Hướng dẫn này cho bạn biết cách khám phá các phần tử flexbox trên một trang, cũng như kiểm tra và sửa đổi bố cục flexbox trong bảng điều khiển Elements (Phần tử).
Ảnh chụp màn hình xuất hiện trong bài viết này là từ trang web này: Đặt thành phần văn bản vào giữa bằng Flexbox.
Khám phá hộp flex CSS
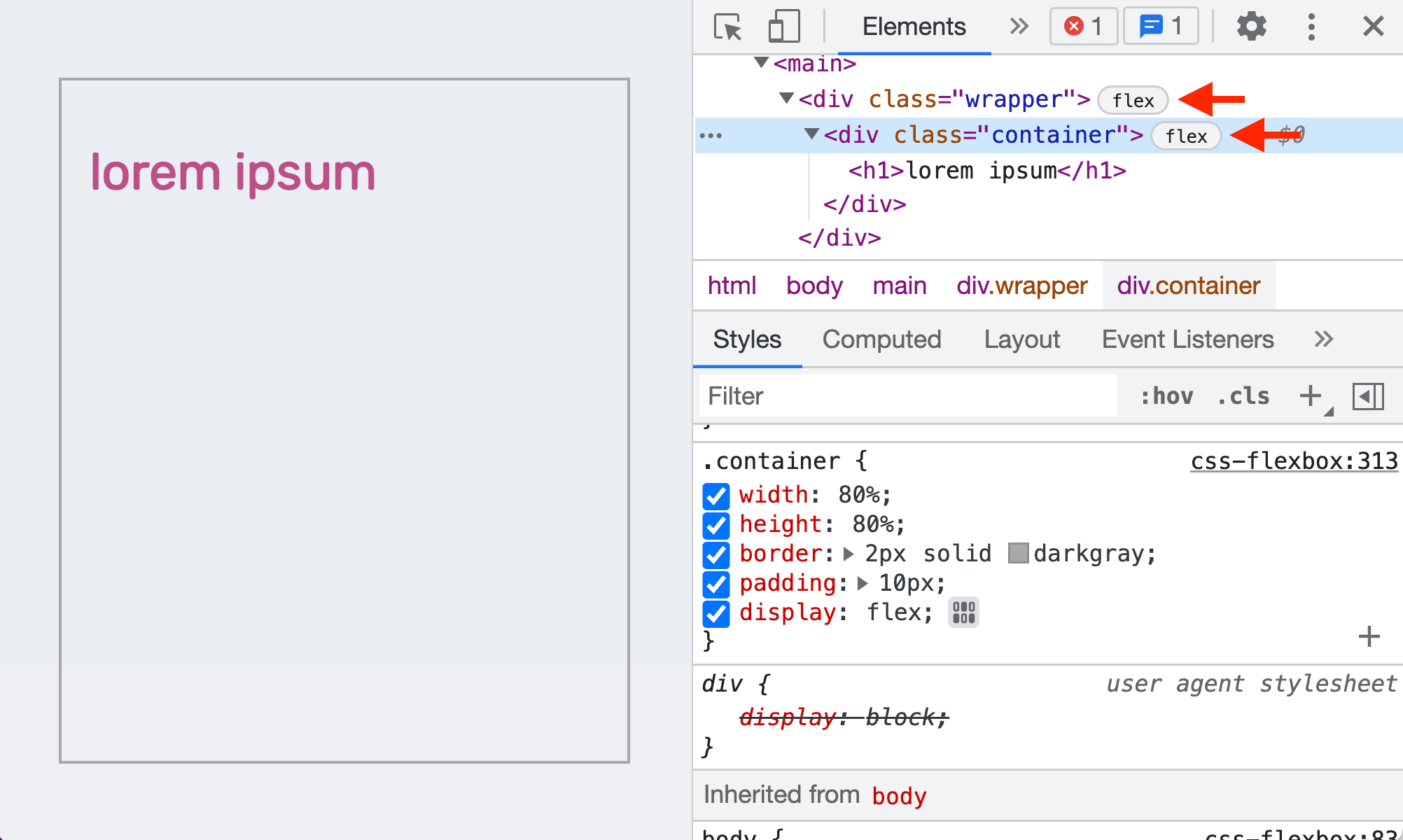
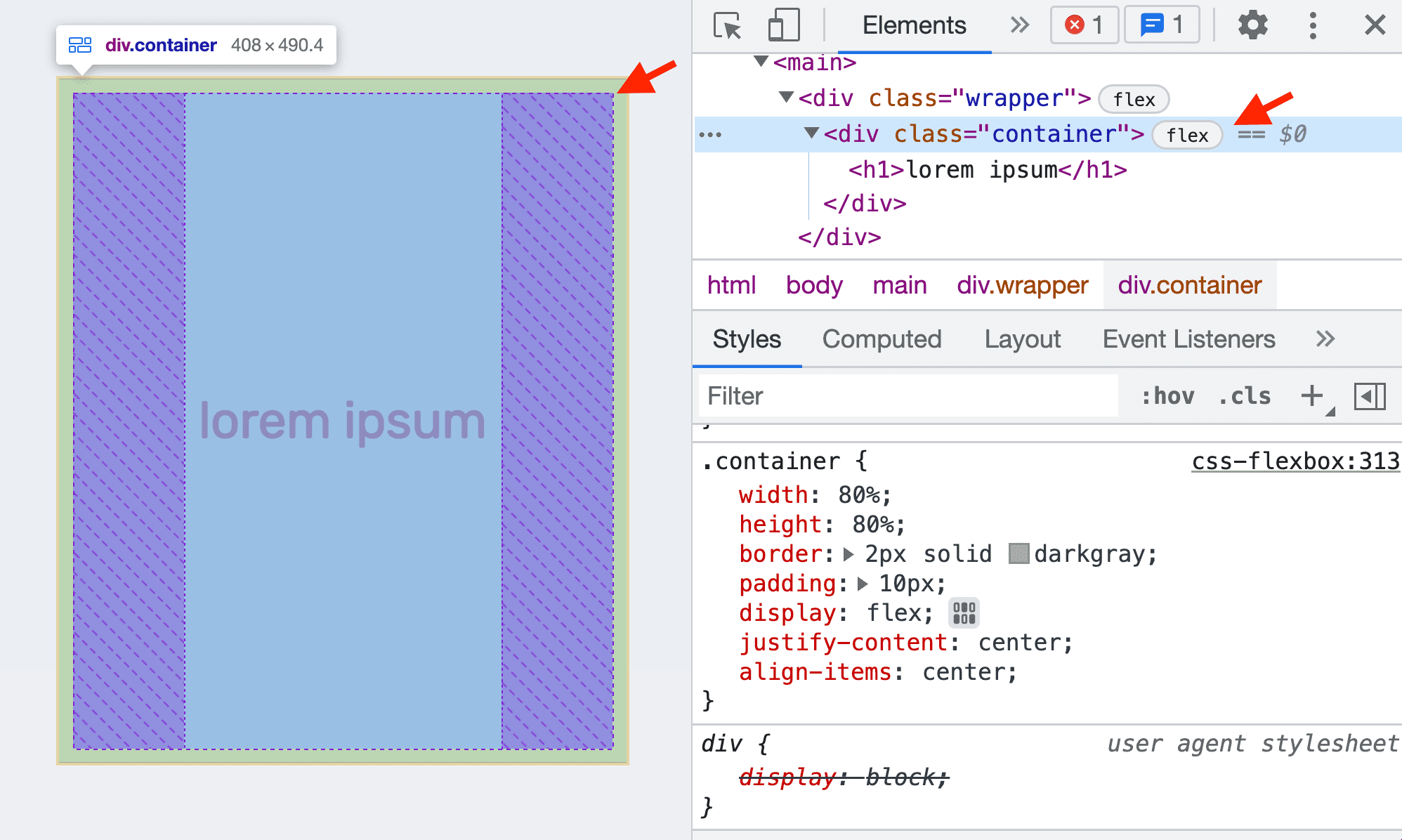
Khi một phần tử HTML trên trang của bạn được áp dụng display: flex hoặc display: inline-flex, bạn có thể thấy huy hiệu flex bên cạnh phần tử đó trong bảng điều khiển Phần tử.

Sửa đổi bố cục bằng trình chỉnh sửa flexbox
Bạn có thể sửa đổi bố cục flexbox một cách trực quan bằng trình chỉnh sửa flexbox. Ví dụ: sau đây là cách bạn có thể căn giữa văn bản <h1> của trang minh hoạ này trong vùng chứa <div class="container">.
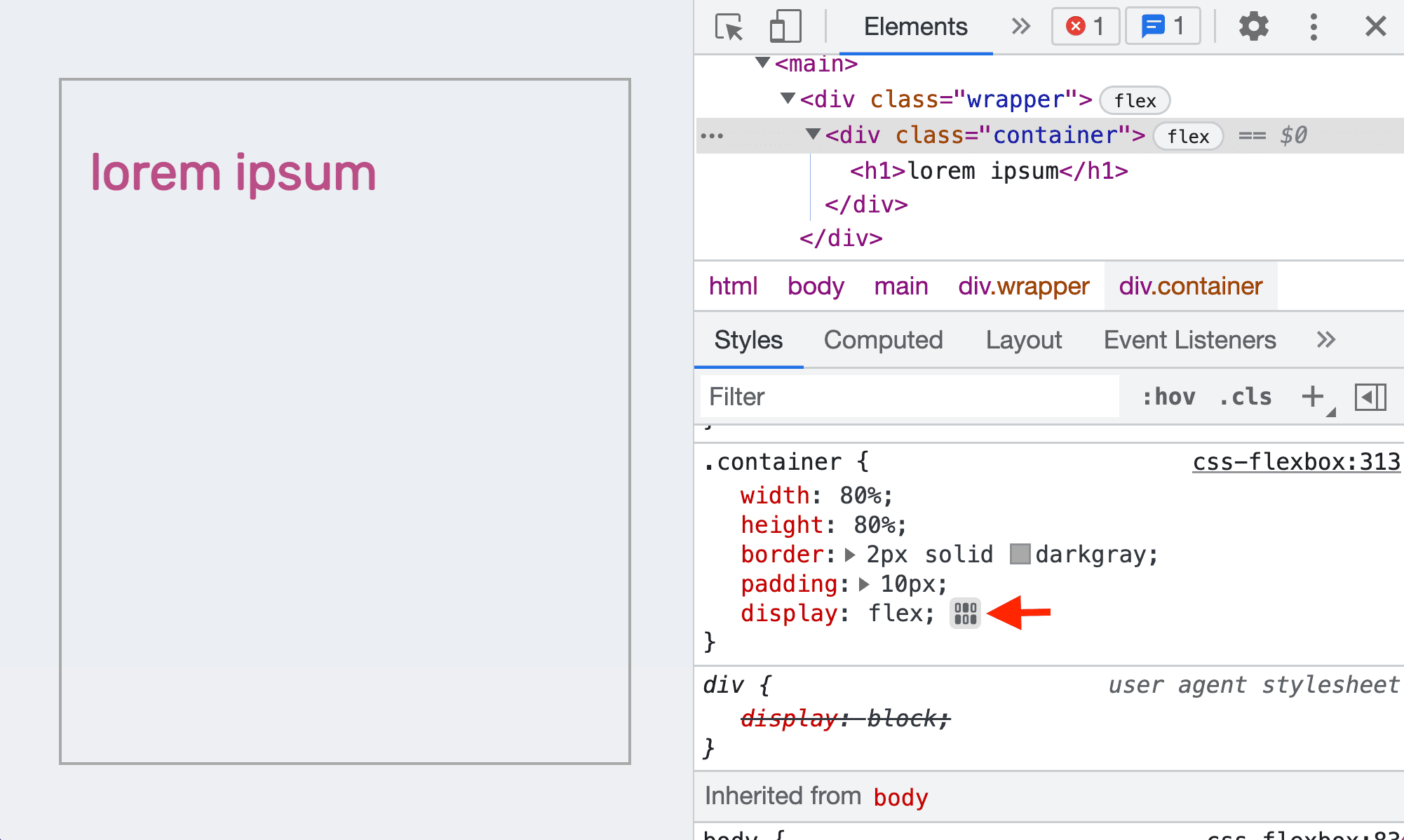
- Kiểm tra phần tử vùng chứa.
- Trong ngăn Styles (Kiểu), bạn có thể thấy nút flexbox editor (trình chỉnh sửa flexbox) bên cạnh phần khai báo
display: flex.
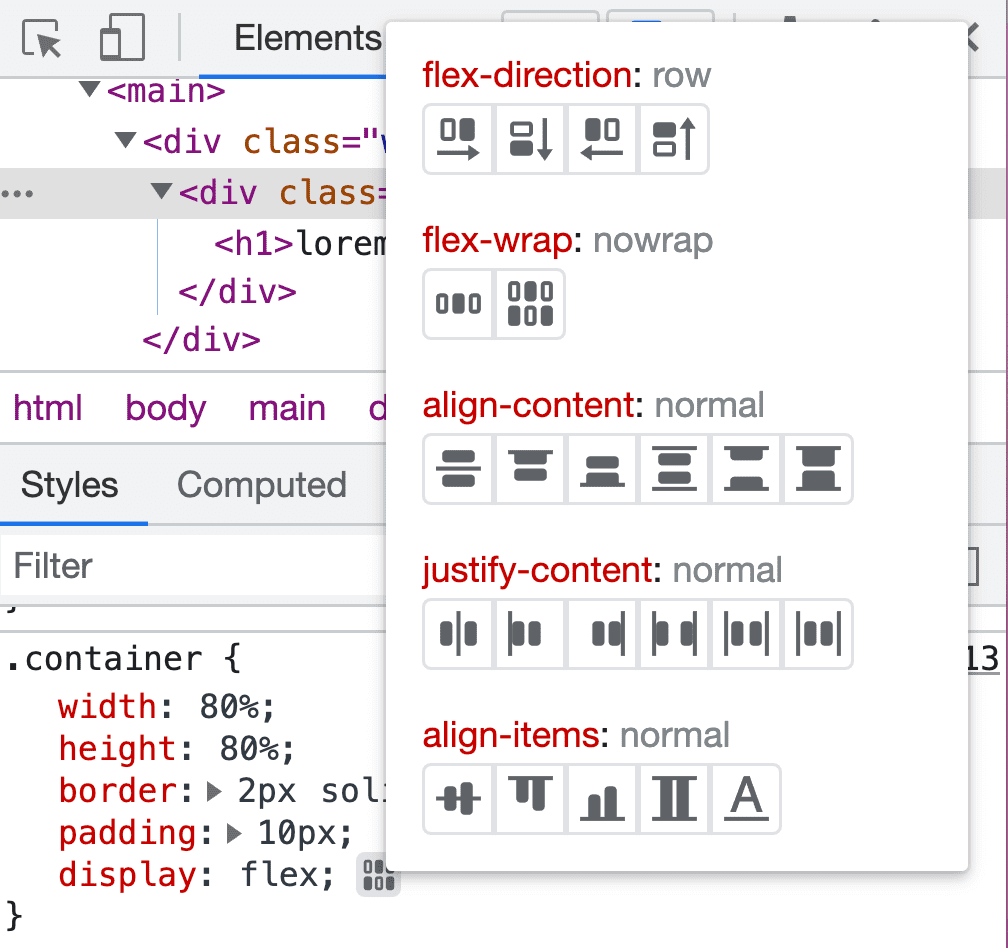
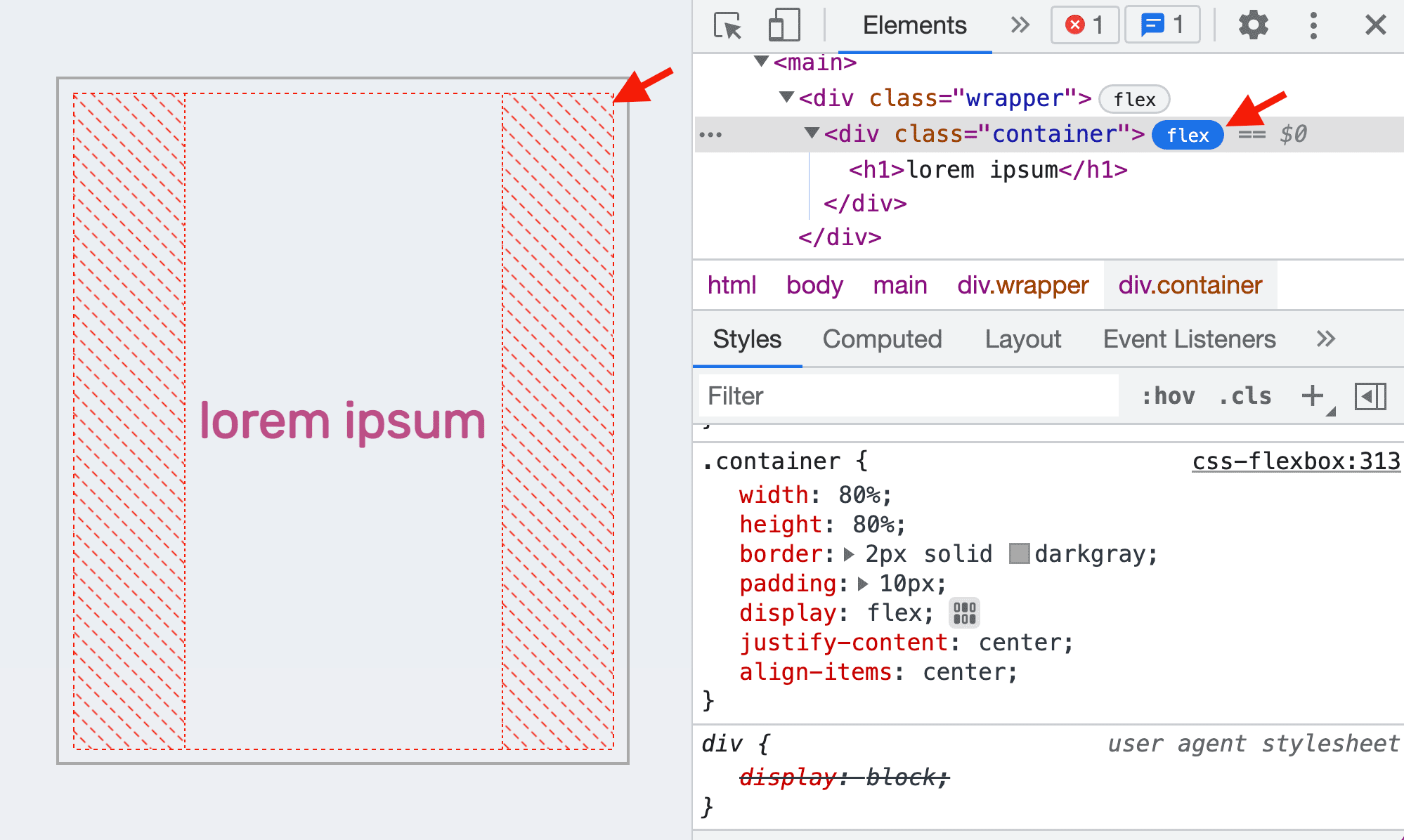
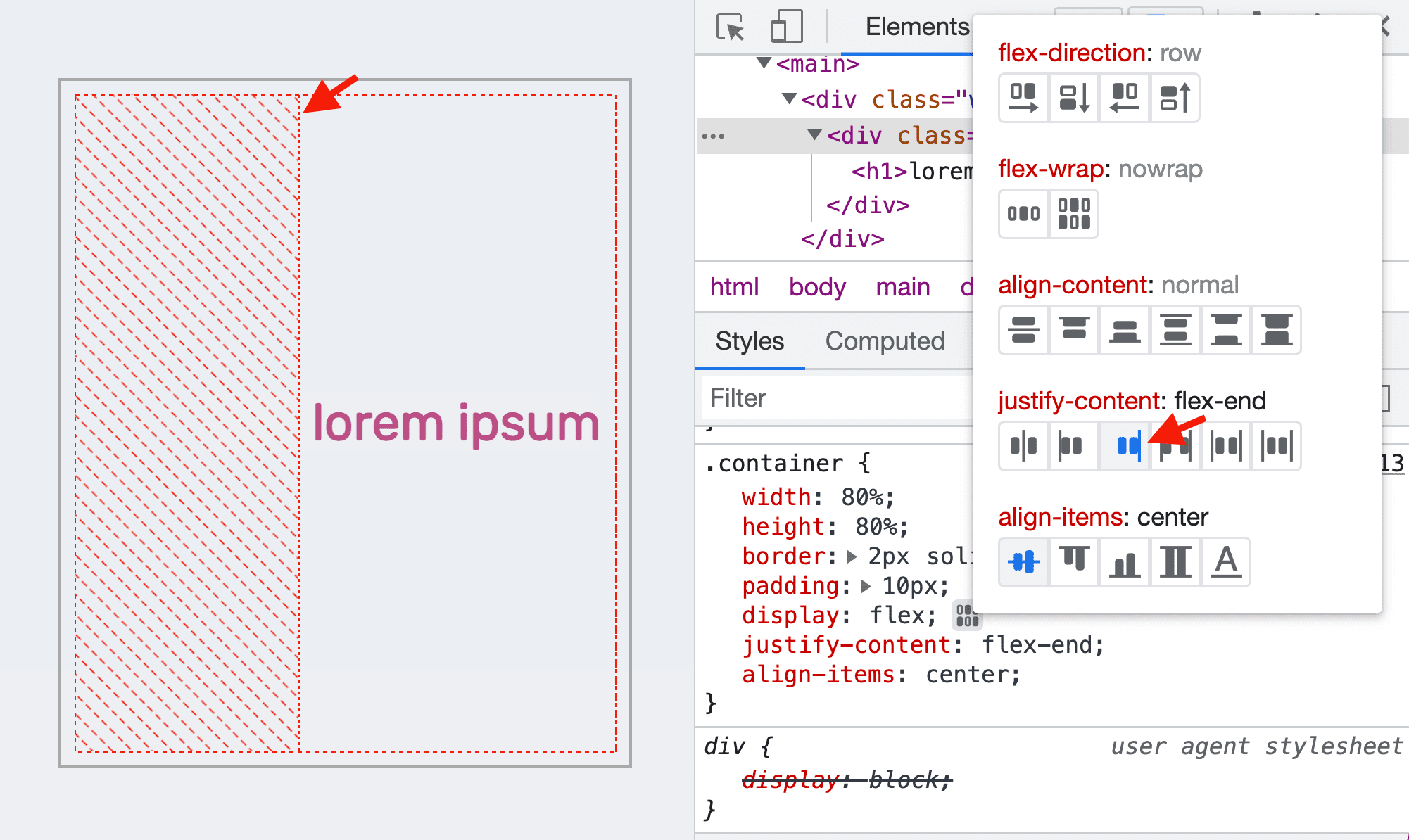
- Nhấp vào đó để mở trình chỉnh sửa flexbox. Trình chỉnh sửa sẽ hiển thị danh sách các thuộc tính flexbox. Các tuỳ chọn giá trị của mỗi thuộc tính được hiển thị dưới dạng các nút biểu tượng.

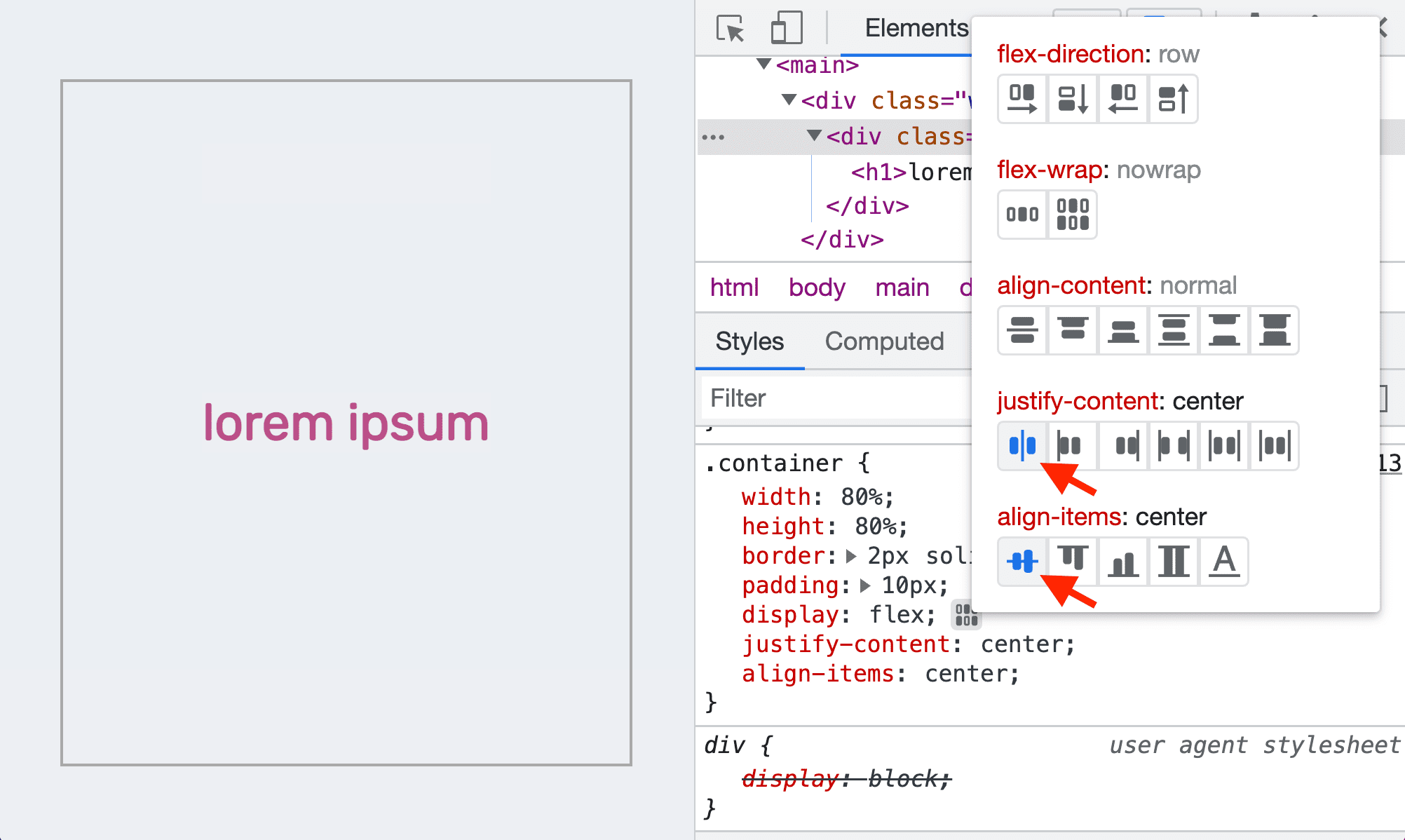
- Để căn giữa văn bản trên màn hình, bạn có thể nhấp vào các nút
justify-content: centervàalign-items: center.
- Văn bản hiện đã được căn giữa. Lưu ý rằng các phần khai báo
justify-content: centervàalign-items: centerđược thêm vào ngăn Styles (Kiểu).
Kiểm tra bố cục flexbox
Bạn có thể di chuột qua phần tử flexbox trong bảng điều khiển Elements (Phần tử) để xem bố cục. Lớp phủ xuất hiện trên phần tử, được bố trí bằng các đường chấm để cho biết vị trí của nội dung và các mục.

Ngoài ra, bạn có thể nhấp vào huy hiệu để bật/tắt chế độ hiển thị lớp phủ flexbox.

Hãy thử thay đổi giá trị thành justify-content: flex-end. Lớp phủ sẽ thay đổi theo.

Các biểu tượng trong trình chỉnh sửa flex có khả năng nhận biết ngữ cảnh. Giá trị này sẽ thay đổi theo hướng bố cục. Ví dụ: khi bạn thay đổi flex-direction thành column, các biểu tượng trong trình chỉnh sửa flex sẽ được xoay cho phù hợp. Lớp phủ cũng được cập nhật ngay lập tức.
Điều chỉnh màu lớp phủ flexbox
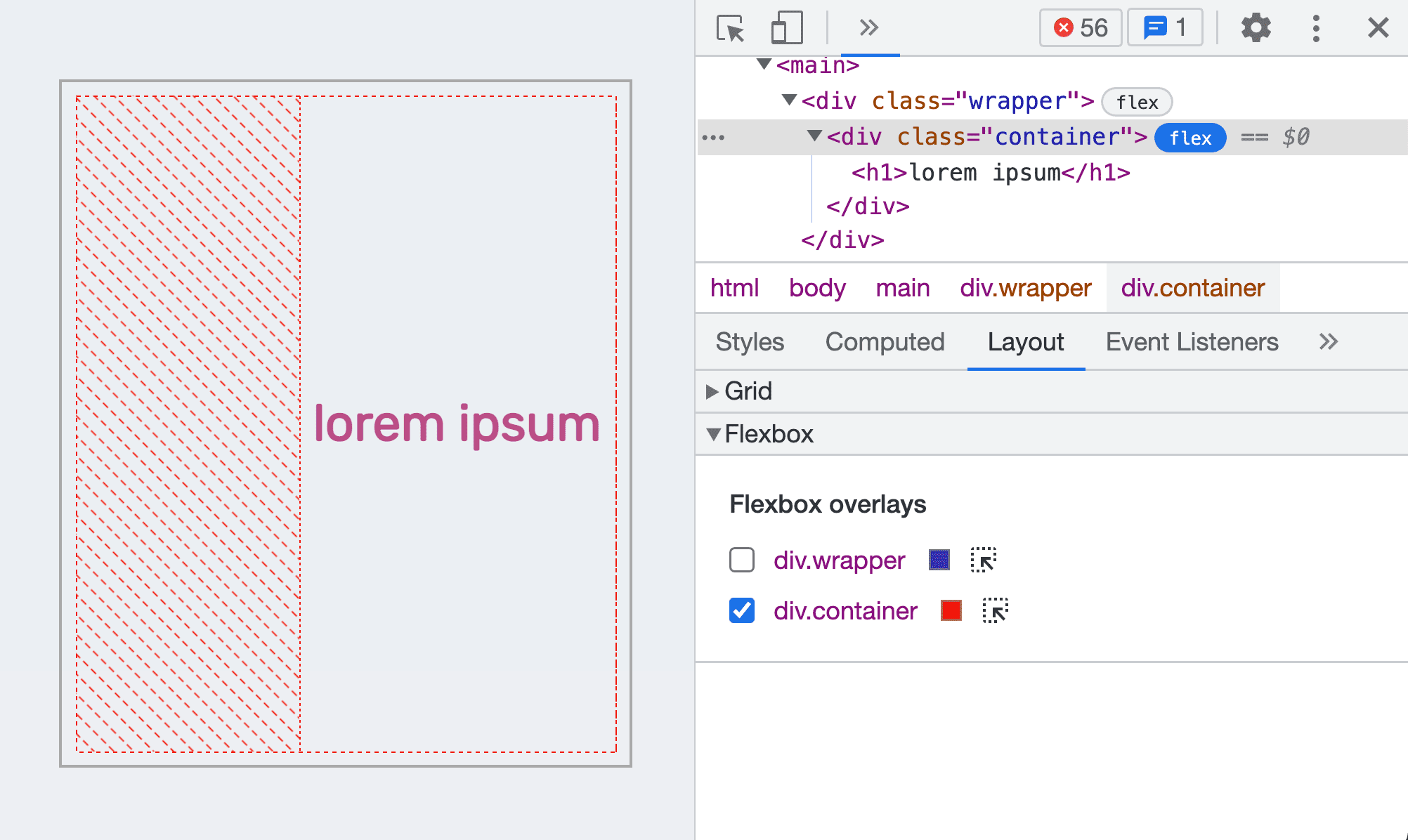
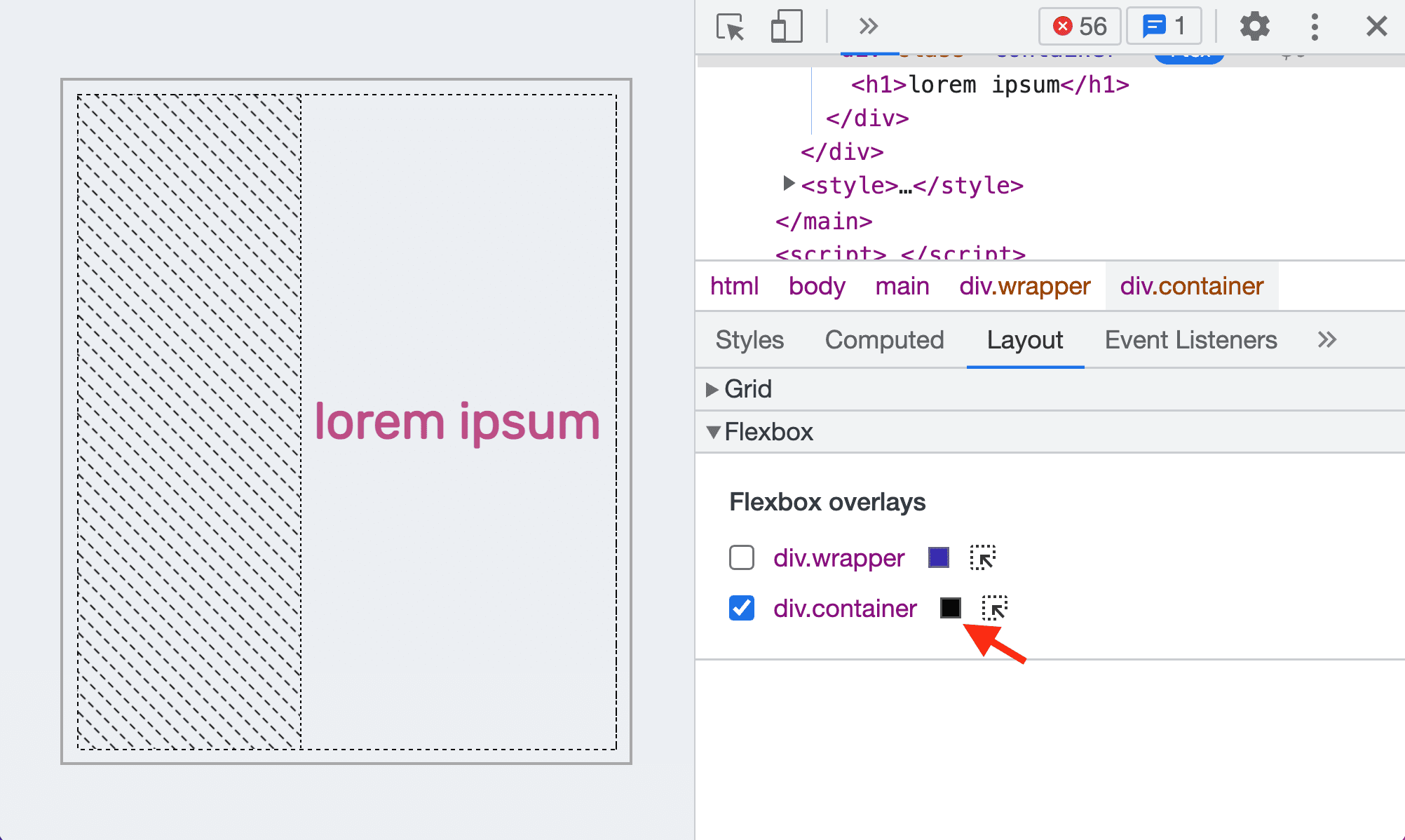
Mở ngăn Bố cục (Layout) rồi cuộn xuống phần Flexbox (Hộp xếp linh hoạt). Bạn có thể xem tất cả các phần tử hộp linh hoạt của trang tại đây.

Bạn có thể bật/tắt lớp phủ của từng phần tử flexbox bằng hộp đánh dấu bên cạnh phần tử đó. Thao tác này tương tự như khi bạn nhấp vào badge trong cây DOM.
Ngoài ra, bạn có thể thay đổi màu của lớp phủ bằng cách nhấp vào biểu tượng màu bên cạnh lớp phủ đó. Ví dụ: màu của lớp phủ container được thay đổi thành màu đen.

Để chuyển đến một phần tử flexbox trong cây DOM, bạn có thể nhấp vào biểu tượng bộ chọn bên cạnh phần tử đó.


