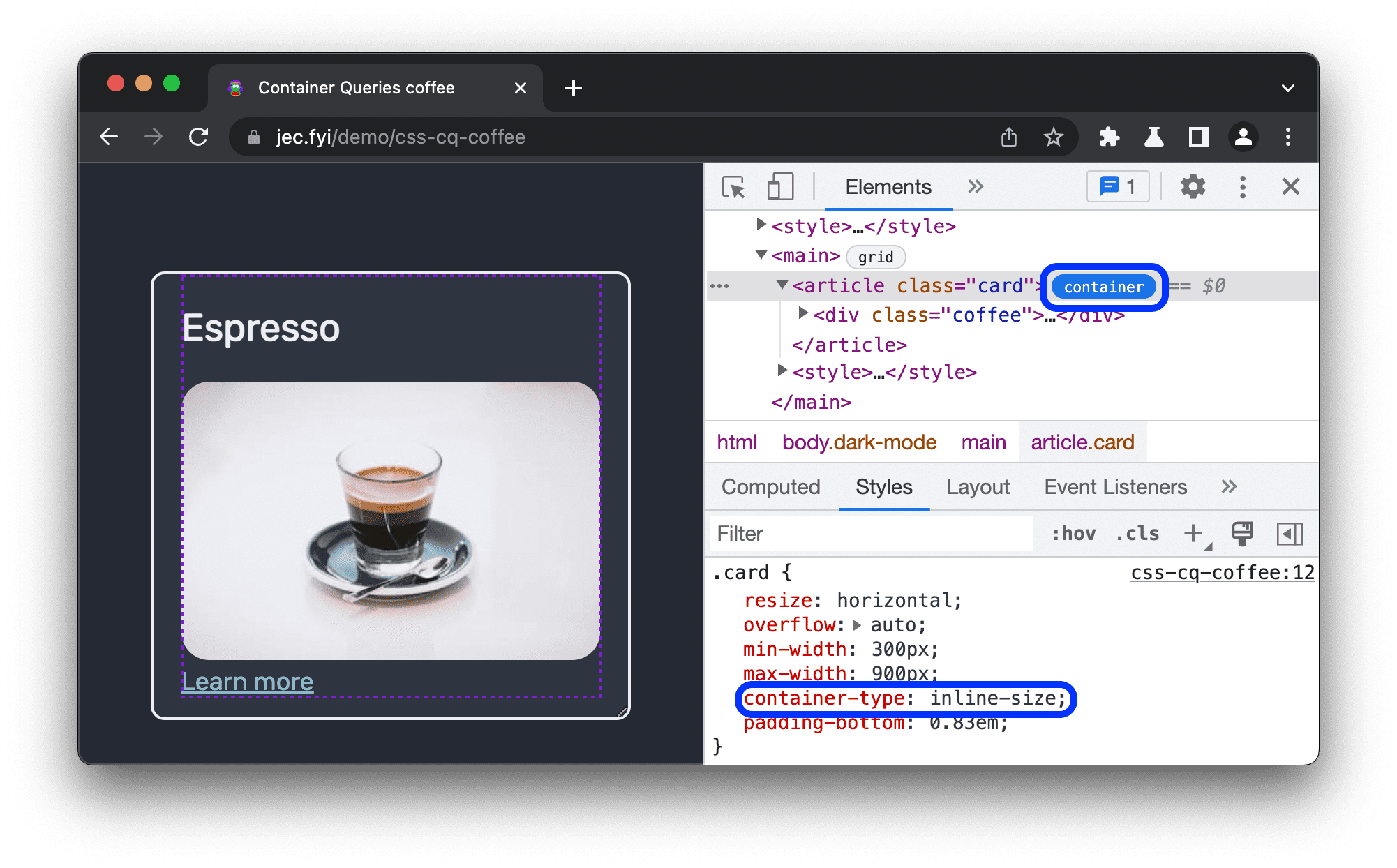
องค์ประกอบทุกรายการที่กําหนดเป็นคอนเทนเนอร์ข้อความค้นหาจะมีป้าย container อยู่ข้างๆ ในแผงองค์ประกอบ ป้ายจะเปิด/ปิดการวางซ้อนเส้นประของคอนเทนเนอร์และรายการที่สืบทอด
วิธีสลับใช้การวางซ้อน
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ
- ในแผงองค์ประกอบ ให้คลิกป้าย
containerข้างองค์ประกอบที่กําหนดเป็นคอนเทนเนอร์

ในตัวอย่างนี้ พร็อพเพอร์ตี้ container-type: inline-size จะกำหนดองค์ประกอบคอนเทนเนอร์ รายการที่สืบทอดสามารถค้นหามิติข้อมูลในบรรทัด (แกนนอน) และเปลี่ยนสไตล์ตามความกว้างของคอนเทนเนอร์
ตรวจสอบการค้นหาคอนเทนเนอร์
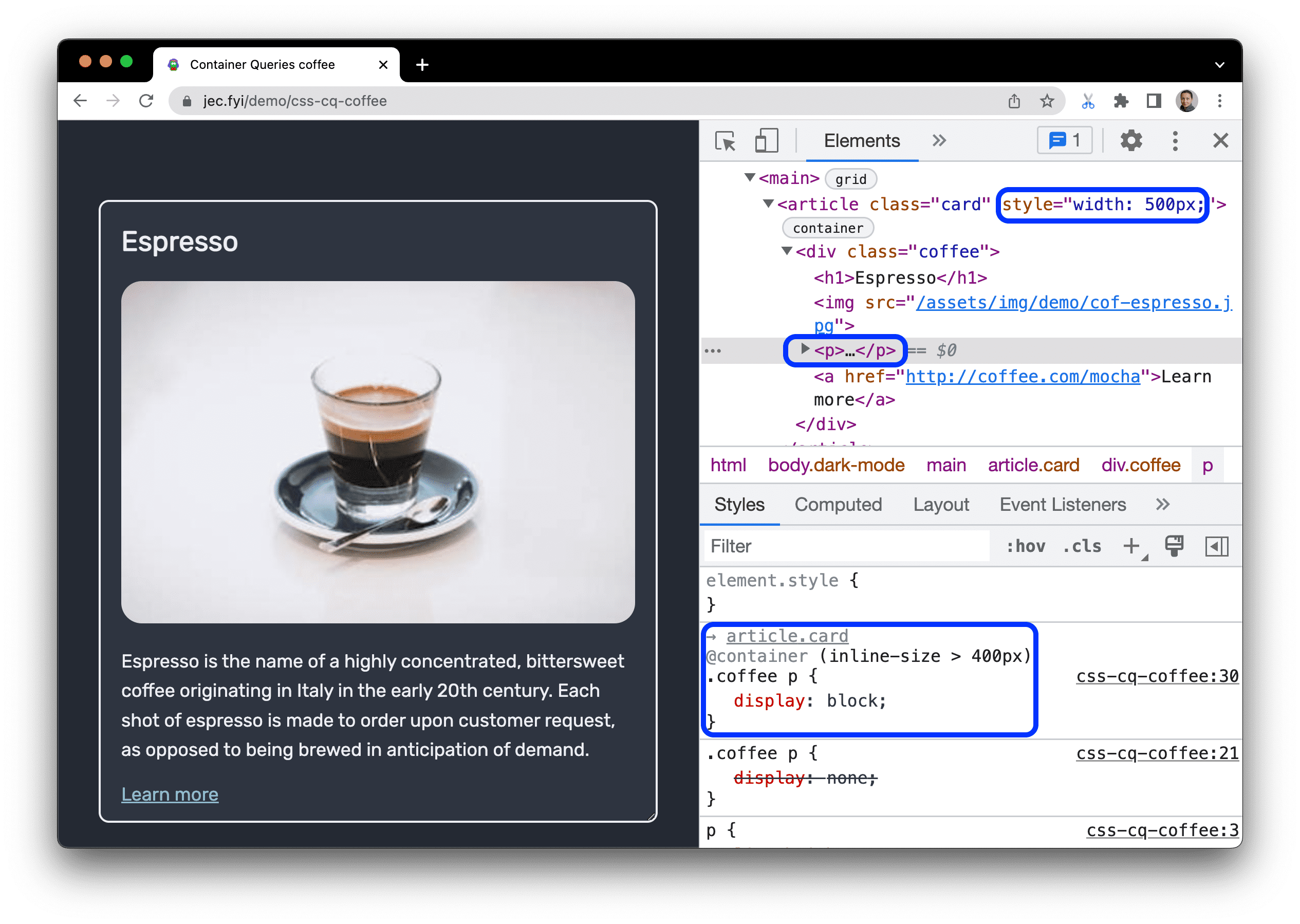
แผงองค์ประกอบจะแสดงประกาศการค้นหา @container เมื่อนำไปใช้กับองค์ประกอบที่สืบทอดมา ซึ่งก็คือเมื่อคอนเทนเนอร์เป็นไปตามเงื่อนไขของการค้นหา
หากต้องการทําความเข้าใจว่าเมื่อใดที่คุณตรวจสอบการประกาศ @container ในหน้าสาธิตนี้ได้ ให้ดูตัวอย่างโค้ดต่อไปนี้
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
ในตัวอย่างนี้ หากความกว้างของคอนเทนเนอร์เกินจำนวนพิกเซลต่อไปนี้ ระบบจะใช้สไตล์ที่เกี่ยวข้อง
- มากกว่า
400px: องค์ประกอบย่อหน้า (p) จะปรากฏในหน้าเว็บเป็นบล็อก โดยจะเริ่มที่บรรทัดใหม่และใช้ความกว้างทั้งหมด - มากกว่า
600px: รายการสืบทอดใช้เลย์เอาต์ตารางกริดแนวนอนที่มีชื่อ (h1) อยู่ด้านบนและรูปภาพ (img) อยู่ทางด้านซ้าย
วิธีตรวจสอบการประกาศ @container รายการแรก
- ในแผงองค์ประกอบ ให้ตั้งค่าความกว้างของคอนเทนเนอร์เป็น
500pxองค์ประกอบpจะปรากฏขึ้น เลือกองค์ประกอบ
pในแผงสไตล์ คุณจะเห็นประกาศ@containerพร้อมกับลิงก์ไปยังคอนเทนเนอร์หลักarticle.card
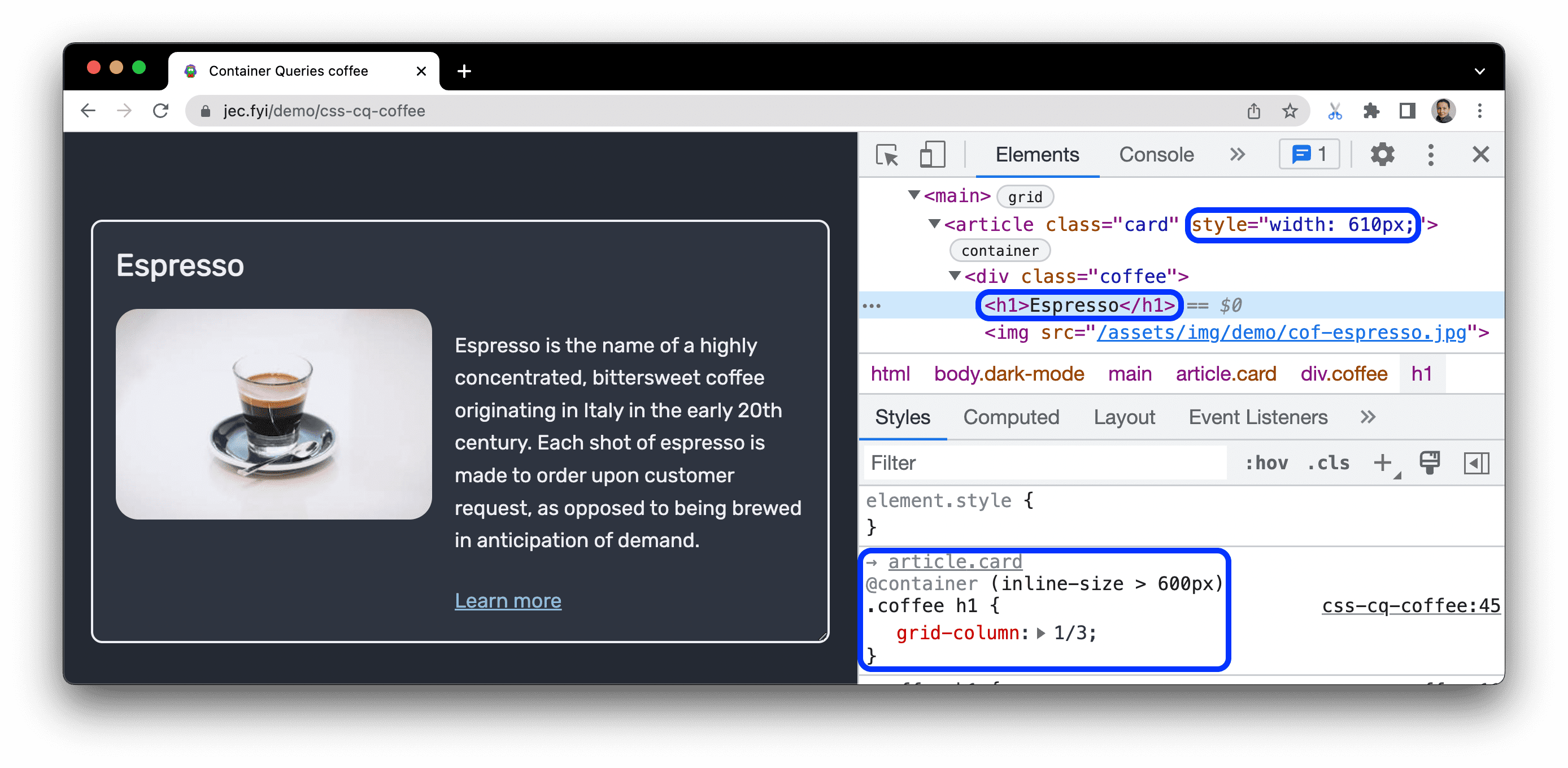
ตั้งค่าความกว้างให้มากกว่า
600pxแล้วเลือกองค์ประกอบที่ได้รับผลกระทบ ตรวจสอบประกาศ@containerที่ใช้เลย์เอาต์แนวนอน
ค้นหาองค์ประกอบคอนเทนเนอร์
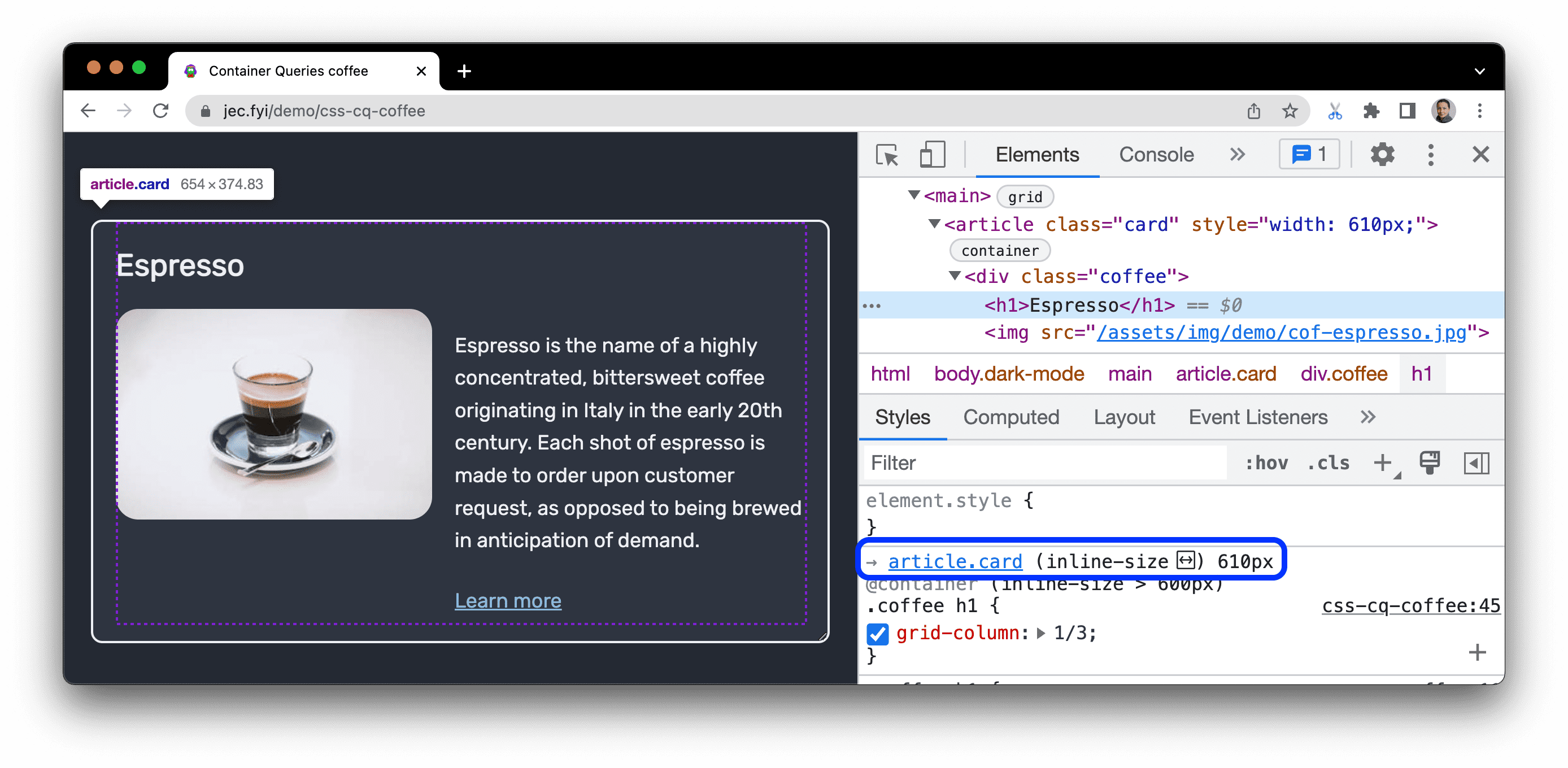
หากต้องการค้นหาและเลือกองค์ประกอบคอนเทนเนอร์ที่ทําให้คําค้นหามีผล ให้วางเมาส์เหนือและคลิกชื่อองค์ประกอบเหนือคําประกาศ @container

เมื่อวางเมาส์เหนือชื่อ ชื่อจะเปลี่ยนเป็นลิงก์ไปยังองค์ประกอบในแผงองค์ประกอบ และแผงสไตล์จะแสดงพร็อพเพอร์ตี้ที่ค้นหาและค่าปัจจุบันของพร็อพเพอร์ตี้นั้น
แก้ไขการค้นหาคอนเทนเนอร์
หากต้องการแก้ไขข้อสอบถาม คุณสามารถแก้ไขเป็นประกาศ CSS อื่นๆ ในแผงสไตล์ตามที่อธิบายไว้ในดูและเปลี่ยน CSS
ในตัวอย่างนี้ ความกว้างของคอนเทนเนอร์คือ 500px องค์ประกอบย่อหน้า (p) จะปรากฏในหน้า
- เลือกองค์ประกอบ
pในแผงรูปแบบ คุณจะเห็นประกาศ@container (inline-size > 400px) - เปลี่ยน
inline-sizeจาก400pxเป็น520px - องค์ประกอบย่อหน้า (
p) จะหายไปจากหน้าเนื่องจากไม่เป็นไปตามเกณฑ์การค้นหา


