이 가이드에서는 Chrome DevTools의 요소 패널에서 CSS 컨테이너 쿼리를 검사하고 디버그하는 방법을 보여줍니다.
CSS 컨테이너 쿼리를 사용하면 상위 컨테이너 속성을 기반으로 요소의 스타일을 조작할 수 있습니다. 이 기능은 반응형 웹 디자인의 개념을 페이지 기반에서 컨테이너 기반으로 전환합니다.
이 가이드의 스크린샷은 이 데모 페이지에서 가져온 것입니다.
컨테이너 및 그 하위 요소 탐색
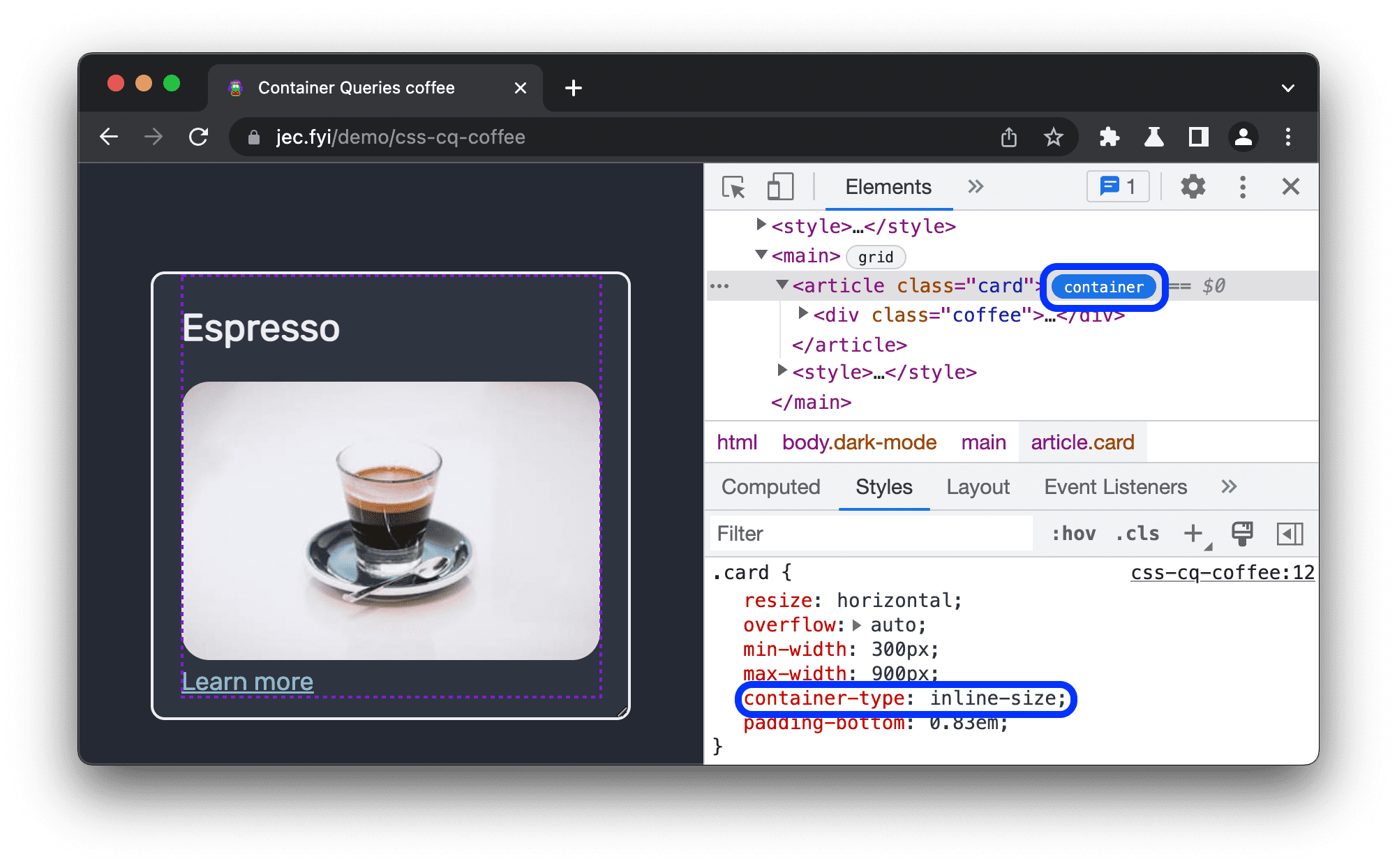
쿼리 컨테이너로 정의된 모든 요소에는 요소 패널 옆에 container 배지가 있습니다. 배지는 컨테이너와 그 하위 요소의 점선 오버레이를 전환합니다.
오버레이를 전환하려면 다음 단계를 따르세요.
- DevTools를 엽니다.
- 요소 패널에서 컨테이너로 정의된 요소 옆에 있는
container배지를 클릭합니다.

이 예에서 container-type: inline-size 속성은 컨테이너 요소를 정의합니다. 하위 요소는 인라인 크기 (가로축)를 쿼리하고 컨테이너의 너비에 따라 스타일을 변경할 수 있습니다.
컨테이너 쿼리 검사
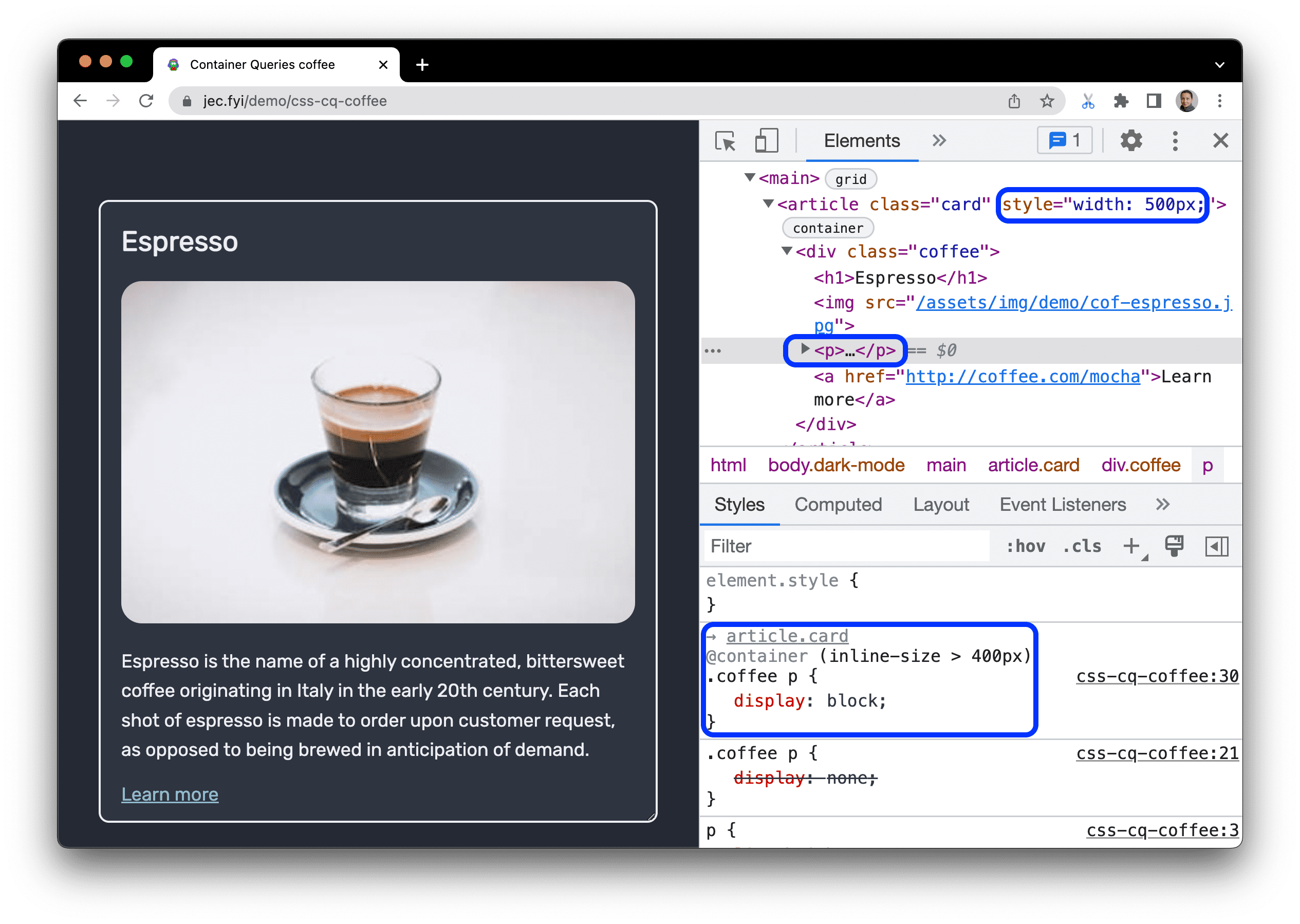
요소 패널에는 하위 요소에 적용될 때, 즉 컨테이너가 쿼리의 조건을 충족할 때 @container 쿼리 선언이 표시됩니다.
이 데모 페이지에서 @container 선언을 검사할 수 있는 시기를 알아보려면 다음 코드 샘플을 살펴보세요.
@container (inline-size > 400px) {
.coffee p {
display: block;
}
}
@container (inline-size > 600px) {
.coffee {
display: grid;
grid-template-columns: 280px auto;
}
.coffee h1 {
grid-column: 1/3;
}
.coffee img {
grid-row: 2/4;
}
이 예에서 컨테이너의 너비가 다음 픽셀 수를 초과하면 해당 스타일이 적용됩니다.
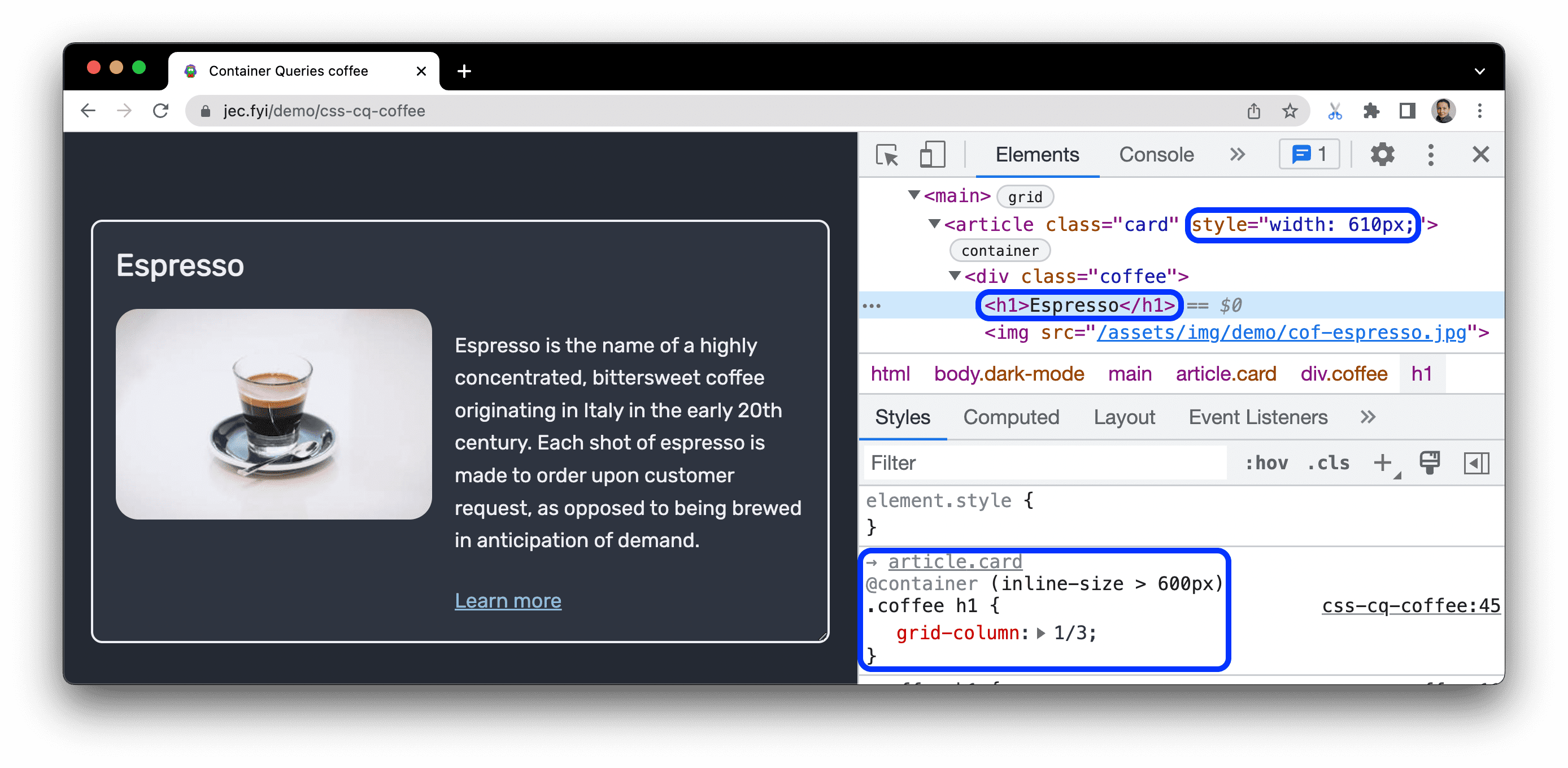
400px보다 많음: 단락 (p) 요소가 페이지에 블록으로 표시됩니다. 새 줄에서 시작하고 전체 너비를 차지합니다.600px보다 많음: 하위 요소는 제목 (h1)이 상단에 있고 이미지 (img)가 왼쪽에 있는 가로 그리드 레이아웃을 채택합니다.
첫 번째 @container 선언을 검사하려면 다음 단계를 따르세요.
- 요소 패널에서 컨테이너의 너비를
500px로 설정합니다.p요소가 표시됩니다. p요소를 선택합니다. 스타일 창에는 상위 컨테이너article.card링크와 함께@container선언이 표시됩니다.
너비를
600px보다 크게 설정한 다음 영향을 받는 요소를 선택합니다. 가로 레이아웃을 구현하는@container선언을 확인합니다.
컨테이너 요소 찾기
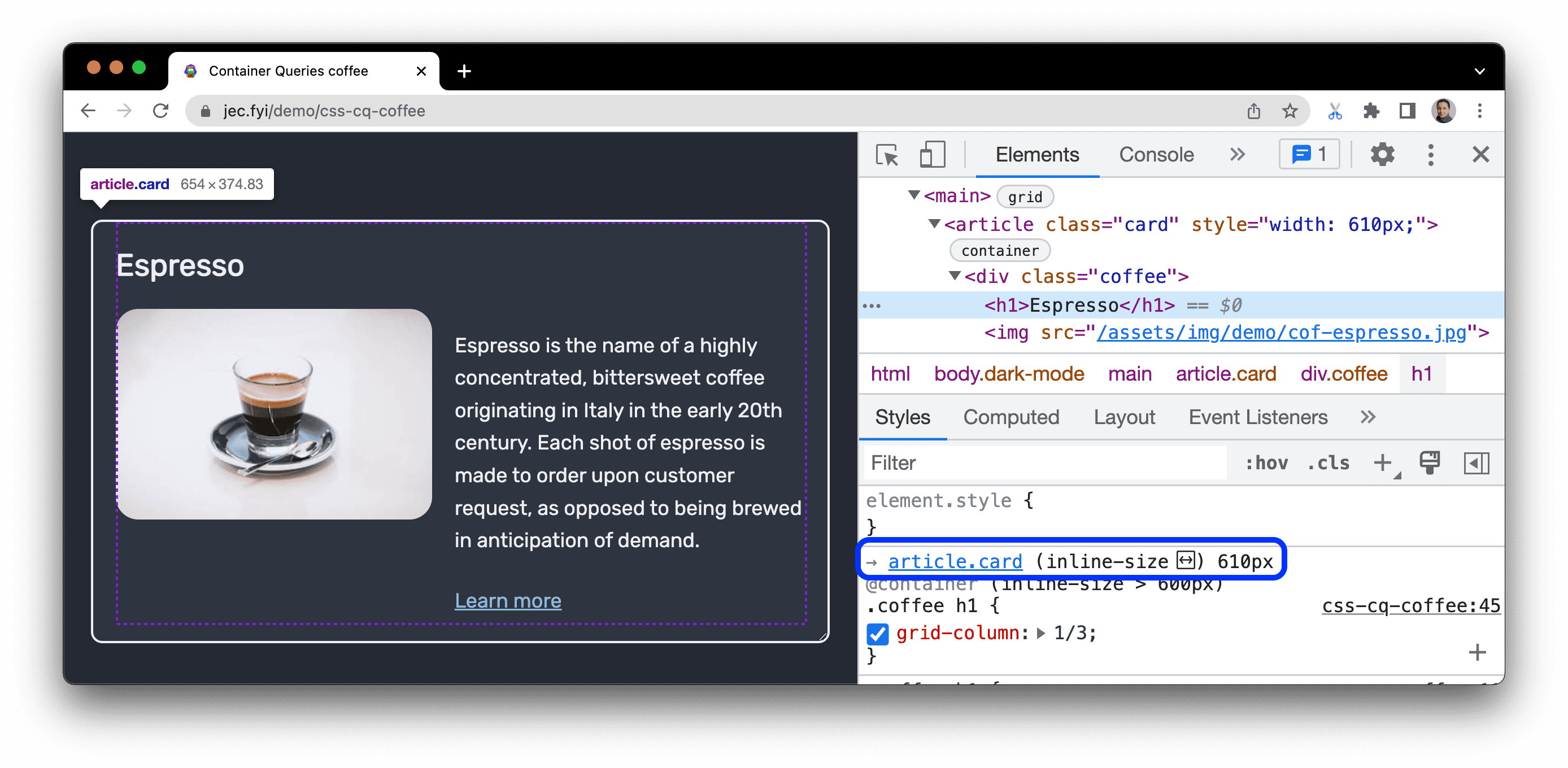
쿼리가 적용된 컨테이너 요소를 찾아 선택하려면 @container 선언 위의 요소 이름 위로 마우스를 가져가 클릭합니다.

마우스를 가져가면 이름이 요소 패널의 요소 링크로 바뀌고 스타일 창에 쿼리된 속성과 현재 값이 표시됩니다.
컨테이너 쿼리 수정
쿼리를 디버그하려면 CSS 보기 및 변경에 설명된 대로 스타일 창에서 다른 CSS 선언과 같이 수정하면 됩니다.
이 예시에서 컨테이너의 너비는 500px입니다. 페이지에 단락 (p) 요소가 표시됩니다.
p요소를 선택합니다. 스타일 창에서@container (inline-size > 400px)선언을 볼 수 있습니다.inline-size를400px에서520px로 변경합니다.- 문단 (
p) 요소가 검색 기준을 충족하지 않아 페이지에서 사라집니다.



