In dieser Anleitung erfahren Sie, wie Sie Flexbox-Elemente auf einer Seite finden und die Flexbox-Layouts im Bereich Elemente prüfen und ändern.
Die in diesem Artikel verwendeten Screenshots stammen von dieser Webseite: Textelement mit Flexbox zentrieren.
CSS-Flexbox
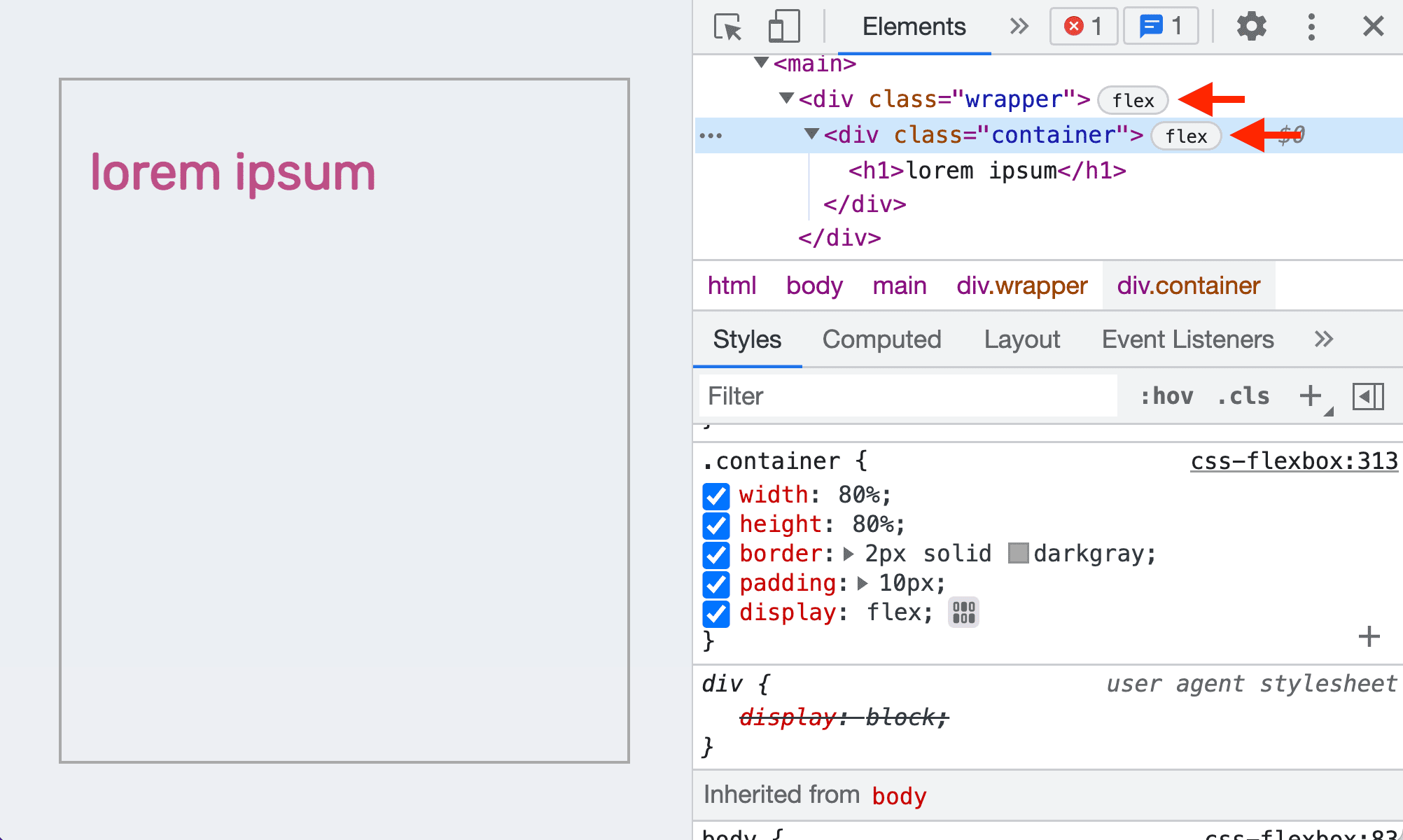
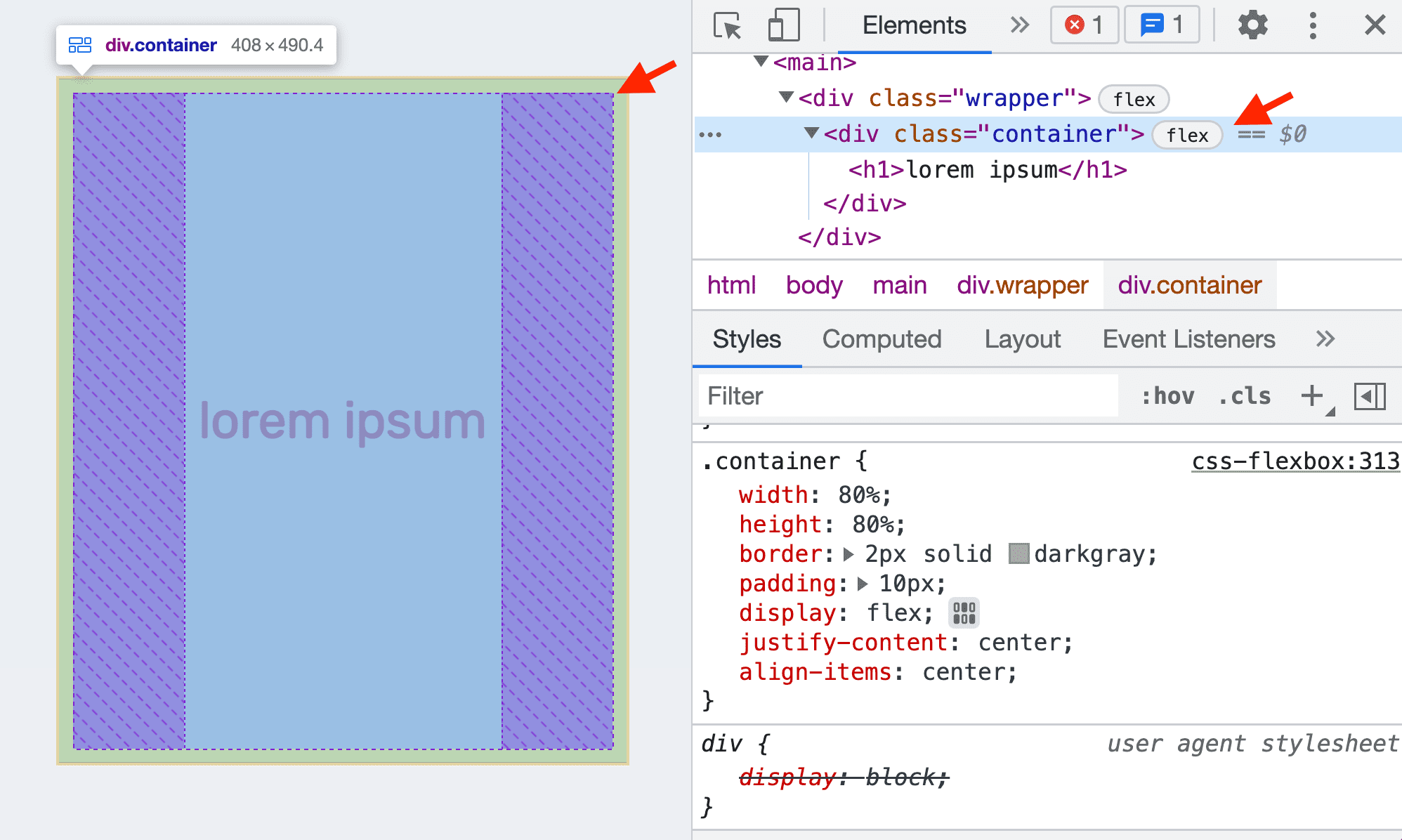
Wenn auf ein HTML-Element auf Ihrer Seite display: flex oder display: inline-flex angewendet wird, wird im Bereich Elemente ein flex-Logo neben dem Element angezeigt.

Layouts mit dem Flexbox-Editor ändern
Sie können Flexbox-Layouts mit dem Flexbox-Editor visuell ändern. So können Sie beispielsweise den Text <h1> dieser Demoseite im Container <div class="container"> zentrieren.
- Prüfen Sie das Containerelement.
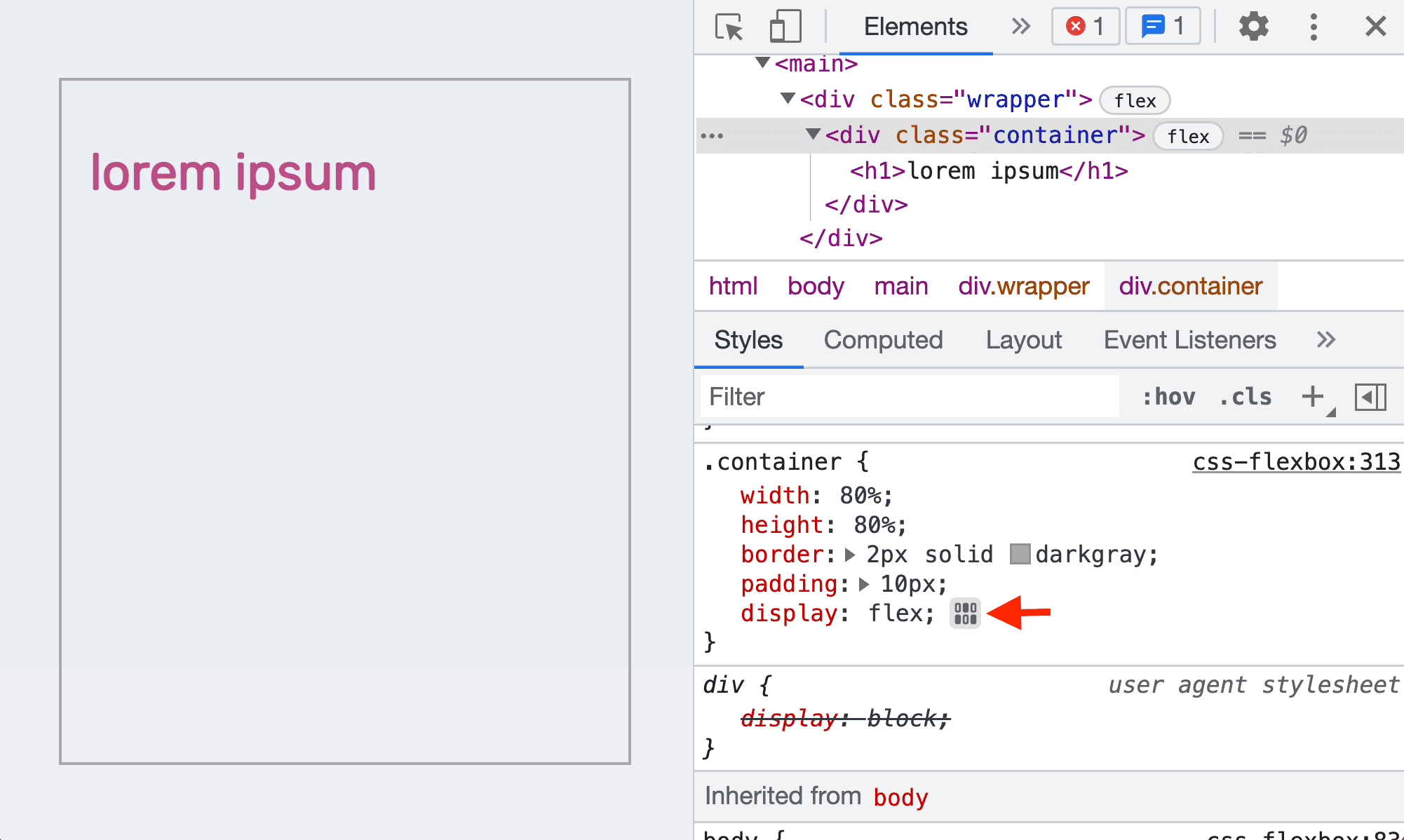
- Im Bereich Stile sehen Sie neben der
display: flex-Deklaration die Schaltfläche Flexbox-Editor.
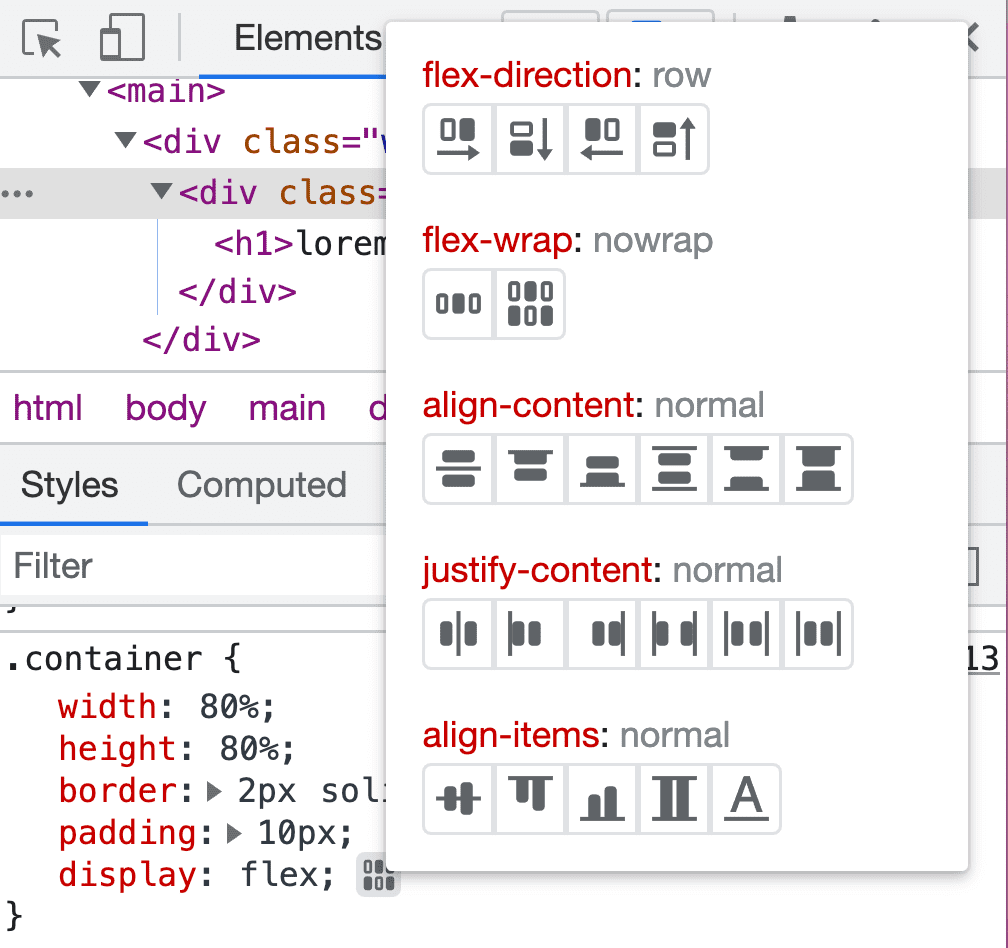
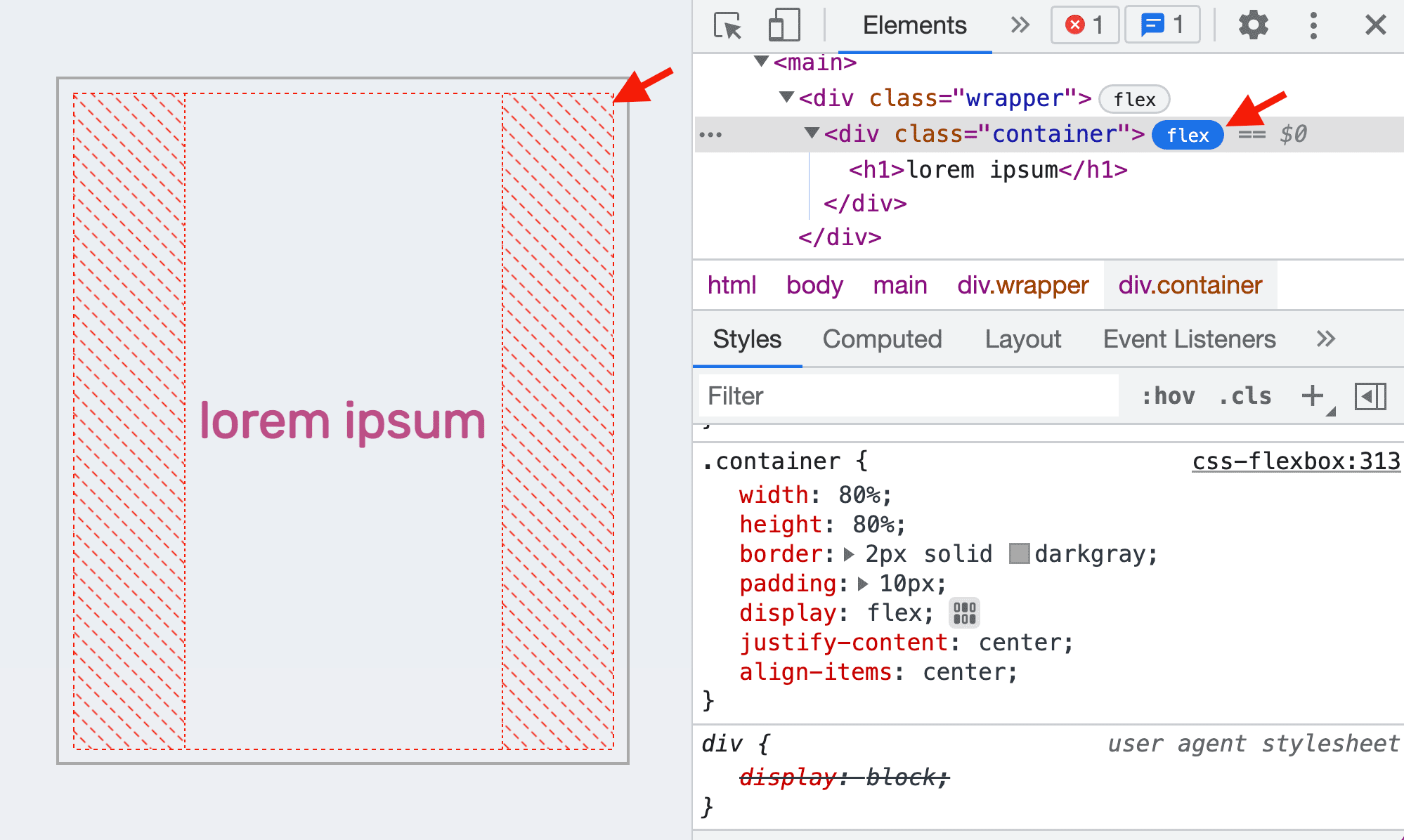
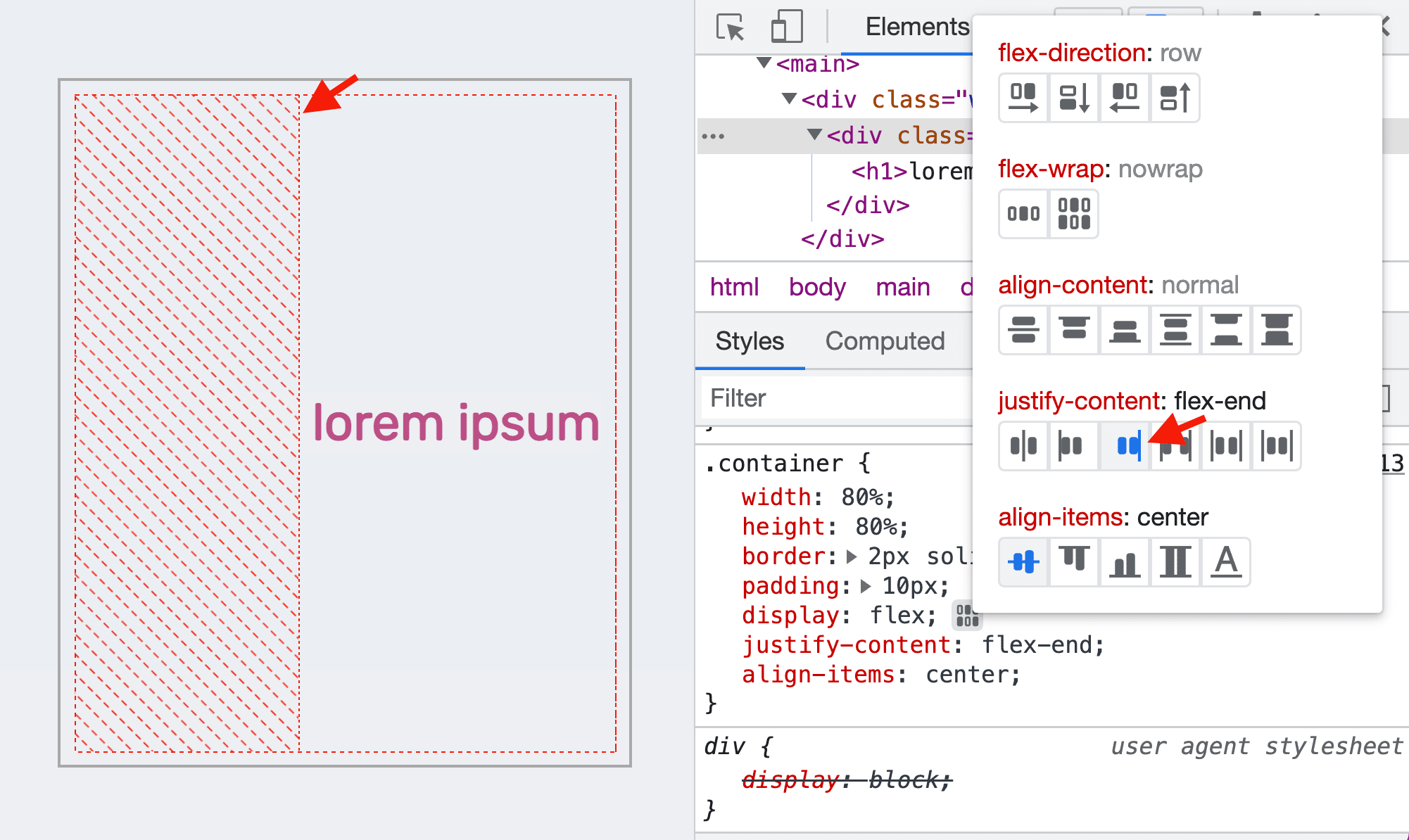
- Klicken Sie darauf, um den Flexbox-Editor zu öffnen. Im Editor wird eine Liste der Flexbox-Eigenschaften angezeigt. Die Wertoptionen der einzelnen Properties werden als Symbolschaltflächen angezeigt.

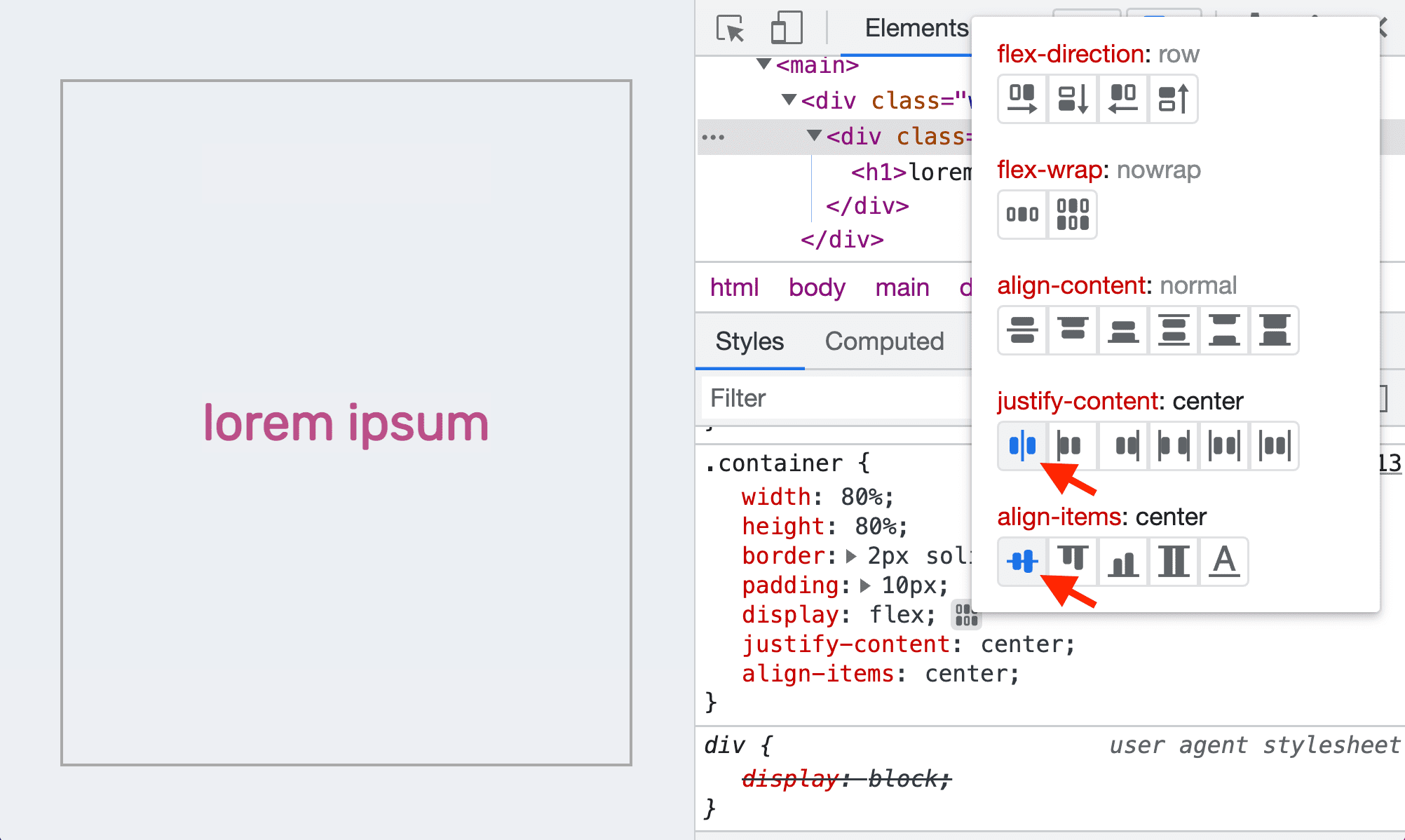
- Wenn Sie den Text auf dem Bildschirm zentrieren möchten, klicken Sie auf die Schaltflächen
justify-content: centerundalign-items: center.
- Der Text ist jetzt zentriert. Die
justify-content: center- undalign-items: center-Deklarationen werden im Bereich Styles hinzugefügt.
Flexbox-Layout untersuchen
Bewegen Sie den Mauszeiger im Bereich Elemente auf das Flexbox-Element, um das Layout zu visualisieren. Das Overlay wird über dem Element angezeigt und mit gepunkteten Linien dargestellt, um die Position der Inhalte und Elemente zu zeigen.

Alternativ können Sie auf das Symbol klicken, um das Flexbox-Overlay ein- oder auszublenden.

Ändern Sie den Wert in justify-content: flex-end. Das Overlay wird entsprechend geändert.

Die Symbole im Flex-Editor sind kontextbezogen. Sie ändert sich entsprechend der Layoutrichtung. Wenn Sie beispielsweise flex-direction in column ändern, werden die Symbole im Flex-Editor entsprechend gedreht. Das Overlay wird ebenfalls sofort aktualisiert.
Farbe des Flexbox-Overlays anpassen
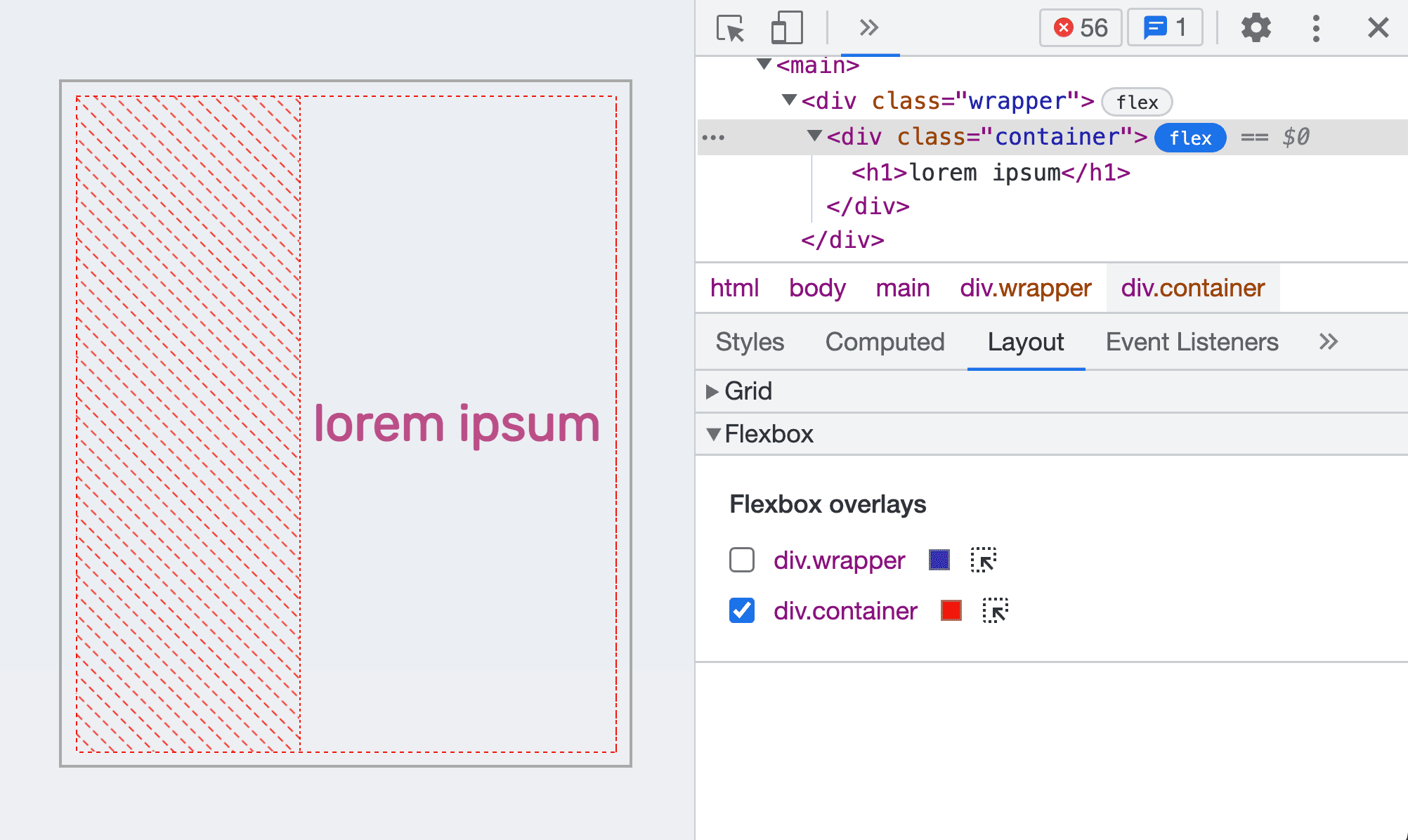
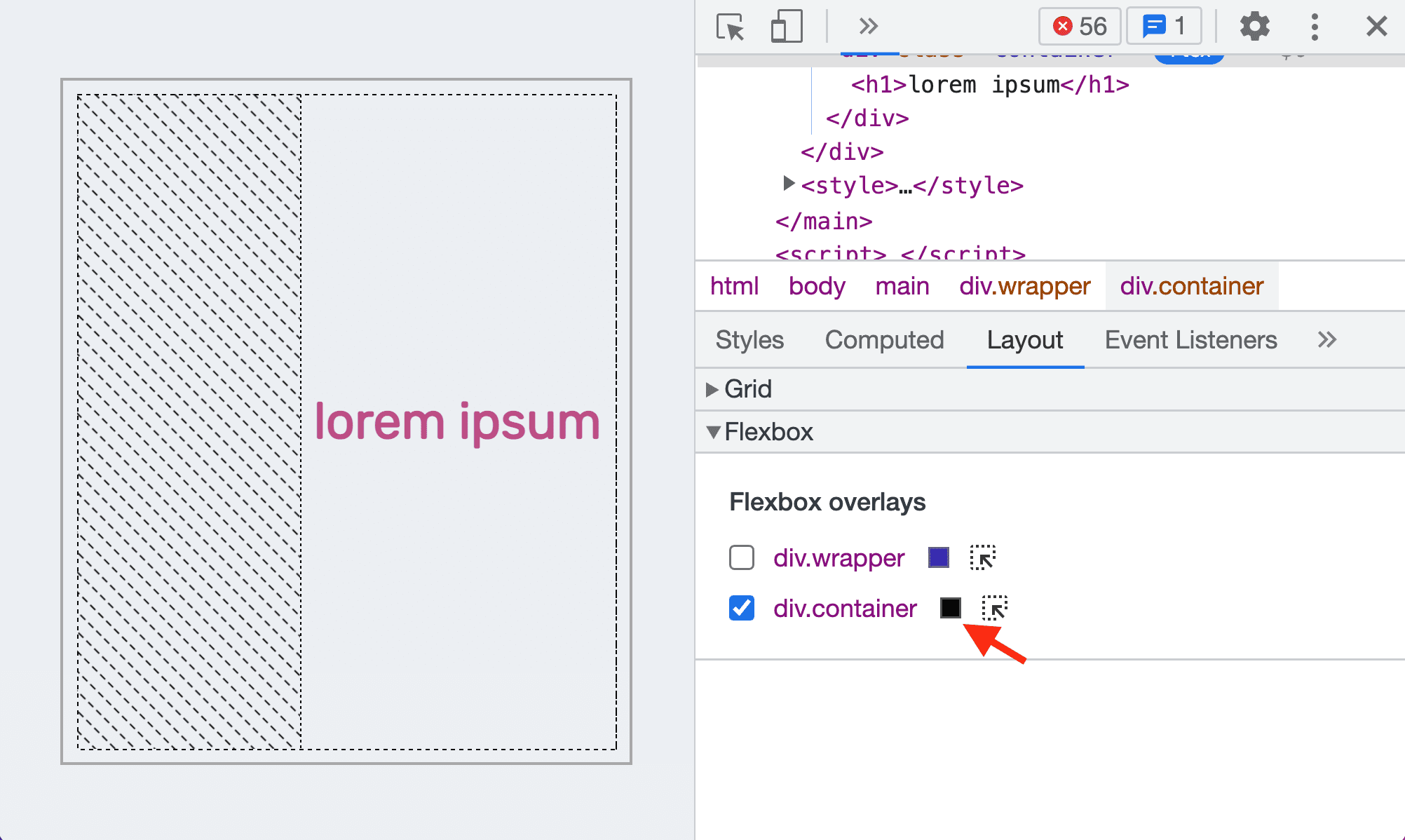
Öffnen Sie den Bereich Layout und scrollen Sie nach unten zum Bereich Flexbox. Hier sehen Sie alle Flexbox-Elemente der Seite.

Sie können das Overlay jedes Flexbox-Elements über das Kästchen daneben ein- und ausblenden. Das entspricht dem Klicken auf das badge im DOM-Baum.
Außerdem kannst du die Farbe des Overlays ändern, indem du auf das Farbsymbol daneben klickst. Beispiel: Die Farbe des container-Overlays wird in Schwarz geändert.

Wenn Sie zu einem Flexbox-Element in der DOM-Hierarchie wechseln möchten, klicken Sie neben dem Element auf das Auswahlsymbol.


