يوضّح لك هذا الدليل كيفية اكتشاف عناصر flexbox في الصفحة، بالإضافة إلى فحص تصاميم flexbox وتعديلها في لوحة العناصر.
لقطات الشاشة التي تظهر في هذه المقالة مأخوذة من صفحة الويب هذه: توسيط عنصر نص باستخدام Flexbox.
التعرّف على CSS flexbox
عندما يتم تطبيق display: flex أو display: inline-flex على عنصر HTML في صفحتك،
يمكنك رؤية شارة flex بجانبه في لوحة العناصر.

تعديل التنسيقات باستخدام محرِّر Flexbox
يمكنك تعديل تنسيقات المربّعات المرنة بشكل مرئي باستخدام أداة تعديل المربّعات المرنة. على سبيل المثال، إليك كيفية وضع النص <h1> في هذه الصفحة التجريبية في منتصف الحاوية <div class="container">.
- افحص عنصر الحاوية.
- في لوحة الأنماط، يمكنك رؤية زر محرر المربّعات المرنة بجانب بيان
display: flex.
- انقر عليه لفتح محرِّر Flexbox. يعرض المحرِّر قائمة بخصائص Flexbox. يتم عرض خيارات قيم كل خاصية كأزرار رموز.

- لتوسيط النص على الشاشة، يمكنك النقر على الزرَّين
justify-content: centerوalign-items: center.
- يظهر النص الآن في وسط الصفحة. لاحظ أنّه تمت إضافة ملفّي البيان
justify-content: centerوalign-items: centerفي لوحة الأنماط.
فحص تنسيق المربّع المرن
يمكنك تمرير مؤشر الماوس فوق عنصر المربّع المرن في لوحة العناصر لعرض التصميم. يظهر التراكب فوق العنصر، ويتم وضعه بخطوط منقطة لعرض موضع المحتوى والعناصر.

بدلاً من ذلك، يمكنك النقر على الشارة لتبديل عرض تراكب المربّع المرن.

حاوِل تغيير القيمة إلى justify-content: flex-end. ويتم تغيير الصورة المتراكبة وفقًا لذلك.

تكون الرموز في محرِّر Flex واعية بالسياق. وسيتغيّر ذلك حسب اتجاه التنسيق. على سبيل المثال، عند تغيير flex-direction إلى column، يتم تدوير الرموز في أداة تعديل المحتوى المرن وفقًا لذلك. ويتم أيضًا تعديل الصورة المتراكبة على الفور.
ضبط لون التراكب في المربّع المرن
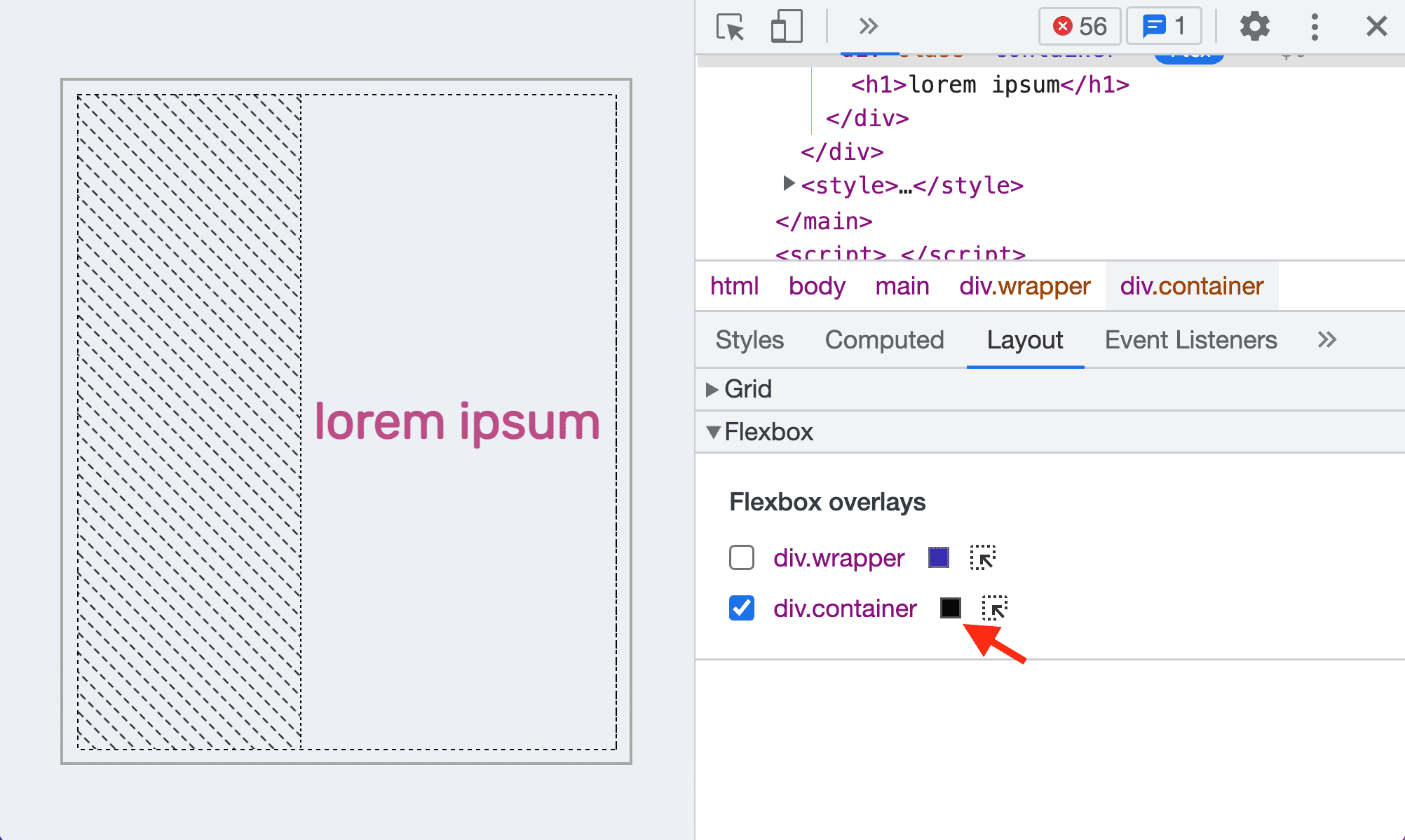
افتح لوحة التنسيق وانتقِل للأسفل إلى قسم Flexbox. يمكنك الاطّلاع على جميع عناصر flexbox في الصفحة هنا.

يمكنك تبديل التراكب لكل عنصر من عناصر المربّع المرن باستخدام مربّع الاختيار بجانبه. وهذا الإجراء مماثل للنقر على badge في شجرة نموذج DOM.
بالإضافة إلى ذلك، يمكنك تغيير لون الصورة المتراكبة من خلال النقر على رمز اللون بجانبها. على سبيل المثال، تم تغيير لون التراكب container إلى الأسود.

للانتقال إلى عنصر مربّع مرن في شجرة نموذج عناصر المستند (DOM)، يمكنك النقر على رمز أداة الاختيار بجانبه.


