يوضّح لك هذا الدليل كيفية اكتشاف شبكات CSS في الصفحة وفحصها وتصحيح أخطاء التنسيق في لوحة العناصر ضمن "أدوات مطوّري البرامج في Chrome".
إنّ الأمثلة المعروضة في لقطات الشاشة الواردة في هذه المقالة مأخوذة من صفحتَي الويب التاليتَين: صندوق الفواكه وصندوق الوجبات الخفيفة.
التعرّف على شبكات CSS
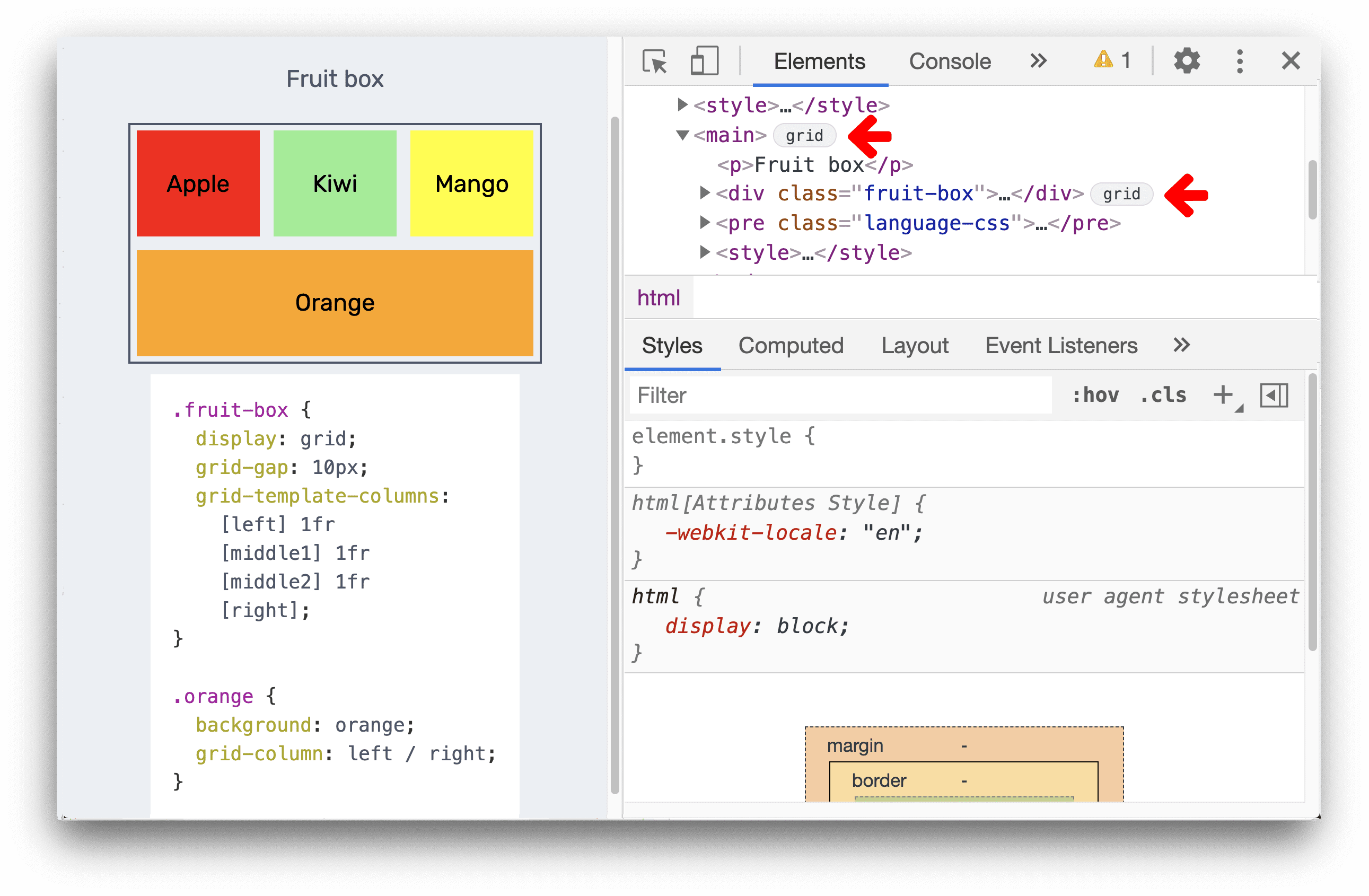
عندما يتم تطبيق display: grid أو display: inline-grid على عنصر HTML في صفحتك،
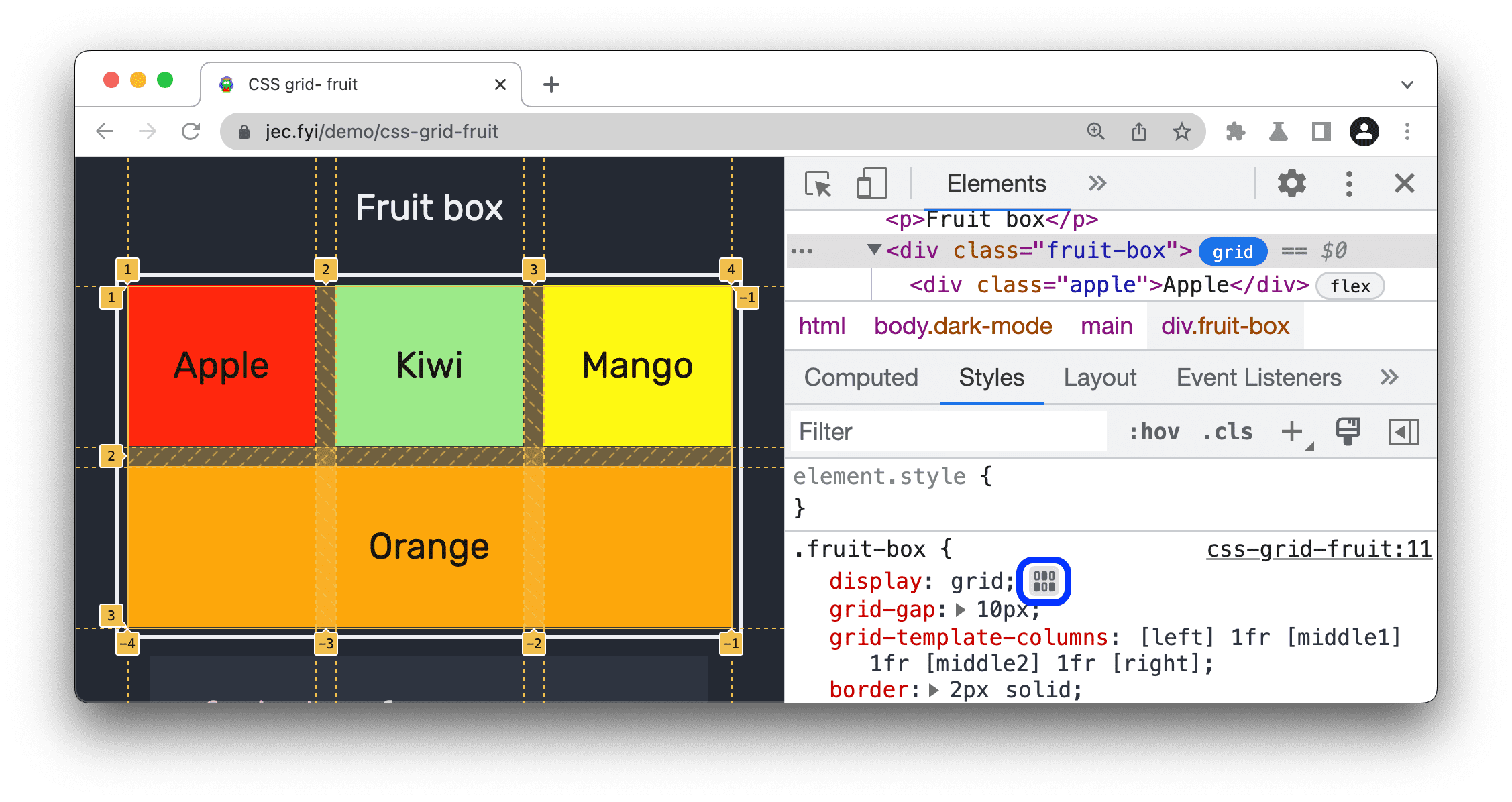
يمكنك رؤية شارة grid بجانبه في لوحة العناصر.

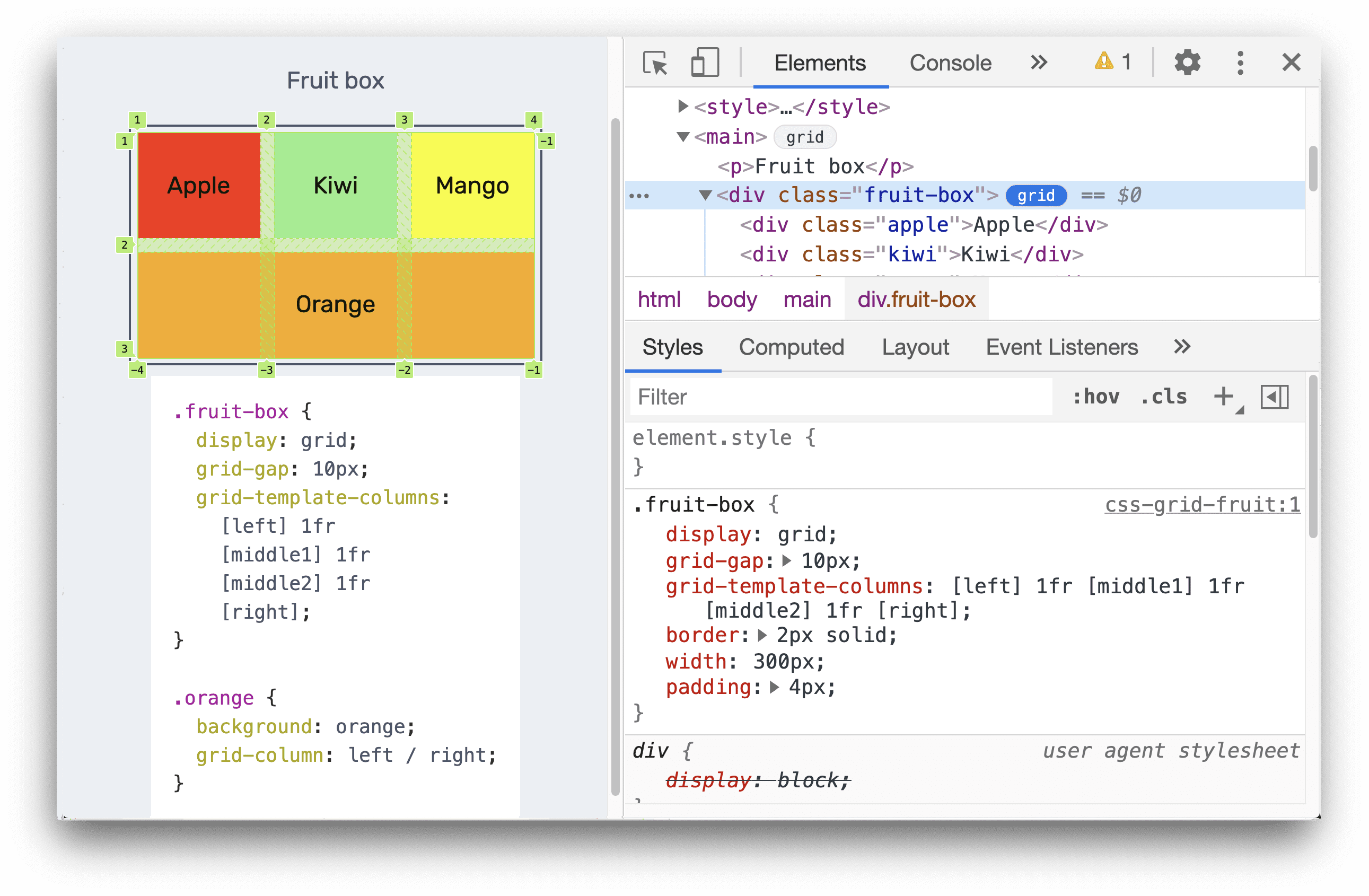
انقر على الشارة لتفعيل أو إيقاف عرض شبكة على الصفحة. يظهر التراكب فوق العنصر، ويتم عرضه على شكل شبكة لعرض موضع خطوط الشبكة ومسارات الشبكة:

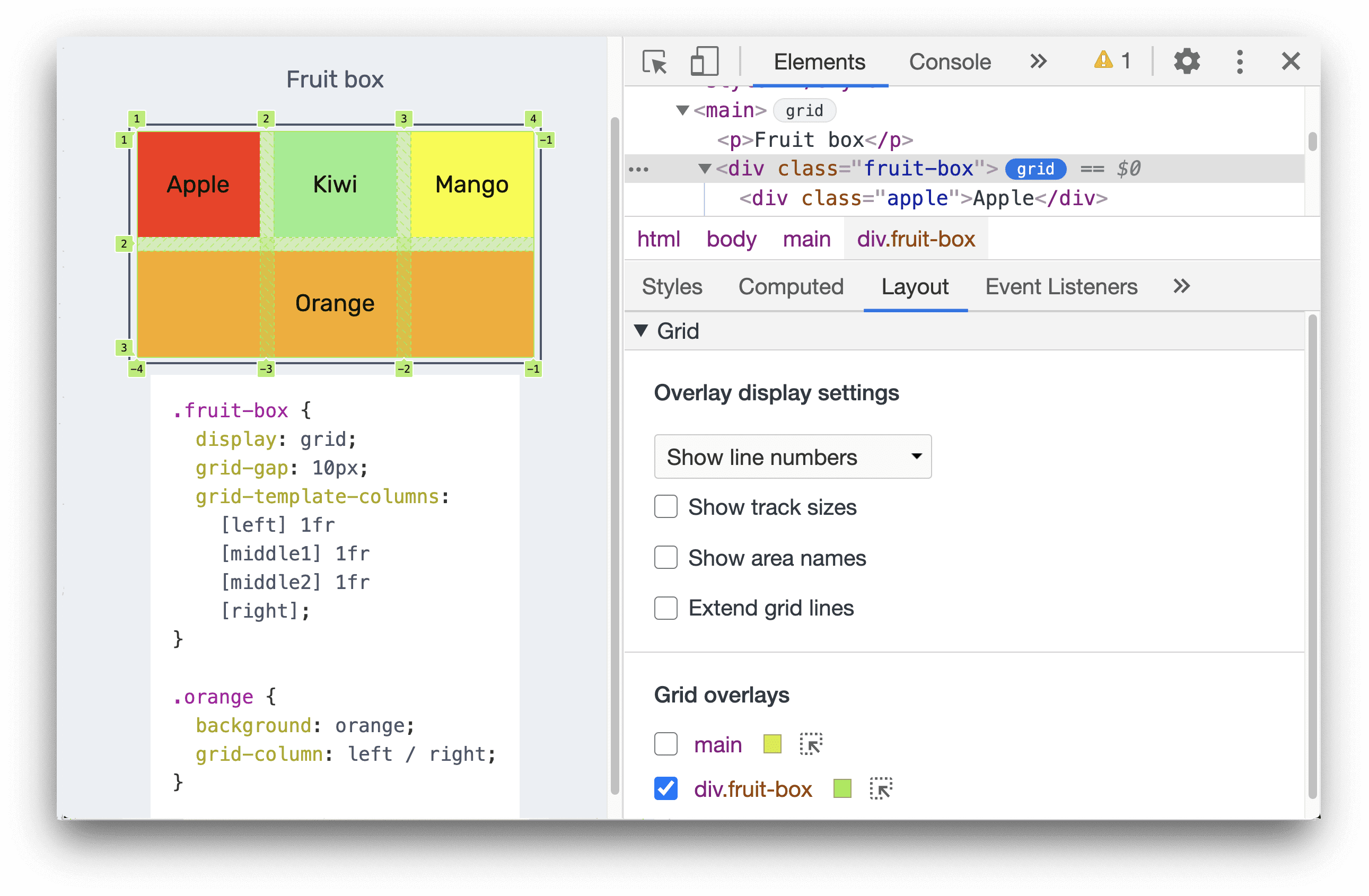
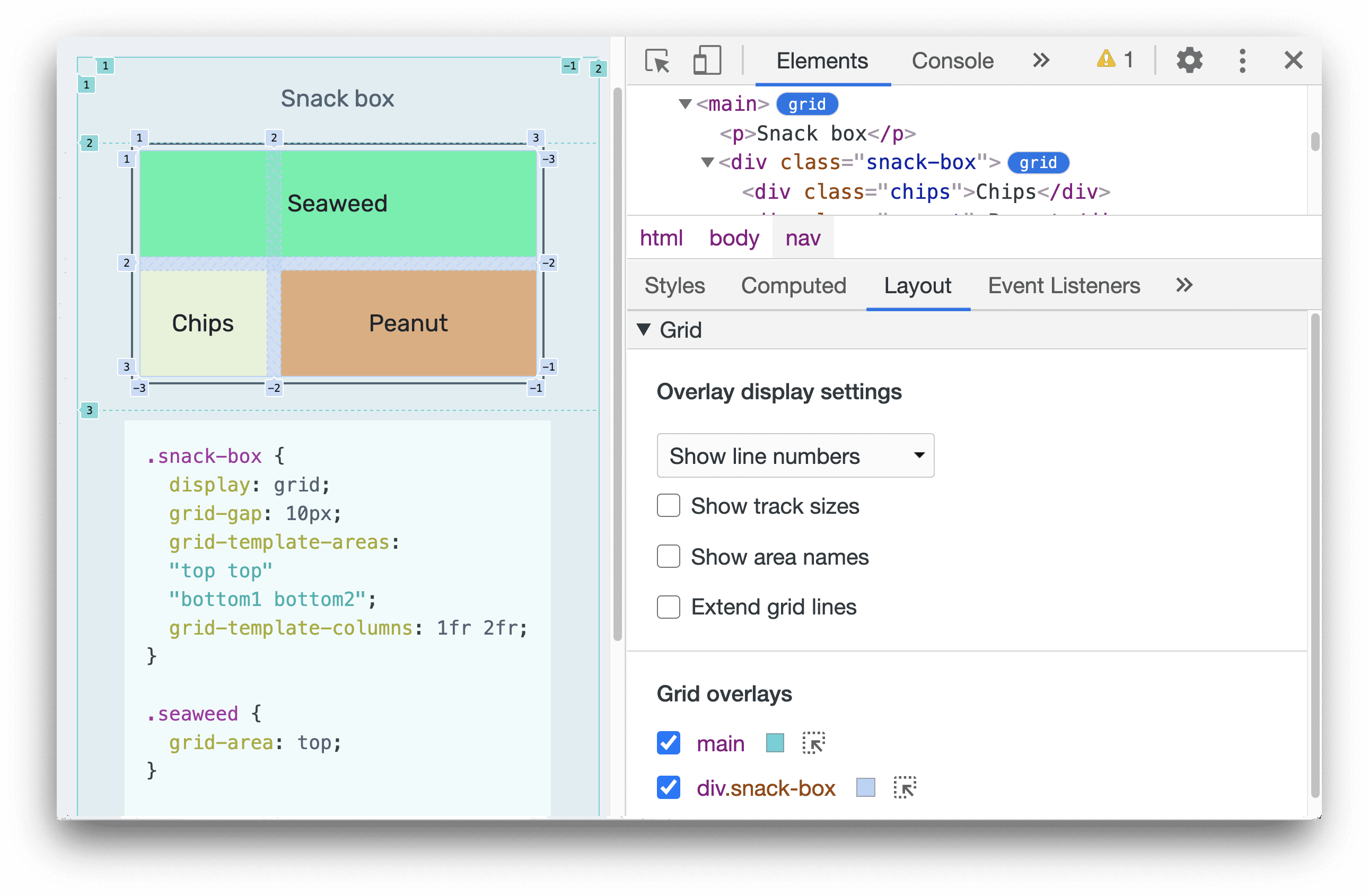
افتح لوحة التنسيق. عند تضمين شبكات في صفحة، تتضمّن لوحة "التنسيق" قسم الشبكة الذي يحتوي على عدد من الخيارات لعرض هذه الشبكات.

محاذاة عناصر الشبكة ومحتوى العناصر باستخدام "أداة تعديل الشبكة"
يمكنك محاذاة عناصر الشبكة ومحتواها بنقرة زر واحدة بدلاً من كتابة قواعد CSS.
لمحاذاة عناصر الشبكة ومحتواها:
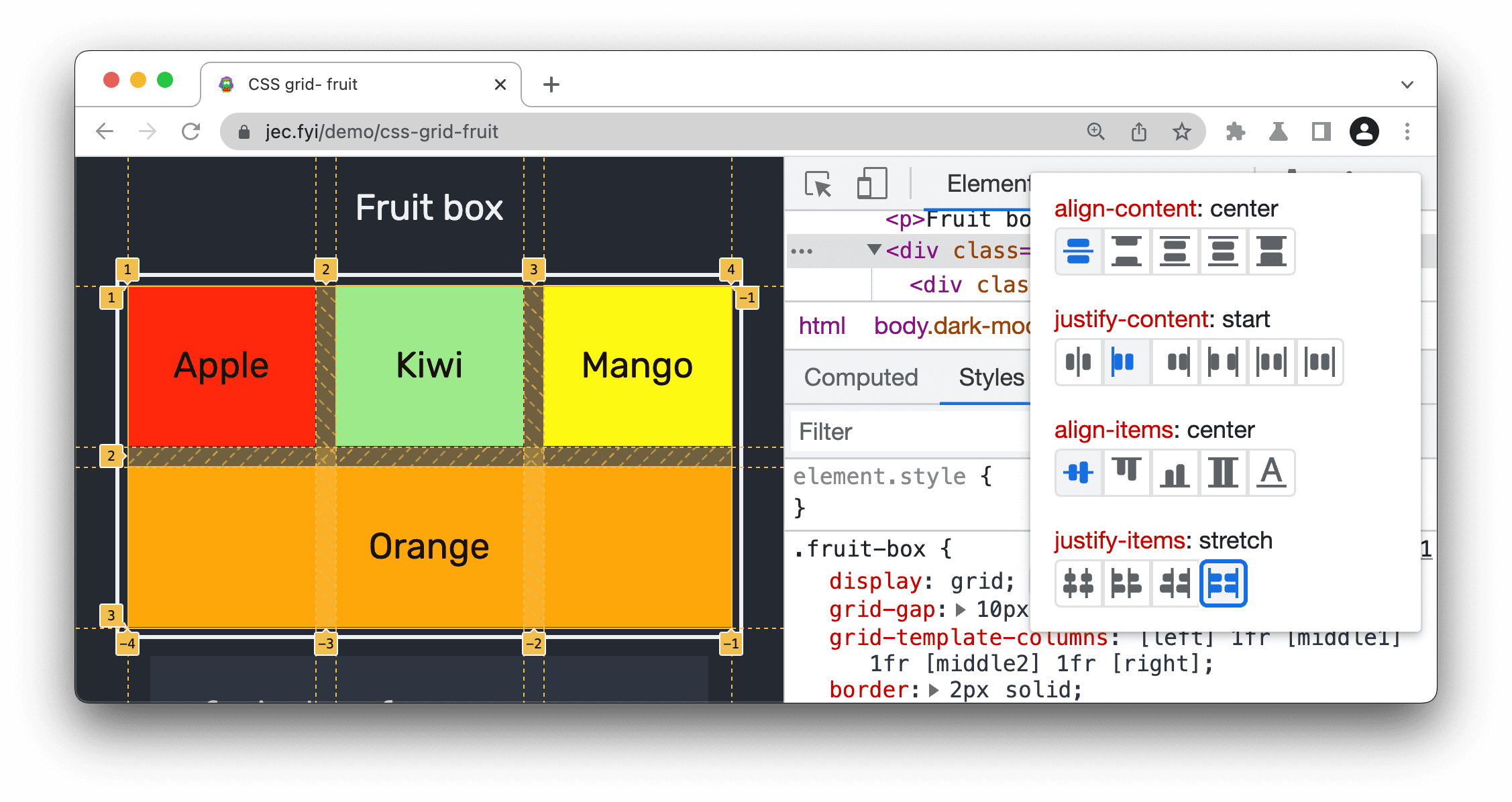
في اللوحة العناصر > الأنماط، انقر على الزر
 محرر الشبكة بجانب
محرر الشبكة بجانب display: grid.
في محرر الشبكة، انقر على الأزرار المقابلة لضبط سمتَي CSS
align-*وjustify-*لعناصر الشبكة ومحتوى الشبكة.
راقِب عناصر الشبكة والمحتوى المعدَّلَين في إطار العرض.
خيارات عرض الشبكة
يحتوي قسم الشبكة في لوحة التصميم على قسمَين فرعيَّين:
- إعدادات عرض العناصر المركّبة
- عناصر مركّبة على الشبكة
لنلقِ نظرة على كل قسم فرعي من هذه الأقسام بالتفصيل.
إعدادات عرض العناصر المركّبة
تتألّف إعدادات عرض العناصر المركّبة من جزأين:
أ. قائمة منسدلة تتضمّن الخيارات التالية:
- إخفاء تصنيفات خطوط الشبكة: يمكنك إخفاء تصنيفات خطوط الشبكة لكل شبكة مركّبة.
- عرض أرقام الأسطر: لعرض أرقام الأسطر لكل شبكة مركّبة (يتم اختيارها تلقائيًا).
- عرض أسماء الخطوط: لعرض أسماء الخطوط لكلّ شبكة مركّبة في حال كانت الشبكات تتضمّن أسماء خطوط.
ب- مربّعات اختيار تتضمّن خيارات ضمن:
- إظهار أحجام المسارات: يمكنك التبديل لإظهار أحجام المسارات أو إخفائها.
- إظهار أسماء المناطق: يمكنك التبديل لعرض أسماء المناطق أو إخفائها في حال استخدام شبكات تتضمّن مناطق شبكية محدّدة.
- تمديد خطوط الشبكة: يتم عرض خطوط الشبكة تلقائيًا داخل العنصر الذي تم ضبطه عليه
display: gridأوdisplay: inline-gridفقط. وعند تفعيل هذا الخيار، تتمدد خطوط الشبكة إلى حافة مساحة العرض على طول كل محور.
لنطّلِع على هذه الإعدادات بمزيد من التفصيل.
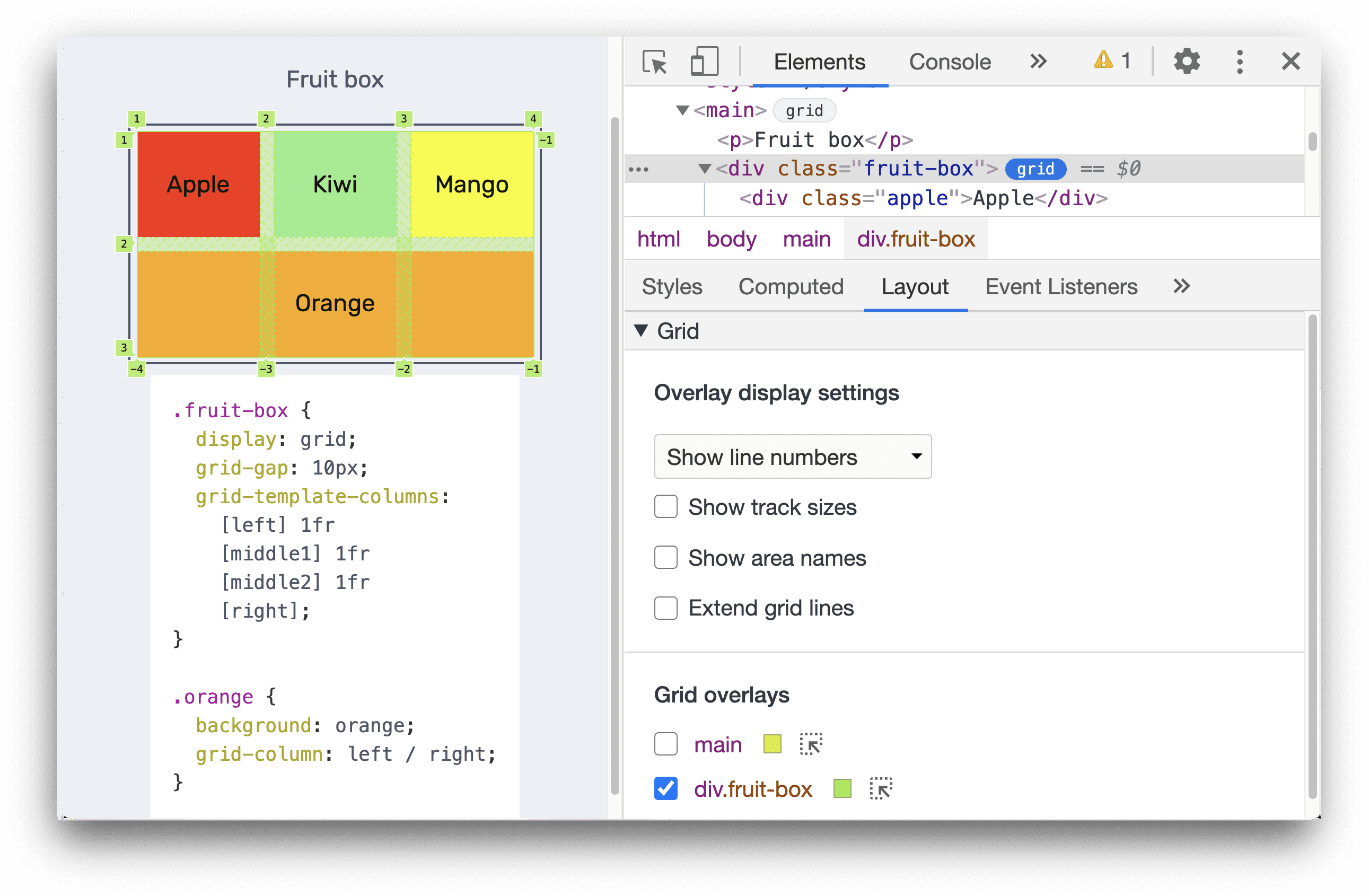
عرض أرقام الأسطر
يتم تلقائيًا عرض أرقام الأسطر الموجبة والسلبية على التراكب الشبكي.

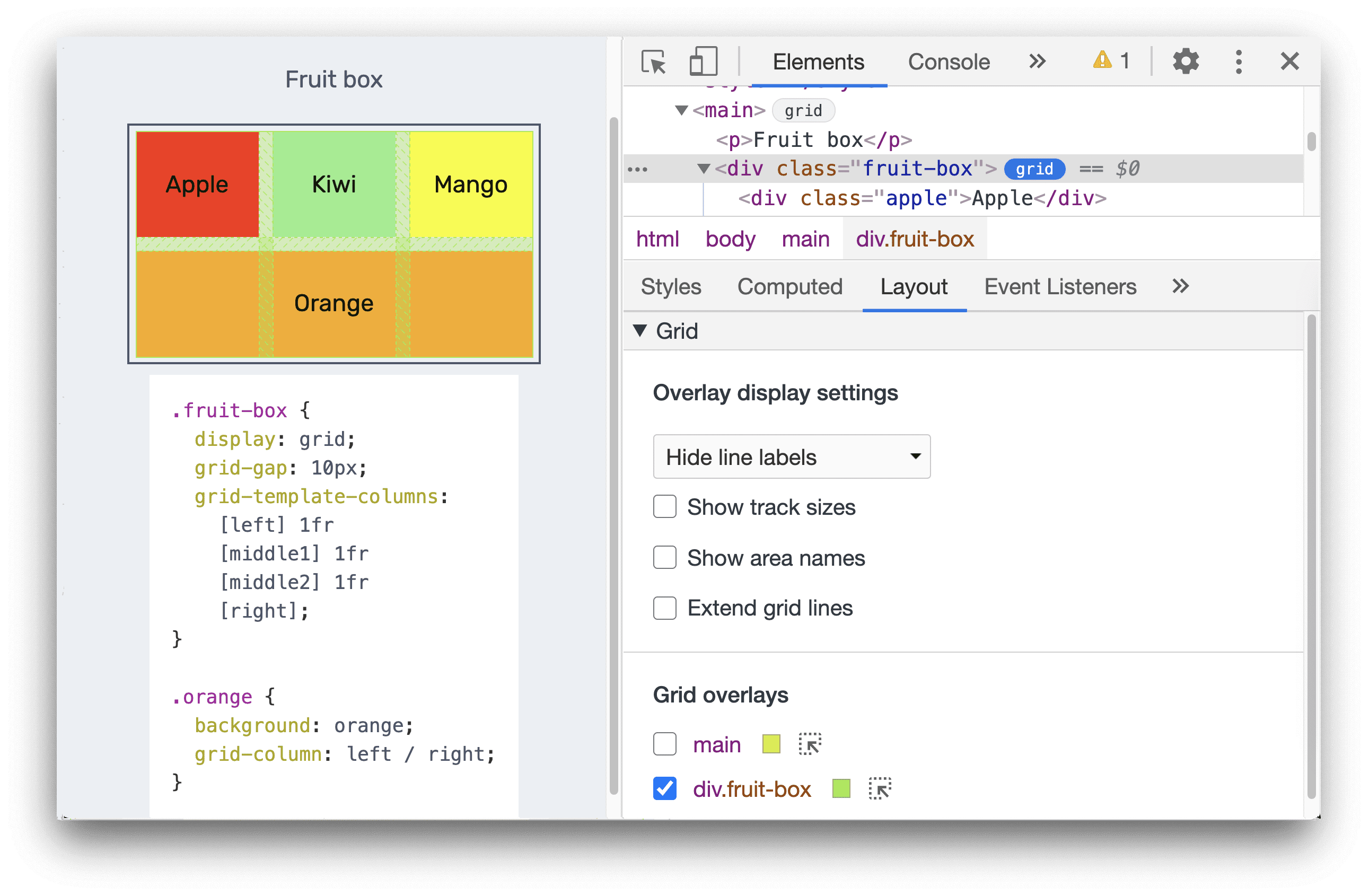
إخفاء تصنيفات خطوط الشبكة
انقر على إخفاء تصنيفات خطوط الشبكة لإخفاء أرقام الأسطر.

عرض أسماء الخطوط
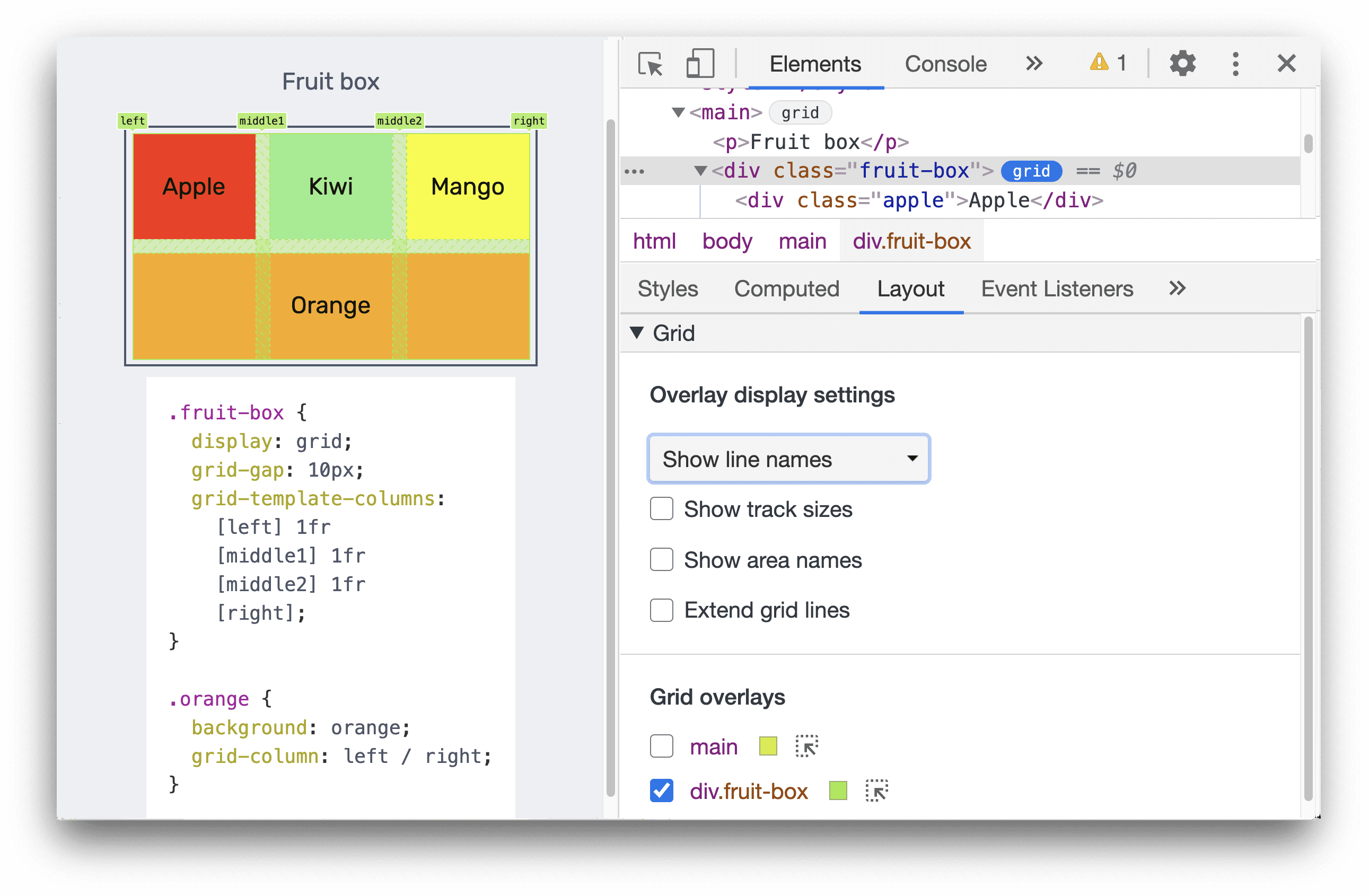
يمكنك اختيار عرض أسماء الأسطر لعرض أسماء الأسطر بدلاً من الأرقام. في هذا المثال، لدينا أربعة أسطر تحمل الأسماء التالية: left وmiddle1 وmiddle2 وright.
في هذا العرض التقديمي، يمتد العنصر البرتقالي من اليسار إلى اليمين، باستخدام CSS grid-column: left / right.
يسهّل عرض أسماء الأسطر التعرّف على موضع البدء والانتهاء للعنصر.

عرض أحجام المسارات
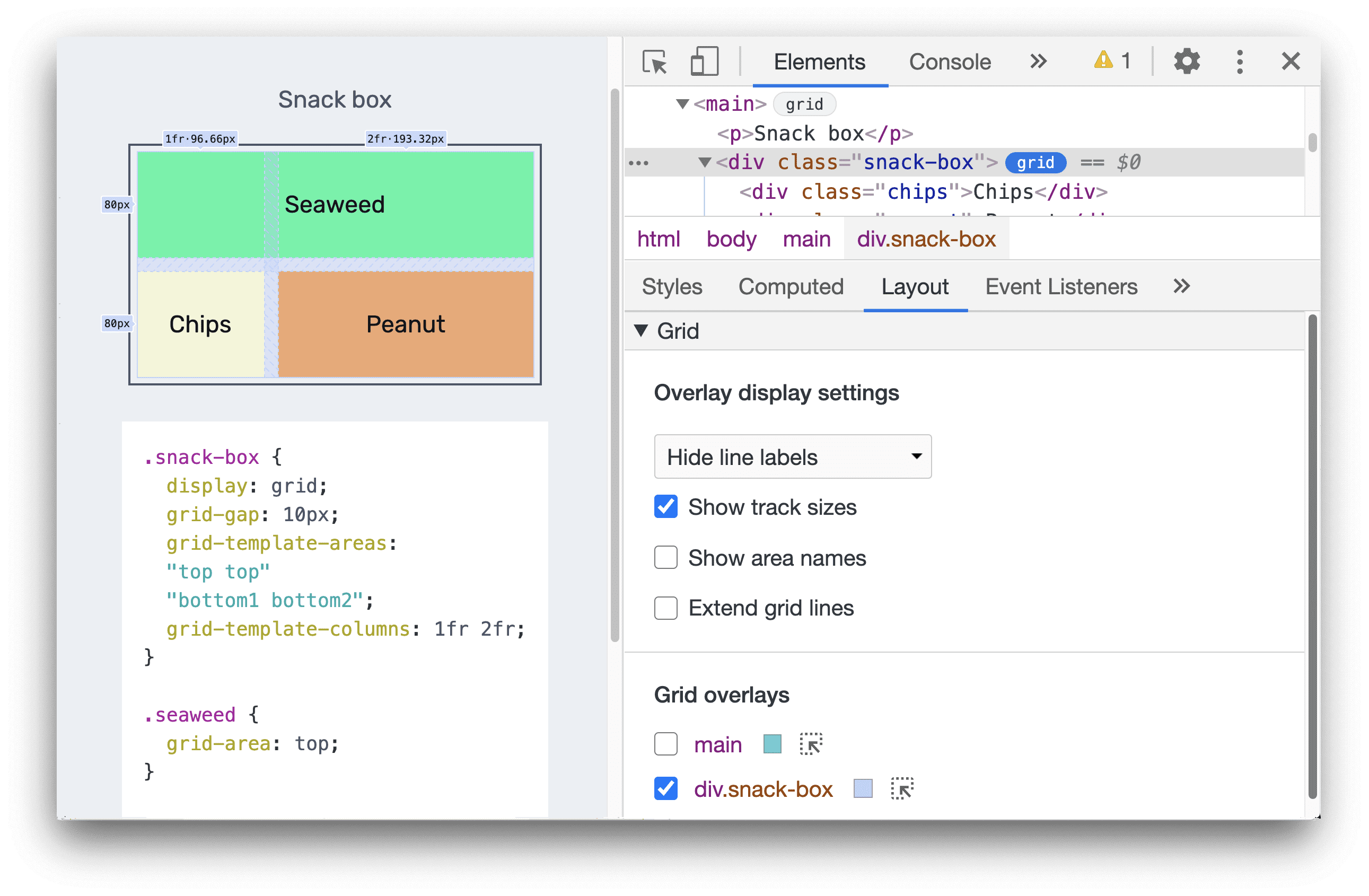
فعِّل مربّع الاختيار إظهار أحجام المسارات لعرض أحجام المسارات في الشبكة.
ستعرِض "أدوات مطوّري البرامج" [authored size] - [computed size] في تصنيف كل سطر: حجم المحرِّر: هو
الحجم المحدّد في ملف الأنماط (يتم حذفه في حال عدم تحديده). الحجم المحسوب: الحجم الفعلي على الشاشة.
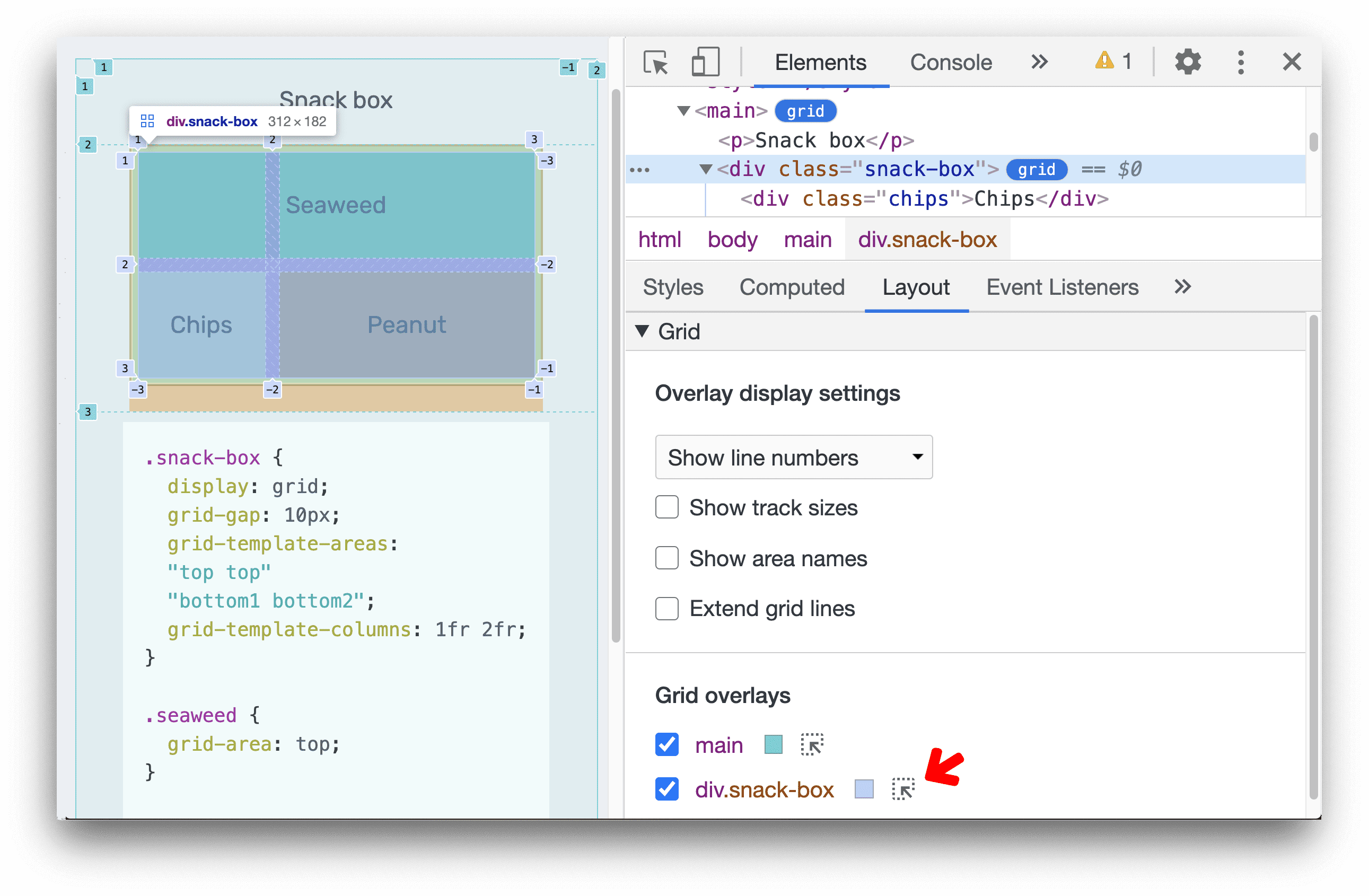
في هذا العرض التوضيحي، يتم تحديد أحجام أعمدة snack-box في grid-template-columns:1fr 2fr; CSS.
لذلك، تعرض تصنيفات أسطر الأعمدة كلاً من الأحجام التي تم إنشاؤها والمحسوبة: 1fr - 96.66px و
2fr - 193.32px.
لا تعرض تصنيفات أسطر الصفوف سوى الأحجام المحسوبة: 80px و80px لأنّه لا تتوفّر أحجام صف محددة في ملف الأنماط.

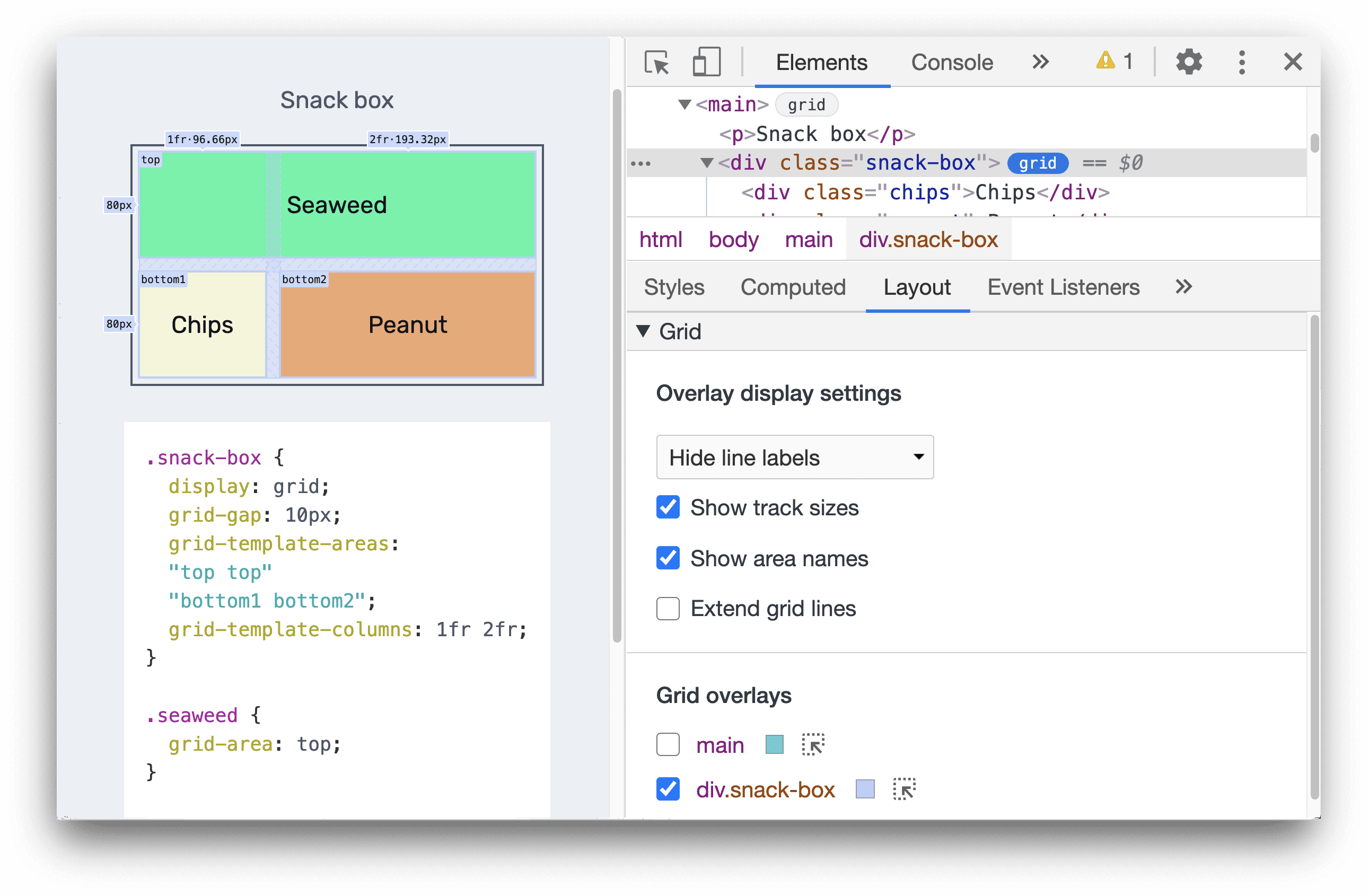
عرض أسماء المناطق
للاطّلاع على أسماء المناطق، فعِّل مربّع الاختيار إظهار أسماء المناطق. في هذا المثال، هناك ثلاث مناطق في الشبكة: top وbottom1 وbottom2.

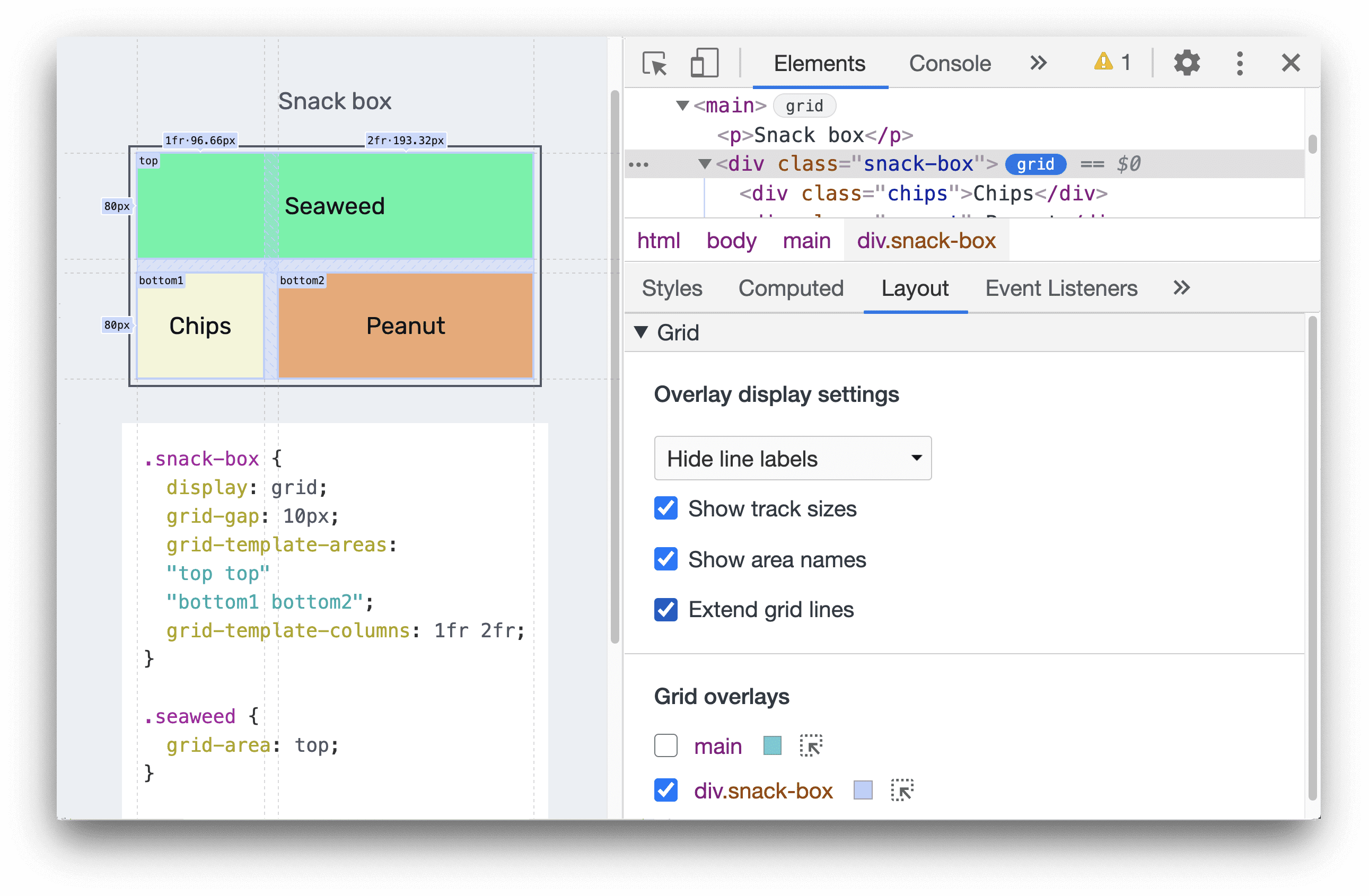
تمديد خطوط الشبكة
فعِّل مربّع الاختيار تمديد خطوط الشبكة لتمديد خطوط الشبكة إلى حافة إطار العرض على طول كل محور.

عناصر مركّبة على الشبكة
يحتوي قسم الشبكات التي تظهر على سطح الخريطة على قائمة بالشبكات الظاهرة على الصفحة، وكل شبكة منها تحتوي على مربع اختيار، بالإضافة إلى خيارات مختلفة.
تفعيل طرق العرض التي تتداخل مع بعضها لشبكات متعددة
يمكنك تفعيل طرق العرض التي تتداخل مع بعضها لشبكات متعددة. في هذا المثال، تم تفعيل شبكتَين مركّبتين:
main وdiv.snack-box، وكلّ منهما ممثّل بألوان مختلفة.

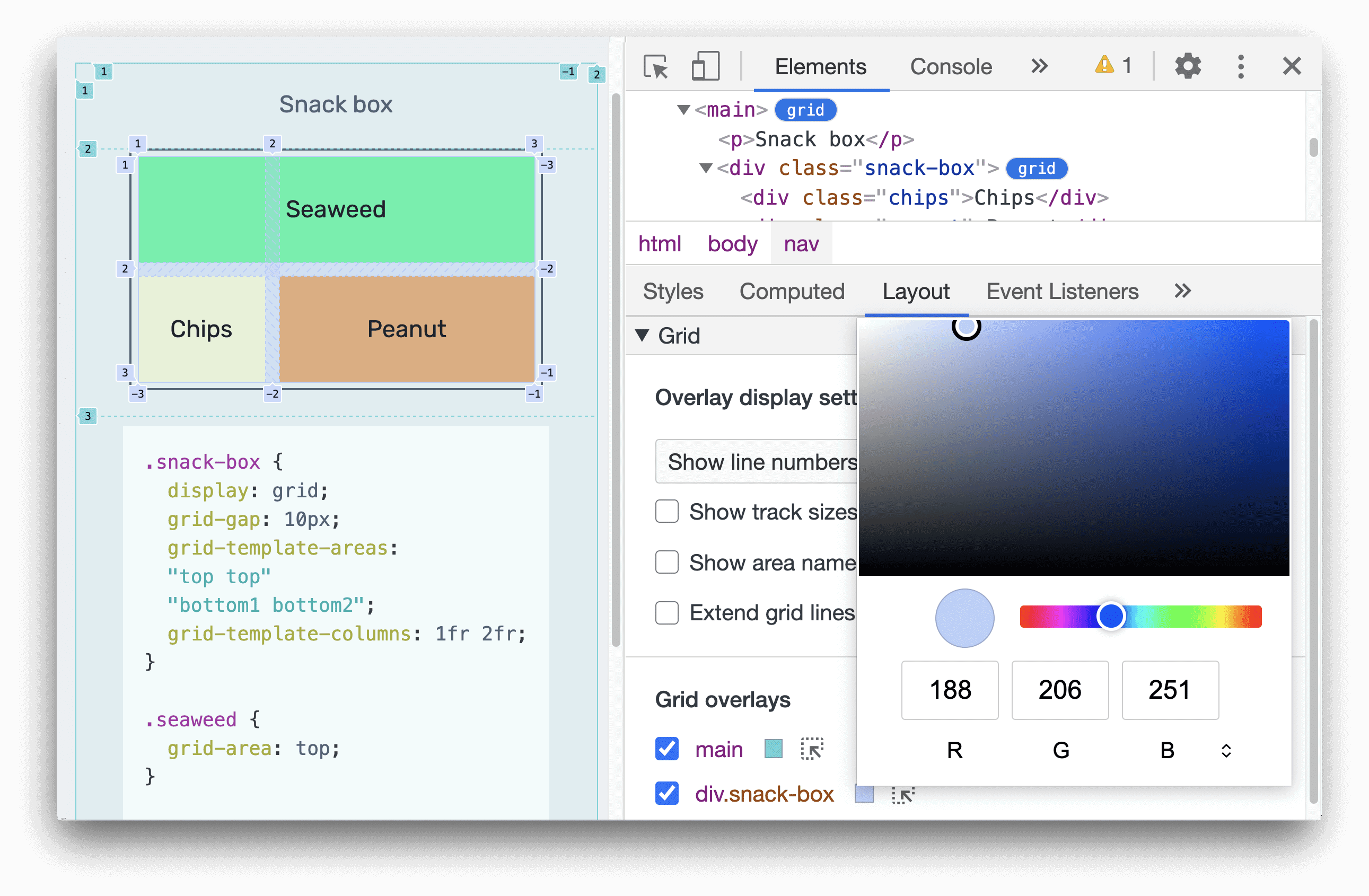
تخصيص لون التراكب على الشبكة
يمكنك تخصيص كل لون من ألوان التراكب على الشبكة من خلال النقر على أداة اختيار الألوان.

تمييز الشبكة
انقر على رمز التمييز لتمييز عنصر HTML على الفور، ثم انتقِل إليه في الصفحة و اختَره في لوحة "العناصر".