이 가이드에서는 페이지에서 flexbox 요소를 찾고 요소 패널에서 flexbox 레이아웃을 검사하고 수정하는 방법을 설명합니다.
이 도움말에 표시된 스크린샷은 Flexbox로 텍스트 요소 가운데 정렬 웹페이지에서 가져온 것입니다.
CSS Flexbox 알아보기
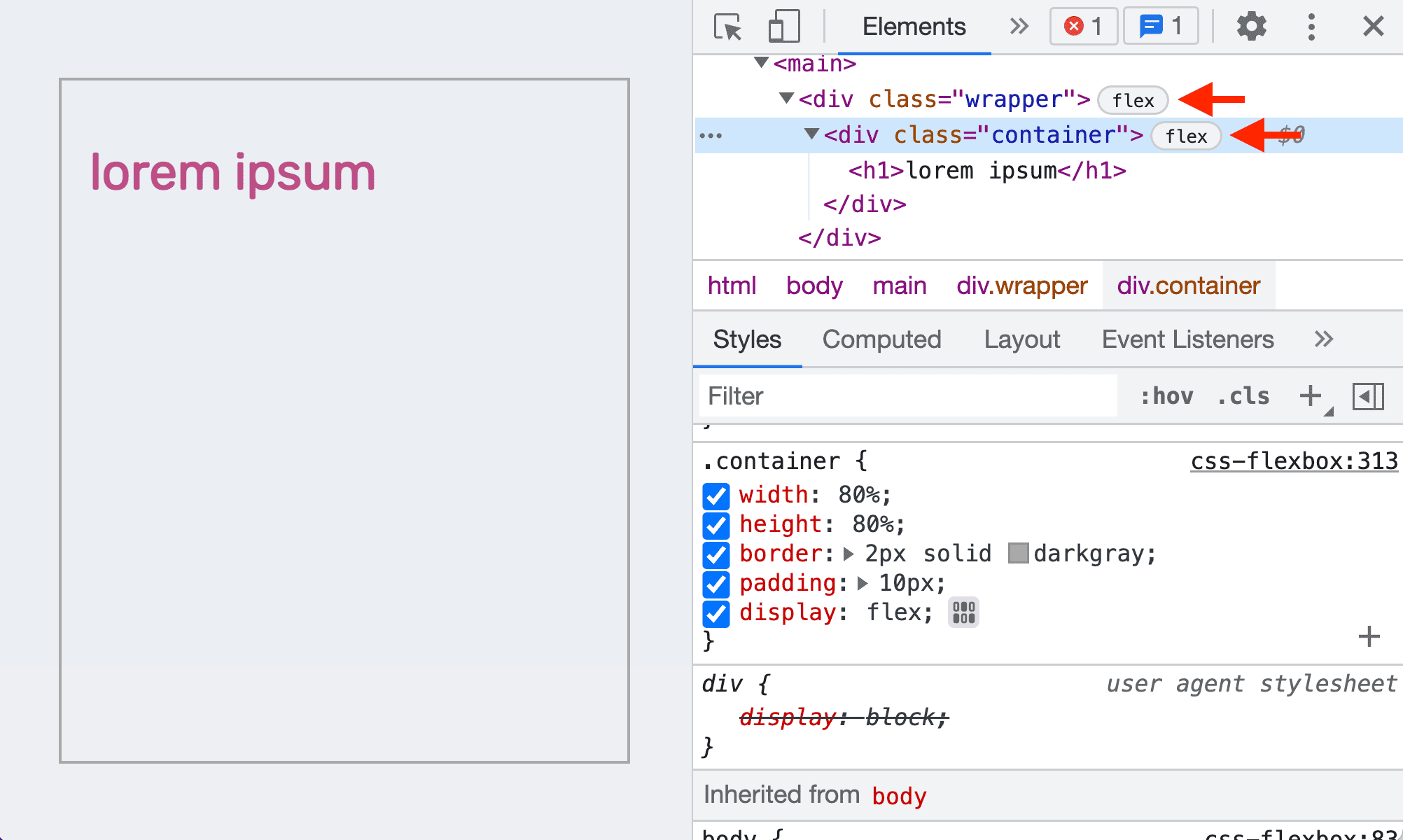
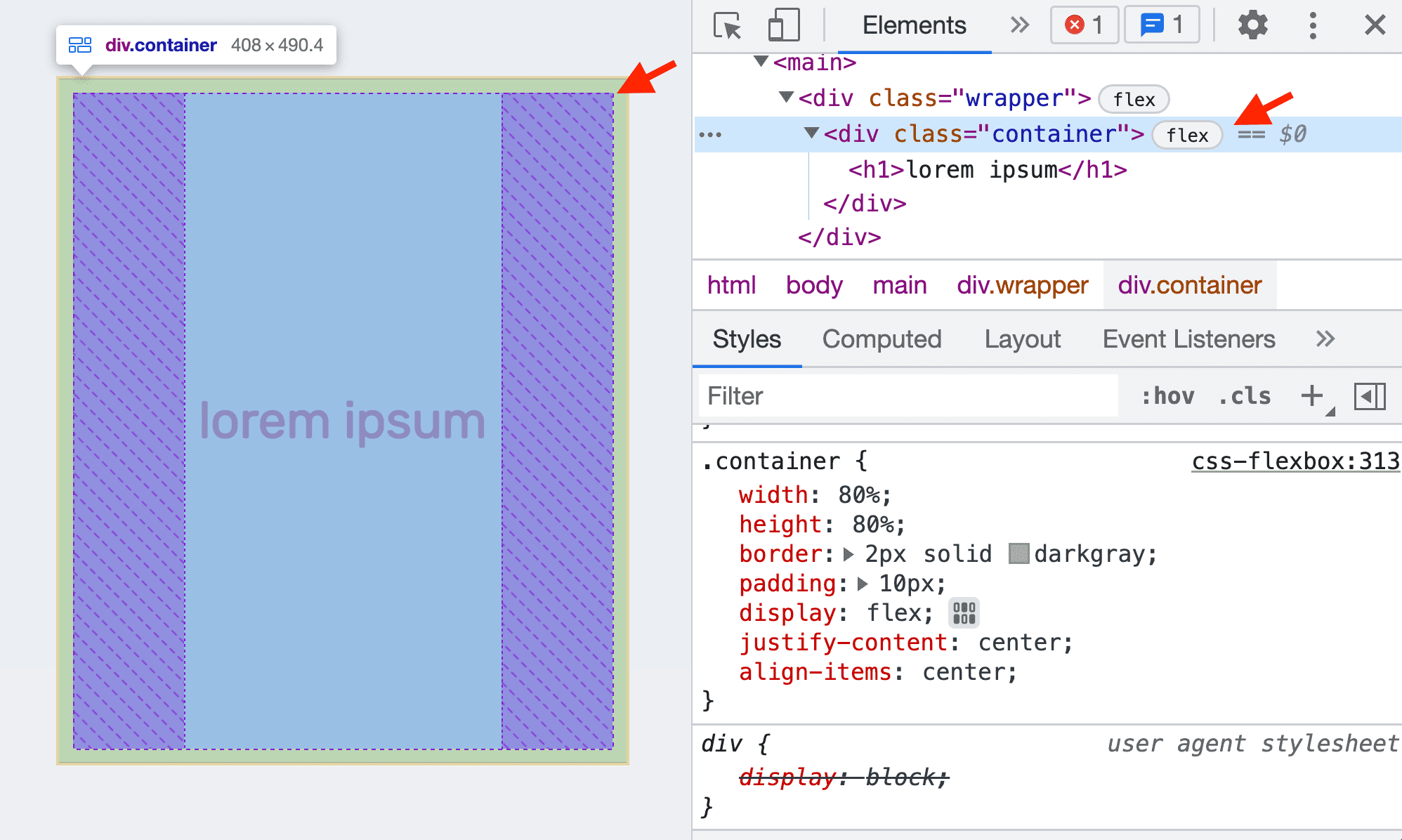
페이지의 HTML 요소에 display: flex 또는 display: inline-flex가 적용된 경우 요소 패널에 요소 옆에 flex 배지가 표시됩니다.

flexbox 편집기로 레이아웃 수정
플렉스박스 편집기를 사용하여 플렉스박스 레이아웃을 시각적으로 수정할 수 있습니다. 예를 들어 다음과 같이 이 데모 페이지의 텍스트 <h1>를 컨테이너 <div class="container"> 내에 가운데로 배치할 수 있습니다.
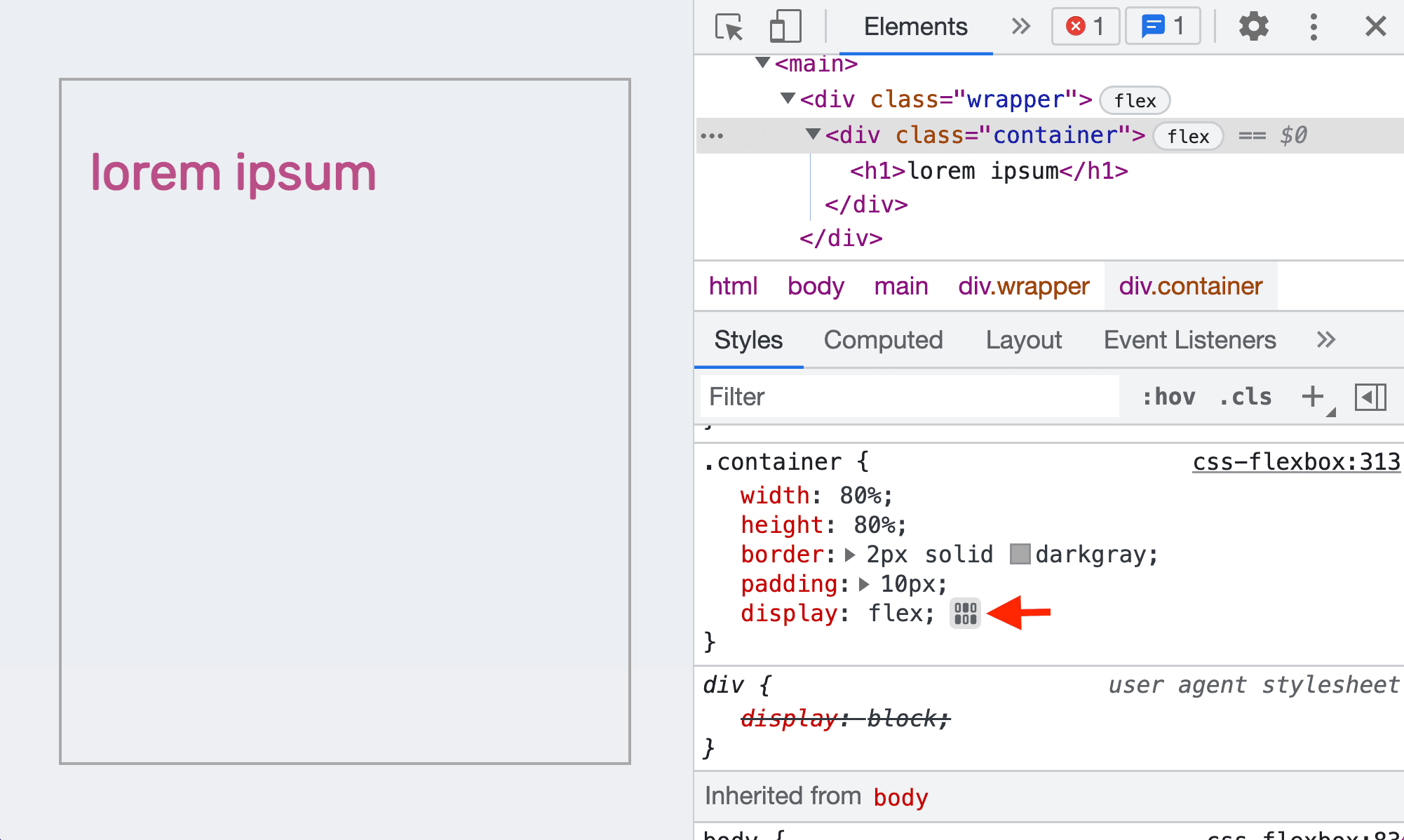
- 컨테이너 요소를 검사합니다.
- 스타일 창에서
display: flex선언 옆에 플렉스박스 편집기 버튼이 표시됩니다.
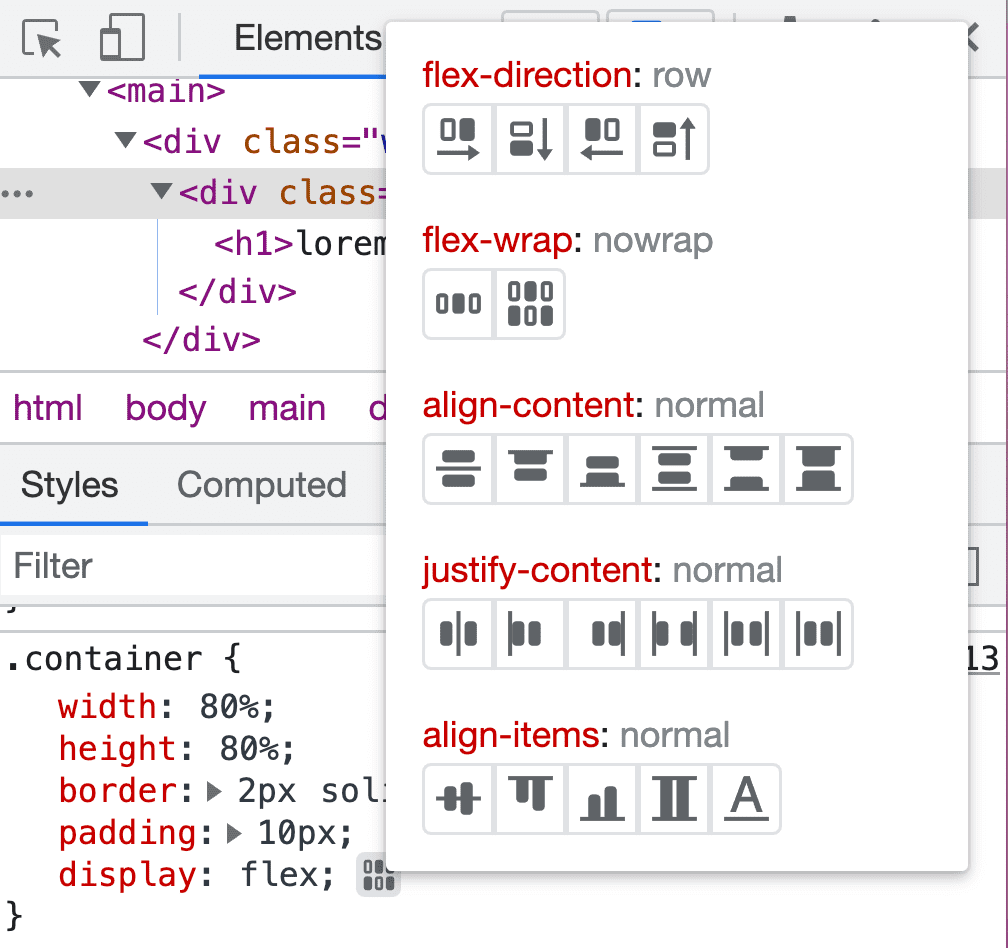
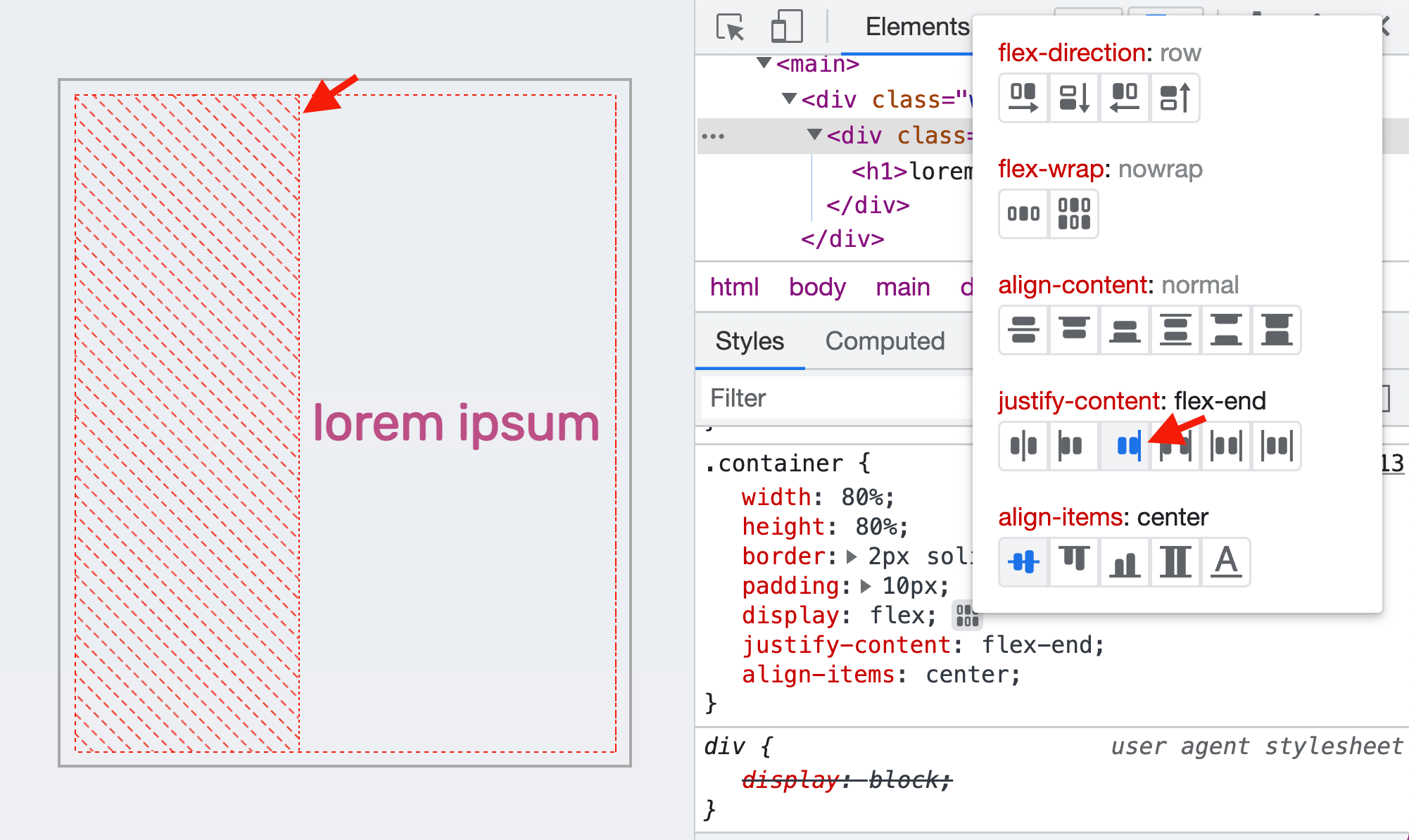
- 이 아이콘을 클릭하여 플렉스박스 편집기를 엽니다. 편집기에 flexbox 속성 목록이 표시됩니다. 각 속성의 값 옵션은 아이콘 버튼으로 표시됩니다.

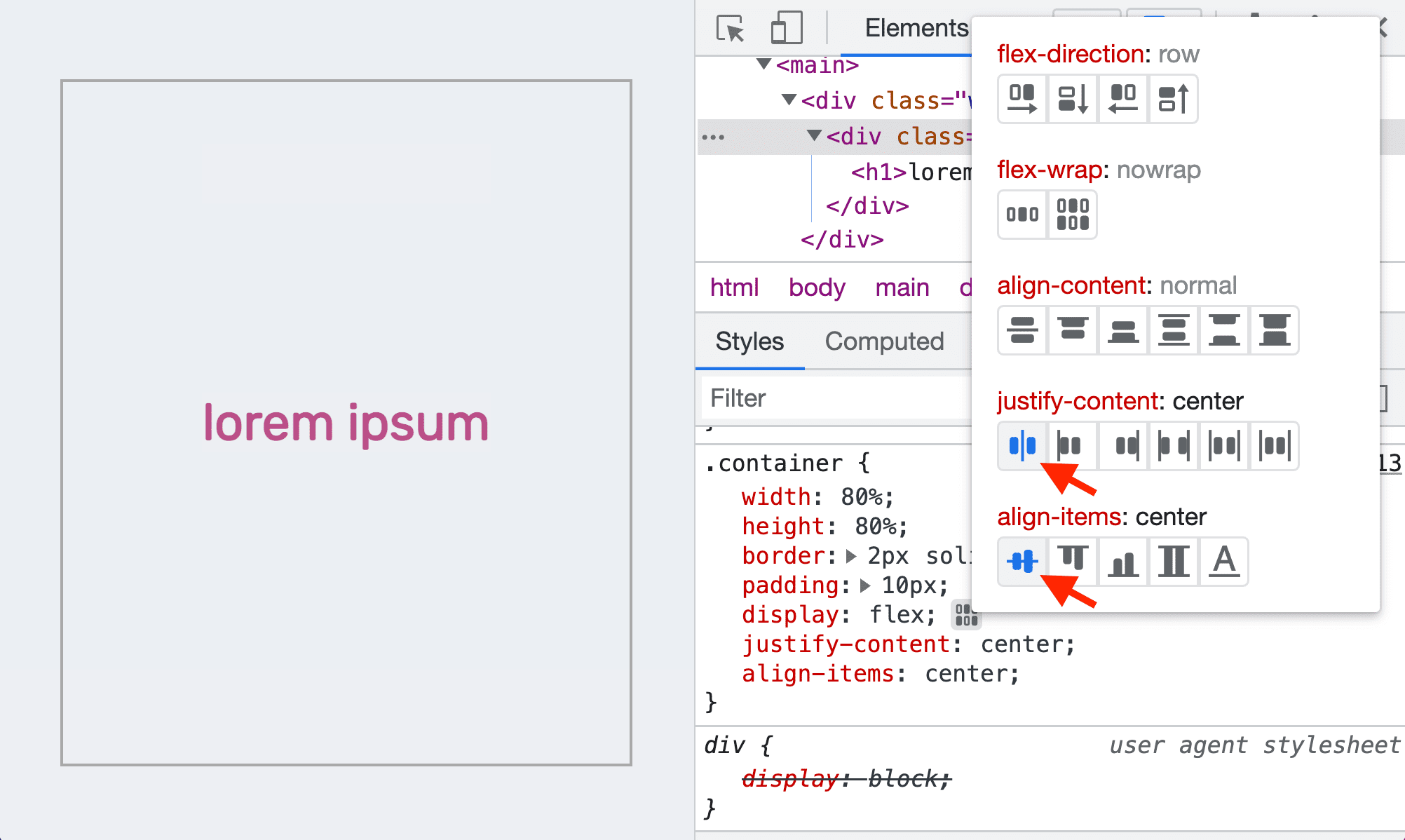
- 텍스트를 화면 중앙에 배치하려면
justify-content: center및align-items: center버튼을 클릭합니다.
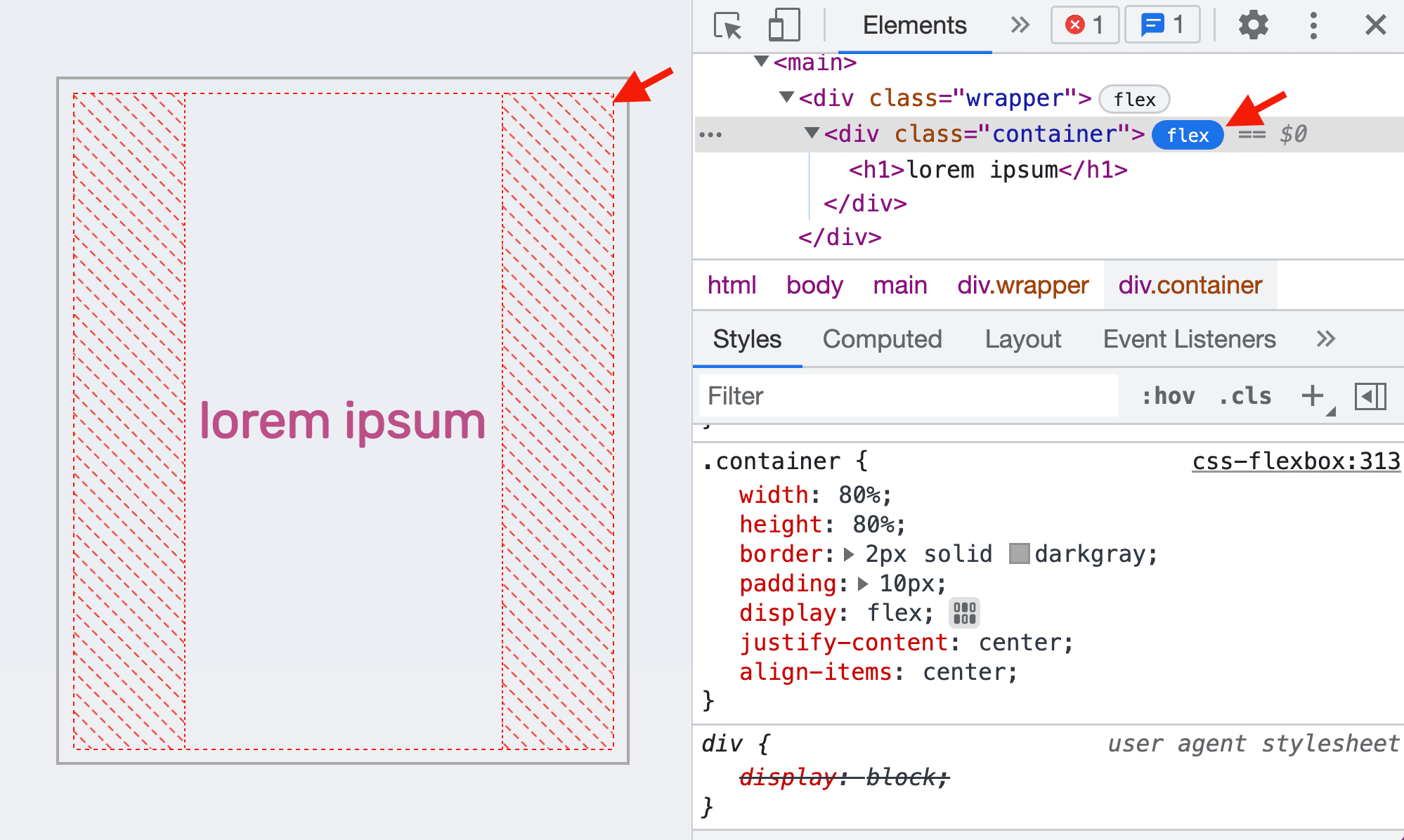
- 이제 텍스트가 가운데에 표시됩니다. 스타일 창에
justify-content: center및align-items: center선언이 추가된 것을 볼 수 있습니다.
Flexbox 레이아웃 검사
요소 패널에서 flexbox 요소 위로 마우스를 가져가면 레이아웃이 시각화됩니다. 오버레이는 콘텐츠와 항목의 위치를 보여주기 위해 점선으로 배치된 요소 위에 표시됩니다.

또는 배지를 클릭하여 플렉스박스 오버레이의 표시를 전환할 수 있습니다.

값을 justify-content: flex-end로 변경해 보세요. 이에 따라 오버레이가 변경됩니다.

플렉스 편집기의 아이콘은 컨텍스트를 인식합니다. 레이아웃 방향에 따라 변경됩니다. 예를 들어 flex-direction를 column로 변경하면 flex 편집기의 아이콘이 그에 따라 회전됩니다. 오버레이도 즉시 업데이트됩니다.
Flexbox 오버레이 색상 조정
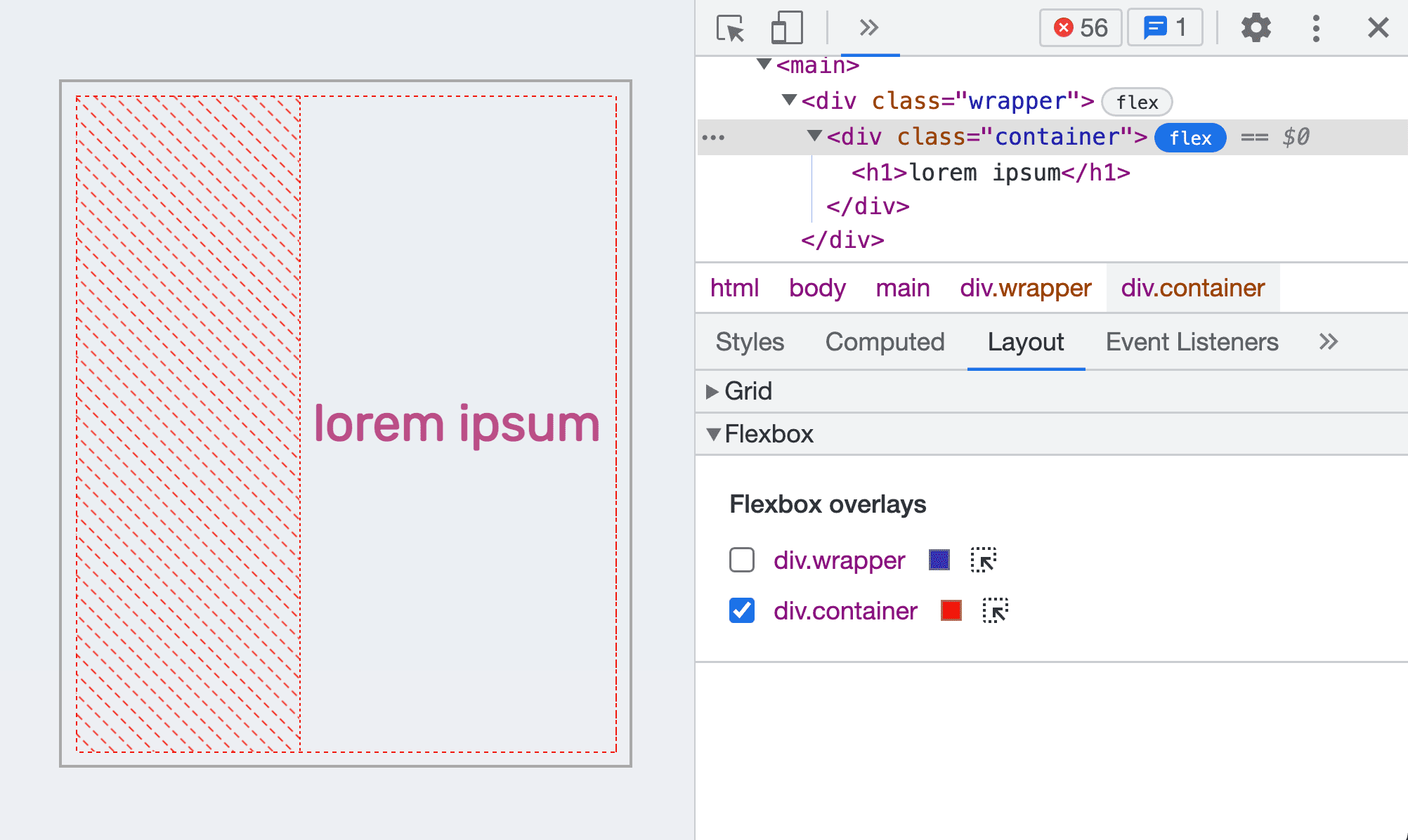
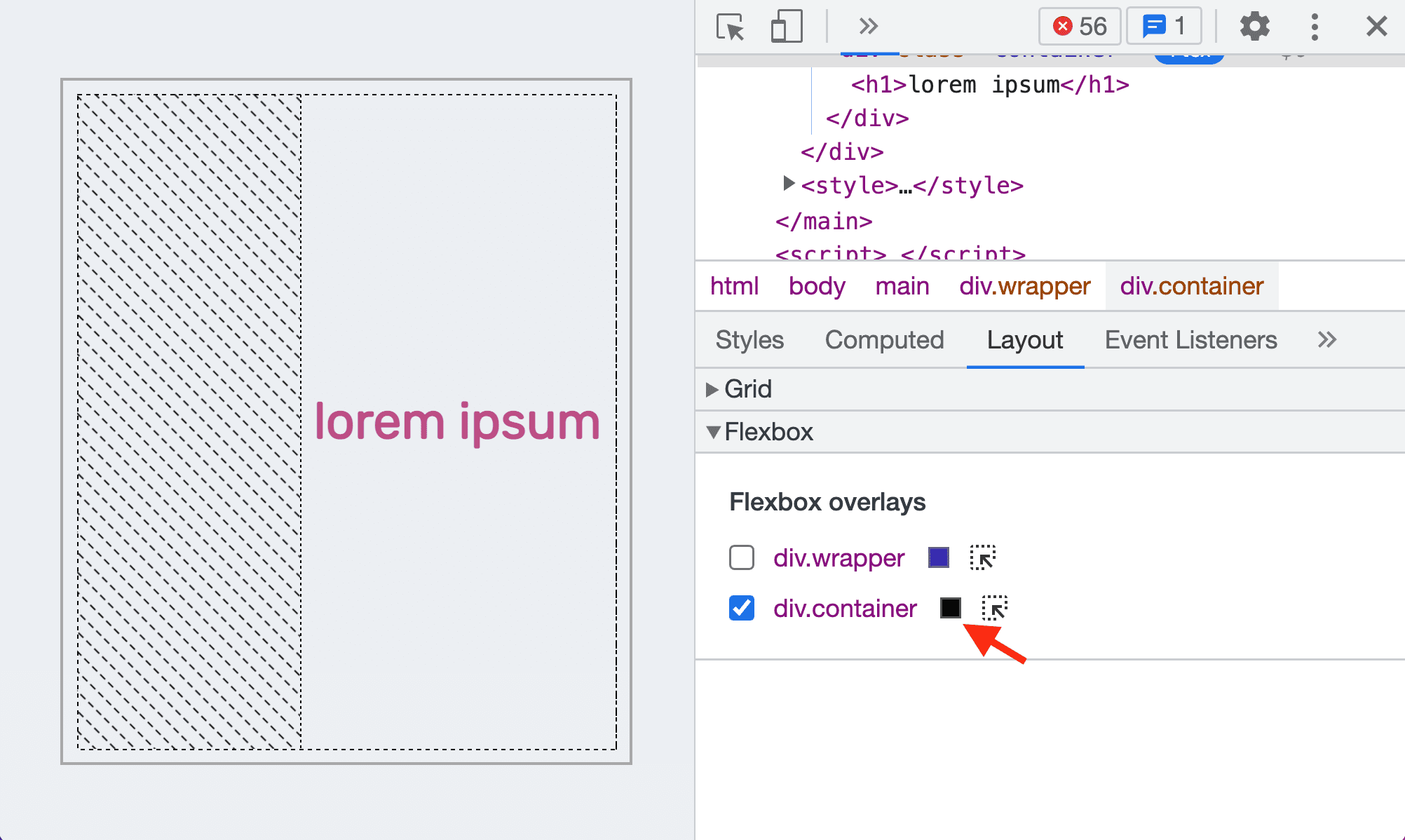
레이아웃 창을 열고 플렉스박스 섹션으로 아래로 스크롤합니다. 여기에서 페이지의 모든 Flexbox 요소를 확인할 수 있습니다.

각 플렉스박스 요소 옆에 있는 체크박스로 오버레이를 전환할 수 있습니다. DOM 트리에서 badge를 클릭하는 것과 같습니다.
그 외에도 오버레이 옆에 있는 색상 아이콘을 클릭하여 오버레이의 색상을 변경할 수 있습니다. 예를 들어 container 오버레이의 색상이 검은색으로 변경됩니다.

DOM 트리에서 flexbox 요소로 이동하려면 요소 옆에 있는 선택기 아이콘을 클릭하면 됩니다.


