En esta guía, se muestra cómo inspeccionar y depurar las consultas de contenedores de CSS en el panel Elementos de las Herramientas para desarrolladores de Chrome.
Las consultas de contenedores de CSS te permiten manipular los estilos del elemento según las propiedades de su contenedor superior. Esta función cambia el concepto de diseño web responsivo de basado en páginas a basado en contenedores.
Las capturas de pantalla de esta guía se tomaron de esta página de demostración.
Descubre los contenedores y sus descendientes
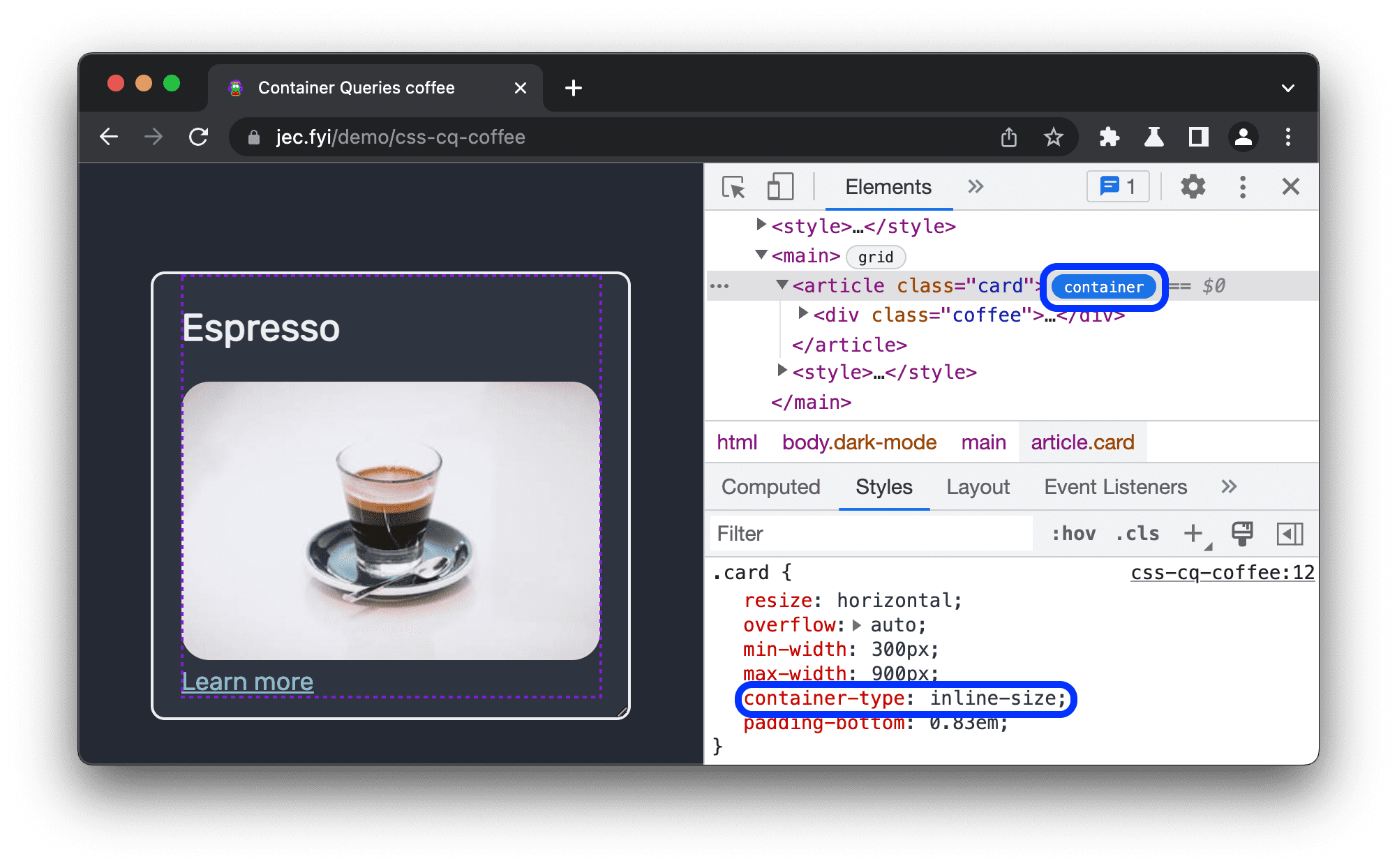
Cada elemento definido como contenedor de consulta tiene una insignia container junto a él en el panel Elementos. La insignia activa o desactiva una superposición de línea punteada del contenedor y sus elementos secundarios.
Para activar o desactivar la superposición, haz lo siguiente:
- Abre las Herramientas para desarrolladores.
- En el panel Elementos, haz clic en la insignia
containerjunto al elemento definido como contenedor.

En este ejemplo, la propiedad container-type: inline-size define el elemento contenedor. Los elementos secundarios pueden consultar su dimensión intercalada (eje horizontal) y cambiar sus estilos según el ancho del contenedor.
Inspecciona las consultas de contenedores
El panel Elementos muestra las declaraciones de consulta @container cuando se aplican a un elemento descendiente, es decir, cuando el contenedor cumple con la condición de la consulta.
Para comprender cuándo puedes inspeccionar las declaraciones de @container en esta página de demostración, examina la siguiente muestra de código:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
En este ejemplo, si el ancho del contenedor supera la siguiente cantidad de píxeles, se aplican los estilos correspondientes:
- Más de
400px: El elemento párrafo (p) aparece en la página como un bloque, comienza en una línea nueva y ocupa todo el ancho. - Más de
600px: Los elementos secundarios adoptan un diseño de cuadrícula horizontal con el título (h1) en la parte superior y la imagen (img) a la izquierda.
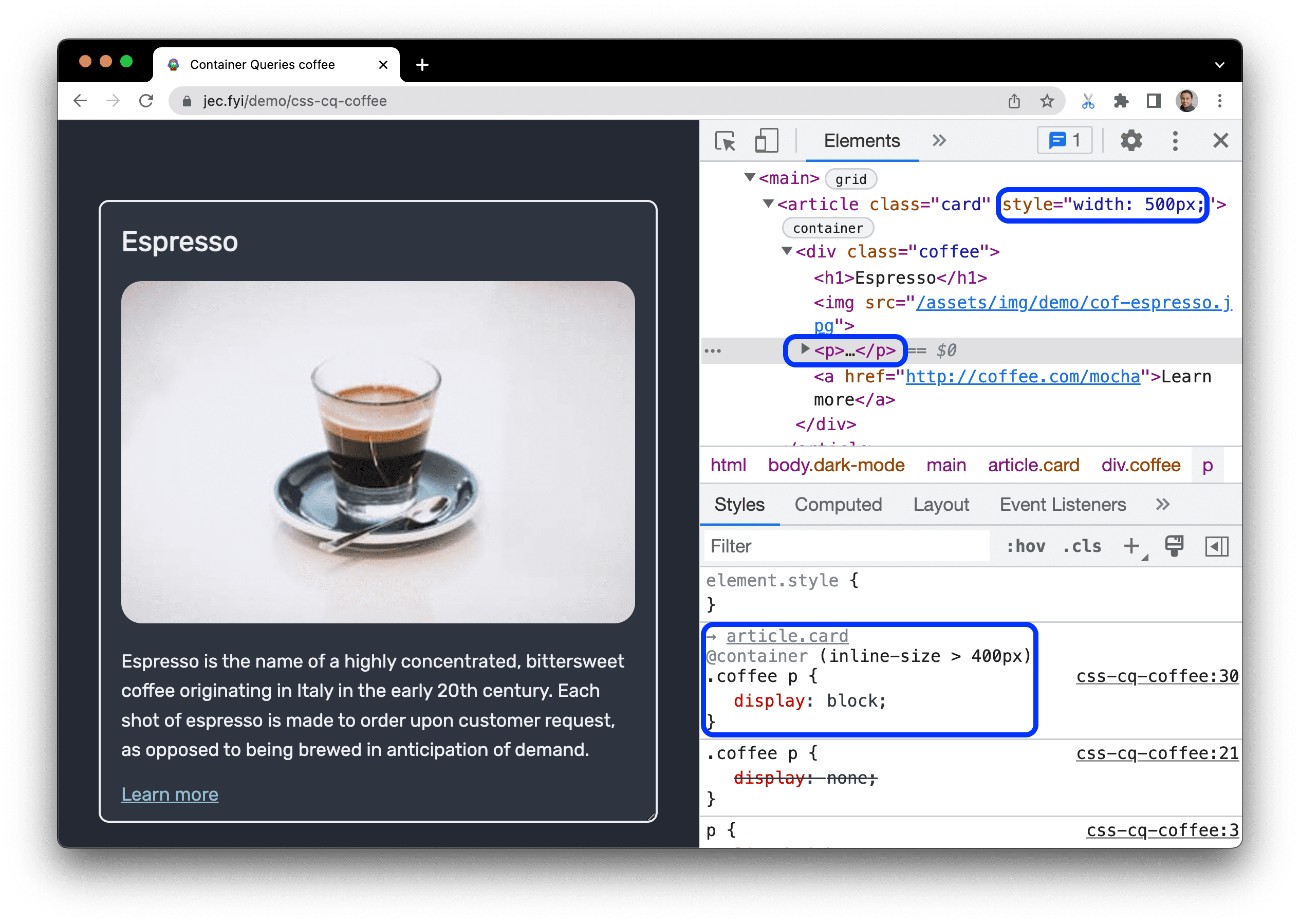
Para inspeccionar la primera declaración de @container, haz lo siguiente:
- En el panel Elementos, establece el ancho del contenedor en
500px. Aparecerá el elementop. Selecciona el elemento
p. En el panel Styles, puedes ver la declaración@containerjunto con un vínculo al contenedor superiorarticle.card.
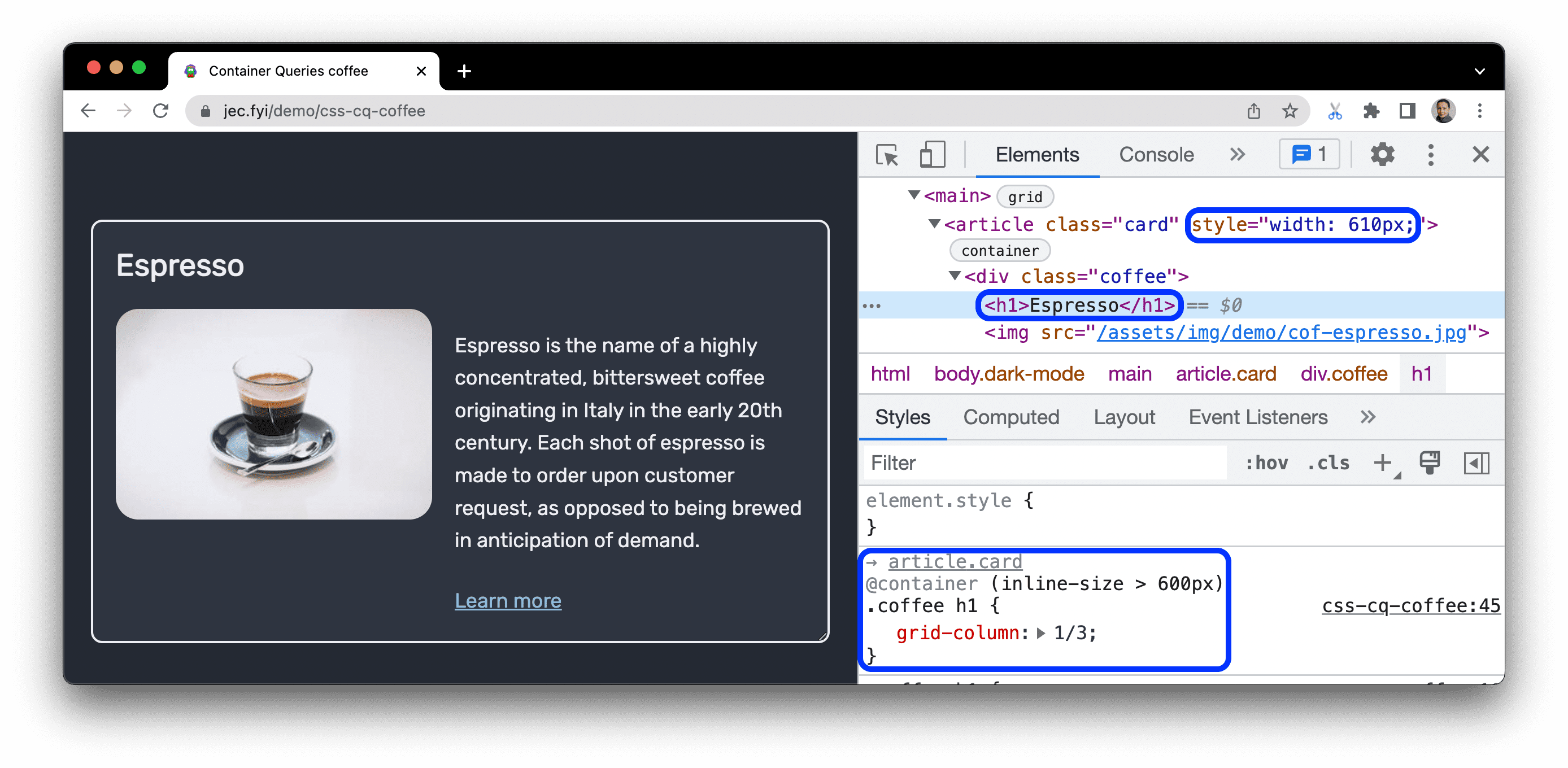
Establece el ancho en más de
600pxy, luego, selecciona cualquiera de los elementos afectados. Observa las declaraciones@containerque implementan un diseño horizontal.
Cómo encontrar elementos de contenedor
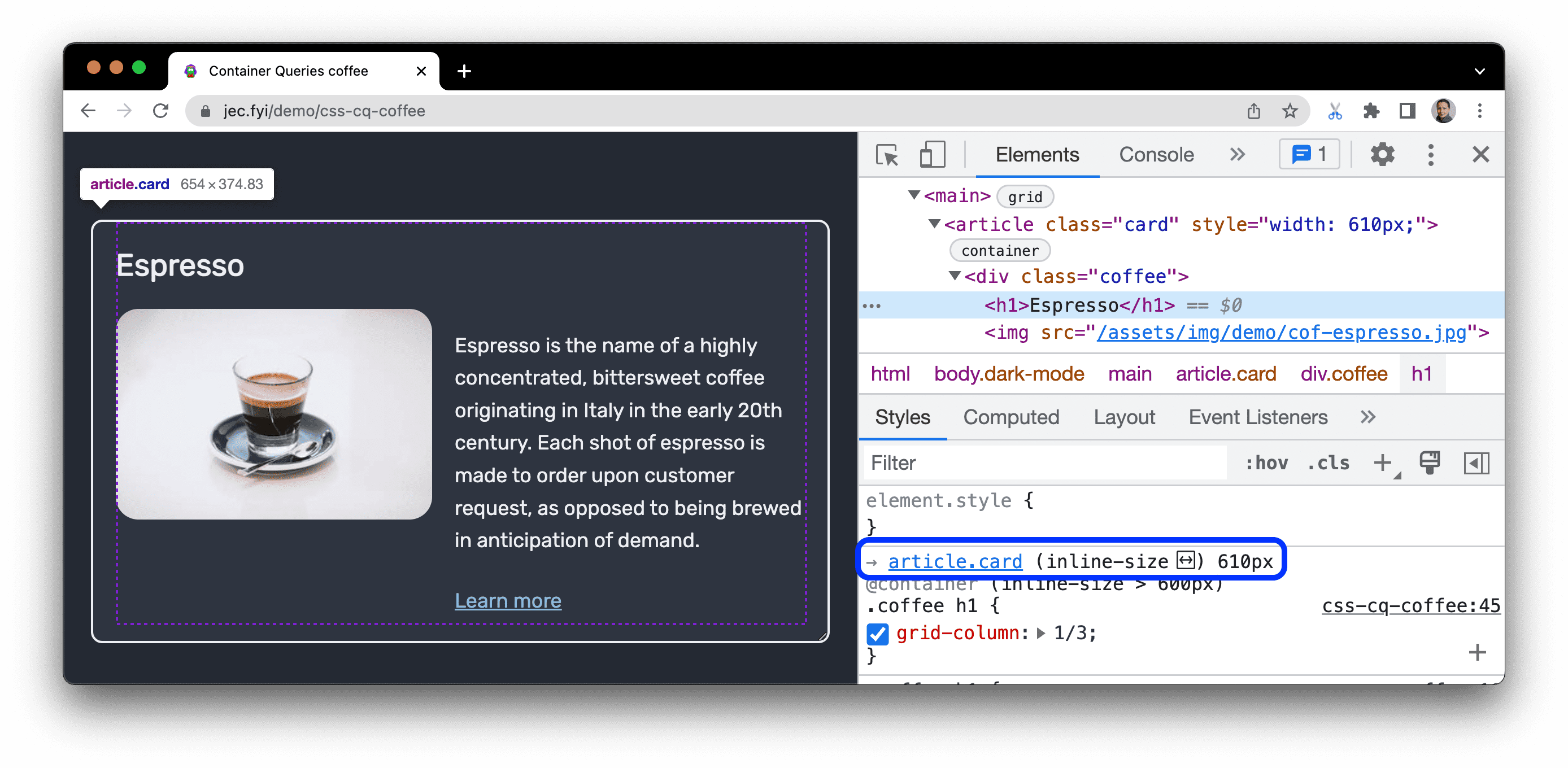
Para encontrar y seleccionar un elemento de contenedor que haya causado que la consulta se aplique, coloca el cursor sobre el nombre del elemento sobre la declaración @container y haz clic en él.

Cuando colocas el cursor sobre él, el nombre se convierte en un vínculo al elemento en el panel Elementos y el panel Diseños muestra la propiedad consultada y su valor actual.
Modifica las consultas de contenedores
Para depurar una consulta, puedes modificarla como cualquier otra declaración de CSS en el panel Styles, como se describe en Cómo ver y cambiar el CSS.
En este ejemplo, el ancho del contenedor es 500px. El elemento párrafo (p) aparece en la página.
- Selecciona el elemento
p. En el panel Estilos. Puedes ver la declaración@container (inline-size > 400px). - Cambia
inline-sizede400pxa520px. - El elemento párrafo (
p) desaparece de la página porque no cumplió con los criterios de la consulta.



