En esta guía, se muestra cómo descubrir cuadrículas de CSS en una página, examinarlas y depurar problemas de diseño en el panel Elementos de las Herramientas para desarrolladores de Chrome.
Los ejemplos que se muestran en las capturas de pantalla que aparecen en este artículo son de estas dos páginas web: Caja de fruta y Caja de refrigerios.
Descubre las cuadrículas de CSS
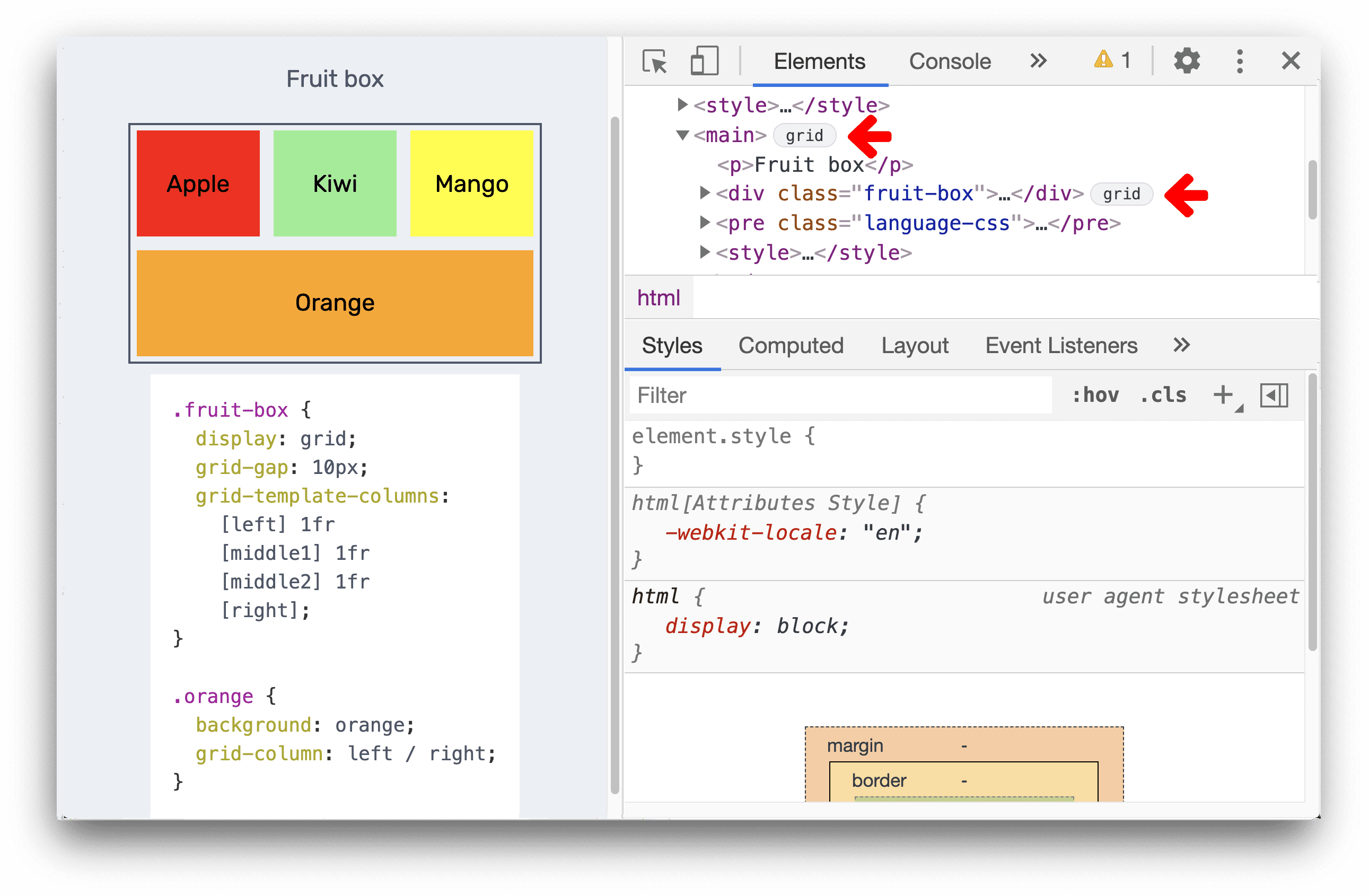
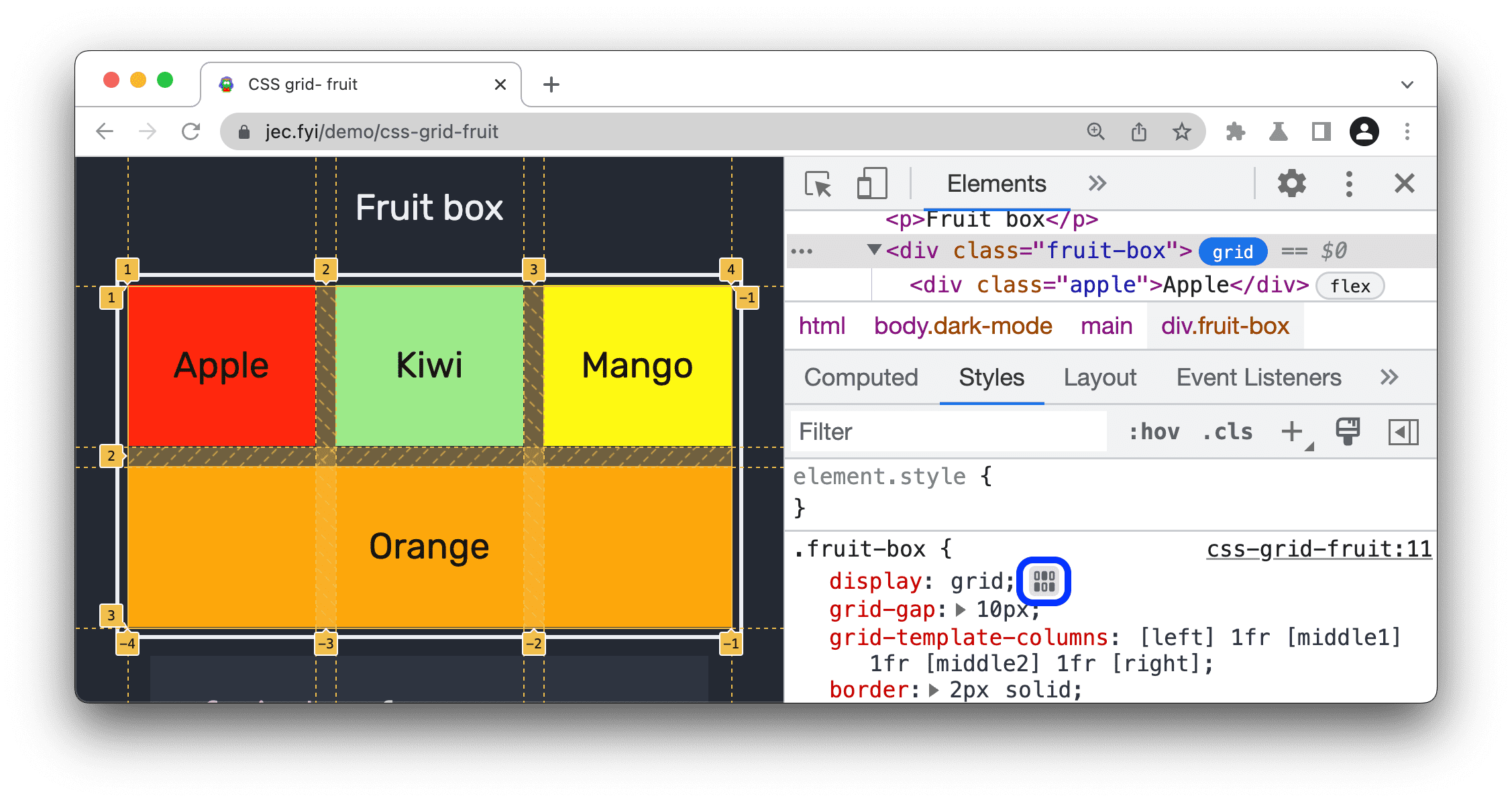
Cuando se aplica display: grid o display: inline-grid a un elemento HTML de tu página, puedes ver una insignia grid junto a él en el panel Elementos.

Haz clic en la insignia para activar o desactivar la superposición de cuadrícula en la página. La superposición aparece sobre el elemento, diseñada como una cuadrícula para mostrar la posición de sus líneas y segmentos de cuadrícula:

Abre el panel Diseño. Cuando se incluyen cuadrículas en una página, el panel Diseño incluye una sección Cuadrícula que contiene varias opciones para verlas.

Alinea los elementos de la cuadrícula y su contenido con el editor de cuadrículas
Puedes alinear los elementos de la cuadrícula y su contenido con solo hacer clic en un botón en lugar de escribir reglas CSS.
Para alinear los elementos de la cuadrícula y su contenido, haz lo siguiente:
En el panel Elementos > Estilos, haz clic en el botón
 Editor de cuadrícula junto a
Editor de cuadrícula junto a display: grid.
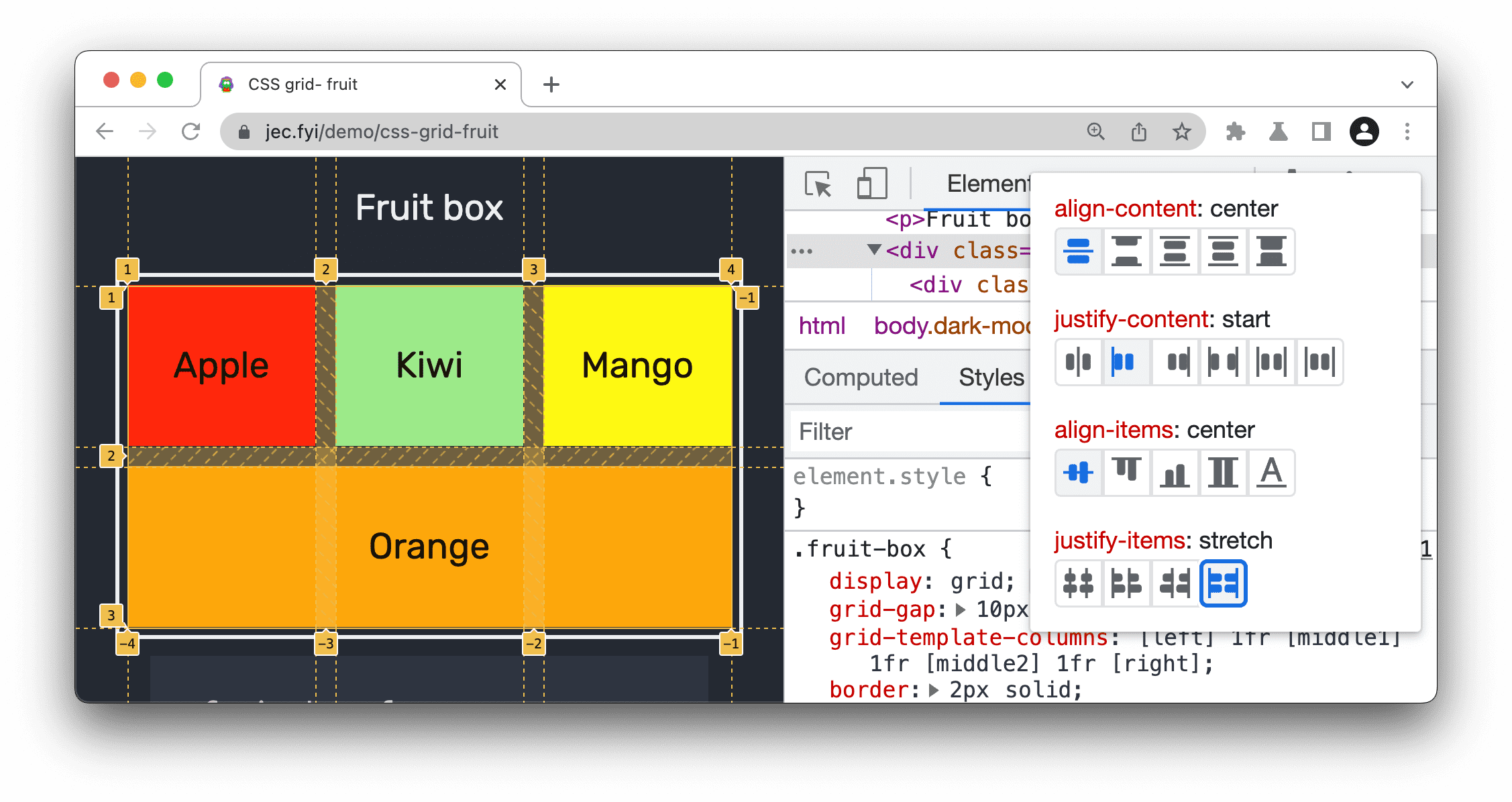
En el editor de cuadrículas, haz clic en los botones correspondientes para establecer las propiedades CSS
align-*yjustify-*para los elementos de la cuadrícula y su contenido.
Observa los elementos y el contenido de la cuadrícula ajustados en el viewport.
Opciones de visualización de cuadrícula
La sección Cuadrícula del panel Diseño contiene 2 sub secciones:
- Configuración de la pantalla superpuesta
- Superposiciones de cuadrícula
Analicemos cada una de estas secciones en detalle.
Configuración de la pantalla superpuesta
La configuración de la pantalla superpuesta consta de dos partes:
a. Un menú desplegable con las siguientes opciones:
- Ocultar etiquetas de línea: Oculta las etiquetas de línea de cada superposición de cuadrícula.
- Mostrar números de línea: Muestra los números de línea de cada superposición de cuadrícula (seleccionada de forma predeterminada).
- Mostrar nombres de línea: Muestra los nombres de línea de cada superposición de cuadrícula en el caso de cuadrículas con nombres de línea.
b. Casillas de verificación con opciones dentro de las siguientes opciones:
- Mostrar tamaños del recorrido: Activa o desactiva esta opción para mostrar o ocultar los tamaños de los recorridos.
- Mostrar nombres de área: Activa o desactiva esta opción para ocultar o mostrar los nombres de las áreas, en el caso de cuadrículas con áreas nombradas.
- Extender líneas de cuadrícula: De forma predeterminada, las líneas de cuadrícula solo se muestran dentro del elemento con
display: gridodisplay: inline-gridconfigurados. Cuando activas esta opción, las líneas de cuadrícula se extienden hasta el borde del viewport a lo largo de cada eje.
Examinemos estos parámetros de configuración con más detalle.
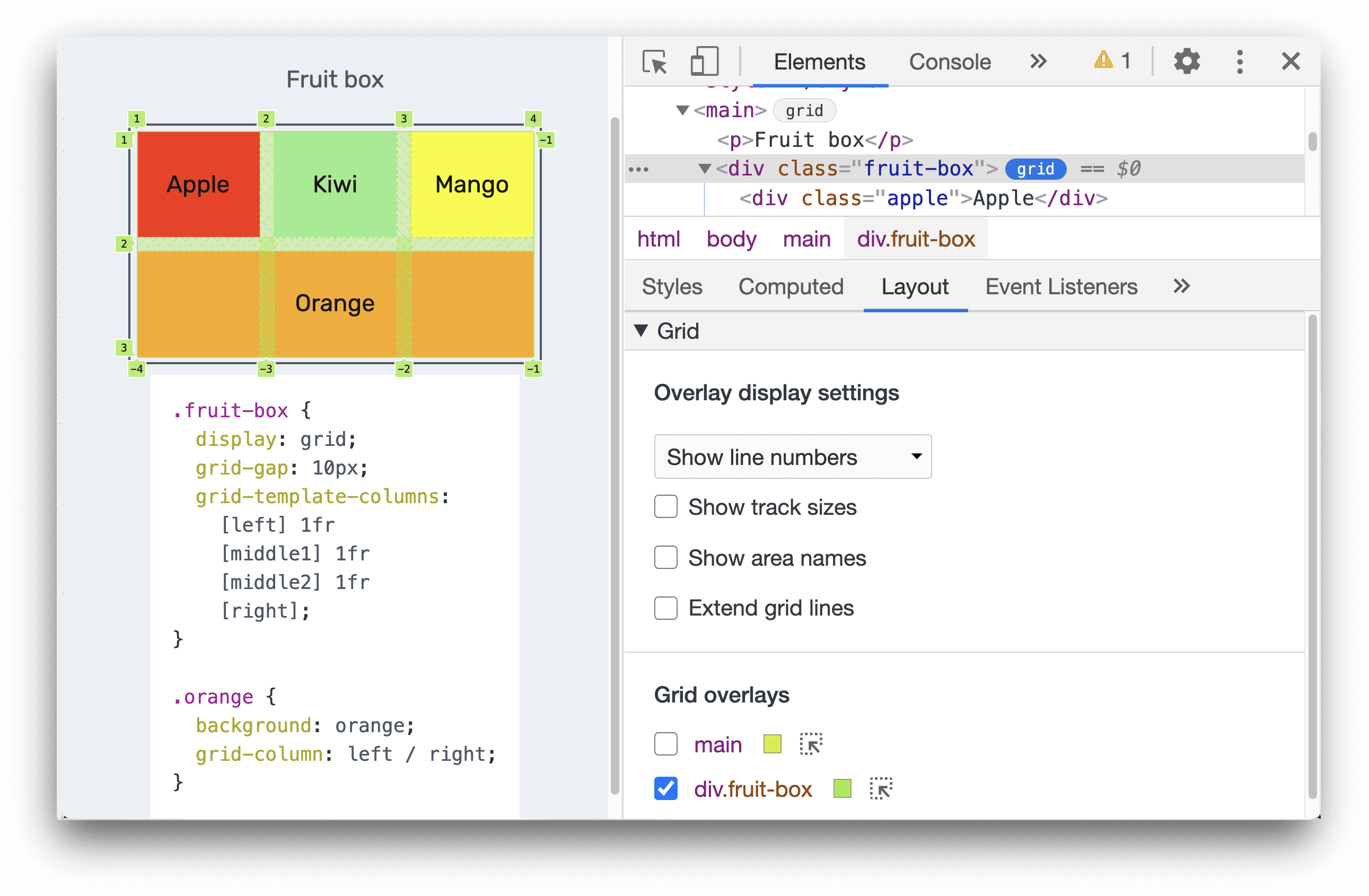
Cómo mostrar números de línea
De forma predeterminada, los números de línea positivos y negativos se muestran en la superposición de cuadrícula.

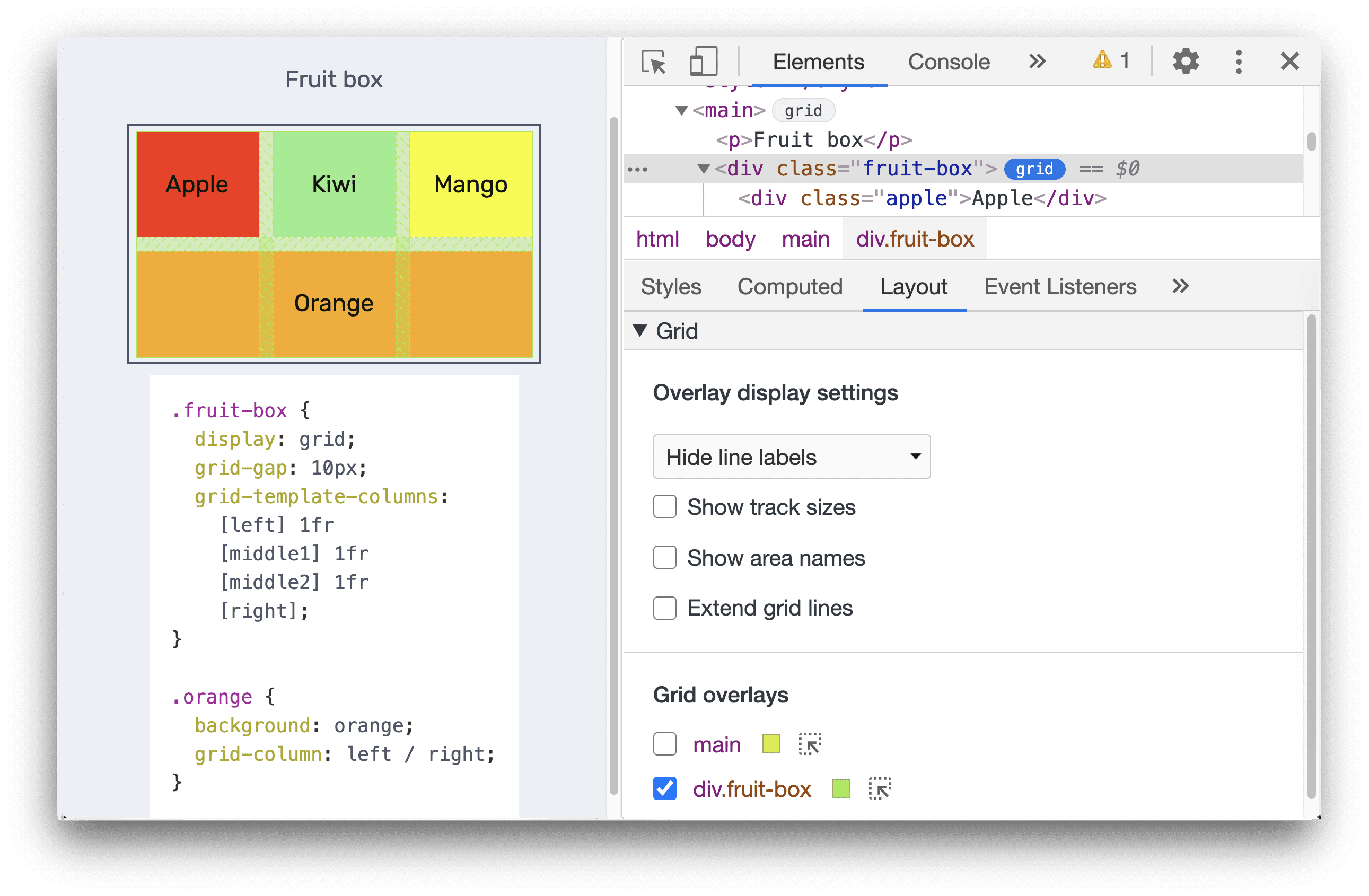
Ocultar etiquetas de línea
Selecciona Ocultar etiquetas de línea para ocultar los números de línea.

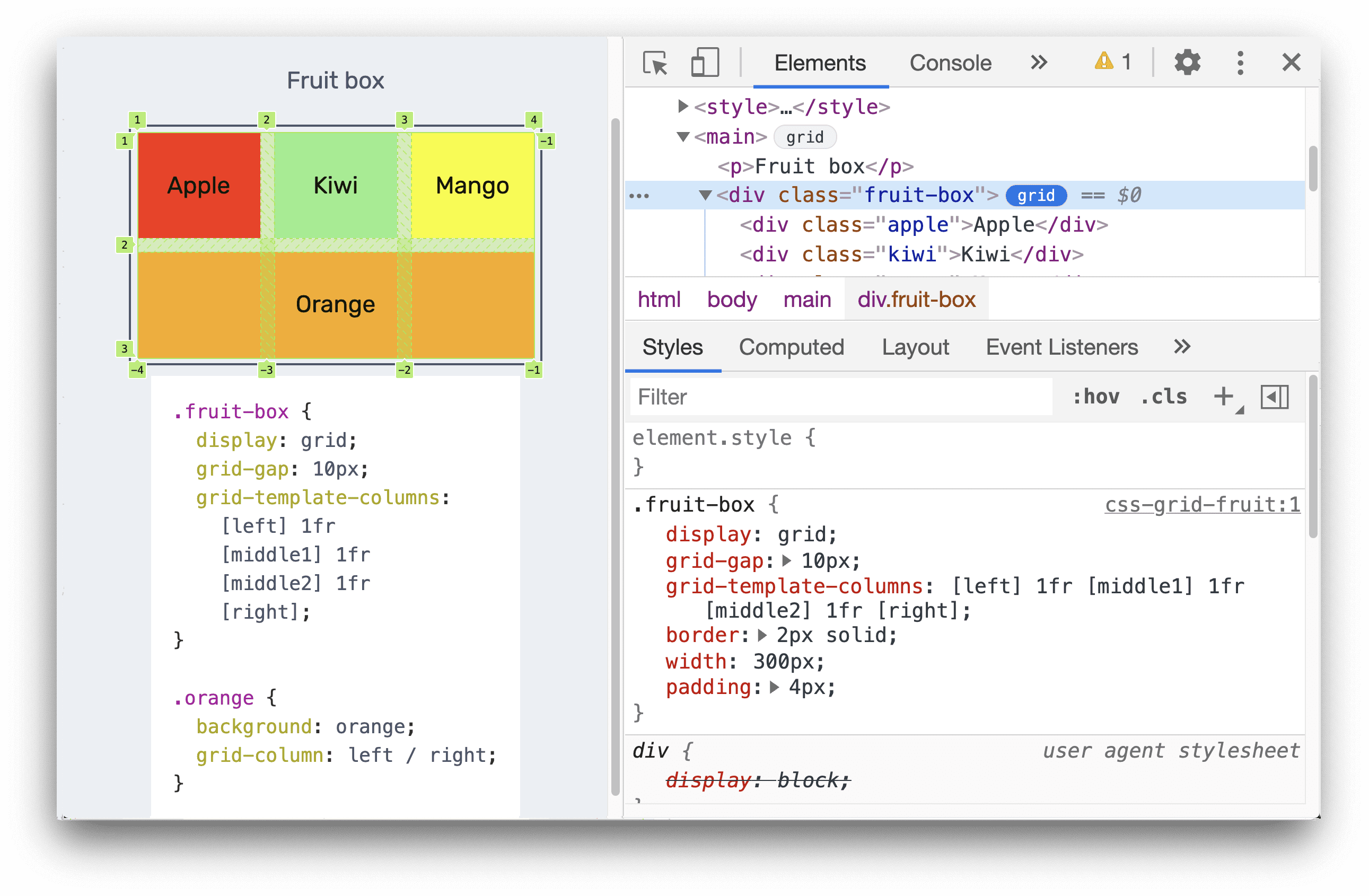
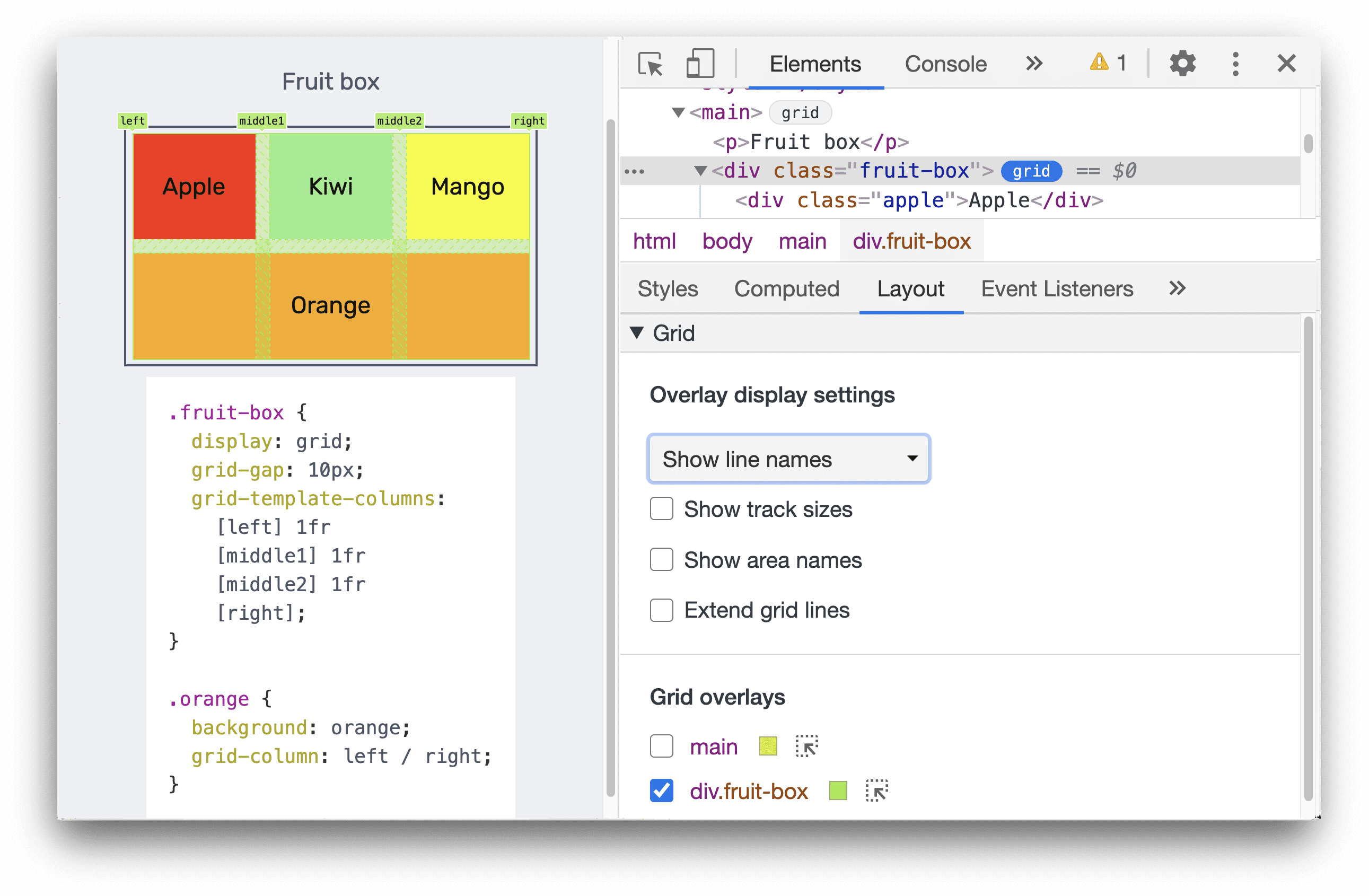
Cómo mostrar nombres de línea
Puedes seleccionar Mostrar nombres de línea para ver los nombres de línea en lugar de los números. En este ejemplo, tenemos cuatro líneas con los nombres: izquierda, medio1, medio2 y derecha.
En esta demostración, el elemento naranja se extiende de izquierda a derecha, con CSS grid-column: left / right.
Mostrar los nombres de las líneas facilita la visualización de la posición inicial y final del elemento.

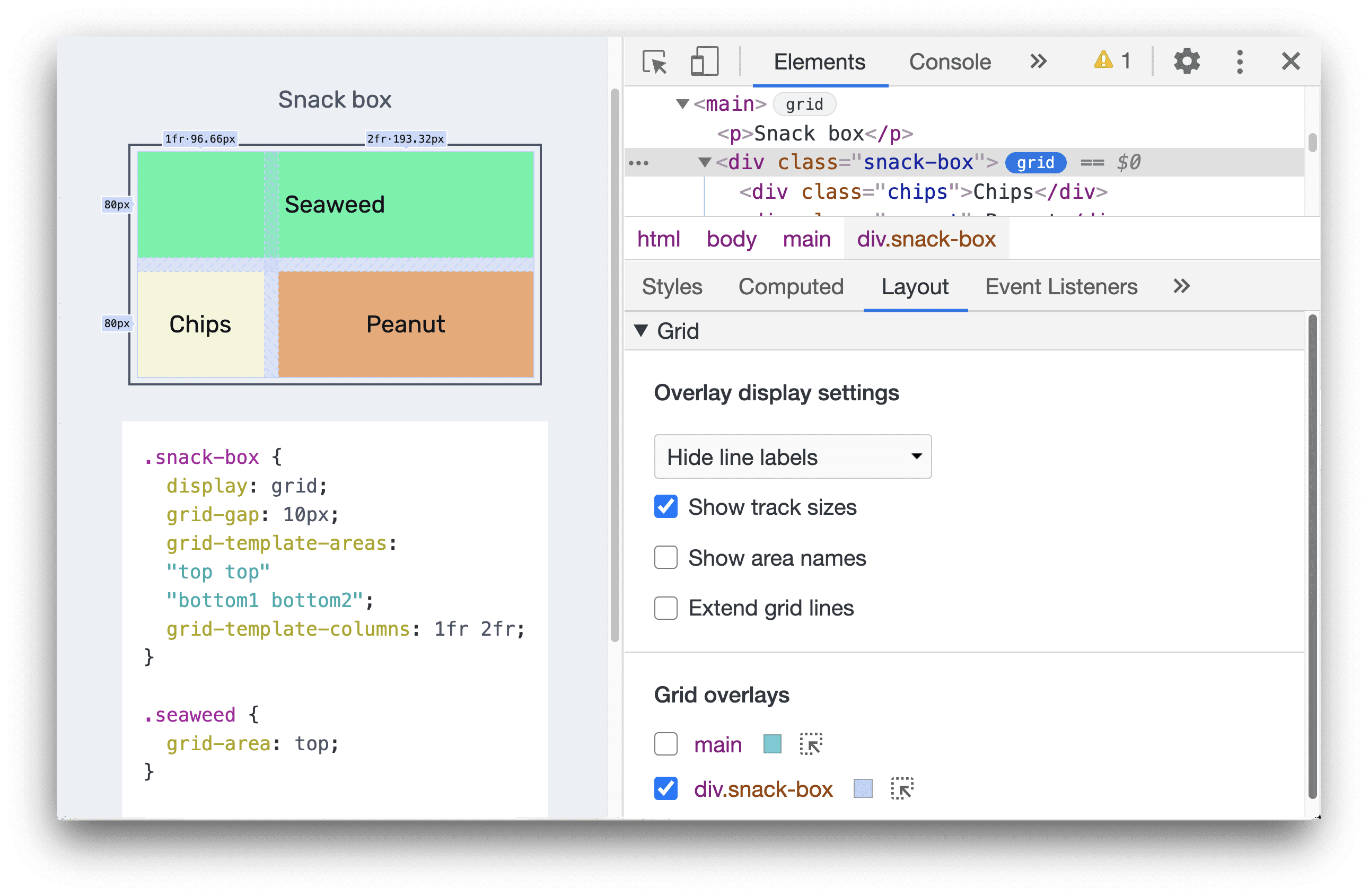
Mostrar tamaños del recorrido
Habilita la casilla de verificación Mostrar tamaños del recorrido para ver los tamaños de los recorridos de la cuadrícula.
DevTools mostrará [authored size] - [computed size] en cada etiqueta de línea: Tamaño creado por el autor: Es el tamaño definido en la hoja de estilo (se omite si no está definido). Tamaño calculado: Es el tamaño real en la pantalla.
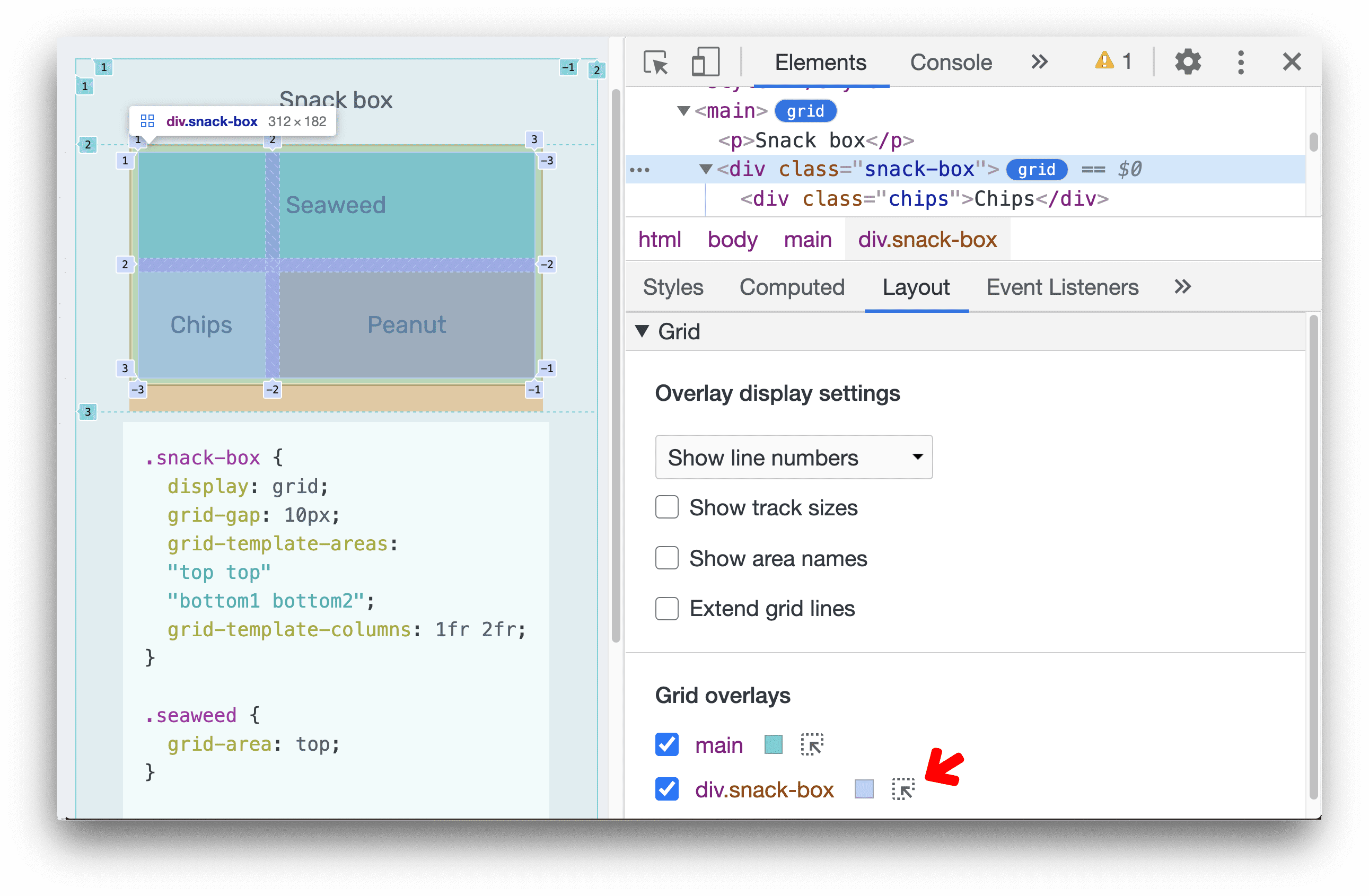
En esta demostración, los tamaños de las columnas snack-box se definen en el grid-template-columns:1fr 2fr; de CSS.
Por lo tanto, las etiquetas de línea de la columna muestran los tamaños creados y calculados: 1fr: 96.66 px y 2fr: 193.32 px.
Las etiquetas de línea de fila solo muestran tamaños calculados: 80 px y 80 px, ya que no hay tamaños de fila definidos en la hoja de estilo.

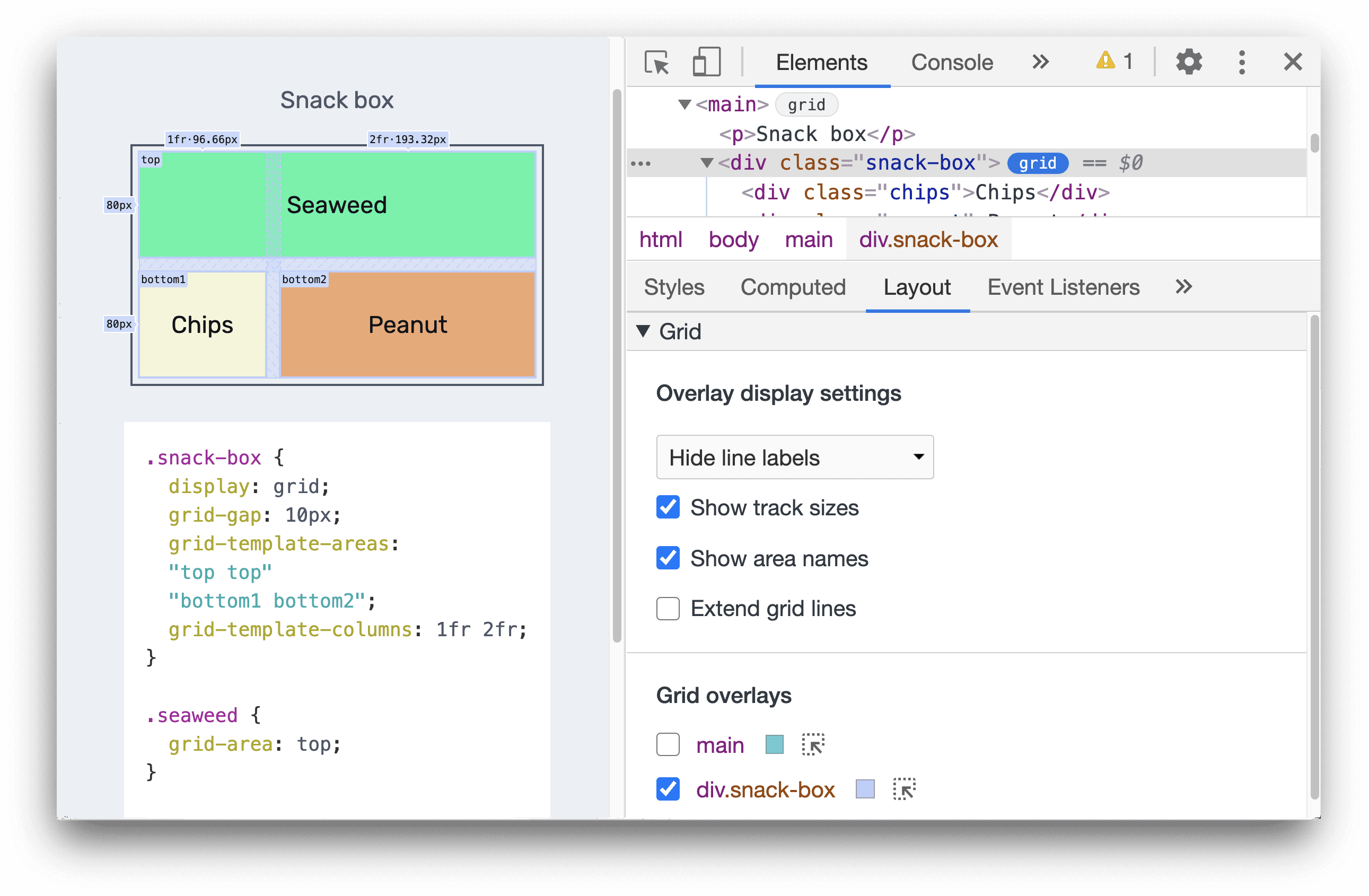
Cómo mostrar los nombres de las áreas
Para ver los nombres de las áreas, habilita la casilla de verificación Mostrar nombres de área. En este ejemplo, hay tres áreas en la cuadrícula: top, bottom1 y bottom2.

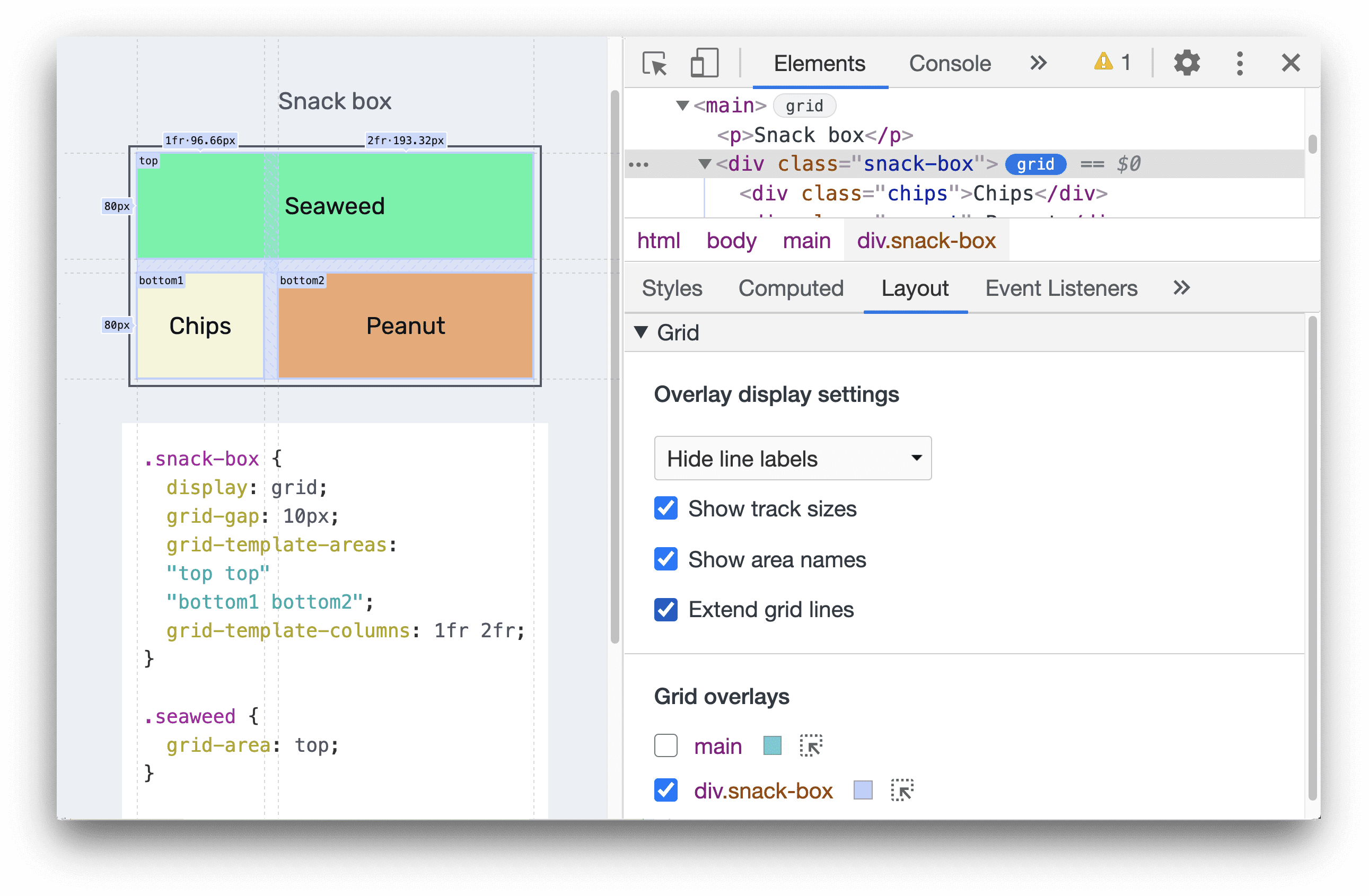
Extender las líneas de la cuadrícula
Habilita la casilla de verificación Extender las líneas de la cuadrícula para extender las líneas de la cuadrícula hasta el borde del viewport a lo largo de cada eje.

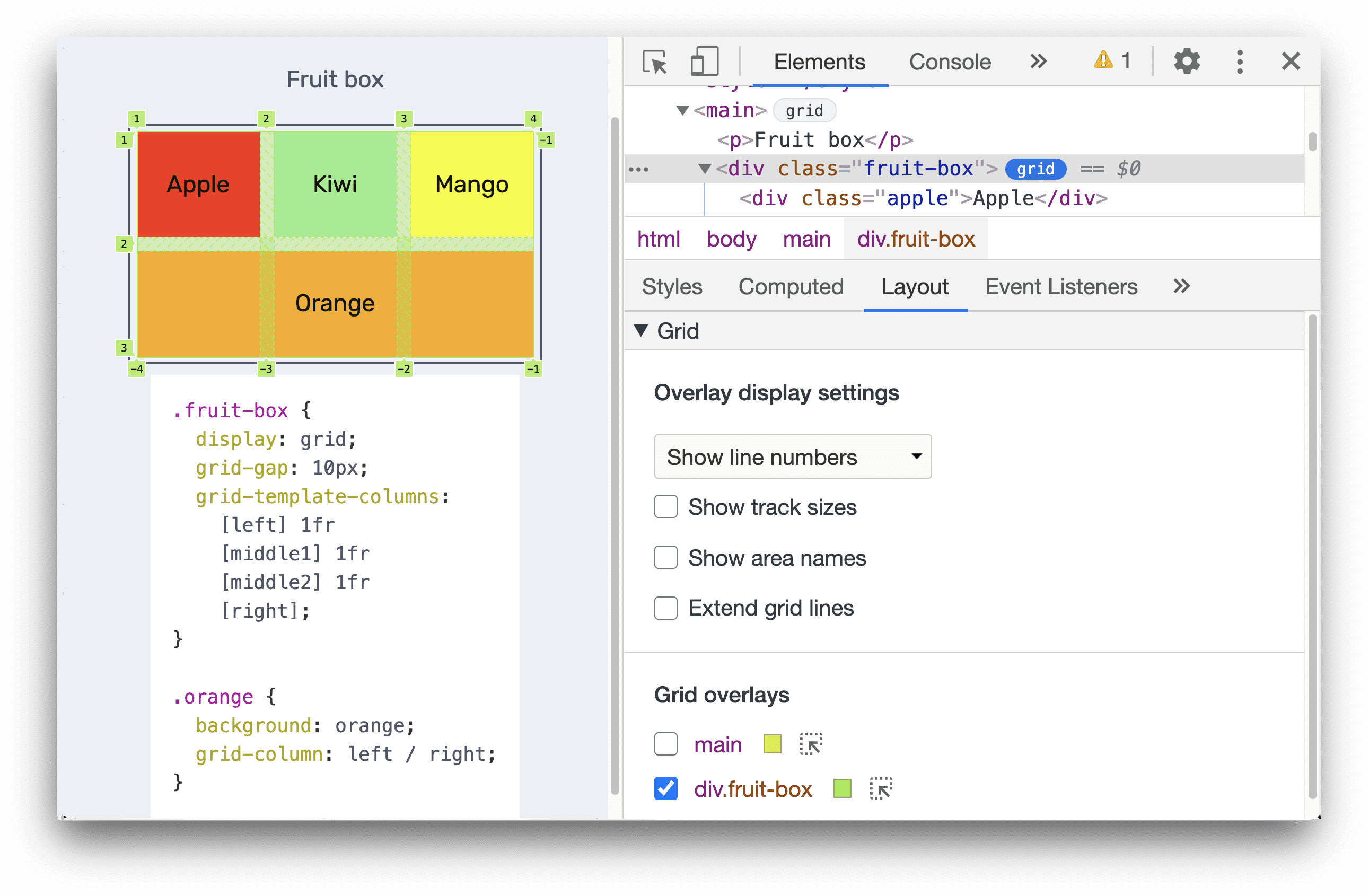
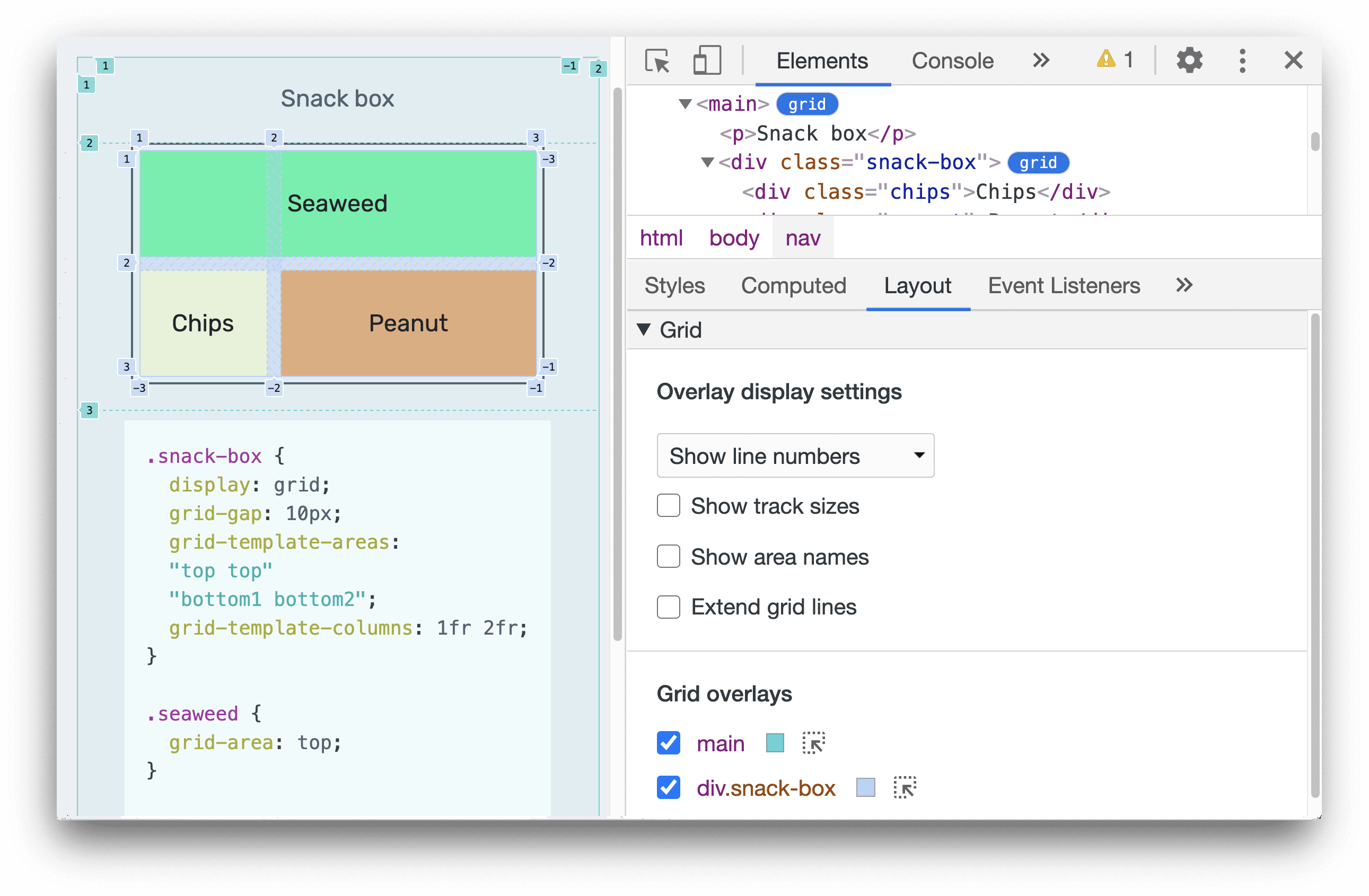
Superposiciones de cuadrícula
La sección Superposiciones de cuadrícula contiene una lista de cuadrículas que están presentes en la página, cada una con una casilla de verificación, junto con varias opciones.
Habilita las vistas superpuestas de varias cuadrículas
Puedes habilitar vistas superpuestas de varias cuadrículas. En este ejemplo, hay dos superposiciones de cuadrícula habilitadas: main y div.snack-box, cada una representada con diferentes colores.

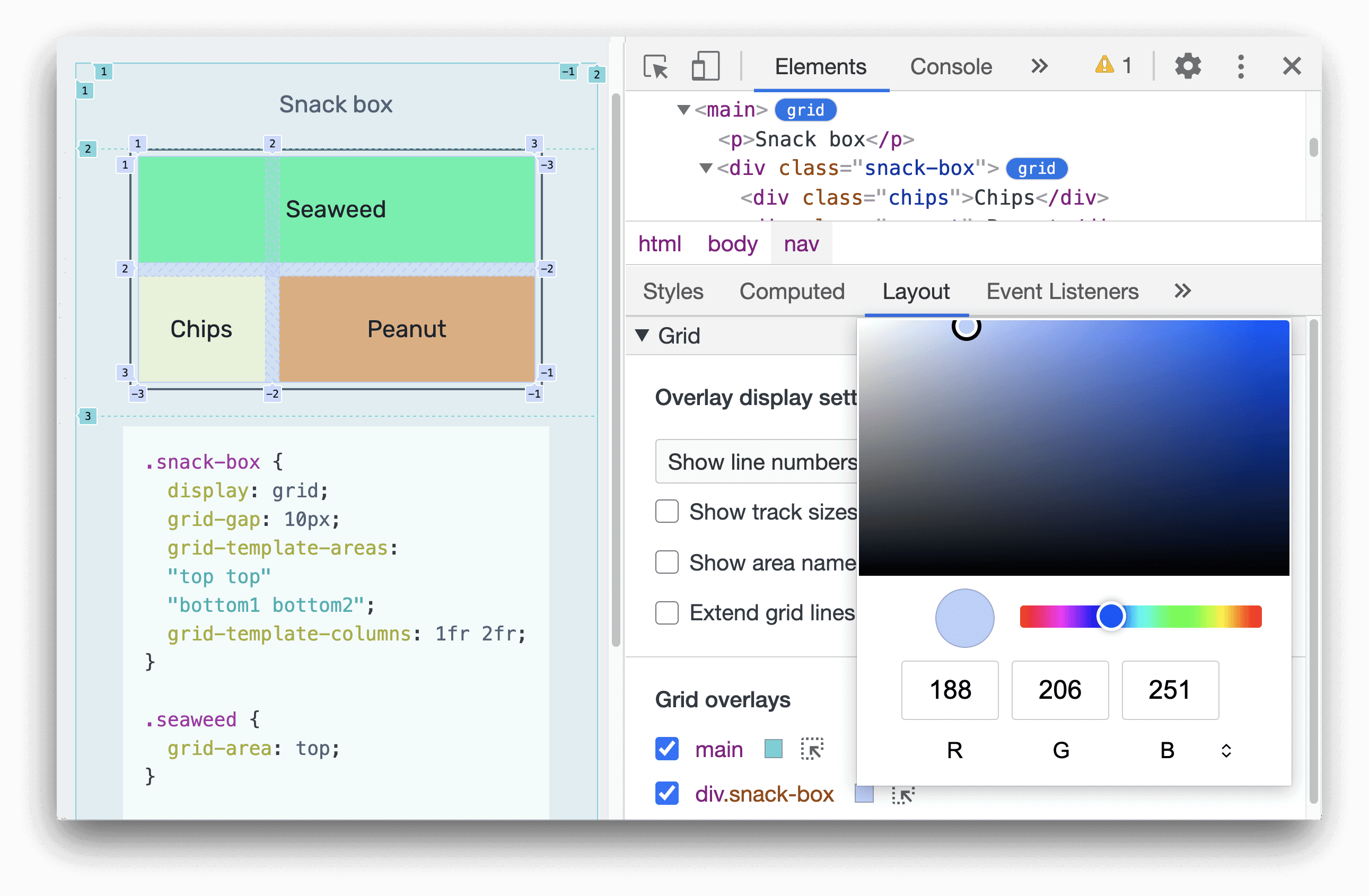
Cómo personalizar el color de la superposición de la cuadrícula
Para personalizar cada color de la superposición de cuadrícula, haz clic en el selector de color.

Destaca la cuadrícula
Haz clic en el ícono de destacar para destacar inmediatamente el elemento HTML, desplázate hasta él en la página y selecciónalo en el panel de elementos.