এই নির্দেশিকাটি আপনাকে দেখায় যে কীভাবে একটি পৃষ্ঠায় ফ্লেক্সবক্স উপাদানগুলি আবিষ্কার করতে হয়, সেইসাথে এলিমেন্ট প্যানেলে ফ্লেক্সবক্স লেআউটগুলি পরিদর্শন ও পরিবর্তন করতে হয়।
এই নিবন্ধে প্রদর্শিত স্ক্রিনশটগুলি এই ওয়েব পৃষ্ঠা থেকে এসেছে: ফ্লেক্সবক্সের সাথে একটি পাঠ্য উপাদানকে কেন্দ্র করে ।
CSS flexbox আবিষ্কার করুন
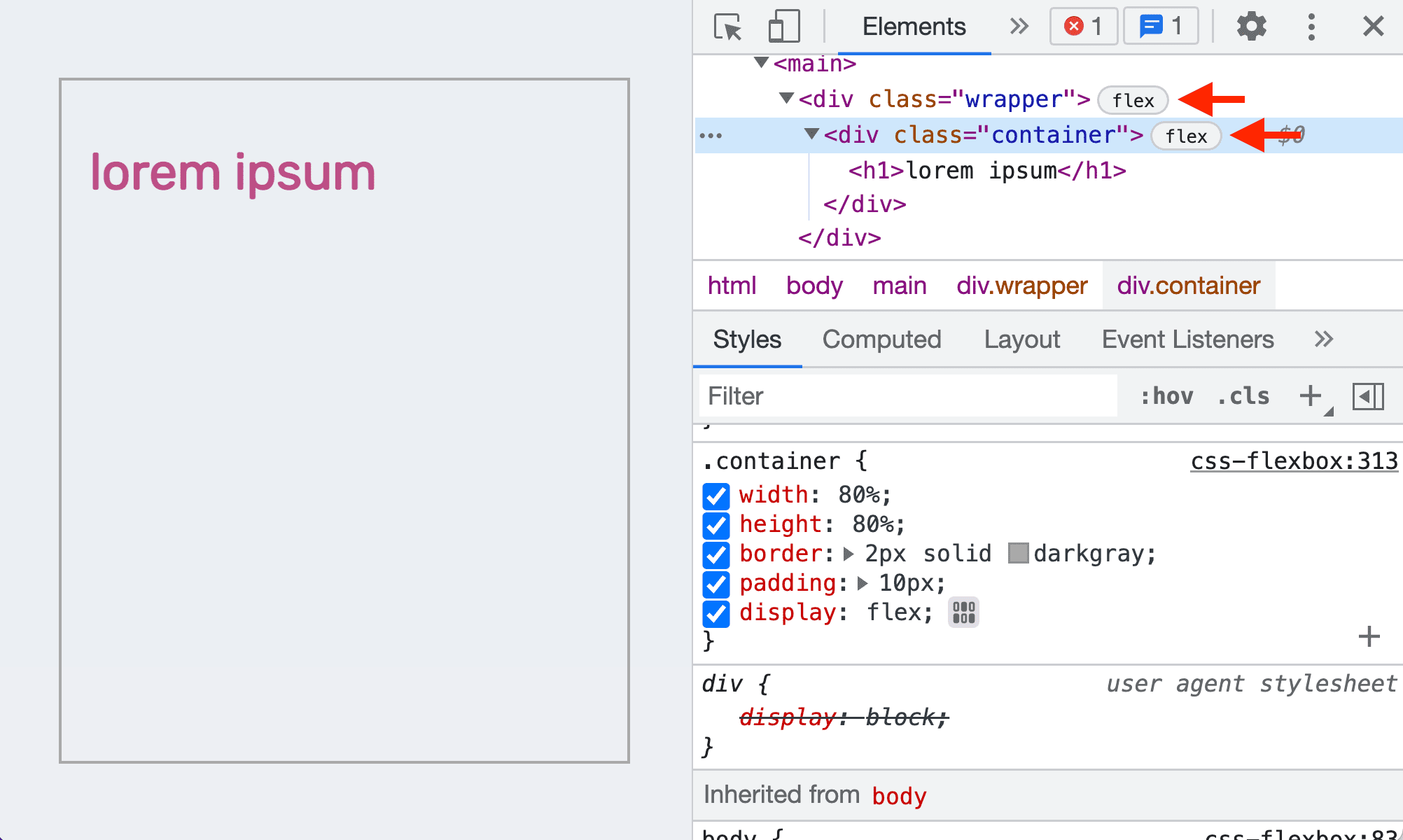
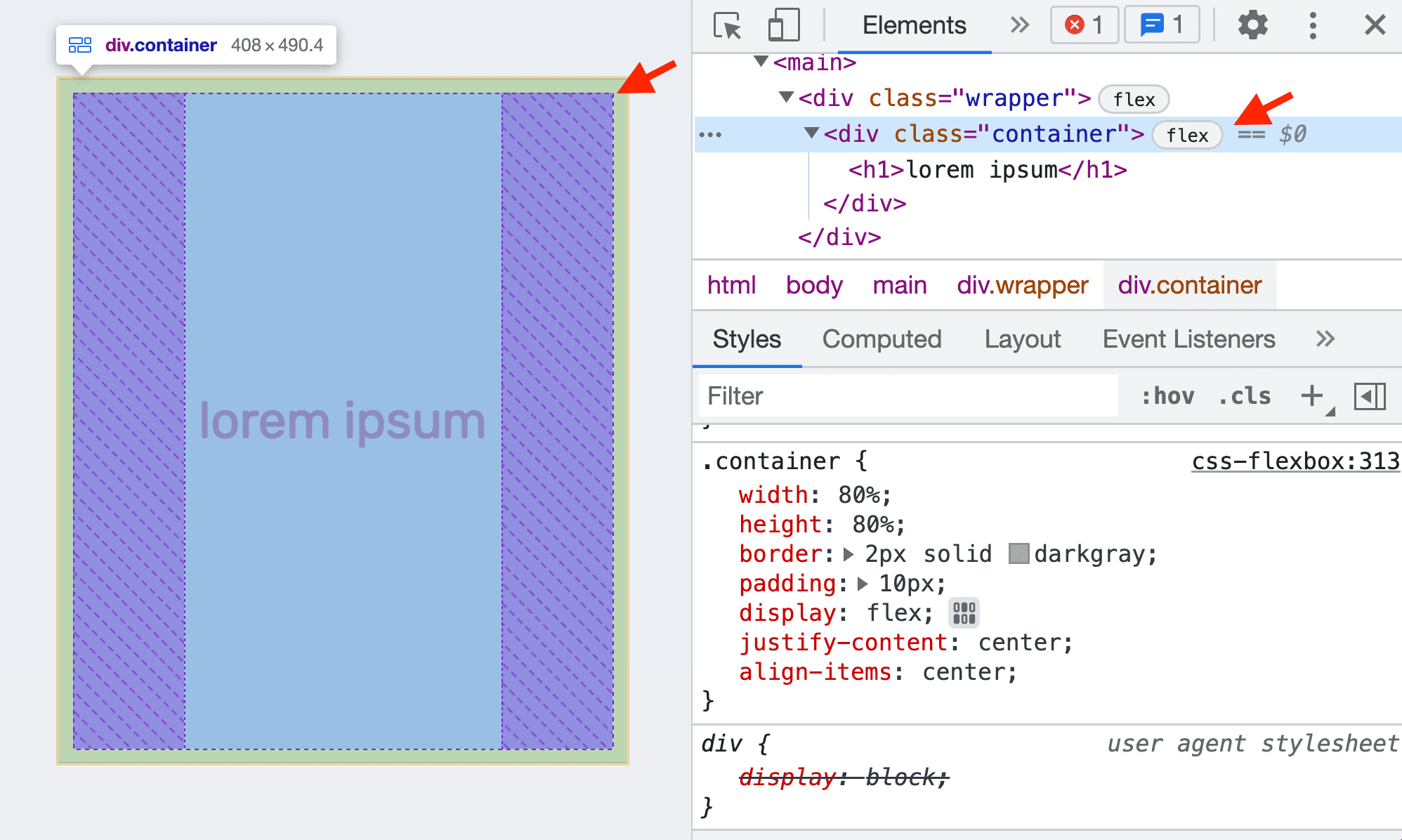
যখন আপনার পৃষ্ঠায় একটি HTML উপাদানের display: flex বা display: inline-flex এটিতে প্রয়োগ করা হয়, আপনি উপাদান প্যানেলে এটির পাশে একটি flex ব্যাজ দেখতে পাবেন।

ফ্লেক্সবক্স এডিটর দিয়ে লেআউট পরিবর্তন করুন
আপনি flexbox সম্পাদকের সাহায্যে ফ্লেক্সবক্স লেআউটগুলি দৃশ্যত পরিবর্তন করতে পারেন৷ উদাহরণ স্বরূপ, এখানে আপনি এই ডেমো পৃষ্ঠার পাঠ্য <h1> টিকে এর কন্টেইনার <div class="container"> এর মধ্যে কেন্দ্রীভূত করতে পারেন।
- ধারক উপাদান পরিদর্শন করুন ।
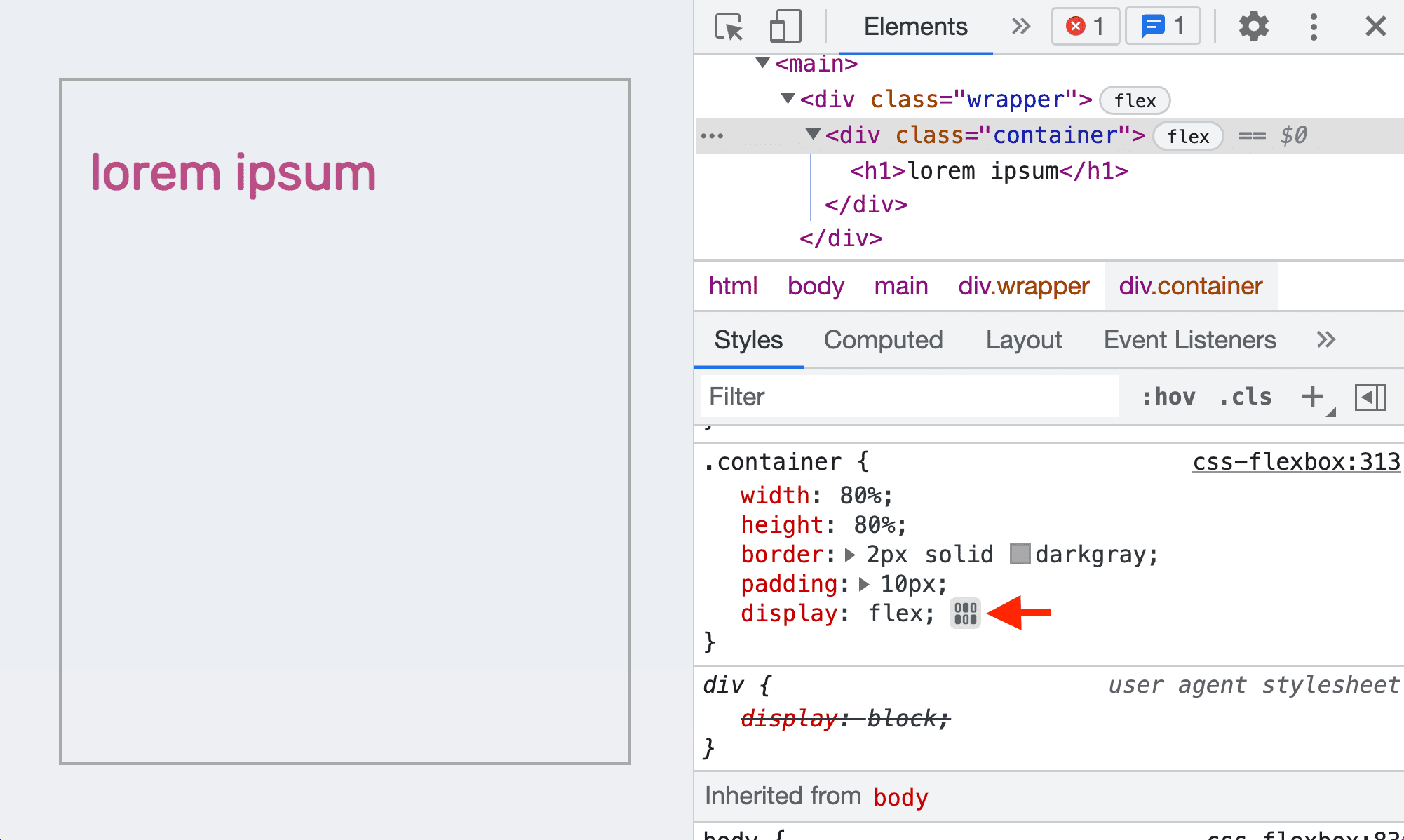
- শৈলী ফলকে, আপনি প্রদর্শনের পাশে ফ্লেক্সবক্স সম্পাদক বোতামটি দেখতে পারেন
display: flexঘোষণা।
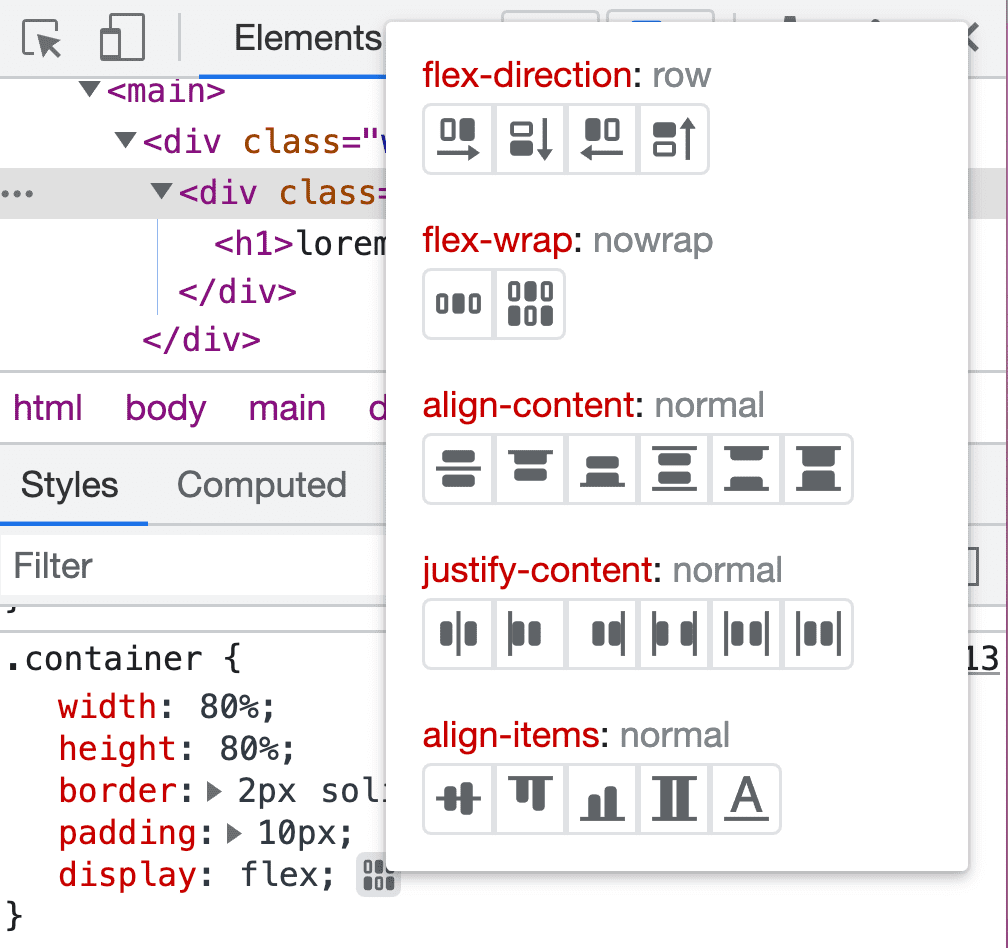
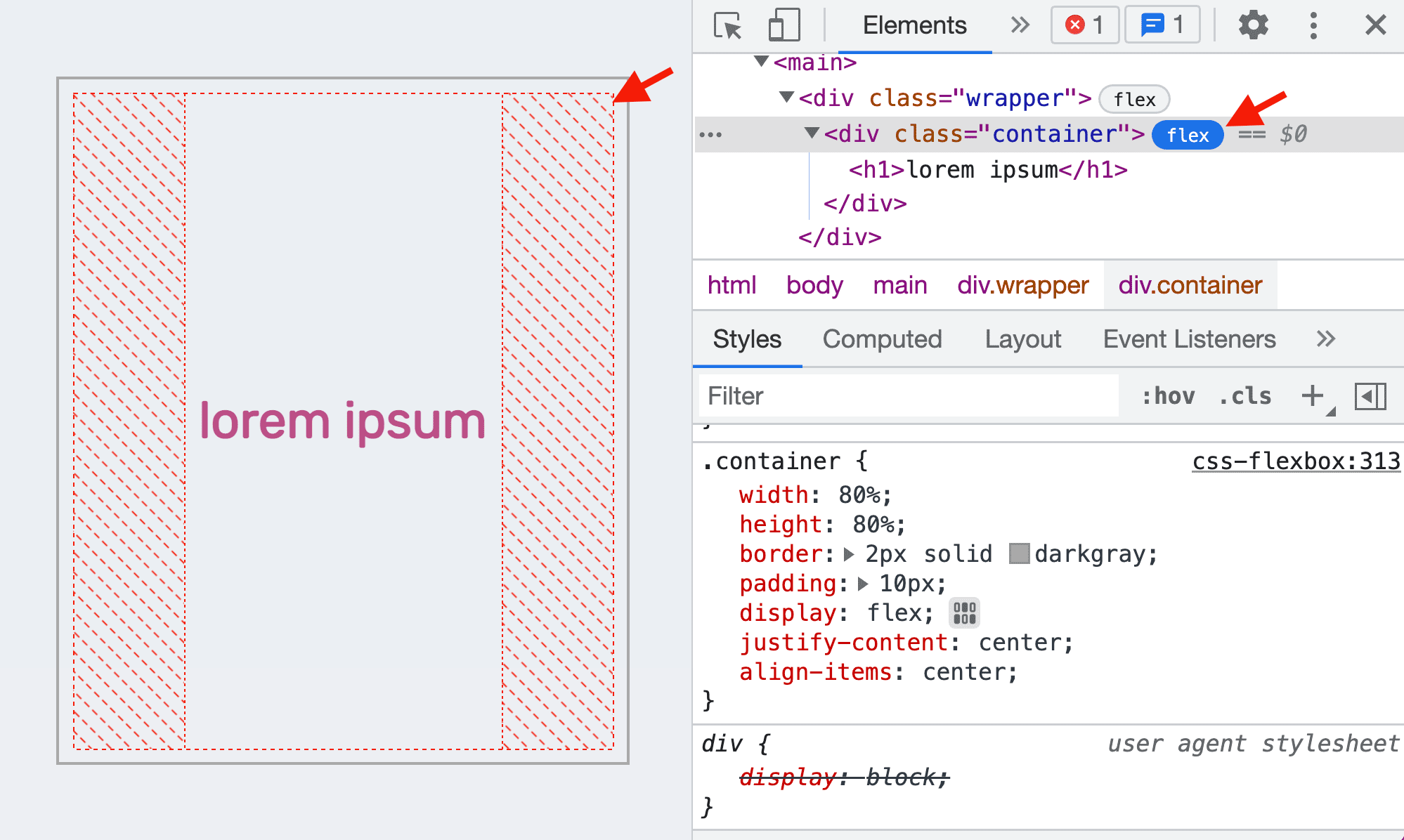
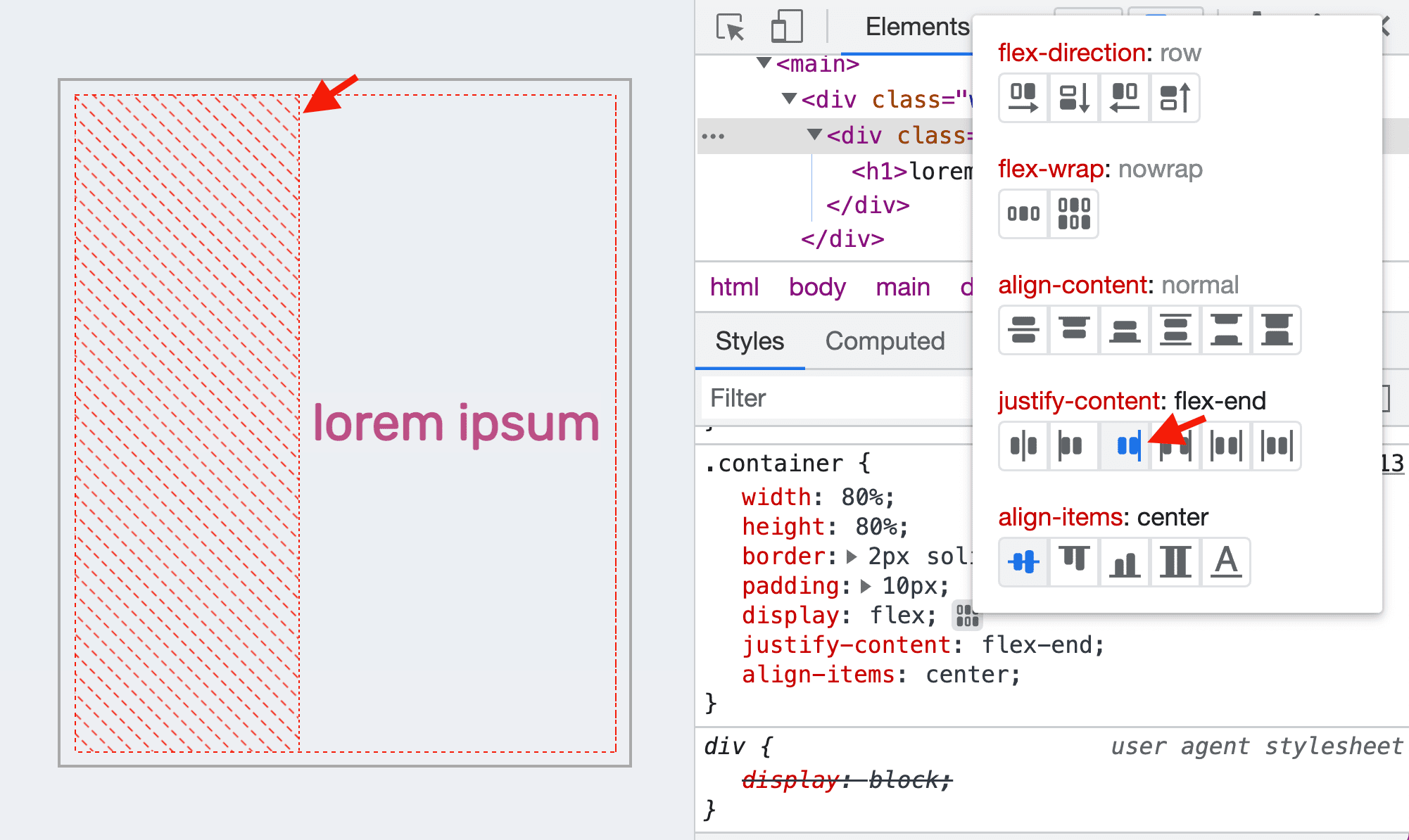
- ফ্লেক্সবক্স সম্পাদক খুলতে এটিতে ক্লিক করুন। সম্পাদক ফ্লেক্সবক্স বৈশিষ্ট্যের একটি তালিকা প্রদর্শন করে। প্রতিটি সম্পত্তির মান বিকল্প আইকন বোতাম হিসাবে প্রদর্শিত হয়.

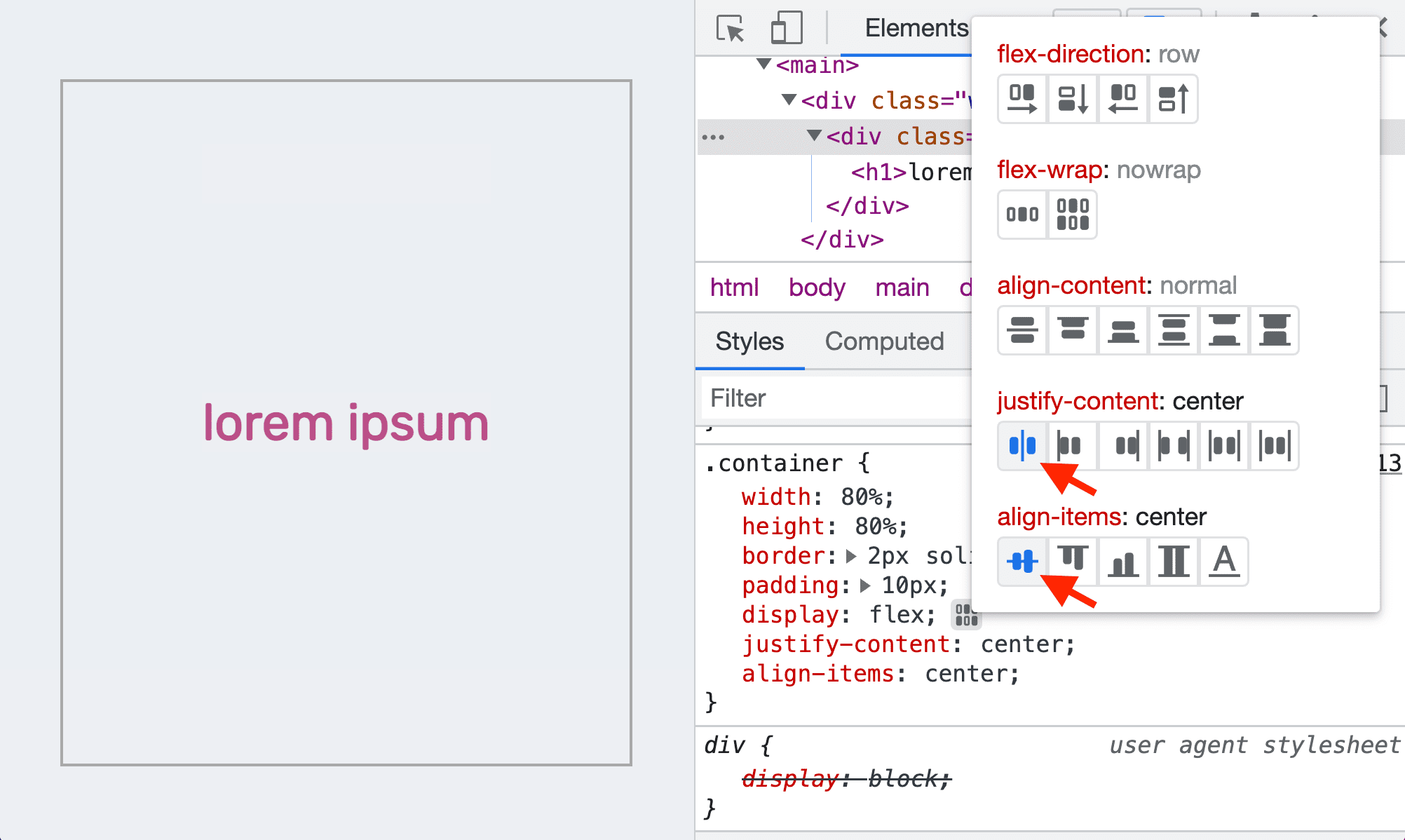
- স্ক্রিনে পাঠ্যকে কেন্দ্রে রাখতে, আপনি
justify-content: centerএবংalign-items: centerবোতামে ক্লিক করতে পারেন।
- টেক্সট এখন কেন্দ্রীভূত হয়.
justify-content: centerএবংalign-items: centerঘোষণা শৈলী ফলকে যোগ করা হয়েছে।
ফ্লেক্সবক্স লেআউট পরীক্ষা করুন
লেআউটটি কল্পনা করতে আপনি এলিমেন্টস প্যানেলে ফ্লেক্সবক্স উপাদানটির উপর ঘুরতে পারেন। ওভারলে উপাদানটির উপরে প্রদর্শিত হয়, এটির বিষয়বস্তু এবং আইটেমগুলির অবস্থান দেখানোর জন্য বিন্দুযুক্ত রেখা দিয়ে সাজানো হয়।

বিকল্পভাবে, আপনি ফ্লেক্সবক্স ওভারলে প্রদর্শনকে টগল করতে ব্যাজে ক্লিক করতে পারেন।

justify-content: flex-end । ওভারলে সেই অনুযায়ী পরিবর্তিত হয়।

ফ্লেক্স সম্পাদকের আইকনগুলি প্রসঙ্গ-সচেতন। এটি লেআউট দিক অনুযায়ী পরিবর্তন হবে। উদাহরণস্বরূপ, যখন আপনি flex-direction থেকে column পরিবর্তন করেন, তখন ফ্লেক্স সম্পাদকের আইকনগুলি সেই অনুযায়ী ঘোরানো হয়। ওভারলে অবিলম্বে আপডেট করা হয়.
ফ্লেক্সবক্স ওভারলে রঙ সামঞ্জস্য করুন
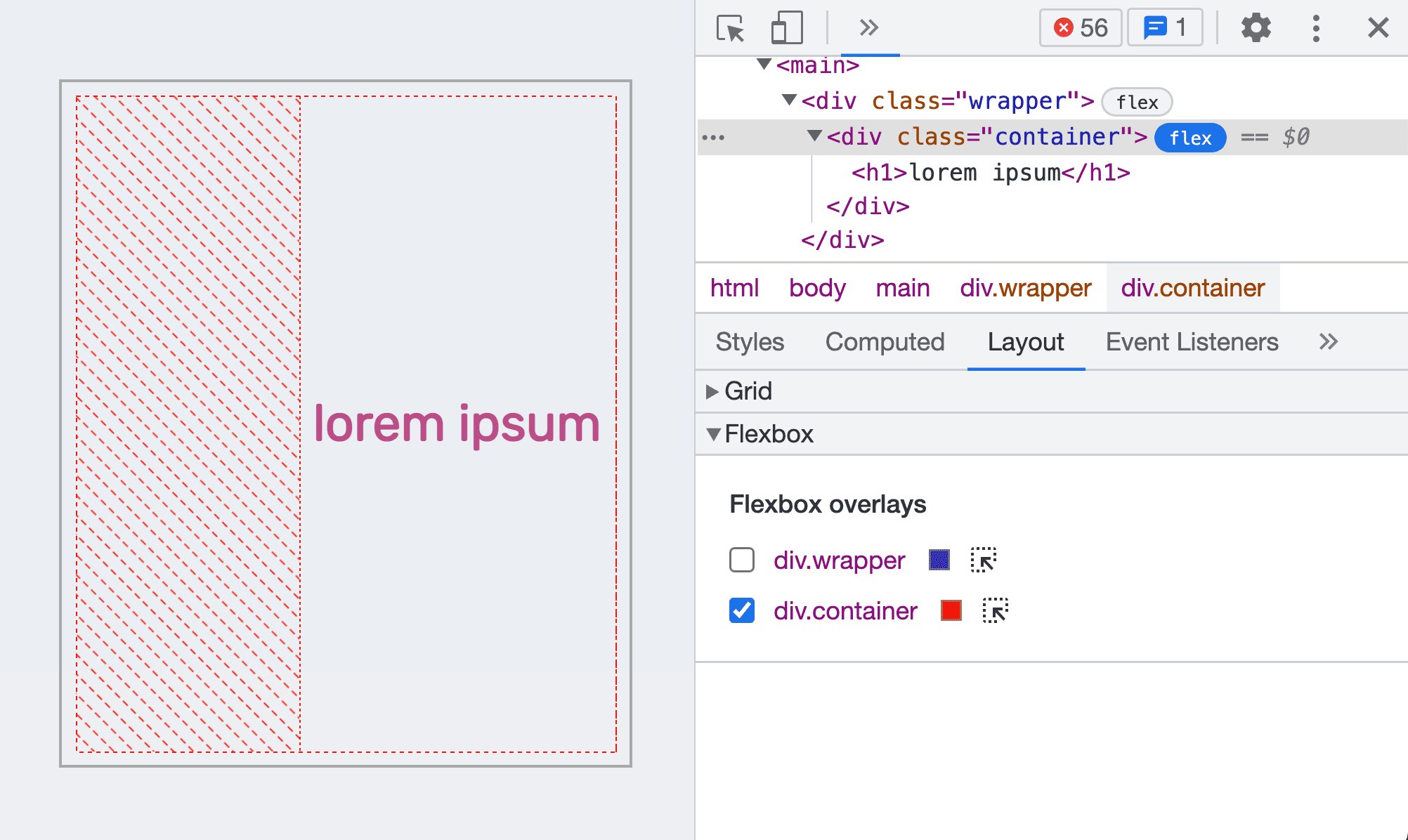
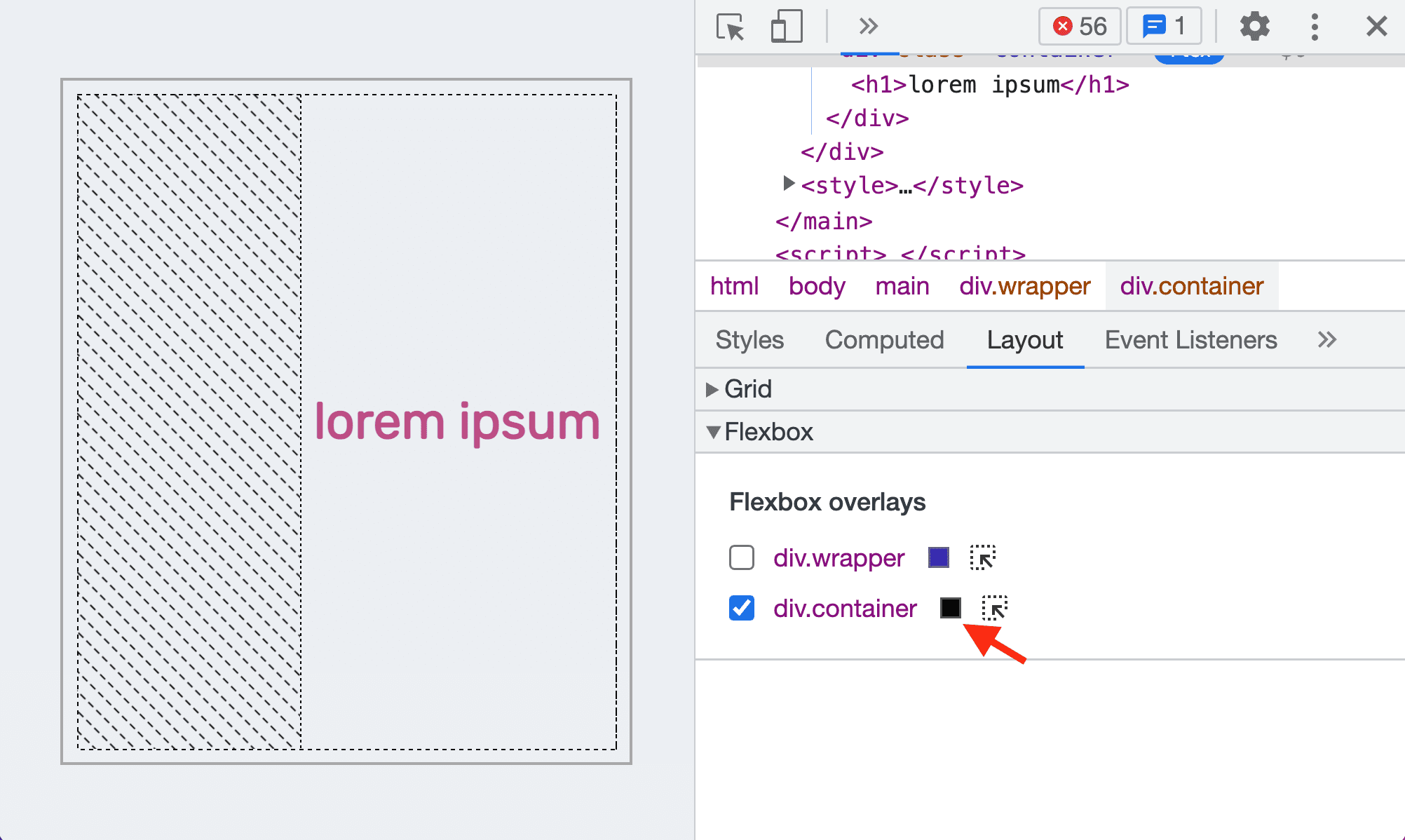
লেআউট ফলকটি খুলুন এবং ফ্লেক্সবক্স বিভাগে স্ক্রোল করুন। আপনি এখানে পৃষ্ঠার সমস্ত flexbox উপাদান দেখতে পারেন.

আপনি প্রতিটি ফ্লেক্সবক্স উপাদানটির পাশের চেকবক্সের সাথে ওভারলে টগল করতে পারেন। আপনি DOM গাছের badge ক্লিক করার মতই।
তা ছাড়া, আপনি পাশের রঙ আইকনে ক্লিক করে ওভারলেটির রঙ পরিবর্তন করতে পারেন। উদাহরণস্বরূপ, container ওভারলের রঙ কালোতে পরিবর্তিত হয়।

DOM গাছের একটি ফ্লেক্সবক্স উপাদানে নেভিগেট করতে, আপনি এটির পাশের নির্বাচক আইকনে ক্লিক করতে পারেন।


