本指南說明如何在頁面上找出 Flexbox 元素,以及如何在「Elements」面板中檢查及修改 Flexbox 版面配置。
本文的螢幕截圖取自以下網頁:使用 Flexbox 將文字元素置中。
探索 CSS flexbox
如果網頁上的 HTML 元素套用了 display: flex 或 display: inline-flex,您會在「Elements」面板中看到 flex 徽章。

使用彈性容器編輯器修改版面配置
您可以使用 Flexbox 編輯器,以視覺化方式修改 Flexbox 版面配置。舉例來說,以下是如何在容器 <div class="container"> 中,將此示範頁面的文字 <h1> 置中。
- 檢查容器元素。
- 在「Styles」窗格中,您可以看到
display: flex宣告旁的「flexbox editor」按鈕。
- 按一下即可開啟 Flexbox 編輯器。編輯器會顯示彈性容器屬性清單。每個房源的值選項會以圖示按鈕顯示。

- 如要將文字置中,請按一下
justify-content: center和align-items: center按鈕。
- 文字現在已置中。請注意,樣式窗格中已新增
justify-content: center和align-items: center宣告。
檢查 Flexbox 版面配置
您可以將滑鼠游標懸停在「Elements」面板中的彈性容器元素上,以便查看版面配置。疊加層會顯示在元素上方,並以虛線標示其內容和項目的位置。

或者,您也可以按一下徽章,切換 Flexbox 疊加層的顯示狀態。

請嘗試將值變更為 justify-content: flex-end。疊加層也會隨之變更。

Flex 編輯器中的圖示會根據情境顯示。會根據版面配置方向而變更。舉例來說,如果您將 flex-direction 變更為 column,Flex 編輯器中的圖示也會隨之旋轉。重疊圖層也會立即更新。
調整彈性容器疊加層顏色
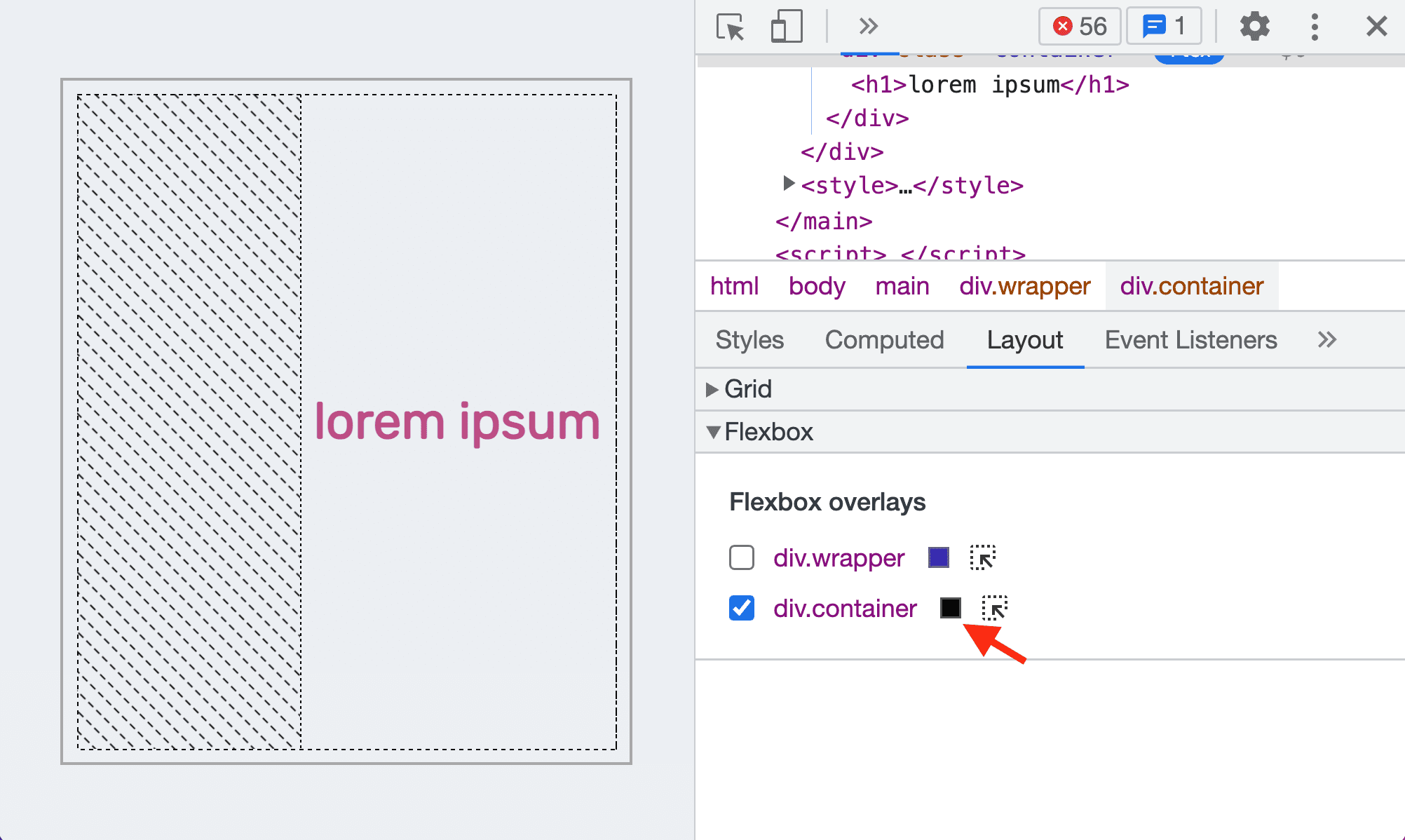
開啟「版面配置」窗格,然後向下捲動至「Flexbox」部分。您可以在這裡查看網頁的所有 Flexbox 元素。

您可以使用旁邊的核取方塊,切換每個 flexbox 元素的疊加層。這與您在 DOM 樹狀結構中按一下 badge 相同。
除了上述方法之外,您也可以按一下疊加圖層旁邊的顏色圖示,變更疊加圖層的顏色。例如,container 疊加層的顏色會變更為黑色。

如要前往 DOM 樹狀結構中的彈性容器元素,請按一下旁邊的選取器圖示。

