এই নির্দেশিকা আপনাকে দেখায় কিভাবে Chrome DevTools-এর এলিমেন্ট প্যানেলে CSS কন্টেইনার কোয়েরিগুলি পরিদর্শন ও ডিবাগ করতে হয়।
CSS কন্টেইনার ক্যোয়ারী আপনাকে উপাদানটির মূল কন্টেইনার বৈশিষ্ট্যের উপর ভিত্তি করে এর শৈলীগুলি পরিচালনা করতে দেয়। এই ক্ষমতা প্রতিক্রিয়াশীল ওয়েব ডিজাইনের ধারণাকে পৃষ্ঠা-ভিত্তিক থেকে কন্টেইনার-ভিত্তিক তে পরিবর্তন করে।
এই গাইডের স্ক্রিনশটগুলি এই ডেমো পৃষ্ঠা থেকে নেওয়া হয়েছে।
পাত্র এবং তাদের বংশধর আবিষ্কার করুন
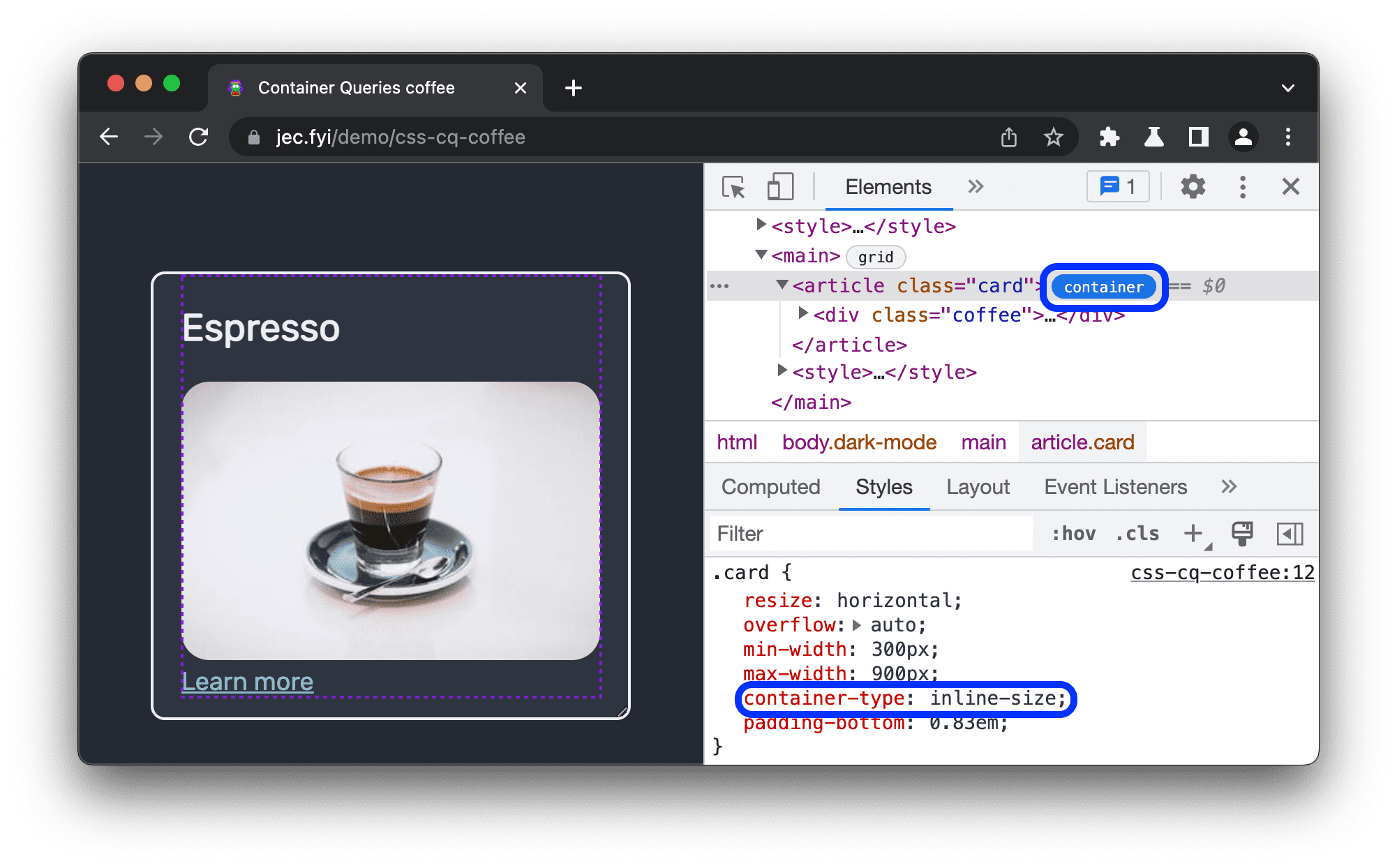
একটি ক্যোয়ারী ধারক হিসাবে সংজ্ঞায়িত প্রতিটি উপাদানের উপাদান প্যানেলে এটির পাশে একটি container ব্যাজ রয়েছে৷ ব্যাজটি ধারক এবং এর বংশধরের একটি ডটেড-লাইন ওভারলে টগল করে।
ওভারলে টগল করতে:
- DevTools খুলুন ।
- এলিমেন্টস প্যানেলে, কন্টেইনার হিসেবে সংজ্ঞায়িত এলিমেন্টের পাশে
containerব্যাজে ক্লিক করুন।

এই উদাহরণে, container-type: inline-size সম্পত্তি কন্টেইনার উপাদানকে সংজ্ঞায়িত করে। বংশধররা এর ইনলাইন মাত্রা (অনুভূমিক অক্ষ) জিজ্ঞাসা করতে পারে এবং ধারকটির প্রস্থের উপর ভিত্তি করে তাদের শৈলী পরিবর্তন করতে পারে।
কন্টেইনার প্রশ্নগুলি পরিদর্শন করুন
এলিমেন্টস প্যানেল @container ক্যোয়ারী ঘোষণাগুলি দেখায় যখন সেগুলি একটি ডিসেন্ড্যান্ট এলিমেন্টে প্রয়োগ করা হয়, অর্থাৎ, যখন কন্টেইনারটি ক্যোয়ারীটির শর্ত পূরণ করে।
এই ডেমো পৃষ্ঠায় আপনি কখন @container ঘোষণা পরিদর্শন করতে পারেন তা বোঝার জন্য, নিম্নলিখিত কোড নমুনা পরীক্ষা করুন:
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
এই উদাহরণে, যদি ধারকটির প্রস্থ নিম্নোক্ত সংখ্যক পিক্সেলের চেয়ে বেশি হয়, তাহলে সংশ্লিষ্ট শৈলীগুলি প্রযোজ্য হবে:
-
400pxএর বেশি : অনুচ্ছেদ (p) উপাদানটি একটি ব্লক হিসাবে পৃষ্ঠায় প্রদর্শিত হয় - একটি নতুন লাইনে শুরু হয় এবং পুরো প্রস্থ নেয়৷ -
600pxএর বেশি : বংশধররা শীর্ষে শিরোনাম (h1) এবং বাম দিকে চিত্র (img) সহ একটি অনুভূমিক গ্রিড বিন্যাস গ্রহণ করে৷
প্রথম @container ঘোষণা পরিদর্শন করতে:
- এলিমেন্টস প্যানেলে, কন্টেইনারের প্রস্থ
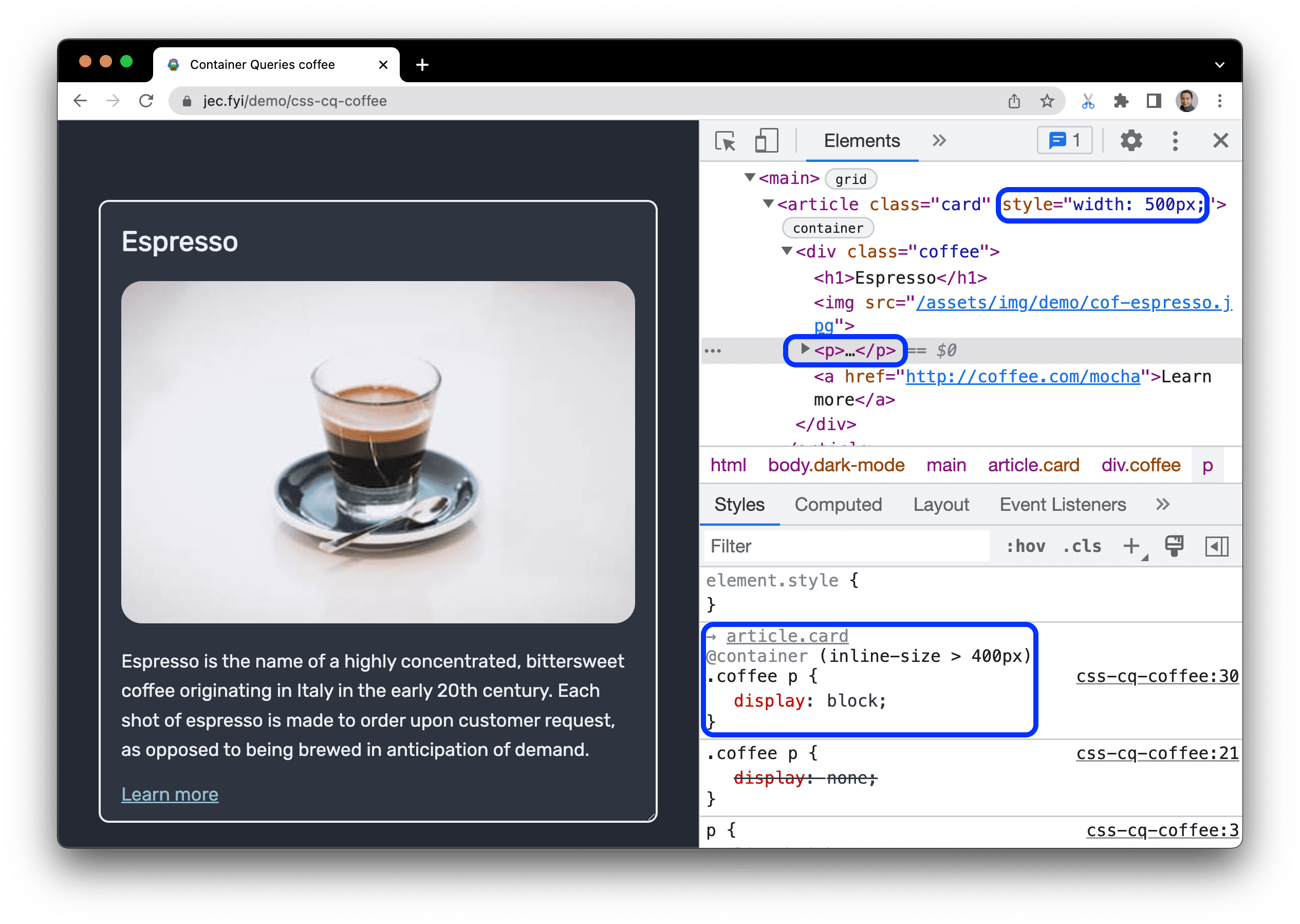
500pxএ সেট করুন।pউপাদান উপস্থিত হয়। pউপাদান নির্বাচন করুন। শৈলী ফলকে, আপনি প্যারেন্ট কন্টেইনারarticle.cardএর লিঙ্ক সহ@containerঘোষণা দেখতে পারেন।
প্রস্থ
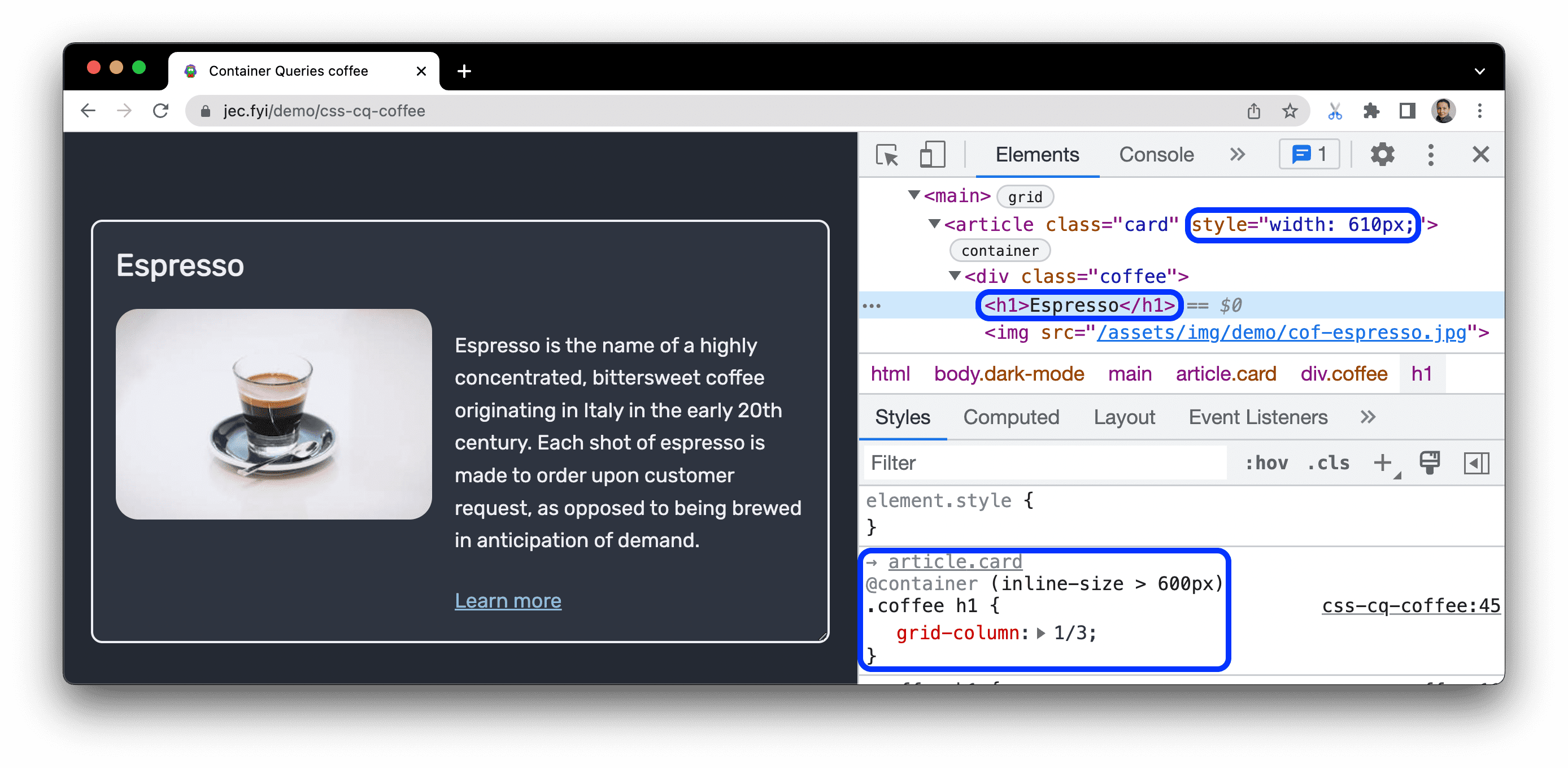
600pxএর বেশি সেট করুন, তারপর প্রভাবিত উপাদানগুলির মধ্যে যেকোনো একটি নির্বাচন করুন। একটি অনুভূমিক বিন্যাস বাস্তবায়ন@containerঘোষণাগুলি পর্যবেক্ষণ করুন৷
ধারক উপাদান খুঁজুন
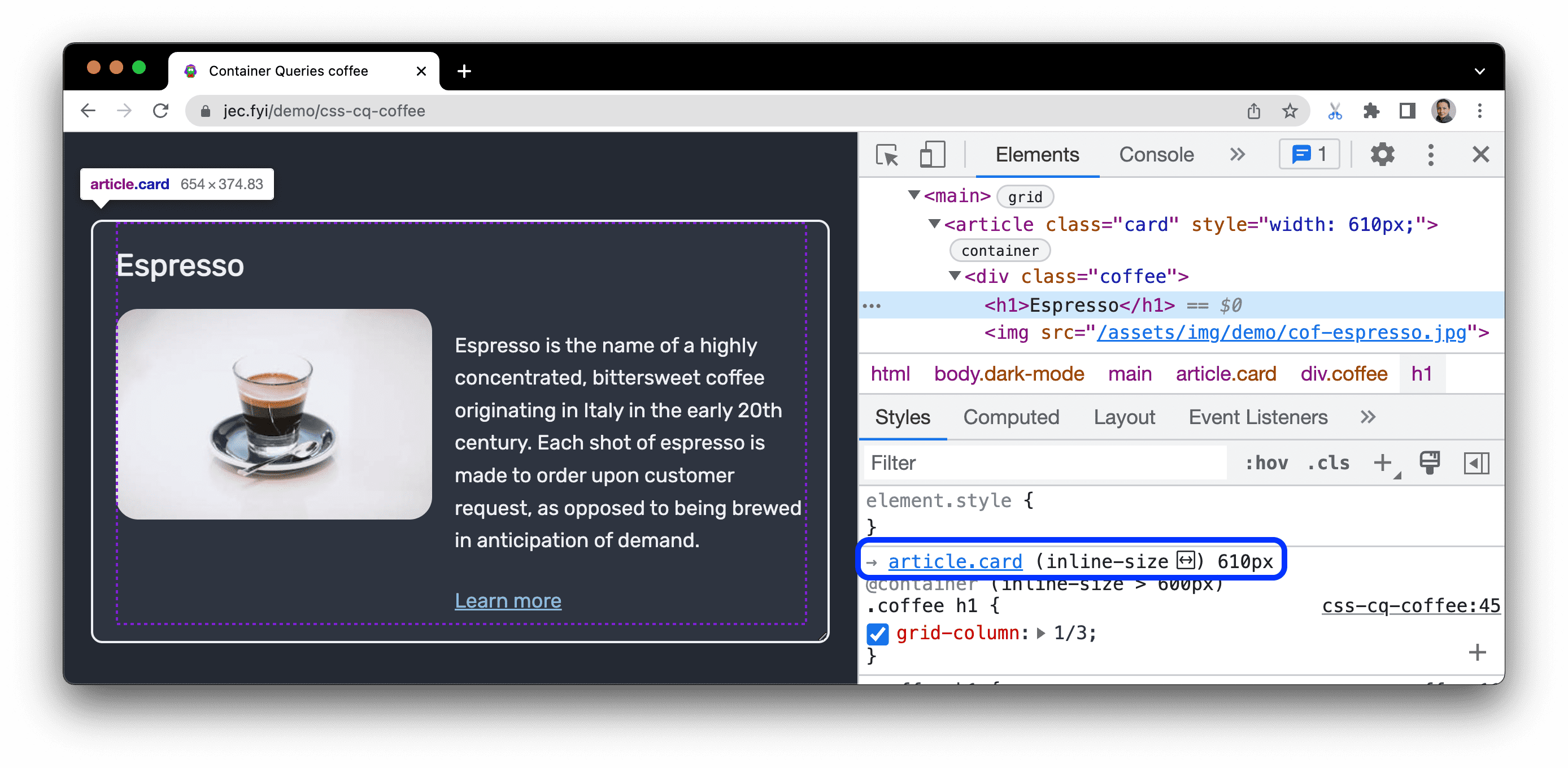
একটি কন্টেইনার উপাদান খুঁজে পেতে এবং নির্বাচন করতে যার কারণে ক্যোয়ারী কার্যকর হয়েছে, @container ঘোষণার উপরে থাকা উপাদানের নামটিতে ক্লিক করুন।

হোভার করা হলে, নামটি এলিমেন্টস প্যানেলে উপাদানটির একটি লিঙ্কে পরিণত হয় এবং শৈলী প্যানে জিজ্ঞাসা করা সম্পত্তি এবং এর বর্তমান মান প্রদর্শন করে।
কন্টেইনার প্রশ্নগুলি সংশোধন করুন
একটি ক্যোয়ারী ডিবাগ করতে, আপনি CSS দেখুন এবং পরিবর্তন করুন- এ বর্ণিত শৈলী ফলকে অন্য যেকোনো CSS ঘোষণা হিসাবে পরিবর্তন করতে পারেন।
এই উদাহরণে, ধারকটির প্রস্থ হল 500px । অনুচ্ছেদ ( p ) উপাদানটি পৃষ্ঠায় উপস্থিত হয়।
-
pউপাদান নির্বাচন করুন। শৈলী ফলকে. আপনি@container (inline-size > 400px)ঘোষণা দেখতে পারেন। -
inline-size400pxথেকে520pxএ পরিবর্তন করুন। - অনুচ্ছেদ (
p) উপাদানটি পৃষ্ঠা থেকে অদৃশ্য হয়ে গেছে কারণ এটি প্রশ্নের মানদণ্ড পূরণ করেনি৷



