В этом руководстве показано, как проверять и отлаживать запросы CSS-контейнера на панели «Элементы» в Chrome DevTools.
Запросы CSS-контейнера позволяют манипулировать стилями элемента на основе свойств его родительского контейнера. Эта возможность меняет концепцию адаптивного веб-дизайна с использования страниц на основе контейнеров .
Снимки экрана в этом руководстве взяты с этой демонстрационной страницы .
Откройте для себя контейнеры и их потомки
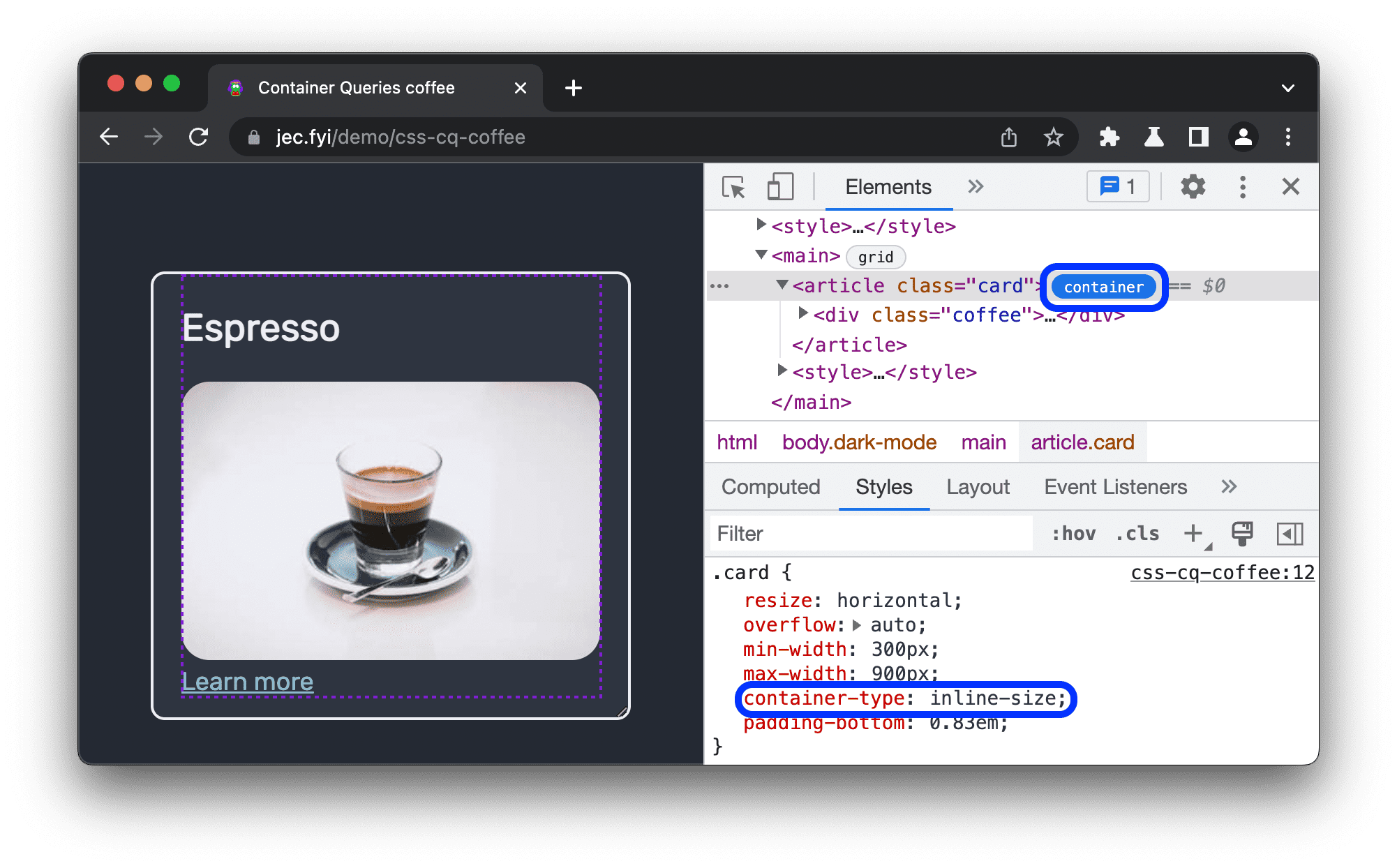
Рядом с каждым элементом, определенным как контейнер запроса, на панели «Элементы» имеется значок container . Значок включает пунктирное наложение контейнера и его потомков.
Чтобы переключить наложение:
- Откройте Инструменты разработчика .
- На панели «Элементы» щелкните значок
containerрядом с элементом, определенным как контейнер.

В этом примере свойствоContainer container-type: inline-size определяет элемент контейнера. Потомки могут запрашивать его встроенный размер (горизонтальную ось) и изменять свои стили в зависимости от ширины контейнера.
Проверка запросов контейнера
На панели «Элементы» отображаются объявления запроса @container , когда они применяются к элементу-потомку, то есть когда контейнер выполняет условие запроса.
Чтобы понять, когда можно проверять объявления @container на этой демонстрационной странице , изучите следующий пример кода:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
В этом примере, если ширина контейнера превышает следующее количество пикселей, применяются соответствующие стили:
- Более
400px: элемент абзаца (p) отображается на странице как блок — начинается с новой строки и занимает всю ширину. - Более
600px: потомки принимают горизонтальную сетку с заголовком (h1) вверху и изображением (img) слева.
Чтобы проверить первое объявление @container :
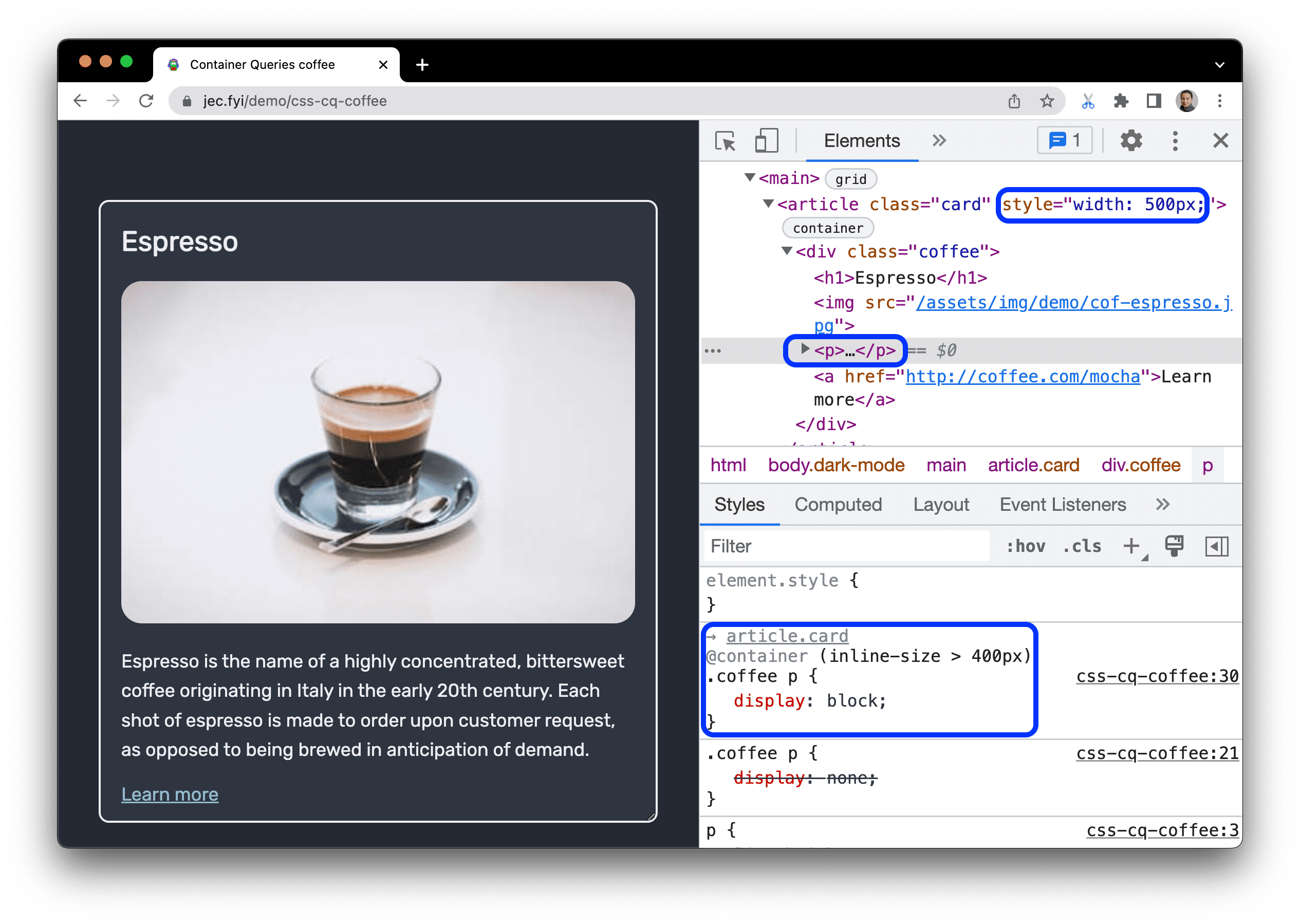
- На панели «Элементы» установите ширину контейнера
500px. Появится элементp. Выберите элемент
p. На панели «Стили» вы можете увидеть объявление@containerвместе со ссылкой на родительскийarticle.card.
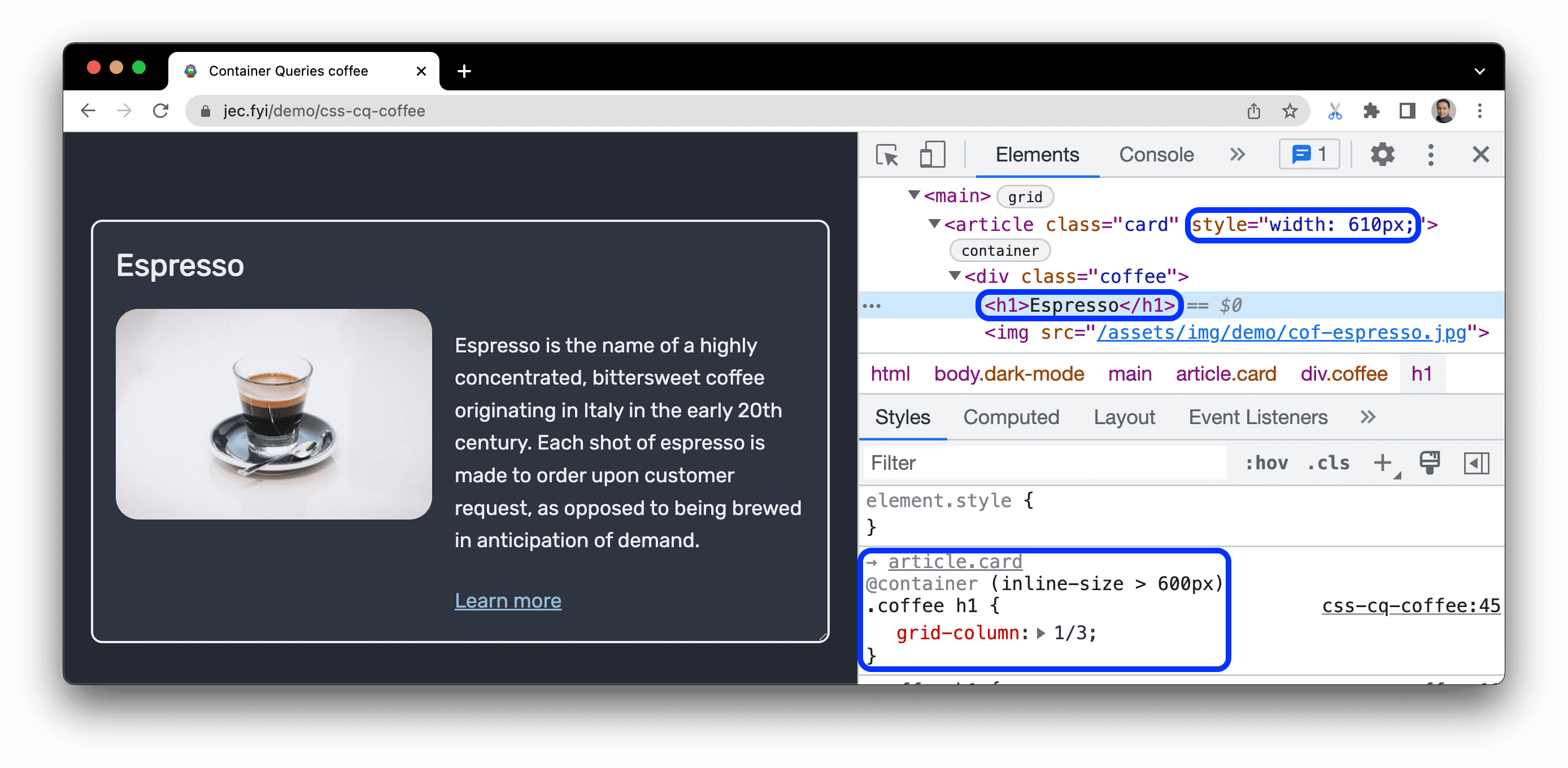
Установите ширину более
600px, затем выберите любой из затронутых элементов. Обратите внимание на объявления@container, реализующие горизонтальную компоновку.
Найти элементы контейнера
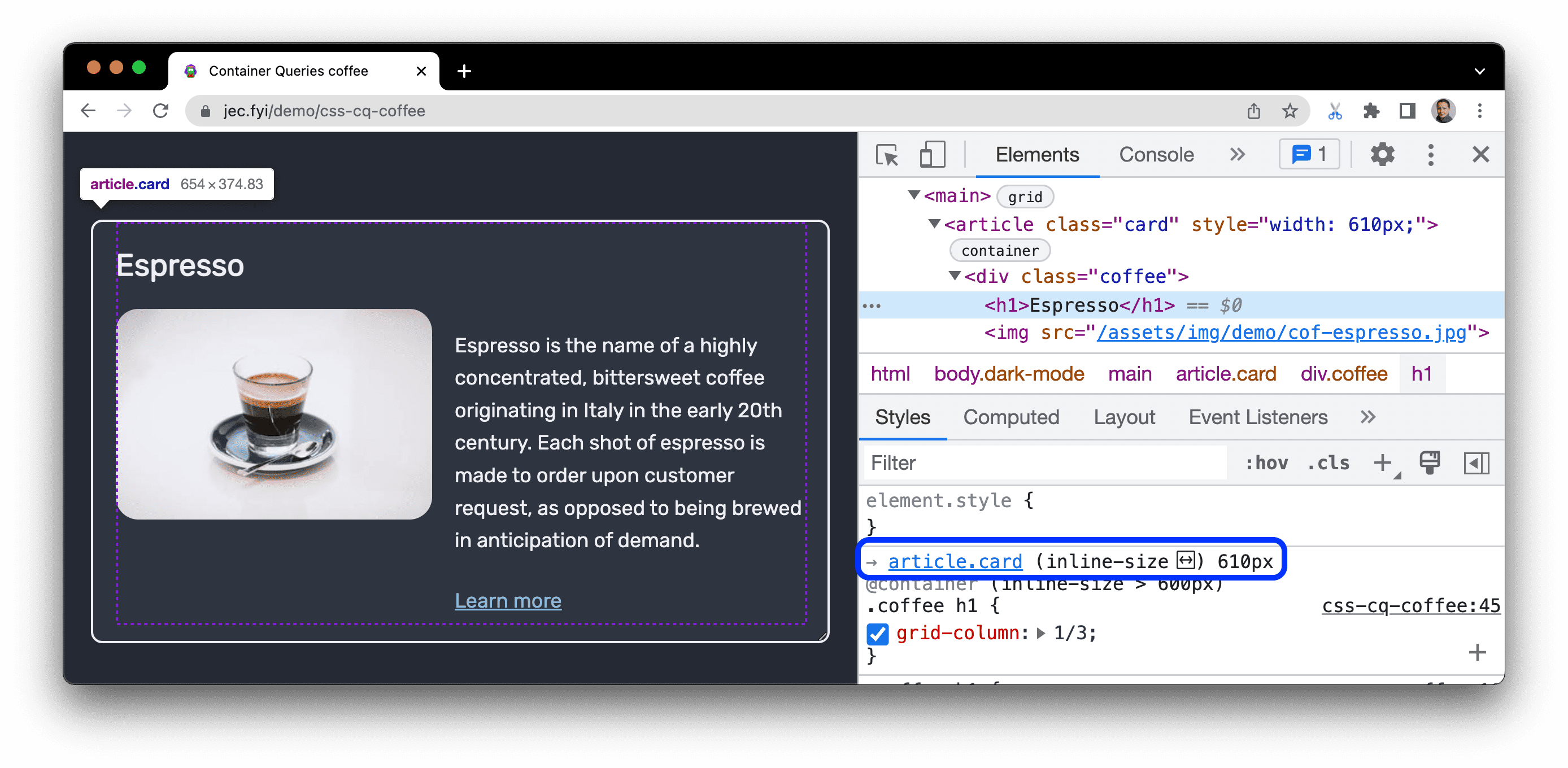
Чтобы найти и выбрать элемент контейнера, который привел к вступлению запроса в силу, наведите указатель мыши на имя элемента над объявлением @container и щелкните его.

При наведении курсора имя превращается в ссылку на элемент на панели «Элементы» , а на панели «Стили» отображается запрошенное свойство и его текущее значение.
Изменение запросов контейнера
Для отладки запроса вы можете изменить его как любое другое объявление CSS на панели «Стили» , как описано в разделе «Просмотр и изменение CSS» .
В этом примере ширина контейнера равна 500px . На странице появится элемент абзаца ( p ).
- Выберите элемент
p. На панели «Стили» . Вы можете увидеть объявление@container (inline-size > 400px). - Измените
inline-sizeс400pxна520px. - Элемент абзаца (
p) исчезает со страницы, поскольку он не соответствует критериям запроса.



